プロジェクト終盤に画面仕様の変更が発生
開発プロジェクトの進捗も終盤になったとき、以下のような要望が寄せられたことはありませんか?
- 「思っていたイメージと違うから全体的に背景色を変更して」
- 「カーソルの場所がわかりづらいから目立つようにできない?」
- 「操作できない状態の時の表示を、統一したほうがわかりやすいです」
このあとに、「明日までによろしく。」などという言葉で締めくくられたりするかもしれません。
「顧客は水と仕様追加はタダと思っている」などという名言(?)を聞いたことがありますが、上記の発言はまさにそんな状況を示しているのではないでしょうか。
利用者から見れば色の変更などはすぐに対応できると思っているかもしれませんが、開発側としてはプロパティの設定をひとつずつ変更する必要があり時間のかかる作業です。納期が迫っている状況で新たな要求に対応することは避けたいですが、納期を守りつつ、工数を抑えて対応するにはどうすればよいでしょうか。
プロパティを一括で変更できれば…
コントロールの状態に沿ったスタイルを設定できれば…
InputManPlus for Windows Formsに含まれる「PlusPak(プラスパック)」コントロールは、画面に配置しているコントロールのプロパティを一括して設定したり変更したりできる高度な管理機能を備えているため、急な仕様変更に即座に対応できます。
この記事では、コントロールのプロパティ設定を簡単に管理して開発を支援するこれらのツールを紹介します。
| 名称 | 用途 |
|---|---|
| PropertyListツール | コントロールのプロパティを一覧で表示し一括変更を行う |
| GcStylePlusコンポーネント | コントロールの有効/無効などの状態に応じてスタイルを変更する |
| PropertyManagerツール | プロパティのコピーや規定値設定、設定内容のインポート/エクスポートが可能 |
解決する課題
たとえば上記であげたような、仕様変更の要求に対応する場合、通常は以下のように対応することになります。
すべてのコントロールの背景色を変更する
- フォームをひとつずつ開き、デザイン画面でコントロールを選択
- プロパティグリッドでBackColorを選択
- 色を変更
- 次のコントロールを選択 → 1.に戻る
この作業をすべてのフォームに対して行う必要があります。
フォーカスを持っているコントロールのスタイルを変更
これはプロパティで設定することはできず、実装が必要になります。
実装例
- フォーカス取得時の
EnterイベントでActiveControlのBackColorやForeColorを変更 - フォーカス移動時の
Validatingイベントでまた元に戻す
この変更のコード量はさほどでもありませんが、EnterやValidatingイベントにすでに独自の実装を行っている場合は、既存の実装との影響範囲の確認など、複雑なチェックが必要になります。
操作が無効なコントロールのスタイルを統一
これもプロパティのみで設定することができないため、実装が必要になります。
具体的にはコントロールのEnabledChangedイベントでコントロールが有効時のスタイルと無効時のスタイルを設定する必要があります。
いずれも対応すること自体は不可能ではありませんが、とにかく時間がかかります。
このような作業をする余裕があるケースはありませんし、もしあっても他作業との兼ね合いで優先度は下げられるでしょう。
PlusPakが提供する機能
PlusPakには上記で挙げた課題に対応する機能が、PropertyListツール、GcStylePlusコンポーネント、PropertyManagerツールです。
まず、これらの機能について以下に簡単な説明をします。
PropertyListツール
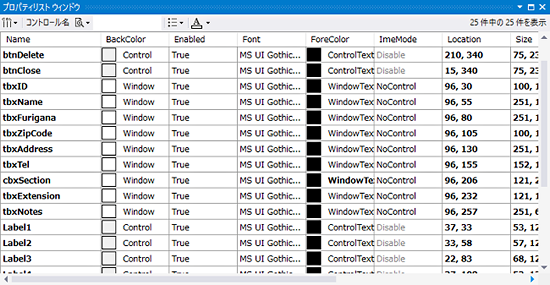
PropertyListツールは、Visual Studioの機能を拡張するVSPackageです。
デザイン画面でフォーム上の複数のコントロールがプロパティの設定値と共にリスト表示されるので、値の比較や一括変更をすることができます。

GcStylePlusコンポーネント
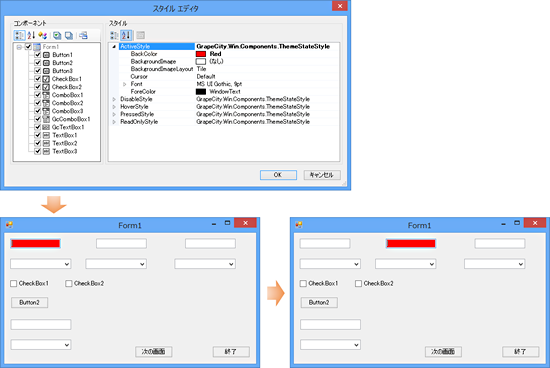
GcStylePlusコンポーネントは、フォーム上のコントロールの状態ごとに、共通あるいは個々にスタイルを適用するコンポーネントです。
PlusPak のコントロールだけではなく、Visual Studio 標準のコントロールにも設定が可能です。

PropertyManagerツール
PropertyManagerツールは、Visual Studioの機能を拡張するVSPackageです。
コントロールに設定した任意のプロパティの値をフォーム上の同種のコントロールにコピーしたり、コントロールの既定値として保存したりすることができます。また、保存した設定ファイルはインポート/エクスポートでき、ほかのユーザーと共有することも可能です。

ここから前述の課題に、PlusPakを使って解決する方法を説明します。
すべてのコントロールの背景色を変更する方法
PropertyManagerツールを使って、背景色を同種のコントロールに適用する例を動画で紹介します。
次に、PropertyListツールを使ってプロパティが設定されていないコントロールを探し、プロパティリストウィンドウから設定します。
フォーカスを持っているコントロールのスタイルを変更する方法
フォーカスを持っているコントロールのスタイルはGcStylePlusコンポーネントを使って設定します。
スタイルの設定は、コントロールひとつひとつに個別に設定することも、フォーム上のすべてのコントロールに一括して設定することもできます。
ここではすべてのコントロールに適用する例を動画で紹介します。
操作が無効なコントロールのスタイルを統一する方法
操作が無効なコントロールもGcStylePlusを使って設定できます。
設定方法はフォーカス取得時のスタイルを設定するときと同じです。この場合は、ActiveStyleではなく、DisableStyleを設定します。
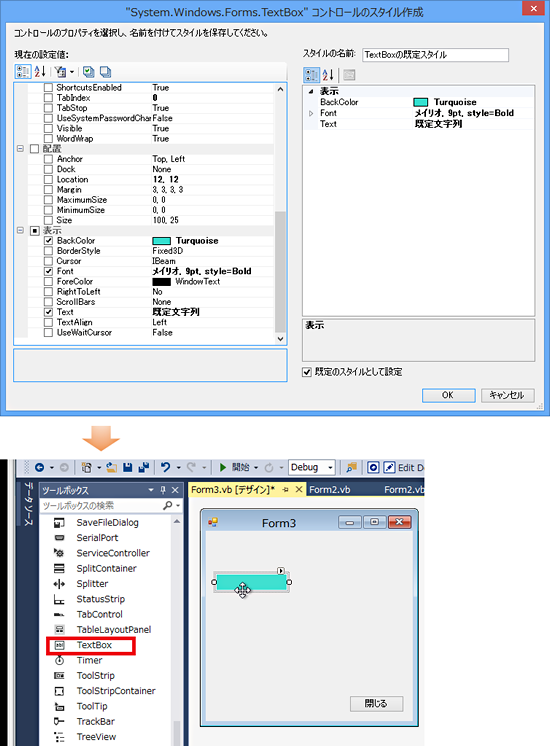
このほか、PropertyManagerツールではコントロールのプロパティ既定値を設定できます。
既定値を設定すると、コントロールをツールボックスからフォームに配置した時点で、そのプロパティが既定値に沿って反映済みの状態になります。
例えば、コントロールのBackColorをすべてaqua(水色)に設定する場合、既定値でaquaを設定しておけば、ツールボックスから配置した時点でそのプロパティは設定済になります。
プロジェクトの新規開発時はもちろん、追加仕様でフォームを追加する場合など、コントロールに共通のプロパティを設定する場合はこの機能が有効です。
実際に適用する例を動画で紹介します。
またPropertyManagerツールの既定値はエクスポートが可能なため、複数の開発者で設定を共有することが可能です。新規に開発をするときにコントロール共通のプロパティ設定が必要な場合、複数の開発者で既定値を共有しておけば、プロパティを設定する手間を省くことができます。
まとめ
仕様変更は必ず発生するものとして、考慮しておく必要があります。とはいえ、そのためのスケジュールを組むのは現実的ではないため、限られた時間で対応するために人員を多く投入することになりかねません。
また、細かいプロパティの設定などは単純で連続する作業であることもあり、対応漏れを起こしやすくなります。
後工程でミスに気付くといったことも起こりえます。
コントロールの設定内容がひと目で確認できるPropertyListツールはこのようなミスを防ぐのにも最適で、開発の開始から終盤まで活躍できます。
GcStylePlusコンポーネントは簡単にスタイルを変更でき、仕様変更が発生したときにも簡単に対応できます。
また、一つのプロジェクトが完了して、次のプロジェクトで開発する際、コントロールの共通仕様をPropertyManagerツールで既定値として設定しておけば、フォームの作成時間短縮に貢献できるでしょう。
これらの機能を使うことで、より効率的、より快適な、急な仕様変更にも耐えうる強い開発環境になります。
今回紹介した機能の他にも、PlusPakコンポーネントにはさまざまな機能を揃えており、各機能はデモアプリケーションで体感できます。