今回は「DioDocs(ディオドック)」で新しく追加された、JSONデータをExcelのワークシートにバインドする方法を紹介します。こちらは2022年9月28日(水)にリリースされた「DioDocs V5J SP2」でDioDocs for Excelに追加されている機能です。
JSONデータをExcelのワークシートに取り込みたい場合に、DioDocs for Excelでは以下の方法を用意しています。
- ワークシートにJSONデータをバインドしてセル範囲またはテーブルに設定する
- ワークシートにJSONデータをバインドして、帳票テンプレートのデータフィールドに設定する
JSONデータをセル範囲またはテーブルに設定する
DioDocs for ExcelではIWorksheetインターフェースのDataSourceプロパティを使用して、データバインドをサポートしています。データソースとしてJSONデータを取得するには、このプロパティをJsonDataSourceクラスのオブジェクトにバインドしてデータを設定します。
// 新規ワークブックの作成
var workbook = new GrapeCity.Documents.Excel.Workbook();
var worksheet = workbook.Worksheets[0];
worksheet.Name = "ワークシートにバインド";
// JSONファイルからデータを取得
var stream = new FileStream("Json\\data.json", FileMode.Open, FileAccess.Read);
var reader = new StreamReader(stream);
var jsonText = reader.ReadToEnd();
// データソースに設定
worksheet.DataSource = new JsonDataSource(jsonText);
// ヘッダー行を追加
worksheet.Range["A1"].EntireRow.Insert(InsertShiftDirection.Down);
var header = new object[] { "地域", "都市", "カテゴリ", "商品名", "売上" };
worksheet.Range["A1:E1"].Value = header;
worksheet.Range["A1:E1"].Style = workbook.Styles["アクセント 1"];
worksheet.Range["A1:E1"].Font.Bold = true;
// Excelファイルに保存
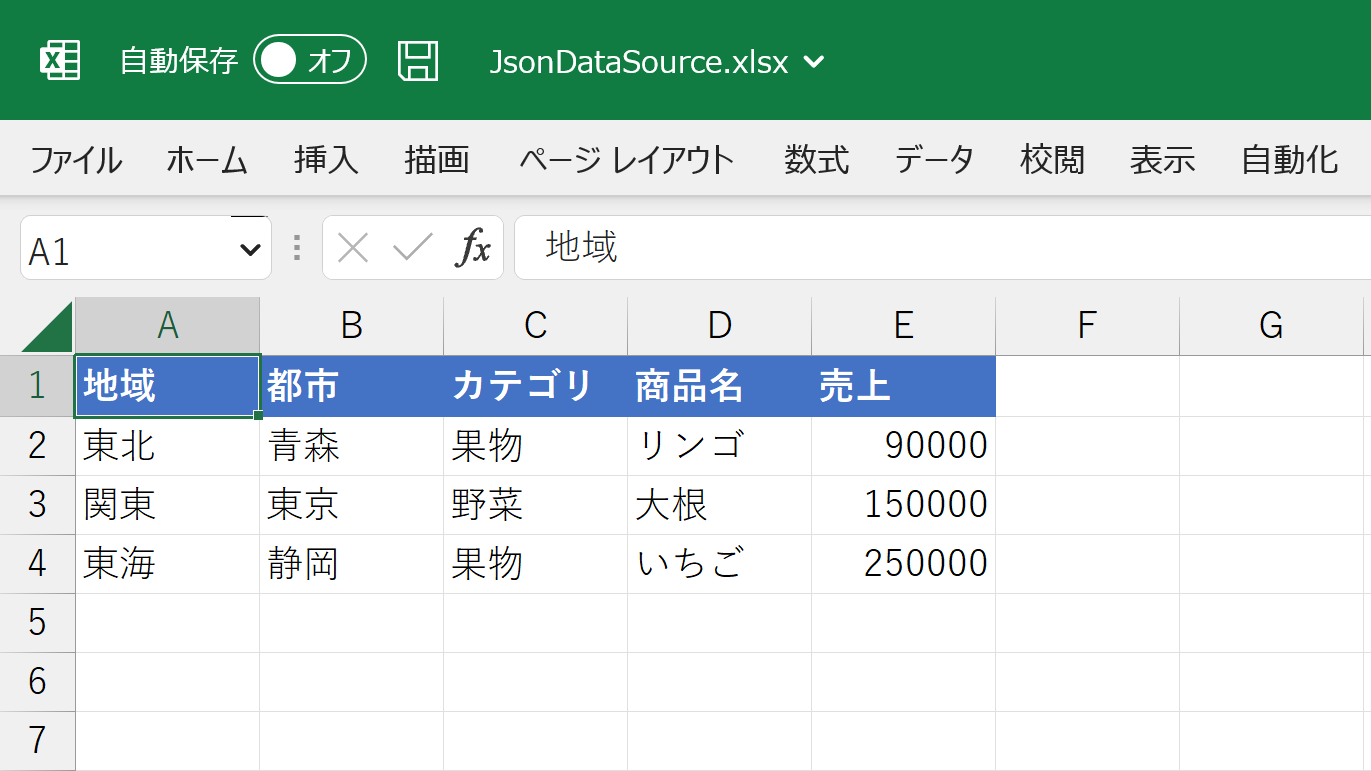
workbook.Save("JsonDataSource.xlsx");上記コードを実行すると、以下のようにJSONデータがセル範囲に表示されます。

また、DioDocs for ExcelではJSONデータの名前付きリストや配列に対応するバインディングパスをBindingPathプロパティで設定できます。以下のようなdataという名前付きの配列が含まれている場合には、このBindingPathプロパティを使用してテーブルへJSONデータを設定できます。
{
"data": [
{
"region": "東北",
"city": "青森",
"category": "果物",
"product": "リンゴ",
"sales": 90000
},
{
"region": "関東",
"city": "東京",
"category": "野菜",
"product": "大根",
"sales": 150000
},
{
"region": "東海",
"city": "静岡",
"category": "果物",
"product": "いちご",
"sales": 250000
}
]
}var worksheet1 = workbook.Worksheets.Add();
worksheet1.Name = "テーブルにバインド";
// JSONファイルからデータを取得
var stream1 = new FileStream("Json\\data1.json", FileMode.Open, FileAccess.Read);
var reader1 = new StreamReader(stream1);
var jsonText1 = reader1.ReadToEnd();
// データソースに設定
worksheet1.DataSource = new JsonDataSource(jsonText1);
// テーブルを追加
ITable table = worksheet1.Tables.Add(worksheet.Range["A1:E10"], false);
table.AutoGenerateColumns = true;
table.BindingPath = "data";
// テーブルにヘッダーを追加
var header1 = new object[] { "地域", "都市", "カテゴリ", "商品名", "売上" };
table.HeaderRange.Value = header1;
// Excelファイルに保存
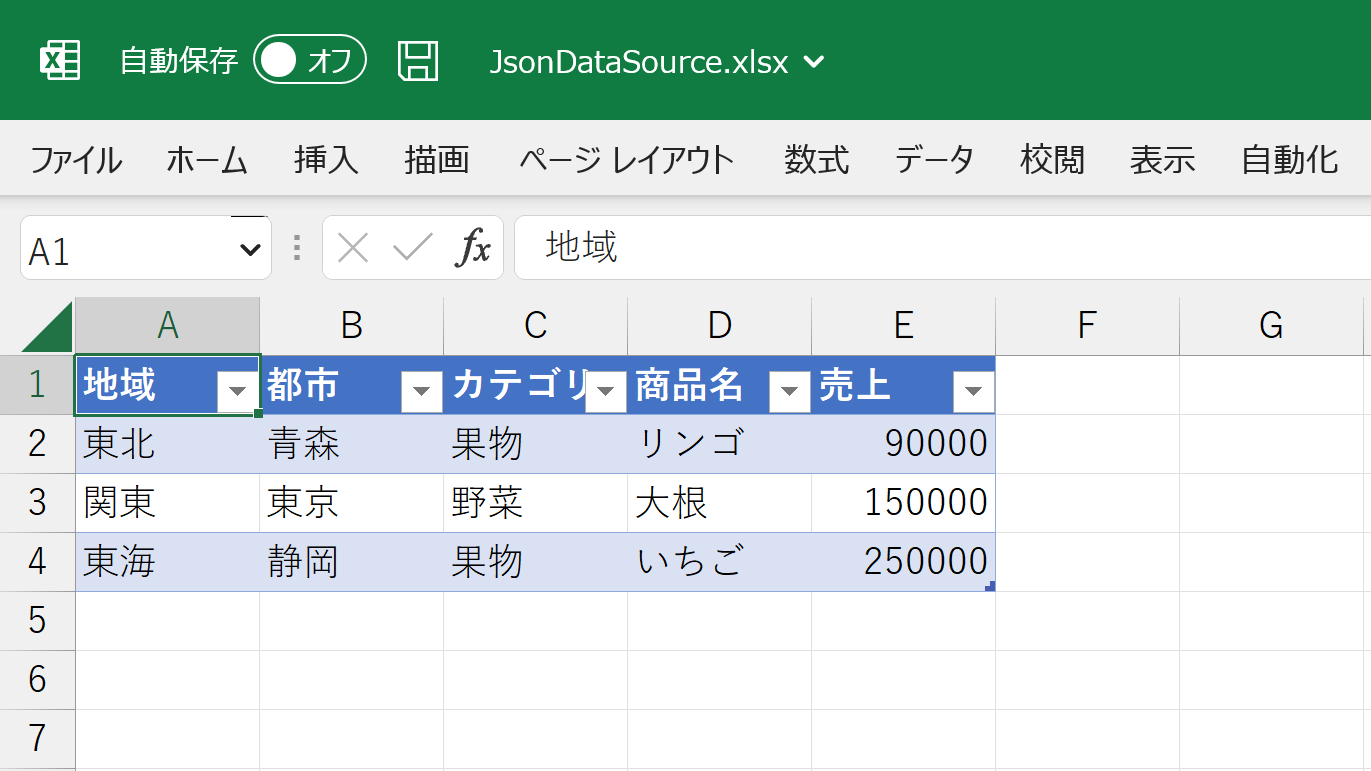
workbook.Save("JsonDataSource.xlsx");上記コードを実行すると、以下のようにバインドしたJSONデータがテーブルに表示されます。

JSONデータを帳票テンプレートのデータフィールドに設定する
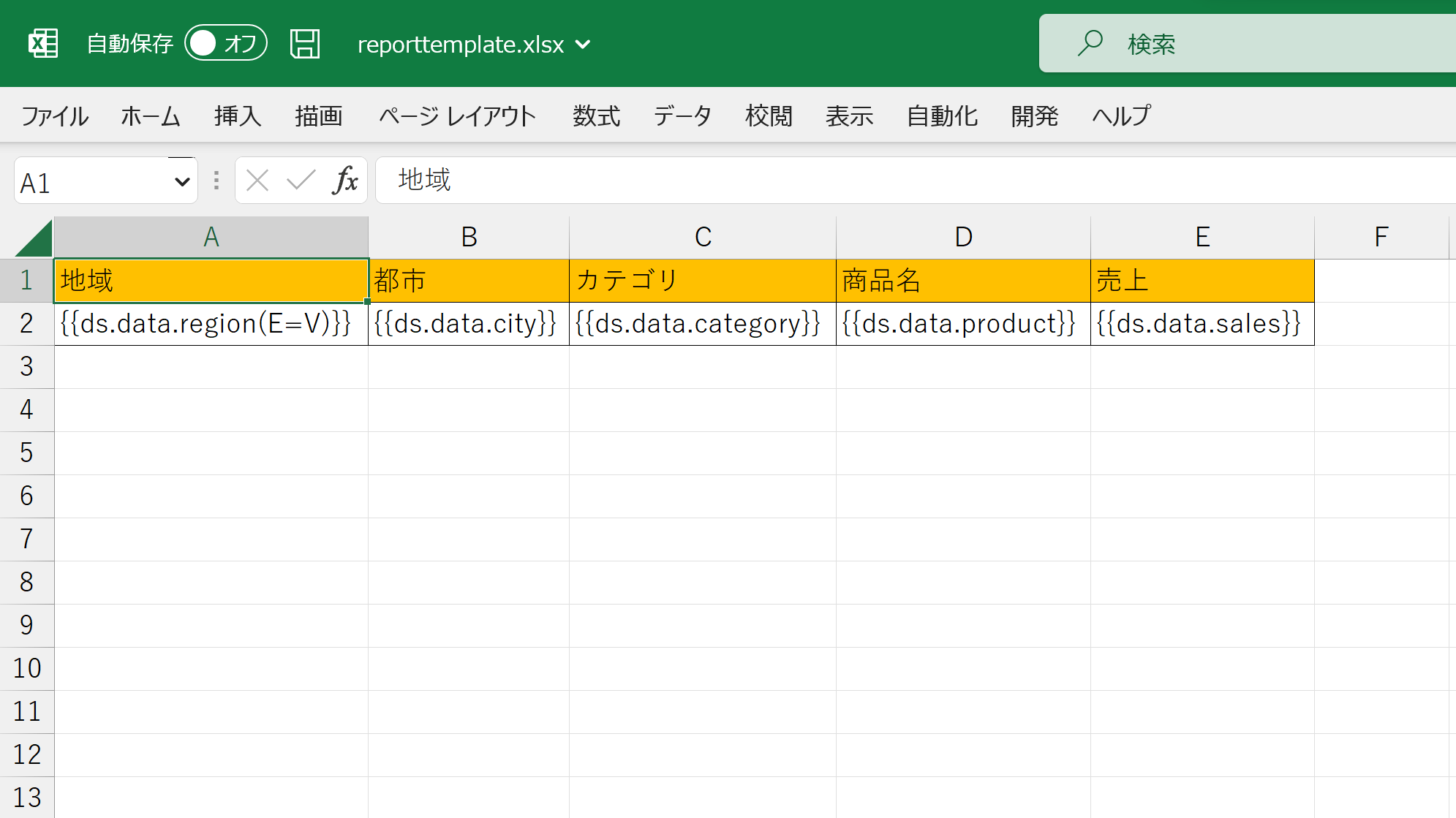
DioDocs for Excelでは効率的にExcel帳票を作成するための機能として「テンプレート構文」があります。帳票テンプレートにJSONデータを表示するデータフィールドをこの構文で設定します。

帳票テンプレートのデータソースとしてJSONデータを設定するには、IWorkbookインターフェースのAddDataSourceメソッドの引数としてJsonDataSourceクラスのオブジェクトを使用します。
// 帳票テンプレートを読み込む
var workbookTemplate = new GrapeCity.Documents.Excel.Workbook();
var template = new FileStream("Template\\reporttemplate.xlsx", FileMode.Open, FileAccess.Read);
workbookTemplate.Open(template);
// JSONファイルからデータを取得
var stream2 = new FileStream("Json\\data1.json", FileMode.Open, FileAccess.Read);
var reader2 = new StreamReader(stream2);
var jsonText2 = reader2.ReadToEnd();
// データソースに設定
var datasource1 = new JsonDataSource(jsonText2);
// ワークブックに追加
workbookTemplate.AddDataSource("ds", datasource1);
// 帳票テンプレートの処理を実施
workbookTemplate.ProcessTemplate();
// Excelファイルに保存
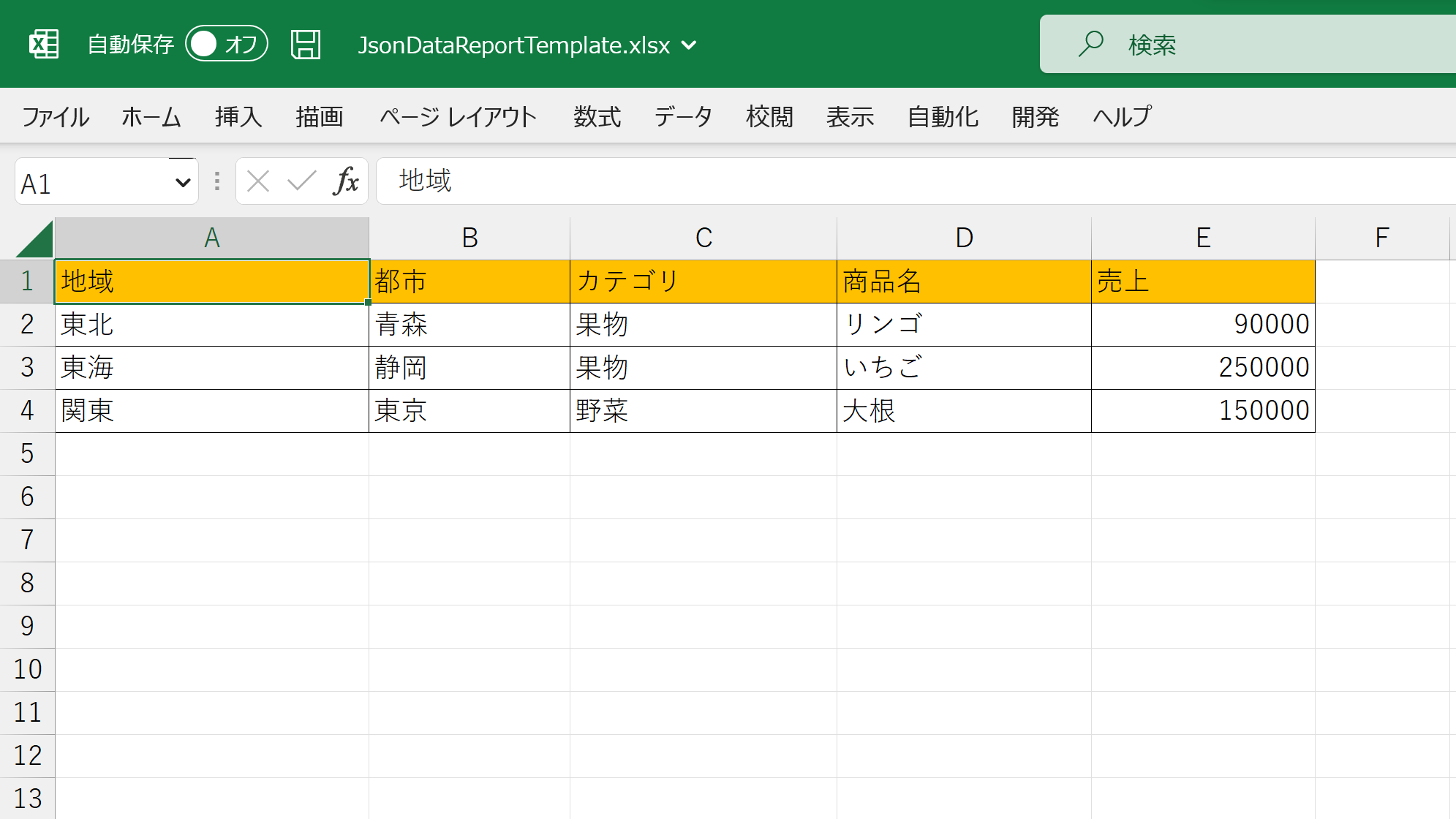
workbookTemplate.Save("JsonDataReportTemplate.xlsx");上記のコードを実行すると、以下のようなワークシートが作成されます。

上記コードを実装しているサンプルは以下です。
また、以下のデモでも動作を確認できます。
データテーブルの詳細については、以下のドキュメントをご覧ください。
さいごに
弊社Webサイトでは、製品の機能を気軽に試せるデモアプリケーションやトライアル版も公開していますので、こちらもご確認いただければと思います。
また、ご導入前の製品に関するご相談やご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
