JavaScript帳票ライブラリ「ActiveReportsJS(アクティブレポートJS)」にはWeb帳票開発に必要な機能が豊富に備わっています。また、サーバー環境に依存せず、クライアントサイドで動作するので、様々なクラウドサービスとも連携が可能です。
「Microsoft Dynamics 365 Sales」とJavaScript帳票ライブラリ「ActiveReportsJS」連携させる事前準備として、レポートファイルの作成方法や、ビューワへの組み込み方法などをご紹介しました。
今回はいよいよDynamicsへの組み込み部分を実装していきたいと思います。
目次
レポートファイルを本番用に修正
パラメータの追加
今回はDynamicsの見積もりのフォームからActiveReportsJSを使用して見積書を出力するようにしたいと思いますので、呼び出し側の画面から現在開いている見積もりのIDを取得できるように、レポートファイル側にパラメータを追加しておきます。
前回作成した見積書のレポートファイルをデザイナで開き、右側の「データタブ」から「パラメータ」の項目の[追加]をクリックします。

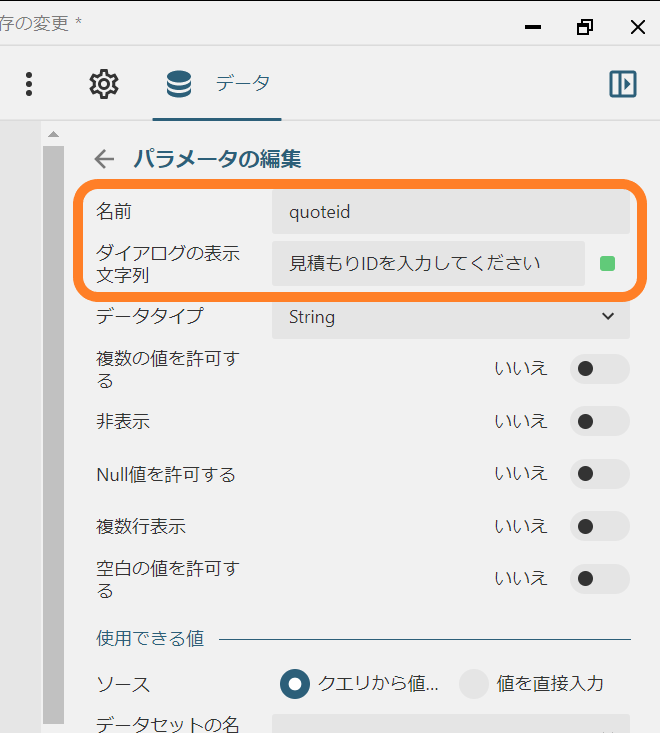
「名前」を「quoteid」、ダイアログの表示文字列を「見積もりIDを入力してください」に設定します。

以下のように「quoteid」という名前のパラメータが追加されます。

データソースとデータセットの修正
前回の記事で作成したレポートファイルではテスト用の固定値のJSONデータをデータソースとして使用していましたので、DynamicsのAPIをコールしてデータを取得するように設定を変更します。
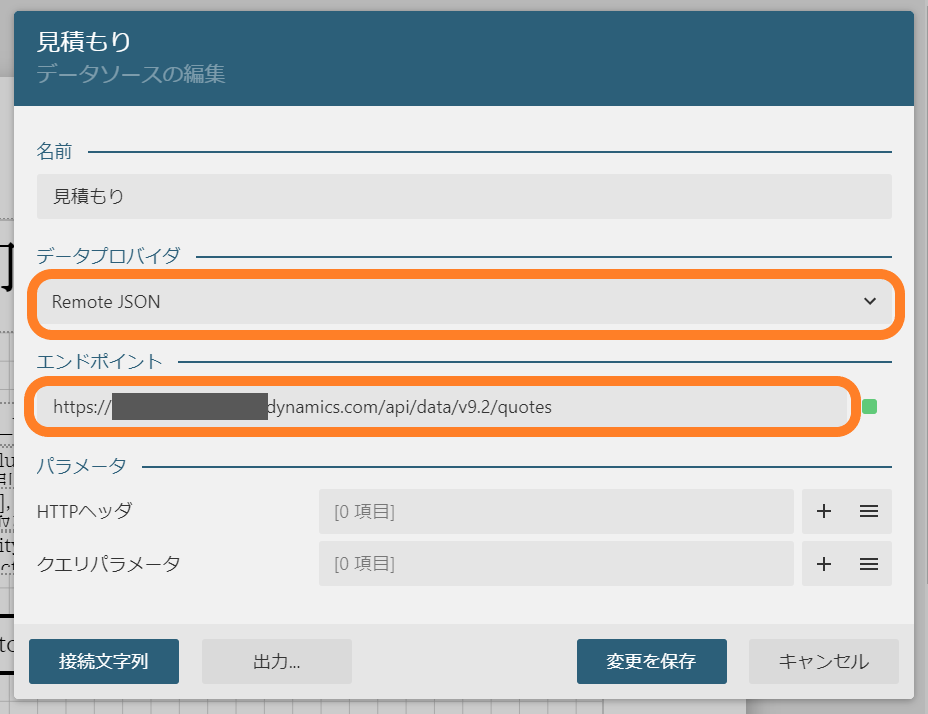
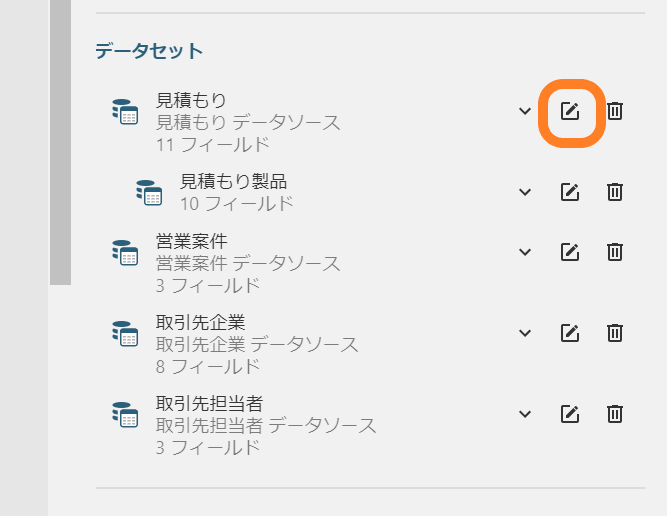
「見積もり」のデータソース右側の「編集」のアイコンをクリックします。

「データプロバイダ」を「Remote JSON」に設定し、「エンドポイント」には組み込み先のDynamicsのAPIのURLを設定します。

それぞれのデータソースに対応したURLは以下の通りです。
| データソース名 | URL |
|---|---|
| 見積もり | https://***********.crm7.dynamics.com/api/data/v9.2/quotes |
| 営業案件 | https://***********.crm7.dynamics.com/api/data/v9.2/opportunities |
| 取引先企業 | https://***********.crm7.dynamics.com/api/data/v9.2/accounts |
| 取引先担当者 | https://***********.crm7.dynamics.com/api/data/v9.2/contacts |
次にデータセットにAPIをコール時に設定するクエリオプションをパラメータとして設定します。
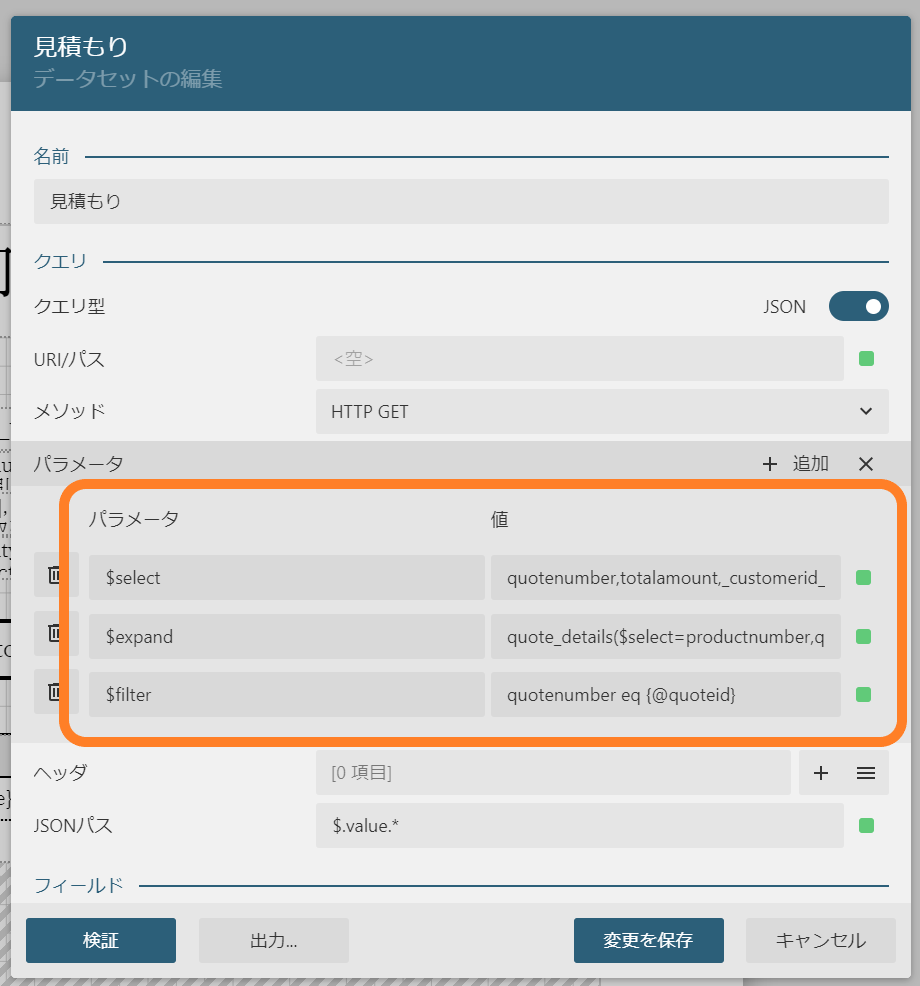
「見積もり」のデータセット右側の「編集」アイコンをクリックします。

以下の表に従って、各データセットの「パラメータ」の項目にODataのクエリオプションを追加します。「見積もり」のデータセットではパラメータから渡された「見積もりID」のデータを取得するようにAPIを実行します。

| データセット名 | パラメータ | 値 |
|---|---|---|
| 見積もり | $select | quotenumber,totalamount,_customerid_value,_opportunityid_value,effectivefrom,effectiveto |
| $expand | quote_details($select=productnumber,quotedetailname,priceperunit_base,quantity,manualdiscountamount_base,extendedamount) | |
| $filter | quotenumber eq {@quoteid} | |
| 営業案件 | $select | opportunityid,_parentcontactid_value |
| 取引先企業 | $select | accountid,name,address1_postalcode,address1_stateorprovince,address1_city,address1_line1 |
| 取引先担当者 | $select | contactid,fullname |
設定後、[変更を保存]をクリックすると以下のようなメッセージが表示されますが、気にせずそのまま[OK]をクリックして保存します。

「営業案件」、「取引先企業」、「取引先担当者」それぞれのデータセットにもパラメータを追加したらレポートファイル側の準備は完了です。
クライアントサイドWebアプリケーションを本番用に修正
次に前回作成したHTMLファイル(ActiveReportsJS.html)を以下のように修正します。
配布先のDynamicsの環境のドメイン(https://***********.crm7.dynamics.com)にあわせて発行した配布ライセンスのキーを設定しています。また、遷移元の画面からセッションストレージ経由で取得した出力対象の見積もりIDをビューワの初期化時にパラメータとして渡します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ActiveReportsJSデモ</title>
<!-- ActiveReportsJSのスタイル(必須) -->
<link rel="stylesheet" href="https://cdn.grapecity.com/activereportsjs/3.1.1/styles/ar-js-ui.css" />
<link rel="stylesheet" href="https://cdn.grapecity.com/activereportsjs/3.1.1/styles/ar-js-viewer.css" />
<!-- ActiveReportsJSのコアモジュール(必須) -->
<script type="text/javascript" src="https://cdn.grapecity.com/activereportsjs/3.1.1/dist/ar-js-core.js"></script>
<script type="text/javascript" src="https://cdn.grapecity.com/activereportsjs/3.1.1/dist/ar-js-viewer.js"></script>
<!-- ActiveReportsJSのオプションモジュール(任意) -->
<script type="text/javascript" src="https://cdn.grapecity.com/activereportsjs/3.1.1/dist/ar-js-pdf.js"></script>
<script type="text/javascript" src="https://cdn.grapecity.com/activereportsjs/3.1.1/dist/ar-js-xlsx.js"></script>
<script type="text/javascript" src="https://cdn.grapecity.com/activereportsjs/3.1.1/dist/ar-js-html.js"></script>
<!-- ActiveRepotsJSの日本語リソース -->
<script type="text/javascript"
src="https://cdn.grapecity.com/activereportsjs/3.1.1/dist/locales/ar-js-locales.js"></script>
</head>
<body onload="load()">
<div id="ARJSviewerDiv" style="height: 100vh"></div>
<script>
GC.ActiveReports.Core.setLicenseKey("ActiveReportsJSの配布ライセンスのキーを設定");
// フォント記述子の定義
var IPAexMincho = { name: "IPAex明朝", source: "ipaexm.ttf" };
// セッションストレージから見積もりIDを取得
var quote = sessionStorage.getItem('quoteid');
function load() {
const viewer = new ActiveReports.Viewer('#ARJSviewerDiv', { language: 'ja' });
GC.ActiveReports.Core.FontStore.registerFonts(IPAexMincho);
viewer.open("Estimate.rdlx-json", {
ReportParams: [
{
Name: 'quoteid',
Value: ["'" + quote + "'"],
},
],
});
}
</script>
</body>
</html>Webリソースの登録
レポートファイルとフォントファイルの登録
ActiveReportsJSの実行にはビューワを組み込んだWebアプリだけでなく、レポートファイルも必要です。さらに、PDFエクスポートを行う場合は、追加でレポート中で使用しているフォントのフォントファイルも必要になります。
これらもWebアプリと同様にDynamicsのWebリソースにホストできると良いのですが、Webリソースに登録可能なファイルは以下の拡張子にファイルに限られています。

レポートファイルやフォントファイルの拡張子は許可されていないので、そのままではアップロードすることができませんので、以下のような方法で対応します。
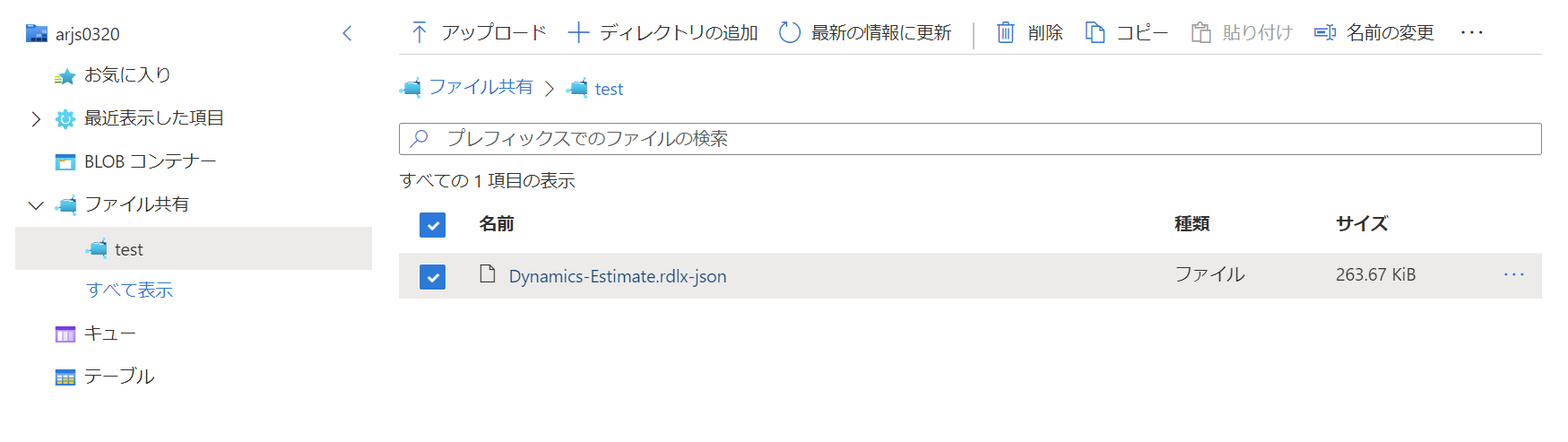
ファイルサーバーに配置する
ファイルサーバーなどが利用できる場合はそちらに配置して参照する方法があります。但し、Dynamicsの環境から参照できるように、サーバー側でCORSの設定が必要です。

拡張子を変更して登録する
ファイルの拡張子を許可されたものに変更することで、レポートファイルやフォントファイルを登録することも可能です。拡張子が変更されていてもActiveReportsJS側は処理可能なので、今回はこちらの方法を実施してみたいと思います。
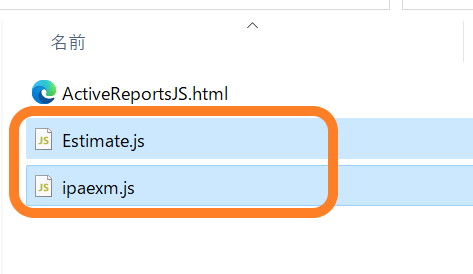
以下のように「Estimate.rdlx-json」と「ipaexm.ttf」の拡張子を「.js」に変更します。

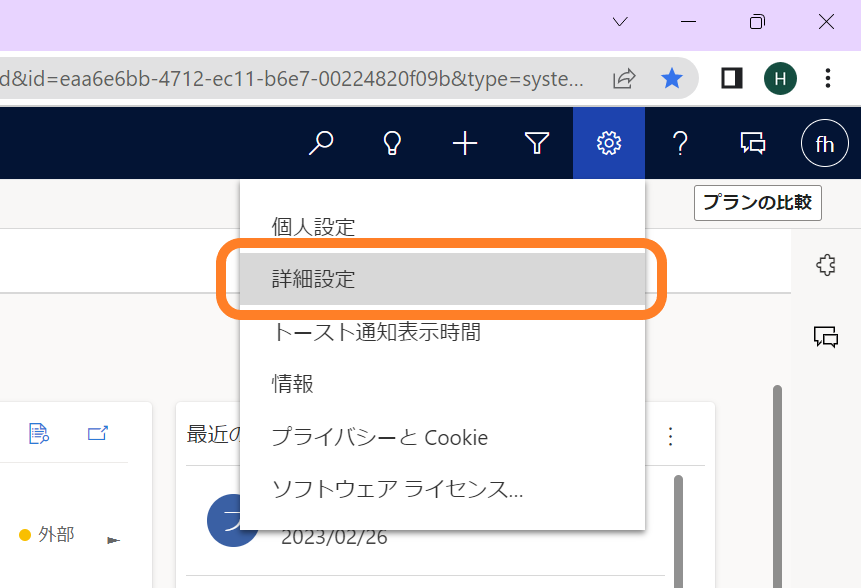
Dynamics Salesの画面右上のメニューから「詳細設定」をクリックします。

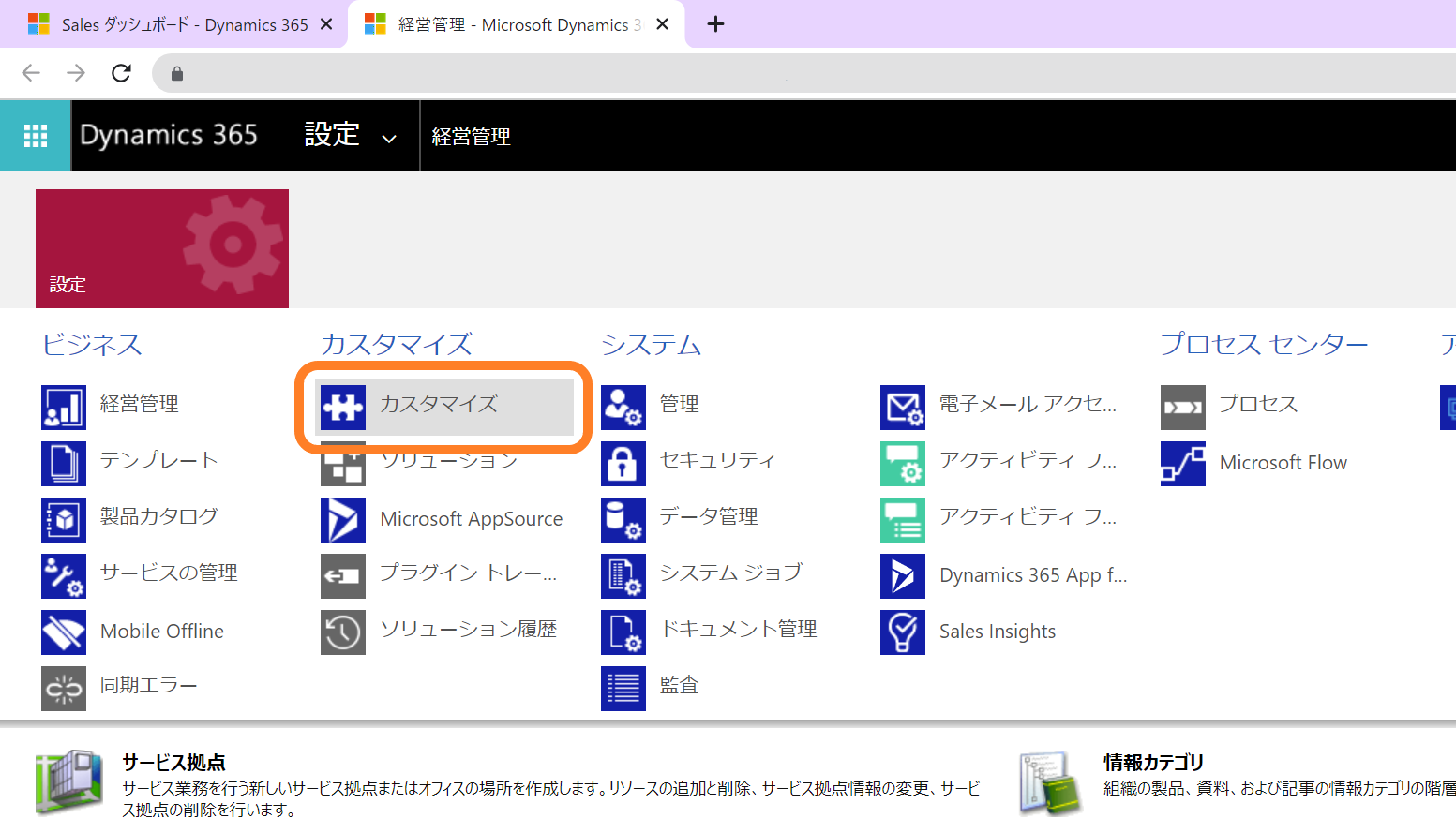
「カスタマイズ」のメニューをクリックします。

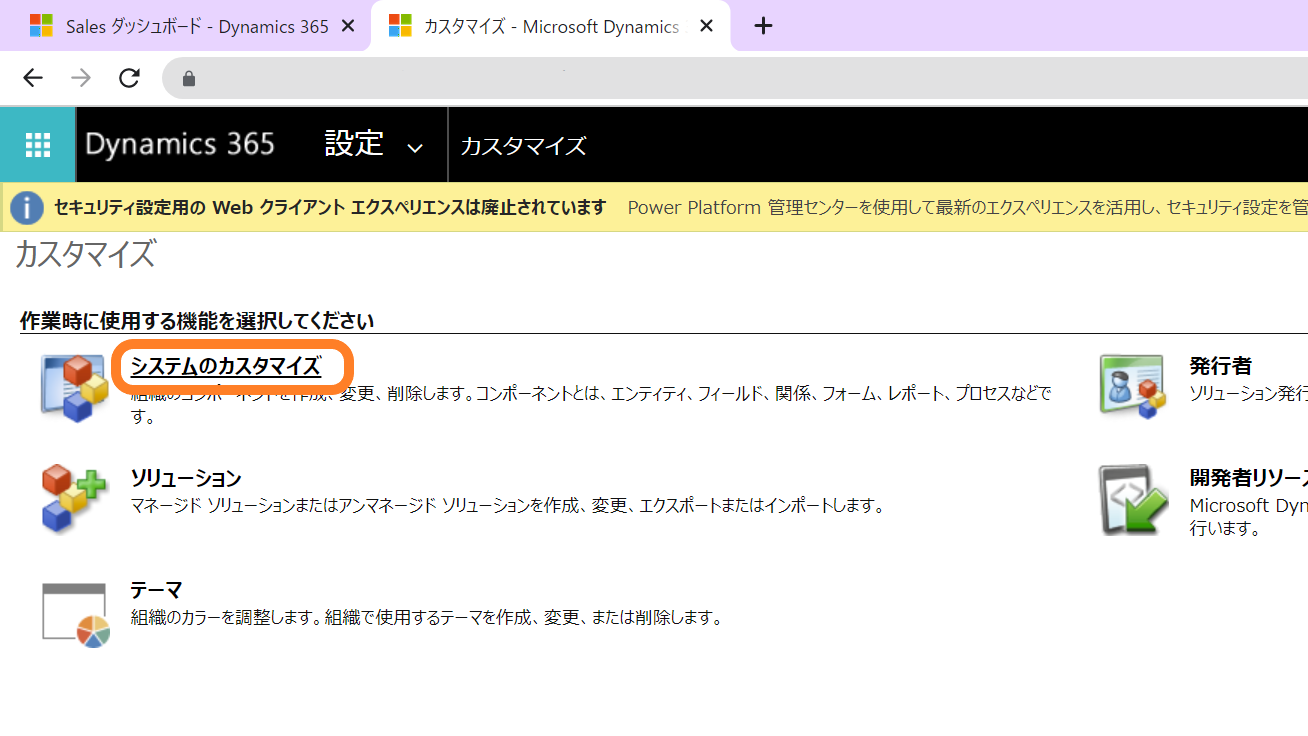
カスタマイズメニューの一覧から「システムのカスタマイズ」をクリックします。

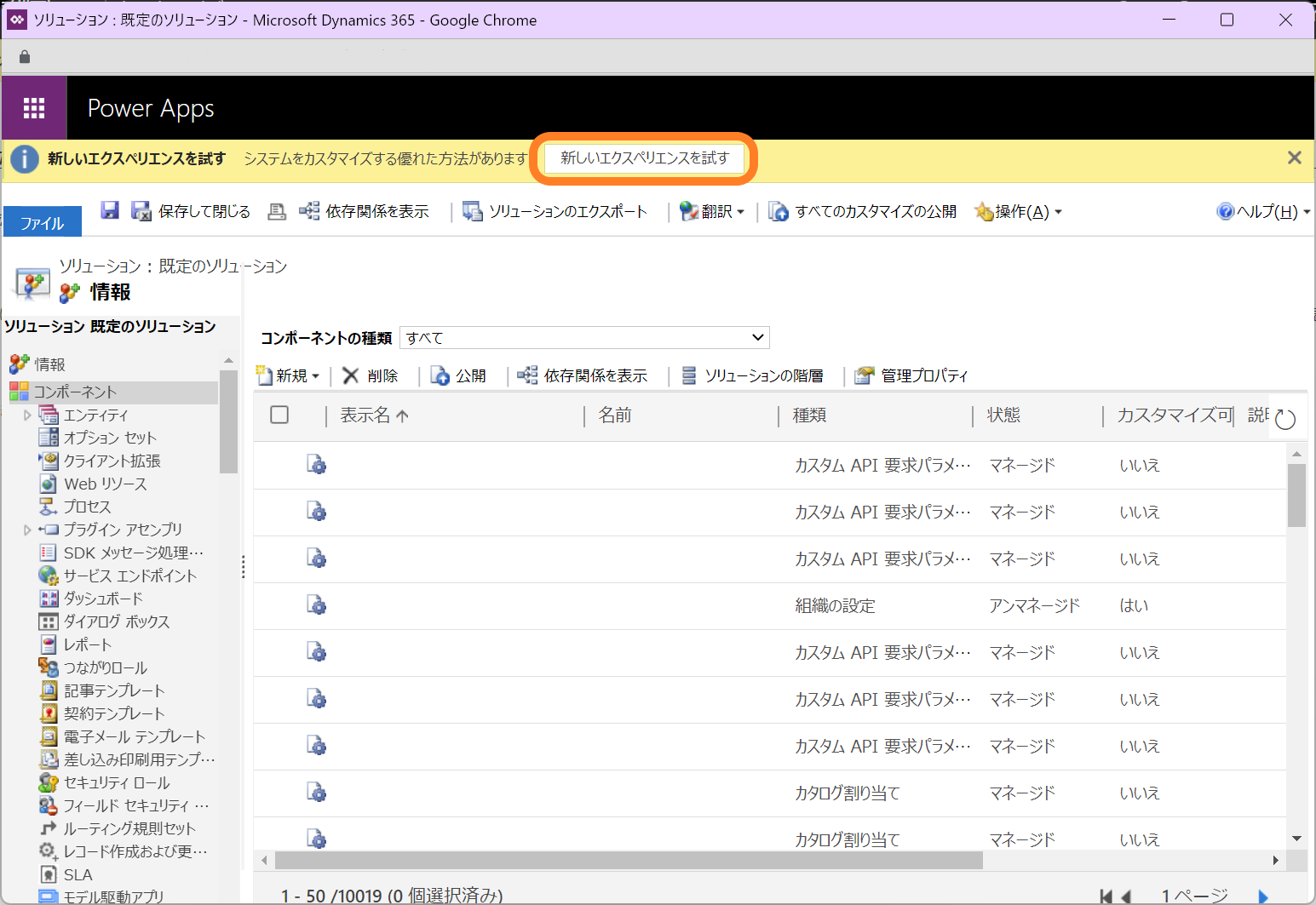
Dynamicsの既定のソリューションのオブジェクトの一覧が表示されます。この画面からも登録は可能ですが、新しいデザイナが使えるので、画面上部の[新しいエクスペリエンスを試す]のボタンをクリックします。

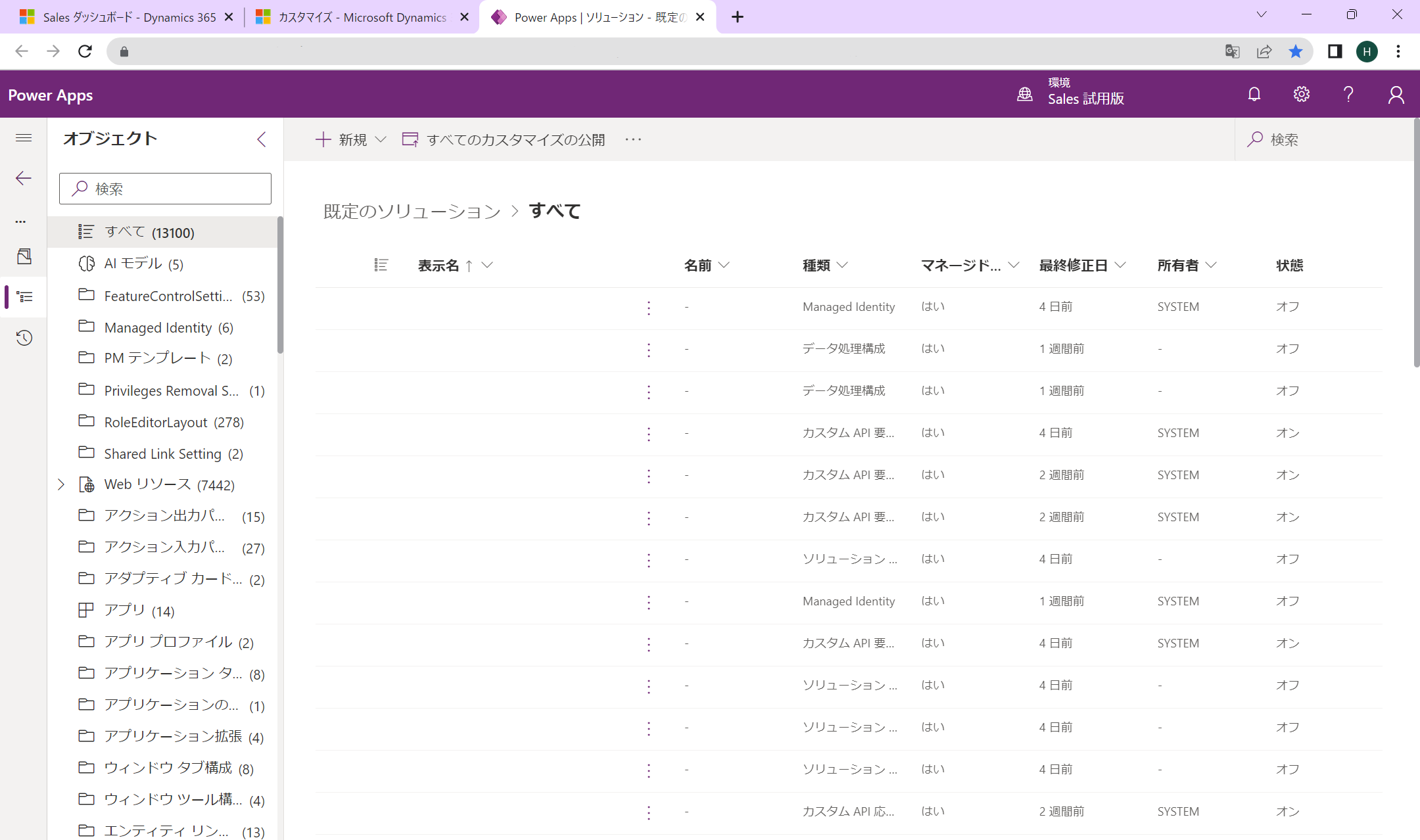
Power Appsのアプリデザイナーでオブジェクトの一覧が表示されます。

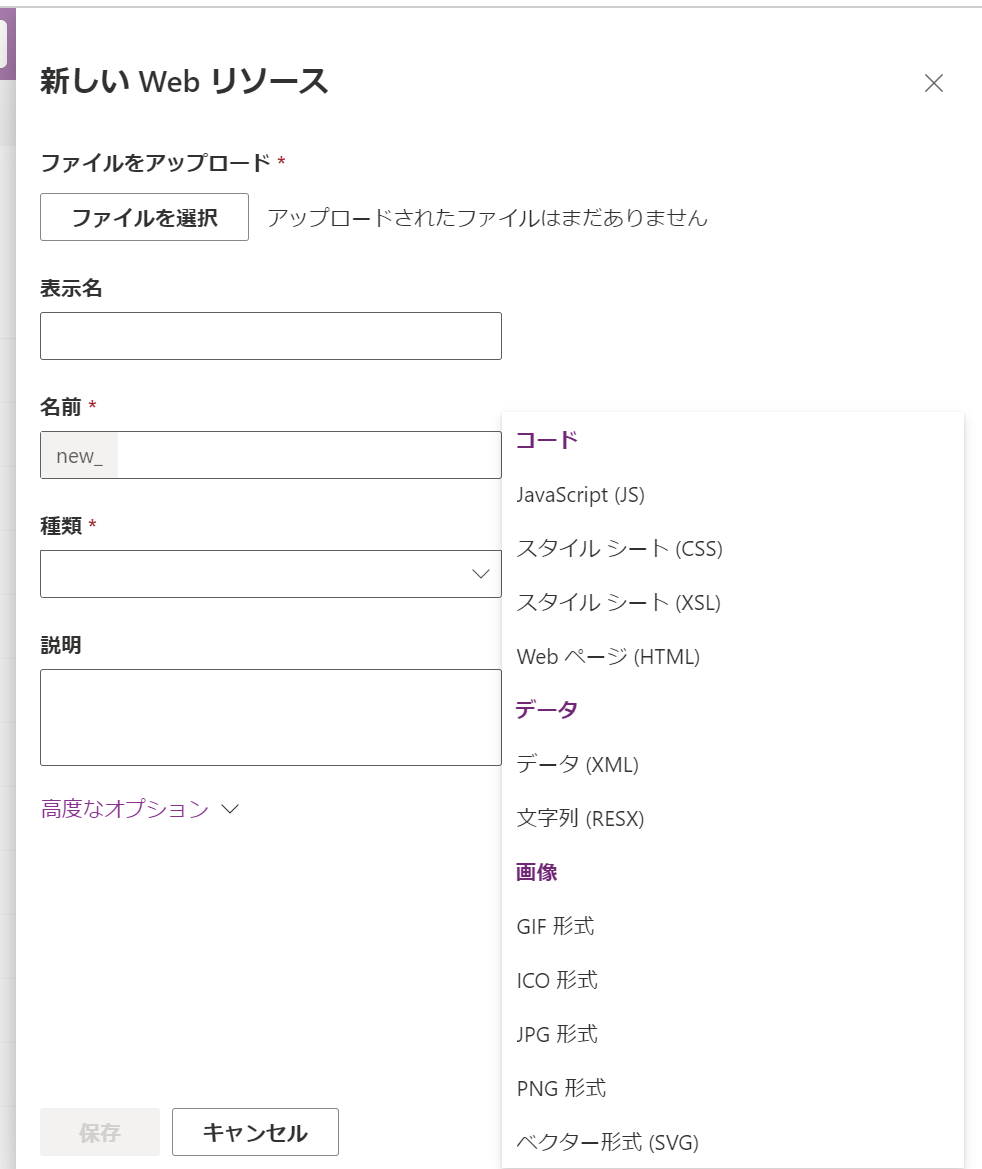
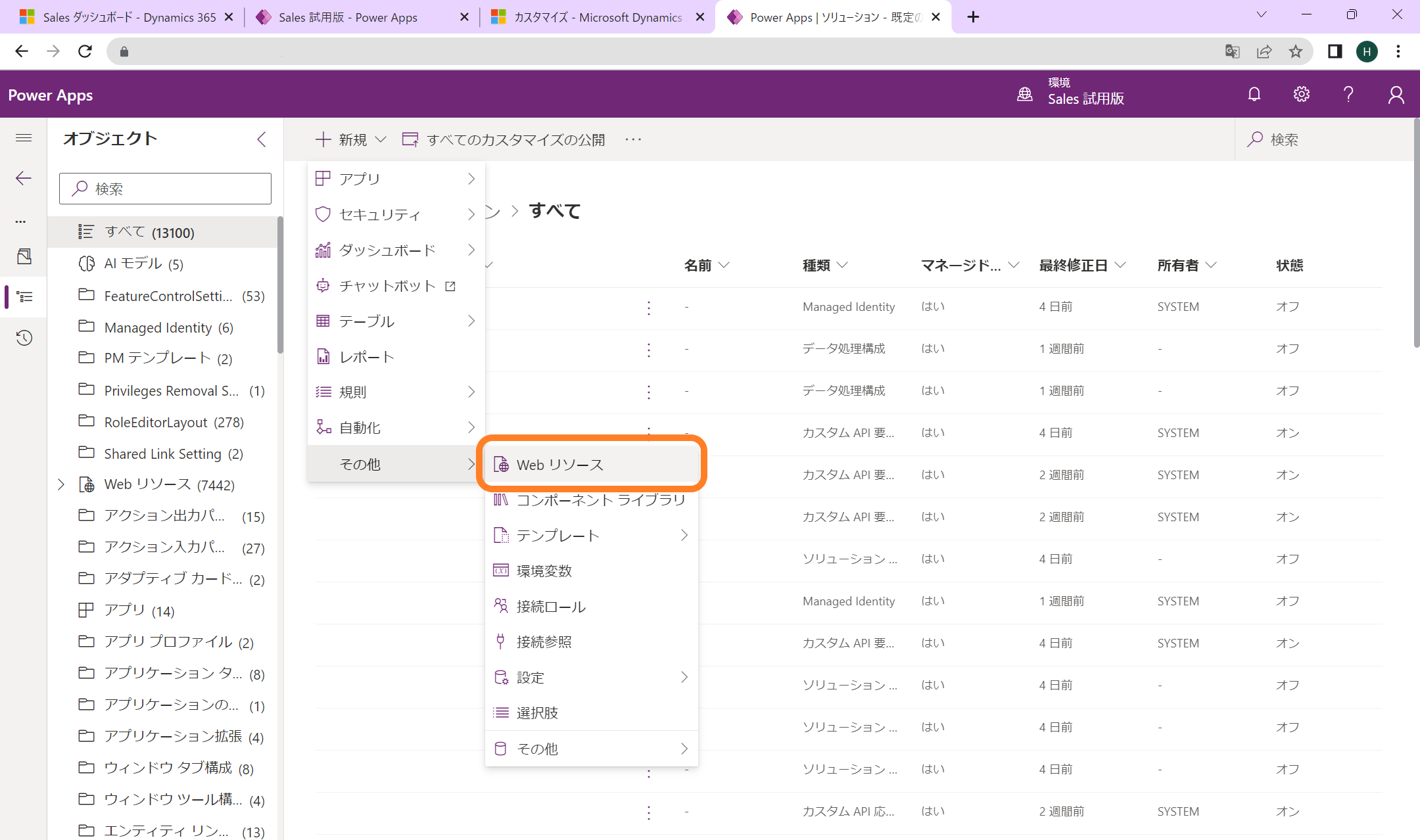
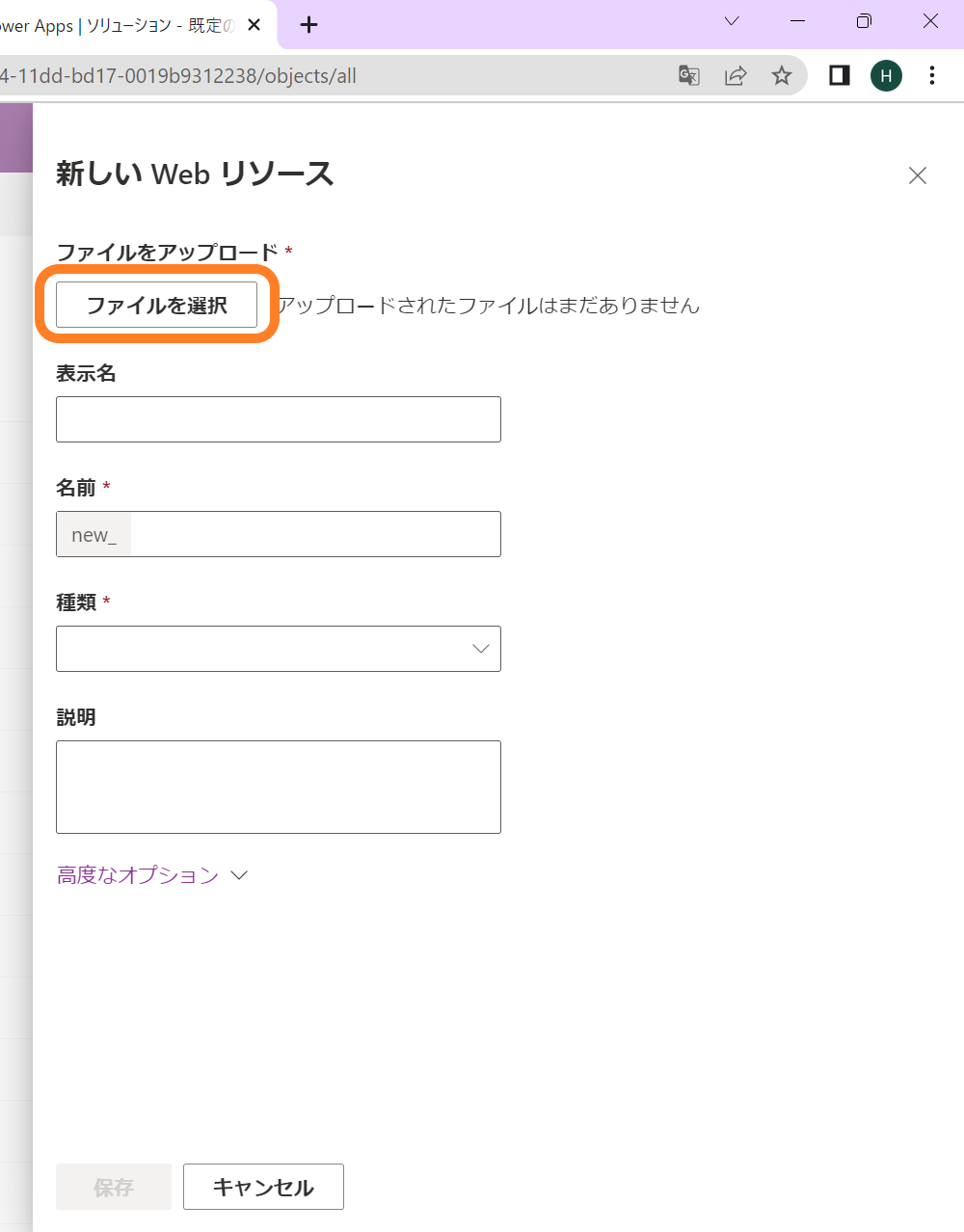
「新規」⇒「その他」⇒「Webリソース」を選択します。

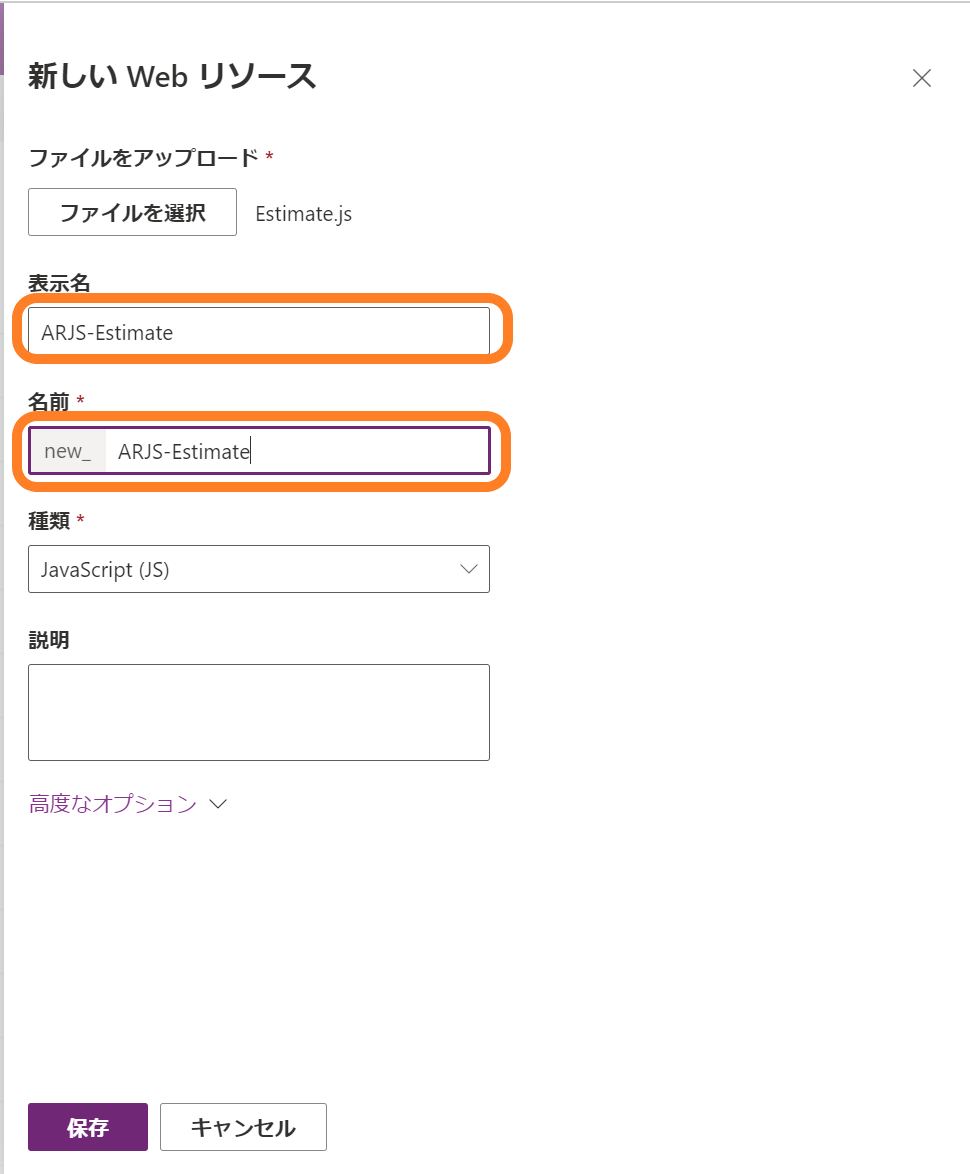
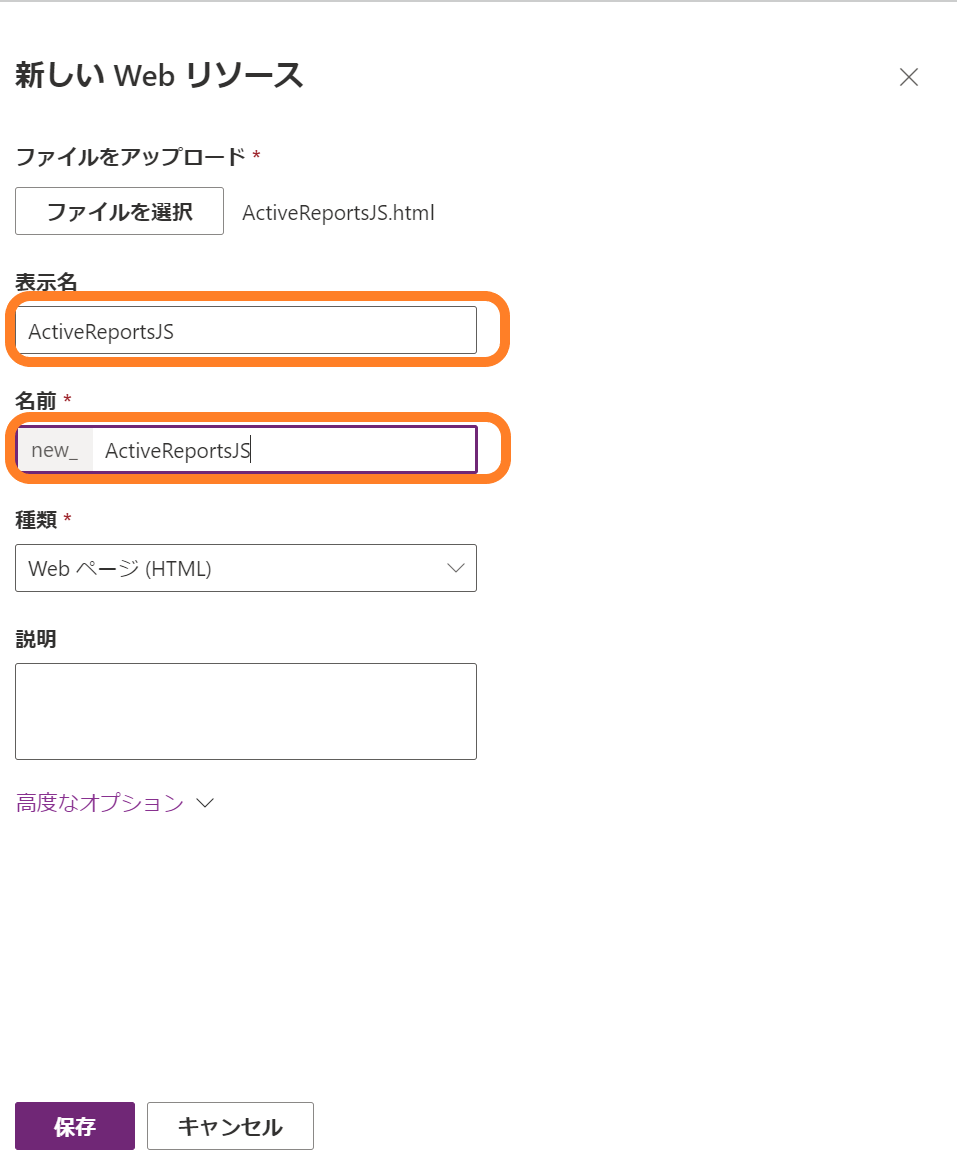
ダイアログから[ファイルを選択]ボタンをクリックし、先ほど拡張子を変更した「Estimate.js」をアップロードします。

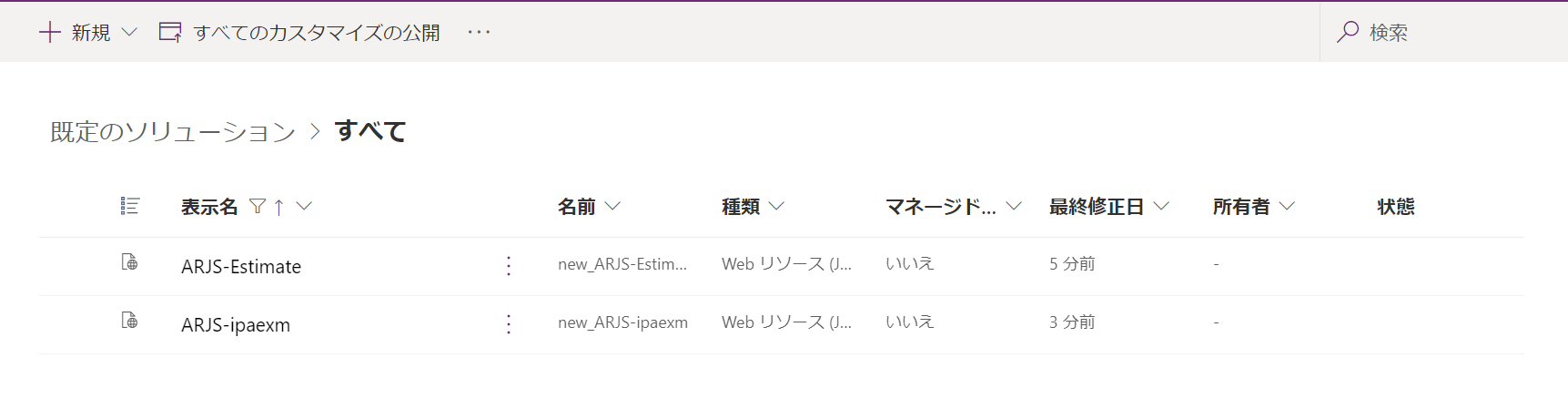
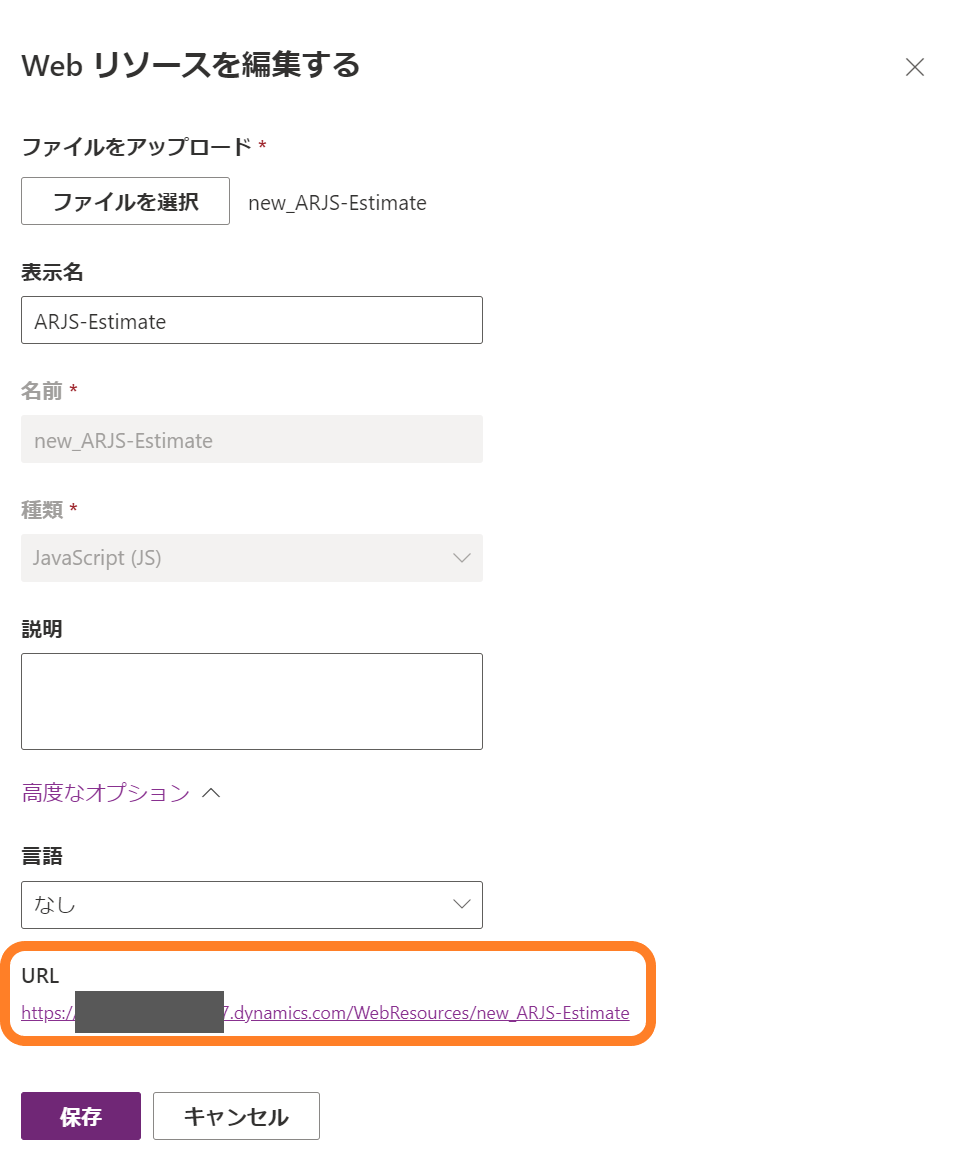
「表示名」、「名前」にそれぞれ適当な名前を付けます。今回はそれぞれ「ARJS-Estimate」と設定しました。設定後[保存]ボタンをクリックし、Webリソースの登録を完了します。

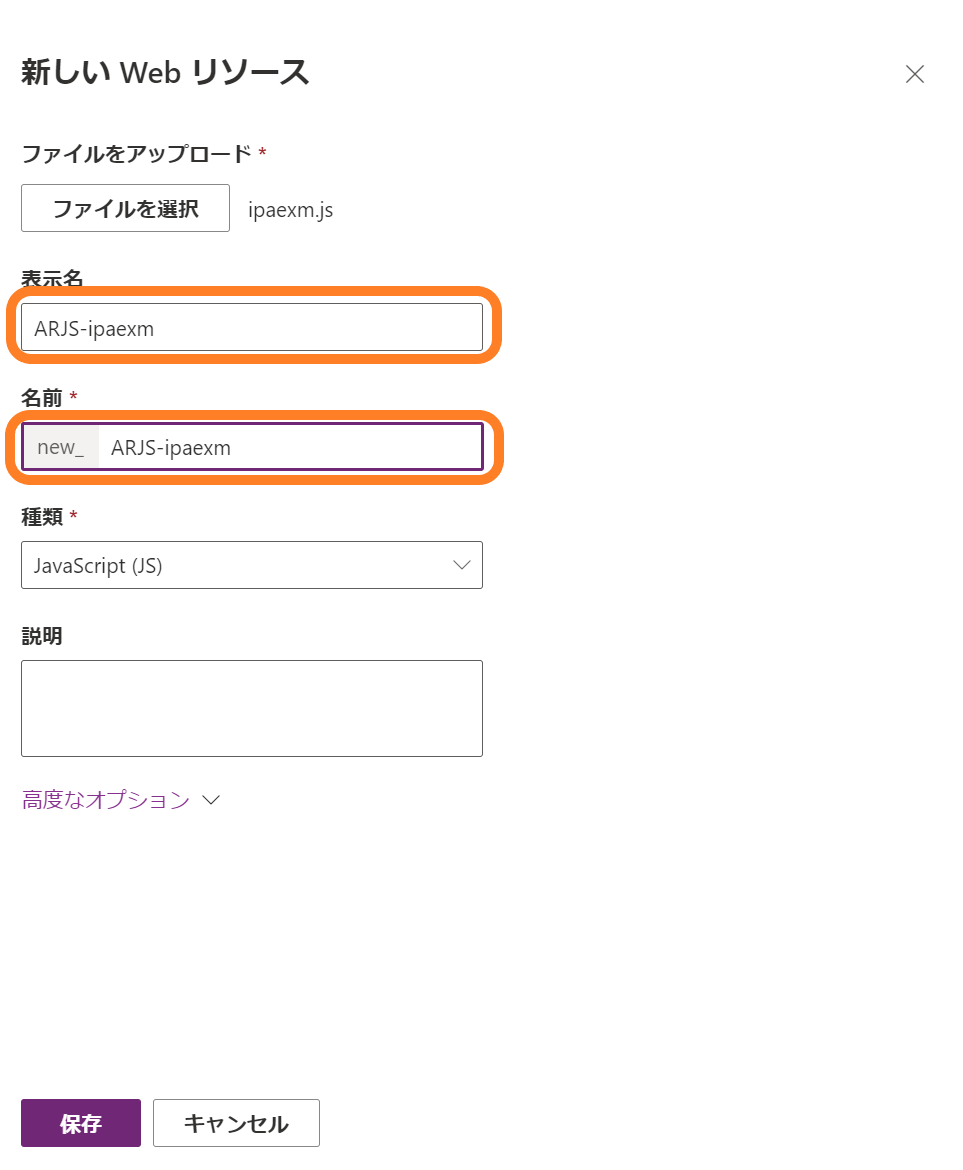
同様にフォントファイル(ipaexm.js)も登録します。「表示名」、「名前」は「ARJS-ipaexm」としました。
※ ファイルサイズの制限に引っかかる場合は、こちらの手順に従ってファイルサイズの上限を調整してください。


クライアントサイドWebアプリケーションの登録
次にWebアプリケーション(ActiveReportsJS.html)の登録を行いますが、その前にレポートファイルとフォントファイルのパスをWebリソースやファイルサーバーのものに書き換えます。
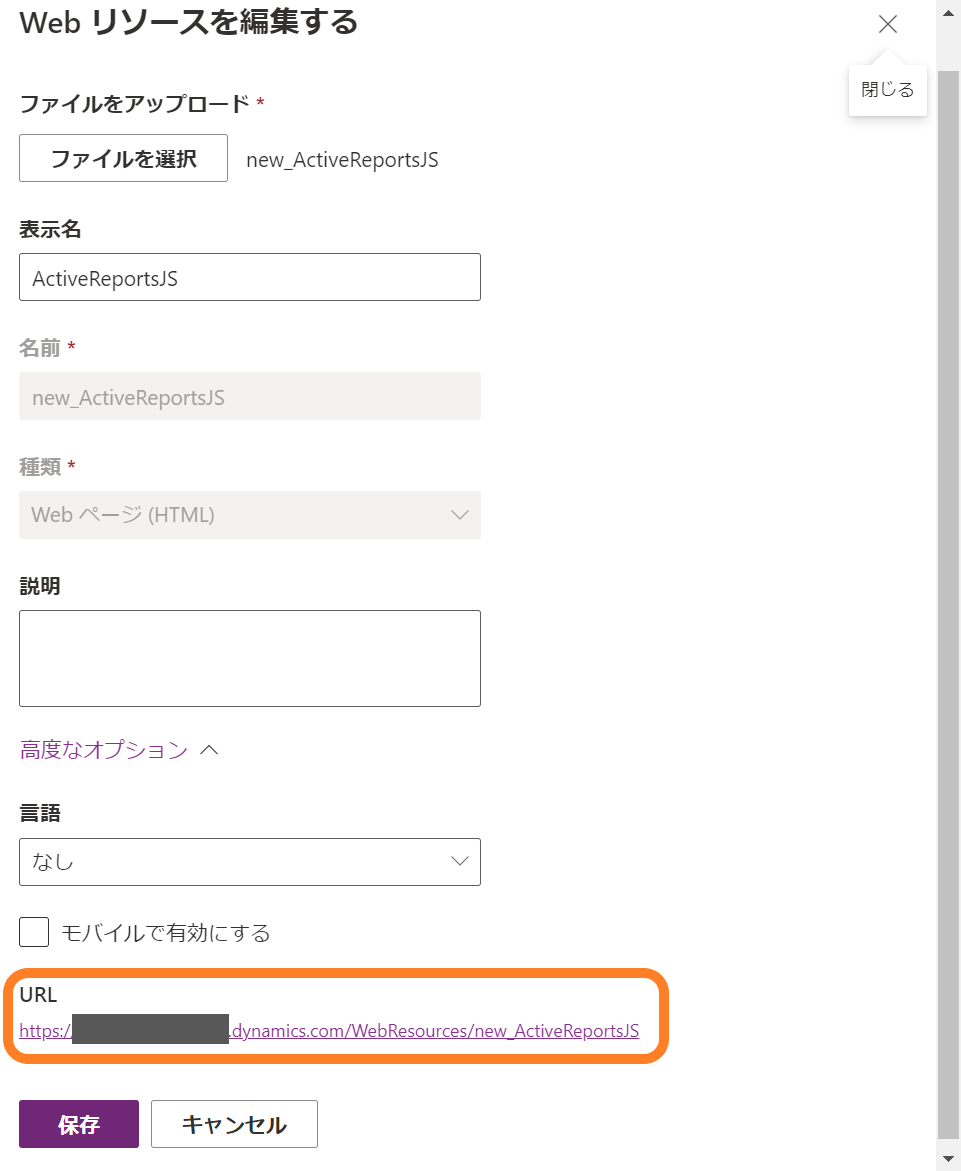
登録したWebリソースのURLはWebリソースの編集画面の「高度なオプション」のメニューから確認できます。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ActiveReportsJSデモ</title>
<!-- ActiveReportsJSのスタイル(必須) -->
<link rel="stylesheet" href="https://cdn.grapecity.com/activereportsjs/3.1.1/styles/ar-js-ui.css" />
<link rel="stylesheet" href="https://cdn.grapecity.com/activereportsjs/3.1.1/styles/ar-js-viewer.css" />
<!-- ActiveReportsJSのコアモジュール(必須) -->
<script type="text/javascript" src="https://cdn.grapecity.com/activereportsjs/3.1.1/dist/ar-js-core.js"></script>
<script type="text/javascript" src="https://cdn.grapecity.com/activereportsjs/3.1.1/dist/ar-js-viewer.js"></script>
<!-- ActiveReportsJSのオプションモジュール(任意) -->
<script type="text/javascript" src="https://cdn.grapecity.com/activereportsjs/3.1.1/dist/ar-js-pdf.js"></script>
<script type="text/javascript" src="https://cdn.grapecity.com/activereportsjs/3.1.1/dist/ar-js-xlsx.js"></script>
<script type="text/javascript" src="https://cdn.grapecity.com/activereportsjs/3.1.1/dist/ar-js-html.js"></script>
<!-- ActiveRepotsJSの日本語リソース -->
<script type="text/javascript"
src="https://cdn.grapecity.com/activereportsjs/3.1.1/dist/locales/ar-js-locales.js"></script>
</head>
<body onload="load()">
<div id="ARJSviewerDiv" style="height: 100vh"></div>
<script>
GC.ActiveReports.Core.setLicenseKey("ActiveReportsJSの配布ライセンスのキーを設定");
// フォント記述子の定義
var IPAexMincho = { name: "IPAex明朝", source: "https://***********.crm7.dynamics.com/WebResources/new_ARJS-ipaexm" };
// セッションストレージから見積もりIDを取得
var quote = sessionStorage.getItem('quoteid');
function load() {
const viewer = new ActiveReports.Viewer('#ARJSviewerDiv', { language: 'ja' });
GC.ActiveReports.Core.FontStore.registerFonts(IPAexMincho);
viewer.open("https://***********.crm7.dynamics.com/WebResources/new_ARJS-Estimate", {
ReportParams: [
{
Name: 'quoteid',
Value: ["'" + quote + "'"],
},
],
});
}
</script>
</body>
</html>パスを書き換えたら同様の手順で「ActiveReportsJS.html」もWebリソースに登録します。

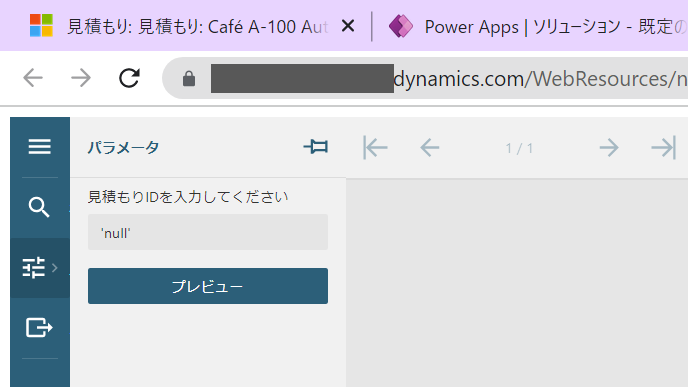
登録完了後、編集画面の「高度なオプション」を開き、URLにアクセスします。

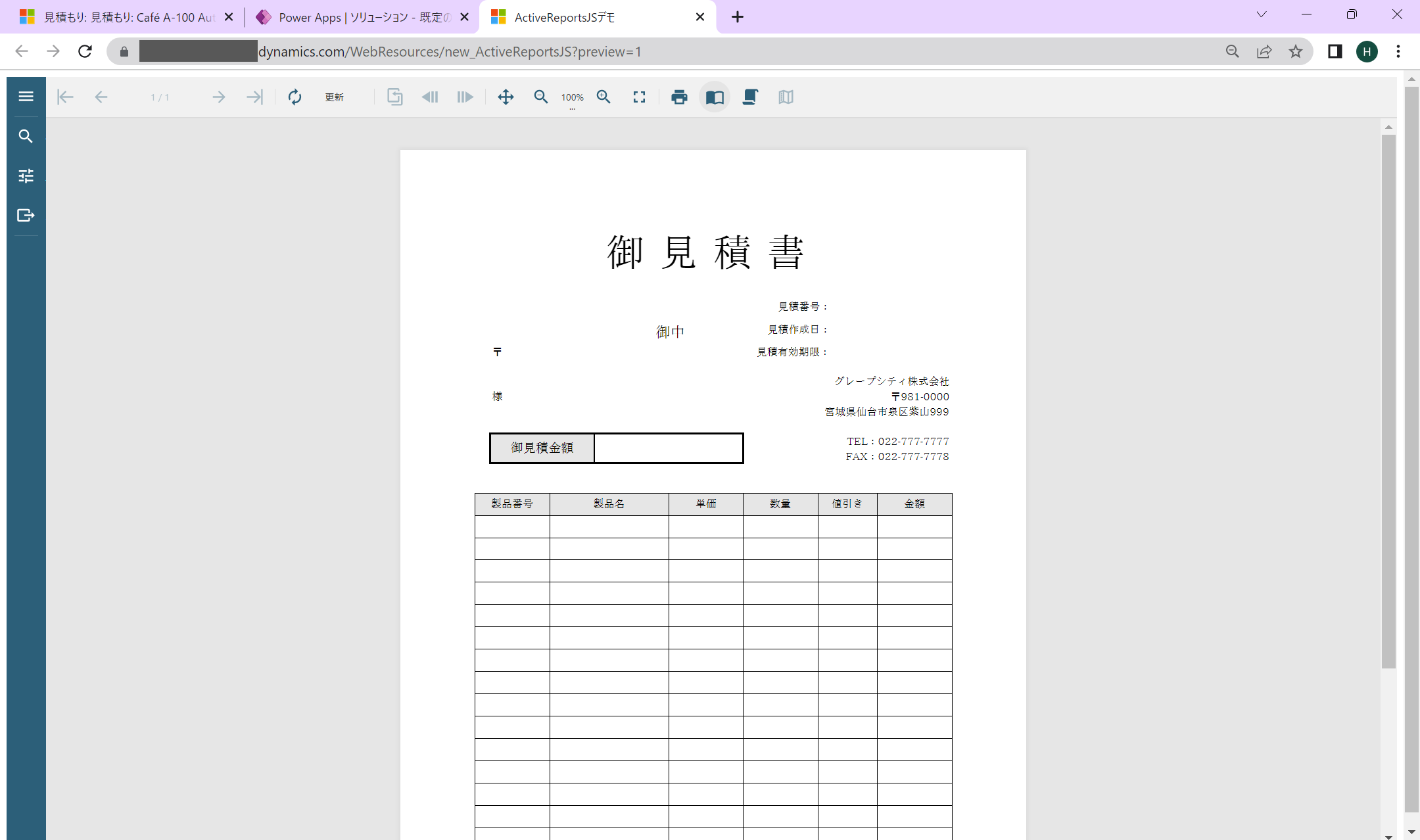
以下のように固定値のラベル以外は空白の見積書が表示されます。

これは現状まだセッションストレージに見積もりIDが保存されていないので、パラメータが適切に渡せていないためです。

パラメータパネルに有効な見積もりIDを直接入力することで、見積書を正しく表示することができます。
見積もりフォームのコマンドバーのカスタマイズ
ここまででActiveReportsJSを使ってDynamicsの見積もりデータから見積書を出力することができるようになりましたが、毎回見積もりIDを入力していては使い勝手が悪いので、Dynamicsの見積もりフォームのコマンドバーをカスタマイズしてシームレスに帳票出力できるようにしていきます。
アプリケーション呼び出し用のJavaScriptファイルの作成
コマンドバーのカスタマイズを行う前に、コマンドバーのカスタムメニューをクリックしたときに実行される処理をJavaScriptで定義します。「OpenActiveReportsJS.js」という名前で以下のようなJavaScriptファイルを作成します。
function generateEstimate(primaryControl)
{
var formContext = primaryControl;
var QuoteID = formContext.getControl("quotenumber").getAttribute().getValue();
sessionStorage.setItem('quoteid',QuoteID);
window.open("https://***********.crm7.dynamics.com/WebResources/new_ActiveReportsJS")
}フォームからコマンドバーの処理にデータを渡すには引数に指定している「primaryControl」を使用します。
取得した見積もりIDはセッションストレージに保持します。また、window.openの引数に先ほどのActiveReportsJSを組み込んだ画面のURLを設定しています。
コマンドバーのカスタマイズ
見積もりのフォームにあるコマンドバー(リボン)をカスタマイズして、先ほど登録したJavaScript処理(OpenActiveReportsJS.js)を実行するように、カスタムのコマンドを追加してみたいと思います。
Dynamicsの画面左上のアプリ名をクリックします。

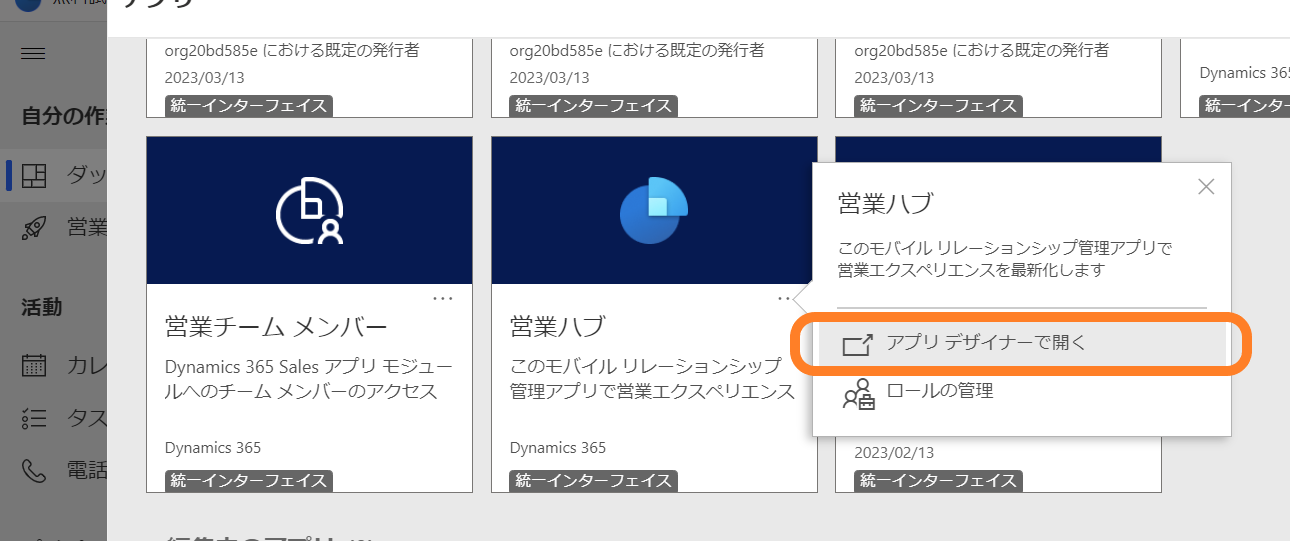
アプリの一覧が表示されるので、「営業ハブ」のタイルの右側の[…]のメニューをクリックし、表示されるメニューから「アプリ デザイナーで開く」をクリックします。

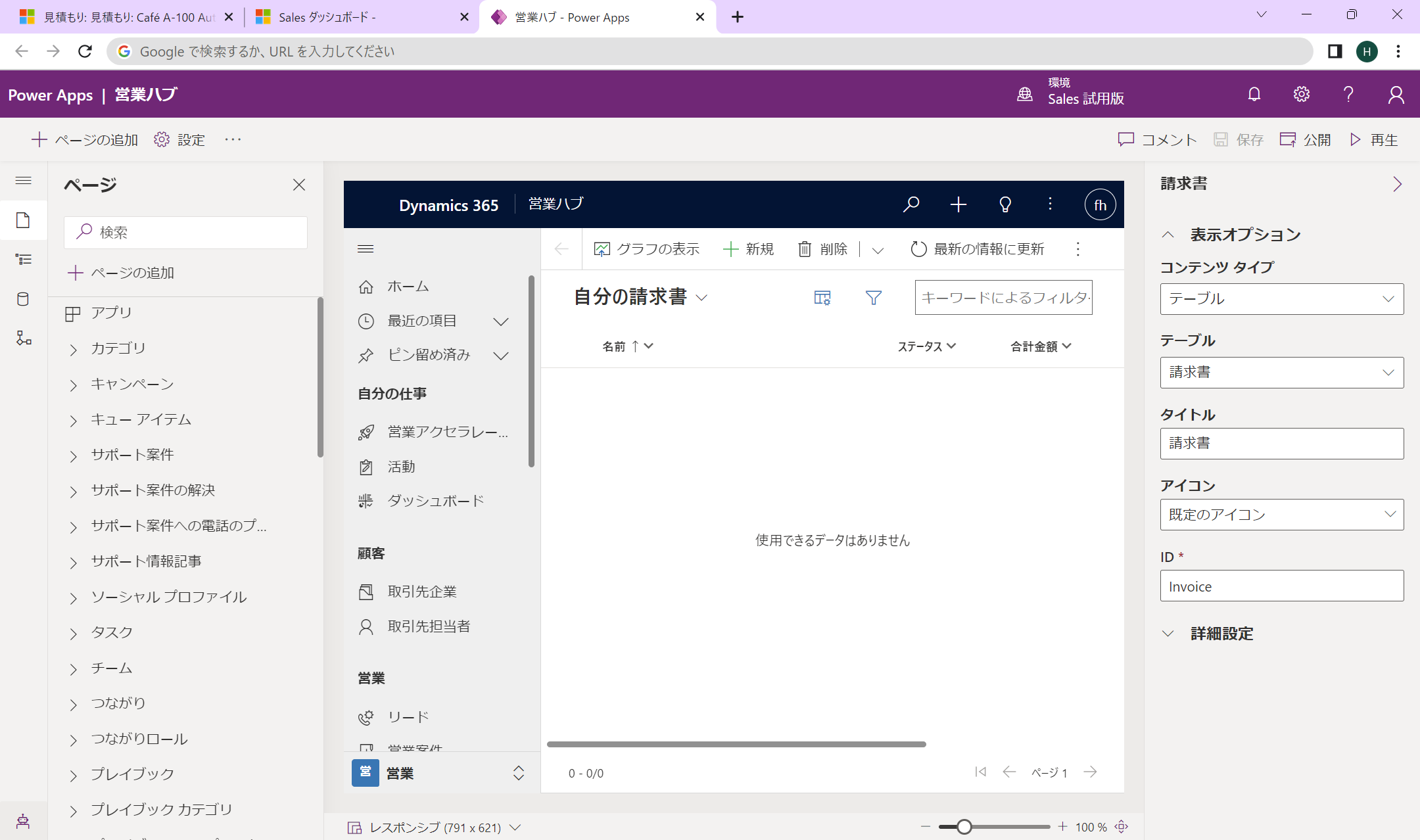
新しいタブでPower Appsのアプリデザイナーが開き、アプリの編集が可能になります。

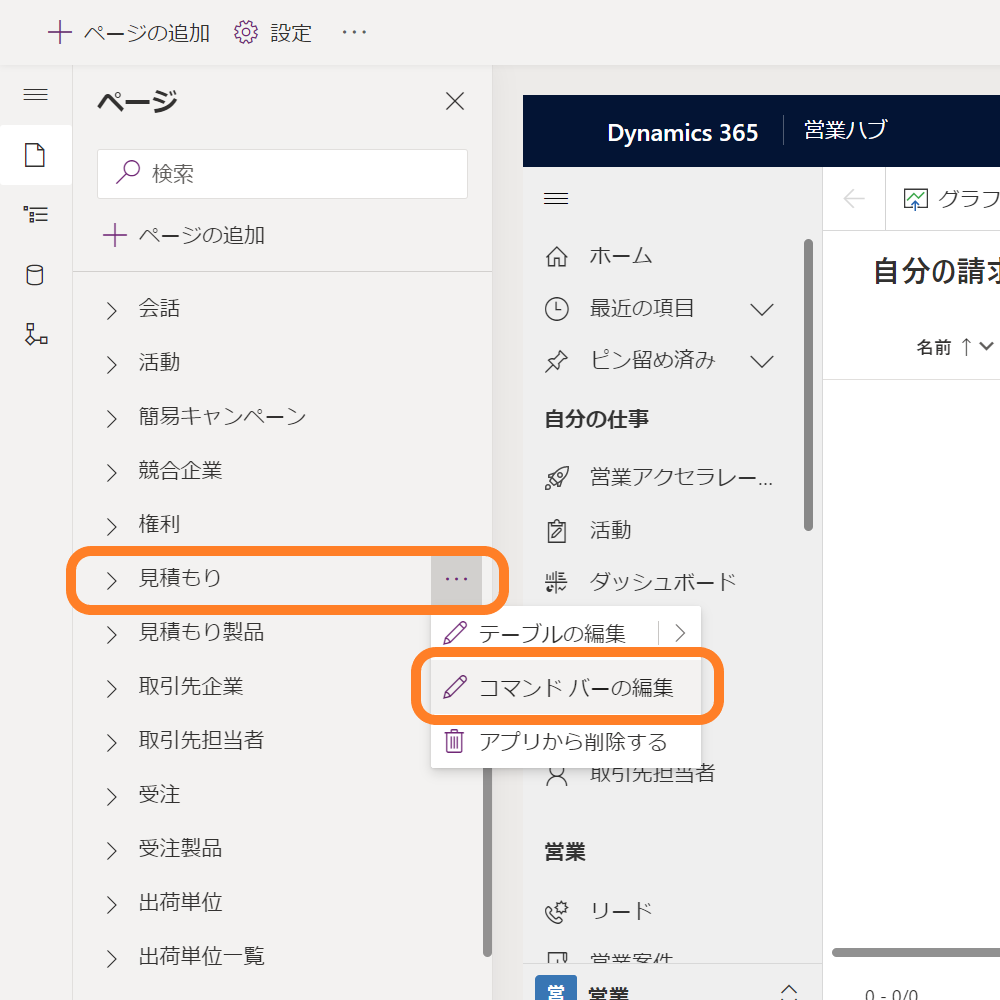
ページの一覧から「見積もり」の項目の右側の「…」から「コマンド バーの編集」をクリックします。

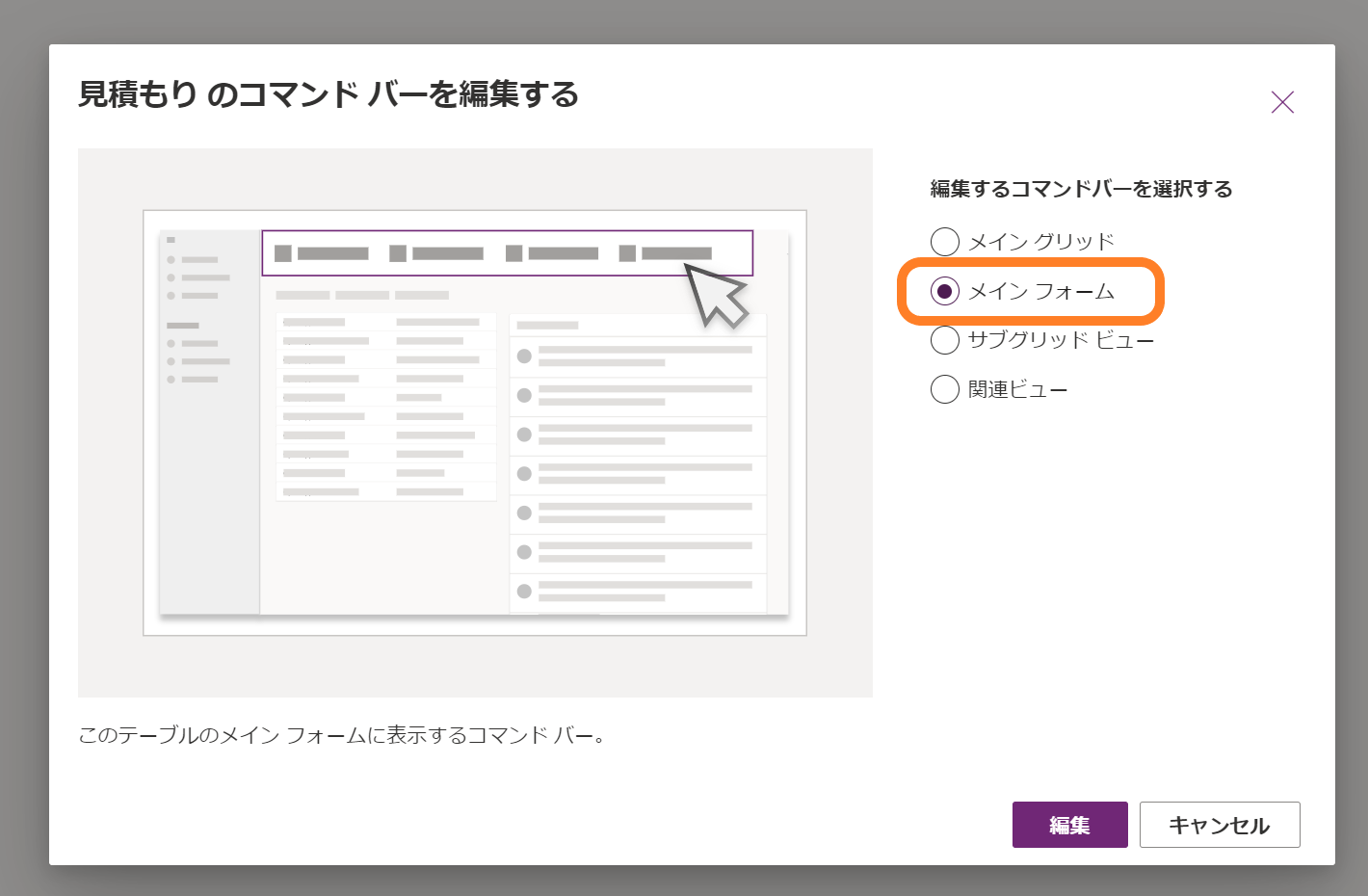
編集対象のコマンドバーを選択します。今回は見積もりのフォームのコマンドバーをカスタマイズするので、「メインフォーム」を選択して[編集]をクリックします。

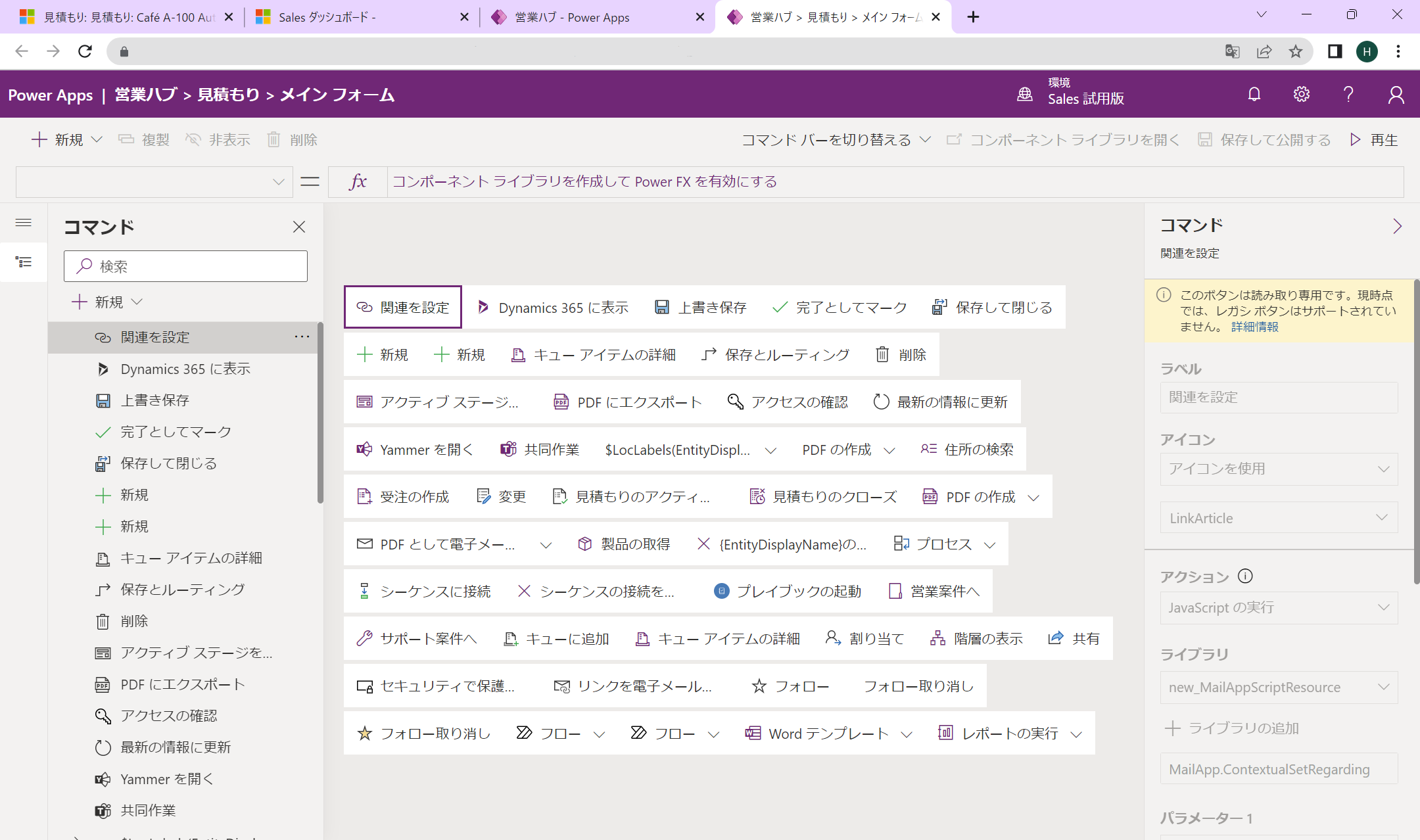
コマンドバーのカスタマイズ画面が開きます。

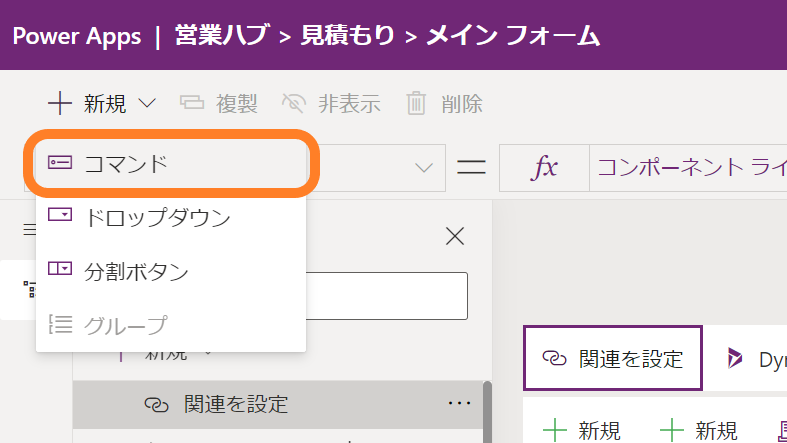
左上のメニューから「新規」⇒「コマンド」をクリックします。

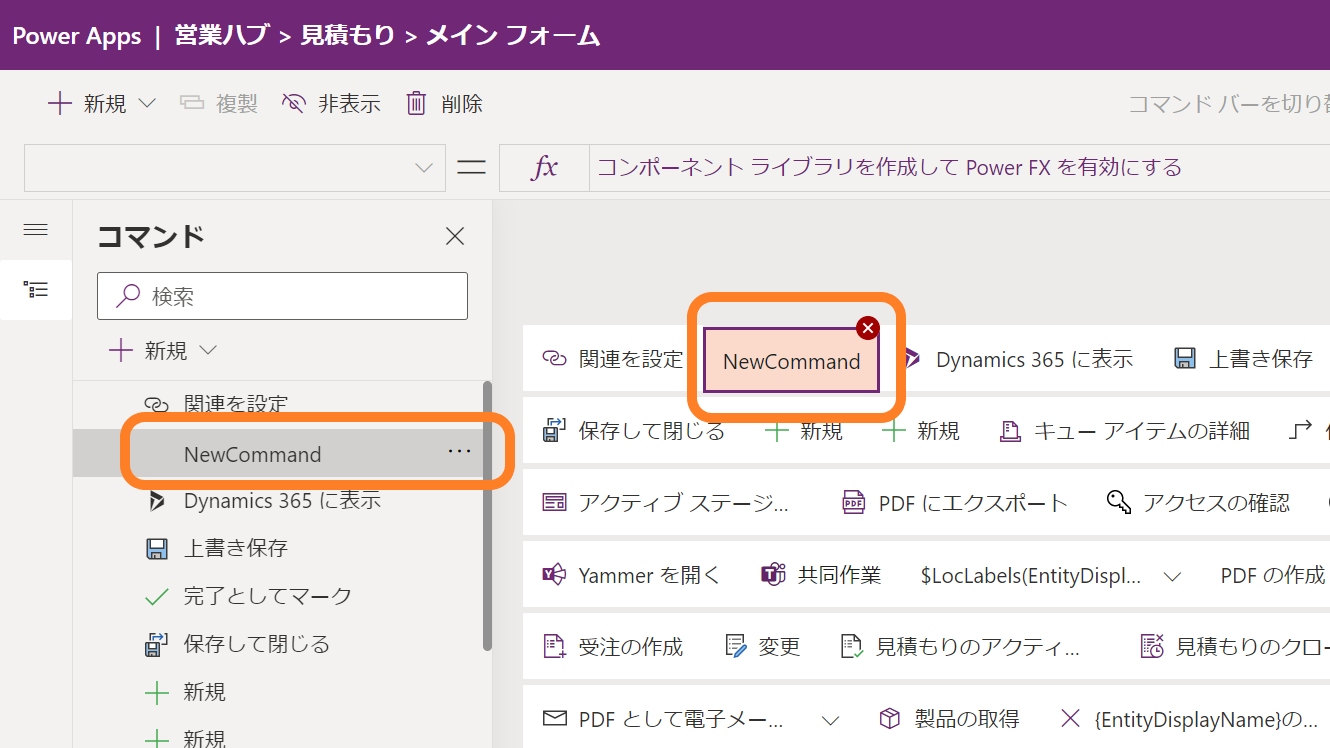
コマンドバーに新しいコマンドが追加されます。

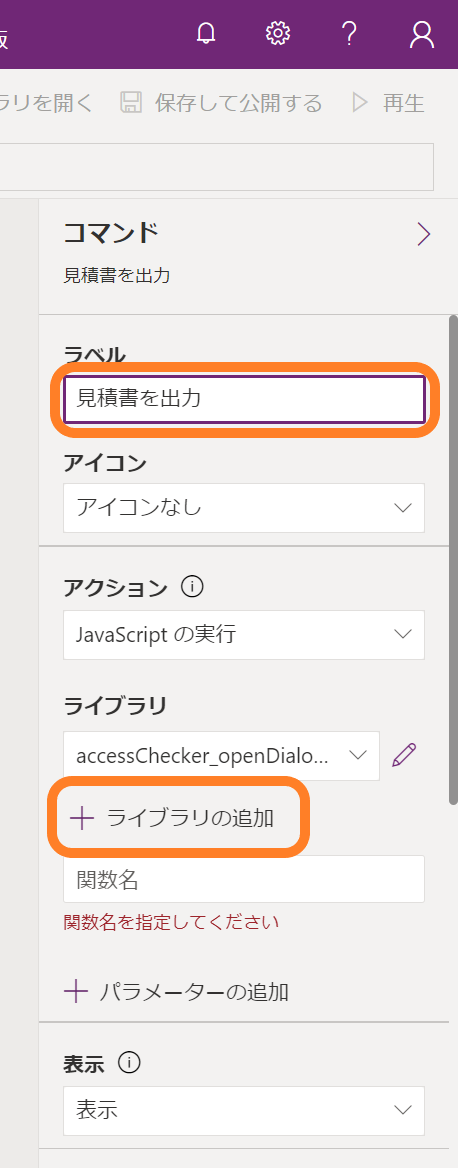
右側のパネルからコマンドの各種設定を行います。まずは「ラベル」を「見積書を出力」に変更し、先ほど作成した「OpenActiveReportsJS.js」をコマンド実行時に呼び出すため、「ライブラリの追加」をクリックします。

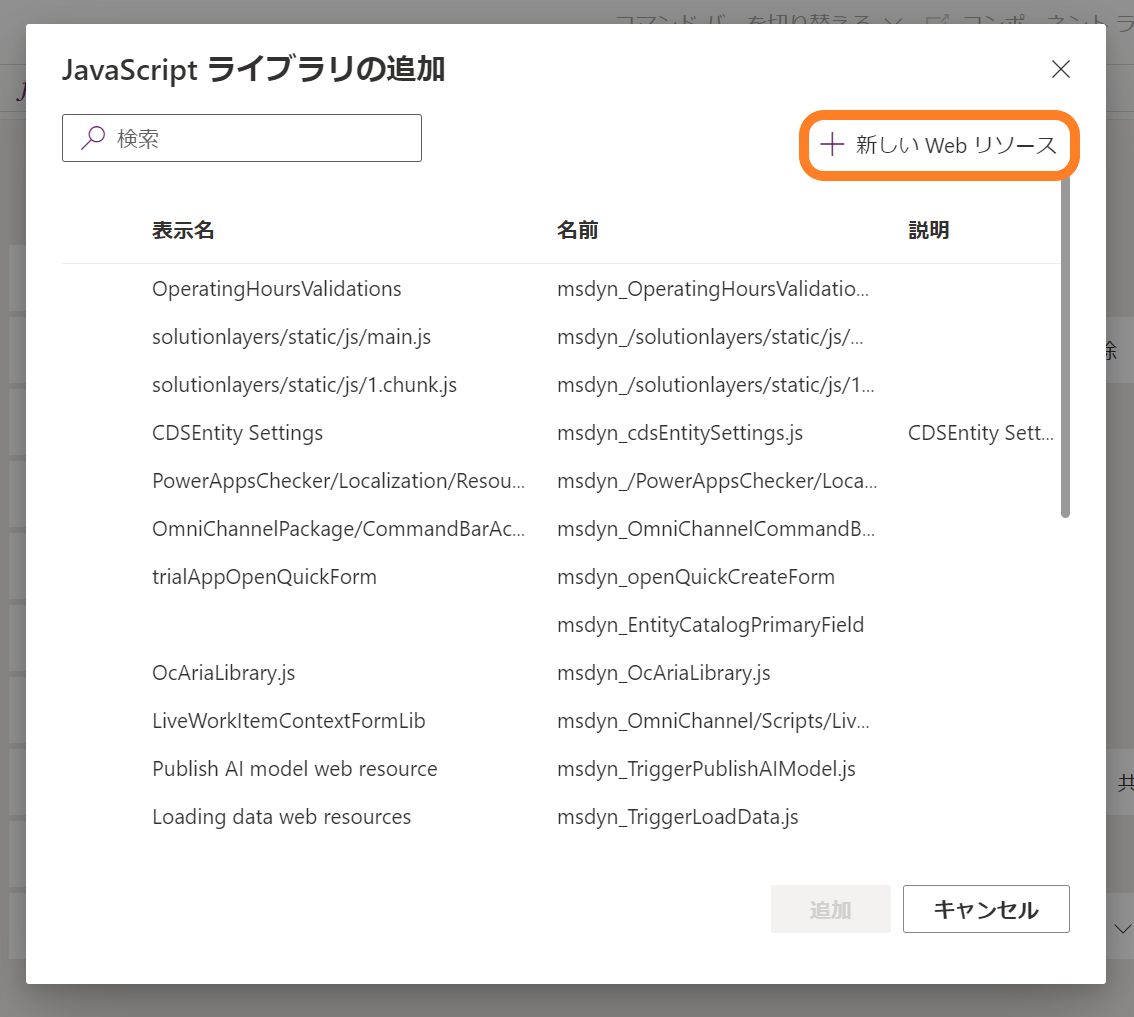
現在Webリソースに登録されているJavaScriptライブラリの一覧が表示されるので、右上の「新しい Webリソース」をクリックします。

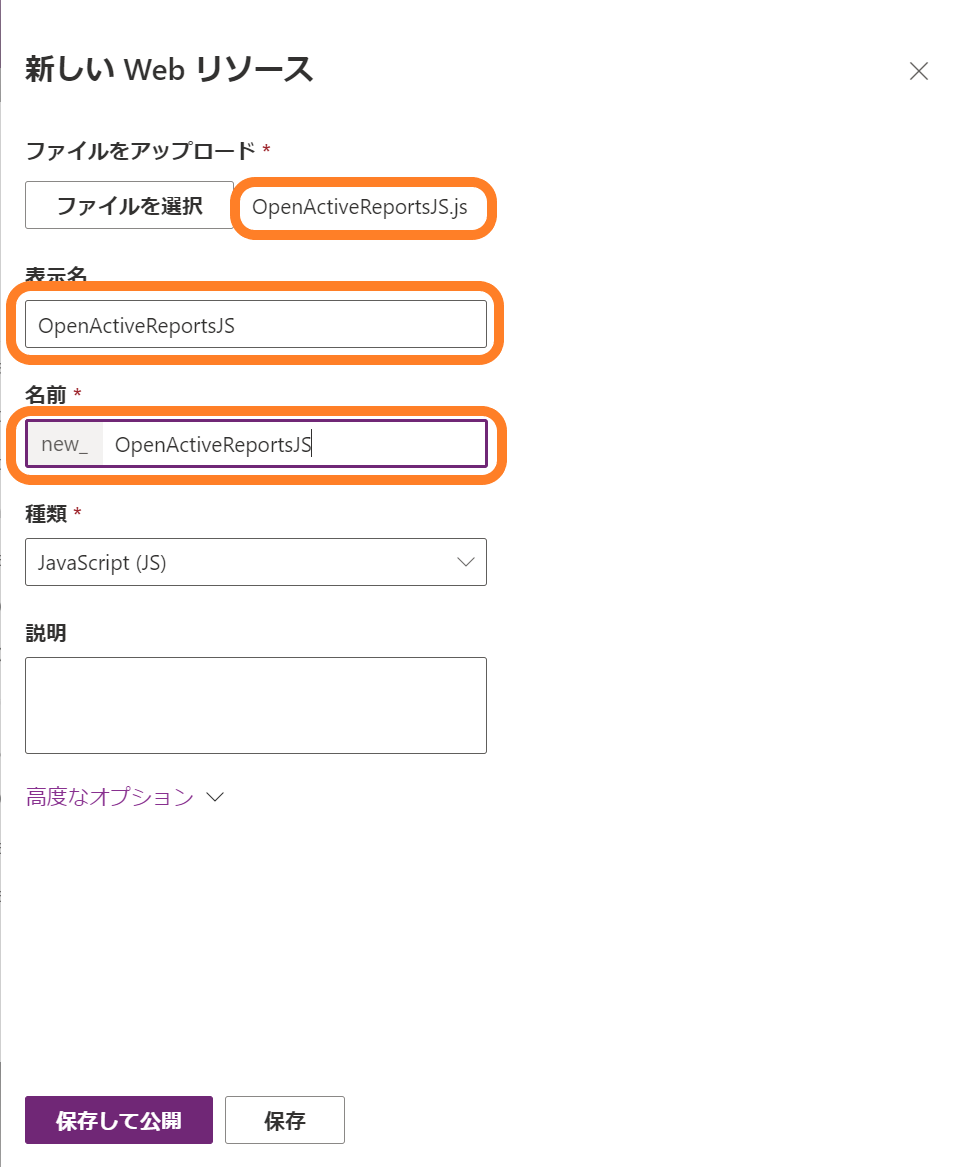
先ほど作成した「OpenActiveReportsJS.js」を登録します。「表示名」、「名前」には「OpenActiveReportsJS」を設定します。

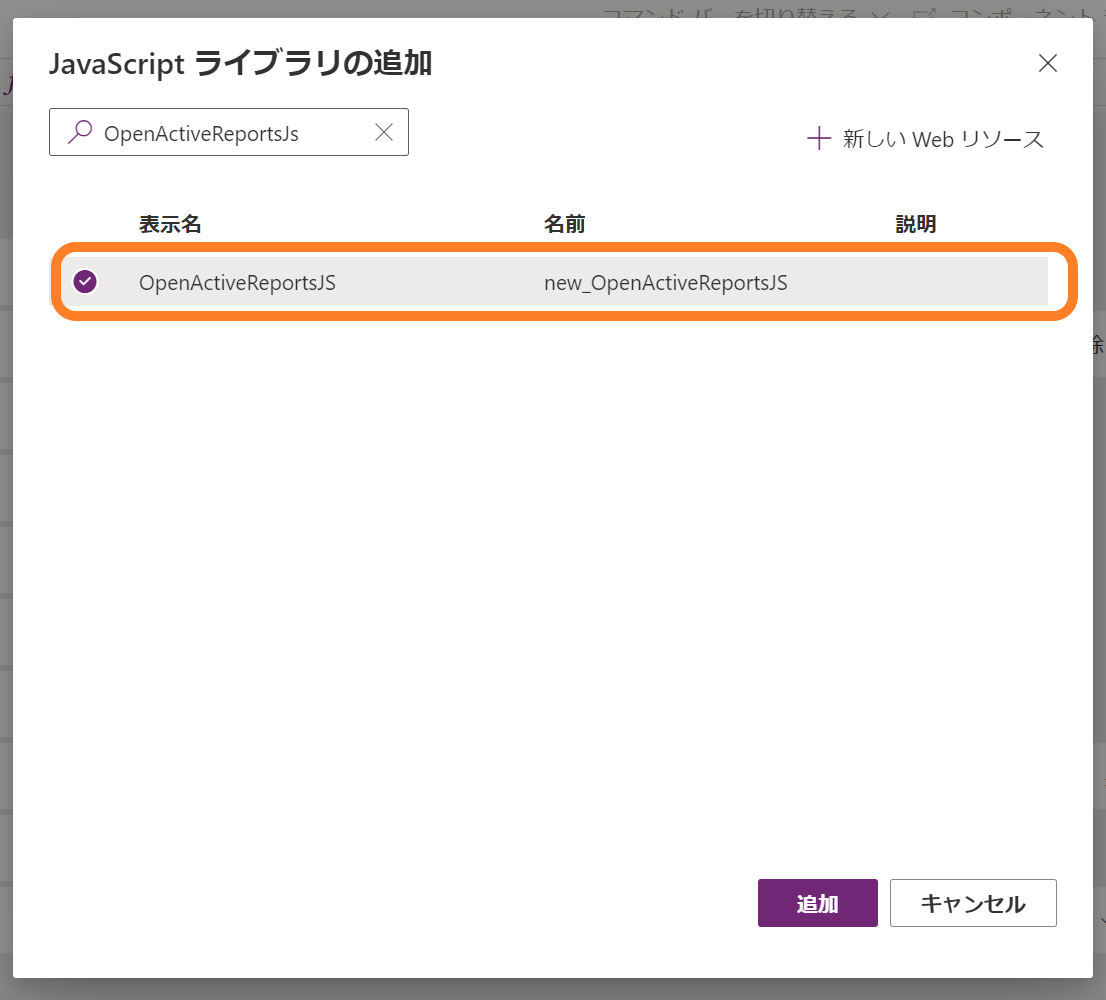
登録が完了したら、一覧から「OpenActiveReportsJS」を検索し、これを追加します。

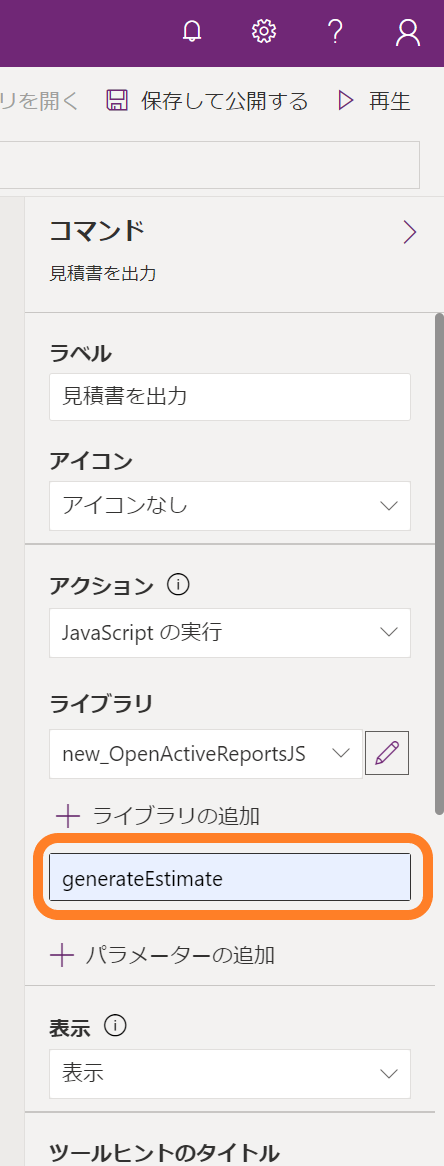
ライブラリが設定されたら、その下のテキストボックスに実行する関数名を入力します。今回は「generateEstimate」を実行します。

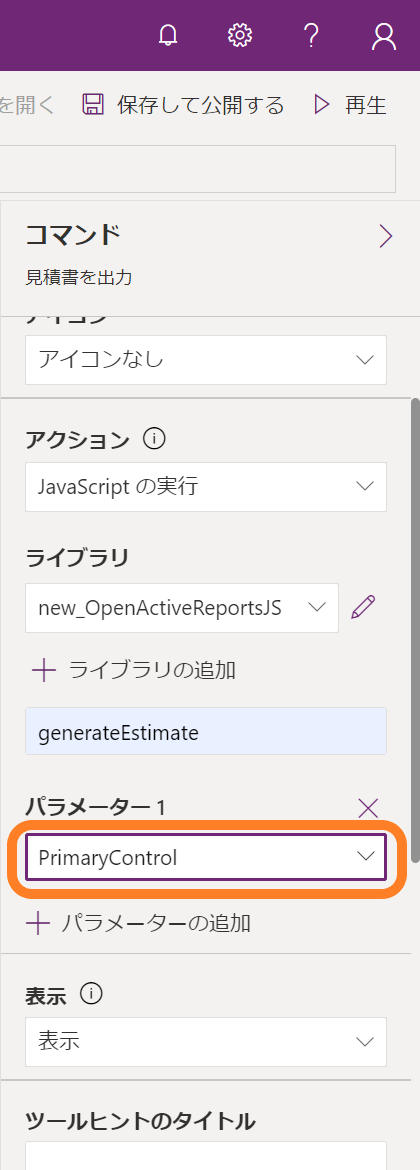
さらにその下の「パラメーターの追加」をクリックし、実行する関数に渡すパラメーターを指定します。今回はフォーム上のデータをパラメーターとして受け取るために、ドロップダウンから「PrimaryControl」を選択して設定します。

以上でコマンドの設定は完了なので、右上の「保存して公開する」をクリックしてDynamicsの画面に変更を反映します。

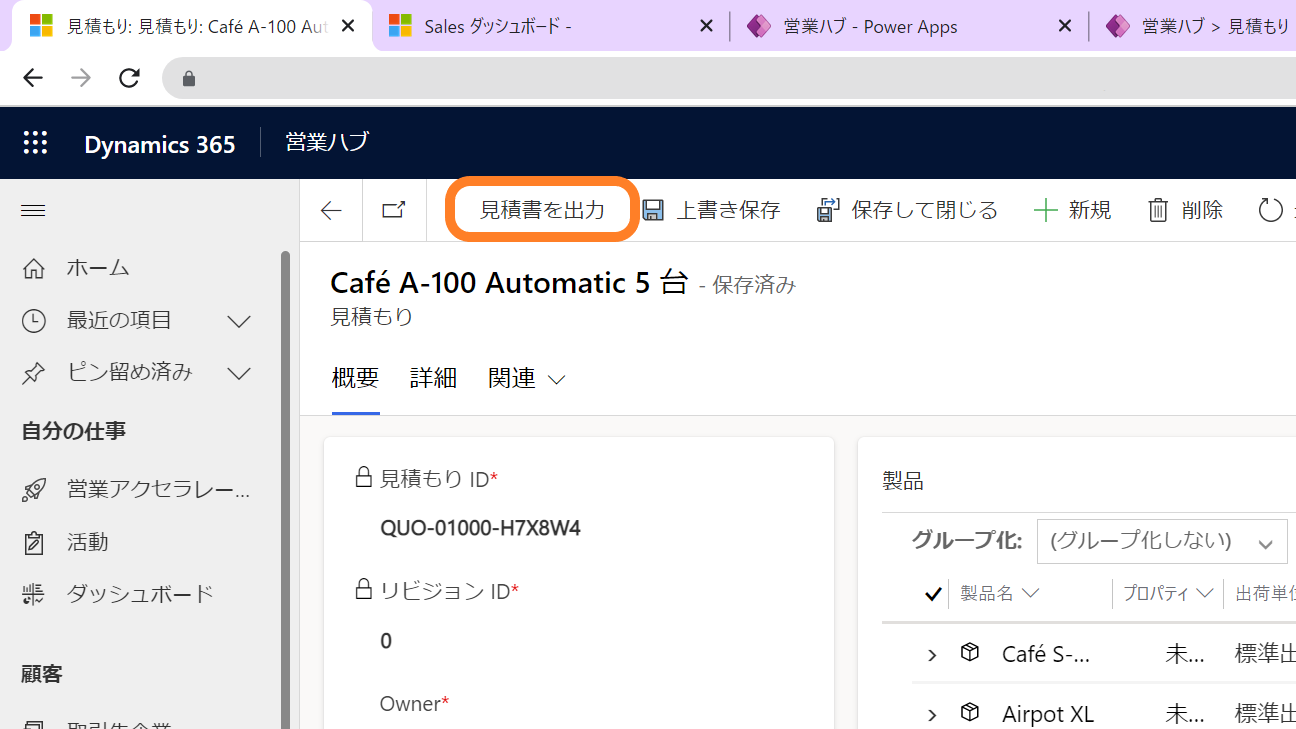
公開完了後、見積もりフォームの画面を再読み込みするとコマンドバーにカスタムのコマンドが表示されます。

カスタムのコマンドをクリックすると、リンクに設定したActiveReportsJSのビューワを組み込んだページが開き、見積書を出力できます。
サイドバーからはPDFなど各種形式への保存も可能です。
さいごに
今回の記事では、「Microsoft Dynamics 365 Sales」とJavaScript帳票ライブラリ「ActiveReportsJS」を連携させて帳票出力を行う方法をご紹介しました。
製品サイトでは、今回ご紹介したActiveReportsJSの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
