先日の別記事でピボット集計を利用して、年度別のデータをWeb表示していました。
JavaScriptライブラリの「Wijmo」を利用したサンプルもありますので、のちほどお試しください。
さて、グリッド表示したデータをチャートに表示する要求が高まるのが自然な流れです。
今回はチャートに表示してみます。
Excelのサンバースト
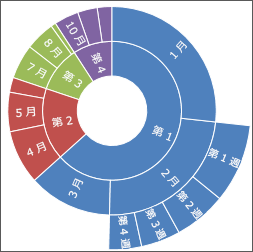
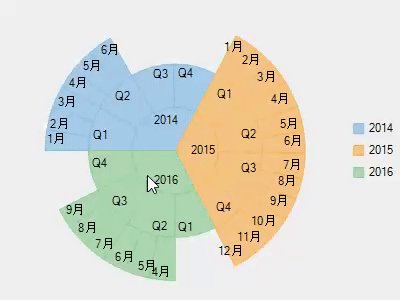
Microsoft Excel 2016のチャート機能のひとつ「サンバースト」をご存知ですか?
サンバースト(Sunburst)は、太陽の日差しを意味する言葉で、太陽を中心とした同心円状に要素が広がることから命名されたチャート図です。

画像はMicrosoft Office サイトから引用
この例ように、年度や四半期ごとのデータを階層で表示するのに適しています。
サンバーストチャートの作り方は通常のチャートと同様で、Excelシート上のデータを選択してチャートを挿入するだけです。
それでは年度別のデータを準備して作成します。
Wijmoのデモからサンプルデータを入手する
シンプルなデータは自分で作成してもさほど手間はかかりませんが、別記事でも紹介したWijmoのサンプルで表示した年度別データがあるのでそれを利用します。
Wijmoのサンプルにあるデータを作成するクラスで作成することにしました。
また、Wijmoにはグリッドに表示したデータを、Excelファイルに保存してダウンロードする機能のデモがあります。
そのデモを活用することで、サンプルデータをExcelファイルとして入手できます。
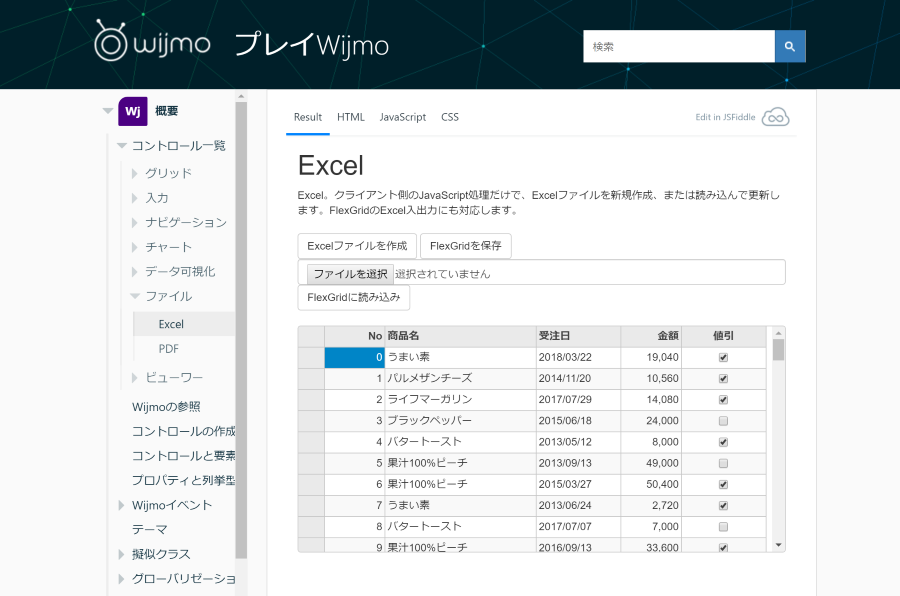
まずは以下のWijmoのデモページ「Excel出力」にアクセスします。
このページの内容はJSFiddleのサービスを利用し、編集したコードをそのページですぐに試すことができます。
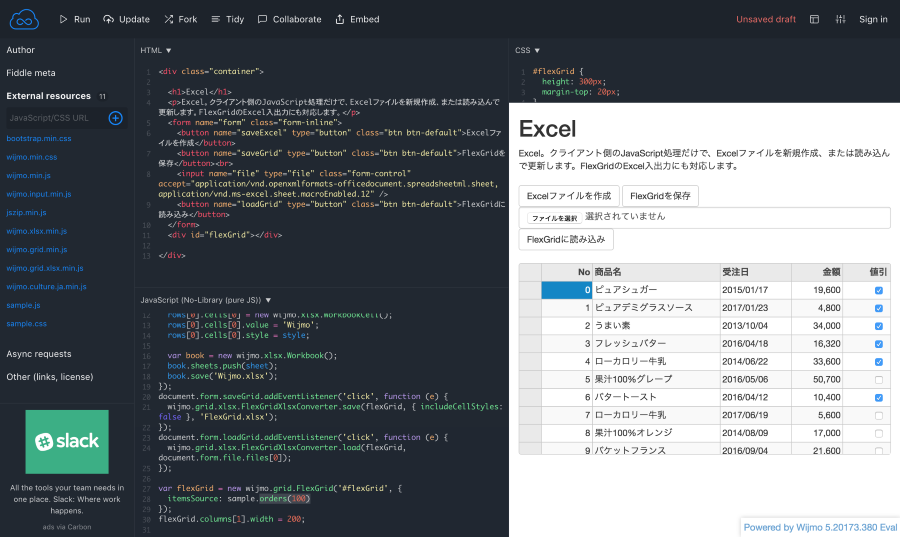
右上にある「JSFiddle」のリンクをクリックすると以下のような編集画面が表示されます。
コードを変更して実行しても、公開しているサンプルには影響はありませんので安心して試すことができます。

次に取得するサンプルデータを変更します。
この画面の左下にあるJavaScriptのペインで、27~29行目にあるFlexGridにデータソースを設定するコードを変更します。
修正するのは28行目で、itemSourceプロパティに、sampleクラスのsalesInYQM()メソッドの戻り値(年度売上データ)を設定しています。
var flexGrid = new wijmo.grid.FlexGrid('#flexGrid', {
itemsSource: sample.salesInYQM()
});
sampleクラスで提供するこの他のデータは、左側メニューの「External resources」からsample.jsでソースを確認できます。
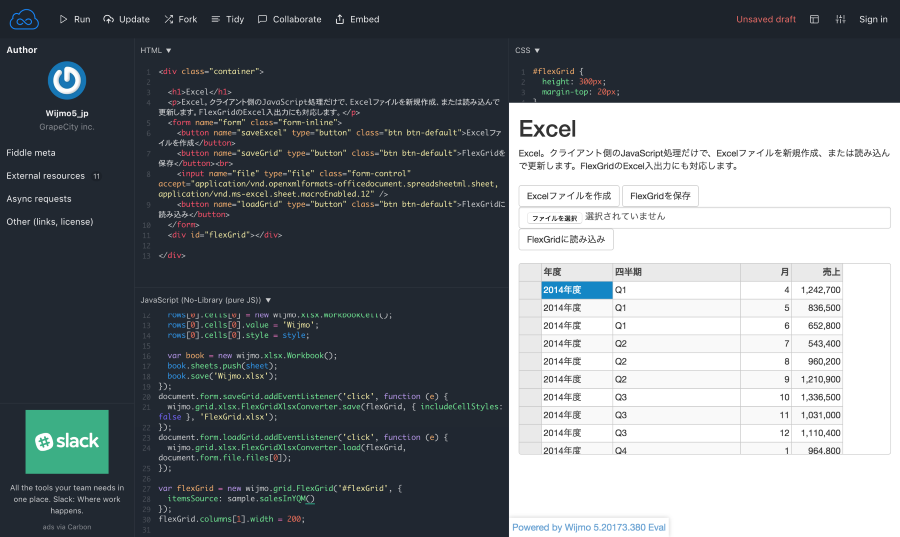
コード修正が完了したら、上部にある「Run」ボタンを押します。
実行結果が表示される右側ペインに年度のデータが表示されるのが確認できます。

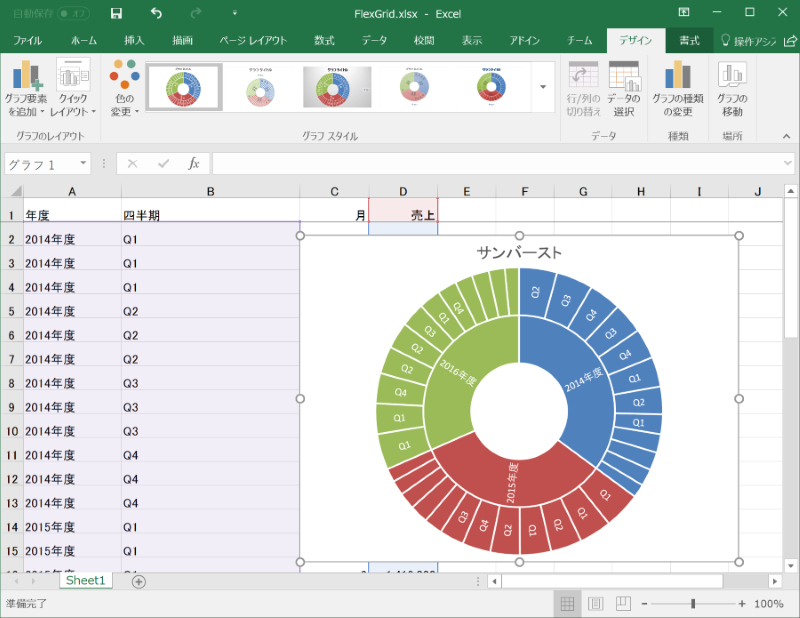
最後に「FlexGridを保存」ボタンを押すと、ブラウザのダウンロードフォルダにFlexGrid.xlsxが保存されます。
このファイルをExcel 2016で開き、サンバーストを表示した結果が以下です。

インタラクティブ・サンバースト
Excelで表示したサンバーストが基本の形です。
これをアプリケーションに組み込む場合は、サンバーストの表示が可能なチャートコンポーネントを利用する必要があります。
サンバーストの画像をアプリケーションで表示するだけであればコンポーネントは不要です。
しかしコンポーネントを利用することで、表示したサンバーストを操作し、次のアクションにつなげることができます。
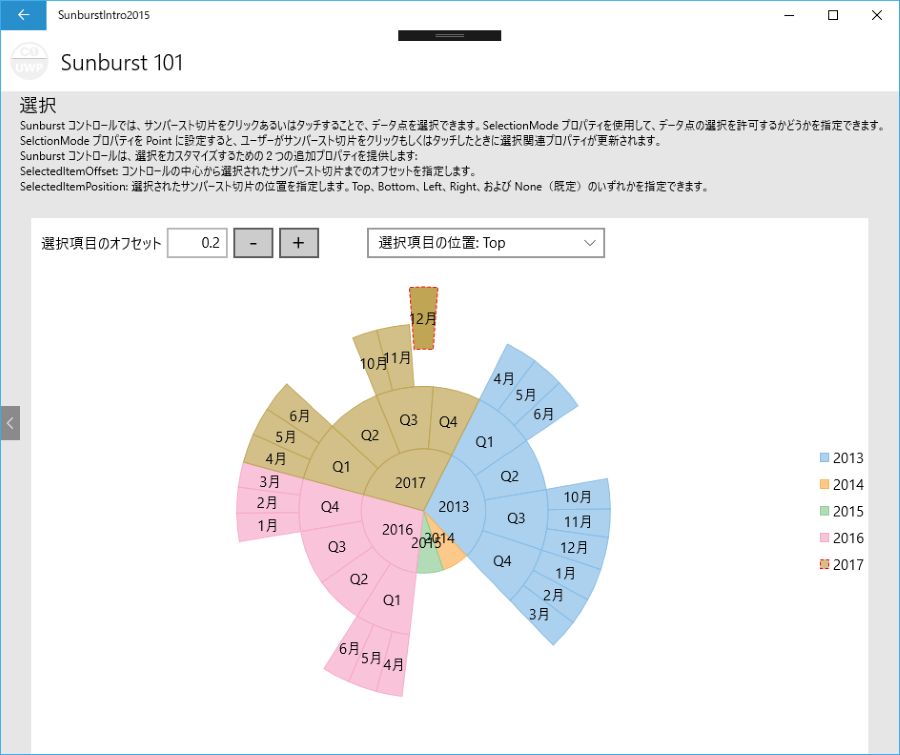
「ComponentOne」のチャートコンポーネントであるFlexChartを利用し、UWPアプリでサンバーストを実装した例です。製品に付属するサンプルプロジェクトを改造してVisual Studioでデバッグ実行動作しました。

このように、サンバーストで表示した内容の要素を選択して強調したり、対象データをツールチップに表示したりできます。
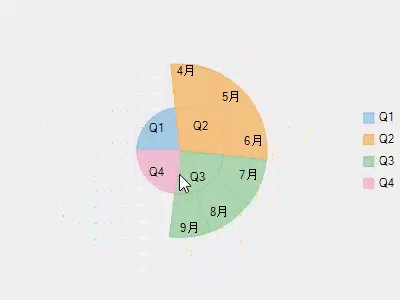
また、ドリルダウン/ドリルアップ機能を利用して、年→四半期→月の階層をたどり特定のデータに注目した分析も可能になります。
下図がドリルダウンの実行例です。

この他にも中心円の大きさや、開始角度を変更することでカスタマイズしたチャートを表示できるのがコンポーネントの魅力です。
サンバーストを表示できるコンポーネント
実は、データ取得で利用したWijmoにも、サンバーストを表示する機能があります。
こちらもWebサイトにサンプルがあり、JSFiddleで操作できますのでお試しください。
また、表計算・グリッドコンポーネント「SPREAD」でも、Excel同様のサンバーストを表示できます。
| SPREAD | |
|---|---|
| SPREAD for Windows Forms | SPREAD for ASP.NET |
「ComponentOne」では、表示だけでなくインタラクティブに操作できるチャートコンポーネントを以下のプラットフォーム用に提供しています。
各プラットフォームで提供する基本機能は同じですが、実装方法や拡張機能の違いがあります。詳細は各プラットフォームの情報をご確認ください。
| ComponentOne | ||
|---|---|---|
| Windows Forms | ASP.NET WebForms | Android(Xamarin) |
| WPF | ASP.NET MVC | iOS(Xamarin) |
| UWP | UWP(Xamarin) |
さいごに
製品サイトでは、製品の機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。