今回はPythonのWebアプリケーションフレームワーク「Django」でWeb APIを作成する方法についてお届けします。
以前公開した記事では、PythonのWebアプリケーションフレームワーク「Django」の使用方法を解説しました。
今回はこのDjangoを使用して、弊社のJavaScriptライブラリを使用する上でも欠かせない、「Web API」を作成する方法について解説していきたいと思います。
プロジェクトとデータベースの作成
まずは以下のコマンドを実行して「testproject」という名前でDjangoのプロジェクトを作成します。
> django-admin startproject testprojecttestprojectフォルダに移動し、Web API用のアプリを作成します。今回は「apiapp」という名前で作成します。
> cd testproject
> python manage.py startapp apiapp apiappが作成されたら、プロジェクト側でapiappを利用できるように、プロジェクト側の設定ファイル(testproject/settings.py)の「INSTALLED_APPS」にapiappを追加します。
・・・
(中略)
・・・
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
#apiappを追加
'apiapp'
]
さらに同ファイルを以下のように編集し、プロジェクトの日本語化を行います。
・・・
(中略)
・・・
LANGUAGE_CODE = 'ja'
TIME_ZONE = 'Asia/Tokyo'次にデータベースのテーブルやカラムを定義した「モデル」を作成します。今回は「GridItem」という名前のテーブルを以下のような設定で作成します。
| 項目名 | フィールド型 | 説明 |
|---|---|---|
| product | 文字列 | 受注した製品名 |
| date | 日付 | 受注日 |
| amount | 数値 | 受注した数量 |
「apiapp/model.py」ファイルに定義します。
from django.db import models
# 以下を追加
class GridItem(models.Model):
product = models.CharField(max_length=128)
date = models.DateField()
amount = models.IntegerField()次にデータベースを作成するために以下のコマンドを実行します。今回はPythonに標準で組み込まれている「sqlite3」を利用します。
> python manage.py makemigrations実行するとプロジェクトフォルダ内に「db.sqlite3」というファイルが生成されます。
次に以下のコマンドを実行して、先ほど定義したモデルの内容をデータベースに反映します。
> python manage.py migrate次に「apiapp/admin.py」ファイルを以下のように編集し、定義したデータベースの値を閲覧・変更できるようにします。
from django.contrib import admin
# 以下を追加します。
from .models import GridItem
@admin.register(GridItem)
class GridItemAdmin(admin.ModelAdmin):
pass
次に以下のコマンドを実行して、Djangoの管理者サイトにログインするための管理者ユーザーを作成します。
> python manage.py createsuperuserこのとき、ユーザ名、メールアドレス、パスワードの入力を求められるので任意の値を設定します。
ユーザー名 (leave blank to use '*******'): admin
メールアドレス: test@example.com
Password:
Password (again):
Superuser created successfully.ここまで設定が完了したら、以下のコマンドでアプリを実行して管理者サイトにログインしてみます。
> python manage.py runserverブラウザで「http://127.0.0.1:8000/admin/ 」にアクセスするとログイン画面が開くので、先ほど作成したユーザー名とパスワードを入力してログインします。

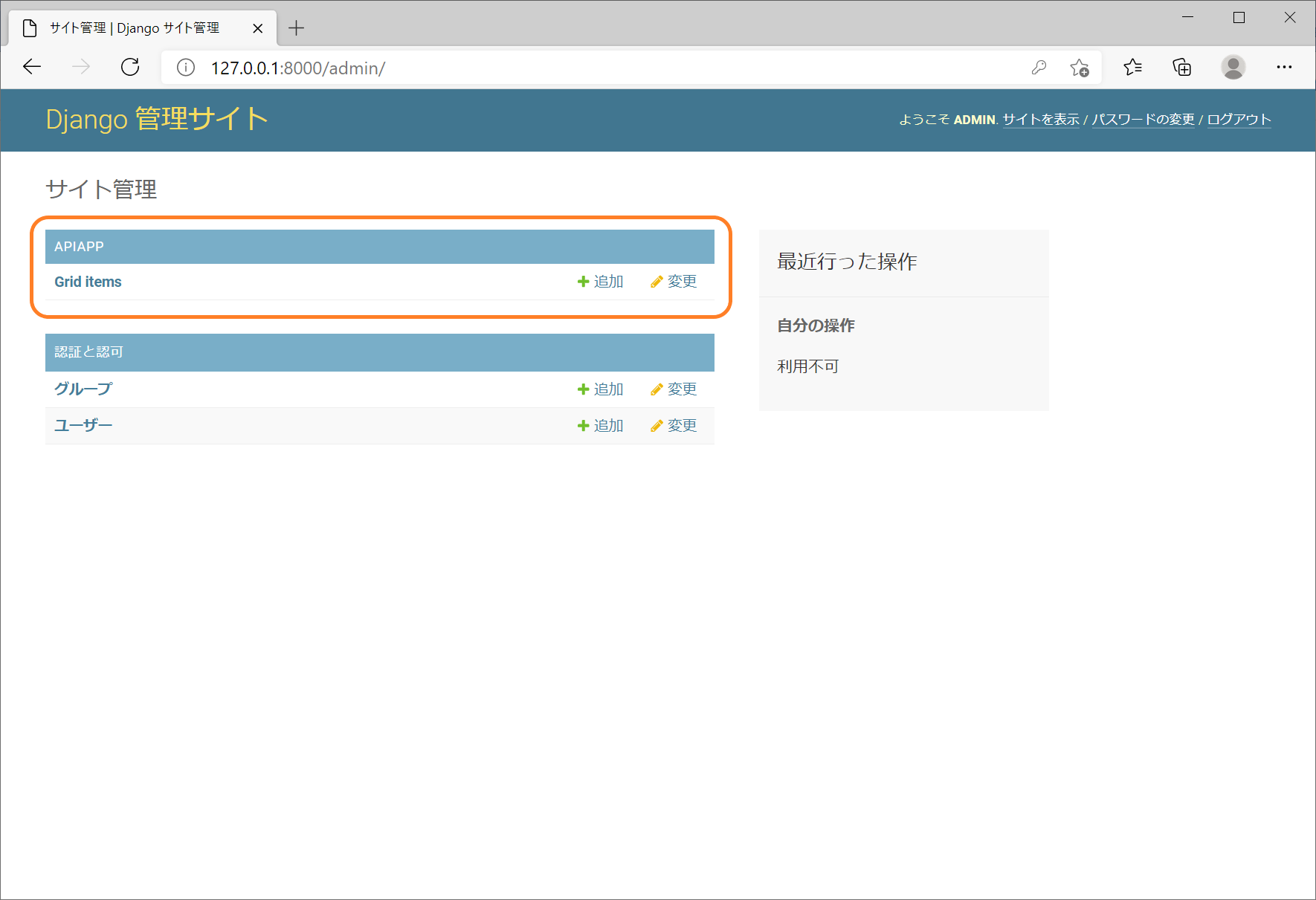
管理者サイトにログインすると、先ほどモデルに定義したテーブル名「GridItem」が表示されていることが分かります。

GridItemの「追加」をクリックするとデータの追加が可能です。このあとのWeb APIの作成に向けていくつかデータを追加しておきます。
Web APIの作成
データの追加が完了したら、DjangoでWeb APIを作成していきます。DjangoではWeb API作成用のライブラリとして「REST framework」が利用可能です。
以下のコマンドを実行してREST frameworkをインストールします。
> pip install djangorestframeworkプロジェクト側の設定ファイル(testproject/settings.py)の「INSTALLED_APPS」にrest_frameworkを追加します。
・・・ (中略) ・・・
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'apiapp',
#rest_frameworkを追加
'rest_framework'
]次にAPIの作成に必要な以下の3つの項目を設定していきます。
- Serializer
モデルのシリアライズ・デシリアライズを行います。モデルとデータベースとの橋渡しの役目を担っています - View
対象となるモデルに対する処理を設定します(シリアライズやフィルタなど) - URL
ルーティングを行い、Viewとの結びつきを設定します
「apiapp」フォルダに新しく「serializers.py」を追加し、以下のようにSerializerを定義します。
from rest_framework import serializers
from .models import GridItem
class GridItemSerializer(serializers.ModelSerializer):
class Meta:
model = GridItem
# 出力したいフィールド名をタプルで(括弧とカンマ)で定義します。
fields = ('id', 'product', 'date', 'amount')同じく「apiapp」フォルダの「views.py」の内容を以下のように追記し、Viewを定義します。
from django.shortcuts import render
from rest_framework import viewsets
from .models import GridItem
from .serializers import GridItemSerializer
class GridItemViewSet(viewsets.ModelViewSet):
queryset = GridItem.objects.all()
serializer_class = GridItemSerializer最後にURLです。「apiapp」フォルダに新しく「urls.py」を追加し、以下のように定義します。
from rest_framework import routers
from .views import GridItemViewSet
router = routers.DefaultRouter()
#rを文字列の前に付与してエスケープシーケンスを無効化し、そのままの文字として扱う
router.register(r'griditem', GridItemViewSet)また、アプリ側で設定したURLをプロジェクト側でも参照できるように「testproject/urls.py」も以下のように修正します。
from django.contrib import admin
from django.urls import path,include
from apiapp.urls import router as apiapp_router
urlpatterns = [
path('admin/', admin.site.urls),
path('api/', include(apiapp_router.urls)),
]以上でWeb APIの設定は完了です。以下のコマンドを実行してアプリを起動します。
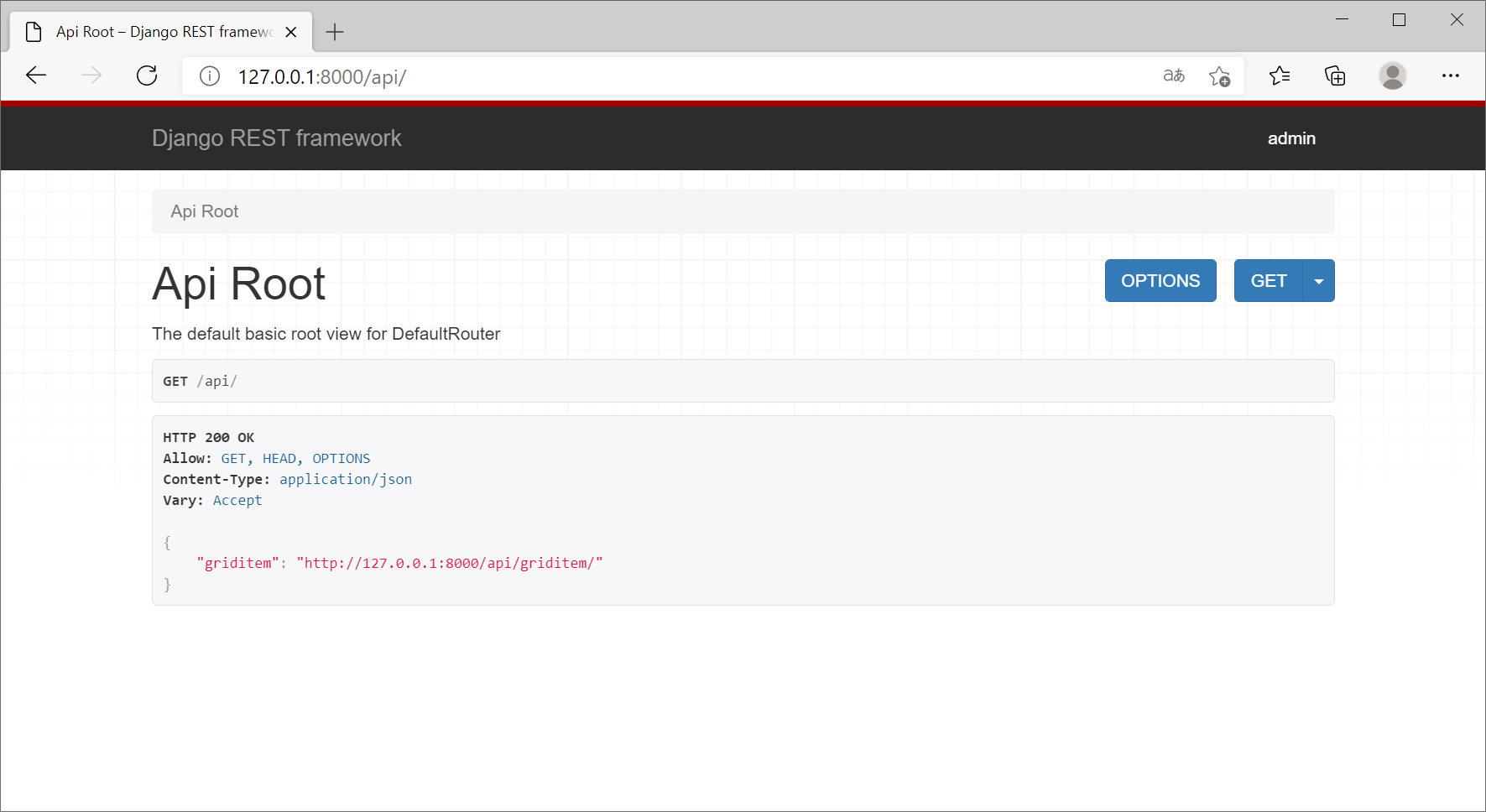
> python manage.py runserver「http://127.0.0.1:8000/api/」をブラウザで開くと、以下のような画面が表示されます。

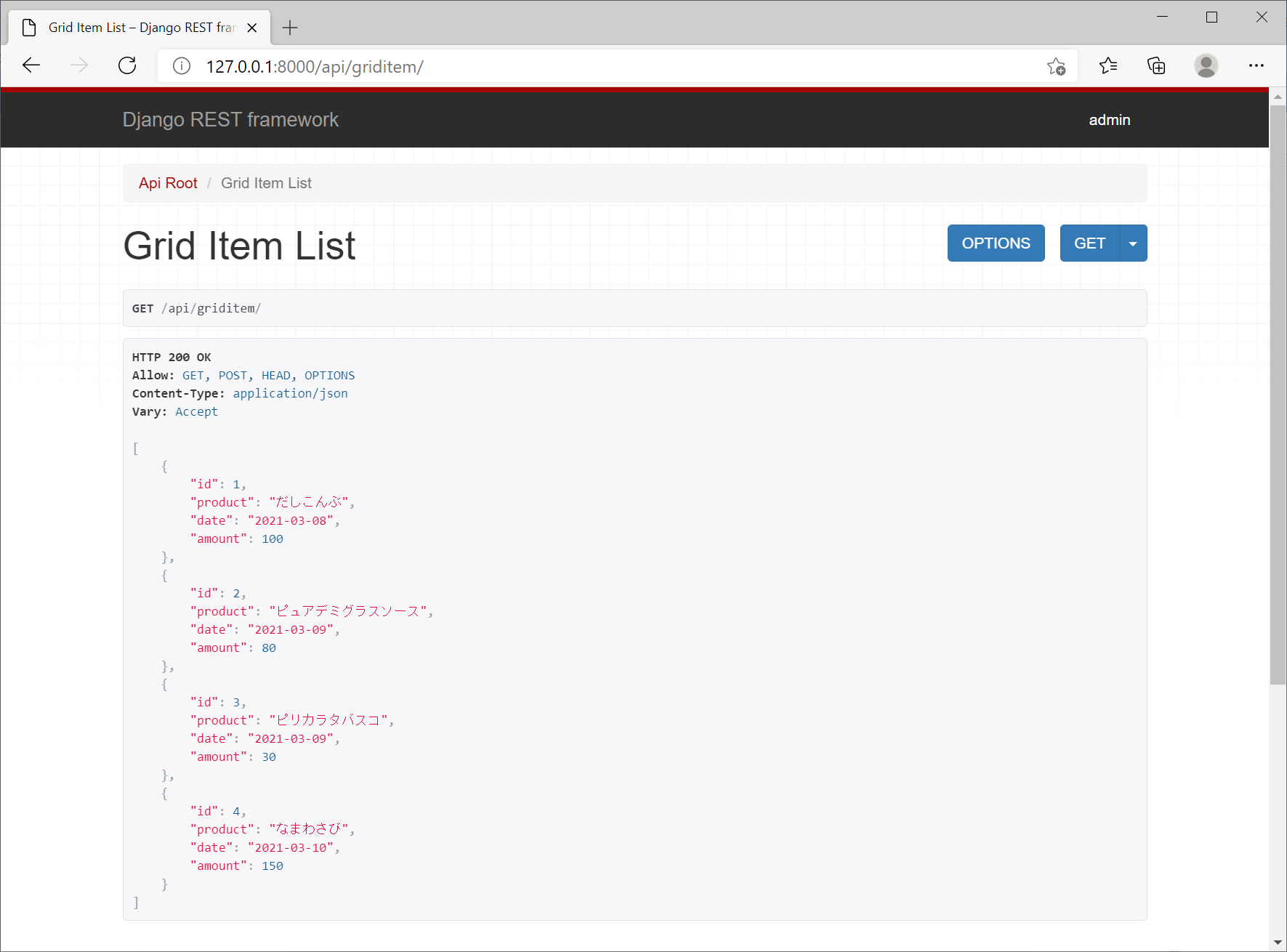
さらに、「http://127.0.0.1:8000/api/griditem/」にアクセスすると、データベース設定時に登録していたデータを一覧で取得できます。

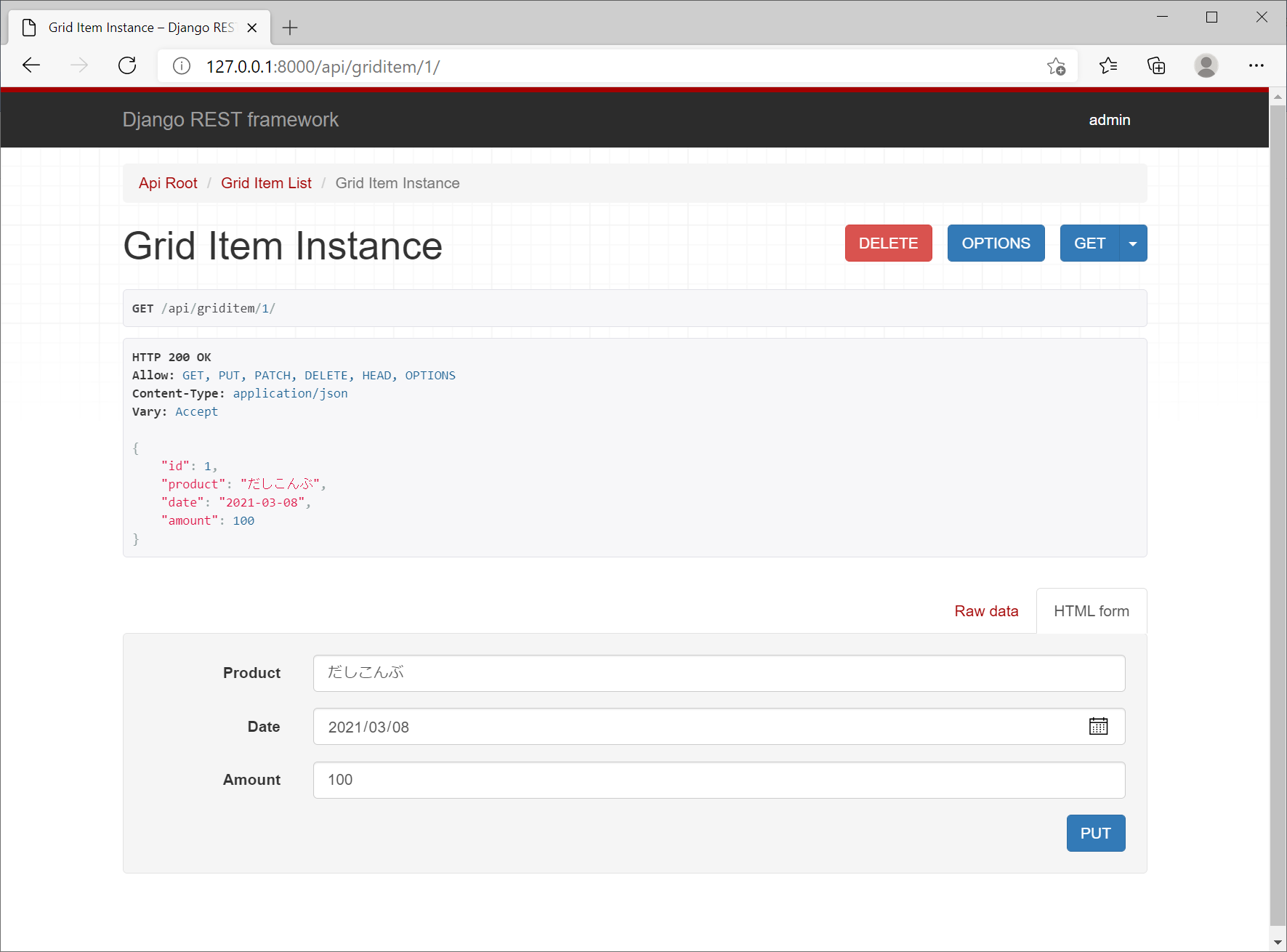
また「http://127.0.0.1:8000/api/griditem/1/」のように、URLにidを追加することで、単体のデータを取得することができ、そちらで更新(PUT)や削除(Delete)なども可能です。

以下のようにcurlコマンドを実行して、ブラウザを使用せずにデータを取得することも可能です。
> curl http://127.0.0.1:8000/api/griditem/
[{"id":1,"product":"だしこんぶ","date":"2021-03-08","amount":100},{"id":2,"product":"ピュアデミグラスソース","date":"2021-03-09","amount":80},{"id":3,"product":"ピリカラタバスコ","date":"2021-03-09","amount":30},{"id":4,"product":"なまわさび","date":"2021-03-10","amount":150}]おわりに
以上がDjangoでWeb APIを作成する方法の解説でした。次回は弊社が提供するJavaScriptライブラリ「Wijmo(ウィジモ)」を使用して、クライアントアプリケーションから今回作成したWeb APIと連携する方法を解説したいと思います。
