今回はFluent UI Blazorを利用してBlazorアプリケーションを作成する方法ついてお届けします。
「Fluent UI Blazor」はFluentデザインを採用したWebコンポーネント「Fluent UI Web Component」をBlazor用にラップしたライブラリです。今回はこのFluent UI Blazorに含まれるUIコンポーネントの実装方法を確認してみます。
Fluent UI Blazorの最新情報
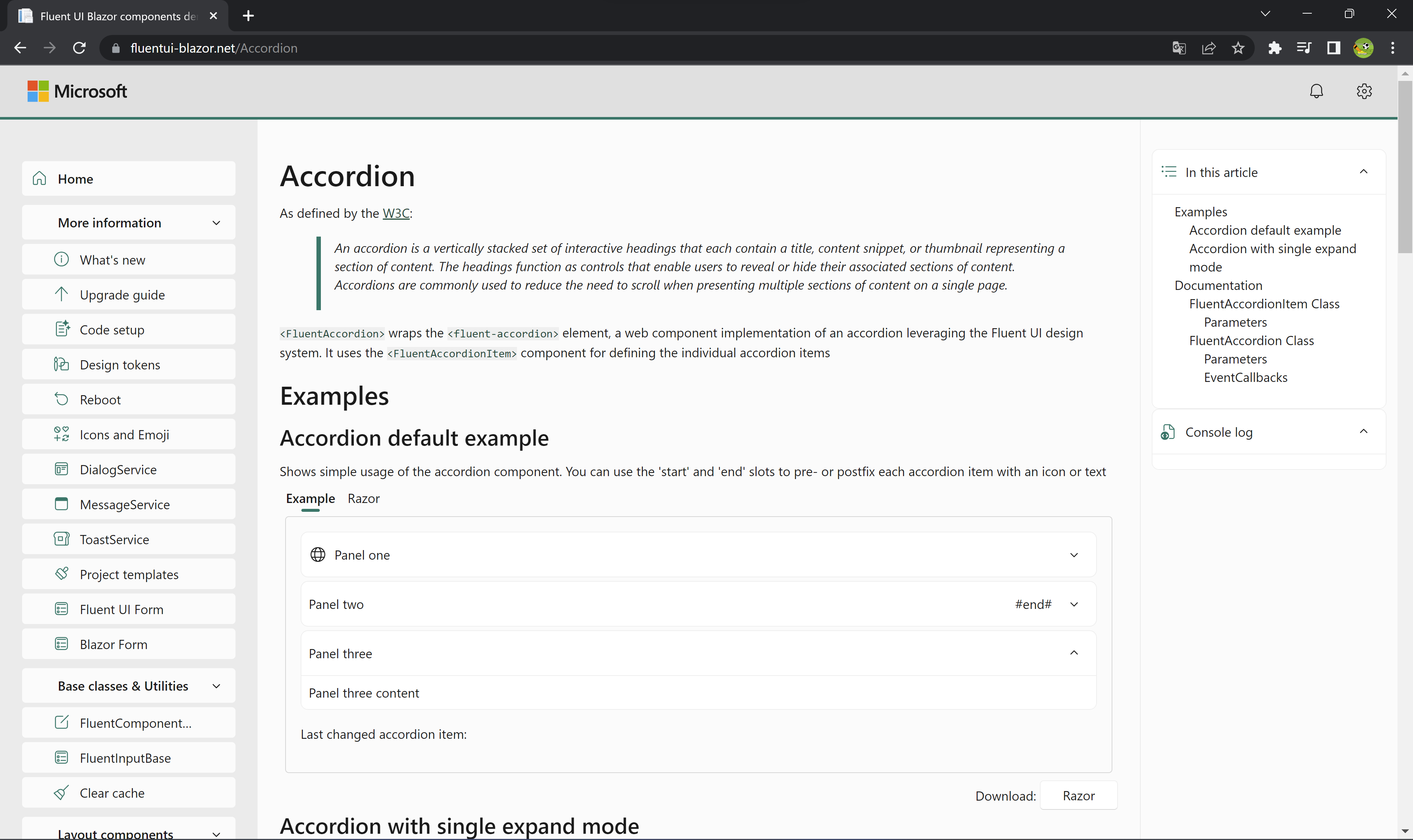
Fluent UI Blazorの最新情報はこちらのサイトで確認することができます。
また、各UIコンポーネントを動作や実装するためのコードやパラメータを確認することも可能です。

実装方法
実装方法はMicrosoftの公式ドキュメントにまとまっています。今回はVisual StudioにFluent UI Blazorを使用するためのプロジェクトテンプレートを使ってみます。
プロジェクトテンプレートは上記ページから参照されているこちらのページでインストールと使用方法が詳しく紹介されています。
WindowsやVisual Studioのターミナルを起動して以下のコマンドを入力し、Fluent UI BlazorのプロジェクトテンプレートMicrosoft.Fast.Templates.FluentUIをインストールします。
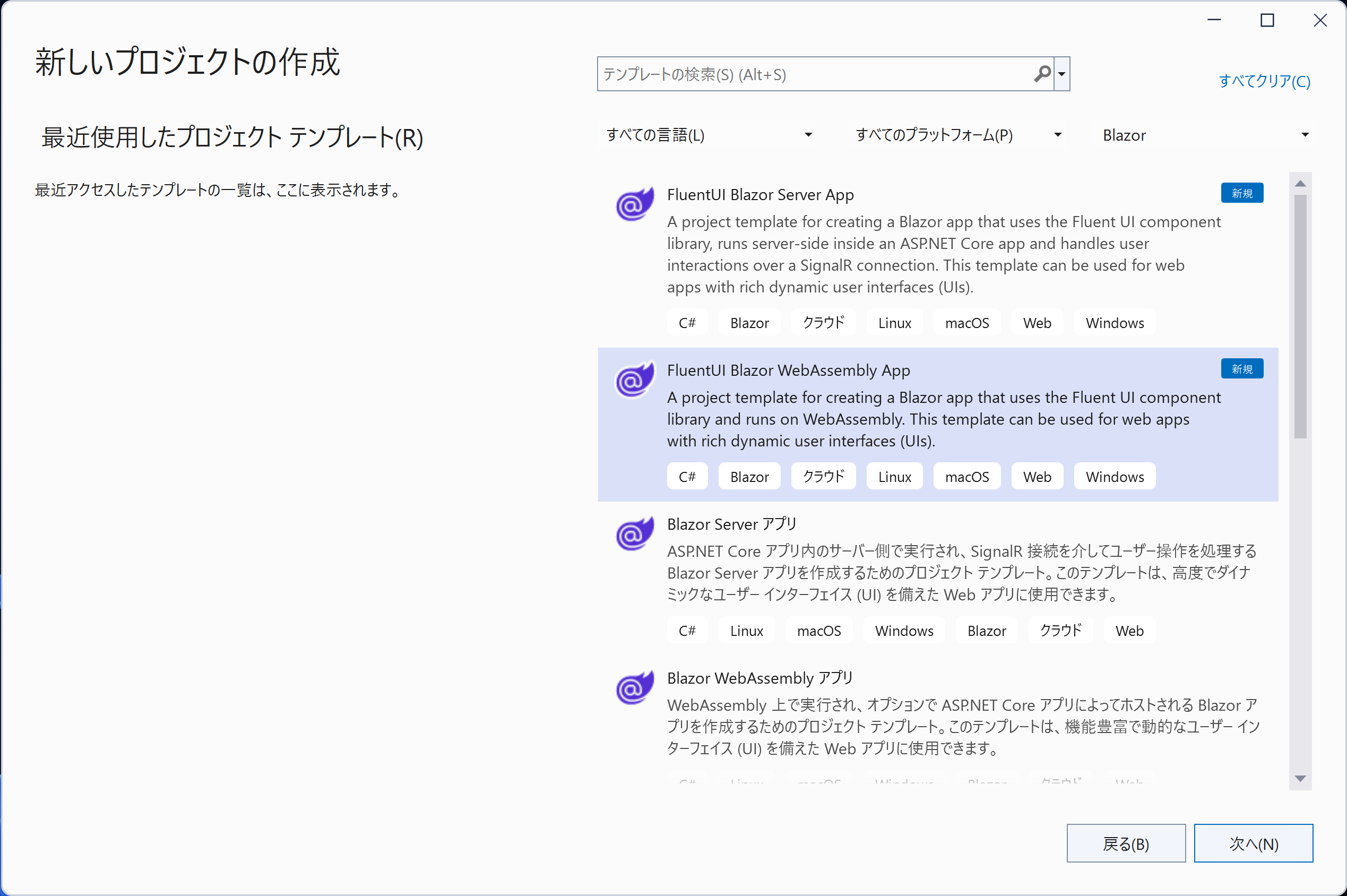
dotnet new install Microsoft.Fast.Templates.FluentUI::3.0.1Visual Studioで確認してみると、以下のように「FluentUI Blazor Server App」と「FluentUI Blazor WebAssembly App」が追加されています。

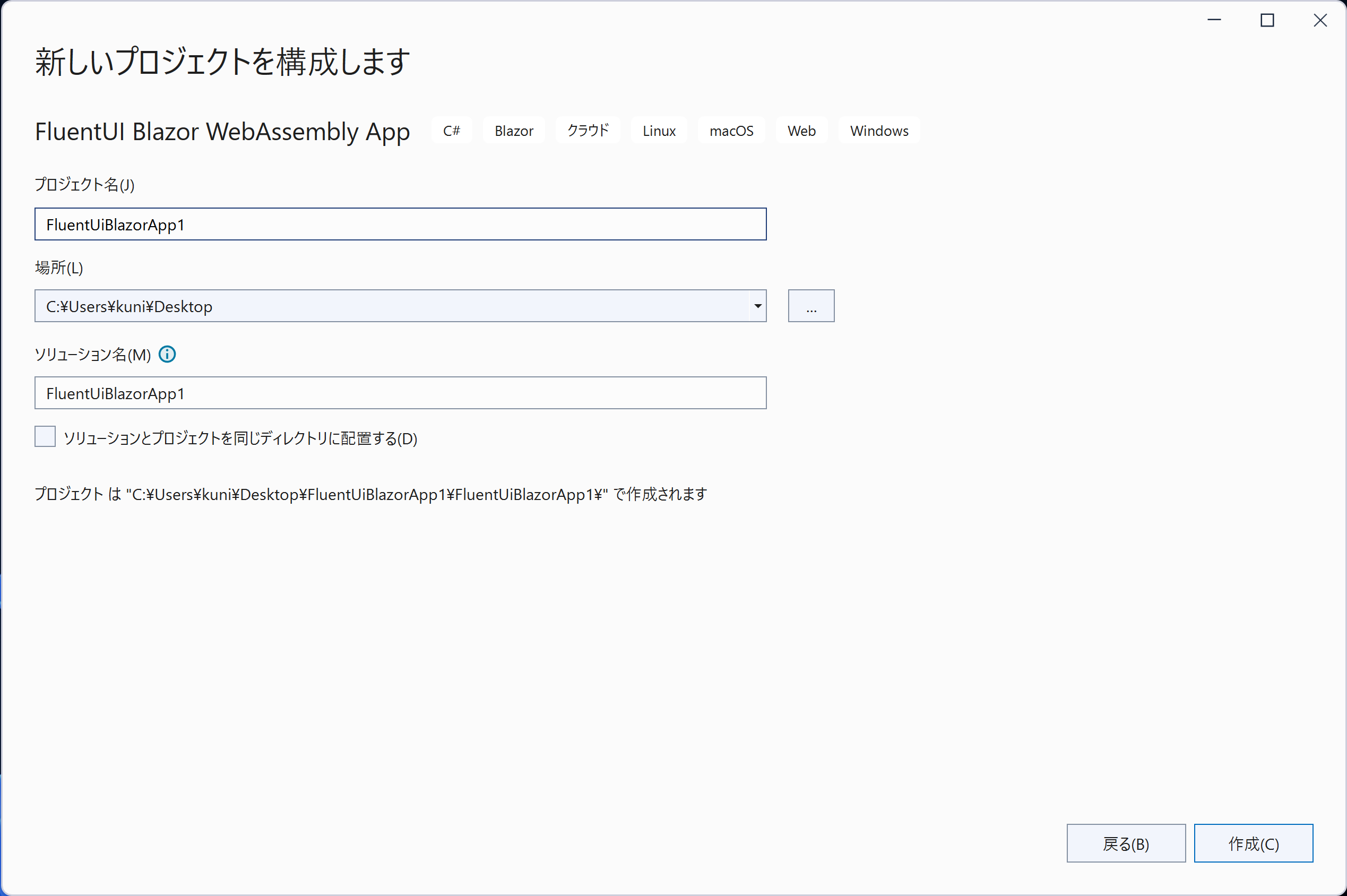
今回は「FluentUI Blazor WebAssembly App」を試してみます。プロジェクト名を「FluentUiBlazorApp1」としてBlazor WebAssemblyアプリケーションを作成します。

プロジェクトテンプレートで追加される内容
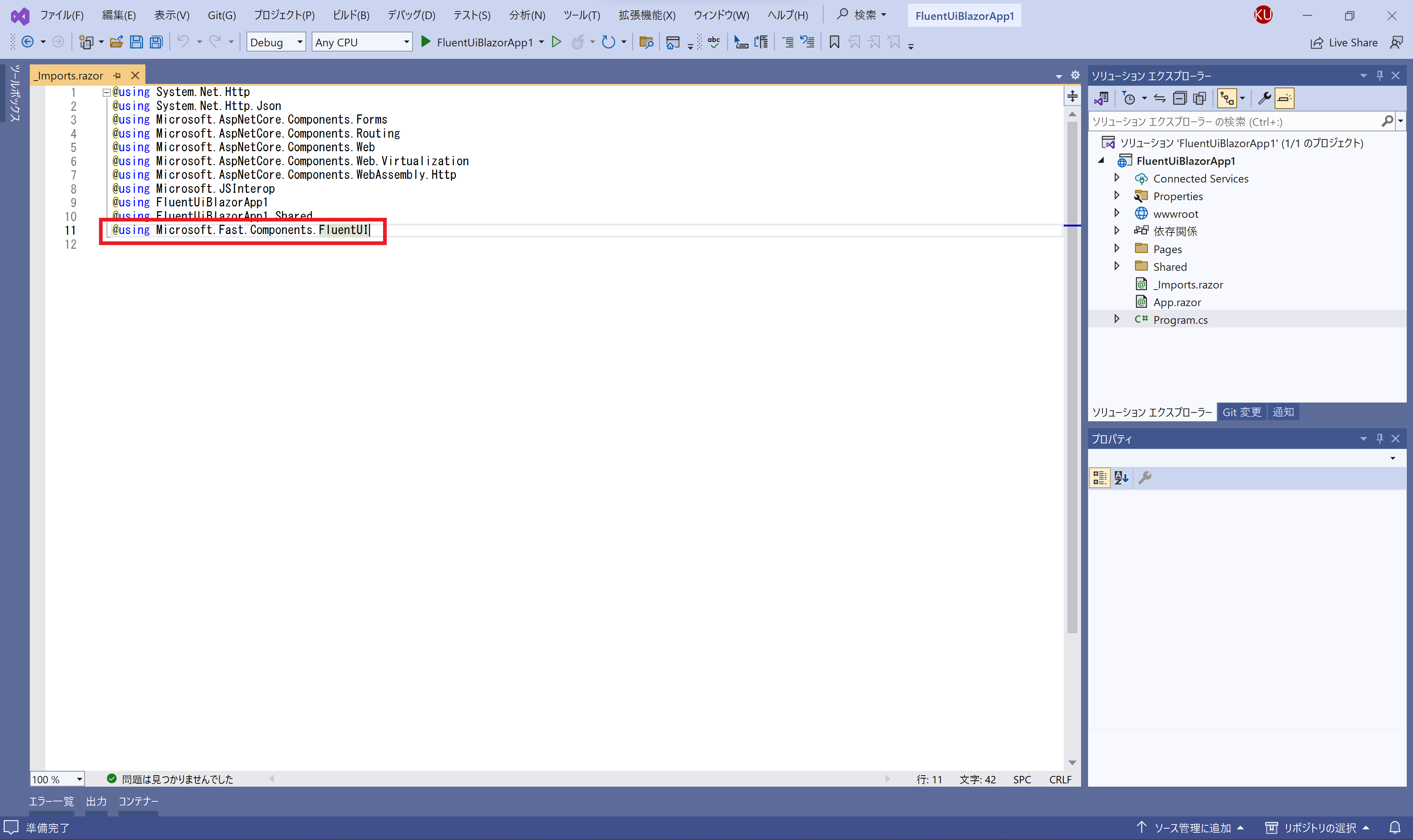
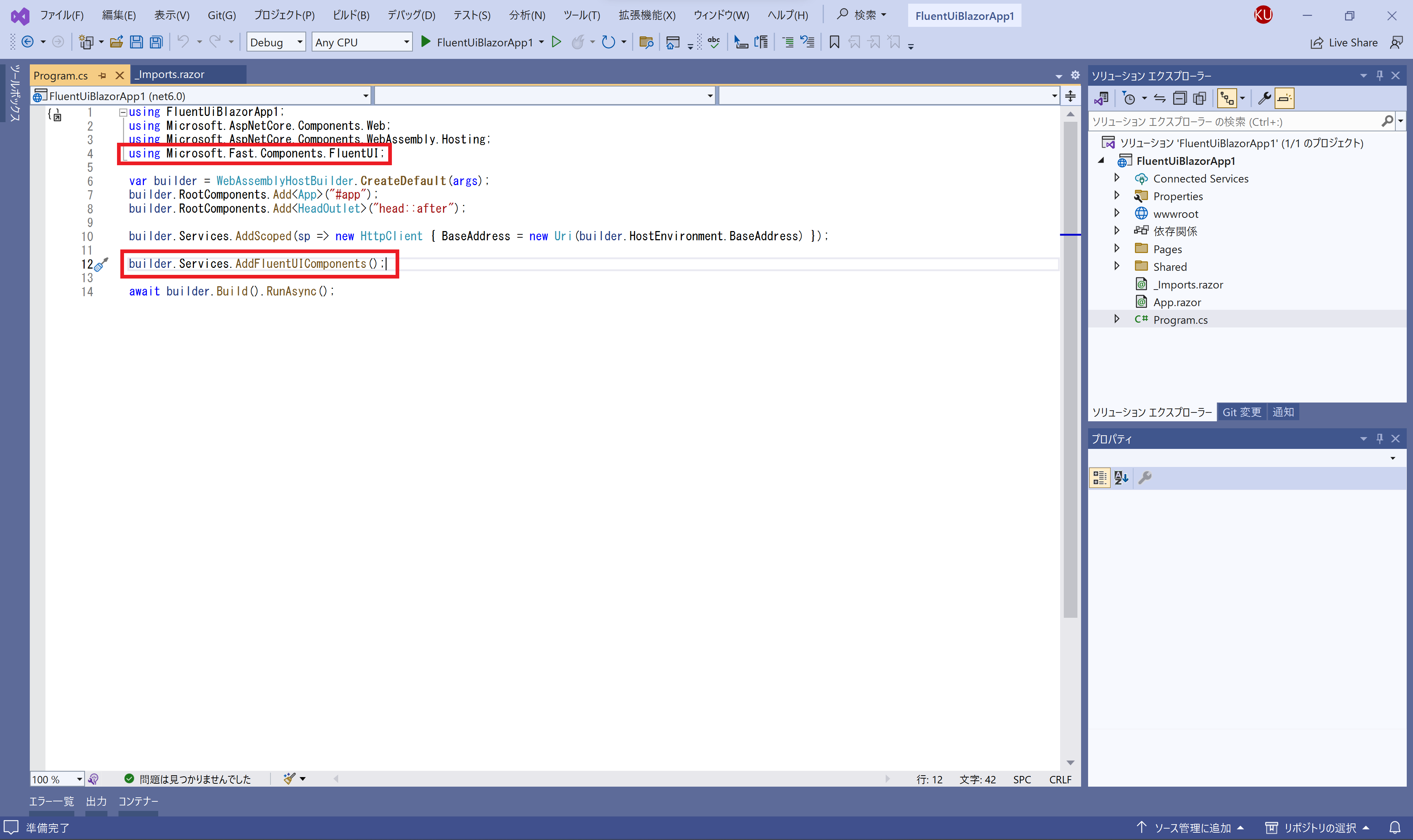
作成したプロジェクトに含まれる内容を確認してみます。_Imports.razorでは以下のようにusingステートメントでMicrosoft.Fast.Components.FluentUIが追加されています。

Program.csでは以下のようにMicrosoft.Fast.Components.FluentUIとbuilder.Services.AddFluentUIComponentsが追加されています。

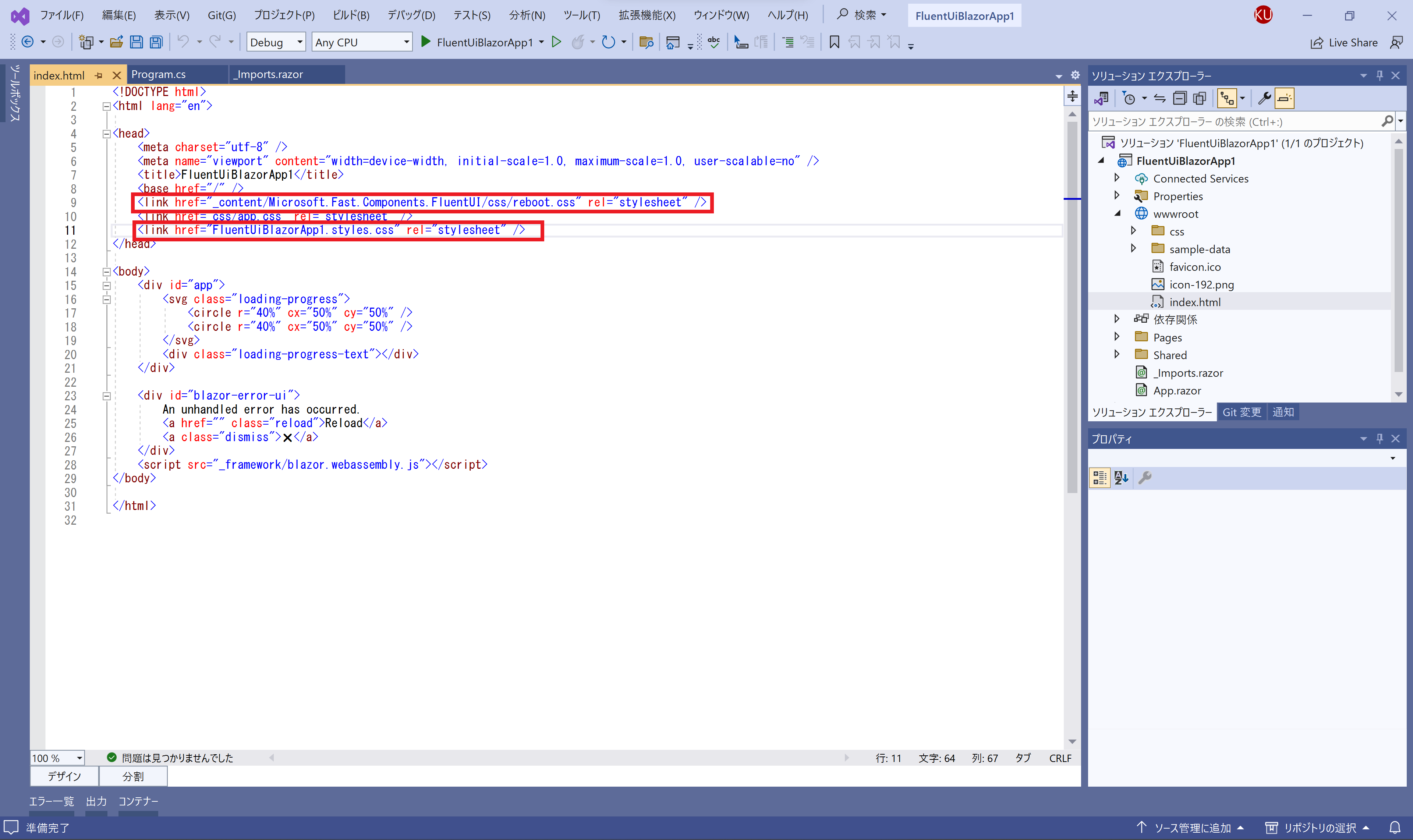
index.htmlでは以下のように_content/Microsoft.Fast.Components.FluentUI/css/reboot.cssとFluentUiBlazorApp1.styles.cssへの参照が追加されています。

この辺はFluent UI Blazorを使う際に、本来であれば手動で追加しなければならないコードですが、テンプレートを使うことでその手間を省けるようになっています。
各ページで使用されているFluent UI Blazorコンポーネント
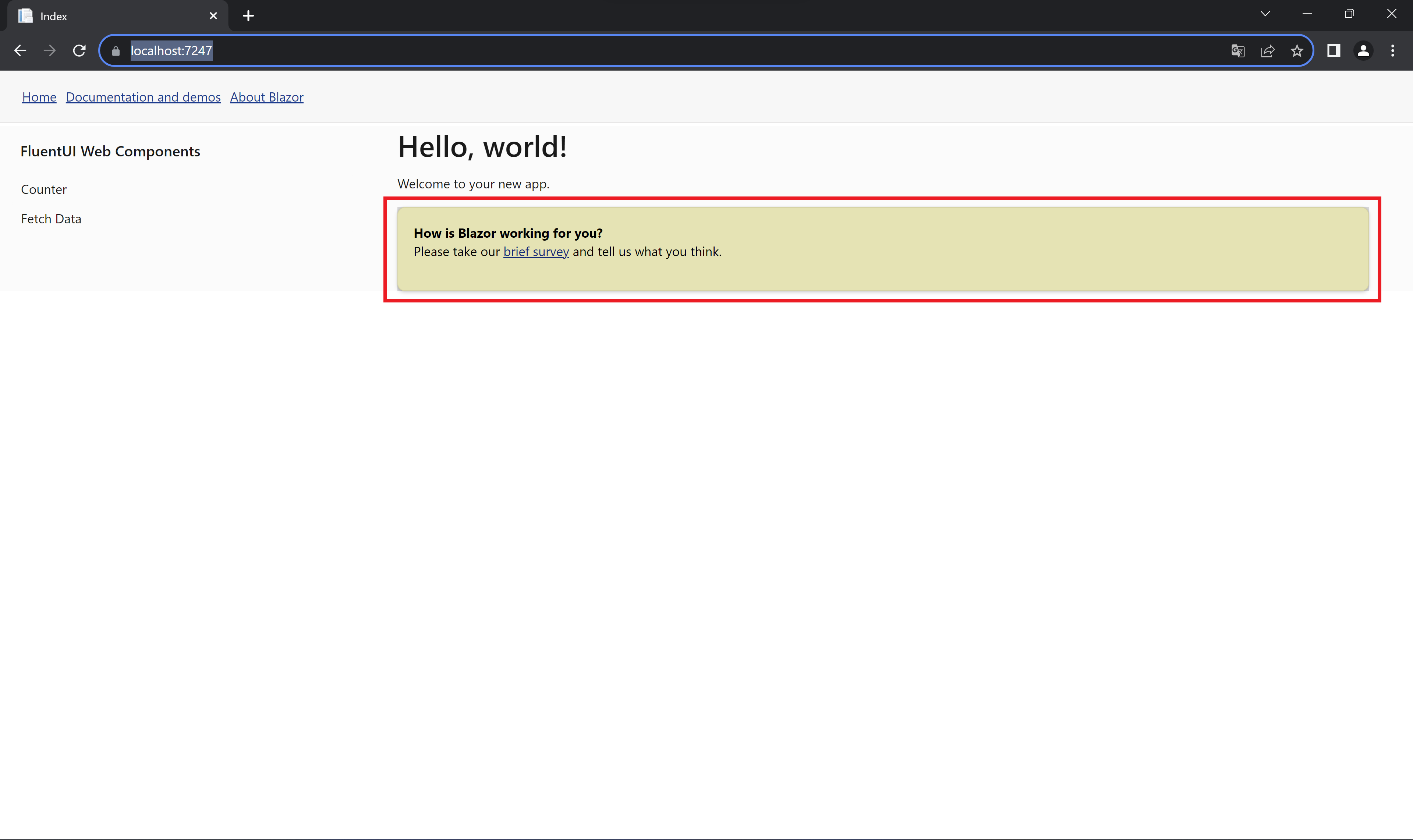
Index.razor
Index.razorではFluentCardコンポーネントが追加されています。
@page "/"
<PageTitle>Index</PageTitle>
<h1>Hello, world!</h1>
<p style="margin-bottom: 1rem;">
Welcome to your new app.
</p>
<FluentDesignSystemProvider FillColor="#D6D6D6">
<FluentCard neutral-palette-source="#CABA8C">
<SurveyPrompt Title="How is Blazor working for you?" />
</FluentCard>
</FluentDesignSystemProvider>
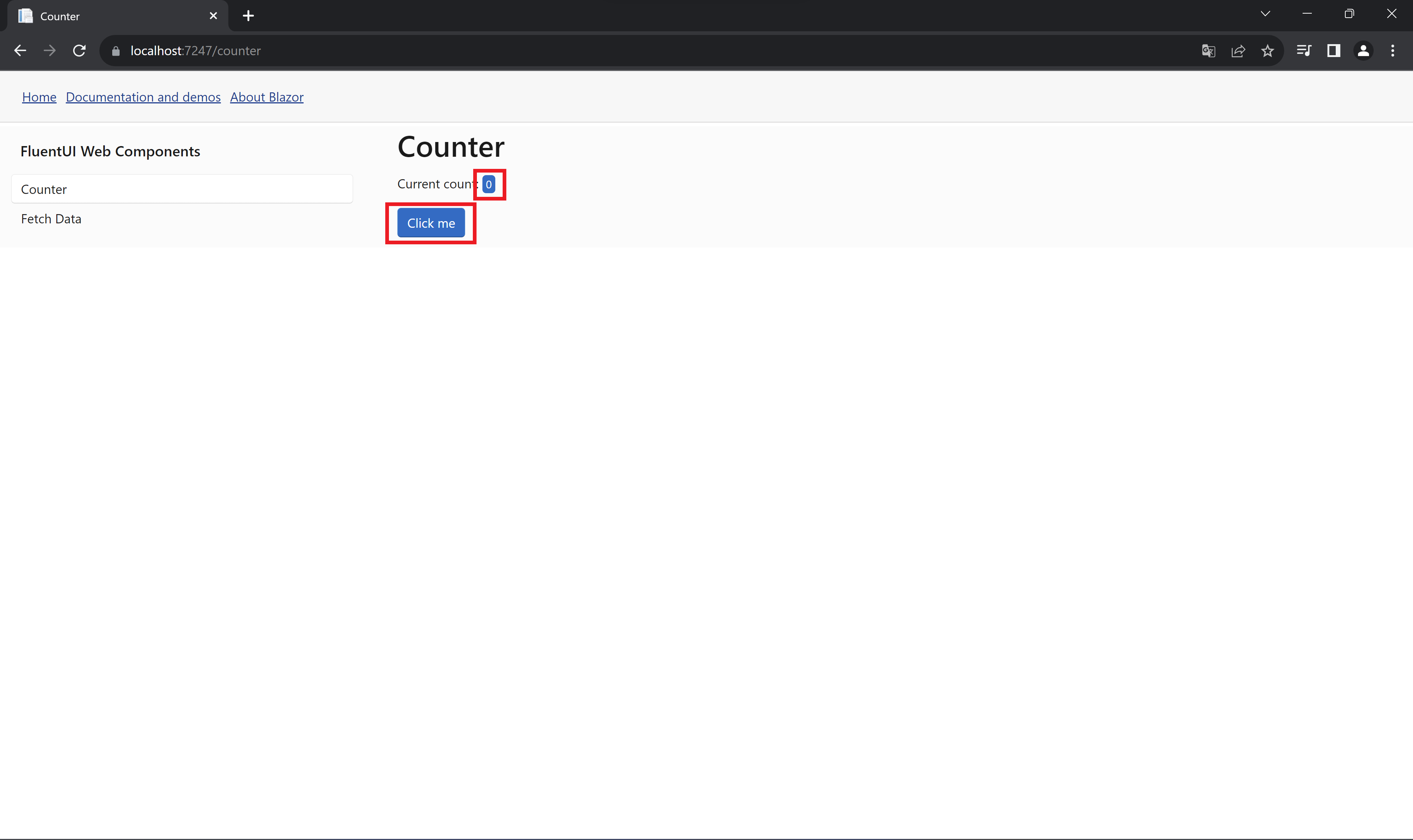
Counter.razor
Counter.razorではFluentBadgeとFluentButtonコンポーネントが追加されています。
@page "/counter"
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: <FluentBadge Appearance="Appearance.Accent">@currentCount</FluentBadge></p>
<FluentButton Appearance="Appearance.Accent" @onclick="IncrementCount">Click me</FluentButton>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
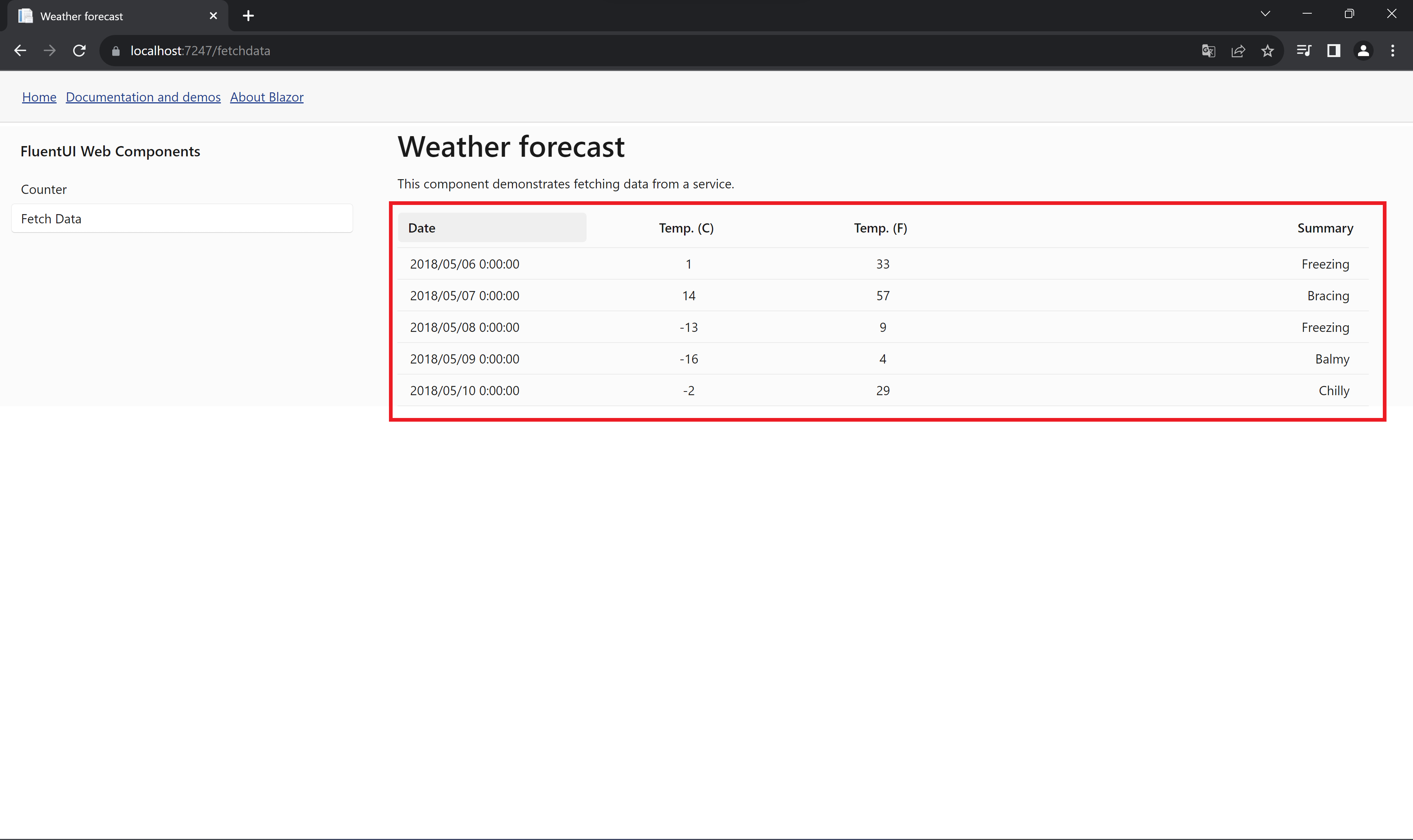
FetchData.razor
FetchData.razorではFluentDataGridが追加されています。
@page "/fetchdata"
@inject HttpClient Http
<PageTitle>Weather forecast</PageTitle>
<h1>Weather forecast</h1>
<p>This component demonstrates fetching data from a service.</p>
@if (forecasts == null)
{
<p><em>Loading...</em></p>
}
else
{
<FluentDataGrid Id="manualGrid" Items=@forecasts GridTemplateColumns="1fr 1fr 1fr 2fr" TGridItem=WeatherForecast>
<PropertyColumn Title="Date" Property="@(c => c!.Date)" Sortable="true" Align=Align.Start/>
<PropertyColumn Title="Temp. (C)" Property="@(c => c!.TemperatureC)" Sortable="true" Align=Align.Center/>
<PropertyColumn Title="Temp. (F)" Property="@(c => c!.TemperatureF)" Sortable="true" Align=Align.Center/>
<PropertyColumn Title="Summary" Property="@(c => c!.Summary)" Sortable="true" Align=Align.End/>
</FluentDataGrid>
}
@code {
private IQueryable<WeatherForecast>? forecasts;
protected override async Task OnInitializedAsync()
{
forecasts = (await Http.GetFromJsonAsync<List<WeatherForecast>>("sample-data/weather.json"))!.AsQueryable();
}
public class WeatherForecast
{
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public string? Summary { get; set; }
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
}
}

このFluentDataGridは、
Internally
https://www.fluentui-blazor.net/DataGrid<FluentDataGrid>is using the code from QuickGrid with a few adjustments to parameter names to stay in-line with the fluent-data-grid web component (see table below)
と記載されており、以前の記事でも紹介したQuickGridにFluentデザインを適用したデータグリッドと捉えてよさそうです。
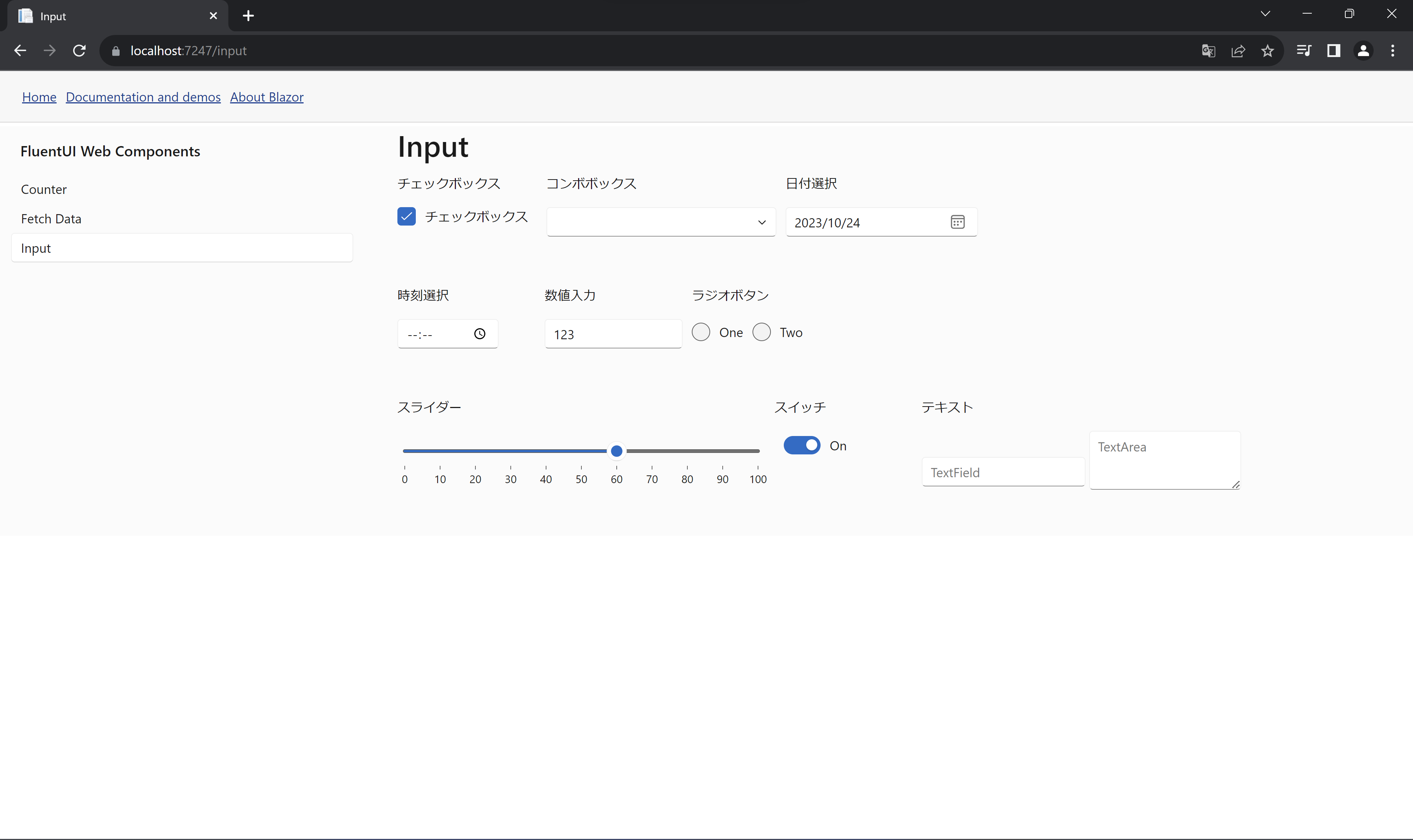
入力系コンポーネント
Fluent UI Blazorには、CheckBox、ComboBox、Date Picker、Time Picker、ListBox、Number Fieldなど入力系コンポーネントがあります。プロジェクトテンプレートに含まれるページにはこれらの入力系コンポーネントが追加されていないので、新規にページInput.razorを追加して試してみます。
@page "/input"
<PageTitle>Input</PageTitle>
<h1>Input</h1>
<FluentStack style="margin-bottom: 30px;">
<div style="margin-bottom: 20px;">
<p>チェックボックス</p>
<FluentCheckbox @bind-Value=isChecked>チェックボックス</FluentCheckbox>
</div>
<div style="margin-bottom: 20px;">
<p>コンボボックス</p>
<FluentCombobox @bind-Value="selectedComboValue" Autocomplete="ComboboxAutocomplete.Inline" TOption="string">
<FluentOption>リンゴ</FluentOption>
<FluentOption>バナナ</FluentOption>
<FluentOption>キウイ</FluentOption>
<FluentOption>イチゴ</FluentOption>
<FluentOption>スイカ</FluentOption>
</FluentCombobox>
</div>
<div style="margin-bottom: 20px;">
<p>日付選択</p>
<FluentDatePicker @bind-Value="@selectedDateValue" />
</div>
</FluentStack>
<FluentStack style="margin-bottom: 30px;">
<div style="margin-bottom: 20px; width: 150px;">
<p>時刻選択</p>
<FluentTimePicker @bind-Value="@selectedTimeValue" />
</div>
<div style="margin-bottom: 20px; width: 150px;">
<p>数値入力</p>
<FluentNumberField @bind-Value="selectedNumValue" />
</div>
<div style="margin-bottom: 20px; width: 150px;">
<p>ラジオボタン</p>
<FluentRadioGroup @bind-Value=selectedRadioValue>
<FluentRadio Value=@("one")>One</FluentRadio>
<FluentRadio Value=@("two")>Two</FluentRadio>
</FluentRadioGroup>
</div>
</FluentStack>
<FluentStack style="margin-bottom: 30px;">
<div style="margin-bottom: 20px; width: 400px;">
<p>スライダー</p>
<FluentSlider Orientation="Orientation.Horizontal" Min="0" Max="100" Step="10" @bind-Value=selectedSliderValue>
<FluentSliderLabel Position="0">0</FluentSliderLabel>
<FluentSliderLabel Position="10">10</FluentSliderLabel>
<FluentSliderLabel Position="20">20</FluentSliderLabel>
<FluentSliderLabel Position="30">30</FluentSliderLabel>
<FluentSliderLabel Position="40">40</FluentSliderLabel>
<FluentSliderLabel Position="50">50</FluentSliderLabel>
<FluentSliderLabel Position="60">60</FluentSliderLabel>
<FluentSliderLabel Position="70">70</FluentSliderLabel>
<FluentSliderLabel Position="80">80</FluentSliderLabel>
<FluentSliderLabel Position="90">90</FluentSliderLabel>
<FluentSliderLabel Position="100">100</FluentSliderLabel>
</FluentSlider>
</div>
<div style="margin-bottom: 20px; width: 150px;">
<p>スイッチ</p>
<FluentSwitch @bind-Value=@isSliderValue>
<span slot="checked-message">On</span>
<span slot="unchecked-message">Off</span>
</FluentSwitch>
</div>
<div style="margin-bottom: 20px; width: 400px;">
<p>テキスト</p>
<FluentTextField @bind-Value=selectedTextFieldValue Placeholder="TextField"></FluentTextField>
<FluentTextArea @bind-Value=selectedTextAreaValue Placeholder="TextArea" Resize="TextAreaResize.Both"></FluentTextArea>
</div>
</FluentStack>
@code {
private bool isChecked = true;
private string? selectedComboValue = "";
private DateTime? selectedDateValue = DateTime.Today;
private DateTime? selectedTimeValue = null;
private int selectedNumValue = 123;
private string? selectedRadioValue = "";
private int selectedSliderValue = 60;
private bool isSliderValue = true;
private string? selectedTextFieldValue = "";
private string? selectedTextAreaValue = "";
}各コンポーネントにはFluentデザインが適用されており、WindowsやOfficeなどのMicorosoft製品と親和性の高いUIをすぐに開発できるようになっています。また、実装方法も直感的に各コンポーネントのタグとパラメータをシンプルに設定していけば済むので使いやすそうです。

さいごに
今回はFluent UI Blazorのプロジェクトテンプレートを使用してBlazor WebAssemblyアプリケーションを作成する方法を確認してみました。
グレープシティが提供する「ComponentOne for Blazor」では、Fluent UI Blazorでは対応していないチャートや高機能なデータグリッドなどを用意しています。「どのような機能が使えるの?」と気になった方はこちらもご覧いただければと思います。
