今回は最近注目を集めているJavaScriptフレームワーク「SolidJS」をご紹介します。
目次
はじめに
JavaScriptはプログラミング言語の1つで、Webサイトに動きをつけたり、Webアプリケーションで動的なコンテンツを提供するのに使用されます。JavaScriptには開発をサポートするフレームワークが数多くありますが、今回は最近人気が出てきたフレームワークの1つである「SolidJS」をご紹介します。
SolidJSとは
SolidJSはWebアプリケーションにおけるフロントエンド(画面)部分を構築するためのJavaScriptフレームワークです。
同様のJavaScriptフレームワークにはReactやVueなどがあります。SolidJSはこれらのフレームワークと比べても非常に高パフォーマンスで、機能に遜色が無いパワフルなフレームワークです。
今回は特に設計思想が似ているReactと比較しながら、SolidJSの特徴について説明します。
SolidJSの特徴
リアクティブプログラミング
SolidJSではReact同様「宣言的プログラミング」が採用されています。宣言的プログラミングとは、時間とともに変化するデータに注目し、その変化をUI(画面)に伝搬させることに重きをおいたプログラミング手法です。データの関係性を記述したプログラムの為、データの流れが追いやすいのが特徴です。
また、UI(画面)を構成要素(コンポーネント)単位で部品化することができます。これにより改修や管理がしやすく、保守性を高めることができます。画面レンダリングにはJSXが採用されており、TypeScriptを使用したコーディングを行うことも可能です。
Reactとの違いとして、SolidJSは構成要素(コンポーネント)の生成を1度しか行わないという特徴があります。データのバインディング機能や処理のフック機能はもちろん、モダンな機能は一通り備えており、より柔軟なコード記述が可能となっています。
軽量であり、パフォーマンスが高い
SolidJSは非常に軽量であり、フレームワークのサイズは6.4KBしかありません。さらに、プリコンパイル(コンパイル前の準備)を行うとフレームワークのコードがなくなり、フレームワークを使用しないVanilla JSのように動作します。
動作速度においても、公式サイトに記載のベンチマークによると、Vanilla JSを1としたとき、React(17.0.1)は1.93なのに対しSolidJS(1.0.0)は1.06と圧倒的な速度で動作します。
また、SolidJSはReactと異なり仮想DOMを使用せずに動作します。JavaScript関数である「console.log()」を使用して直接ログの確認ができ、デバック作業も非常に簡単に行うことができます。
周辺のエコシステムやコミュニティは発展途上である
SolidJSは2021年のThe State of JSにおいて使用満足度がReact(84%)を抜いて1位の90%となっていますが、利用率でいうとReact(80%)に比べて低く3%程度となっています。そのため、中心技術の周りのエコシステムやコミュニティはまだまだこれからです。ここが解決していくと、SolidJSがより盛り上がっていくことが期待されます。
使ってみよう!SolidJSクイックスタート
それでは、早速SolidJSをセットアップしてみましょう。
SolidJSをインストールするためには、npm(パッケージ管理ツール)を使用します。npmはNode.jsというJavaScript環境で動作する為、まずはNode.jsのインストールを行います。
Node.jsのインストール
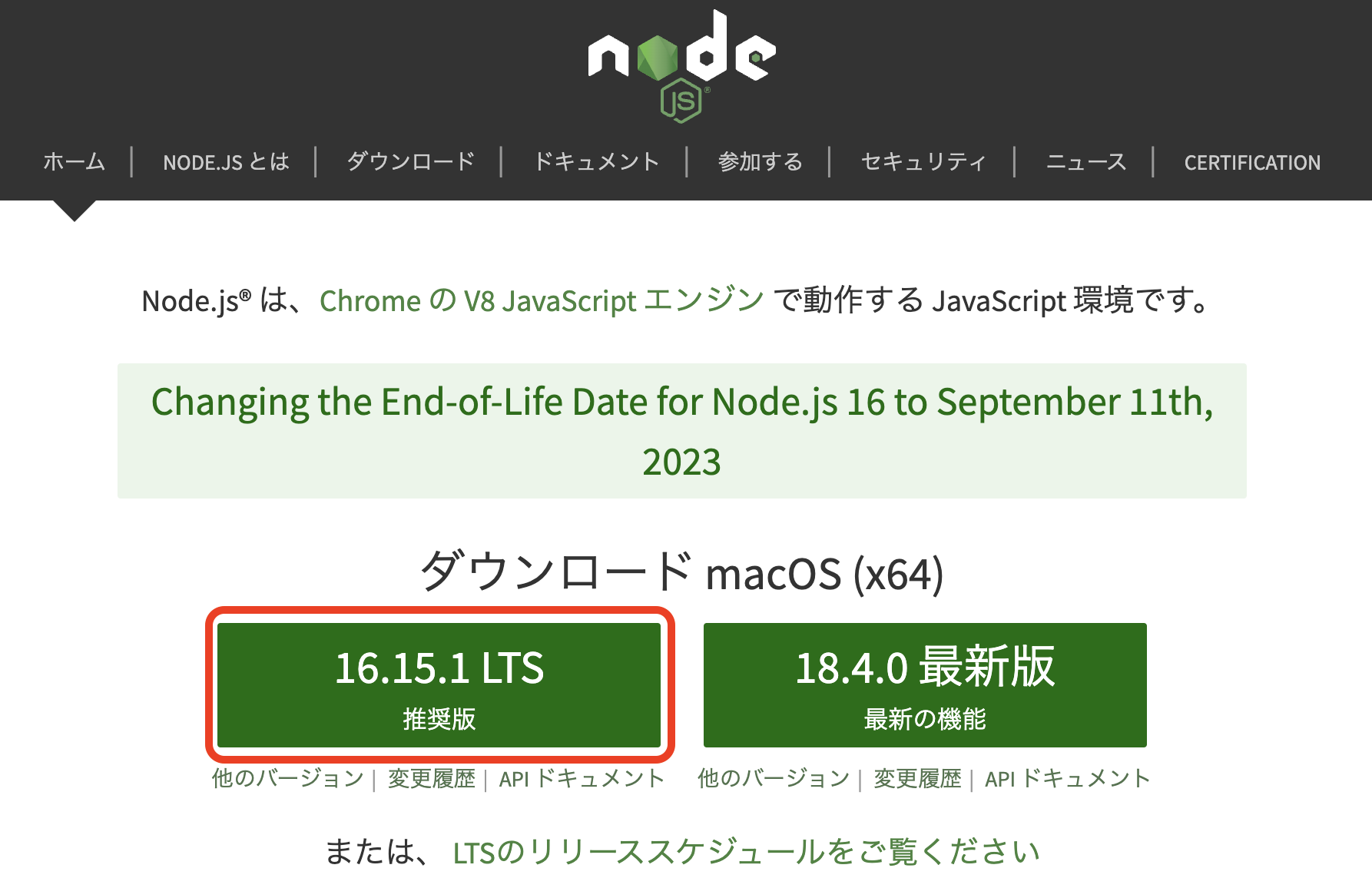
Node.jsの公式サイトにアクセスします。
表示されているボタンの中から、推奨版(LTS)を選択してインストーラのダウンロードを行います。画像はmacOS版ですが、Windowsでアクセスしても同様のボタンが表示されます。

2022年7月時点の推奨版は「16.15.1 LTS」となっていますが、その時点のバージョンをダウンロード頂ければ問題ありません。なお、最新版は最新機能が使用できる反面、動作が安定しないことがありますので、特別な理由がない限りは推奨版を使用するようにしてください。
インストーラのダウンロードが終わったらダブルクリックで起動し、指示の通りインストールを行ってください。
インストール後、コマンドを実行できるアプリを起動し、Node.jsおよびnpmが使用できるようになっていることを確認します。
- macOSの場合は、「ターミナル」アプリ
- Windowsの場合は「PowerShell」または「コマンドプロンプト」
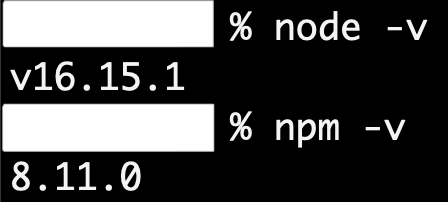
以下のコマンドを実行し、結果を確認します。
node -v
npm -v実行結果に自分のインストールしたバージョンが表示されれば、使用する準備ができてきます。コマンドが実行できない場合はOSを再起動して再度試すようにしてください。

SolidJSのインストール
それでは、SolidJSを準備していきます。
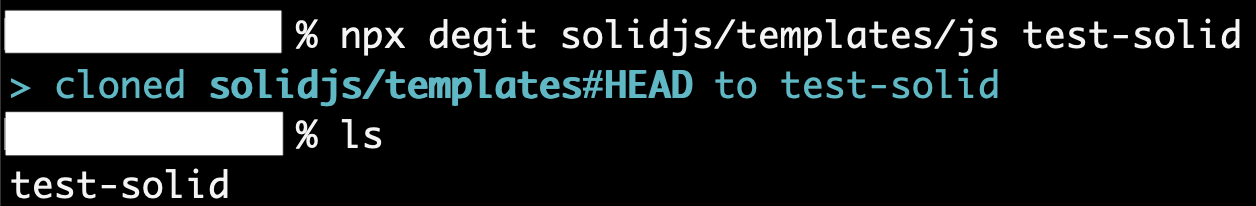
作業ディレクトリに移動し、以下のコマンドを実行して「test-solid」プロジェクトを作成します。尚、Typescriptで使用したい場合は「solidjs/templates/js」の部分を「solidjs/templates/ts」としてください。
npx degit solidjs/templates/js test-solid実行後、作業ディレクトリ内に「test-solid」ディレクトリが生成されます。

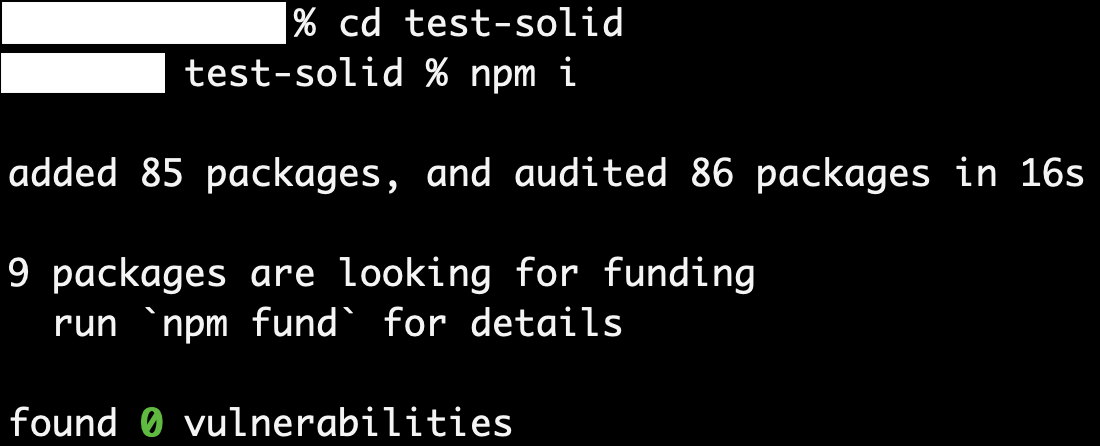
作成された「test-solid」ディレクトリ内に移動し、以下のコマンドを実行してSolidJSに必要なパッケージをインストールします。
cd test-solid
npm i※ 必ず「cd」コマンドで「test-solid」ディレクトリ内に移動してからインストールを行うようにしてください。
エラーが出力されずにパッケージが追加された旨のメッセージが表示されれば、正常にインストールが完了しています。

SolidJSを動かしてみよう
準備が整いましましたので、SolidJSを実行してみましょう。
インストールを行ったディレクトリで、以下のコマンドを実行します。
npm run dev実行後にターミナルの表示が切り替わり、開発用サーバが立ち上がります。開発用サーバの起動には従来の「webpack」などと比べ、より機敏な動作を行う「Vite」が採用されています。

表示されているURL『http://localhost:3000/』にブラウザでアクセスしてみましょう。以下のSolidJSの初期画面が表示されれば成功です。

さいごに
今回の記事では、SolidJSの概要やReactとの違い、環境構築方法についてご紹介しました。
グレープシティでは様々なWebアプリケーションフレームワークと一緒に使えるJavaScriptライブラリを提供しています。無償のトライアル版や、ブラウザ上で手軽に試せるデモアプリケーションも公開しているので、こちらも是非ご覧ください。
