今回はWeb ComponentsベースのフロントエンドUIフレームワーク「Lit」をご紹介します。
目次
はじめに
JavaScriptはプログラミング言語の1つで、Webサイトに動きをつけたり、Webアプリケーションで動的なコンテンツを提供するのに使用されます。
JavaScriptには開発をサポートするフレームワークやライブラリが数多くありますが、今回は2021年に安定板のv2がGoogleからリリースされた、Webコンポーネントライブラリである「Lit」をご紹介します。
Litとは
Litは、Webアプリケーションにおけるフロントエンド(画面)部分を構築するためのライブラリで、「Webコンポーネント」を構築する目的で使用します。
Webコンポーネントを作成するためのライブラリとしては、「React」や」Vue」といったライブラリが存在しますが、Litは軽量かつ容易に再利用できるというメリットを持ちます。
Litの特徴
前述の公式サイトにある通り、Litは3つの特徴をあげています。
シンプルな構成
Litは「Web Component」を提供することに特化した非常にシンプルなライブラリです。
描画するHTMLとCSSをJavaScriptクラスとして定義するだけで、そのクラスをWebComponentとして使えます。
import { LitElement, css, html } from "lit";
import { customElement } from "lit/decorators.js";
/** コンポーネント「my-box」を定義 */
@customElement("my-box")
export class MyBox extends LitElement {
/**
* 描画内容を返却
*
* @returns 描画するHTML
*/
render() {
return html`<div>
<h3>This is a mimimum component!</h3>
<p>
<!-- my-boxの内側のHTMLを描画 -->
<slot></slot>
</p>
</div> `;
}
/** コンポーネントのCSS */
static styles = css`
div {
padding: 1em;
margin: 2em;
box-shadow: 2px 4px 10px 2px gray;
max-width: 24em;
}
`;
}
declare global {
interface HTMLElementTagNameMap {
"my-box": MyBox;
}
}また、このコンポーネントを使用するHTMLを以下のように定義します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Lit Sample</title>
<script type="module" src="/src/my-box.ts"></script>
</head>
<body>
<my-box>Hello, Lit World!</my-box>
</body>
</html>このHTMLを表示すると、以下のように出力されます。

超軽量ライブラリ
コンパイルしたLitのコンポーネントは非常に軽量であるため、高速に描画します。
他のJavaScriptフレームワークと組み合わせたとしてもこのメリットは大きく、「早く描画したい箇所」に適切に配置することでユーザビリティの高いサイト構築も可能です。
WebComponentを提供
Litの最大の特徴としてあげられるのが「Web Component」を作成するライブラリであるということ。
Litは、ReactやVueと異なり、標準仕様である「Web Components」標準をベースに開発されています。
Litで開発したWeb Componentは、ReactやVueを利用したWebサイトと同時に利用することもできるため、まさに「柔軟性の高い汎用ライブラリ」と言えるでしょう。
使ってみよう!Litクイックスタート
それでは、さっそくLitを使用していきましょう。
Litをインストールするためには、npm(パッケージ管理ツール)を使用します。npmはNode.jsというJavaScript環境で動作するため、まずはNode.jsのインストールを行います。
Node.jsのインストール
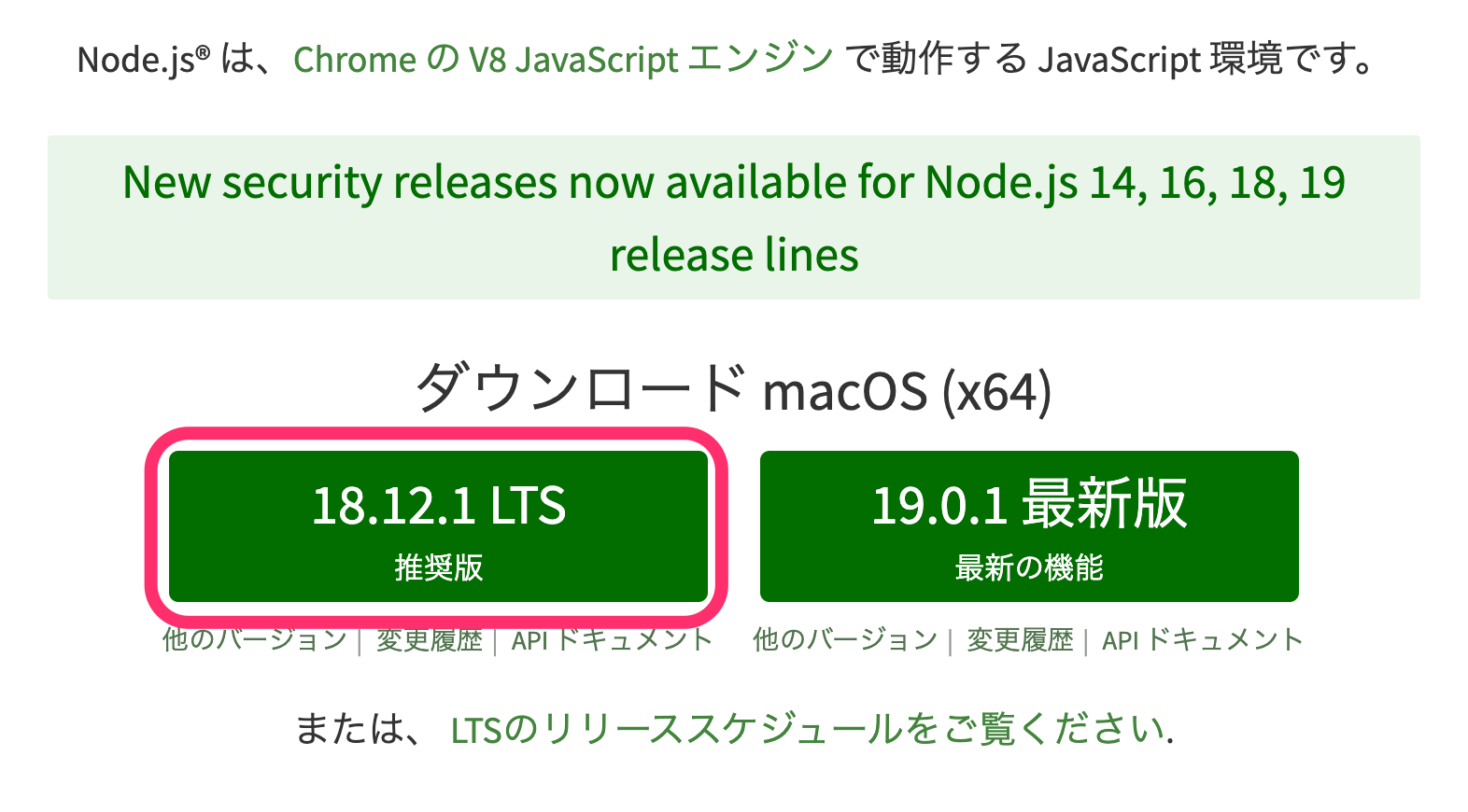
Node.jsの公式サイトにアクセスします。
表示されているボタンの中から、推奨版(LTS)を選択してインストーラーのダウンロードを行います。画像はmacOS版ですが、Windowsでアクセスしても同様のボタンが表示されます。

2022年11月時点の推奨版は「18.12.0 LTS」となっていますが、その時点のバージョンをダウンロード頂ければ問題ありません。尚、最新版は最新機能が使用できる反面、動作が安定しないこともありますので、特別な理由がない限りは推奨版を使用するようにしてください。
インストーラーのダウンロードが終わったらダブルクリックで起動し、指示の通りインストールを行ってください。
インストール後、コマンドを実行できるアプリを起動し、Node.jsおよびnpmが使用できるようになっていることを確認します。
macOSの場合は、「ターミナル」アプリ、Windowsの場合は「PowerShell」または「コマンドプロンプト」にて以下のコマンドを実行し、結果を確認します。
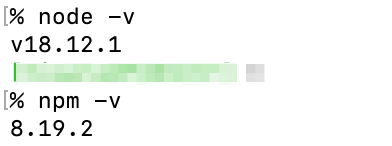
node -v
npm -v実行結果に自分のインストールしたバージョンが表示されれば、使用する準備ができてきます。コマンドが実行できない場合はOSを再起動して再度試すようにしてください。

Viteを使用したLitのインストール
前述のとおり、Litはそれ単体で動作するフレームワークではなくWebComponentを提供する小さなライブラリです。
つまり、Litを単体で使用するためにはほかのフレームワークなどと組み合わせる子必要があります。
今回は、標準でLitに対応している「Vite」を使用した簡単なWebページを作成してLitの使い勝手を見てみましょう。
まずは、npmコマンドを用いてViteプロジェクトを作成します。
npm init vite次に、Ok to proceed?と聞かれるため「y」を入力します。
※ すでにviteを使用したことのある場合にはスキップされます。
% npm init vite
Need to install the following packages:
create-vite@3.2.1
Ok to proceed? (y) y次に、プロジェクト名を入力します。今回は「lit-sample」とします。
> npm init vite
Need to install the following packages:
create-vite@3.2.1
Ok to proceed? (y) y
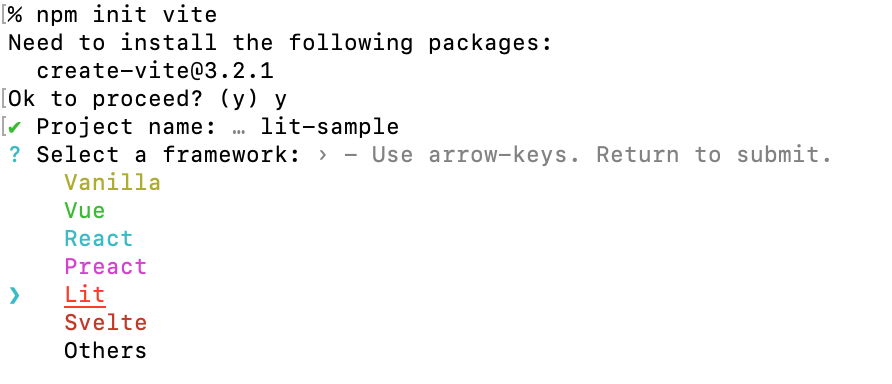
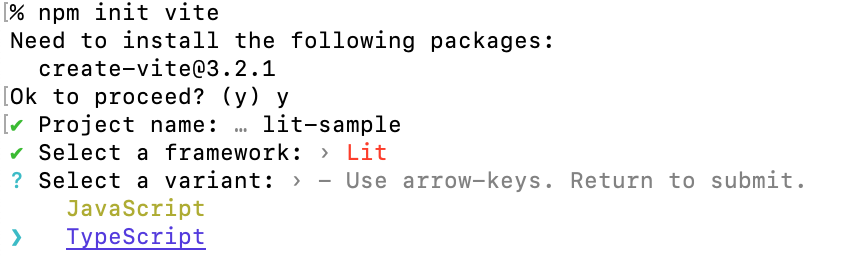
√ Project name: ... lit-sample作成の際に、以下のようにフレームワークを選択します。
今回はLitを使用するため、以下のように「Lit」を選択します。

JavaScriptかTypeScriptかを選択できますが、今回はTypeScriptを使用してみましょう。

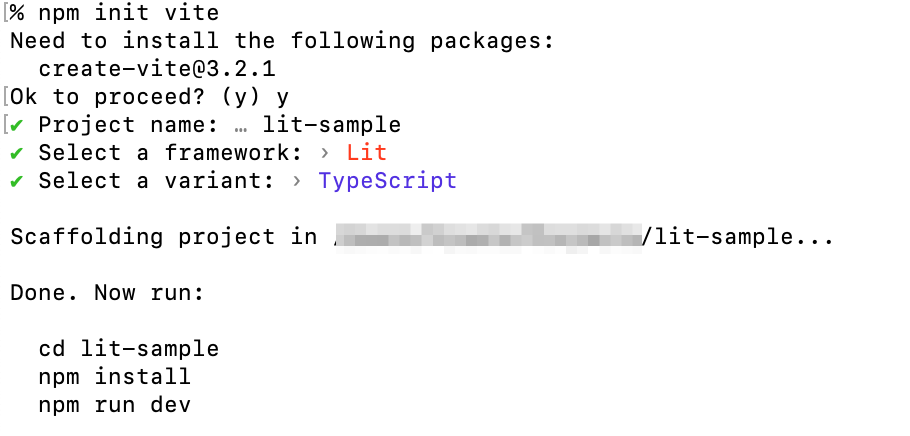
作成が完了したら、以下のように次の実行例が出力されます。

次にViteのインストールコマンドに則ってインストールを実行しましょう。
cd lit-sample移動したら、必要なライブラリをインストールします。
この際、すでにLitが依存関係に含まれていますので、自動でインストールされます。
npm installLitを動かしてみよう
それでは、実際にLitのプロジェクトを見てみましょう。
npm run dev実行すると、以下のように表示されますので、ブラウザでこのページにアクセスします。(この例ではhttp://localhost:5173へアクセスします。)

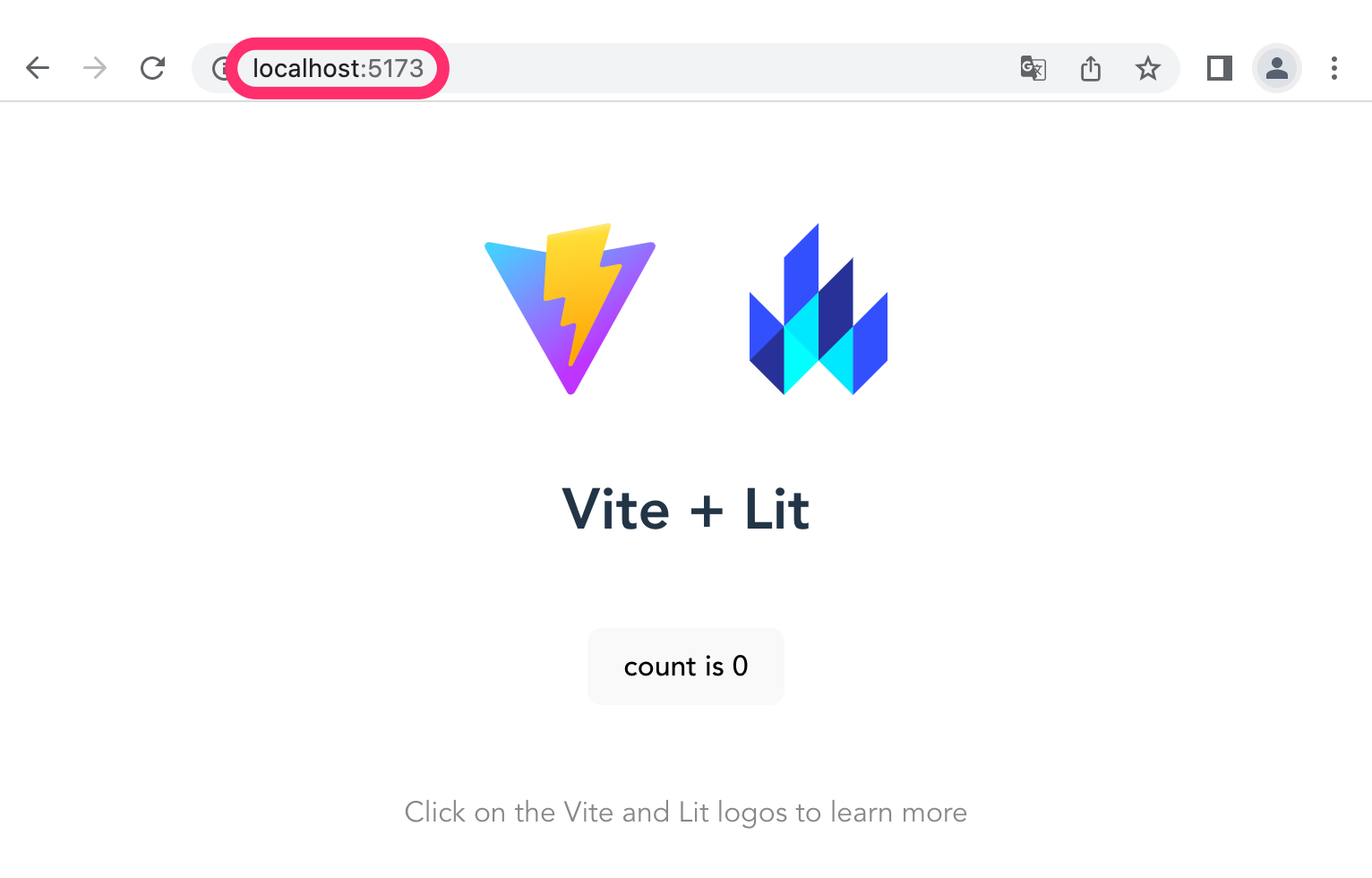
アクセスすると、以下のようなページが表示されます。

これで、Litを利用する準備は完了です。
さいごに
今回の記事では、Litの概要や既存フレームワークとの違い、環境構築方法について紹介しました。
グレープシティでは様々なWebアプリケーションフレームワークと一緒に使えるJavaScriptライブラリを提供しています。無償のトライアル版や、ブラウザ上で手軽に試せるデモアプリケーションも公開しているので、こちらも是非ご覧ください。
