今回はReact専用のUIライブラリ「Mantine」をご紹介します。
目次
はじめに
近年のフロントエンド開発では、UIの開発生産性を高めるコンポーネント指向の考え方が浸透してきました。それを支える技術としてライブラリやフレームワーク、テストツールが広く普及しており、なかでもReactはコンポーネントの独立性や再利用性を高めることができる人気のフレームワークです。
今回ご紹介するMantineはReactベースの拡張されたUIライブラリであり、無駄なコードを省ける仕組みを備えています。本記事では、Mantineの特長を明らかにし、その使い方を解説していきます。
Mantineとは
Mantineは、コンポーネント開発において柔軟にカスタマイズできるUIライブラリを提供しています。
Reactの仕組みがベースになっており、JSXやフックなどの機能を継承した効率的なコンポーネント開発が可能です。そのため、Reactに慣れた開発者にとってなじみやすく、移行における学習コストも低く抑えられます。JavaScriptフレームワークの中でもReactは人気が高く、開発現場でも採用されることが多いため、親和性のあるMantineの重要性は高いといえます。
また、すぐに使える既製のコンポーネントを数多く提供しています。100種以上のUIコンポーネントと50種以上のフック(UIに動きを付ける機能)を提供し、それらを組み合わせるだけでも簡単にWebページを構成可能です。各コンポーネントはスタイルやプロパティのカスタマイズが容易で、デザインの独自性を持たせることができます。加えて、コンポーネントを使うためのサンプルコードを少し調整すればすぐに利用でき、コーディング作業の削減が可能です。
このようにMantineの仕組みは、コンポーネントの開発体験を大きく向上させます。さらにコンポーネントテストライブラリの「storybook」、CSSビルドツールの「PostCSS」と組み合わせることで、アプリケーション開発全体の生産性を底上げします。
Mantineの特長
Mantineはコンポーネント開発の生産性向上に大きく貢献する特長を持ちます。
既製のUIコンポーネントを提供
Mantineが提供するコンポーネントには、下記のような実用的なUIが網羅されています。
- ボタン、入力フォーム、テーブル
- grid、flexなどのレイアウト
- メニュー、タブ、ページネーション
- モーダルダイアログ、ドロワーメニューなどのオーバーレイ表示
- グラフ、デイトピッカー
また、コンポーネントを組み合わせたWebサイトのパーツがコードで公開されており、すぐにアプリケーションに取り入れることが可能です。既製のコンポーネントをベースにすることで、UIのデザインや機能性に対して一定の品質を保てます。

さらに、Matineのフック機能を合わせれば、各コンポーネントの動作を簡単に組み込めます。Mantineのフックは、JavaScriptによるDOM操作、イベント処理、状態管理などをラップした機能です。コンポーネントにインタラクティブな機能を与える豊富なバリエーションが提供されています。
カスタマイズが容易
Mantineのコンポーネントは変更に対する柔軟性が高く、カスタマイズが容易です。コンポーネントごとに、よく使われる便利なプロパティが定められており、独自の動きやスタイルを設定できます。スタイルの独立性を高めるCSS Modulesにより、他のコンポーネントに影響を与えずにスタイルを変更可能です。
また、個別のコンポーネントとは別に、サイト全体に適用するスタイルを設定できます。
- メインカラーを中心とした10種の色合い
- フォントの種類やサイズ
- コンポーネントのデフォルトスタイル
モダンなJavaScriptフレームワークに対応
Mantineはその仕組み上、Reactベースのフレームワークと相性が良いです。例えば、Next.jsやRemix、Gatsby.jsを利用するプロジェクトで利用しやすいでしょう。UIの実装が容易なため、インタラクティブな操作が多く、複雑なコンポーネントの出番が多いシングルページアプリケーションに適しています。
また、他のJavaScript技術と組み合わせることで、さらに開発生産性を高めることが可能です。
- TypeScript
- テストライブラリ
- ビルドツール
- CSSプリプロセッサ
Mantine用のプロジェクトテンプレートには、これらの便利なツールを活用できる下地が用意されており、すぐに作業を始められます。
MantineでUIを作ってみよう
ここからは、MantineでUIコンポ―ネットを使ったページを作成していきます。Mantineを利用するには、下記のパッケージが必要となるのでインストールしておきましょう。
- Yarn バージョン4以降
- Node.js バージョン20以降
作成の準備
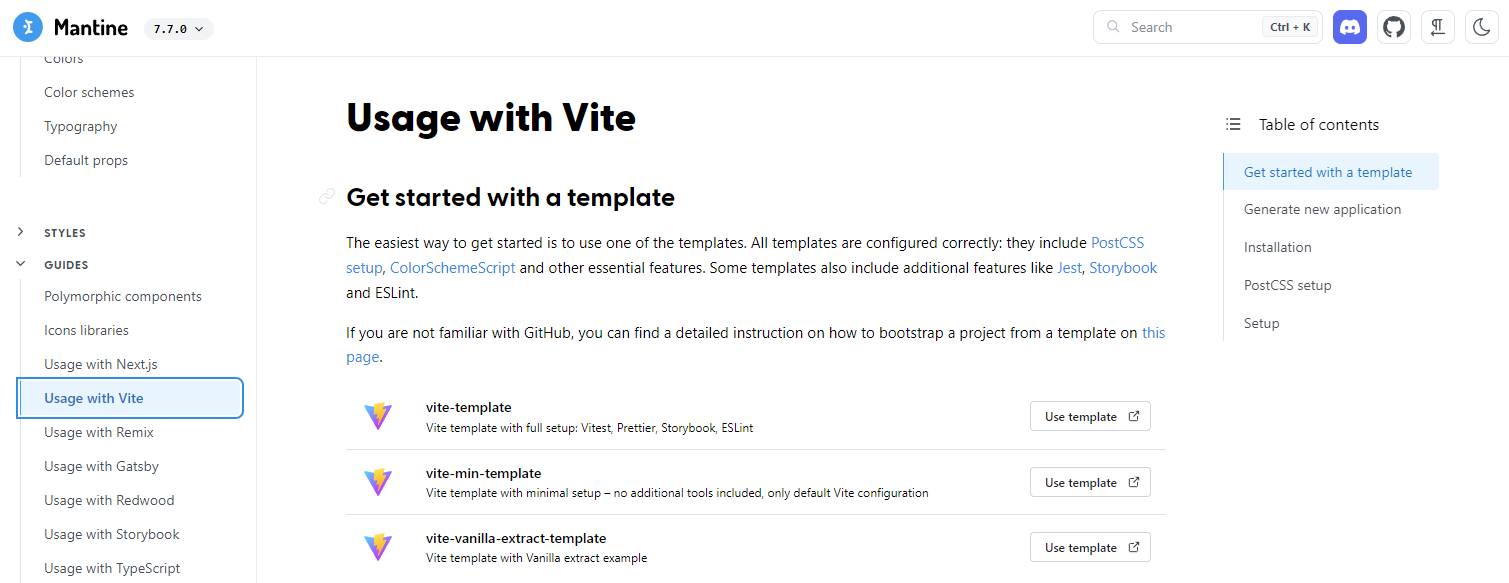
まずはアプリケーションのプロジェクトを作成しましょう。Mantine公式サイトに進み、Viteテンプレートを選びます。
テンプレートには開発に必要なファイルが揃っています。

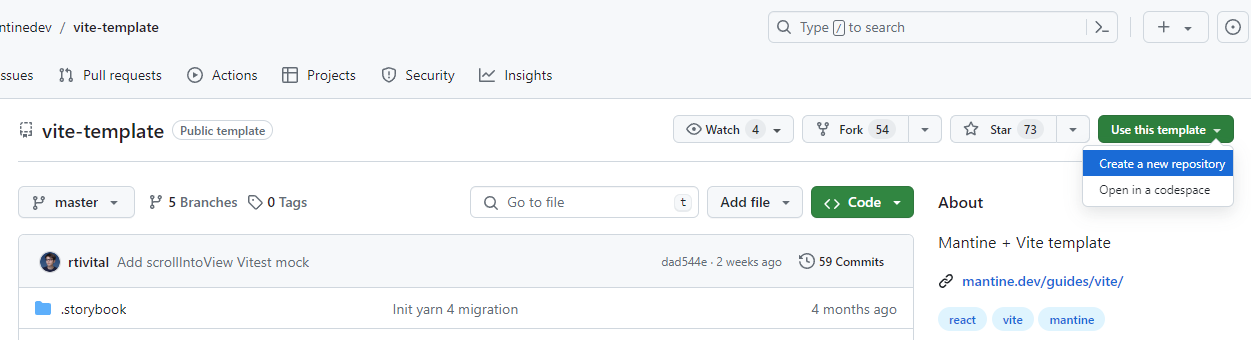
GitHubでMantineのリポジトリから自分の新規リポジトリを作成しましょう。

リポジトリが作成できたらローカル環境にクローンします。ここでは、mantine-sampleというリポジトリを作成しています。
cd xxxx
git clone https://github.com/xxxxxx/mantine-sample.gitプロジェクトディレクトリに移り、必要なライブラリをインストールします。
cd mantine-sample
yarnインストールが完了したら以下のコマンドでアプリケーションを起動してみましょう。
yarn dev起動に成功すると下記のように表示されます。

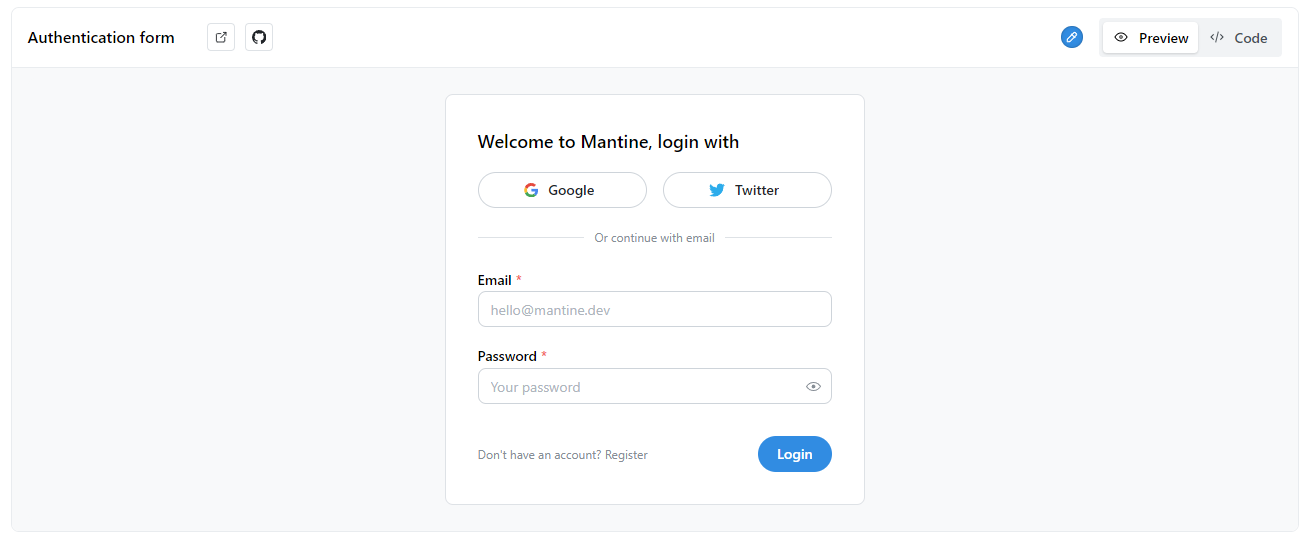
コンソールに表示される「http://localhost:5173/」にアクセスしてみましょう。下記のページが表示されれば、アプリケーションの起動は成功です。

UIコンポーネントの表示
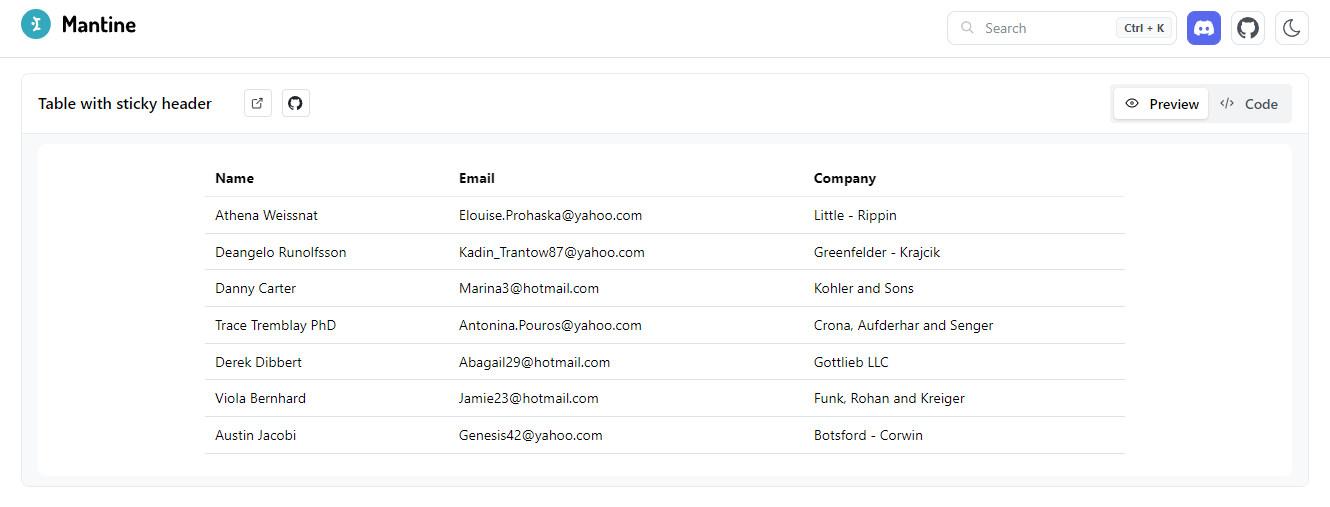
続いて、コンポーネントを作成していきます。今回はスクロールできるテーブルを使ってみましょう。
先にコンポーネントのディレクトリを作成します。
cd src/components
mkdir SampleTableMantine公式サイトにあるコンポーネントのコードをコピーして、2つのファイルを作成しましょう。
- TableScrollArea.tsx
- TableScrollArea.module.css

作成した2つのファイルを、先ほど作成した「SampleTable」ディレクトリに配置します。
続いて「mantine-sample/src/pages」ディレクトリに「Sample.page.tsx」を追加します。
import { TableScrollArea } from '../components/SampleTable/TableScrollArea';
export function SamplePage() {
return (
<>
<TableScrollArea />
</>
);
}「Router.tsx」に、追加したページに対するルーティングを追加します。
import { createBrowserRouter, RouterProvider } from 'react-router-dom';
import { HomePage } from './pages/Home.page';
import { SamplePage } from './pages/Sample.page';
const router = createBrowserRouter([
{
path: '/',
element: <HomePage />,
},
{
path: '/sample',
element: <SamplePage />,
},
]);
export function Router() {
return <RouterProvider router={router} />;
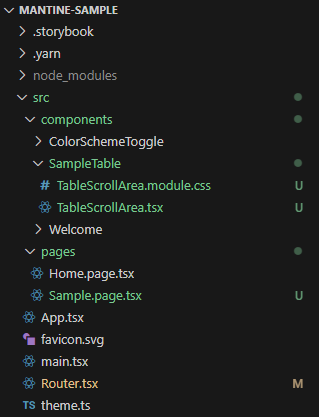
}まとめると、プロジェクトのディレクトリは下記のような構成です。

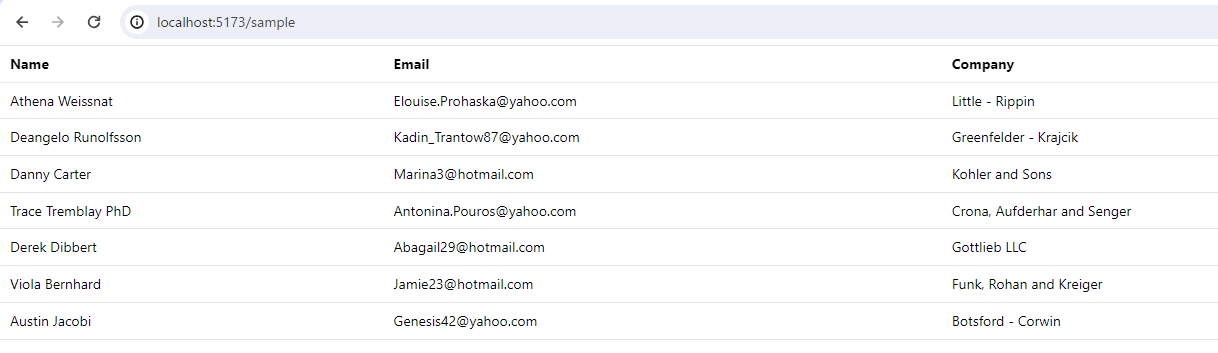
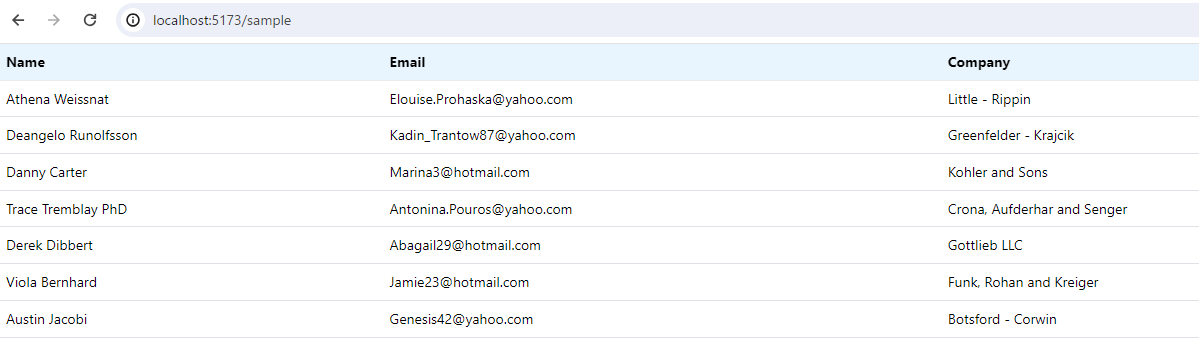
変更はホットリロードされるため、作成したページ「http://localhost:5173/sample/」にアクセスしてみましょう。

ヘッダが固定されたテーブルが表示されていれば成功です。
カスタマイズしてみよう
作成したコンポーネントに、下記のカスタマイズを加えてみましょう。
- スタイルの変更
- ボタンとフックの追加
- テーマカラーの変更
スタイルの変更
まずはテーブルヘッダの背景色を変えてみましょう。「TableScrollArea.module.css」を下記のように変更します。
.header {
position: sticky;
top: 0;
background-color: var(--mantine-primary-color-0);
transition: box-shadow 150ms ease;
&::after {
content: '';
position: absolute;
left: 0;
right: 0;
bottom: 0;
border-bottom: rem(1px) solid
light-dark(var(--mantine-color-gray-2), var(--mantine-color-dark-3));
}
}
.scrolled {
box-shadow: var(--mantine-shadow-sm);
}ページを見て、ヘッダの背景色が変わっているのを確認しましょう。

ボタンとフックの追加
続いてテーブル内にボタンを追加します。
先にボタンアイコン用のモジュールをインストールします。
yarn add @tabler/icons-reactテーブル内に編集と削除のボタンを追加し、編集ボタンにフックを加えましょう。下記のように「TableScrollArea.tsx」を変更します。
import cx from 'clsx';
import { useState } from 'react';
import { Table, ScrollArea, Group, ActionIcon, Text, Modal } from '@mantine/core';
import { useDisclosure } from '@mantine/hooks';
import { IconPencil, IconTrash } from '@tabler/icons-react';
import classes from './TableScrollArea.module.css';
...(中略)...
export function TableScrollArea() {
const [scrolled, setScrolled] = useState(false);
const [opened, { open, close }] = useDisclosure(false);
const rows = data.map((row) => (
<Table.Tr key={row.name}>
<Table.Td>{row.name}</Table.Td>
<Table.Td>{row.email}</Table.Td>
<Table.Td>{row.company}</Table.Td>
<Table.Td>
<Group gap={0} justify="flex-end">
<ActionIcon variant="subtle" color="gray" onClick={open}>
<IconPencil />
</ActionIcon>
<ActionIcon variant="subtle" color="red">
<IconTrash />
</ActionIcon>
</Group>
</Table.Td>
</Table.Tr>
));
const modalBox = (
<Group>
<Text>edit data</Text>
</Group>
);
return (
<>
<ScrollArea h={300} onScrollPositionChange={({ y }) => setScrolled(y !== 0)}>
<Table miw={700}>
<Table.Thead className={cx(classes.header, { [classes.scrolled]: scrolled })}>
<Table.Tr>
<Table.Th>Name</Table.Th>
<Table.Th>Email</Table.Th>
<Table.Th>Company</Table.Th>
<Table.Th></Table.Th>
</Table.Tr>
</Table.Thead>
<Table.Tbody>{rows}</Table.Tbody>
</Table>
</ScrollArea>
<Modal opened={opened} onClose={close} title="Edit">
{modalBox}
</Modal>
</>
);
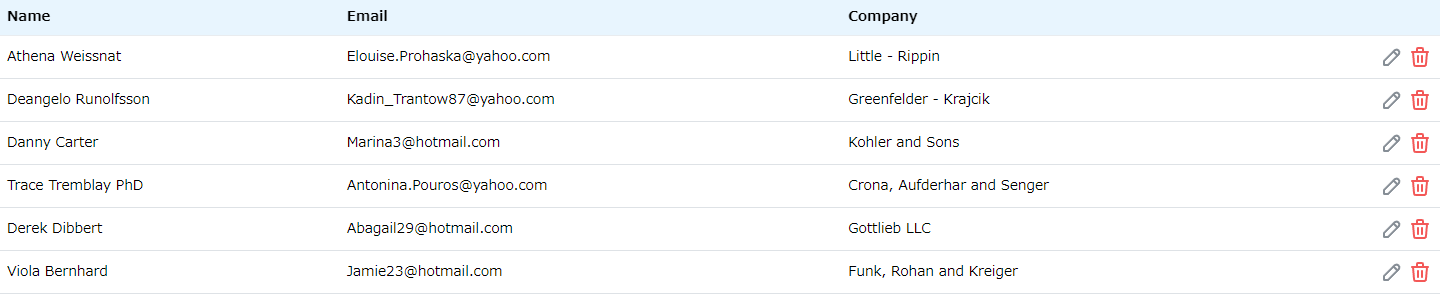
}ページを確認すると、テーブルの各行に編集と削除のボタンを追加されます。

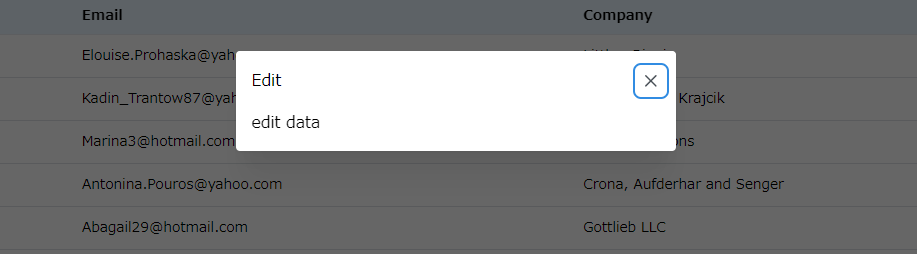
アイコンにはイベントを付けてみています。クリックしたときにモーダルを表示するイベントを設定しています。

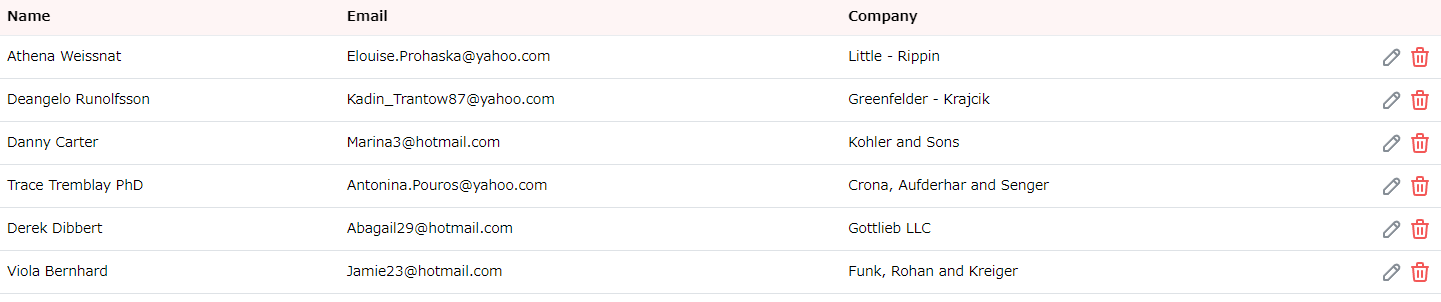
テーマカラーの変更
最後に全体のテーマカラーを変更しましょう。プロジェクトディレクトリの直下にある「theme.ts」に、全体のテーマ設定の記述があるので以下のように追記してみましょう。
import { createTheme } from '@mantine/core';
export const theme = createTheme({
fontFamily: 'Open Sans, sans-serif',
primaryColor: 'red',
});
今回は1つのファイルだけでしたが、パーツに分けて開発することも可能です。
さいごに
本記事ではReact用のUIライブラリMantineの特長と使い方を解説しました。
Mantineでは、一定の品質を持つ既製のUIコンポーネントを自由にカスタマイズできます。UIを1から作る必要がないため作業工数の大幅な削減が期待でき、コンポーネント指向の開発に大きく貢献します。Reactを使ったプロジェクトの開発生産性を高めるツールとして導入を検討してみてください。
メシウスではReactとも一緒に使える業務アプリ開発に最適なJavaScriptライブラリを提供しています。

無償のトライアル版や、ブラウザ上で手軽に試せるデモアプリケーションも公開しているので、こちらも是非ご覧ください。
