軽量/高速に動作するJavaScriptコントロール「Wijmo(ウィジモ)」のサンプルコードを見て触れて学習できる、「プレイWijmo」を公開しました。
「プレイWijmo」では、Wijmoコントロールの主な機能をや基本的な使用方法を、次のような方法で学習することができます。
- 解説文を見て学習する
- 実装コードを見て学習する
- 自分でコードを記述して学習する
ここでは一例として、データグリッドコントロール「FlexGrid」を使い始めるまでに、どのように学習したら良いかを具体的な例を交えて紹介します。
Wijmoのアーキテクチャを理解する
まず、Wijmoのアーキテクチャを理解することが重要です。そのためには、「概要」セクションを一通り確認しましょう。その中でも特に重要なトピックをリストアップします。
- Wijmoの参照
WebアプリケーションでWijmoを使用するためには、HTMLページにWijmoのJavaScriptファイルとCSSファイルへの参照を追加する必要があります。 - コントロールの作成
Wijmoコントロールを作成するには、HTMLページにdiv要素を追加してから、JavaScriptコードでコントロールのインスタンスを生成します。WijmoはTypeScriptで開発されているため、「var grid = new wijmo.grid.FlexGrid(...)」のように、名前空間やクラスを用いてコントロールを作成できます。 - プロパティと列挙型
Wijmoコントロールでは(jQueryのように関数を使用するのではなく)プロパティを取得および設定することができます。また、「theChart.chartType = wijmo.chart.ChartType.Line;」のように、列挙型の値を使用することもできます。 - Wijmoイベント
Wijmoでは独自のイベント機能を提供します。標準のaddEventListenerでHTML要素にイベントを追加するのと同様の方法で、Wijmoコントロールのイベントをハンドリングすることができます。 - グローバリゼーション
Wijmoでは、カルチャーファイルを参照することで、そのカルチャーを使用してデータの書式設定および解析を行います。また、グリッドのフィルタリング画面などのコントロールUIが、そのカルチャーの言語で表示されます。 - CollectionView
CollectionViewはWijmoのコアデータプロバイダです。データ管理アプリでは特に重要なデータ変更追跡機能や、データのソート、フィルタフィング、ページングなどの機能を提供します。
コントロールのアーキテクチャを理解する
続いて、コントロールのアーキテクチャを理解することもまた重要です。「コンセプト」の下のトピックを一通り確認しましょう。その中でも特に重要なトピックは次の通りです。
- アーキテクチャ
FlexGridアーキテクチャの概要です。 - 行と列
FlexGridの行と列には、ヘッダー、フッター、スクロール可能な領域などがあります。 - サイズとスクロール
FlexGridではCSSを使用してサイズを設定します。また、サイズを設定すると自動的にスクロールバーが表示されてスクロールすることができます。 - データ連結
データを連結すると、FlexGridの列が自動的に生成されます。手動で列を生成することも可能です。
コントロールの機能を実装コードを見て触って学習する
個別の具体的な機能を学習するには、実装コードを確認したり、さらには自分でコードを記述して実行することもできます。開発環境やエディタを用意する必要はなく、Webブラウザだけでコードを記述および実行することが可能です。
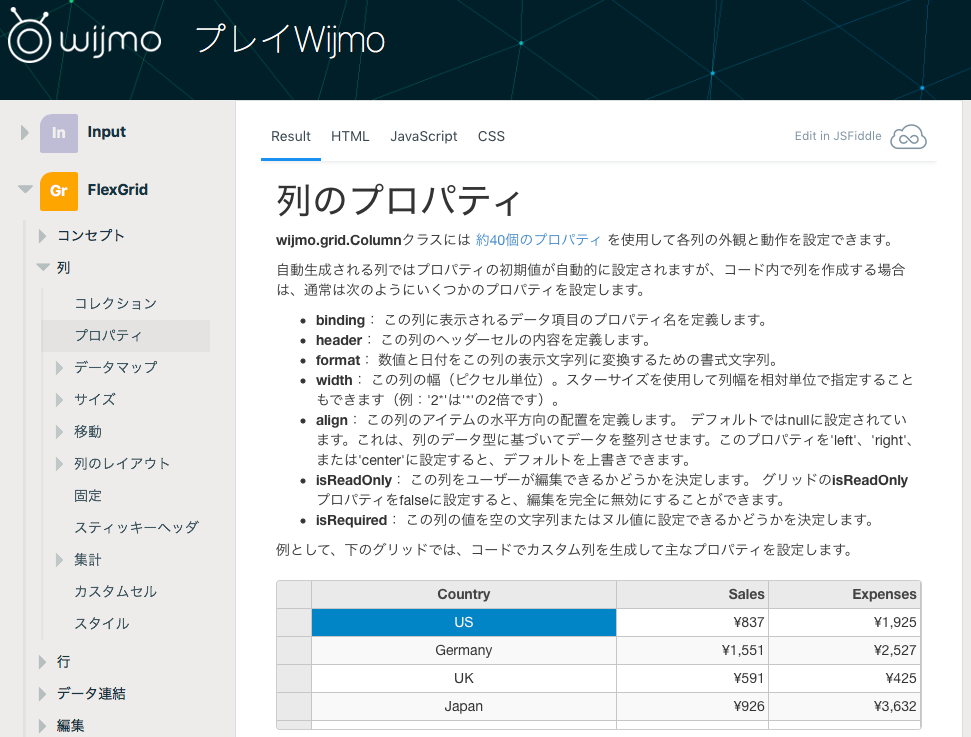
例として、列のプロパティトピックを表示します。初期状態では、解説文とサンプルの実行結果の画面が表示されています。

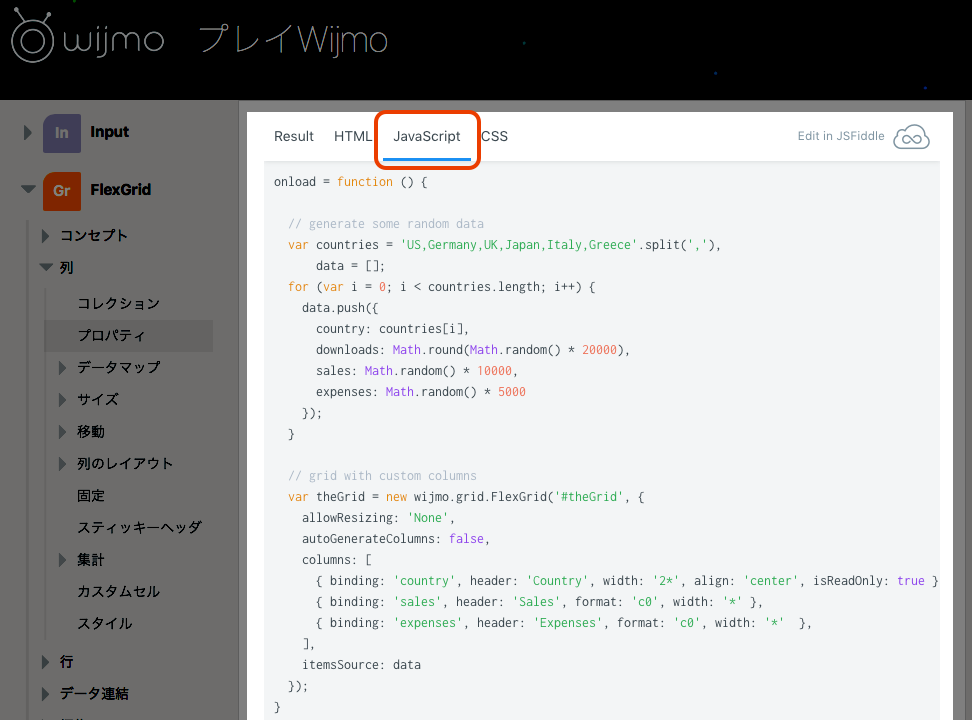
ページ上部の「HTML」、「JavaScript」、「CSS」をクリックすると、それぞれのコードを確認することができます。

このサンプルのJavaScriptコードでは、データを生成した後で、列のプロパティを指定してFlexGridコントロールを生成しています。試しに、列の設定を変更してみましょう。
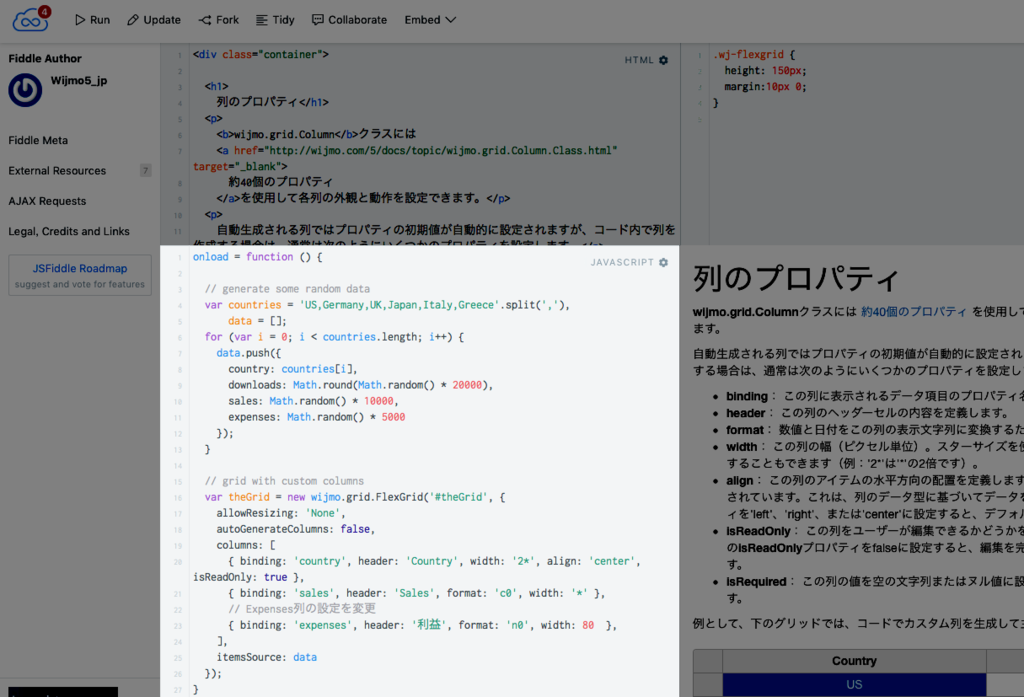
コードを変更または記述するには、ページ右上の「Edit In JSFiddle」をクリックします。
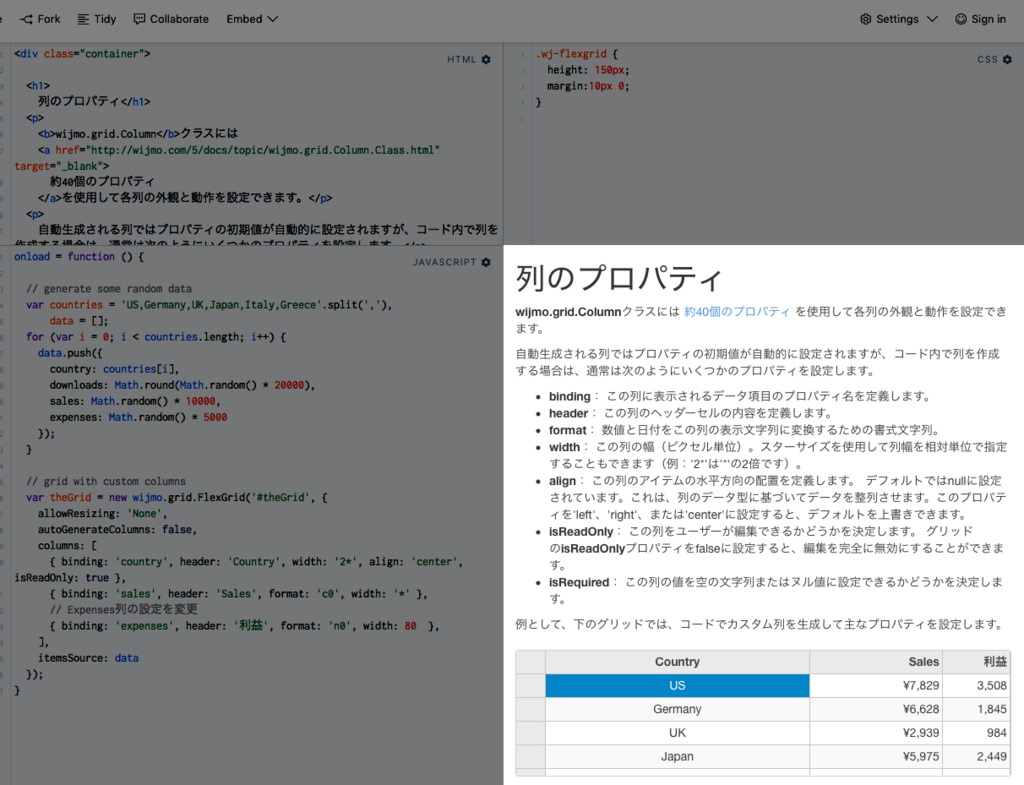
JavaScriptコードで、「Expenses」列の設定を次のように変更してみましょう。
- ヘッダ文字列を「利益」に設定します。
- 書式を「n0」(通貨でなく通常の数値)に設定します。
- 列幅を80pxに設定します。
: var theGrid = new wijmo.grid.FlexGrid('#theGrid', { allowResizing: 'None', autoGenerateColumns: false, columns: [ { binding: 'country', header: 'Country', width: '2*', align: 'center', isReadOnly: true }, { binding: 'sales', header: 'Sales', format: 'c0', width: '*' }, // Expenses列の設定を変更 { binding: 'expenses', header: '利益', format: 'n0', width: 80 }, ], itemsSource: data });

コードを変更した後でページ上部の「Run」をクリックすると、右下の実行結果の画面が更新され、期待通り動作していることが確認できます。

以上のように、「プレイWijmo」を使用すると、ドキュメントを読むだけでなく、コードを見て触りながら効率的にWijmoを学習することができます。「プレイWijmo」では、今後もトピックを随時追加していく予定ですので、お楽しみにしてください。
