プログレスバーは長時間かかるタスクがどの程度進んでいるのか進捗状況を表示させたい場合に使われるユーザーインターフェースです。
.NET Frameworkにはプログレスバーを表示するためのコントロールとして、「ProgressBarコントロール」が標準で用意されており、これをアプリケーションの中で使用されている方も多いのではないかと思います。

「InputManPlus for Windows Forms」に同梱の「PlusPak」には、この標準のProgressBarコントロールの機能をさらに拡張した「GcProgressBarコントロール」が含まれています。
GcProgressBarコントロールを使用することによって、標準のProgressBarコントロールでは難しい、あるいは実装するのに非常に手間のかかる制御を簡単に実現することができます。
今回はGcProgressBarコントロールで解決できる、標準のProgressBarコントロールの問題点の例をいくつかご紹介したいと思います。
進捗状況をパーセント表示できない
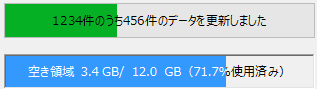
より具体的にタスクの進捗状況が分かるように、バーの上に「〇〇%」と進捗率を表示するUIはよくあると思いますが、実は標準のProgressBarコントロールには、進捗率をテキストで表示する機能がありません。
ProgressBarコントロールを継承したカスタムコントロールを作成し、独自に描画すればこのようなUIは実現可能ですが、テキストを表示させたいだけなのに手間がかかります。
Labelを配置して表現する方法も考えられますが、Windowsフォームの場合、Labelの背景を透過(Transpearent)にすると、Labelの背景だけでなく、バー自体やさらに後ろのFormまで透過されてしまうので見栄えはよくありません。

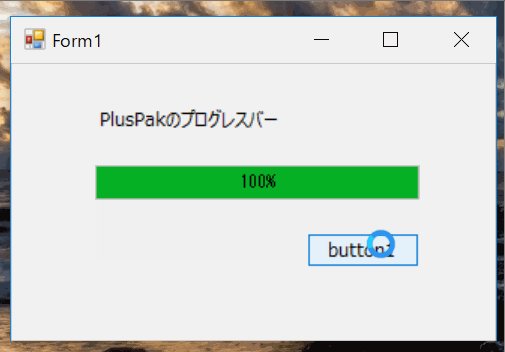
PlusPakならパーセント表示付き
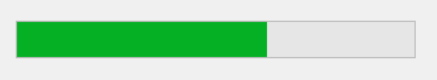
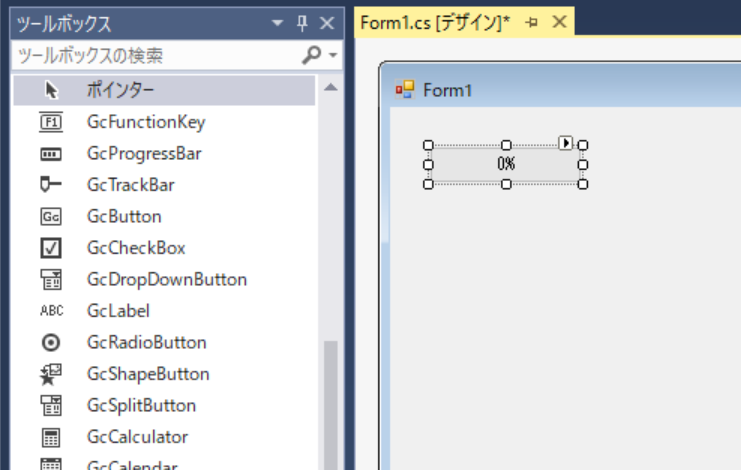
PlusPakのGcProgressBarコントロールならプロパティの設定だけで簡単に進捗状況をテキスト表示できます。
コントロールをドロップした時点で、パーセント表示がデフォルトになっているので迷う必要もありません。

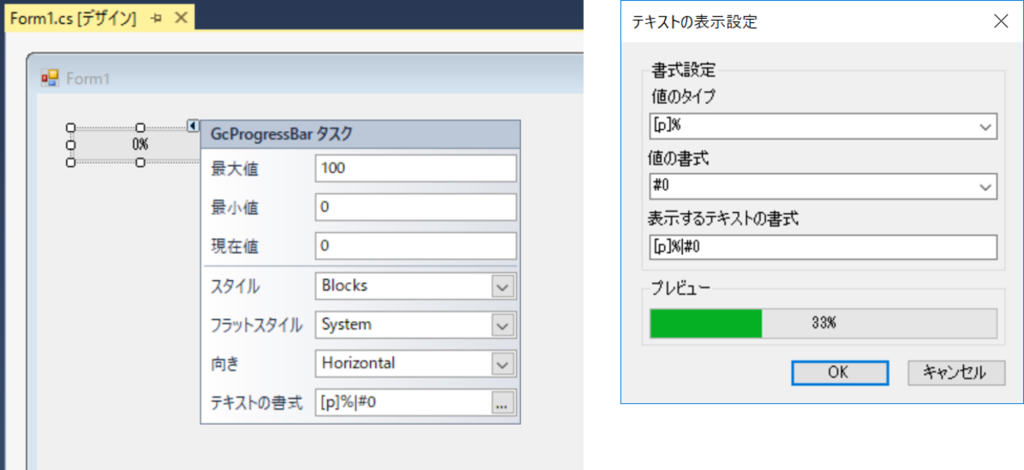
進捗率を表すテキストの書式は、コントロール右上のアイコンクリック時に表示されるスマートダイアログ、もしくはプロパティウィンドウからDisplayTextFormatプロパティの右側の「…」アイコンをクリックして表示される「テキストの表示設定」ダイアログからノンコーディングで設定できます。

書式を設定することで、単純に「〇〇%」と表示するだけでなく、要件にあわせて自由にカスタマイズできます。

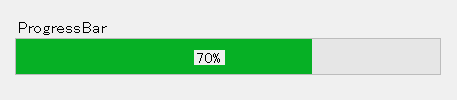
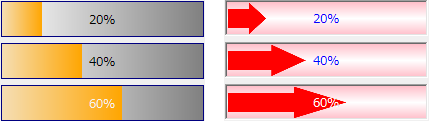
もちろん背景色、バーの色や形状などもカスタマイズすることができるので、次のようなグラフィカルなプログレスバーもノンコーディングで実現できます。

プログレスバーの完了を待ちきれない
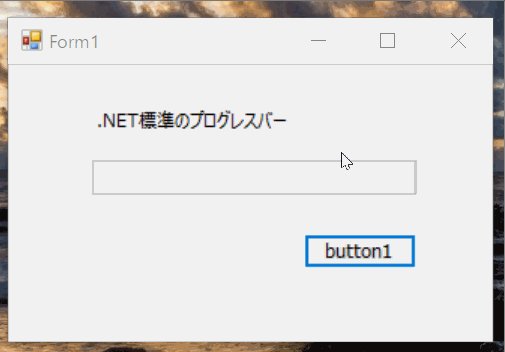
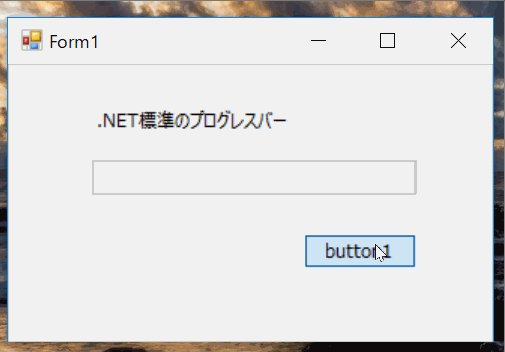
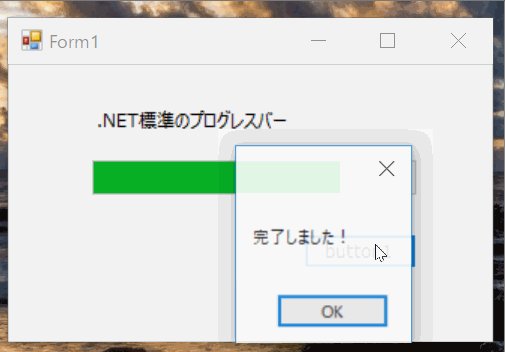
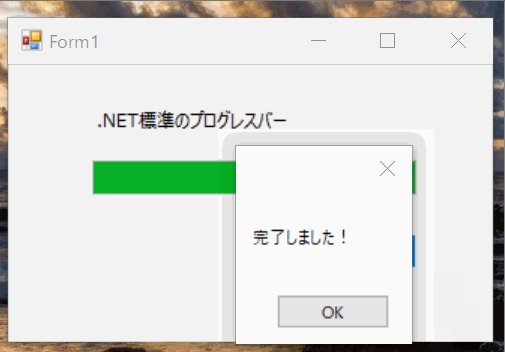
プログレスバーが最大値まで描画されたら完了メッセージをダイアログで表示するというのもよくある要件かと思います。
しかし、標準のProgressBarコントロールを使って普通に実装すると、値が最大値になった時点でメッセージボックスを表示させるようにコーディングしても、バーがすべて描画されるのを待たずしてメッセージボックスが表示されてしまいます。
標準コントロールのサンプルコード(C#)
private void Form1_Load(object sender, EventArgs e) { progressBar1.Minimum = 0; progressBar1.Maximum = 100; progressBar1.Value = 0; } private void button1_Click(object sender, EventArgs e) { for (int i = progressBar1.Minimum; i <= progressBar1.Maximum; i += 10) { System.Threading.Thread.Sleep(100); progressBar1.Value = i; } MessageBox.Show("完了しました!"); }

これをうまく同期させようと思うと、無駄にトリッキーなコードを書いたり、あるいはビジュアルスタイルを無効にしたりと、完了メッセージを表示させたいだけなのに非常に面倒です。
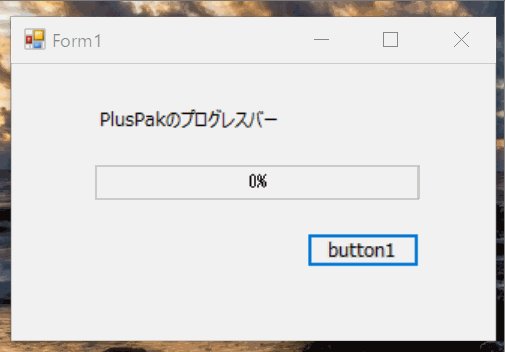
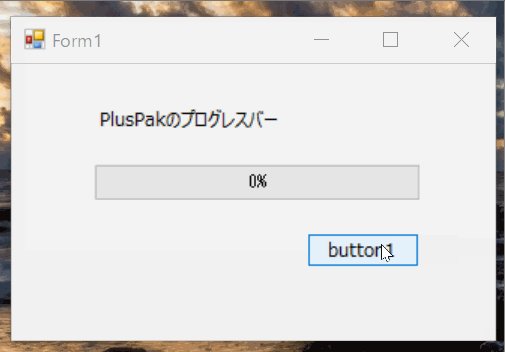
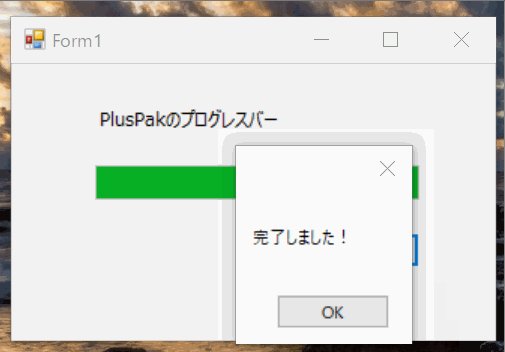
PlusPakならトリック不要
PlusPakのGcProgressBarコントロールの場合は、バーが最大値まで描画されたタイミングできちんと完了メッセージが表示できます。
実装に必要なコードは標準コントロールとほぼ同じです。1点だけ、PlusPakの場合、以下のようなループ処理の中でバーを進める場合、UIを更新(描画)するためにRefreshメソッドを呼び出す必要があることに注意してください。
PlusPakのサンプルコード(C#)
private void Form1_Load(object sender, EventArgs e) { gcProgressBar1.Minimum = 0; gcProgressBar1.Maximum = 100; gcProgressBar1.Value = 0; } private void button1_Click(object sender, EventArgs e) { for (decimal i = gcProgressBar1.Minimum; i <= gcProgressBar1.Maximum; i += 10) { System.Threading.Thread.Sleep(100); gcProgressBar1.Value = i; // UIを更新する gcProgressBar1.Refresh(); } MessageBox.Show("完了しました!"); }

おわりに
いかがでしたでしょうか。今回紹介した内容は非常に細かいところですが、これらがきちんとできていると業務システムのUXは一段とグレードアップできますし、何よりPlusPakなら特別なコードを書かなくても実現できてしまうのが嬉しいですね。
PlusPakにはこのほかにも使いやすい業務画面作成を支援する機能が多数搭載されています。
製品Webサイトでは、PlusPakの基本機能を体感できるデモアプリケーションを公開しています。今回紹介したプログレスバーの機能も含まれていますので、ぜひダウンロードしてお試しください。
