今回はMicrosoft社が提供するCRMやERPの機能を備えたサービス「Microsoft Dynamics 365」の中から、営業支援サービスの「Dynamics 365 Sales」でフォームとコマンドバーをカスタマイズする方法をご紹介します。
Microsoft Dynamics 365とは
「Microsoft Dynamics 365」はMicrosoft社が提供する、CRMとERPが統合されたクラウド型のビジネスアプリケーションです。
カスタマイズの機能も充実しており、デザイナを使った各種画面のUIの調整、Visual StudioとSDKを活用したプラグインの開発、JavaScriptを使用したビジネスロジックの追加、APIを活用したデータ連携など、エンドユーザーの要件に合わせて様々なカスタマイズを行うことが可能です。
今回はMicrosoft Dynamics 365の中から営業支援に特化した「Dynamics 365 Sales」を例に、フォームやコマンドバーのカスタマイズ方法の基本をご紹介します。
今回使用する環境
今回はDynamics 365 Salesの試用版の環境を使用してカスタマイズを試してみたいと思います。

Dynamics 365 Salesのカスタマイズ
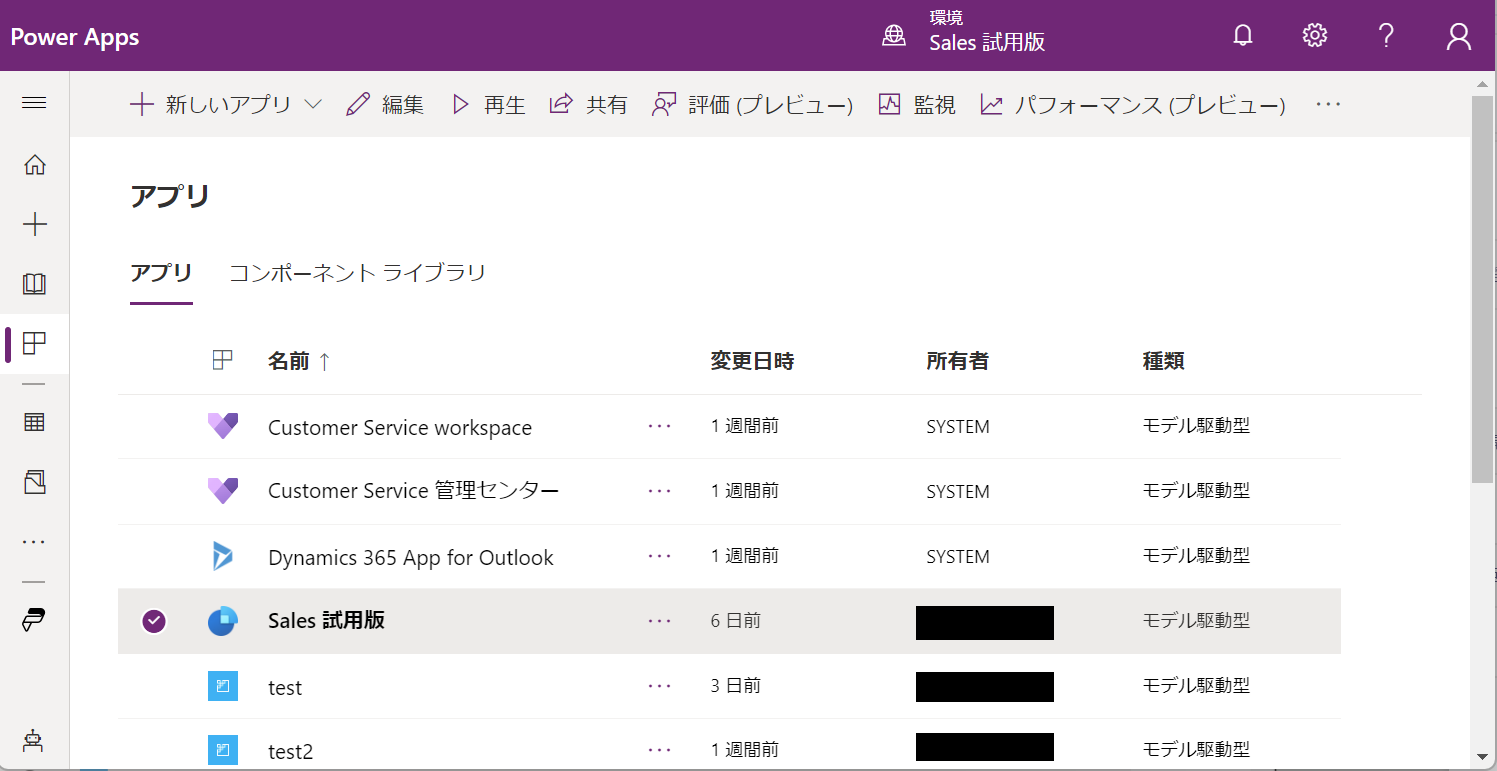
Dynamics 365 Salesのアプリは「モデル駆動型アプリケーション」として構築されており、各種カスタマイズには「Microsoft Power Apps」のアプリデザイナーを使用することができます。
※ 以下の手順を実施するには適切なライセンスやロールが必要です。詳しくはMicrosoft社のページをご覧ください。

フォームのカスタマイズ
まずは一番基本的な部分であるフォームの表示項目のカスタマイズを試してみたいと思います。
Salesアプリの画面上部のアプリ名の部分をクリックします。

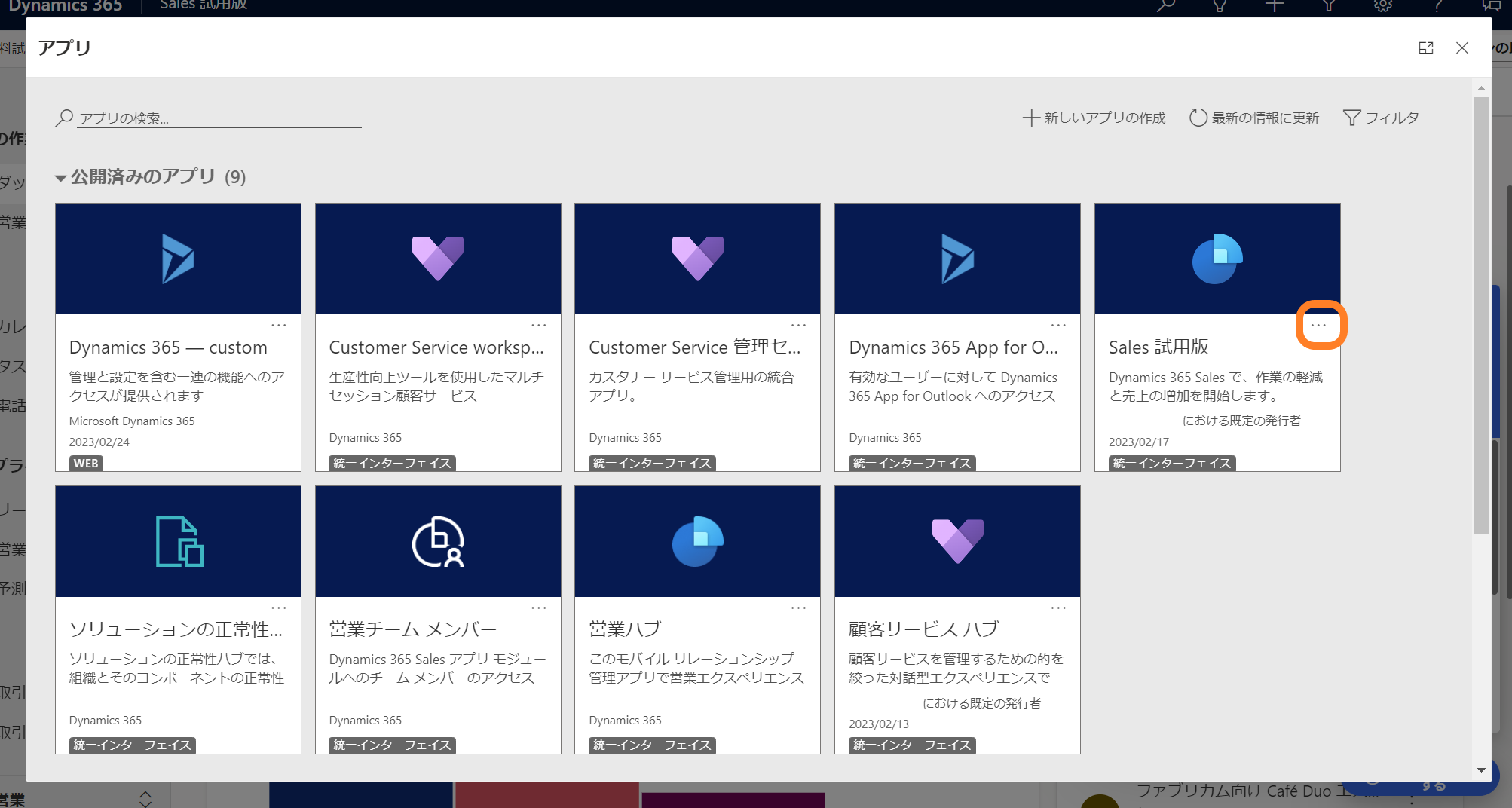
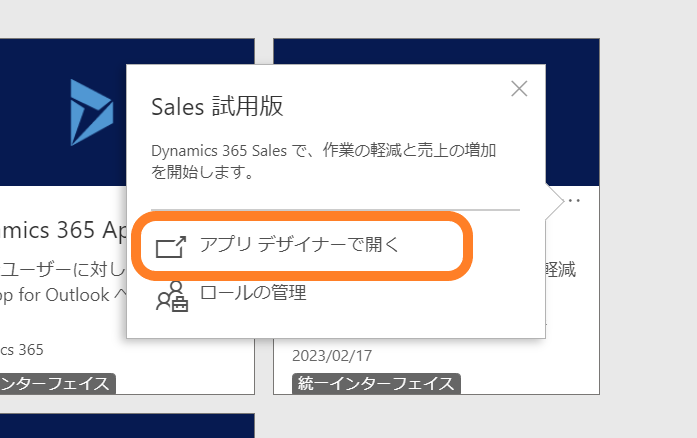
表示されたアプリの一覧から、今使用している「Sales 試用版」のタイル右側の「…」のメニューをクリックします。

表示されるメニューから「アプリ デザイナーで開く」をクリックします。

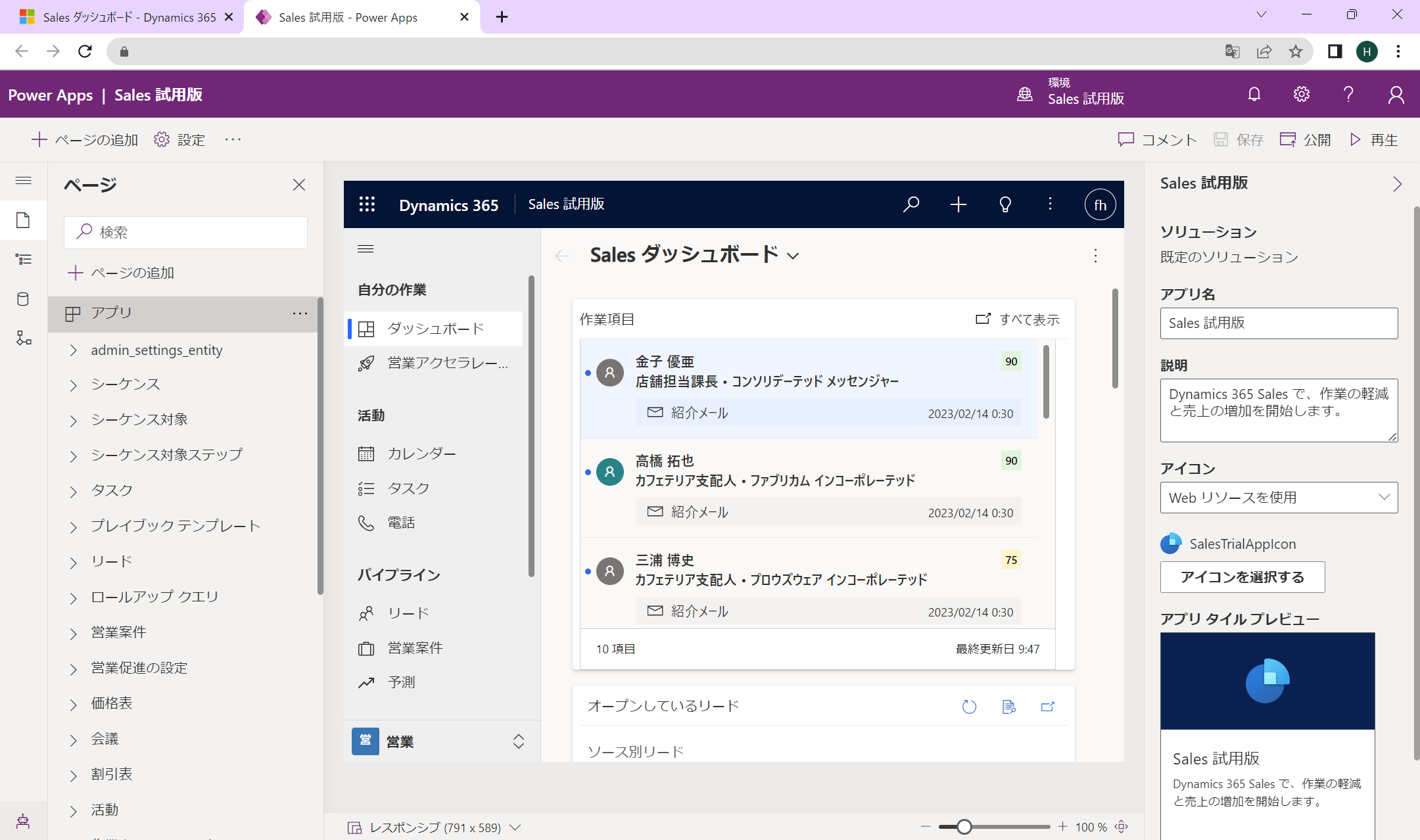
新しいタブでPower Appsのアプリデザイナーが開き、アプリの編集が可能になります。

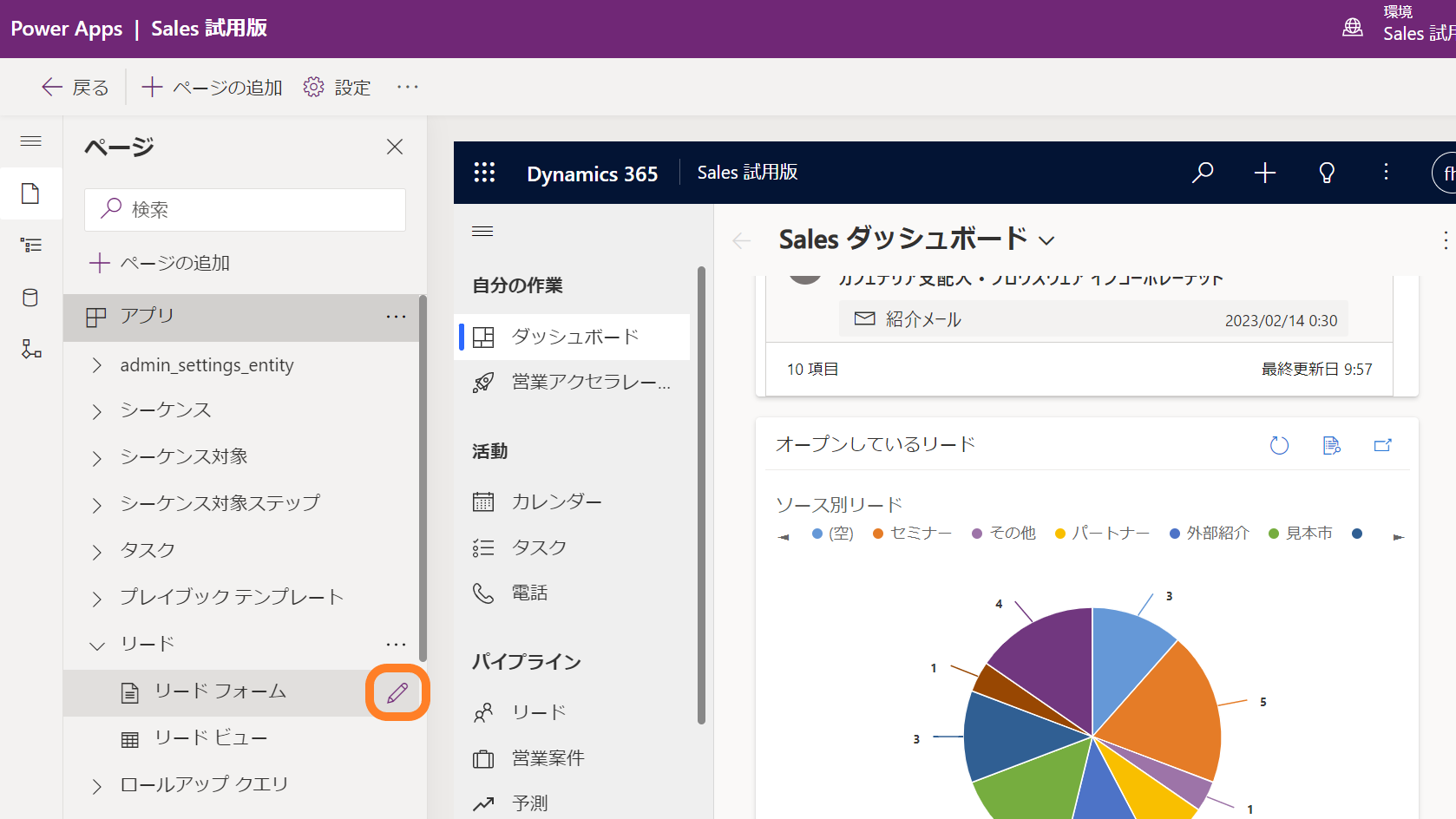
今回は一例として、「リード」のページをカスタマイズしてみたいと思います。ページの一覧から「リード」を開き、「リード フォーム」の項目右側の「編集」のアイコンをクリックします。

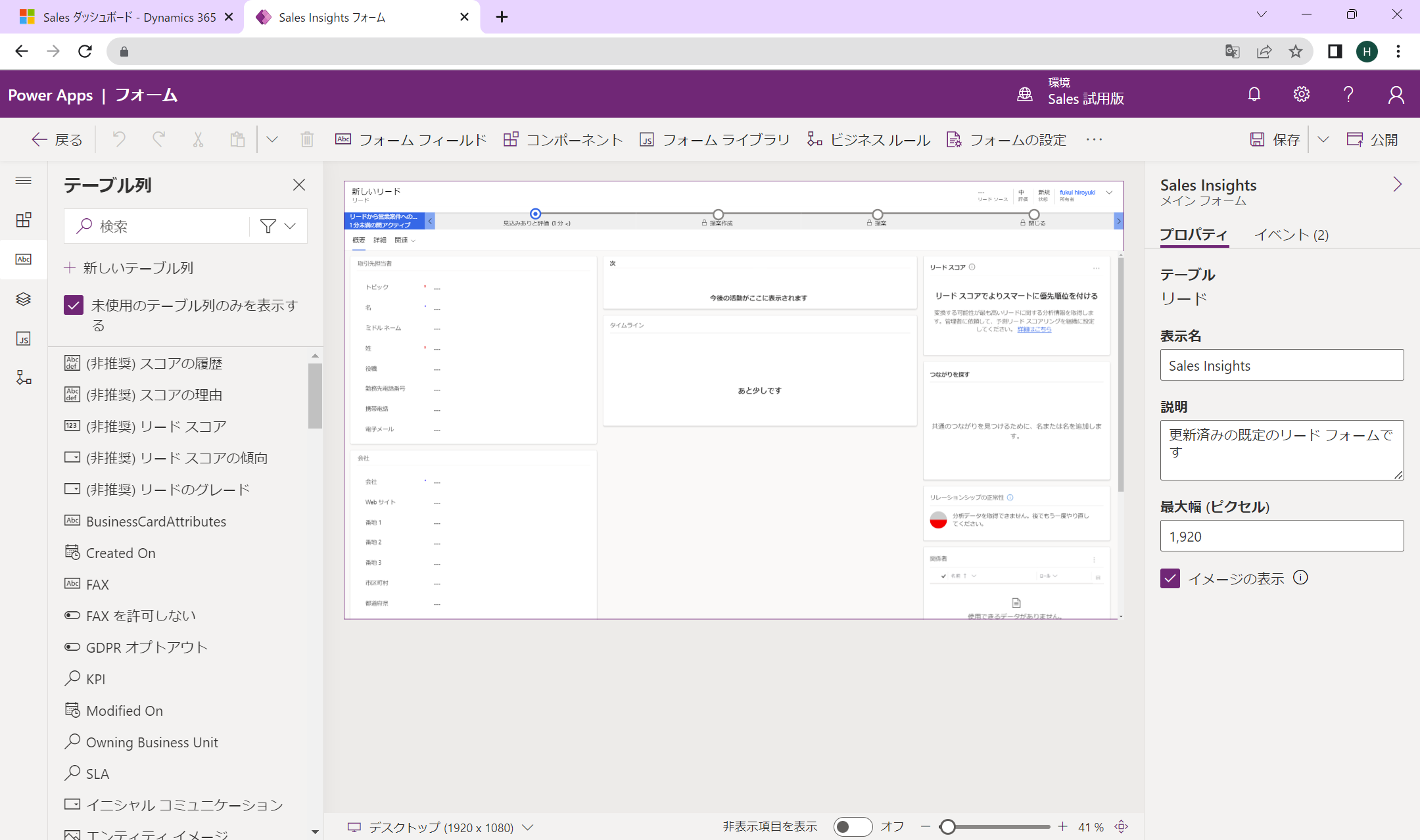
リードのフォームの編集画面が開きます。

モデル駆動型アプリでは「Dataverse」に登録されたデータを「モデル」として、このモデルを基にアプリの作成を行います。Dynamics Salesで使用可能なデータはすでにDataverseで使用可能になっていますので、左側にあるテーブル列の一覧から画面に追加したい項目を選びます。
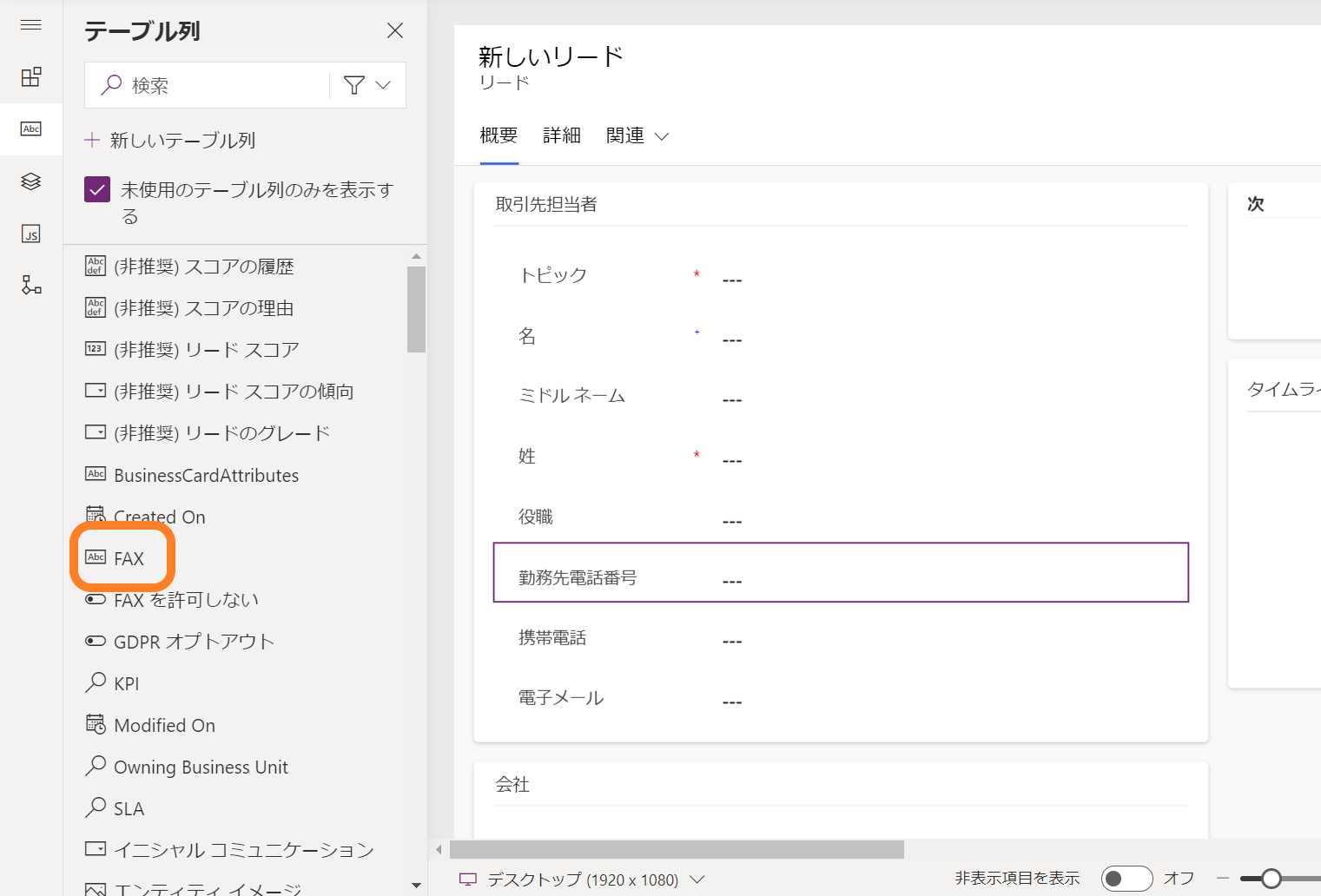
今回はデフォルトの「勤務先電話番号」の次に新しく「FAX」の項目を追加してみます。
「勤務先電話番号」の項目を選択し、左側の一覧から「FAX」をクリックします。

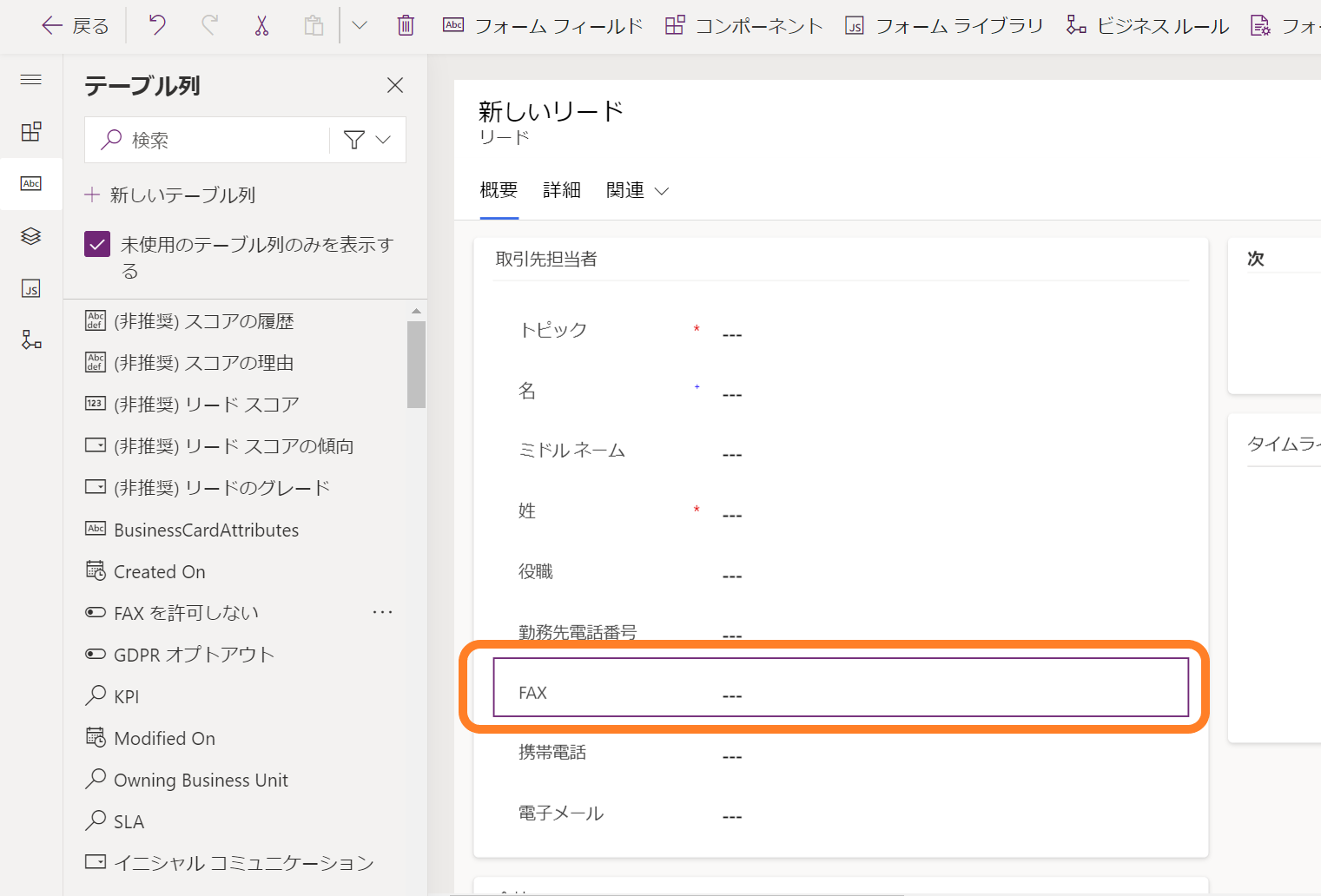
フォームに「FAX」の項目が追加されました。

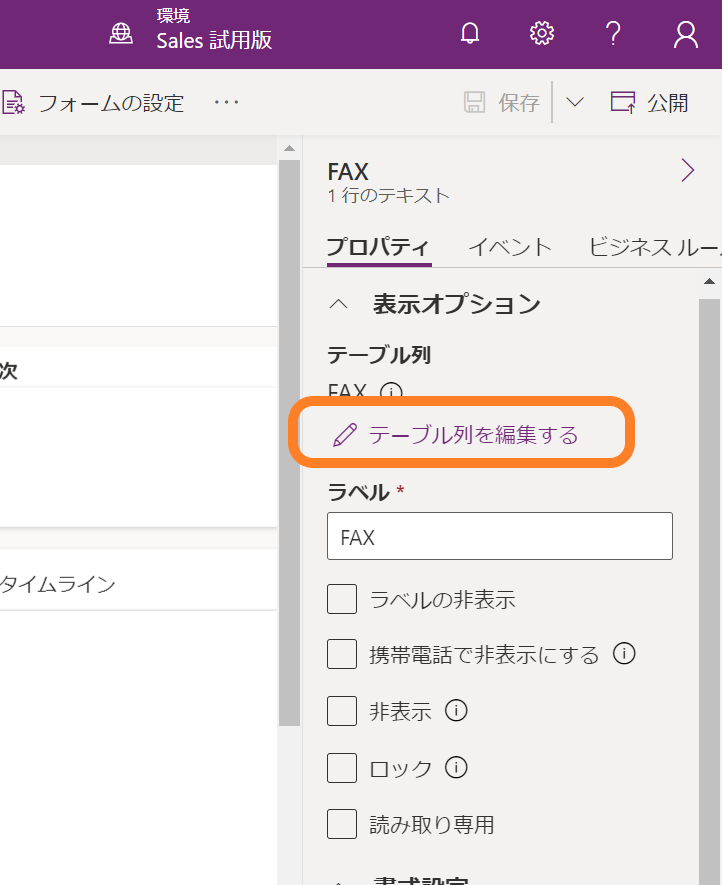
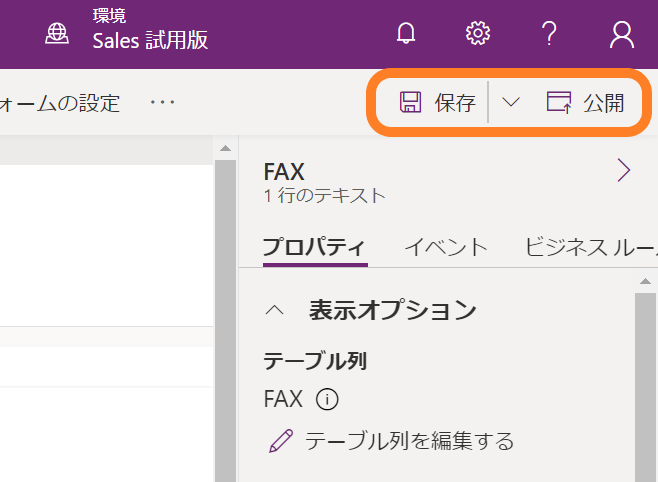
各項目の書式などのオプションも調整可能です。右側のメニューから「テーブル列を編集する」のメニューをクリックします。

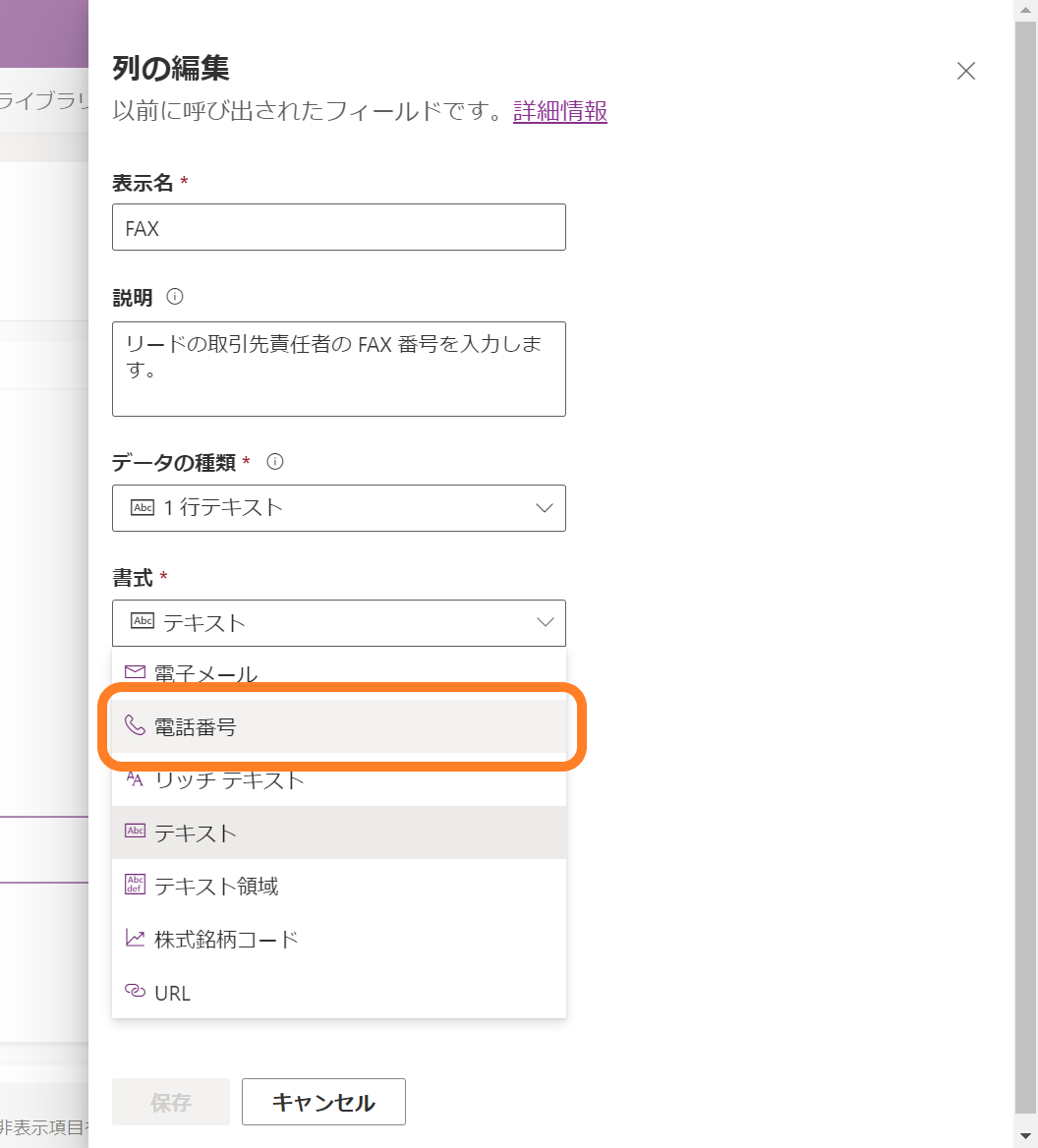
「列の編集」の画面から各種項目の設定が変更可能です。今回は書式を「電話番号」に変更します。

変更が完了したら「保存」と「公開」を行い、変更した内容を反映します。

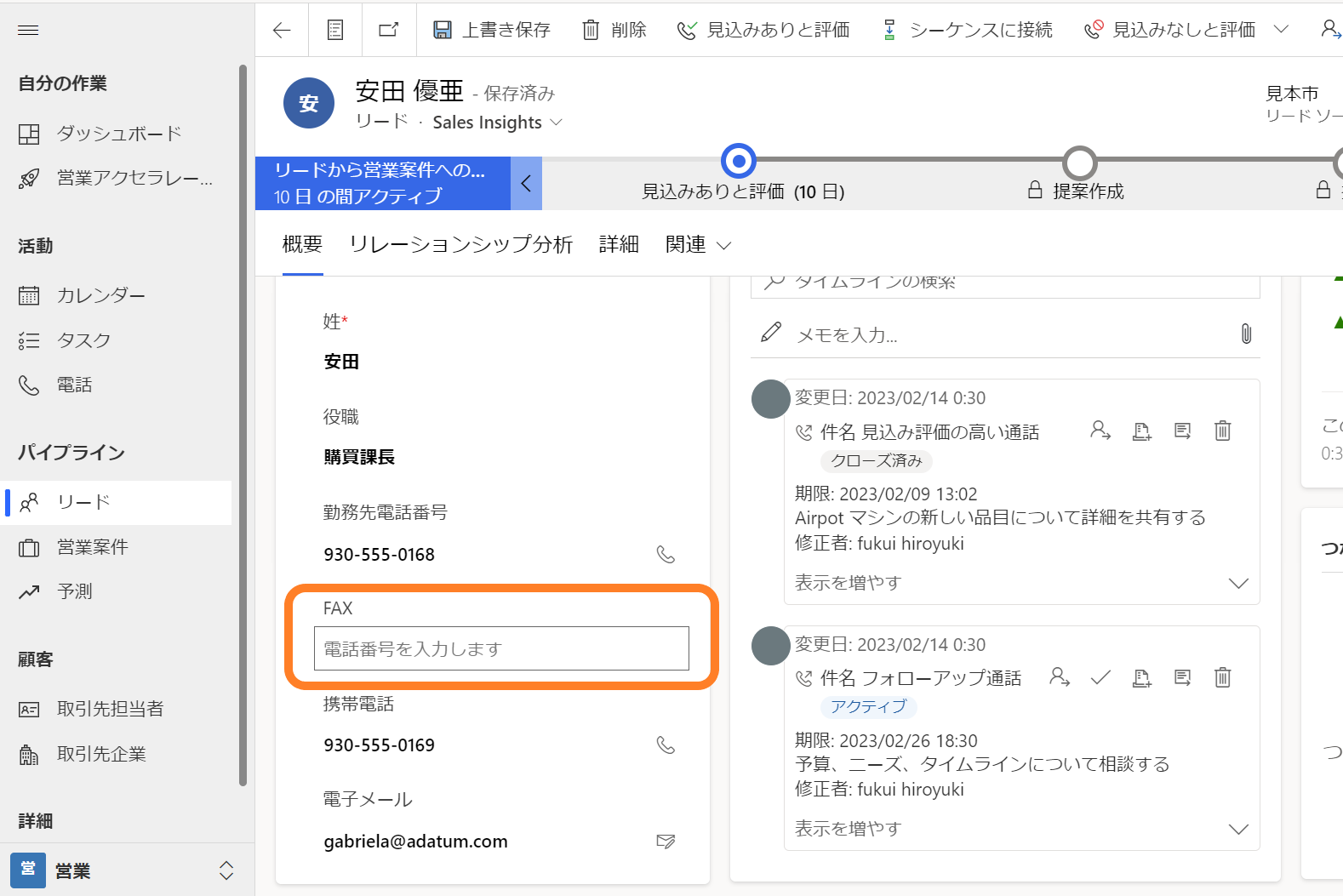
公開完了後、ブラウザを再読み込みしてリードのフォームを開くと、以下のように電話番号型の項目として「FAX」が追加できました。

コマンドバーのカスタマイズ
次はグリッドビューにあるコマンドバー(リボン)をカスタマイズして、弊社のWebサイトにリンクするカスタムのコマンドを追加してみたいと思います。

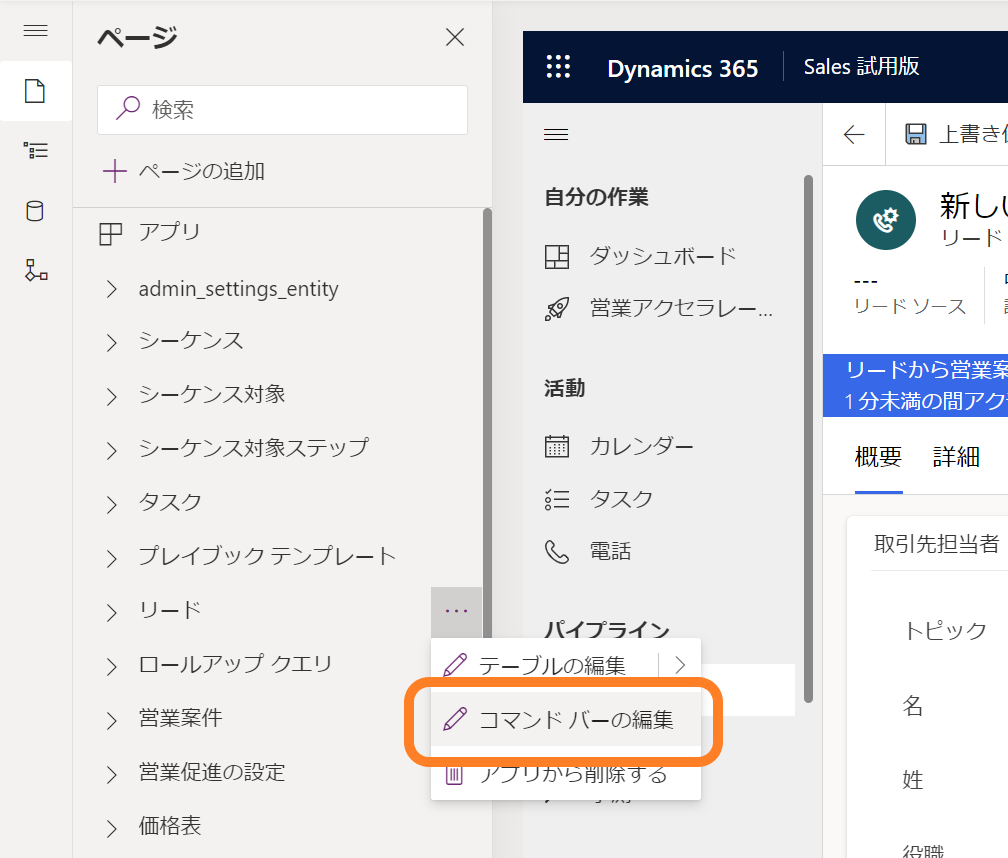
コマンドバーのカスタマイズもアプリデザイナーから行うことが出来ます。先ほどと同様の手順でアプリデザイナーを起動したら、編集したいページの右側の「…」をクリックし、「コマンド バーの編集」のメニューをクリックします。
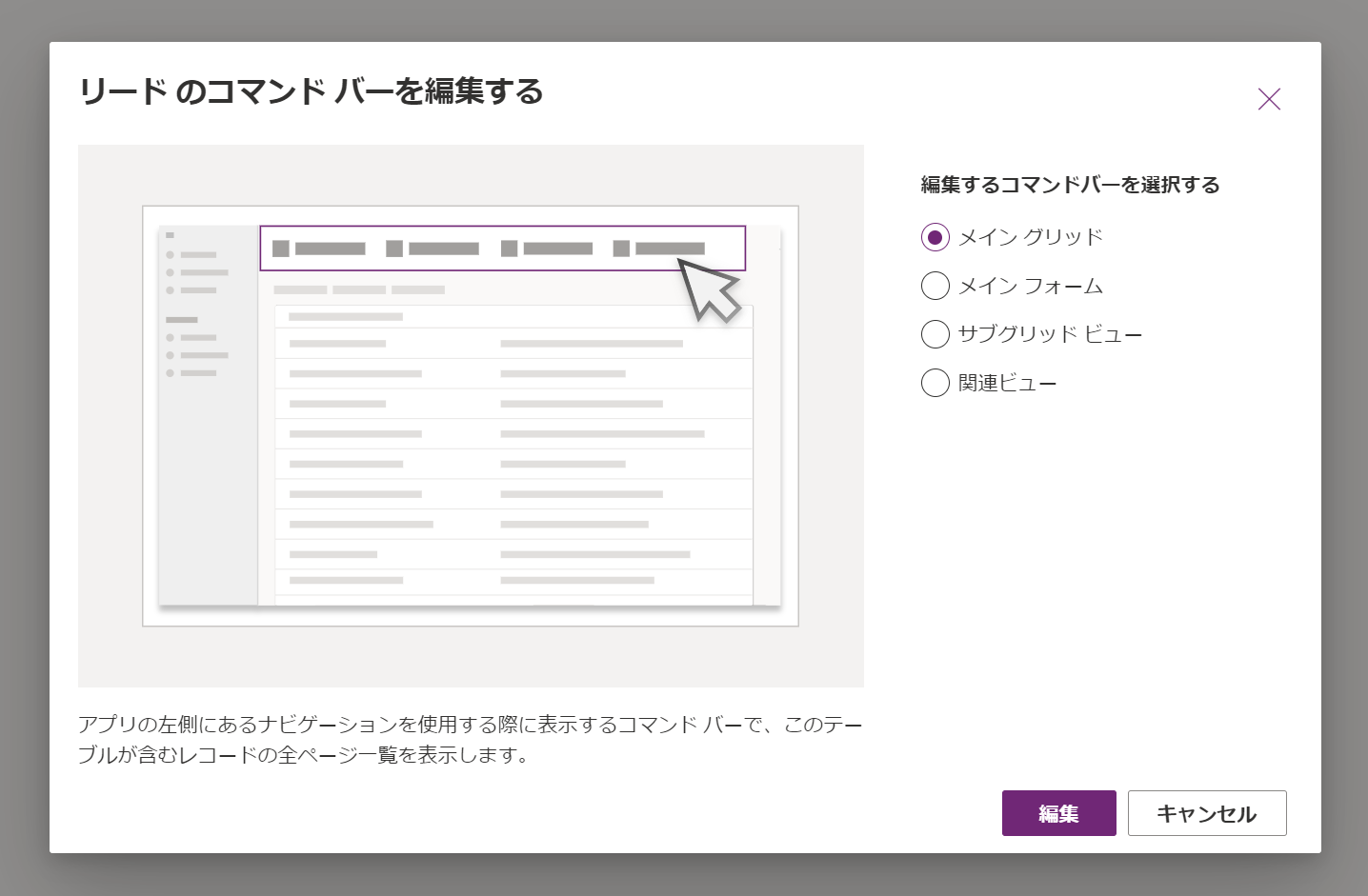
今回は「リード」のコマンドバーをカスタマイズしてみたいと思います。

編集対象のコマンドバーを選択します。今回はメイングリッドをカスタマイズするので、デフォルトの設定のまま[編集]ボタンをクリックします。

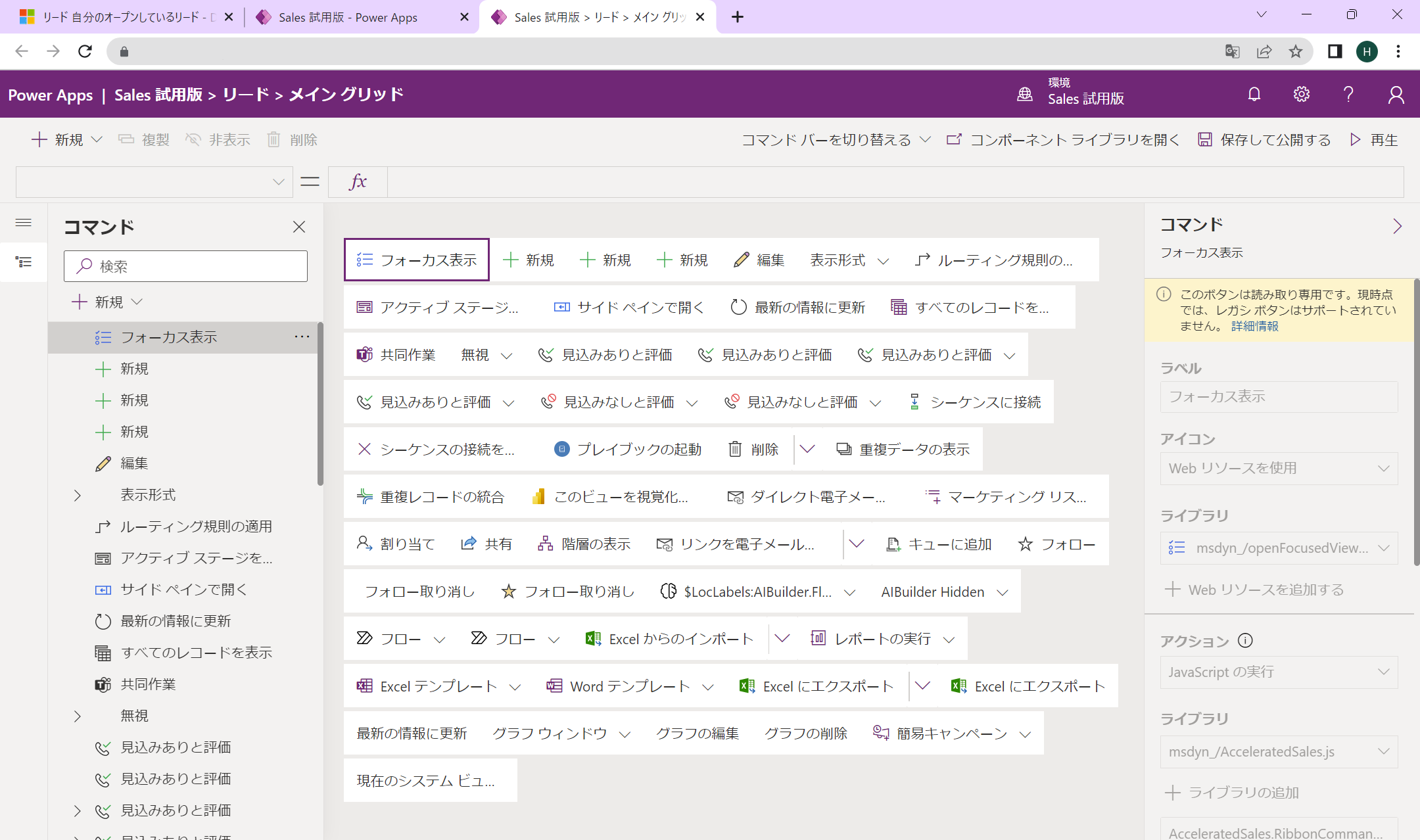
コマンドバーの編集画面が表示されます。

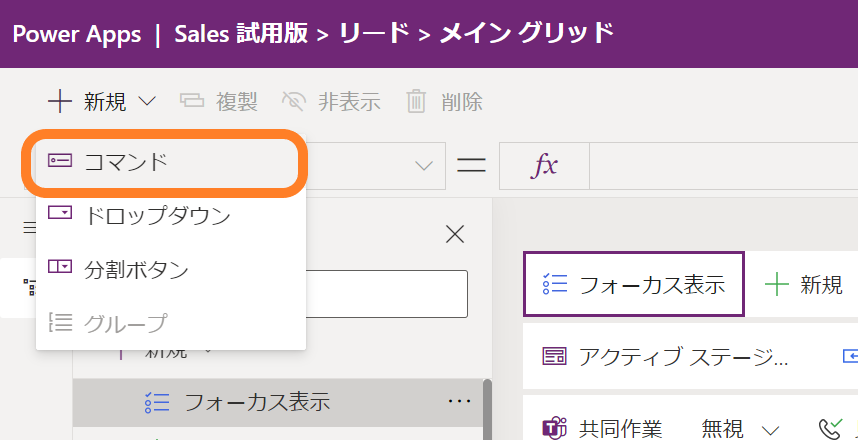
今回の例では、コマンドバーにカスタムのコマンド(ボタン)を追加してみたいと思います。画面左上の「新規」のメニューから「コマンド」を選択します。

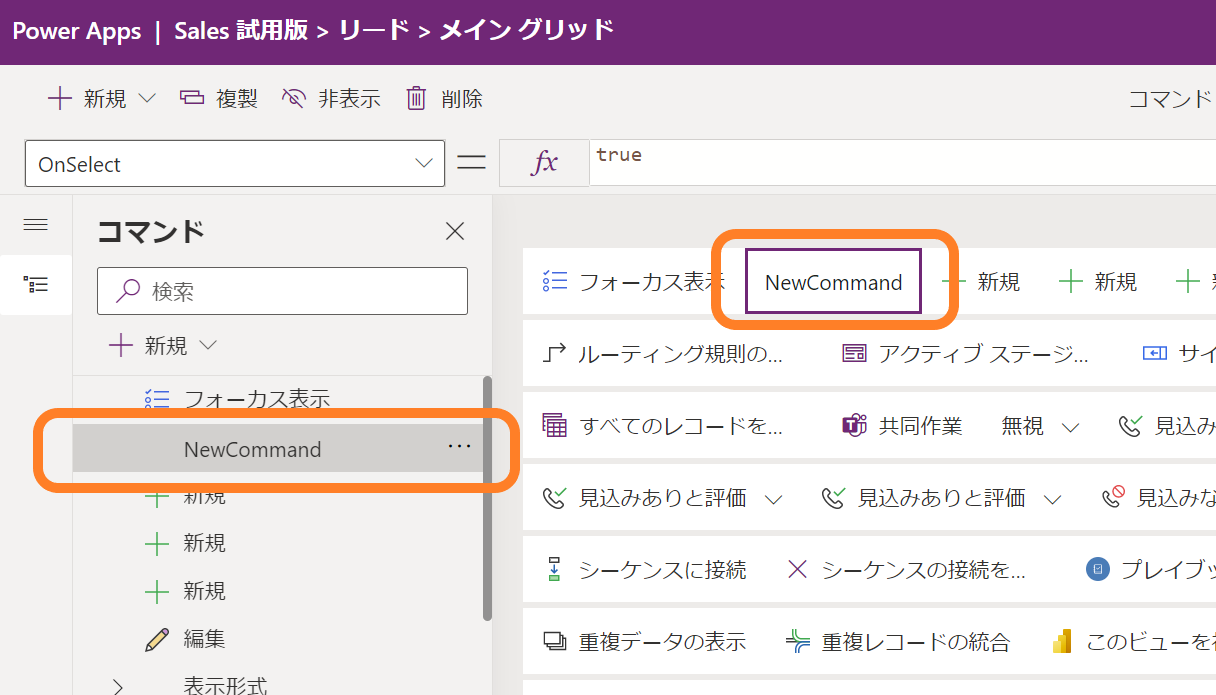
新しいコマンドが追加されました。

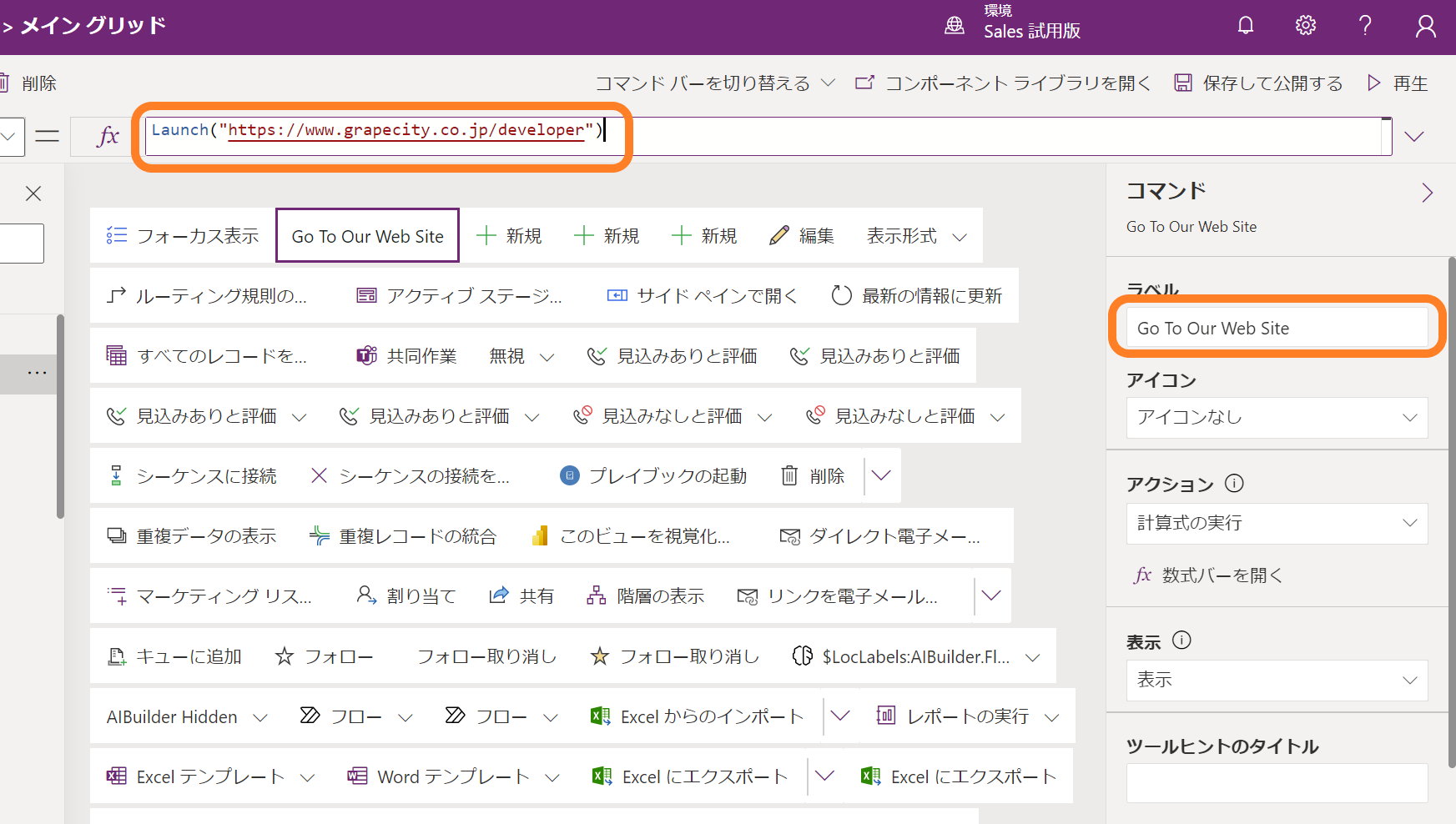
追加したコマンドは右側のメニューから各種設定が変更可能です。今回は「ラベル」の項目からコマンドの表示ラベルを「Go to Our Web Site」に変更します。
また、「アクション」の項目からはコマンドがクリックされたときの処理を以下から選択して定義できます。
「計算式の実行」ではPower FXの数式が使用可能です。今回はLaunch関数を使い、クリックされたら弊社のWebサイトが表示されるように設定します。

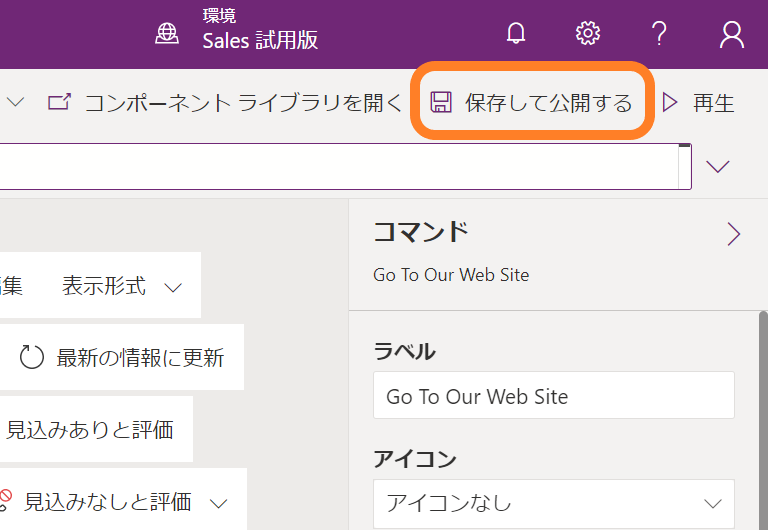
設定完了後、「保存して公開する」をクリックし、カスタマイズした内容を公開します。

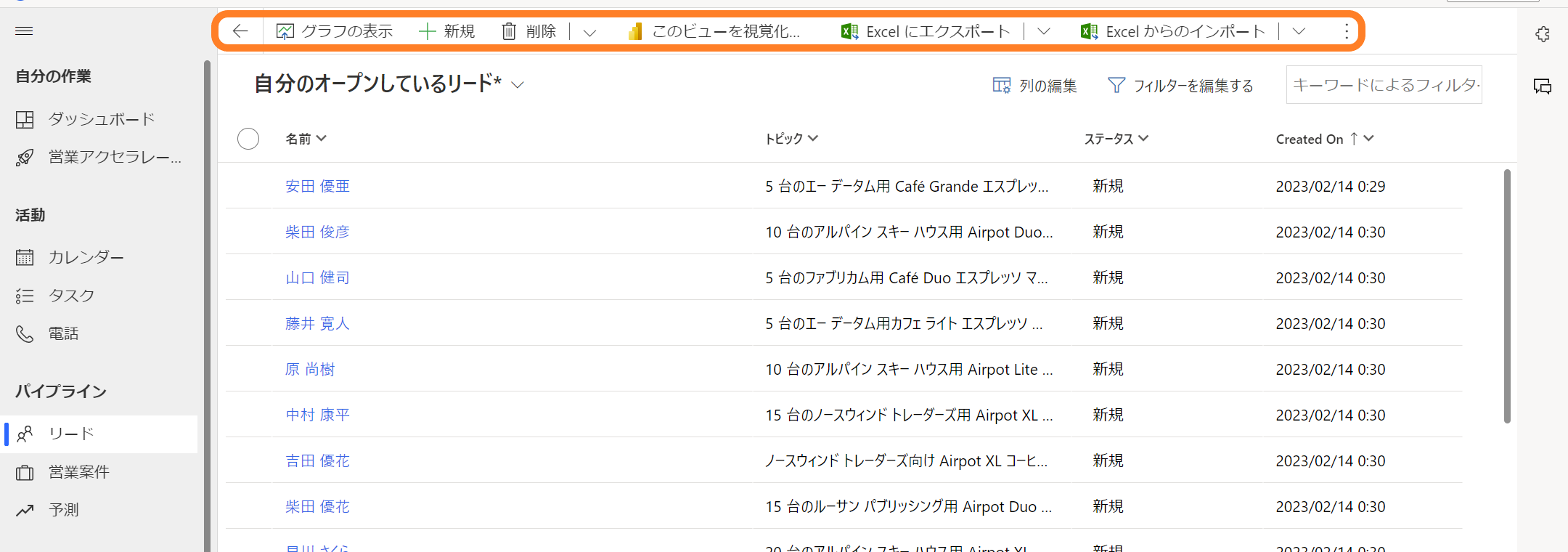
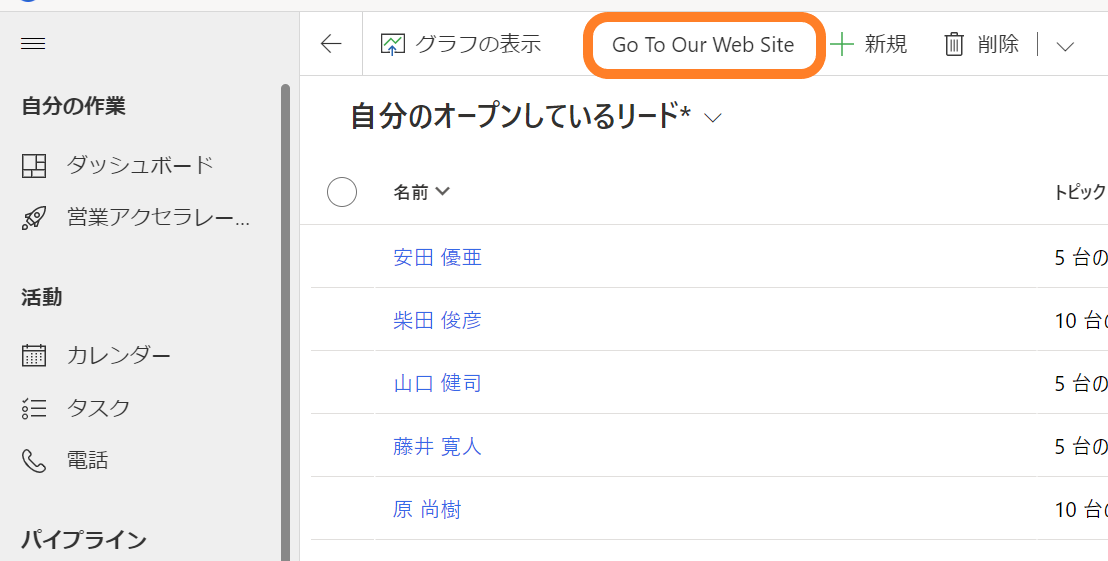
公開完了後、ブラウザを再読み込みするとリードのビューのコマンドバーにカスタムのコマンドが表示されます。

カスタムのコマンドをクリックすると、リンクに設定した弊社Webサイトが新しいタブで開きます。
さいごに
今回の記事では、Microsoft Dynamics 365 Salesで、フォームやコマンドバーをカスタマイズする方法をご紹介しました。
グレープシティでは2023年3月9日(木)に、Microsoft Dynamics 365 Salesで構築する業務システムの利便性とカスタム事例に関するイベントを開催予定です。
本イベントでは、日本マイクロソフト様をゲストに迎え、Microsoft Dynamics 365 Salesを利用することのメリットやその活用事例をご紹介します。また、同サービスと弊社JavaScript製品によるUIのカスタマイズ方法についても解説いたします。
Microsoft Dynamics 365 Salesを利用したシステム開発をしている、またはご検討中の方は是非ご参加いただけますと幸いです。
