見積書や請求書など業務システムに欠かせない「帳票」ですが、その作成にExcelを使用するのは昔から非常にポピュラーな手法です。固定の帳票だけでなく、「Open XML SDK」や「Apache POI」といったライブラリを使用すれば、アプリケーションの中でデータベースから取得したデータを流し込んで帳票を作成することもできます。
そんなExcel帳票の最大のメリットは何といってもExcelでレイアウトの作成ができることです。
各種罫線の出力、画像やグラフの出力、関数を使った複雑な計算などもExcelの標準機能で実現できるので、プログラマーでなくてもExcelのスキルがあれば帳票のレイアウトが作成できます。
小規模な帳票システムや、シンプルな帳票を扱う場合には優れた生産性を発揮する手法となります。
Excel帳票は良いことばかりではない?
一方で、Excel帳票のデメリットと言える点もあります。
コーディングが必須
Excelは元々帳票を出力するためのツールではありませんので、データベースから取得したデータを用いて帳票を作成しようと思うと、前述のExcelファイルを操作するライブラリなどを用いてコーディングを行う必要があります。帳票を大量に扱うシステムの場合、この作業はプログラマに多大な負担となります。
保守が大変
Excel帳票を使う場合、データを流し込む場所“B2”、“B3”、“B4”のように、セルの番号をハードコードしていく必要があります。これはこれで単純でわかりやすいのですが、一度完成した帳票に対して、「項目を1つ増やしてほしい」、「この項目の位置(セル)を少しずらしてほしい」という仕様変更の要望が後から出てくる、といったケースは珍しくありません。
ハードコードされたセル番号1つずつずらす作業は、帳票の数が少なければそれほど苦になりませんが、大規模な帳票出力システムとなると、保守にかかる工数も膨れ上がってきます。
さらにデータの参照や各種計算にExcelの関数やマクロなどを使用していた場合、改修を重ねれば重ねるほど、そのExcel帳票は複雑化し、属人化も進んでいくでしょう。
複雑なレイアウト制御が苦手
企業が業務で使う帳票や、役所に提出する法で定められた帳票など、日本の帳票は複雑な書式のものが多いです。条件に応じて出力項目を変えたり、改ページの制御などが柔軟にできればよいですが、Excel帳票ではそういったレイアウト制御も難しいケースが多いです。出力条件ごとにレイアウトを作成することもできますが、それでは帳票開発と保守にかかる工数が共に増大してしまいます。
グレープシティの開発ツールがExcel帳票の課題を解決!
弊社グレープシティが提供する開発ツールを用いることで前述のようなExcel帳票の課題を解決することができます。Excelでの帳票開発を支援する「DioDocs(ディオドック)」と、本格的な帳票開発ツール「ActiveReportsJS(アクティブレポートJS)」をご紹介します。
帳票ツールさながらの機能を備えたドキュメントAPI「DioDocs」
「DioDocs」はExcelやPDFを作成・編集するAPIライブラリです。
前述の「Open XML SDK」や「Apache POI」といったライブラリ同様にExcelファイルを操作できる機能を持ったライブラリですが、Excel帳票作成に特化した機能として「テンプレート構文」という機能を提供しています。
世の中にExcelで帳票レイアウトの作成ができる帳票ツール製品はごまんとありますが、このテンプレート構文はそういった帳票ツール製品にも採用されているような本格的な帳票作成支援機能になります。詳しい使用方法はこちらの記事をご覧ください。
こちらは従来のExcel帳票に限界を感じているものの、やはりExcelの利便性は捨てきれないという方に是非お試しいただきたい製品となっています。
モダンなWeb帳票への移行を実現する「ActiveReportsJS」
「ActiveReportsJS」はフロントエンドで動作するJavaScript帳票開発ライブラリです。
昨今のテレワーク推進の流れもあり、作業場所を選ばないWebアプリケーションへの移行を検討されるケースは非常に増えてきています。また、同時にSFAやCRMなどで様々なクラウドサービスが業務で利用されるケースも増えてきており、そういったサービスと連携した帳票の作成も必須要件となっています。
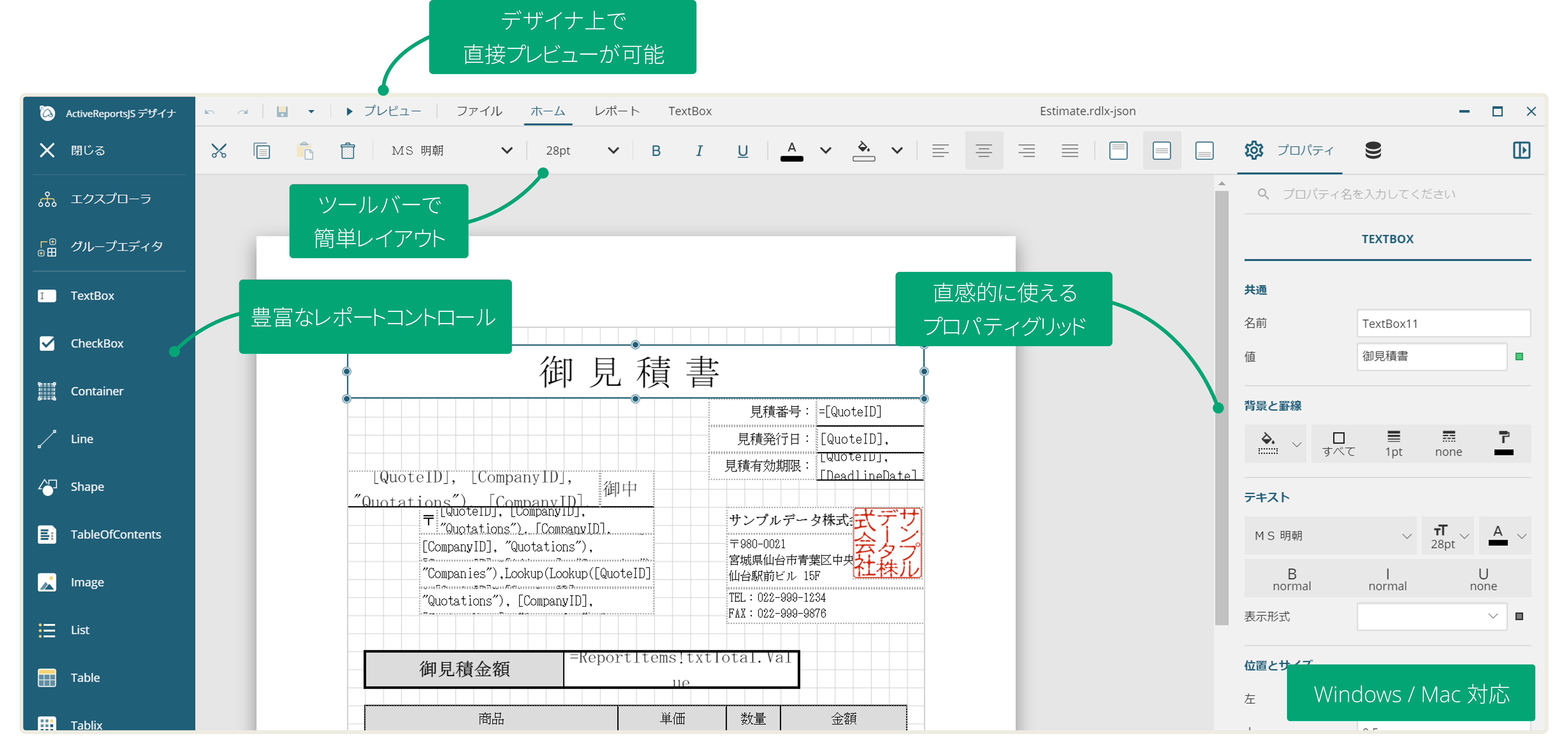
ActiveReportsJSはこのような課題も解決できる帳票開発ライブラリです。Angular、React、Vue.jsといった最新のJavaScriptフレームワークにも対応し、モダンなWeb帳票アプリケーションを構築できます。
帳票レイアウトの作成に関しては、WindowsとMacのクロスプラットフォームで使えるGUIのデザイナアプリケーションが付属し、複雑な出力制御もノンコーディングで実現することが可能です。

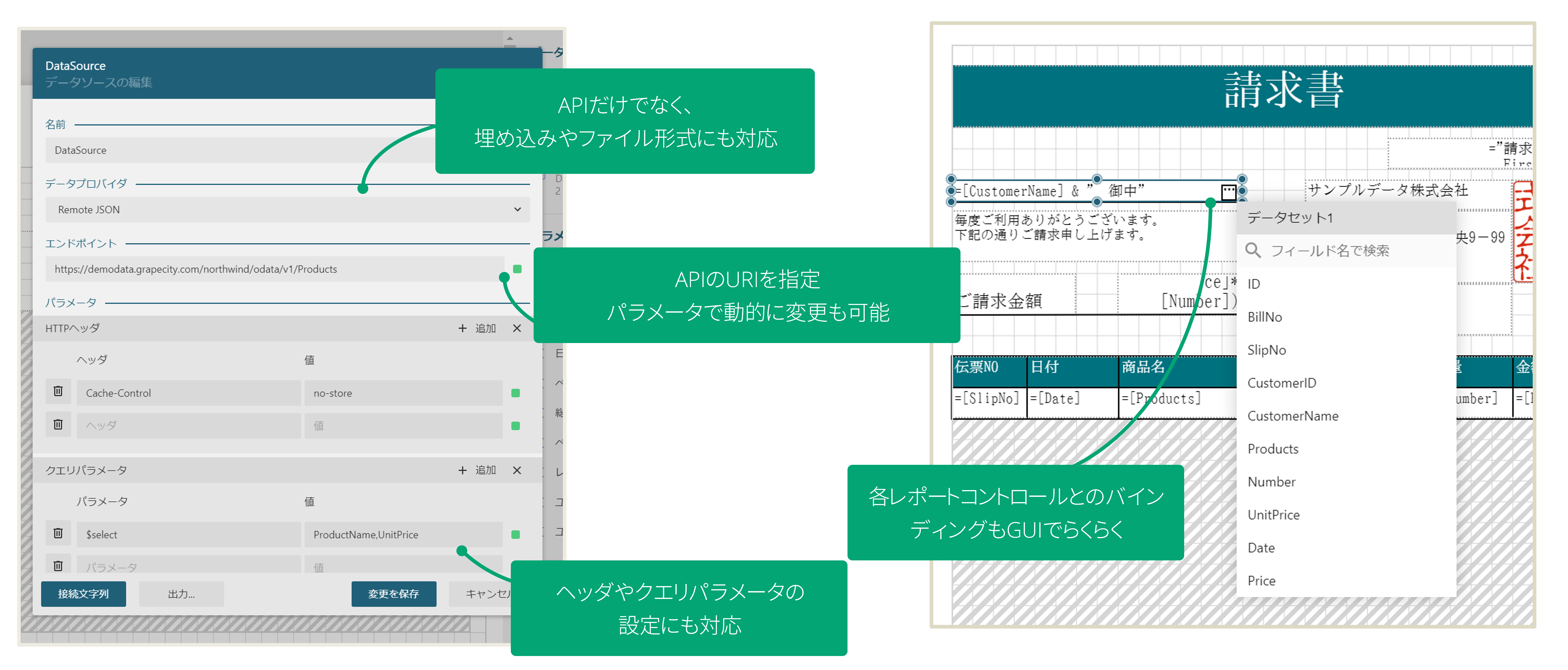
また、Web APIから取得したJSONデータをバインドして帳票データとして使用できるので、外部システムとの連携も容易に実現できます。

ActiveReportsJSはExcelでの帳票運用から脱却し、Web帳票システムへのモダナイゼーションを行いたい方に是非ご検討いただきたい製品です。
Excelインポート機能でスムーズな移行を支援
ActiveReportsJSの帳票のレイアウト情報を含んだレポートファイルは、Excelではなく独自のファイルフォーマット(.rdlx-jsonファイル)で作成する必要があります。
しかしながら、すでに綺麗にレイアウトして運用しているExcel帳票を、ActiveReportsJSのレポートファイルに一から作り直すのは大変です。このような理由から移行に踏み出せない方も多いかと思います。
そこで2021年6月にリリースされた最新バージョン「V2.1J」の新機能として、Excelで作成された帳票レイアウトを取り込んで、ActiveReportsJSのレポートファイルに変換する「Excelインポート」機能を追加しました。こちらを使用することで、既存のExcel資産を活用してスムーズな移行を実現できます。
Excelインポートの基本手順
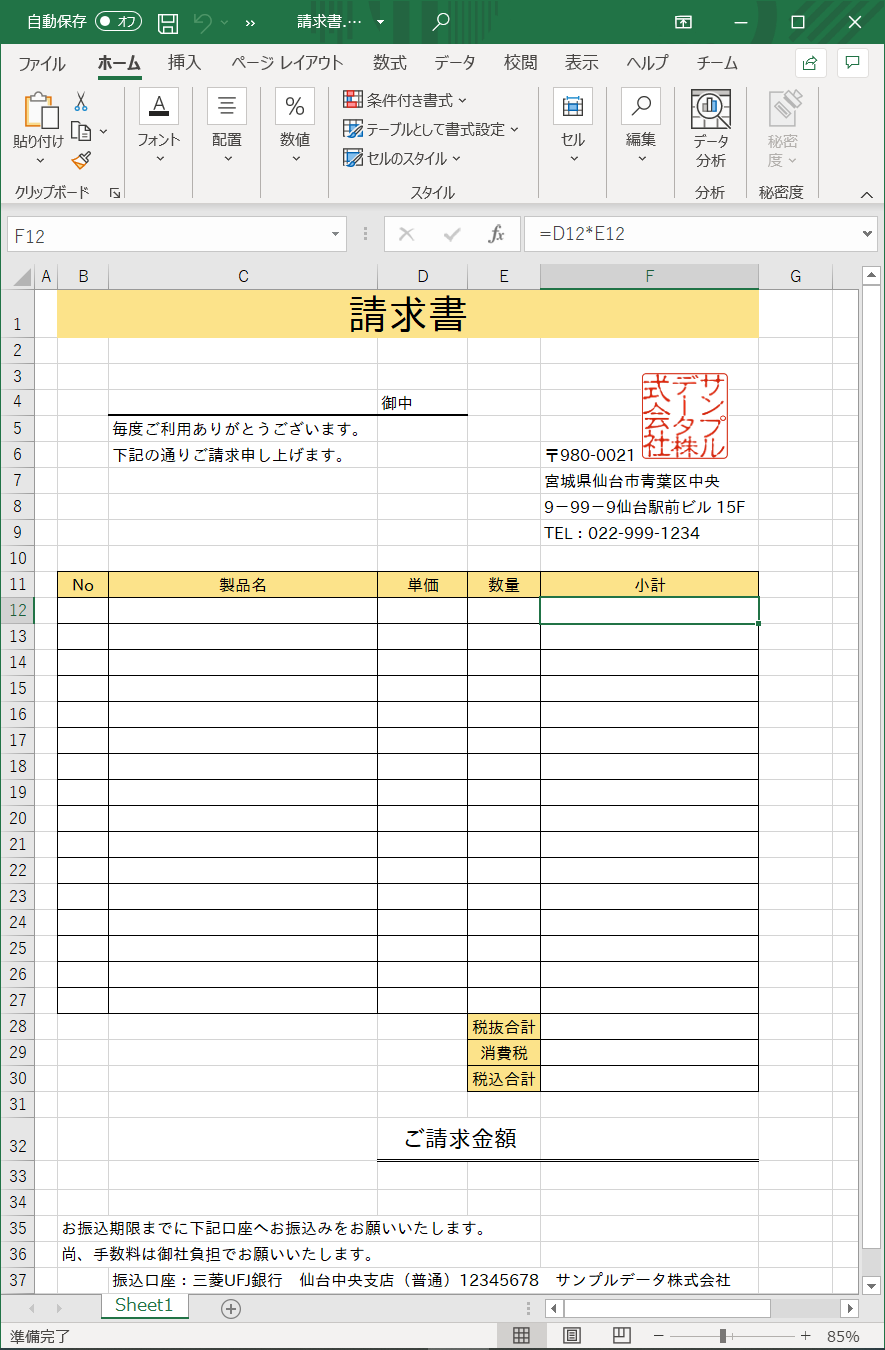
Excelインポートの手順は非常にシンプルです。今回は以下のようなExcelの請求書を取り込んでみたいと思います。

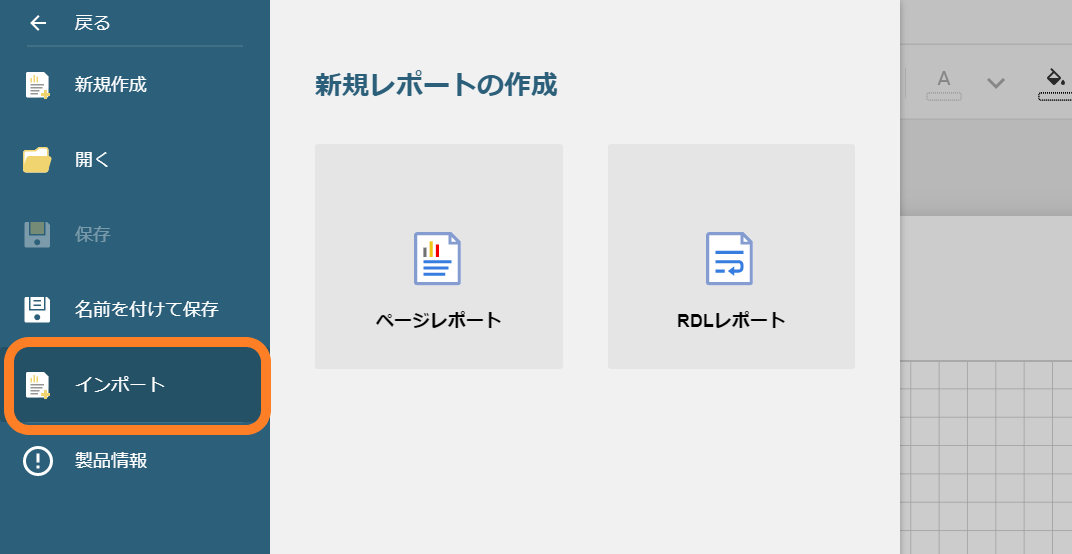
まずはデザイナから[インポート]メニューを選択します。

あとはダイアログの手順に沿って、以下の3ステップでインポートは完了します。
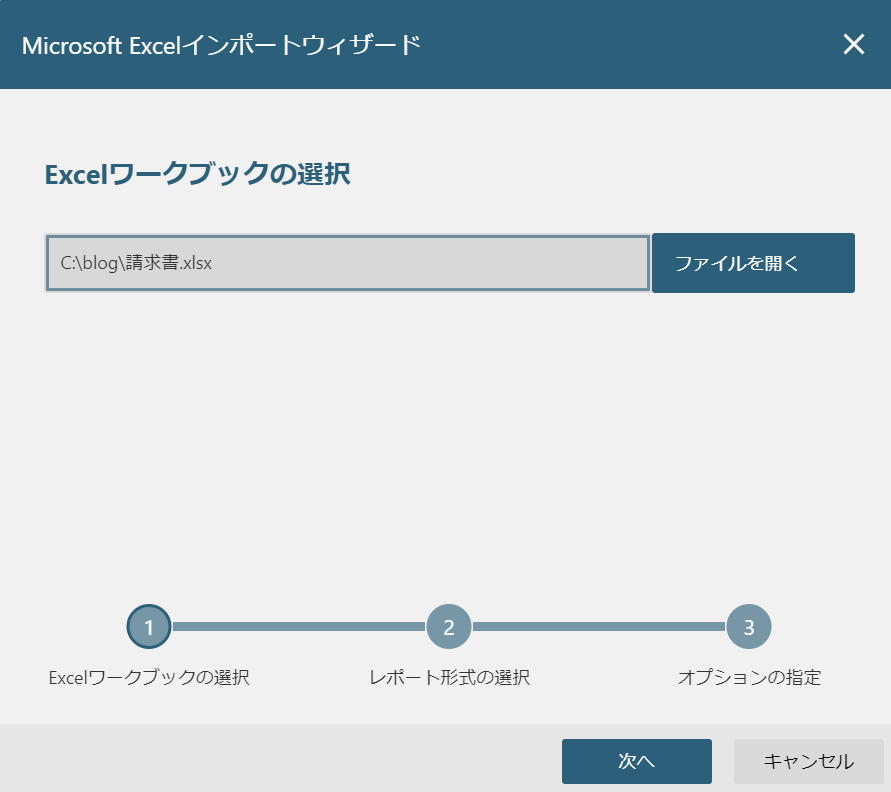
まずは取り込むExcel帳票を選択して、

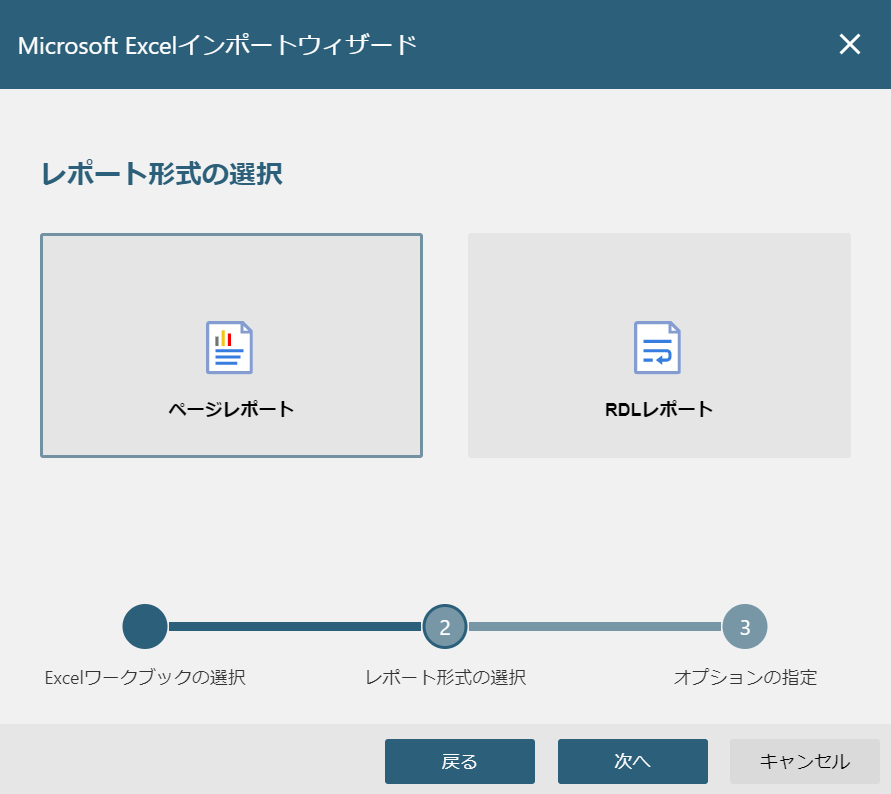
次に移行先のレポート形式(ページレポートかRDLレポート)を選択します。

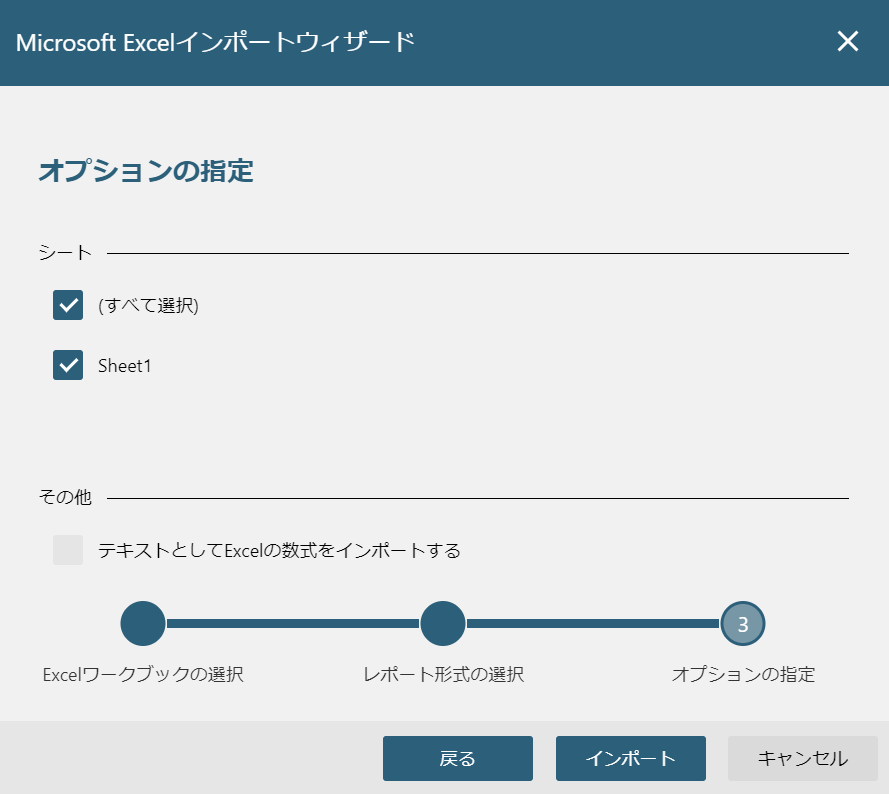
最後に取り込むシートを選択します。

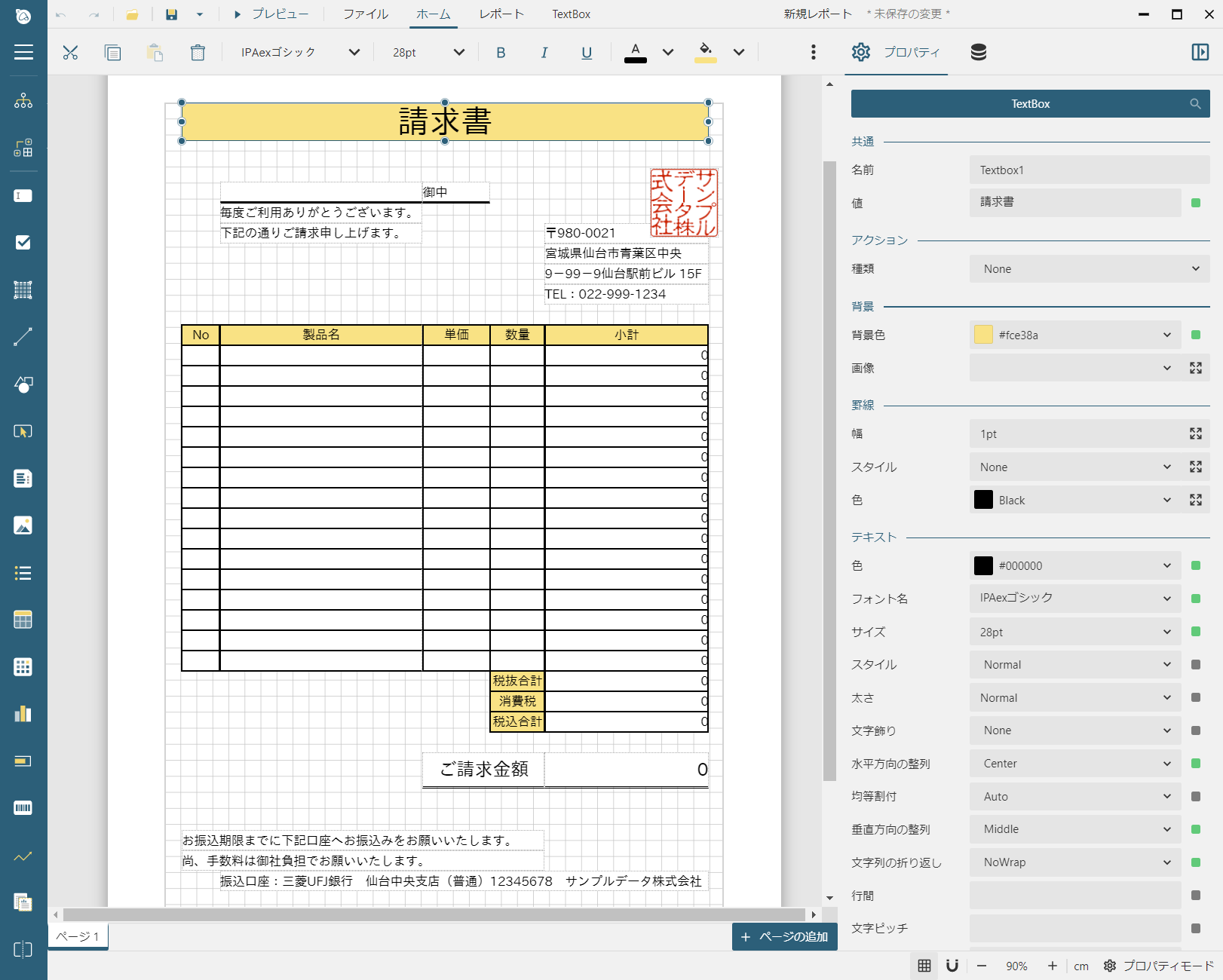
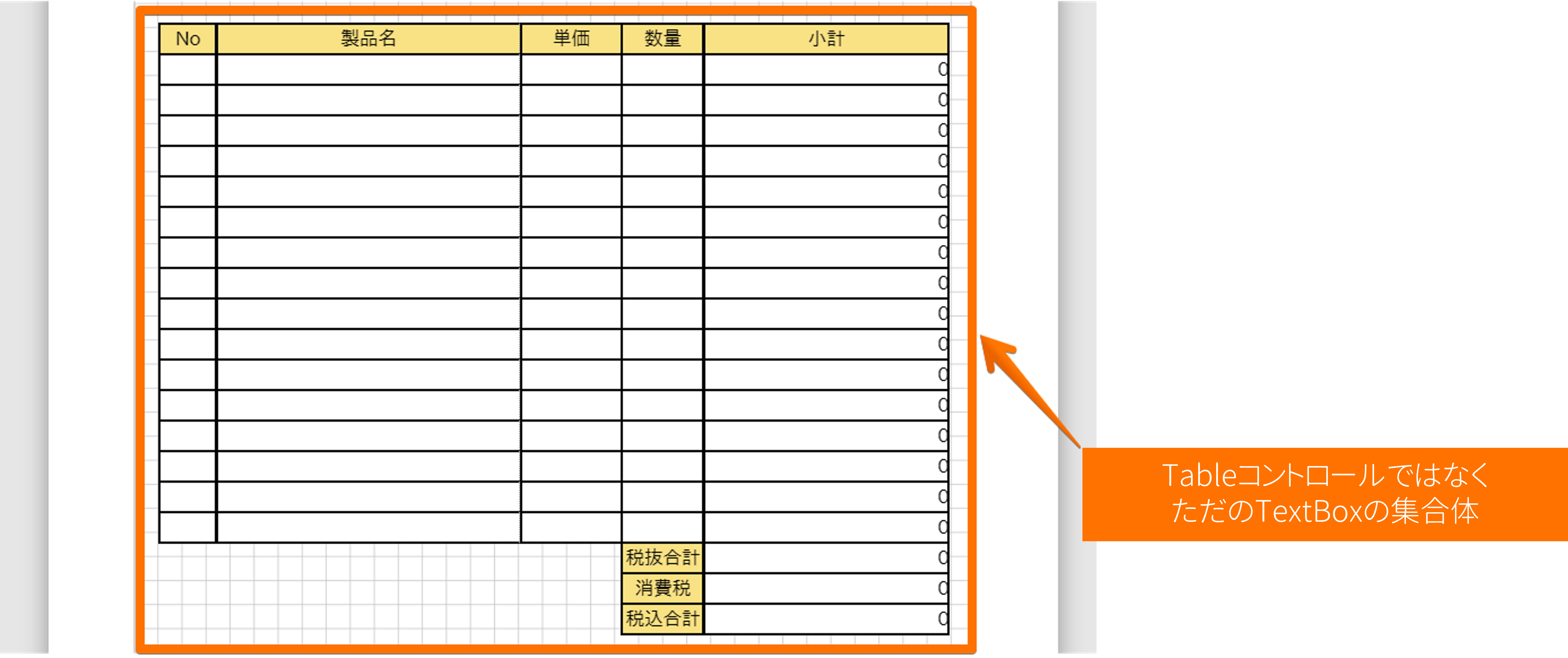
以上でインポートは完了です。以下のようにActiveReportsJSのデザイナにレイアウトを取り込むことができました。
※ 「0」が表示されている箇所は、Excel上で数式が設定されていたセルです

いかがでしょうか?かなり高精度でレイアウトの取り込みができたのではないでしょうか。製品サイトでは無料のトライアル版も公開しておりますので、気になる方はお手持ちのExcel帳票で是非一度お試しください。
ウェビナーでさらに詳しく解説
以上がActiveReportsJSにExcel帳票のレイアウトを取り込む方法でした。これだけでもスクラッチで帳票を開発する場合と比較して開発者の負担は軽減されると思いますが、このままActiveReportsJSで帳票開発するにはまだ不十分です。
取り込んだレイアウトを見ると、明細表の部分がただのTextBoxコントロールの集合体として取り込まれています。しかしながら、本来ActiveReportsJSで明細表に動的にデータを流し込むには、Tableコントロールなどのデータ領域コントロールを使用する必要があります。

この部分を全て削除し、Tableコントロールに置き直す方法もありますが、取り込むExcelファイルに一手間加えるだけでこの明細表をTableコントロールとして取り込むこともできます。
7月28日(水)に開催予定のウェビナーではこの方法を含めたExcel帳票の移行方法をデモで詳しく解説します。参加無料ですので、興味のある方はこちらも是非ご視聴ください。
