今回はJavaのWebアプリケーションフレームワーク「Play Framework」の開発環境を構築し、Web APIを作成する方法についてお届けします。
Play Frameworkは「Java」と「Scala」を使って作られたWebフレームワークです。「Ruby on Rails」や「Django」と同じくMVC(Model-View-Controller)と呼ばれる設計モデルに基づいて、Webアプリ開発を素早く行うことができるという特徴があります。
前半の記事では、「Play Framework 2.8」での開発環境の構築方法についてご紹介しました。
今回はこちらの環境を用いて、Play FrameworkでWeb APIを作成する方法をご紹介します。
目次
データベースの作成
Play Frameworkの開発環境を構築したら、次はデータベースの構築を行います。今回はPlay Frameworkに組み込まれている「H2」データベースを構築する方法をご紹介します。
h2-browserの起動
「H2」データベースを利用する際に便利な「h2-browser」の立ち上げを行います。「conf/ application.conf」に以下を追記します。
db.default.driver=org.h2.Driver
db.default.url="jdbc:h2:mem:play"
db.default.user=sa
db.default.password=""次に実際にH2データベースを使用することを宣言します。プロジェクト直下にある「build.sbt」に以下を追記します。
libraryDependencies += guice
libraryDependencies += "com.h2database" % "h2" % "1.4.199"コマンドプロンプトからSBTを立ち上げて以下のコマンドを入力します。
※ SBTを立ち上げるには、コマンドプロンプトからプロジェクトのフォルダで「sbt」コマンドを実行します。
h2-browser
Web APIの作成
H2データベースの設定が完了したら、次はWeb APIを作成していきます。データベース操作としてJava用のオブジェクト関係マッピング(ORM)ライブラリである「Ebean」を使って、データの取得(GET)、追加(POST)、更新(PUT)、削除(DELETE)の処理を設定します。
Ebeanの作成
それでは実際にEBeanファイルを作成していきましょう。
まず初めにEBeanを格納するパッケージを指定します。「conf/application.conf」に以下を追記します。
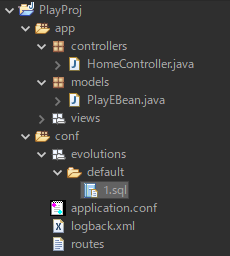
ebean.default="models.*"次に「app」フォルダの下に「models」フォルダを作成して、そこにEbeanを格納します。
クラスファイルを新規追加し、「io.ebean.Model」を継承したEbeanを作成します。今回は動作確認として「ID」、「ユーザー名」、「年齢」の項目を持つ「PlayEBean.java」を作成します。
package models;
import javax.persistence.Entity;
import javax.persistence.Id;
import javax.validation.constraints.NotNull;
import io.ebean.Finder;
import io.ebean.Model;
@Entity
public class PlayEBean extends Model {
@Id
public Long id;
@NotNull
public String userName;
public Long age;
public static Finder<Long, PlayEBean> find =
new Finder<Long, PlayEBean>(PlayEBean.class);
}今回使用したEbeanで用意されているアノテーションは以下の通りです。
| @Entity | 該当クラスがDBテーブルを表すオブジェクトを指定します |
|---|---|
| @Id | DBテーブルの一意制約キー(primary key)です |
| @NotNull | 必須入力を示す項目の場合に指定します |
上記のEbeanを作成し、Webブラウザから対象のプロジェクトにアクセスすると自動的にCreateSQLが作成されます。
また、Ebeanが必要とする「javax-api」を使用するため、「build.sbt」を変更します。
lazy val root = (project in file(".")).enablePlugins(PlayJava, PlayEbean)
・・・(中略)
libraryDependencies ++= Seq(
guice,
jdbc,
"com.h2database" % "h2" % "1.4.199",
// To provide an implementation of JAXB-API, which is required by Ebean.
"javax.xml.bind" % "jaxb-api" % "2.3.1",
"javax.activation" % "activation" % "1.1.1",
"org.glassfish.jaxb" % "jaxb-runtime" % "2.3.2",
)
HomeControllerの修正
Ebeanの作成と、各設定ファイルの変更が完了したらWeb APIの実行ファイルを修正します。「app/controllers/HomeController.java」を以下のように修正します。
package controllers;
import java.util.List;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
import io.ebean.Finder;
import models.PlayEBean;
import play.mvc.Controller;
import play.mvc.Http;
import play.mvc.Result;
public class HomeController extends Controller {
public Result index() {
return ok(views.html.index.render());
}
// 参照
public Result select(Long id) {
Finder<Long, PlayEBean> finder = new Finder<Long, PlayEBean>(PlayEBean.class);
// JSON変換用クラス
ObjectMapper mapper = new ObjectMapper();
String js = "";
if (id == 0) {
List<PlayEBean> list = finder.all();
try {
// JSON文字列に変換
js = mapper.writeValueAsString(list);
} catch (JsonProcessingException e) {
e.printStackTrace();
}
} else {
PlayEBean dto = finder.byId(id);
try {
// JSON文字列に変換
js = mapper.writeValueAsString(dto);
} catch (JsonProcessingException e) {
e.printStackTrace();
}
}
return ok(js).as("application/json");
}
// 登録
public Result create(Http.Request request) {
JsonNode json = request.body().asJson();
PlayEBean dto = new PlayEBean();
dto.userName = json.get("name").textValue();
dto.age = json.get("age").longValue();
dto.save();
// JSON変換用クラス
ObjectMapper mapper = new ObjectMapper();
String js = "";
try {
// JSON文字列に変換
js = mapper.writeValueAsString(dto);
} catch (JsonProcessingException e) {
e.printStackTrace();
}
return ok(js).as("application/json");
}
// 更新
public Result update(Long id, Http.Request request) {
JsonNode json = request.body().asJson();
Finder<Long, PlayEBean> finder = new Finder<Long, PlayEBean>(PlayEBean.class);
PlayEBean dto = finder.byId(id);
dto.userName = json.get("name").textValue();
dto.age = json.get("age").longValue();
dto.update();
return select(id);
}
// 削除
public Result delete(Long id) {
Finder<Long, PlayEBean> finder = new Finder<Long, PlayEBean>(PlayEBean.class);
PlayEBean dto = finder.byId(id); // Id=3の対象を検索
dto.delete();
return ok("user deleted");
}
}routesファイルの変更
Webブラウザからのアクセスとして、各種HTTPメソッドの呼び出しに対応できるように「conf/routes」ファイルを変更します。以下のファイルに追記してください。
# 参照(全件)用メソッド
GET /Users controllers.HomeController.select(id: Long=0)
# 参照(1件)用メソッド
GET /Users/:id controllers.HomeController.select(id: Long)
# 登録用メソッド
POST /Users controllers.HomeController.create(request: Request)
# 更新用メソッド
PUT /Users/:id controllers.HomeController.update(id: Long, request: Request)
# 削除用メソッド
DELETE /Users/:id controllers.HomeController.delete(id: Long)Web APIの起動
ここまでの設定が完了したらWeb APIを実行して動作確認を行いましょう。コマンドプロンプトからプロジェクトのフォルダにcdコマンドで移動し、以下のコマンドでサーバを起動します。
sbt runサーバが起動したら、ブラウザに「http://localhost:9000」とURLを入力します。
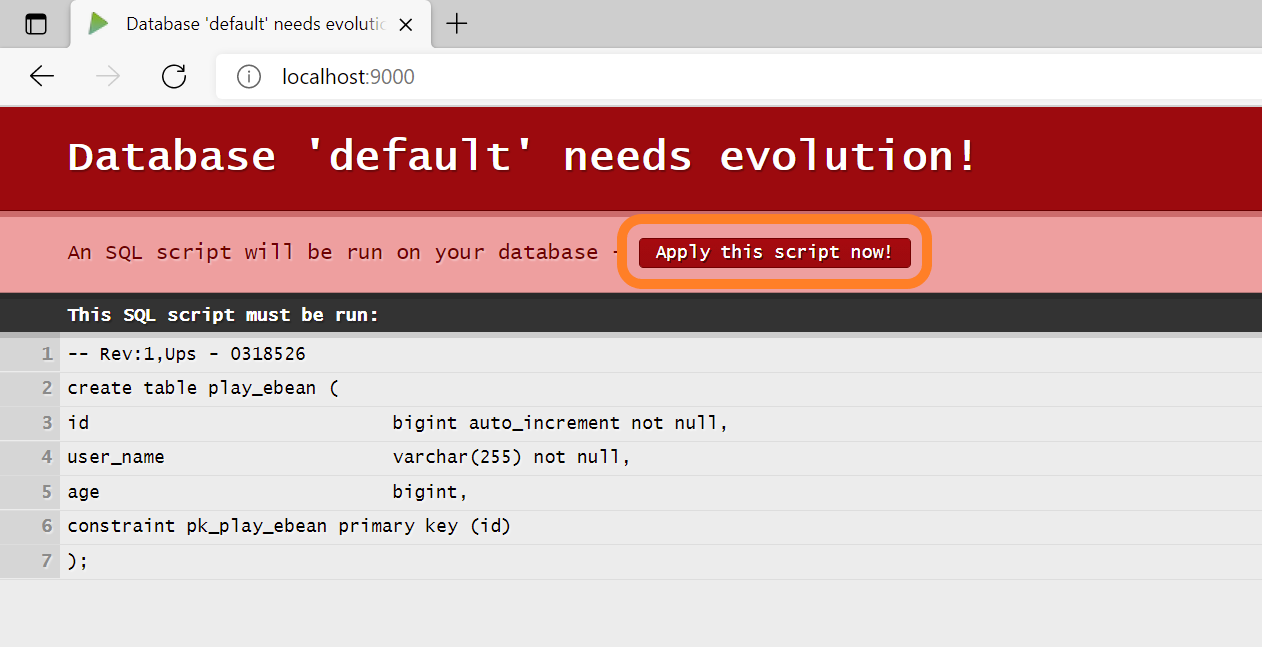
画面に表示されている[Apply this script now!]をクリックすることで「conf/evolutions/default/1.sql」にDBテーブルが作成されます。


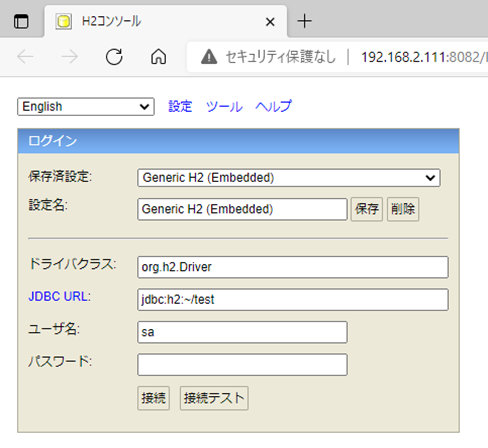
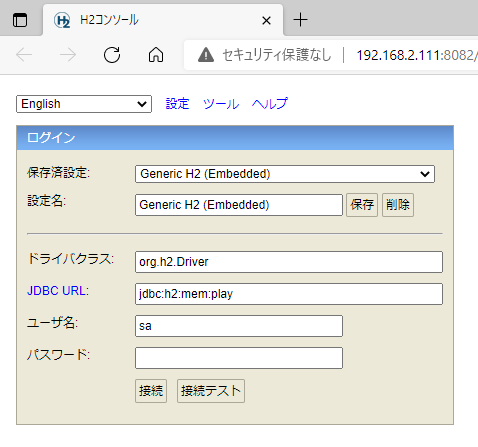
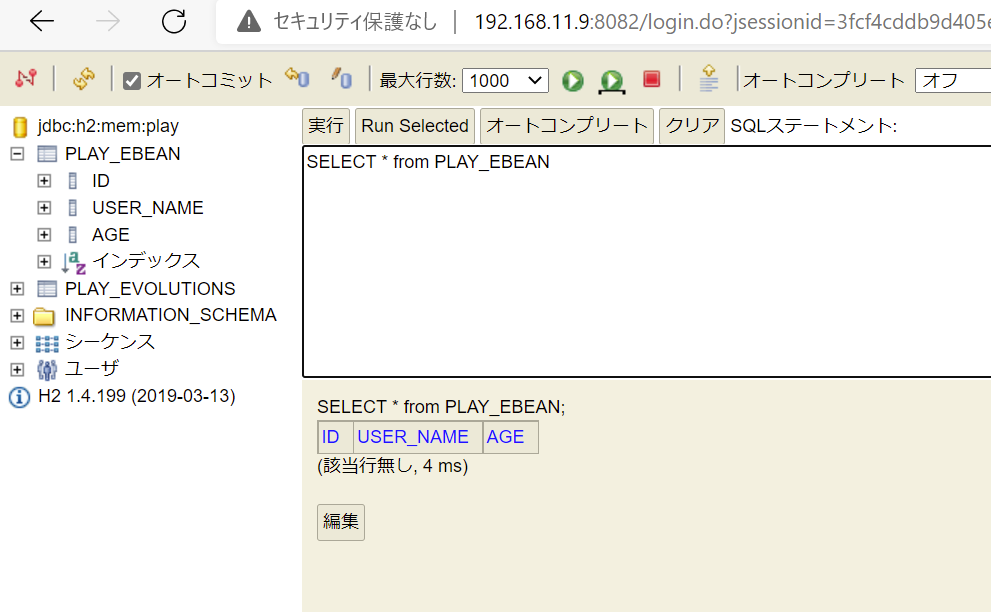
実際にH2のブラウザ管理ツールで確認してみます。「JDBC URL」に「jdbc:h2:mem:play」を入力して、[接続]をクリックします。

まだデータを登録していないので空テーブルではありますが、「PLAY_EBEAN」テーブルが作成されていることが確認できます。

Web APIの実行
最後にPostmanなどのツールを使用してリクエストを送信し、テストしてみます。
POST(登録)
「http://localhost:9000/Users」に対してPOSTリクエストを実行してデータを登録します。以下のJSONをBodyに追加して実行します。
{
"name": "柚木 絢乃",
"age": 26
}また、この後の他のリクエストの確認をしやすくするために、同様の手順で何件かデータを登録しておきます。
GET(参照)
「http://localhost:9000/Users」に対してGETリクエストを実行します。先ほど登録したデータが取得されます。
「http://localhost:9000/Users/3」のようにURLでIDを指定してデータを取得することもできます。
PUT(更新)
「http://localhost:9000/Users/3」に対してPUTリクエストを実行します。以下のJSONをBodyに追加し、ID=3のデータを更新します。
{
"name": "かまど たんじろう",
"age": 15
}DELETE(削除)
「http://localhost:9000/Users/3」に対してDELETEリクエストを実行し、ID=3のデータを削除します。
Play Frameworkとも連携可能なJavaScriptライブラリ
以上がPlay Frameworkで簡単なWeb APIを実装する方法でした。
弊社ではPlay Frameworkをはじめとした各種フレームワークとも連携可能なJavaScriptライブラリを提供しています。今回ご紹介したようなWeb APIを使用すればデータ連携も簡単に行うことができるので、こちらも気になった方は是非Webサイトをご確認ください。
