アプリケーションを利用するユーザーごとにIDとパスワードを登録してアカウントの管理を行う場合、アプリケーションの管理者側としては、「123456」や「abcdef」のような簡単な文字列ではなく、様々な文字種を組み合わせ、なるべく推測されにくいパスワードを登録させたいところでしょう。例えば以下のような条件です。
- 英大文字、小文字、数字、記号を必ず各1文字以上使用すること
- 使用できる記号は !#$%&()=-+*/@<>? だけ
- 8文字~12文字にすること

今回は「InputMan for Windows Forms」(以下、InputMan)の検証コンポーネントを使用して、登録フォームに入力されたパスワードがこれらの条件を満たすかどうかの検証処理をノンコーディングで実装する方法をご紹介します。
汎用検証コンポーネントを配置する
InputManでは、入力されたデータの検証機能とエラー通知をノンコーディングで実装すための検証コンポーネントを提供しています。検証コンポーネントには、数値、日付など特定の入力データの形式に特化した専用の検証コンポーネントも用意されていますが、今回は様々な入力チェックを行うことができる、「汎用検証コンポーネント」を使用します。
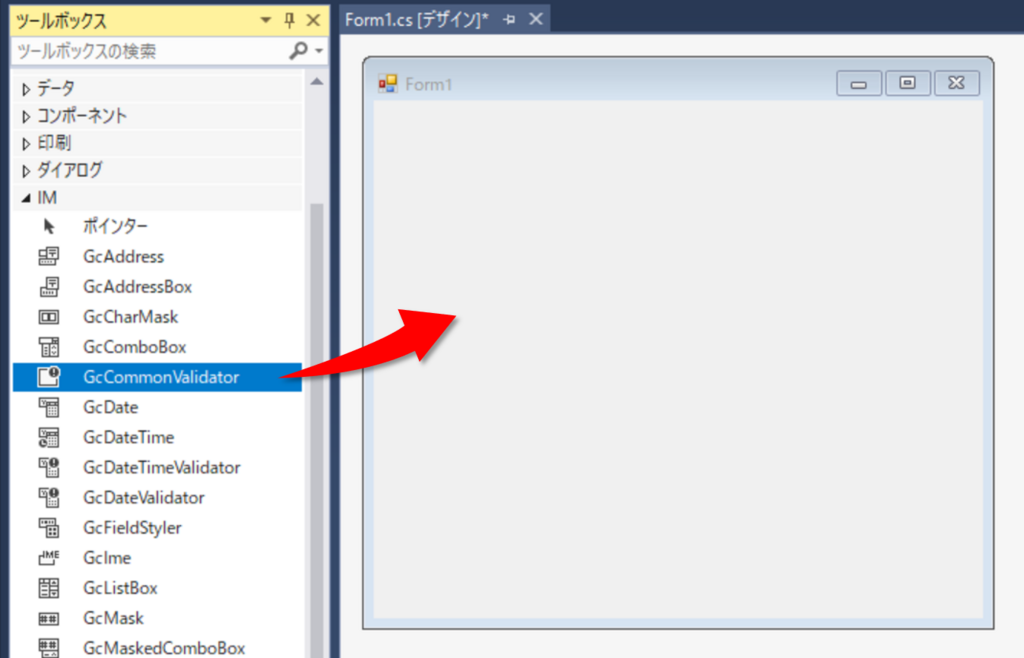
まずはフォームにツールボックスから汎用検証コンポーネント「GcCommonValidator」をドロップします。(ツールボックスに表示されない場合はこちらの手順を行ってください。)

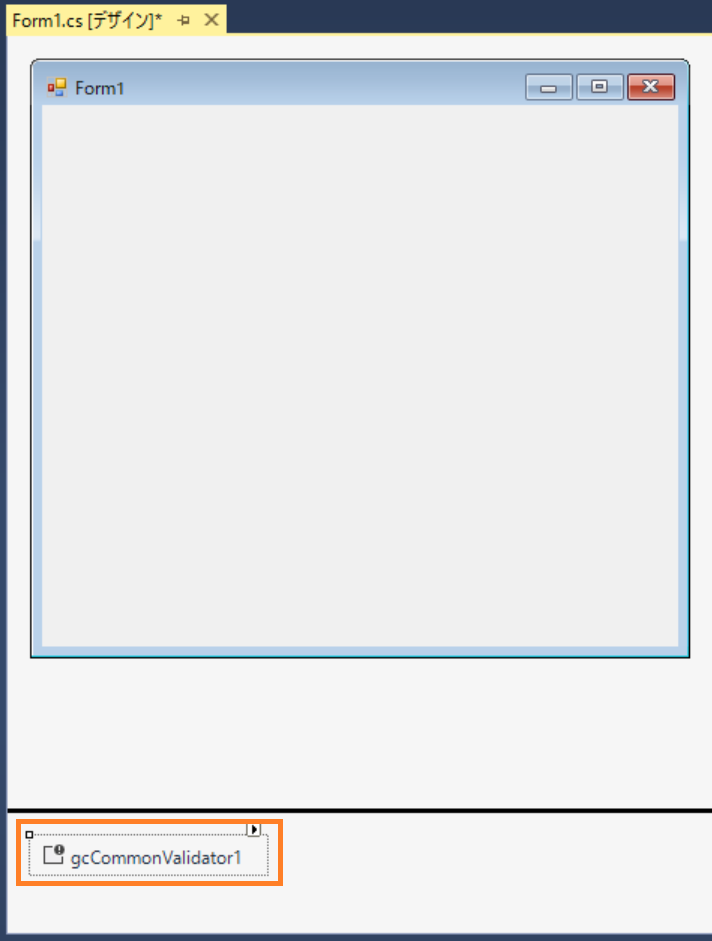
ドロップすると、デザイナの下部に追加された汎用検証コンポーネントが表示されます。

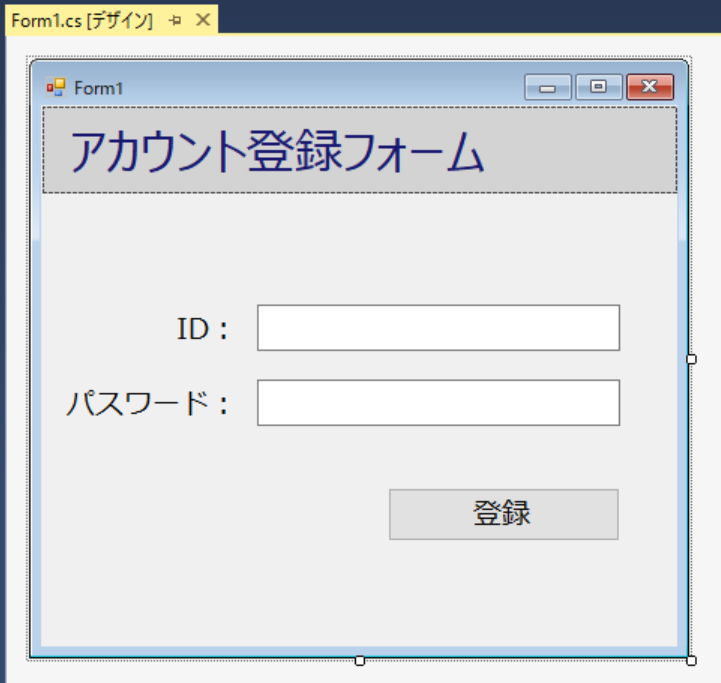
あとは実際にパスワードを入力するテキストボックスなどを配置し、登録フォームをデザインします。InputManの汎用検証コンポーネントは、「GcTextBox」のようなInputManの入力コントロールだけでなく、.NET標準のテキストボックスにも適用可能です。今回は標準のテキストボックスに適用してみます。フォーム上にテキストボックスとGcCommonValidatorを配置すると、GcCommonValidatorはテキストボックスの拡張機能として利用できるようになります。

検証アイテムの設定
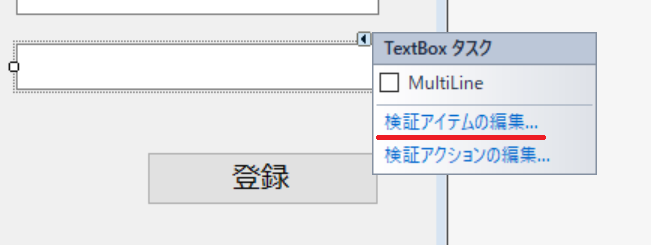
テキストボックスに対して検証アイテムを設定し、検証時に入力値の有効無効を判断する検証条件を定義します。検証アイテムはテキストボックスのプロパティから設定するほか、デザイナ上でテキストボックス右上のアイコンをクリックすると表示されるスマートダイアログからも設定できます。

表示された「検証アイテムの編集」ダイアログから「追加」を選択し、検証アイテムを設定します。今回は、正規表現、文字種、文字列の長さ、の3種類の検証アイテムによる検証を行います。
- 正規表現(RegularExpression)
- 指定した文字種(大文字、小文字、数字、記号)が含まれているかを検証します
- 文字種(CharFormat)
- 指定した文字以外の文字が使用されていないかを検証します
- 文字列の長さ(TextLength)
- パスワードの長さが8文字以上、12文字以内かを検証します
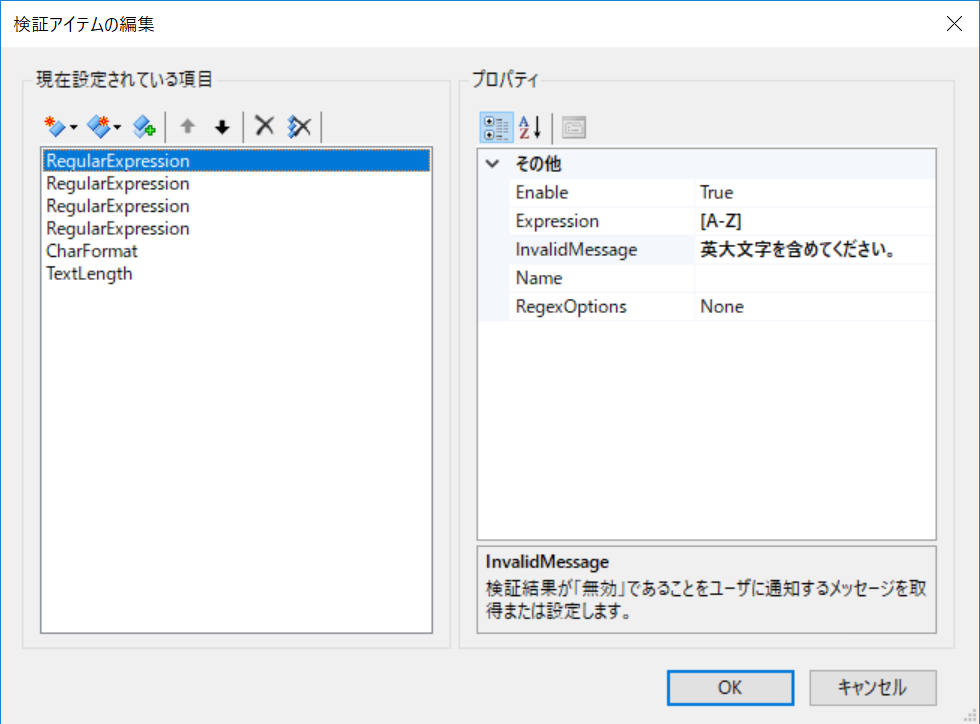
上述のパスワードの要件に対して検証処理を定義するには、正規表現×4、文字種×1、文字列の長さ×1の合計6つの検証アイテムを定義します。定義の内容は以下の通りです。
- 正規表現(RegularExpression)
- 1つ目:英大文字検証用
- Expression:[A-Z]
- InvalidMessage:英大文字を含めてください。
- 2つ目:英小文字検証用
- Expression:[a-z]
- InvalidMessage:英小文字を含めてください。
- 3つ目:数字検証用
- Expression:[0-9]
- InvalidMessage:数字を含めてください。
- 4つ目:記号検証用
- Expression:[!#$%&\(\)=\-+*/@<>?]
- InvalidMessage:記号を含めてください。
- 1つ目:英大文字検証用
- 文字種(CharFormat)
- Format:Aa9@^”‘\^~\\|[{;:]},._`
注意:上記はC#での設定例です。VB.NETの場合はエスケープの記号が異なるのでご注意ください。 - InvalidMessage:指定された文字以外が含まれています。
- Format:Aa9@^”‘\^~\\|[{;:]},._`
- 文字列の長さ(TextLength)
- MaximumLength:12
- MinimumLength: 8
- InvalidMessage:8文字以上、12文字以内で入力してください。
すべて登録するとこのようになります。

検証アクションの設定
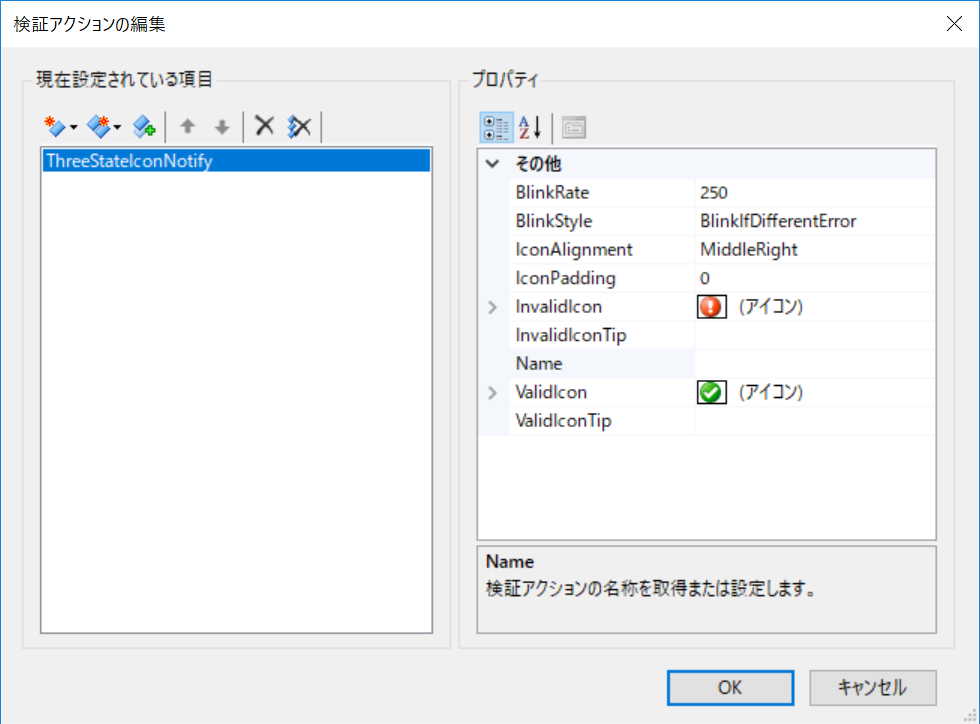
次にテキストボックスに対して検証アクションを設定し、入力値を検証した結果、検証エラーとなった場合にどのようなアクションをとるかを定義します。今回は、3段階のアイコンによる通知を行う「ThreeStateIconNotifyオブジェクト」を使用します。検証アイテムと同じ要領で、「ThreeStateIconNotify」の検証アクションを追加します。各種プロパティはデフォルトの設定のまま使用します。

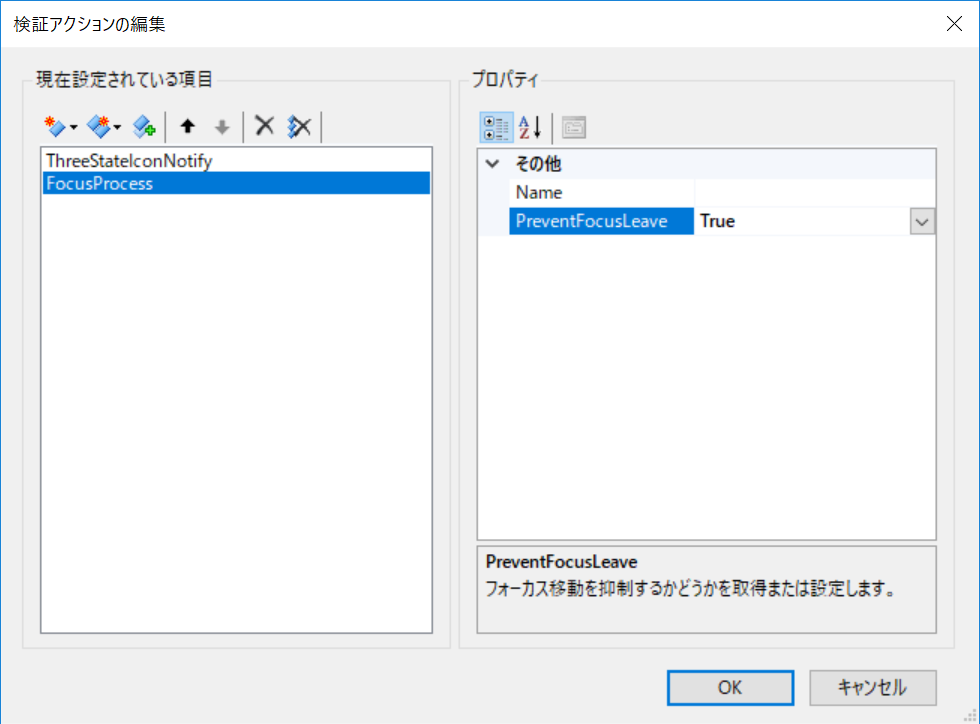
今回はエラー通知のみ定義しましたが、この他にも「FocusProcess」の検証アクションを使用し、エラーが発生しているパスワード用のテキストボックスからフォーカスが移動できないようにするなど、様々な制御を定義できます。詳細は「検証アクション」をご覧ください。

実行結果
以上で設定は完了となるので、早速実行してみたいと思います。通常テキストボックスに入力されたパスワード文字は、PasswordCharプロパティ等を使用し、文字列をマスクして伏字にすることが多いですが、今回は何の文字列が入力されたかわかるように、入力文字をそのまま見せて実行します。
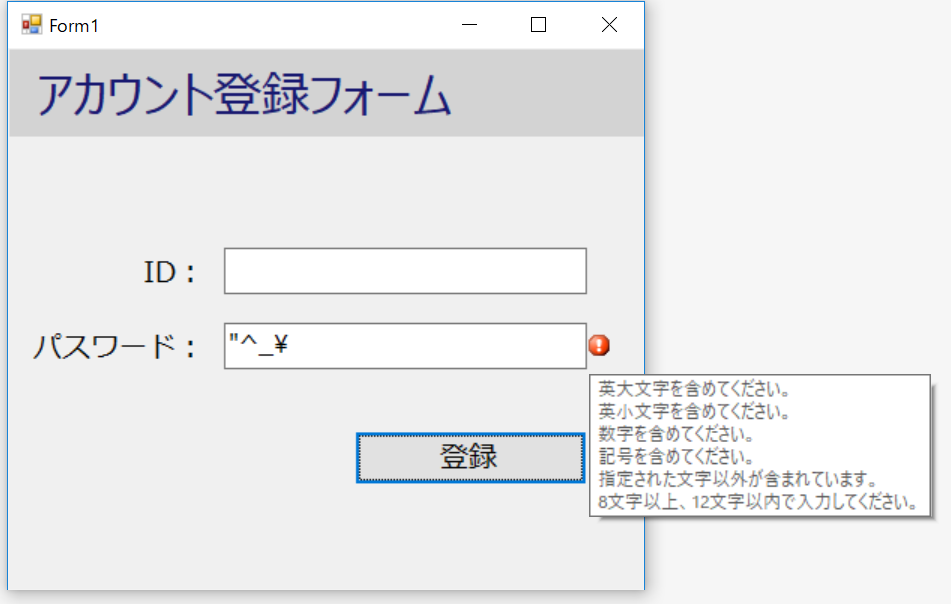
許可されていない記号である「”^_\」などを入力し、Tabキーなどでフォーカスを移動すると検証処理が実行されます。

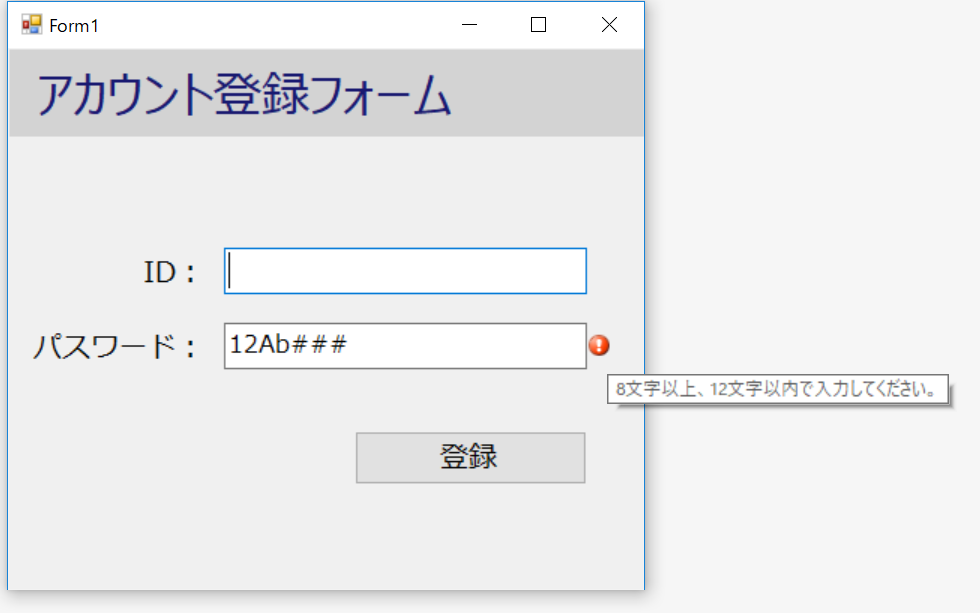
文字種の組み合わせはあっているけど、文字列の長さが足りない場合なども正常に検証できています。

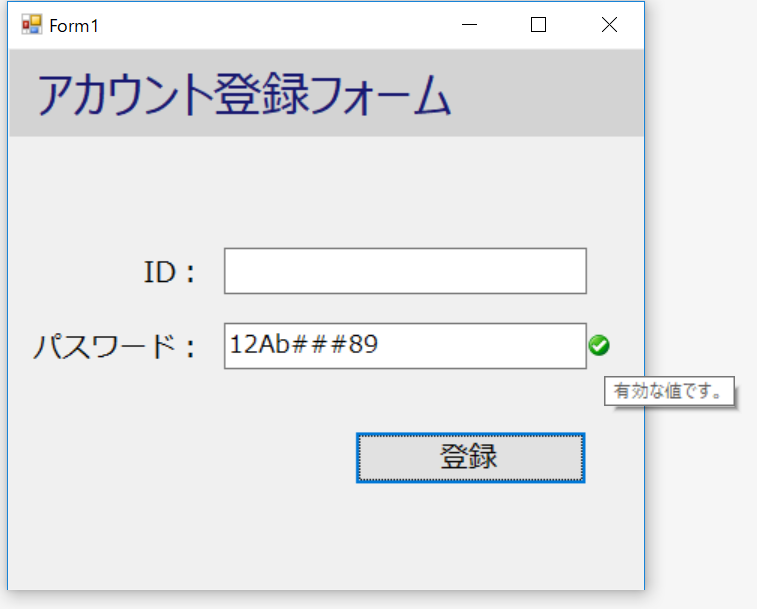
正しいフォーマットで入力できた場合は緑色のアイコンが表示されます。入力値の有効/無効を視覚的にユーザーにわかりやすく通知できます。

InputManを使用すれば、今回のパスワードのような複雑な検証処理のほかにも、入力文字の制限や補助など様々な機能をノンコーディングで実装することができます。
製品Webサイトでは、InputManが提供する主要な機能を実際に自分のマシン上で実行して試せるデモアプリケーションも公開しています。是非こちらも一度お試しいただければと思います。
