以前公開した記事では、PythonのWebアプリケーションフレームワーク「Django(ジャンゴ)」の導入方法や、Web APIの作成方法、そしてJavaScriptライブラリ「Wijmo(ウィジモ)」のデータグリッドコントロール「FlexGrid」を組み込む方法をご紹介しました。
今回はJavaScript帳票ライブラリ「ActiveReportsJS(アクティブレポートJS)」を使用して、Djangoから帳票を出力する方法をご紹介したいと思います。
開発環境
- Python 3.10.5
- Django 4.0.5
- ActiveReportsJS V3J(v3.0.1)
事前準備
事前準備として、以下の記事の手順を実行し、DjangoとREST frameworkを使用したWeb APIを作成しておきます。
また、ActiveReportsJSは「V3J(v3.0.1)」を使用します。こちらもあらかじめ製品版、またはトライアル版をインストールしてください。トライアル版は無料で以下より入手可能です。
Web APIのCORSの設定
ActiveReportsJSのレポートファイルを作成する前に、ActiveReportsJSの帳票デザイナから事前準備で作成したWeb APIをコールできるように、CORSの設定を追加します。ActiveReportsJSの帳票デザイナは「localhost」で実行されますが、ポートは動的に変更されるので、localhostのすべてのポートからのアクセスを許可するようにします。
DjangoでCORSの設定を行うには「django-cors-headers」を使用します。事前準備で作成したプロジェクト(testproject)配下で以下のコマンドを実行し、django-cors-headersをインストールします。
pip install django-cors-headers 次にプロジェクト側の設定ファイル(testproject/settings.py)の「INSTALLED_APPS」に「corsheaders」を追加します。
・・・
(中略)
・・・
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'apiapp',
'rest_framework',
#corsheadersを追加
'corsheaders'
]次に同ファイルの「MIDDLEWARE」 の項目に「corsheaders.middleware.CorsMiddleware」を追加します。
・・・(中略)・・・
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware',
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
・・・(中略)・・・さらに、同ファイルに「CORS_ALLOWED_ORIGIN_REGEXES」の項目を以下のように追加し、localhostのすべてのポートからのアクセスを許可するようにします。
・・・(中略)・・・
CORS_ALLOWED_ORIGIN_REGEXES = [
r"http://localhost*",
]レポートファイルの作成
次にレポートファイルを作成します。スタートメニューからActiveReportsJSデザイナを起動します。

ActiveReportsJSで使用できるレポート形式は2種類ありますが、今回はレイアウトが固定の帳票の作成に適した「ページレポート」を使用します。
データソースの追加
レイアウトを作成する前に、データソースを追加してレポートで使用するデータとの接続設定を行います。
※ この手順を実施する前に、事前準備で作成したWeb APIを起動し、APIがコール可能な状態にしておいて下さい。
右上の「データ」タブから、「+」アイコンを押下し、データソースを追加します。エンドポイントには事前準備で作成したAPIのURLを設定します。
http://127.0.0.1:8000/api/griditem/データセットの追加
次にデータセットを追加します。追加したデータソースの右の「+」アイコンを押下し、ダイアログの中の「JSONパス」の項目に以下の式を設定します。
$.*その後、[検証]ボタンを押下し、フィールドが4つ追加されればデータセットの作成は完了です。
日付フィールドのカスタマイズ
今回作成したSQLiteの日付データは「YYYY-MM-DD」形式のデータで保存されています。このままでもデータの表示自体はできますが、日付書式の変換などがうまくいかなくなるので、ActiveReportsJSがサポートする「ISO 8601」の日付フォーマットに変換して計算フィールドとして登録します。
作成したデータセットの横の「データセットの編集」アイコンをクリックして、「データセットの編集ダイアログ」を開き、計算フィールドを追加してフィールド名に「custom-format-date」、値に以下の式を設定します。
{DateTime.Parse(date)}レイアウトの作成
フィールドの設定が完了したらレイアウトを作成していきます。まずは「TextBox」を配置し、帳票のタイトル部分を作成します。
次に「Table」コントロールを配置し、明細部分を作成します。列を1つ追加し、詳細行の各セルを選択した際に表示されるアイコンからそれぞれバインドするフィールドを設定します。
仕上げに各種書式を調整します。Tableコントロールに罫線を追加し、フォントや背景色などを調整します。また「受注日」の項目は「表示形式」プロパティから「m月d日」の書式に変更します。
さらにTableコントロールを選択した際に表示されるグレーの丸のアイコンを下に引きのばし、Tableコントロールが伸長する領域を定義します。加えて「空行で埋める」プロパティを「はい」に設定し、データが無い行は空行で表示されるようにします。
ActiveReportsJSのレポートデザイン方法の詳細は以下の記事もご参考ください。
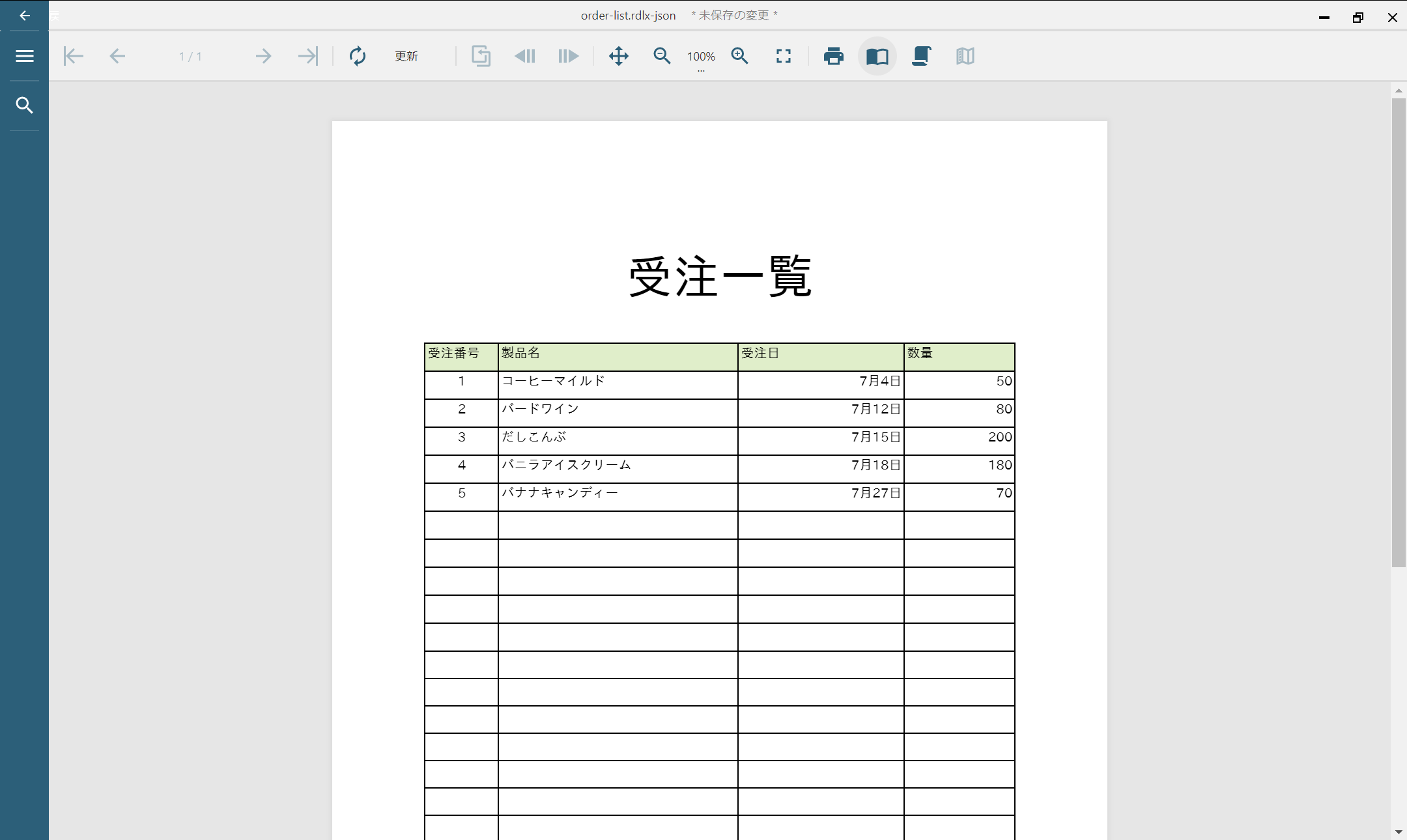
設定が完了したら、デザイナ上部メニューの「プレビュー」からプレビュー実行します。以下のようにAPIから取得したデータを帳票上に表示することができました。
※ プレビュー実行時にエラーになる場合は、冒頭のCORSの設定を再確認して下さい。

以上でレポートファイルの作成は完了です。デザイナ上部のメニュー、または[Ctrl]+[S]キーを押下して適当な場所にレポートファイルを保存します。今回は「order-list.rdlx-json」という名前で保存しました。

クライアントアプリの作成
事前準備で作成したプロジェクト配下で以下のコマンドを実行し、ActiveReportsJSの帳票ビューワを組み込むクライアントアプリを追加します。
python manage.py startapp reportingapp次にプロジェクト側の設定ファイル(testproject/settings.py)の「INSTALLED_APPS」にreportingappを追加します。
・・・(中略)・・・
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'apiapp',
'rest_framework',
'corsheaders',
#reportingappを追加
'reportingapp'
]
・・・(中略)・・・次に、ActiveReportsのJavaScriptファイルやCSSファイルなどの静的ファイルを配置します。静的ファイルの配置場所はプロジェクト側の設定ファイル(testproject/settings.py)の「STATIC_URL」の項目で設定することができます。デフォルト値は以下のようになっているので、このまま使用します。
・・・(中略)・・・
STATIC_URL = '/static/'すべての使用可能な設定は公式のドキュメントに詳しく記載されているので、こちらをご覧ください。
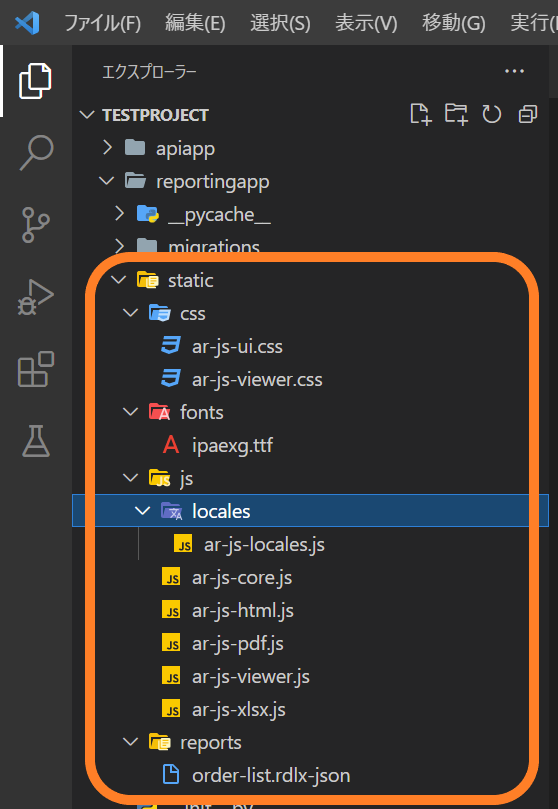
「reportingapp」フォルダ内に新たに「static」フォルダを作成し、さらにその配下に「js」フォルダと「css」フォルダを作成します。
ActiveReportsJSの製品版、またはトライアル版のZIPファイルを解凍し、「dist」フォルダから取得したjsファイルとcssファイルを以下のように配置します。
- static/css/ar-js-ui.css
- static/css/ar-js-viewer.css
- static/js/ar-js-core.js
- static/js/ar-js-viewer.js
- static/js/ar-js-html.js※
- static/js/ar-js-pdf.js※
- static/js/ar-js-xlsx.js※
- static/js/locales/ar-js-locales.js
※ 各種エクスポートを行う際に必要なモジュールです。エクスポートを行わない場合は不要です。
さらに 「static」フォルダ 配下に「reports」フォルダを作成し、先ほど作成したレポートファイル「order-list.rdlx-json」を配置します。
また、PDFエクスポートを行う場合はレポートファイル中で使用しているフォントファイルの配置も必要になります。今回はレポートファイル中で使用している「IPAexゴシック」のフォントファイル「ipaexg.ttf」を「fonts」フォルダを作成して配置しました。

次に、「reportingapp」フォルダ内に新たに「templates」フォルダを作成し、さらにその中に帳票ビューワを表示させるhtmlファイルとして「index.html」を作成します。中ではActiveReportsJSの帳票ビューワの初期化処理などを行っています。
<!DOCTYPE html>
{% load static %}
<html>
<head>
<title></title>
<meta charset="utf-8" />
<!-- styles -->
<link href="{% static 'css/ar-js-ui.css' %}" rel="stylesheet">
<link href="{% static 'css/ar-js-viewer.css' %}" rel="stylesheet">
<script src="{% static 'js/ar-js-core.js' %}"></script>
<script src="{% static 'js/ar-js-viewer.js' %}"></script>
<script src="{% static 'js/ar-js-html.js' %}"></script> <!-- HTMLエクスポートする場合は必要 -->
<script src="{% static 'js/ar-js-pdf.js' %}"></script> <!-- PDFエクスポートする場合は必要 -->
<script src="{% static 'js/ar-js-xlsx.js' %}"></script> <!-- Excelエクスポートする場合は必要 -->
<script src="{% static 'js/locales/ar-js-locales.js' %}"></script>
</head>
<body>
<div id="ARJSviewerDiv" style="height: 100vh"></div>
<script>
const viewer = new ActiveReports.Viewer('#ARJSviewerDiv', {
language: 'ja'
});
// PDFエクスポートを行う場合はフォントの登録を行う
var IPAGothic = {
name: "IPAexゴシック",
source: "{% static 'fonts/ipaexg.ttf' %}"
};
GC.ActiveReports.Core.FontStore.registerFonts(IPAGothic);
viewer.open("{% static 'reports/order-list.rdlx-json' %}");
</script>
</body>
</html>Djangoのテンプレート上で静的なファイルを読み込むために、ファイルの上部に以下のように{% load static %}テンプレートタグを追加しています。
{% load static %}また、以下のように{% static %} テンプレートタグを使用して、JSファイルやCSSファイルのパスを指定しています。
<link href="{% static 'css/ar-js-ui.css' %}" rel="stylesheet">
<link href="{% static 'css/ar-js-viewer.css' %}" rel="stylesheet">
<script src="{% static 'js/ar-js-core.js' %}"></script>
<script src="{% static 'js/ar-js-viewer.js' %}"></script>次にクライアントアプリ側のurlの設定を行います。
今回は「http://127.0.0.1:8000/viewer/」が要求された場合に、先ほどのhtmlを表示するように「reportingapp/views.py」を以下のように修正します。
from django.shortcuts import render
def index(request):
return render(request, 'index.html')さらに「reportingapp」フォルダ配下に「urls.py」ファイルを追加し、以下のように設定します。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]最後にプロジェクト側のURL設定ファイル(testproject/urls.py)にクライアントアプリのURLを追加します。
・・・(中略)・・・
urlpatterns = [
path('admin/', admin.site.urls),
path('api/', include(apiapp_router.urls)),
#以下を追加
path('viewer/', include('reportingapp.urls')),
]以上で設定は完了です。これでアプリケーション実行中に「http://127.0.0.1:8000/viewer」が要求された場合に「reportingapp/views.py」ファイルのindexが参照され、「templates」フォルダに追加した「index.html」が読み込まれるようになります。
実行結果
以下のコマンドを実行してアプリケーションを起動します。
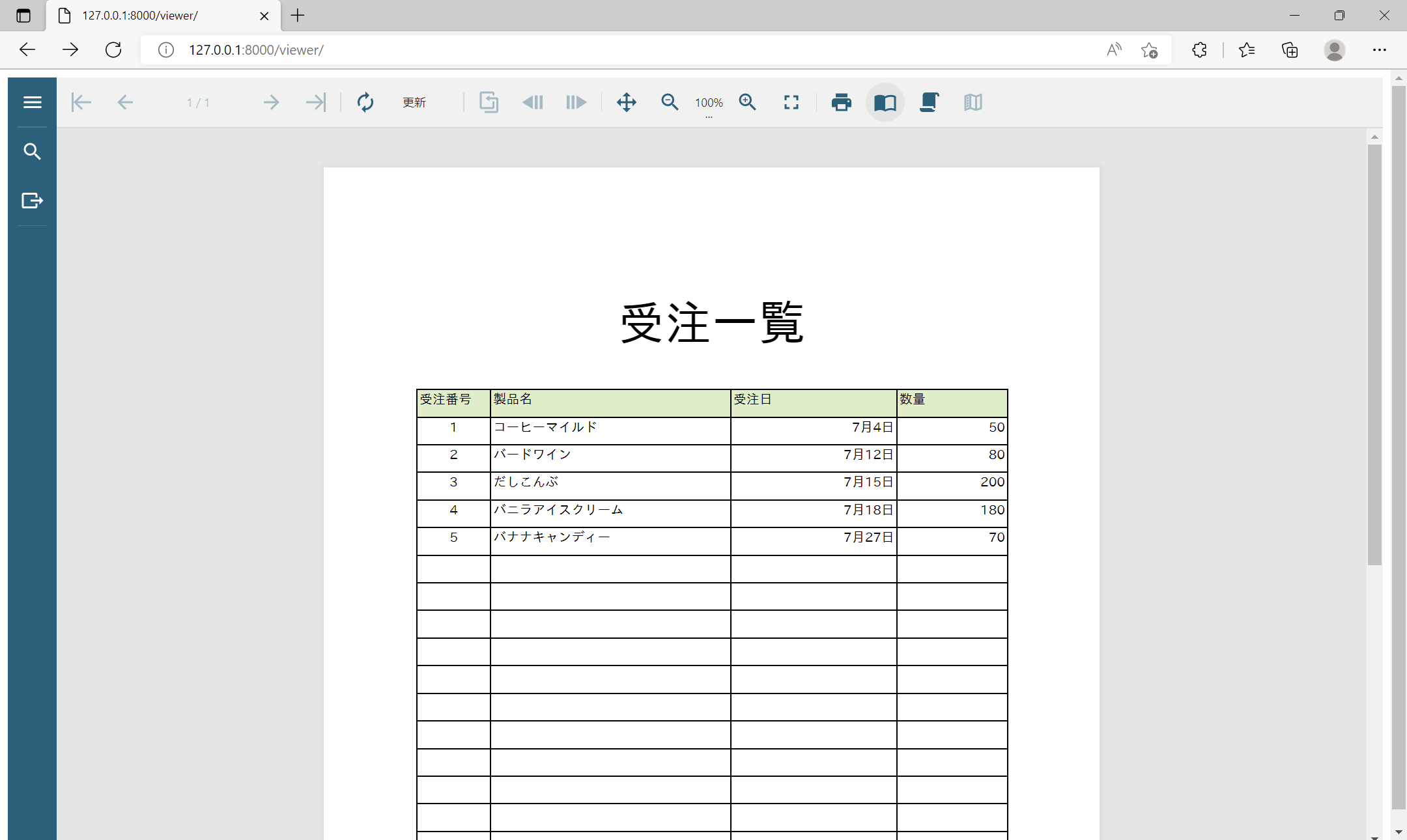
python manage.py runserver「http://127.0.0.1:8000/viewer」にアクセスすると、以下のようにブラウザ上のActiveReportsJSのビューワで、先ほど作成した帳票を表示することができました。

サイドバーからはPDFなど各種形式へのエクスポートも実行可能です。
さいごに
以上がPythonのWebアプリケーションフレームワーク「Django」でActiveReportsJSを使用して帳票を出力する方法でした。フロントエンドで動作する帳票ライブラリであるActiveReportsJSは様々なWebアプリケーションフレームワークとの連携が可能ですので、気になった方は是非製品Webサイトもご覧ください。
Webサイトでは製品の機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
