JavaScript帳票ライブラリ「ActiveReportsJS(アクティブレポートJS)」にはWeb帳票開発に必要な機能が豊富に備わっています。また、サーバー環境に依存せず、クライアントサイドで動作するので、様々なクラウドサービスとも連携が可能です。
今回の記事ではMicrosoft社が提供する、CRMとERPが統合されたクラウド型のビジネスアプリケーション「Microsoft Dynamics 365」の中から営業支援に特化した「Dynamics 365 Sales」とActiveReportsJSを連携させて帳票出力を行う方法をご紹介します。
目次
今回使用する環境と作成するサンプルの概要
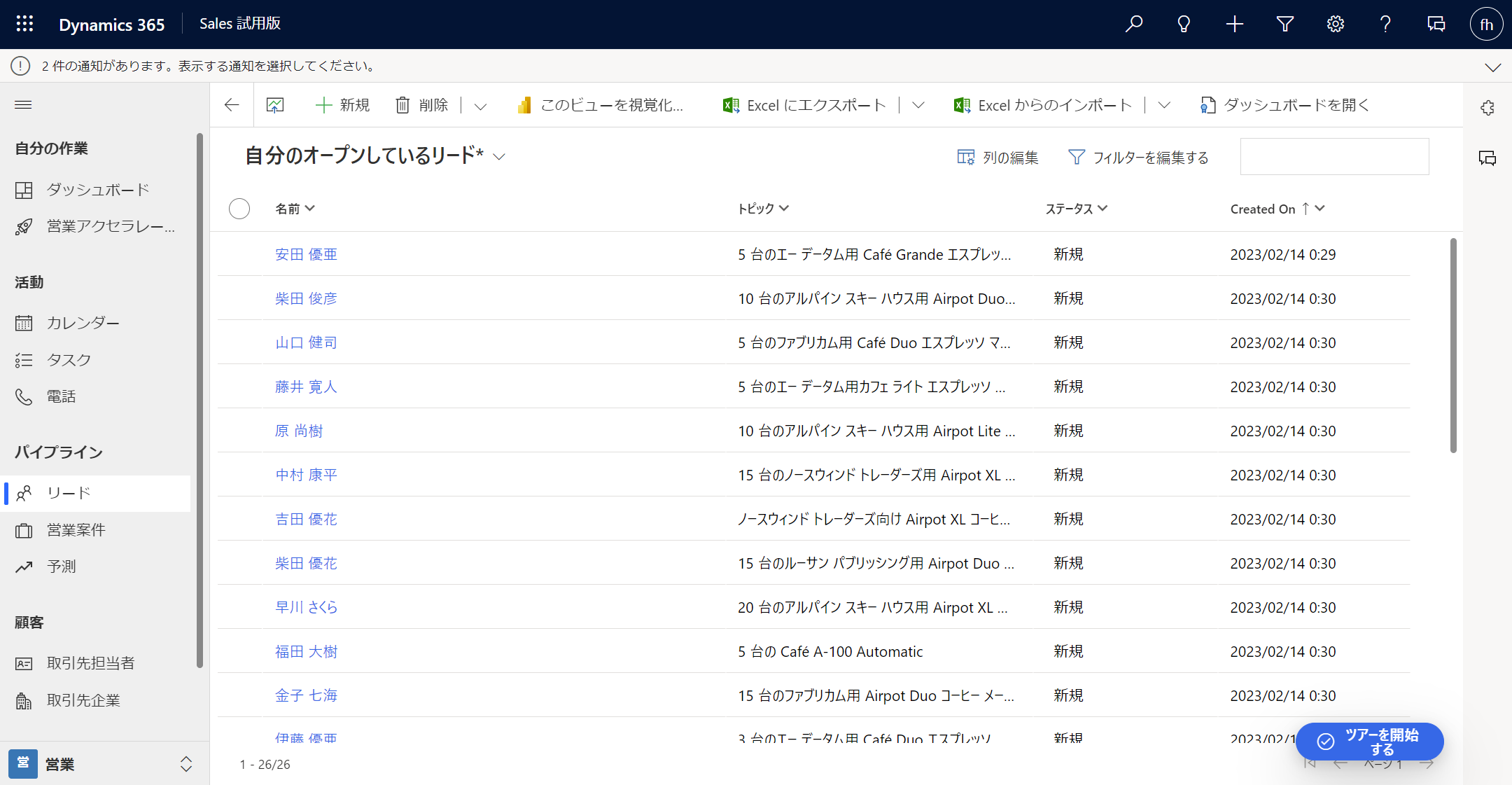
今回はDynamics 365 Salesの試用版の環境を使用してカスタマイズを試してみたいと思います。また、ActiveReportsJSは「V3.1J(v3.1.1)」を使用します。

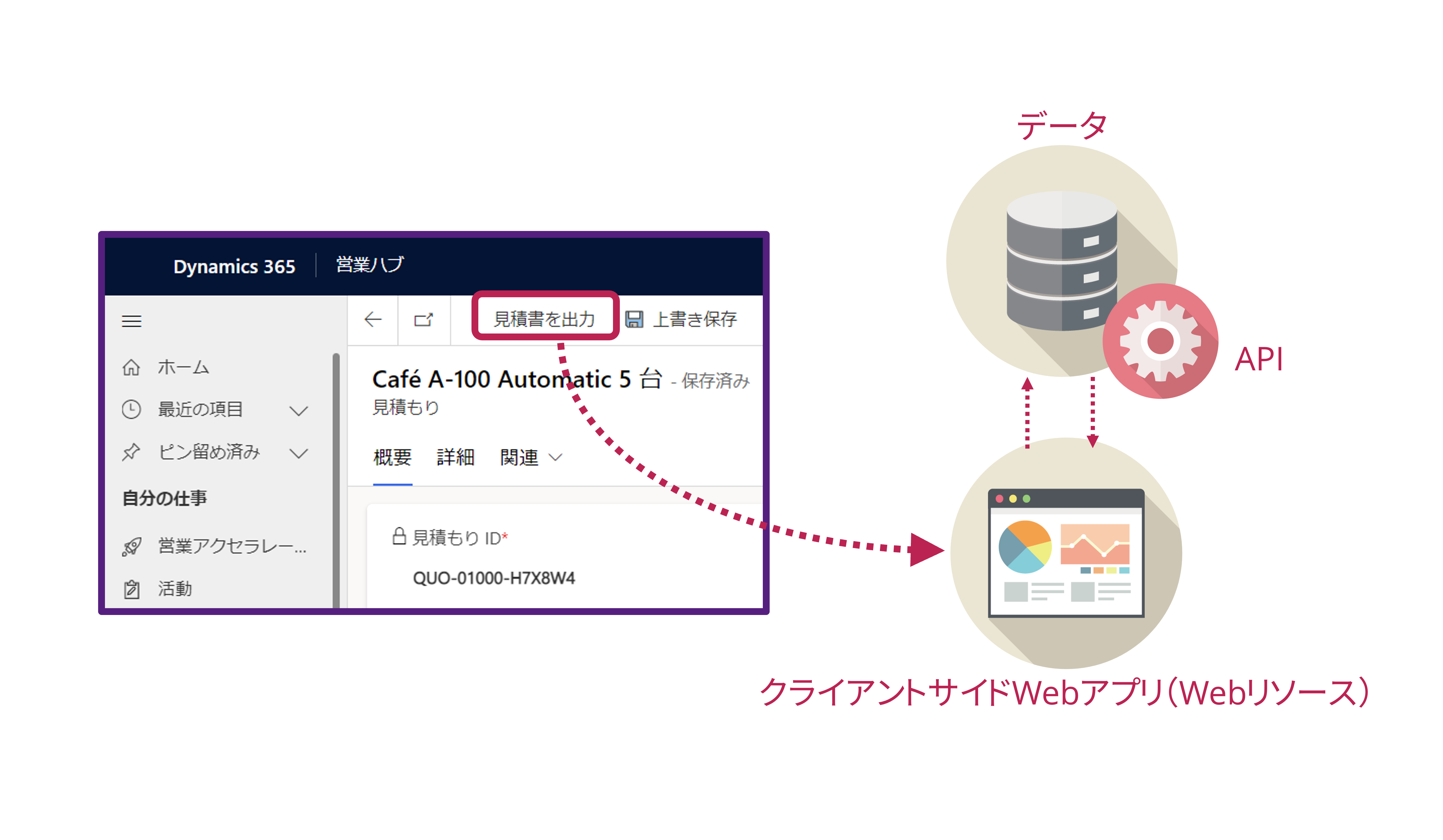
今回作成するサンプルでは、クライアントサイドWebアプリケーションにActiveReportsJSを組みこみ、DynamicsのAPIから取得したデータを基に帳票を作成します。作成したアプリケーションはDynamicsの「Webリソース」としてホストし、Dynamicsの見積もりフォームからカスタムの見積書を出力してみたいと思います。

テスト用JSONデータの作成
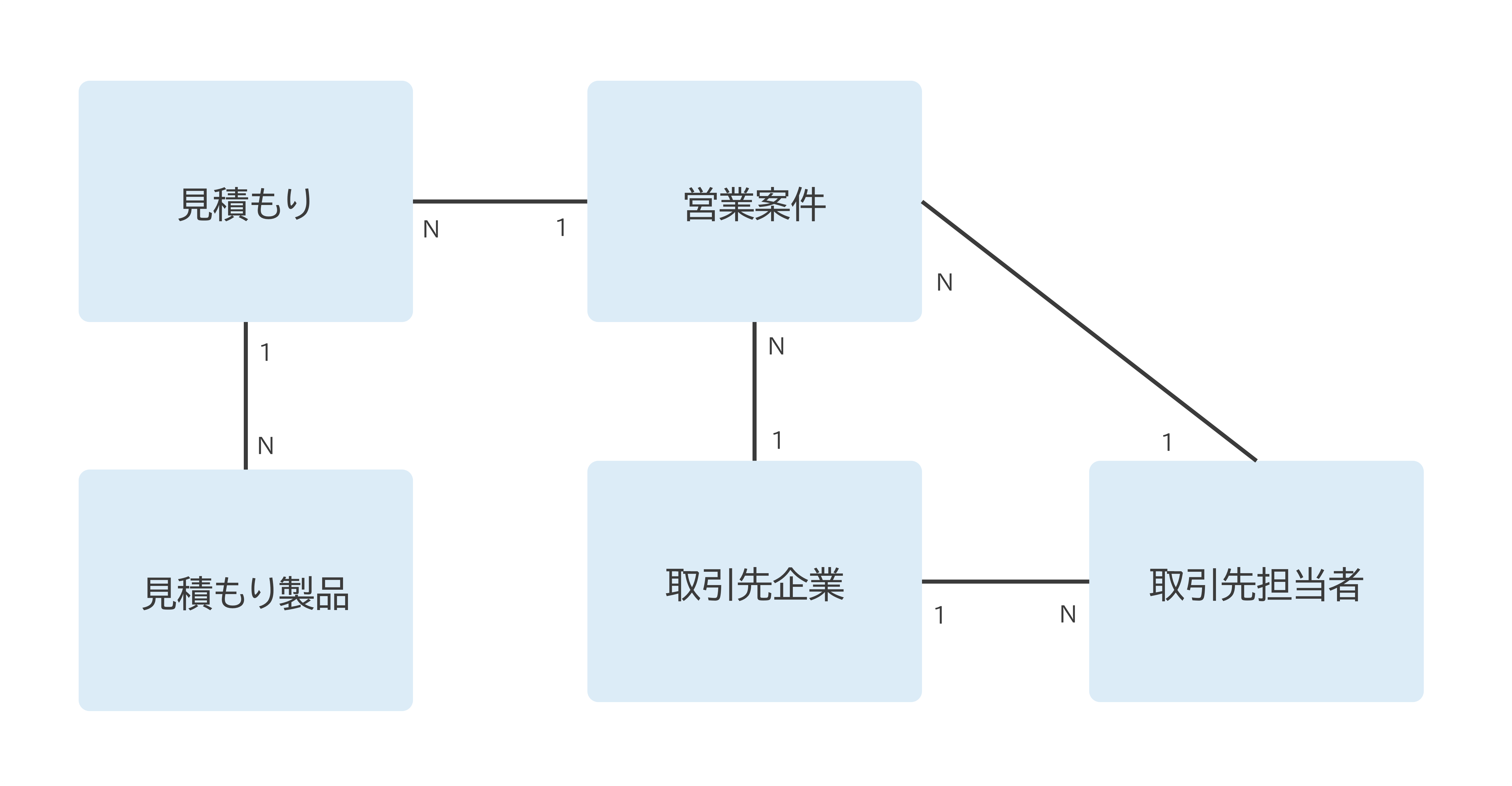
最初に見積書のレポートファイルを作成していきたいと思います。今回は以下の5つのテーブルから見積書の出力に必要なデータを取得していきます。

ActiveReportsJSのデザイナ(外部アプリ)から直接DynamicsのAPIをコールするには認証などの設定を行う必要があり、少々手間なので、ブラウザからDynamicsのAPIを実行した結果をJSONファイルとして保存し、そちらを埋め込みのデータソースとして読み込んでレポートのデザインを行いたいと思います。
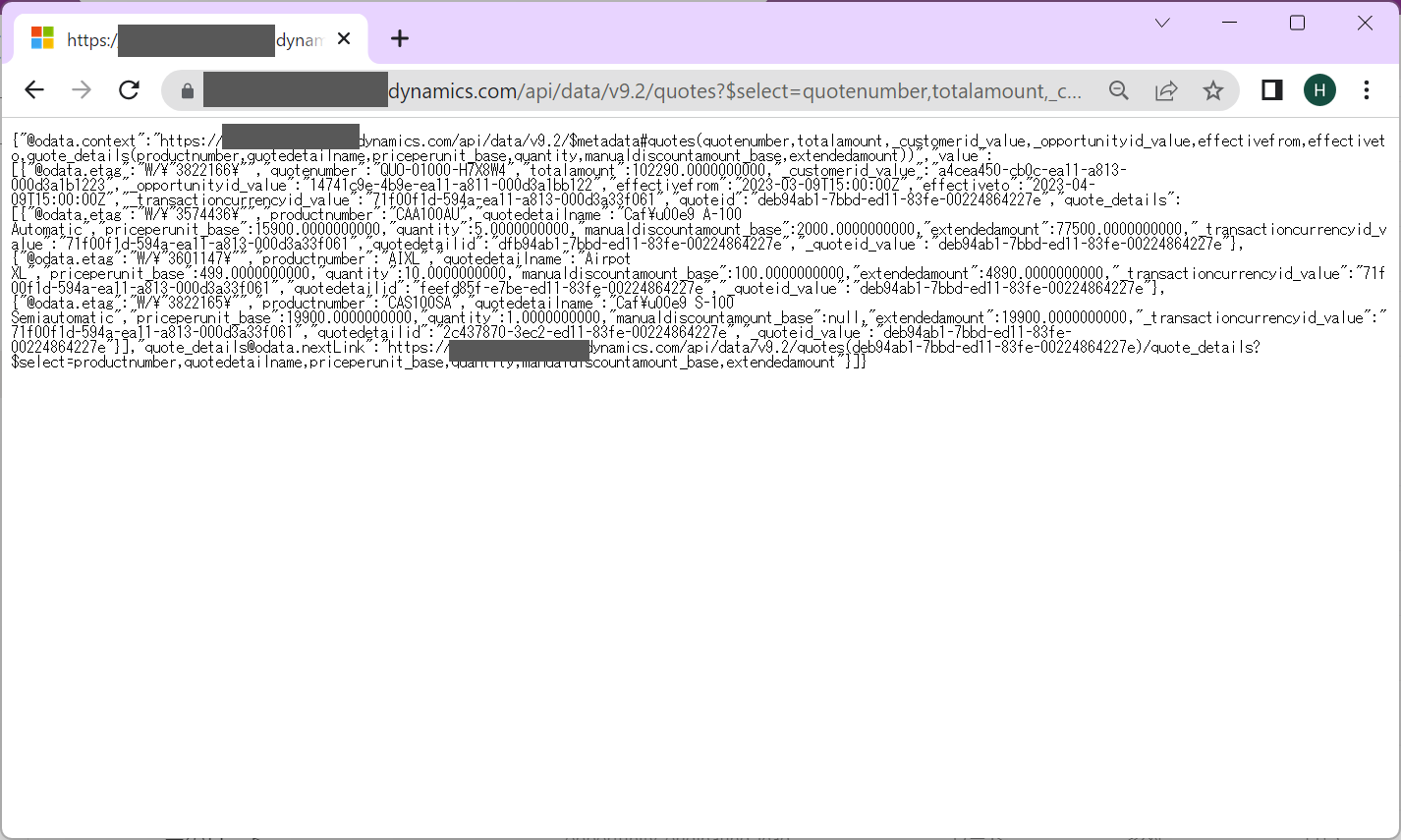
まずはDyamicsにログインしているブラウザのURLに以下を入力します。DynamicsのAPIはODataなので、「$select」オプションで取得するフィールドを選択し、「$expand」オプションで見積もりテーブルに紐づいている見積もり製品データ(quote_details)を取得します。また、「$filter」オプションで特定の見積もりIDのデータ(今回は「QUO-01000-H7X8W4」)のみを取得しています。
https://*************.dynamics.com/api/data/v9.2/quotes?$select=quotenumber,totalamount,_customerid_value,_opportunityid_value,effectivefrom,effectiveto&$expand=quote_details($select=productnumber,quotedetailname,priceperunit_base,quantity,manualdiscountamount_base,extendedamount)&$filter=quotenumber eq 'QUO-01000-H7X8W4'以下のような感じでデータが取得されるので、出力されたテキストをファイルにコピーして「quotes.json」として保存します。

同じ要領で「営業案件」、「取引先企業」、「取引先担当者」のデータを取得し、それぞれ「opportunities.json」、「accounts.json」、「contacts.json」として保存します。各データは見積もりID「QUO-01000-H7X8W4」に紐づいているもの1件だけを取得するようにフィルタしています。
https://*************.crm7.dynamics.com/api/data/v9.2/opportunities?$select=opportunityid,_parentcontactid_value&$filter=opportunityid eq '14741c9e-4b9e-ea11-a811-000d3a1bb122'https://*************.crm7.dynamics.com/api/data/v9.2/accounts?$select=accountid,name,address1_postalcode,address1_stateorprovince,address1_city,address1_line1&$filter=accountid eq 'a4cea450-cb0c-ea11-a813-000d3a1b1223'https://*************.crm7.dynamics.com/api/data/v9.2/contacts?$select=contactid,fullname&$filter=contactid eq '80ac35a0-01af-ea11-a812-000d3a8b3ec6'レポートファイルの作成
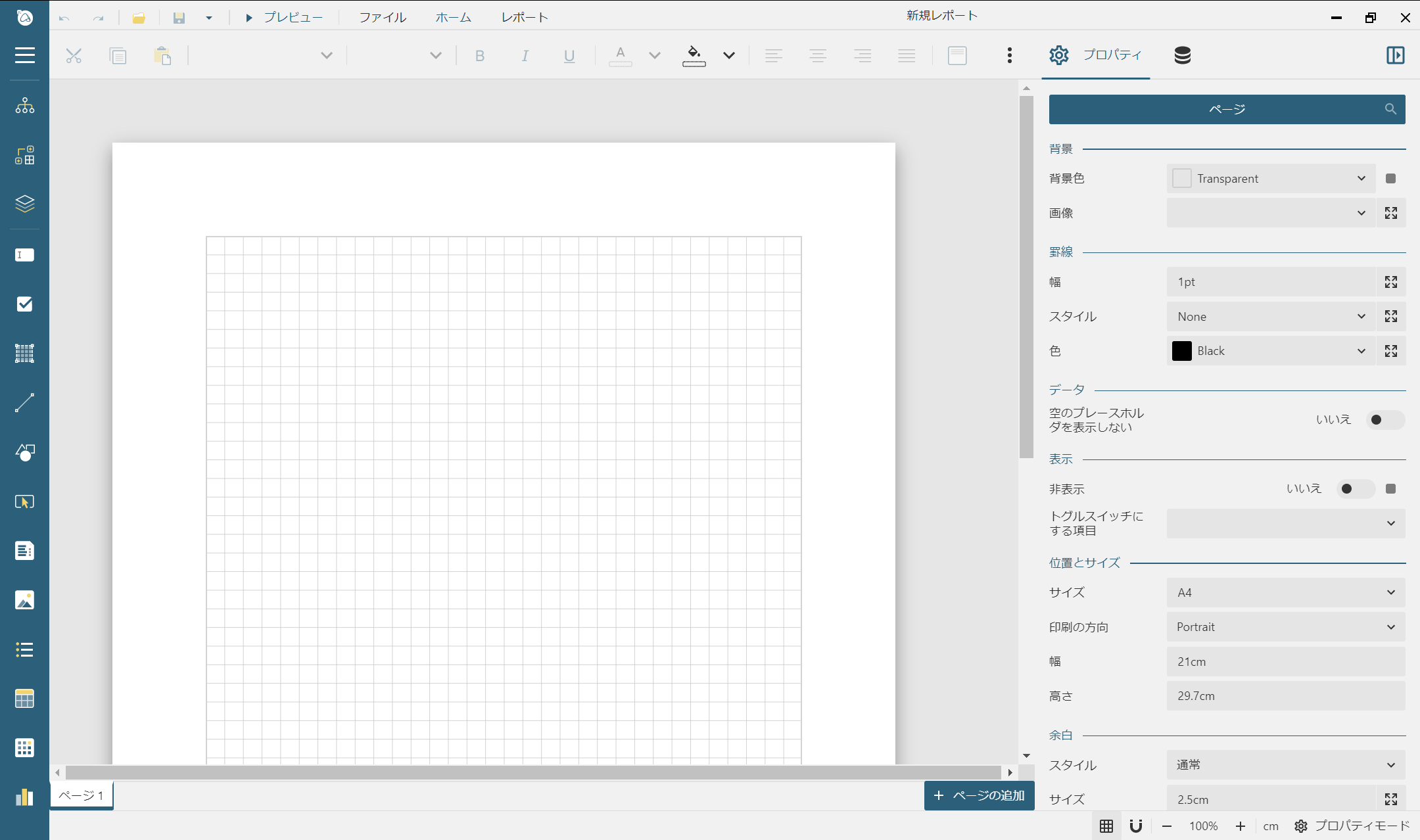
テストデータの用意が出来たらレポートファイルを作成します。ActiveReportsJSのデザイナを開き、新規レポートを作成します(今回はページレポートで作成します)。

データソースの作成
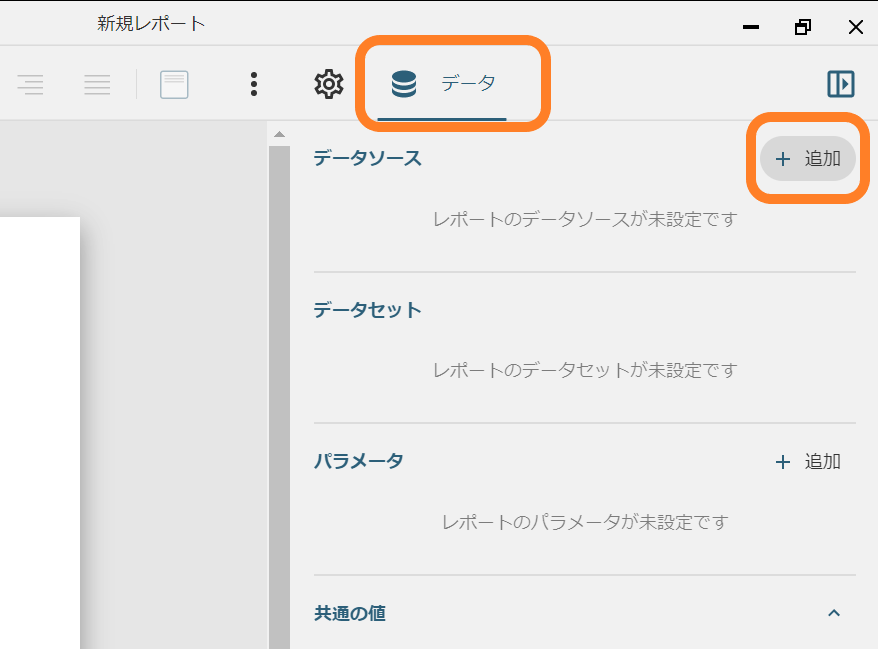
まずは先ほど作成したサンプルデータのJSONファイルを読み込んで、データソースとデータセットを作成します。「データ」タブを選択し、「データソース」の項目の[追加]をクリックします。

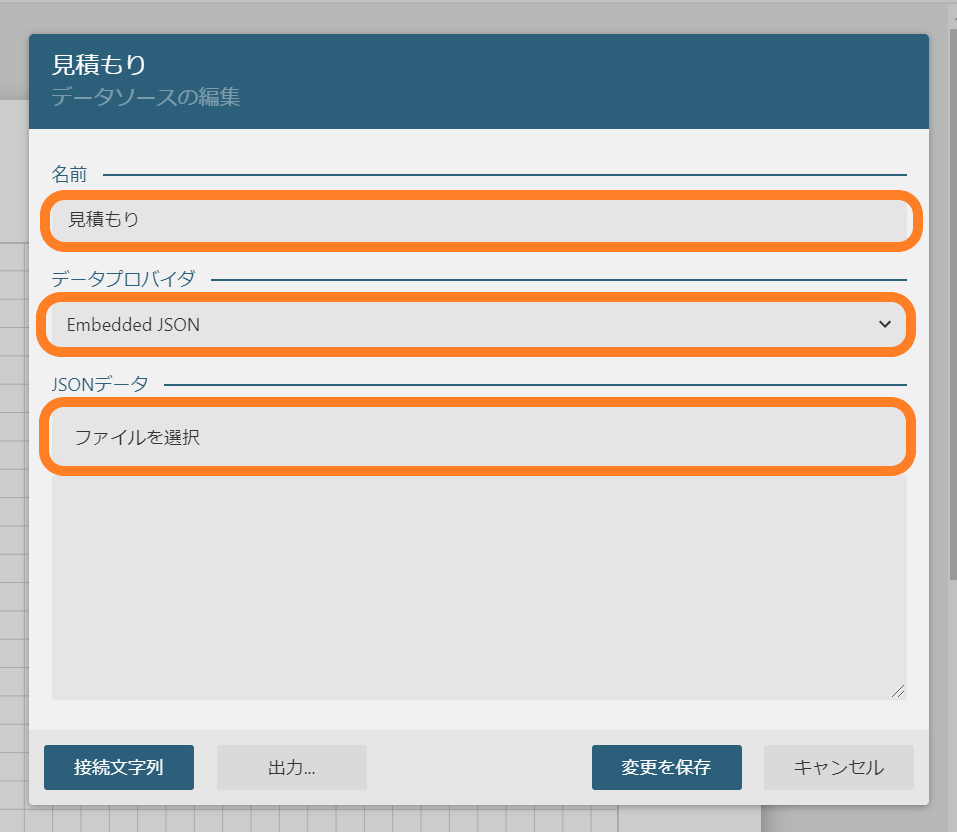
「データソースの編集」ダイアログが表示されたら、「データプロバイダ」を「Embedded JSON」に設定し、[ファイルを選択]をクリックして先ほど作成した「quotes.json」を読み込みます。

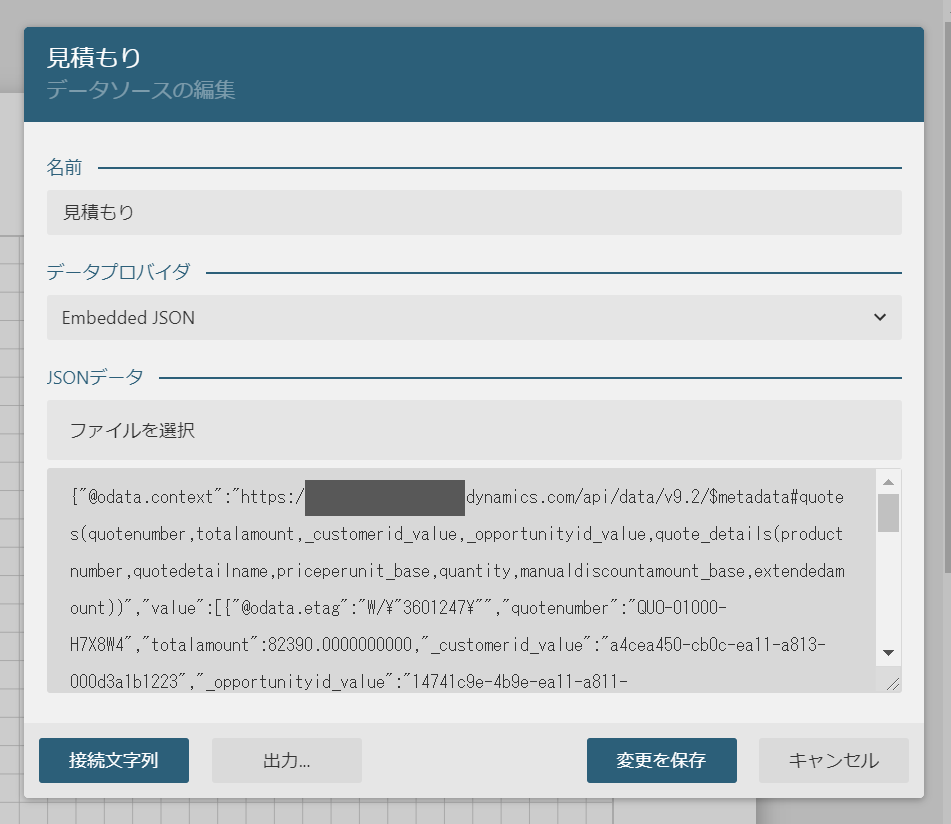
読み込みが完了すると、以下のようにJSONデータが埋め込まれます。

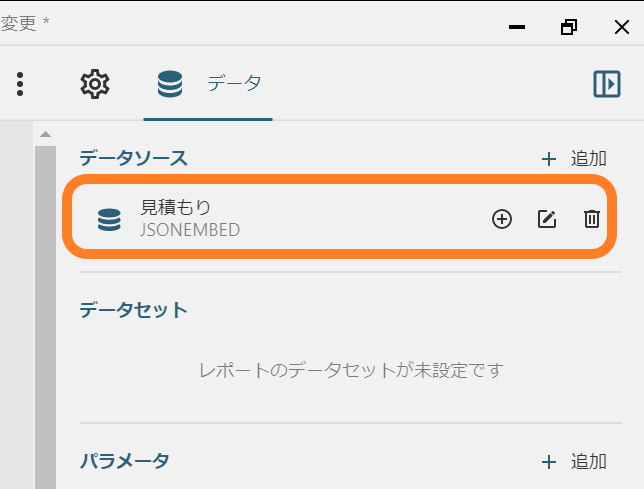
[変更を保存]をクリックすると、「見積もり」のデータソースが追加されます。

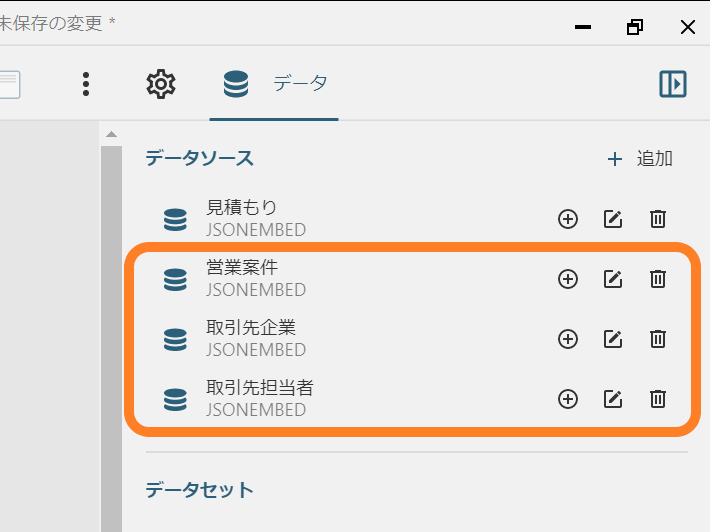
同じ要領で「営業案件(opportunities.json)」、「取引先企業(accounts.json)」、「取引先担当者(contacts.json)」のデータソースをそれぞれ追加します。

データセットの作成
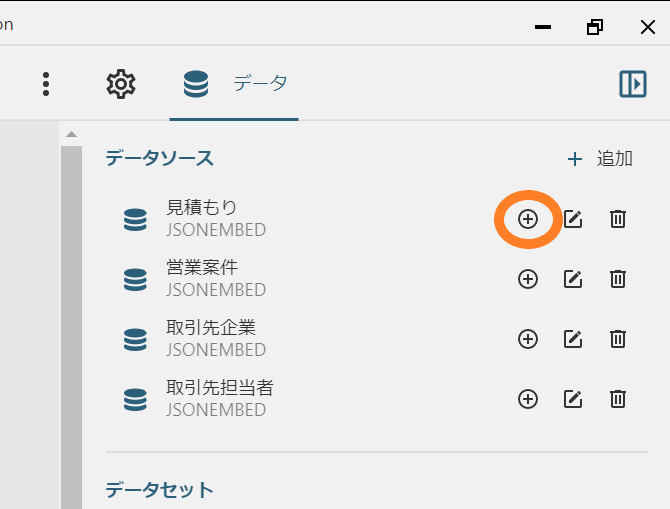
次にデータセットを作成していきます。「見積もり」データソース右側の[+]のボタンをクリックします。

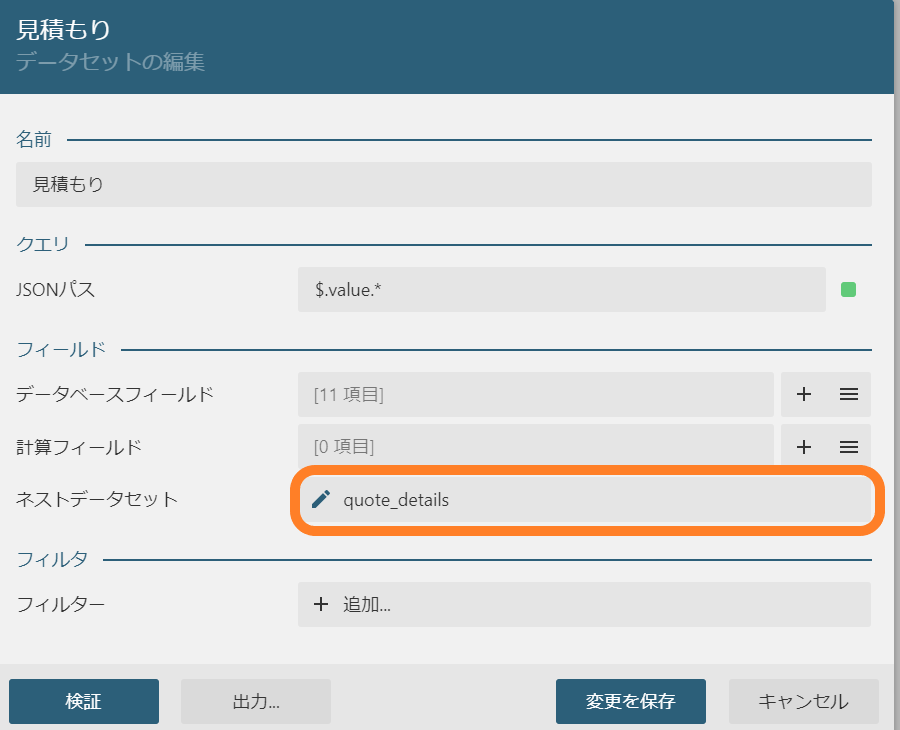
「新規データセット」のダイアログが表示されるので、「名前」に「見積もり」、「JSONパス」に以下の値を設定して[検証]ボタンをクリックします。
$.value.*
「データベースフィールド」と、「ネストデータセット」として「quote_details」が登録されるので、クリックします。

ネストデータセットの名前を「見積もり製品」に変更し、[変更を保存]をクリックします。

「見積もり」とそれに紐づく「見積もり製品」のデータセットが作成されました。

同じ要領で、「営業案件」、「取引先企業」、「取引先担当者」のデータセットを作成します。
※ これらのデータセットにはネストデータセットはありません。

レイアウトの作成
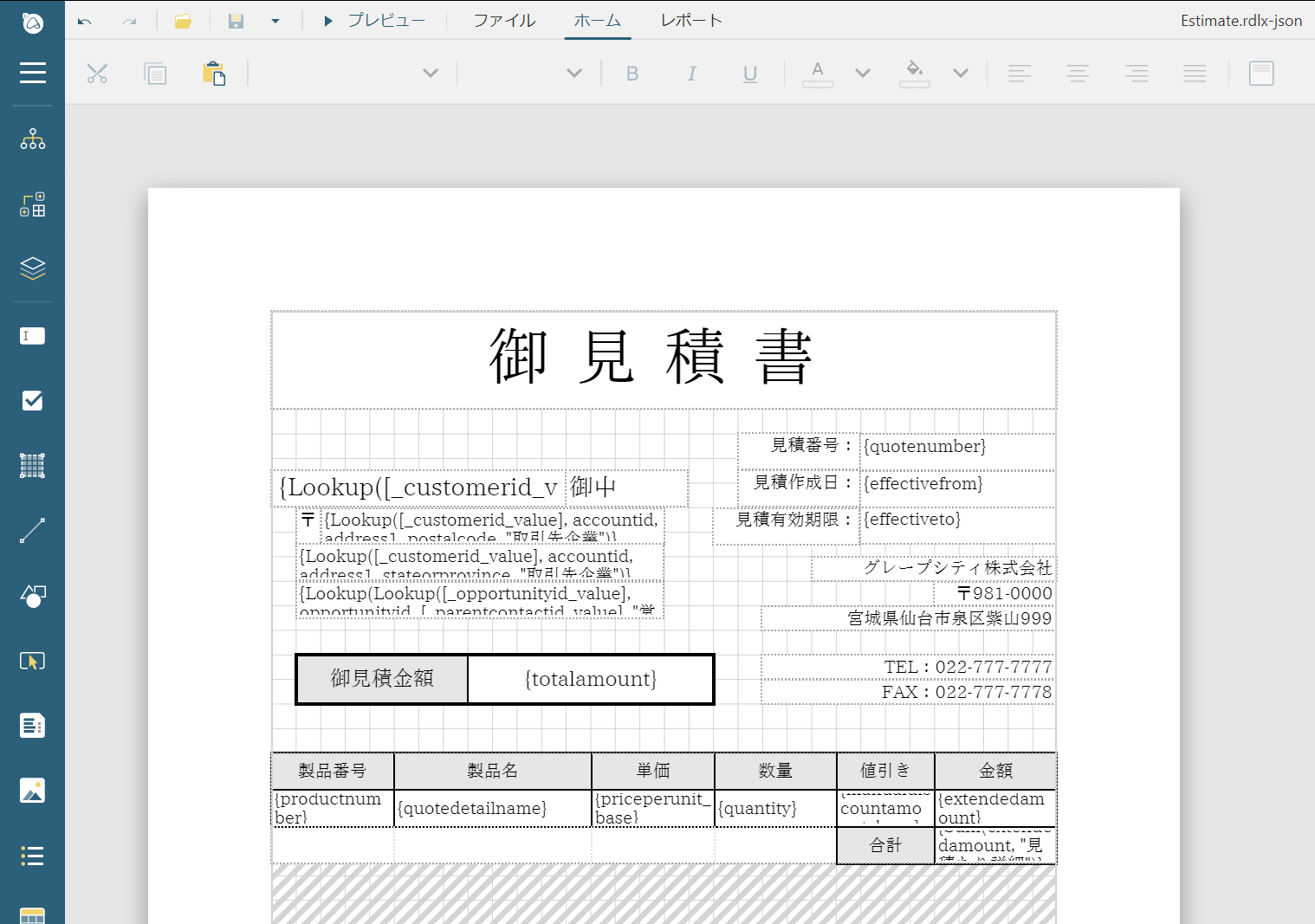
データソースとデータセットの作成が完了したら、レイアウトを作成していきます。今回は以下のようなレイアウトを作成しました。明細部分はTableコントロールを使用し、その他は全てTextBoxです。また、フォントはすべて「IPAex明朝」を使用しています。

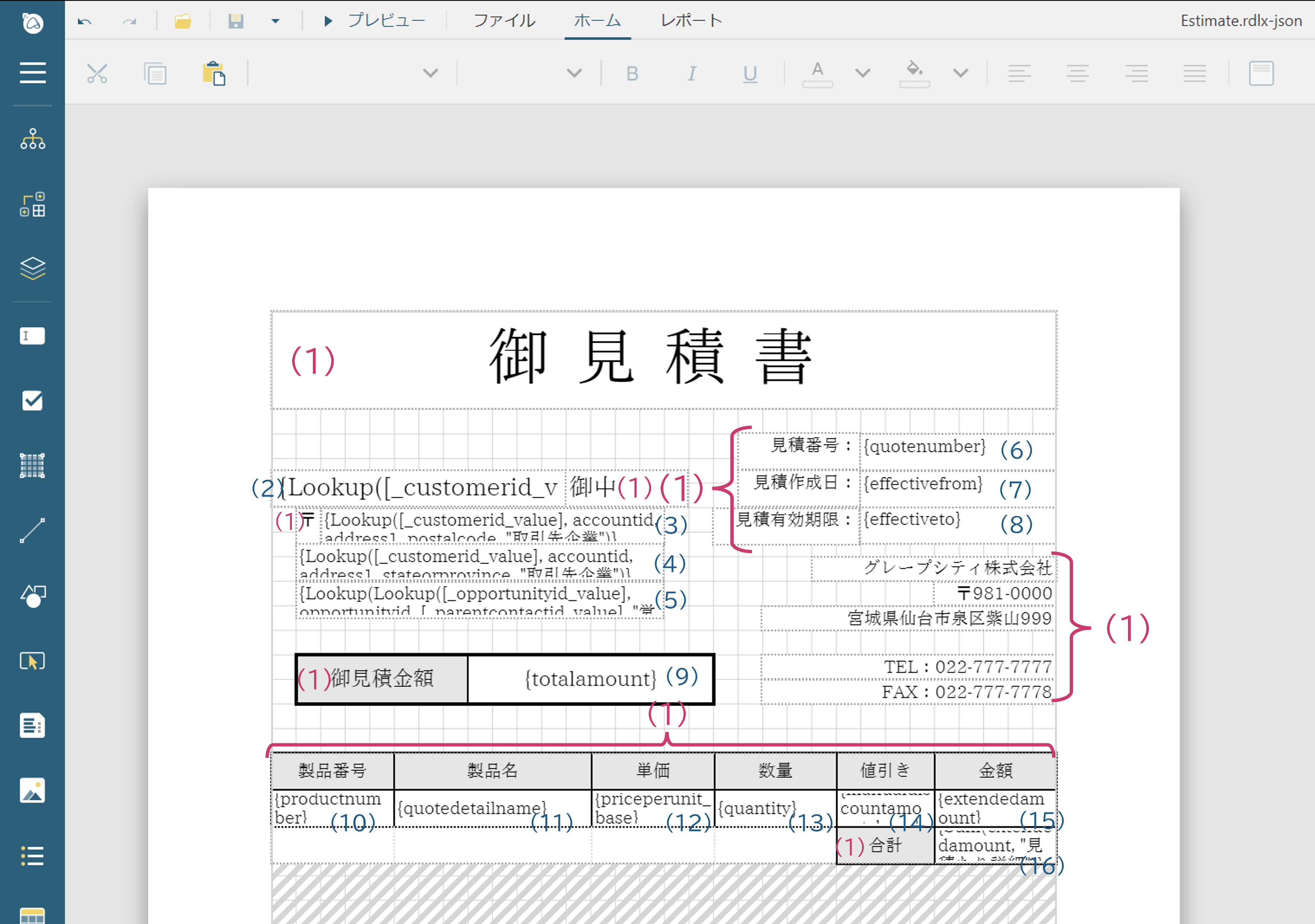
それぞれ以下のような要素で構成されています。

(1)は固定値を表示するラベルのTextBox。(2)~(16)はデータセットのフィールドを設定しています。一部の項目は異なるデータソースから関連する値を取得して表示するため、Lookup関数を使用しています。
※ このレイアウトの場合、(9)と(16)の出力結果は同じになりますが、ActiveReportsJSの集計機能のデモンストレーションのため、敢えてSum関数を使い集計を行っています。
| 番号 | 値 |
|---|---|
| (1) | 固定の文字列を設定します。 |
| (2) | {Lookup([_customerid_value], accountid, name, “取引先企業”)} |
| (3) | {Lookup([_customerid_value], accountid, address1_postalcode, “取引先企業”)} |
| (4) | {Lookup([_customerid_value], accountid, address1_stateorprovince, “取引先企業”)}{Lookup([_customerid_value], accountid, address1_city, “取引先企業”)}{Lookup([_customerid_value], accountid, address1_line1, “取引先企業”)} |
| (5) | {Lookup(Lookup([_opportunityid_value], opportunityid, [_parentcontactid_value], “営業案件”), contactid, fullname, “取引先担当者”)} 様 |
| (6) | {quotenumber} |
| (7) | {effectivefrom} |
| (8) | {effectiveto} |
| (9) | {totalamount} |
| (10) | {productnumber} |
| (11) | {quotedetailname} |
| (12) | {priceperunit_base} |
| (13) | {quantity} |
| (14) | {manualdiscountamount_base} |
| (15) | {extendedamount} |
| (16) | {Sum(extendedamount, “見積もり詳細”)} |
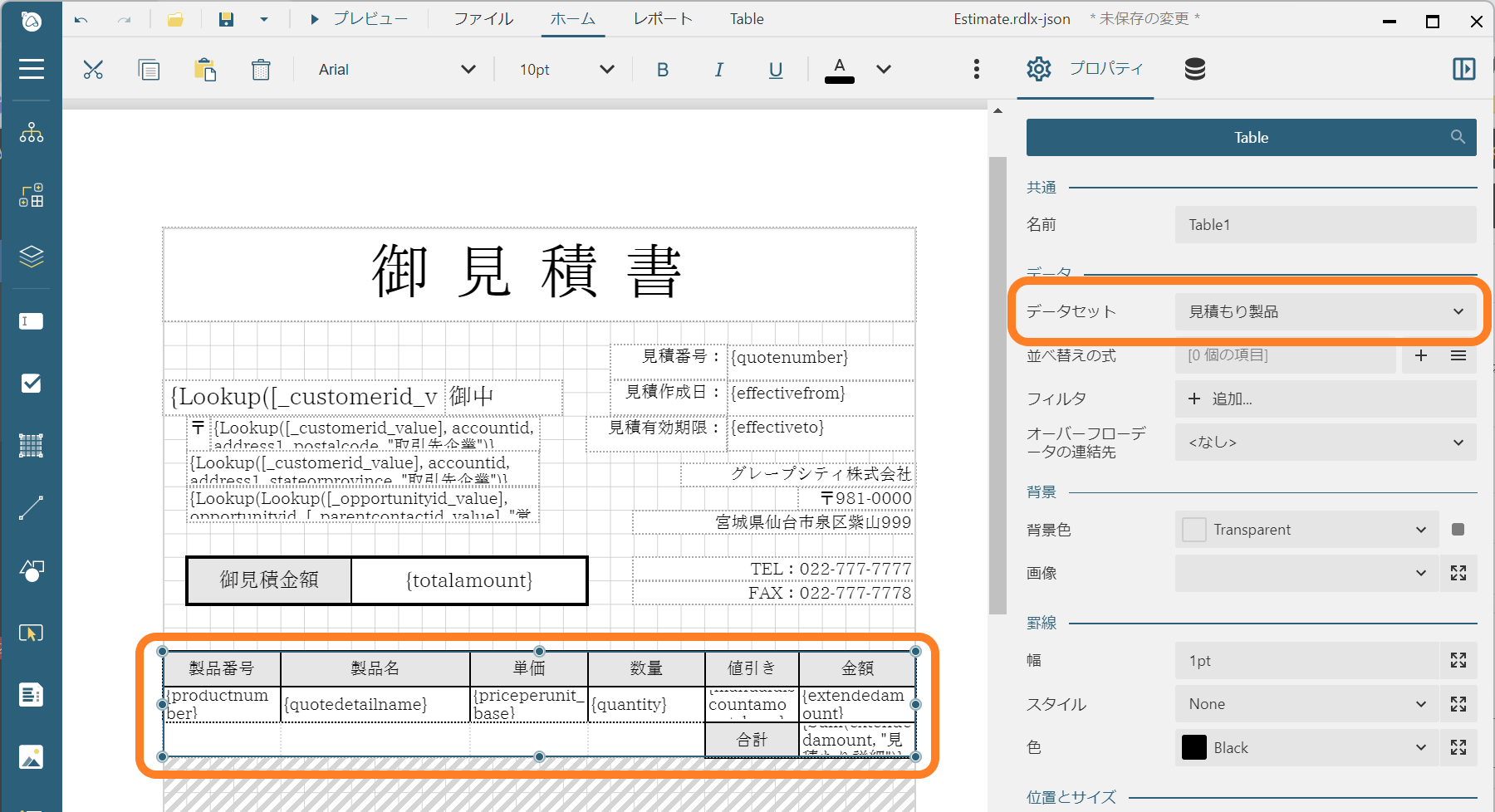
細かな設定は割愛しますが、Tableの「データセット」プロパティには「見積もり製品」のデータセットをバインドしています。

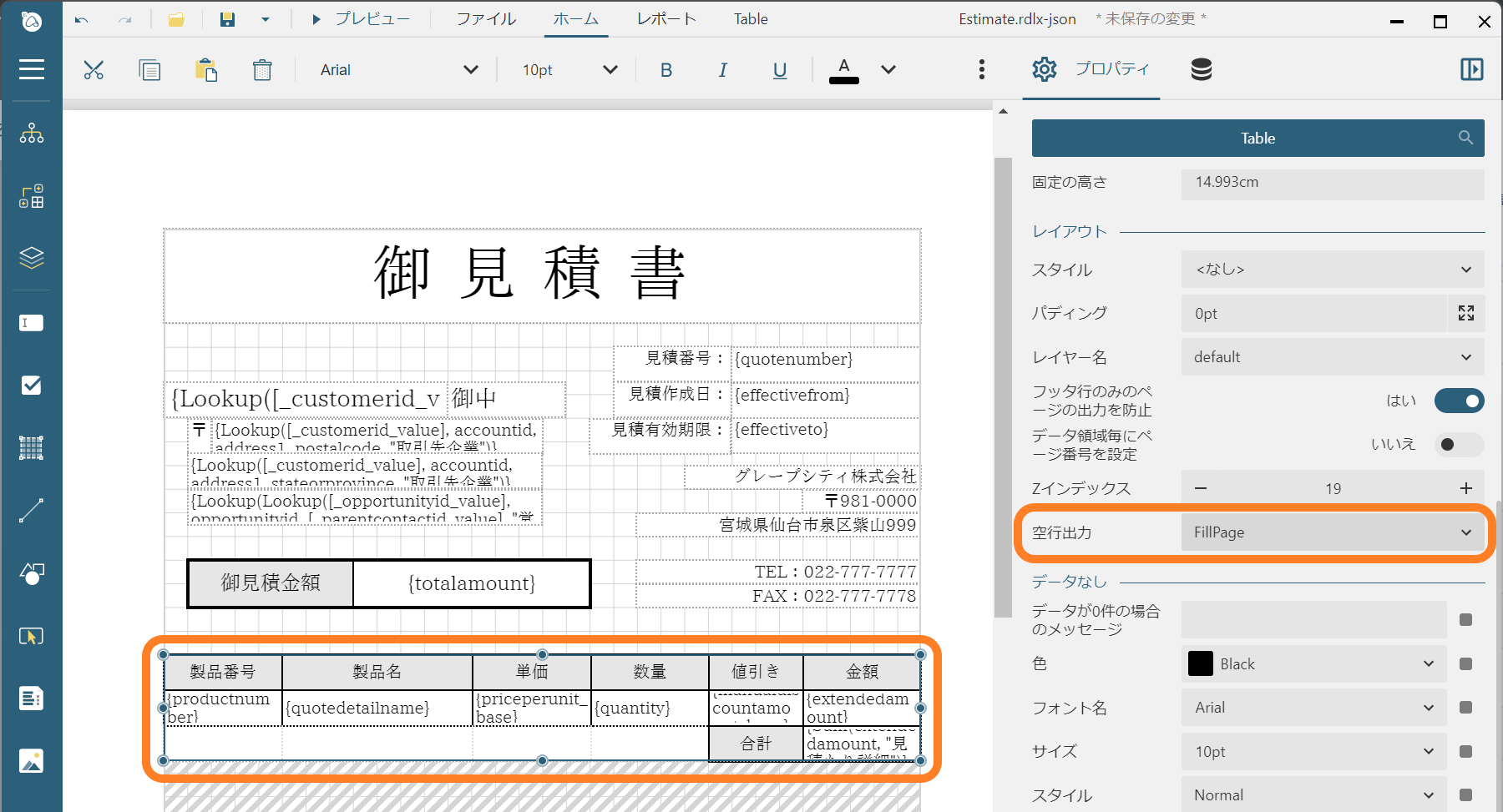
また、「空行出力」プロパティを「FillPage」に設定して、ページの下(網掛け部分)まで空行を出力するように設定しています。

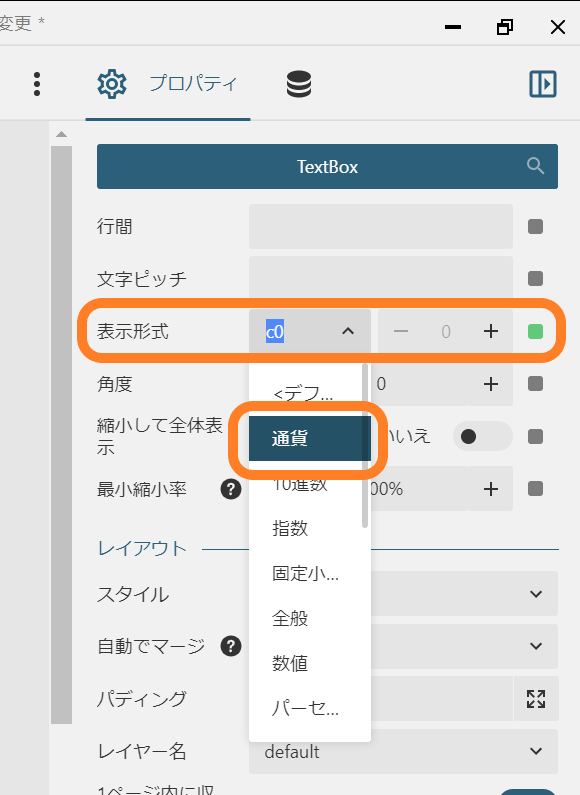
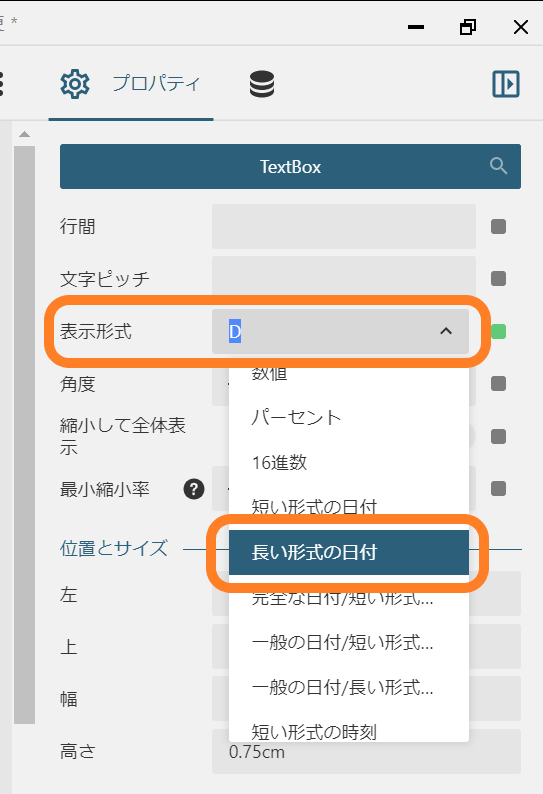
さらに、「単価」や「値引き」など金額を表示する項目は「表示形式」プロパティを「通貨」に、「見積作成日」や「見積有効期限」といった日付項目は「表示形式」を「長い形式の日付」に設定しています。


プレビューの実行
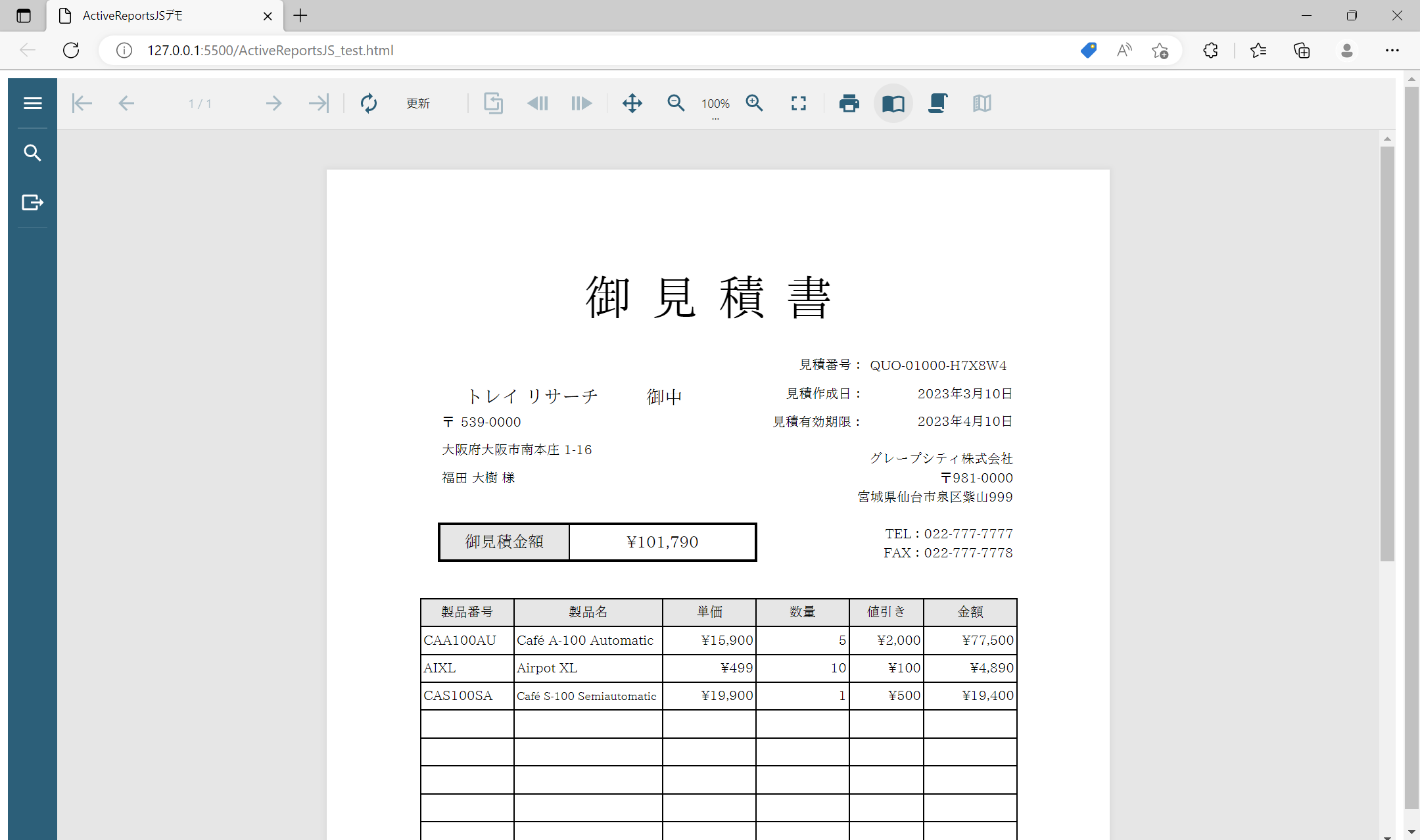
レイアウトを作成したら、デザイナ上部の[プレビュー]ボタンをクリックしてプレビューを実行すると、以下のようにJSONファイルから取得したデータで見積書を表示できます。
ActiveReportsJSでの帳票デザイン方法については、以下の記事もご参考ください。
クライアントWebアプリケーションの作成
作成したレポートファイルを保存し(Estimate.rdlx-jsonとして保存しました)、クライアントサイドWebアプリケーションに組み込んでいきます。以下のようなHTMLファイルをレポートファイルを同じフォルダに作成します。
HTMLの中では、ActiveReportsJSのスタイルシートやライブラリの参照設定、レポートビューワをホストするコンテナ部分の定義や、読み込むレポートファイルの初期化処理を行っています。
また、ActiveReportsJSでPDF出力する際はフォントファイルの埋め込みが必要なので、使用しているIPAex明朝のフォントファイル(ipaexm.ttf)も同階層に置いて参照しています。
※ PDF出力しない場合は不要です。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ActiveReportsJSデモ</title>
<!-- ActiveReportsJSのスタイル(必須) -->
<link rel="stylesheet" href="https://cdn.grapecity.com/activereportsjs/3.1.1/styles/ar-js-ui.css" />
<link rel="stylesheet" href="https://cdn.grapecity.com/activereportsjs/3.1.1/styles/ar-js-viewer.css" />
<!-- ActiveReportsJSのコアモジュール(必須) -->
<script type="text/javascript" src="https://cdn.grapecity.com/activereportsjs/3.1.1/dist/ar-js-core.js"></script>
<script type="text/javascript" src="https://cdn.grapecity.com/activereportsjs/3.1.1/dist/ar-js-viewer.js"></script>
<!-- ActiveReportsJSのオプションモジュール(任意) -->
<script type="text/javascript" src="https://cdn.grapecity.com/activereportsjs/3.1.1/dist/ar-js-pdf.js"></script>
<script type="text/javascript" src="https://cdn.grapecity.com/activereportsjs/3.1.1/dist/ar-js-xlsx.js"></script>
<script type="text/javascript" src="https://cdn.grapecity.com/activereportsjs/3.1.1/dist/ar-js-html.js"></script>
<!-- ActiveRepotsJSの日本語リソース -->
<script type="text/javascript" src="https://cdn.grapecity.com/activereportsjs/3.1.1/dist/locales/ar-js-locales.js"></script>
</head>
<body onload="load()">
<div id="ARJSviewerDiv" style="height: 100vh"></div>
<script>
// フォント記述子の定義
var IPAexMincho = { name: "IPAex明朝", source: "ipaexm.ttf" };
function load() {
const viewer = new ActiveReports.Viewer('#ARJSviewerDiv', { language: 'ja' });
GC.ActiveReports.Core.FontStore.registerFonts(IPAexMincho);
viewer.open("Estimate.rdlx-json");
}
</script>
</body>
</html>上記のHTMLファイルをVisual Studio Codeの拡張機能「Live Server」で実行すると、ブラウザ上で先ほどの見積書を表示できます。

サイドバーからはPDFの出力も可能です。
さいごに
今回の記事では、「Microsoft Dynamics 365 Sales」とJavaScript帳票ライブラリ「ActiveReportsJS」連携させる事前準備として、レポートファイルの作成方法や、ビューワへの組み込み方法などをご紹介しました。
次回は今回作成したレポートファイルやWebアプリケーションを本番のDynamicsの環境にあわせて各種設定を変更し、実際にDynamicsに組み込んで実行してみたいと思いますので、そちらも是非ご覧ください。
製品サイトでは、今回ご紹介したActiveReportsJSの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
