FlexGridコントロールに関するよくある質問の1つが、グリッドセルにComboBoxを追加する方法についてです。FlexGridにはこの要件を満たす特別なクラス「ColumnValueConverter」が用意されています。本記事では、このクラスを使用してセルにコンボボックスを自動的に追加する方法を紹介します。
≫ ComponentOne Studioのダウンロードはこちら
FlexGridには、ComboBoxColumnが存在しません。CellTemplateおよびCellEditingTemplateプロパティでComboBoxを使用する方法もありますが、この実装方法の場合、エンドユーザーはセルをまず編集状態にした後、ドロップダウンを開くといった操作になり、余分なクリックが必要です。
ColumnValueConverterクラスの利用
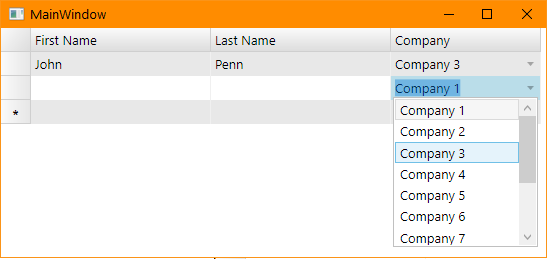
コンボボックスの実装を簡単かつスムーズに進めるために、FlexGridではColumnValueConverterクラスを提供しています。ColumnValueConverterクラスをデータで初期化して列のValueConverterとして使用すると、FlexGridは列において自動的にコンボボックスを作成します。実行時には、以下のように表示されます(WPF、UWPでのコードと動作は同じ)。

FlexGrid内のコンボボックス
コンボボックス列を実現するコードとXAMLを見てみましょう。カスタムデータテンプレートは必要なく、簡単なXAMLで実装できます。
データは非常に簡単で、「Customer」クラスには会社のIDを保持する「Company」プロパティが含まれています。会社に関するすべての情報は、「Company」クラスによって処理されます。
本例では、FlexGridコントロールを使用して顧客一覧を表示するアプリケーションを作成しています。ID列を非表示にして、ドロップダウンリストにて会社IDの代わりに会社名を表示します。ビジネス・オブジェクトでDisplayAttributeのようなデータ注釈を使用することによって、列を簡単に非表示にできます。
次はグリッドにデータを表示して、Company列に表示する内容を指定します。
これだけのXAMLとコードで正常に動作する簡単なアプリケーションが作成されます。WPFアプリケーションとUWPアプリケーションで違うのは名前空間だけです。WPFの場合は、C1.WPF.FlexGridの名前空間で、UWPアプリケーションの場合は、C1.XAML.FlexGridとなります。
ColumnValueConverterクラスを詳しく見る
≫ FlexGrid for WPF
≫ FlexGrid for UWP
※本ブログの内容は、下記英語版のブログを翻訳したものです。
≫ How to Add ComboBox to a Grid Cell in FlexGrid for WPF and UWP
