皆さん、こんにちは。弊社の入力用JavaScriptライブラリ「InputManJS」、お使いいただいておりますでしょうか。
同ライブラリをテーマにした「Webフォームの全角半角問題をInputManJSで解決する」に続き、今回もWebフォームの構築に便利なInputManJSのコントロールをご紹介したいと思います。
Webフォームの番号入力問題
今回注目するのは、Webフォームの電話番号入力欄です。一般的なものは以下のように、HTML標準のINPUTタグで構築されることが多いかと思います。

INPUTタグによるテキストボックスはシンプルなコントロールです。「文字を入力できる」「入力文字数を制限できる」以外にはこれといって特別な機能が無いため、かなり自由なデータ入力が可能となっています。
このテキストボックスへの電話番号入力を考えた場合、想定される入力のバリエーションはどのくらいあるでしょうか。
例えば、弊社グレープシティ本社の電話番号では
- 0227778210
- 022-777-8210
- 022(777)8210
といったように、様々なパターンが考えられます。
Webフォームの開発者が、このようなパターン全てをケアするのはとても大変です。加えて利用者も、どんな入力が正解なのかと迷う場合が多々あるのではと思います。
ではこのような問題に対し、以下のように対応するのはどうでしょうか。複数のテキストボックスを利用すると電話番号の書式を明確にすることができます。

この場合、一見して問題が解決されたように感じられますが、電話番号をハイフンで分割してしまったため、利用者は入力の際、テキストボックス間をフォーカス移動しなければならなくなりました。また開発者も、電話番号の取得にあたっては各テキストボックスの情報をマージする必要があり、利用者と開発者の双方にとって、この方法はあまり良い対策とは言えないようです。
こんなとき、InputManJSの「マスクコントロール」があれば、システムの利用者にも開発者にも優しい入力欄を構築することが可能です。
InputManJS マスクコントロール
InputManJSのマスクコントロールは、正規表現を使って入力の書式を設定できる入力コントロールです。
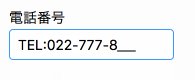
例えば電話番号なら、正規表現を使って以下のようにマスクコントロールを設定することで、システム利用者が入力に迷うことのないスマートな入力欄を実現することができます。
コード例
<html> <head> <meta charset="utf-8" /> <!-- InputManJSのライブラリ、CSSを参照します --> <link rel="stylesheet" type="text/css" href="http://cdn.grapecity.com/inputmanjs/hosted/css/gc.inputman-js.1.0.css"> <script src="http://cdn.grapecity.com/inputmanjs/hosted/scripts/gc.inputman-js.ja.1.0.js" type="text/javascript"></script> </head> <body> <div> <!-- InputManJS マスクコントロールとなるINPUTを配置します --> <input id="gcMask1"> </div> <script type="text/javascript"> // GcMaskインスタンスを生成します var gcMask1 = new GC.InputMan.GcMask(document.getElementById('gcMask1')); // 正規表現を使用し、電話番号の書式を設定します gcMask1.setFormatPattern('TEL:\\D{2,4}-\\D{2,4}-\\D{4}'); </script> </body> </html>
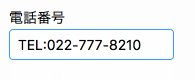
実行例

また上記以外にも様々な書式に対応可能となっており、郵便番号や、異なる文字種の組み合わせで表現される製造番号などに対応した入力欄も、簡単に実現できるようになっています。
以下に示すのはその一例です。
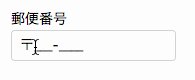
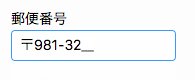
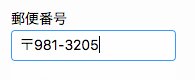
郵便番号書式の設定例
JavaScriptコード
// GcMaskインスタンスを生成します var gcMask1 = new GC.InputMan.GcMask(document.getElementById('gcMask1')); // 正規表現を使用し、郵便番号の書式を設定します gcMask1.setFormatPattern('〒\\D{3}-\\D{4}');
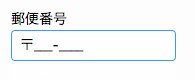
実行例

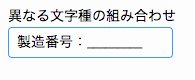
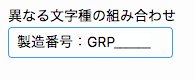
異なる文字種の組み合わせによる定型書式の設定例
JavaScriptコード
// GcMaskインスタンスを生成します var gcMask1 = new GC.InputMan.GcMask(document.getElementById('gcMask1')); // 正規表現を使用し // アルファベット3桁、整数6桁の製造番号入力を想定した書式を設定します gcMask1.setFormatPattern('製造番号:\\A{3}\\D{6}');
実行例

このほか、マスクコントロールにはパターン設定によりリストからの選択入力を可能にする「スピン機能」が搭載されています。この機能を利用して以下のようにすることで、国際電話の国番号など、リスト化された所定の番号入力などにも簡単に対応が可能です。
スピン機能を使ったリストの設定例
JavaScriptコード
// GcMaskインスタンスを生成します var gcMask1 = new GC.InputMan.GcMask(document.getElementById('gcMask1')); // 正規表現を使用し国際電話の国番号リストを設定します // この例では日本(81)、アメリカ(1)、 // イギリス(44)、中国(86)、オーストラリア(43)の5つを設定しています gcMask1.setFormatPattern('(+81|+1|+44|+86|+43)'); // スピンボタンを表示します gcMask1.addSpinButton();
実行例

なお、マスクコントロールに設定できる正規表現のパターンは弊社Webサイトのオンラインデモで確認できるようになっていますので、ご確認いただければ幸いです。
入力をきめ細かくケアするInputManJS
いかがだったでしょうか。今回はInputManJSのマスクコントロールを使い、電話番号や郵便番号などの定型書式に対応したWebフォーム入力欄を実現する方法についてご紹介しました。こちらの記事でご紹介したテキストコントロールと併せて、きめ細かいケアの必要な日本のWebフォーム開発には是非、InputManJSのご利用をご検討ください。
また弊社Webサイトでは、製品の機能を手軽に体験できるトライアル版やオンラインデモを公開しております。より本格的な製品のお試しにあたっては、こちらもご確認いただけますと幸いです。
このほか、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問などがございましたら下記までお気軽にお問合せください。
