日本仕様の入力を細かくケアするJavaScriptライブラリ「InputManJS(インプットマンJS)」は、ReactやAngular、Vue.jsといったフロントエンドフレームワークだけでなく、「Next.js」や「Nuxt.js」といったレンダリングフレームワークでも、CSR(クライアントサイドレンダリング)に限り利用が可能です。
今回はVue.jsベースのレンダリングフレームワーク「Nuxt.js」を使ってアプリケーションを構築し、そのUIにInputManJSを利用する方法についてご紹介します。
Nuxt.jsの詳細は以下の記事もご参考ください。
目次
準備
Node.jsとnpm
はじめに開発環境を整備します。Nuxt.jsを使った開発には次の2つが必要です。
| 名称 | 概要 |
|---|---|
| Node.js | JavaScript実行環境 |
| npm | npmから様々なモジュールを取得するためのパッケージ管理ツール |
Node.jsのインストーラーは公式サイトから取得可能です。またnpmは、Node.jsのインストールによって利用できるようになります。Node.jsのインストール後にターミナルウィンドウを開き、以下のコマンドを実行してみましょう。
npm -vバージョン番号(“10.2.3”といった番号)が確認できれば、セットアップは成功です。
Nuxt.jsでアプリケーションの作成
Nuxt.jsのアプリケーションのプロジェクトを作成するには専用のCLIツールの「nuxi」を使います。
プロジェクトの作成
最初に行うのはプロジェクトの作成です。ターミナルウィンドウで任意のフォルダに移動の上、以下のコマンドを実行します。なお、コマンドの後ろにある「inputmanjs-nuxtjs-app」はプロジェクト名ですので、状況に応じてお好きな名前を設定してください。
※ 本記事の手順ではNuxt.js 3.8.2を使用しています。
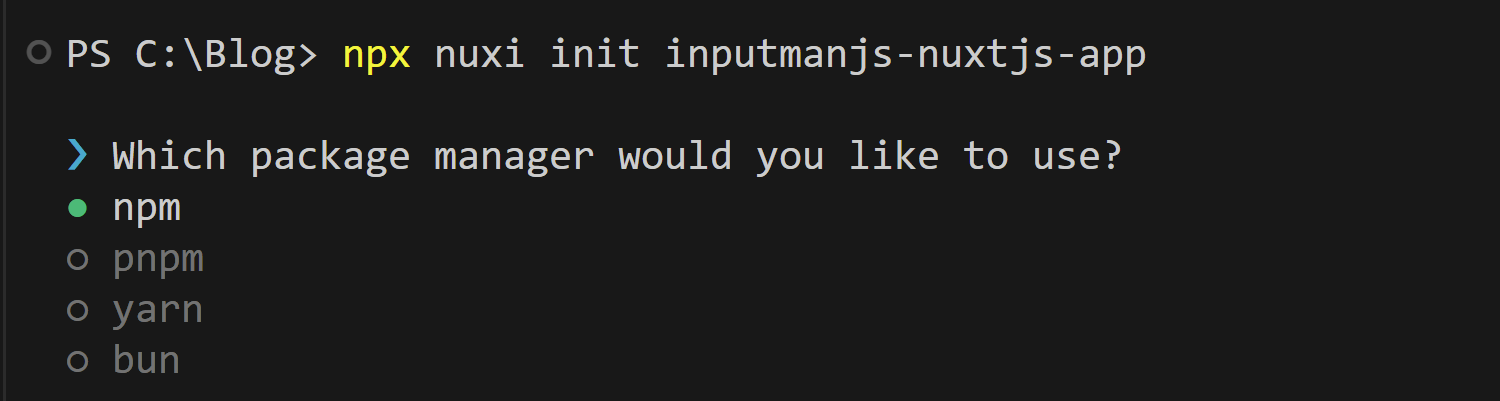
npx nuxi init inputmanjs-nuxtjs-app上記のコマンド実行後、使用するパッケージ管理ツールについて聞かれるので、今回は「npm」を選択してEnterキーを押します。

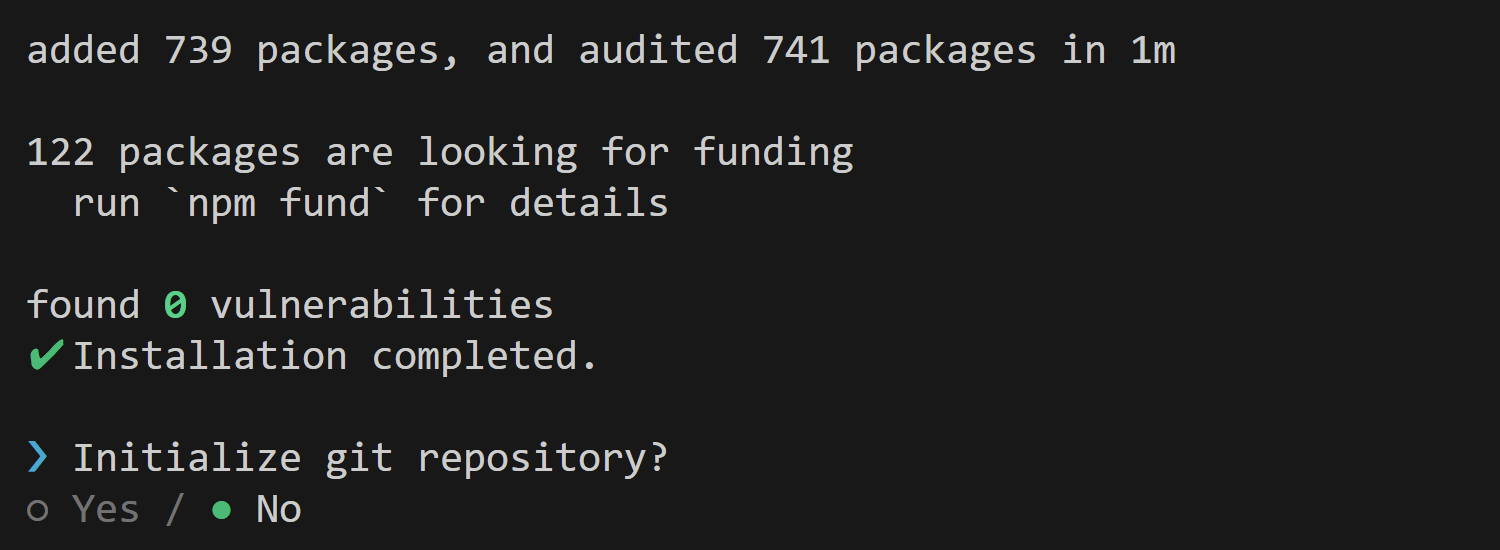
次にGitリポジトリを初期化するか聞かれるので、今回の「No」を選択してEnterキーを押します。

以下のように出力され、プロジェクト名のついたフォルダ「inputmanjs-nuxtjs-app」が作成されれば、このステップは完了です。

アプリケーションの実行
プロジェクトを作成したら、動作確認のために実行してみましょう。プロジェクトフォルダ「inputmanjs-nuxtjs-app」に移動し、以下のコマンドを実行します。
npm run dev実行後、ターミナルに表示されている「http://localhost:3000」にブラウザからアクセスすると以下のようにNuxt.jsのアプリケーションが表示されます。

Nuxt.jsのアプリケーションでInputManJSを使う
先ほど作成したNuxt.jsのアプリケーションにInputManJSを組み込んでいきます。最初に行うのはInputManJS関連モジュールのインストールです。
npmパッケージのインストール
Nuxt.jsでInputManJSを使用する場合、Vue.js用のInputManJSコンポーネントを使用します。
Vue.js用のInputManJSコンポーネントはnpmパッケージ「@grapecity/inputman.vue」、及び「@grapecity/inputman.richtexteditor.vue」で配布されています。
| パッケージ名 | 概要 |
|---|---|
| @grapecity/inputman.vue | InputManJSをVue.jsで使用するための間接モジュール |
| @grapecity/inputman.richtexteditor.vue | InputManJSのリッチテキストエディタをVue.jsで使用するための間接モジュール |
ターミナルウィンドウを使い、先ほど作成したプロジェクトのルートフォルダで次のコマンドを実行します。
npm install @grapecity/inputman.vue
npm install @grapecity/inputman.richtexteditor.vueなお通常、npm installコマンドは指定したパッケージの最新版をインストールします。インストールするパッケージのバージョンを指定したい場合は、パッケージ名のあとに“@”とバージョン番号をつけてコマンドを実行します。
以下に示すのはInputManJSのパッケージインストールにあたり、そのバージョンを4.0.0に指定する例です。
npm install @grapecity/inputman.vue@4.0.0
npm install @grapecity/inputman.richtexteditor.vue@4.0.0実装
npmパッケージをインストールしたら、アプリケーションのプロジェクトフォルダにあるファイルを編集してInputManJSの実装を行なっていきます。
まずはプロジェクトのルートフォルダに「components」フォルダを作成します。
※ 「components」フォルダがすでに存在する場合はこの手順は不要です。

今回は「マスクコントロール」と「リッチテキストエディタコントロール」のコンポーネントを作成していきます。「components」フォルダに「PostalBox.vue」と「RichTextEditor.vue」を追加し、それぞれ以下のように記述します。
※ ライセンスキーを設定しない場合トライアル版を示すメッセージが表示されます。ライセンスキーの入手や設定方法についてはこちらをご覧ください。
<script setup>
import '@grapecity/inputman/CSS/gc.inputman-js.css';
import * as GC from "@grapecity/inputman";
import { GcMaskComponent } from '@grapecity/inputman.vue';
// InputManJSのライセンスキーを設定します
GC.InputMan.LicenseKey = '(ここにInputManJSのライセンスキーを設定します)';
const formatPattern = '〒 \\D{3}-\\D{4}';
// textプロパティに割り当てる値を設定します。
const textValue = '1234567';
</script>
<template>
<div>
<GcMaskComponent :value='textValue' :format-pattern='formatPattern'></GcMaskComponent>
</div>
</template><script setup>
import '@grapecity/inputman.richtexteditor/CSS/gc.inputman.richtexteditor.css';
import * as GC from "@grapecity/inputman.richtexteditor";
import { GcRichTextEditorComponent } from '@grapecity/inputman.richtexteditor.vue';
// InputManJSのライセンスキーを設定します
GC.InputMan.LicenseKey = '(ここにInputManJSのライセンスキーを設定します)';
const baseUrl = "../../lib/purejs/node_modules/@grapecity/inputman.richtexteditor/JS";
const plugins = [GC.InputMan.GcRichTextEditorPluginItem.All];
const toolbar = [
GC.InputMan.GcRichTextEditorToolbarItem.NewDocument,
GC.InputMan.GcRichTextEditorToolbarItem.RestoreDraft,
GC.InputMan.GcRichTextEditorToolbarItem.Preview,
GC.InputMan.GcRichTextEditorToolbarItem.Print,
GC.InputMan.GcRichTextEditorToolbarItem.Undo,
GC.InputMan.GcRichTextEditorToolbarItem.Redo,
GC.InputMan.GcRichTextEditorToolbarItem.Cut,
GC.InputMan.GcRichTextEditorToolbarItem.Copy,
GC.InputMan.GcRichTextEditorToolbarItem.Paste,
GC.InputMan.GcRichTextEditorToolbarItem.PasteText,
GC.InputMan.GcRichTextEditorToolbarItem.SelectAll,
GC.InputMan.GcRichTextEditorToolbarItem.SearchReplace,
GC.InputMan.GcRichTextEditorToolbarItem.HTMLCode,
GC.InputMan.GcRichTextEditorToolbarItem.FullScreen,
GC.InputMan.GcRichTextEditorToolbarItem.Image,
GC.InputMan.GcRichTextEditorToolbarItem.Link,
GC.InputMan.GcRichTextEditorToolbarItem.Media,
GC.InputMan.GcRichTextEditorToolbarItem.Template,
GC.InputMan.GcRichTextEditorToolbarItem.CharMap,
GC.InputMan.GcRichTextEditorToolbarItem.Emoticons,
GC.InputMan.GcRichTextEditorToolbarItem.HorizontalRule,
GC.InputMan.GcRichTextEditorToolbarItem.PageBreak,
GC.InputMan.GcRichTextEditorToolbarItem.BlockQuote,
GC.InputMan.GcRichTextEditorToolbarItem.Bold,
GC.InputMan.GcRichTextEditorToolbarItem.Italic,
GC.InputMan.GcRichTextEditorToolbarItem.Underline,
GC.InputMan.GcRichTextEditorToolbarItem.Strikethrough,
GC.InputMan.GcRichTextEditorToolbarItem.Superscript,
GC.InputMan.GcRichTextEditorToolbarItem.Subscript,
GC.InputMan.GcRichTextEditorToolbarItem.Styles,
GC.InputMan.GcRichTextEditorToolbarItem.FontFamily,
GC.InputMan.GcRichTextEditorToolbarItem.FontSize,
GC.InputMan.GcRichTextEditorToolbarItem.Align,
GC.InputMan.GcRichTextEditorToolbarItem.LineHeight,
GC.InputMan.GcRichTextEditorToolbarItem.ForeColor,
GC.InputMan.GcRichTextEditorToolbarItem.BackColor,
GC.InputMan.GcRichTextEditorToolbarItem.RemoveFormat,
GC.InputMan.GcRichTextEditorToolbarItem.WordCount,
GC.InputMan.GcRichTextEditorToolbarItem.Table,
GC.InputMan.GcRichTextEditorToolbarItem.LeftToRight,
GC.InputMan.GcRichTextEditorToolbarItem.RightToLeft,
GC.InputMan.GcRichTextEditorToolbarItem.Outdent,
GC.InputMan.GcRichTextEditorToolbarItem.Indent,
GC.InputMan.GcRichTextEditorToolbarItem.BulList,
GC.InputMan.GcRichTextEditorToolbarItem.NumList,
];
</script>
<template>
<div>
<GcRichTextEditorComponent :baseUrl="baseUrl" :plugins="plugins" :toolbar="toolbar" :height="500">
<h1>InputManJS×Nuxt.jsサンプル</h1>
<p>InputManJSのコントロールをNuxt.jsで使用する方法を解説します。</p>
</GcRichTextEditorComponent>
</div>
</template>次に「nuxt.config.ts」ファイルの内容を以下のように追記し、SSR(サーバーサイドレンダリング)しないように設定します。
export default defineNuxtConfig({
devtools: { enabled: true },
ssr: false
})加えてプロジェクトのルート配下に「assets/css」フォルダを作成し、さらにその配下に「styles.css」を作成します。

「styles.css」では以下のように各コントロールのスタイルを設定します。リッチテキストエディタ以外のInputManJSのコントロールのスタイルは「.gcim」クラスを、リッチテキストエディタのスタイルの調整には「.gcim__richtexteditor」クラスを使用します。詳しくは製品ヘルプをご覧ください。
body {
margin: 10px;
}
.gcim {
margin-left: 10px;
}
.gcim__richtexteditor {
margin-left: 10px;
}最後に仕上げとして「app.vue」ファイルを以下のように書き換え、先ほど作成したマスクコントロールとリッチテキストエディタのコンポーネントの追加、及びスタイルシートのインポートを行います。「components」フォルダに配置したコンポーネントは自動的にインポートされるので、以下のように定義を記述するだけでOKです。
<template>
<div>
<h4>
マスクコントロール
</h4>
<PostalBox />
<h4>
リッチテキストエディタコントロール
</h4>
<RichTextEditor />
</div>
</template>
<style>
@import url("~/assets/css/styles.css");
</style>実行
以上で実装は完了です。再びターミナルウィンドウで以下のコマンドを実行し、動作を確認してみましょう。
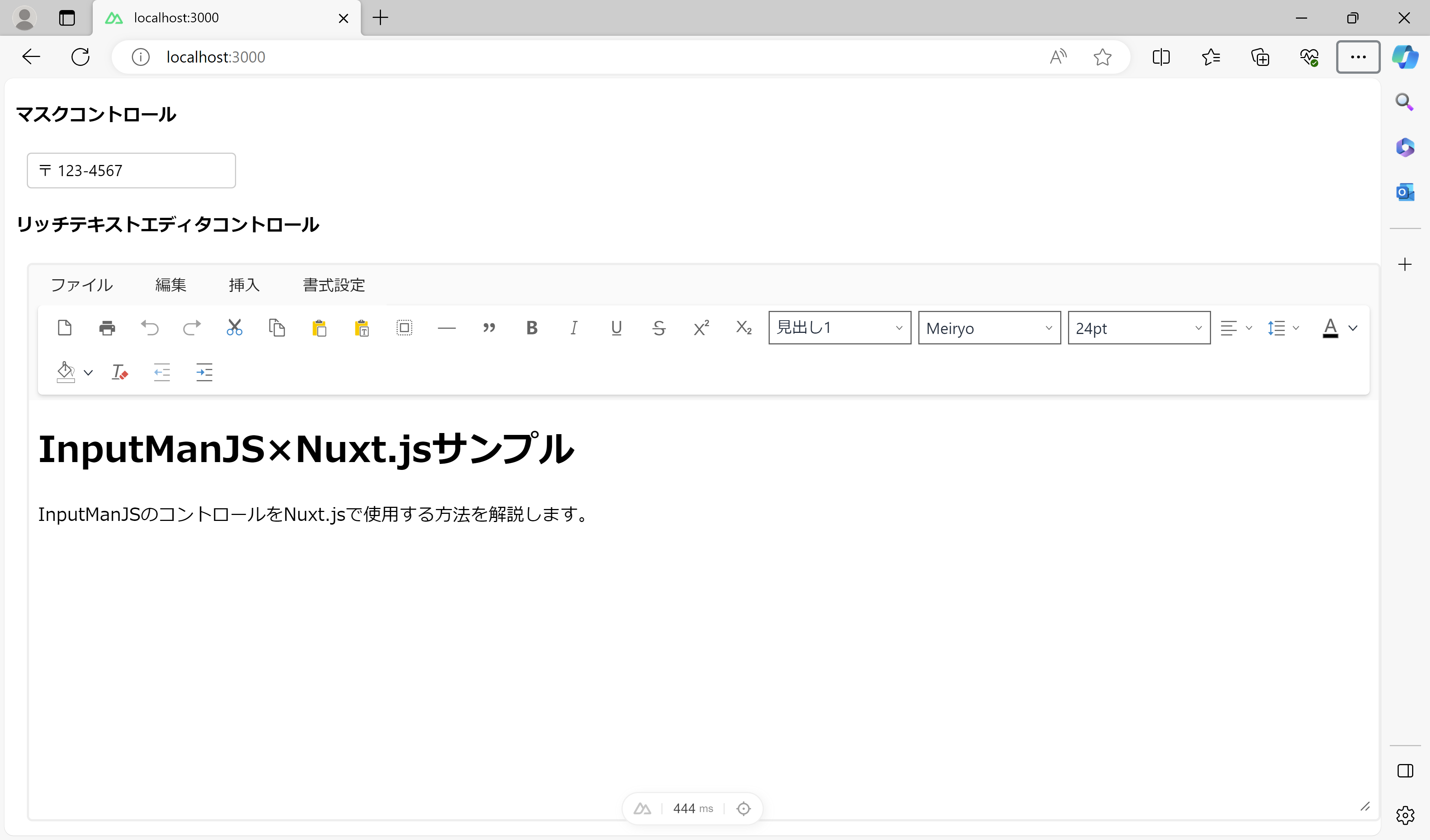
npm run devコマンド実行により起動したWebブラウザ上で以下のように郵便番号の入力用のマスクコントロールと、リッチテキストエディタが表示されていれば実装は成功です。

さいごに
以上がNuxt.jsアプリケーション上でInputManJSを使用する方法でした。InputManJSには業務アプリケーション開発に便利な機能が多数搭載されていますので、気になった方はデモアプリケーションやトライアル版を是非お試しください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
