2018年7月25日ComponentOneの2018年の2回目、「2018Jv2」をリリースしました。

ここでは、今リリースの主な強化ポイントを紹介します。
プラットフォームごとの情報は以下のショートカットをご利用ください。
本件についてのニュースリリースは以下よりご確認ください。※2018年8月1日追記
デスクトップ(Windows Forms、WPF、UWP)
主に各プラットフォームに共通する機能としてチャートを強化していますが、これまでに各コントロールで発生した不具合の修正も実施しています。
FlexChartの強化
FlexChart(フレックスチャート)の各機能を強化しました。
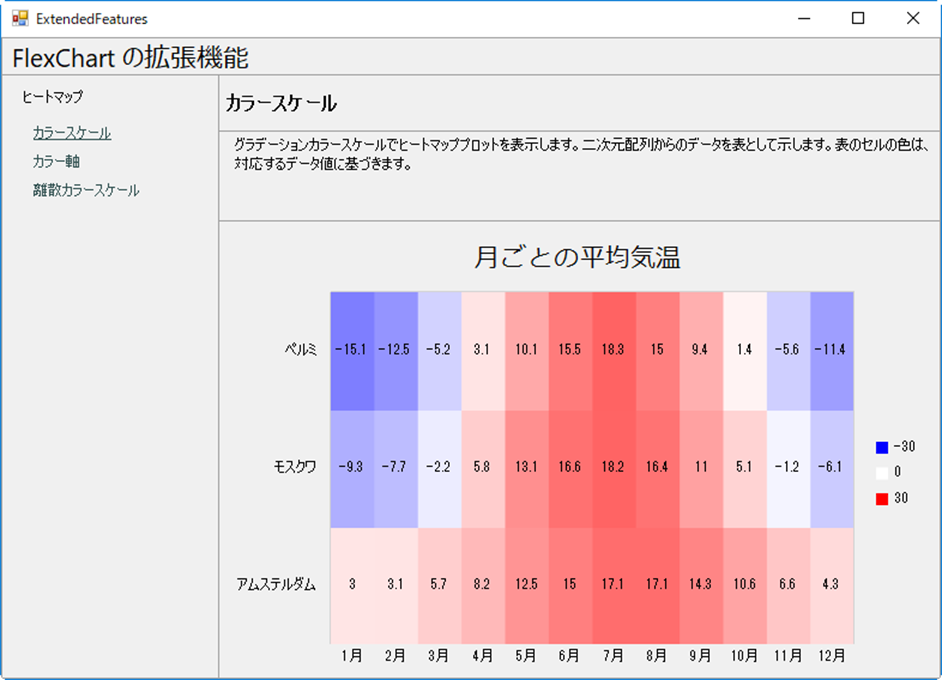
- ヒートマップの追加
作成できるチャート種に、ヒートマップを追加しました。
ヒートマップは、色を使用してデータ値を表し、大規模で複雑なデータをプロットする場合に適した表現です。前景色はグラデーションカラースケール、グラデーションカラー軸、および個別カラースケールでカスタマイズできます。

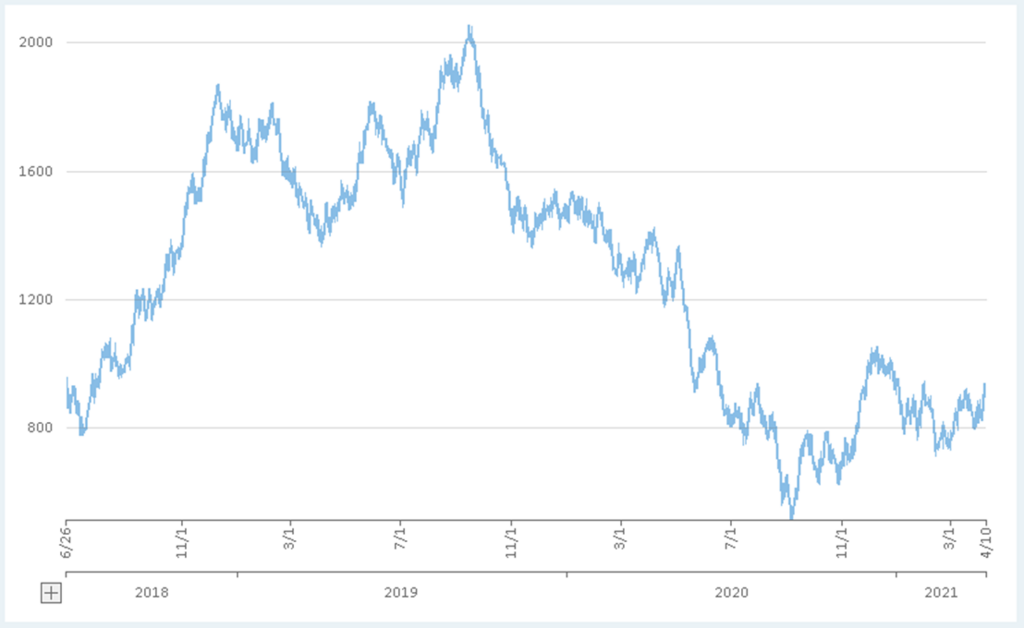
- 軸機能の強化
日付軸で時間単位の指定が可能になりました。
また、最大値/最小値のラベル表示や、グループ化における展開/折りたたみ機能を追加しています。

この機能追加は、以下のプラットフォームで利用するFlexChartが対象です。
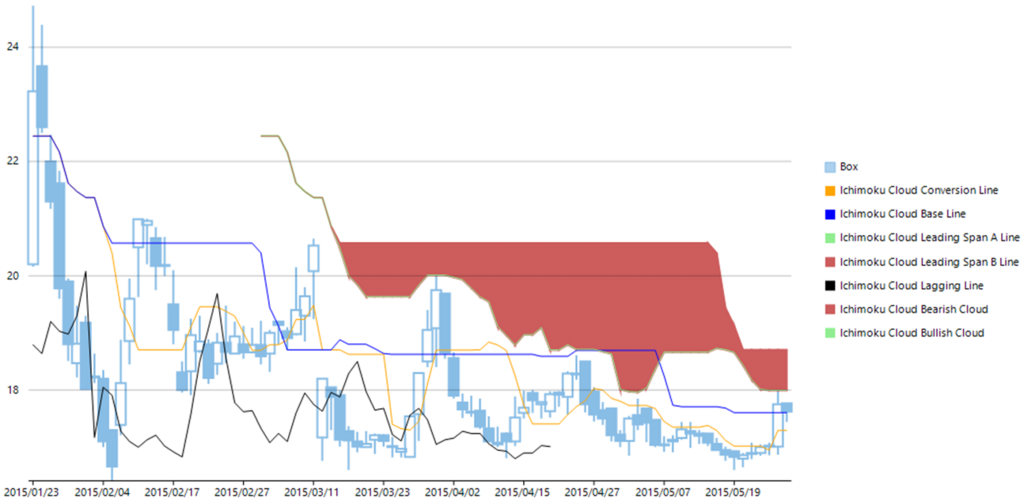
FinancialChartの強化
FinancialChart(ファイナンシャルチャート)のオーバーレイ表示に、一目均衡表を追加しました。
方向性、勢い、ダイナミックなサポートと抵抗レベル、さらには取引信号など、価格動向について一目ですべてを伝えるために設計されたオーバーレイです。

この機能追加は、以下のプラットフォームで利用するFinancialChartが対象で、「ComponentOne Enterprise」サブスクリプションで使用可能な限定機能です。
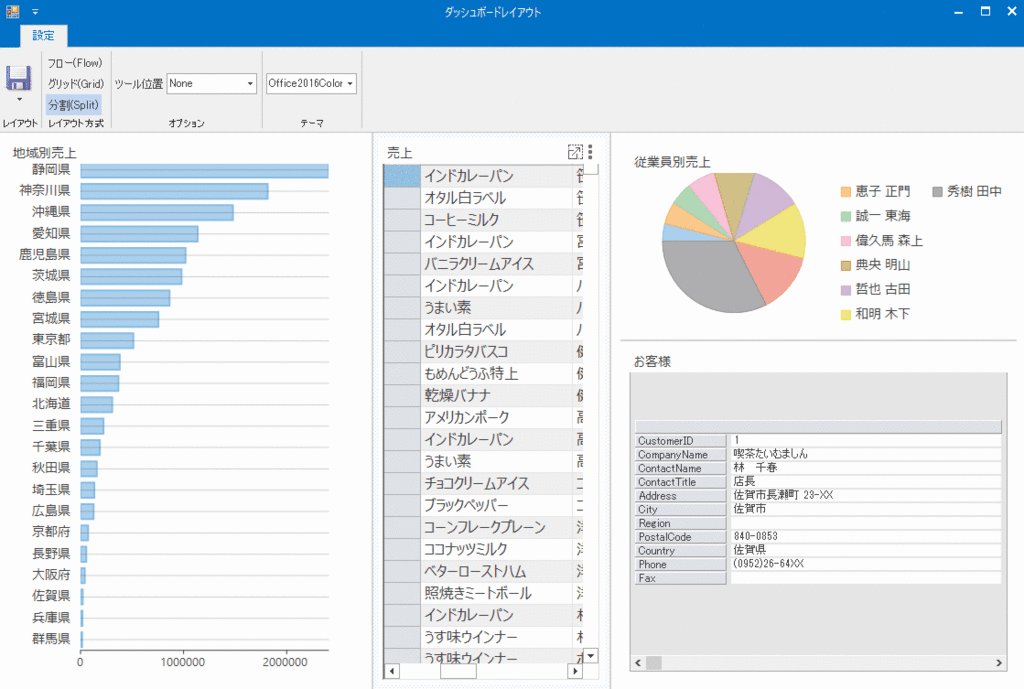
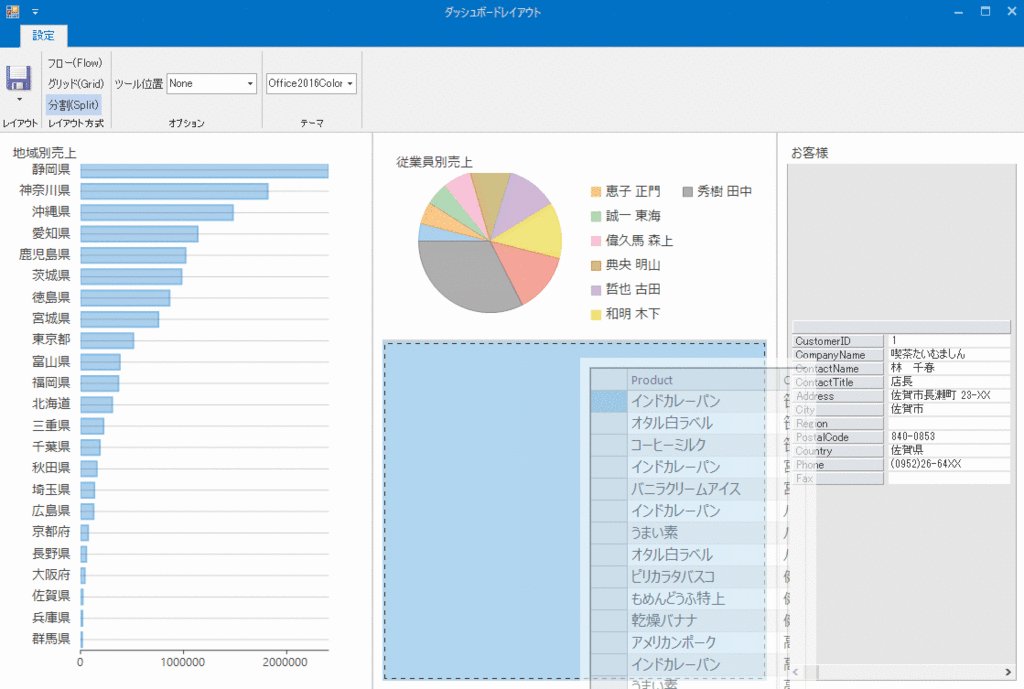
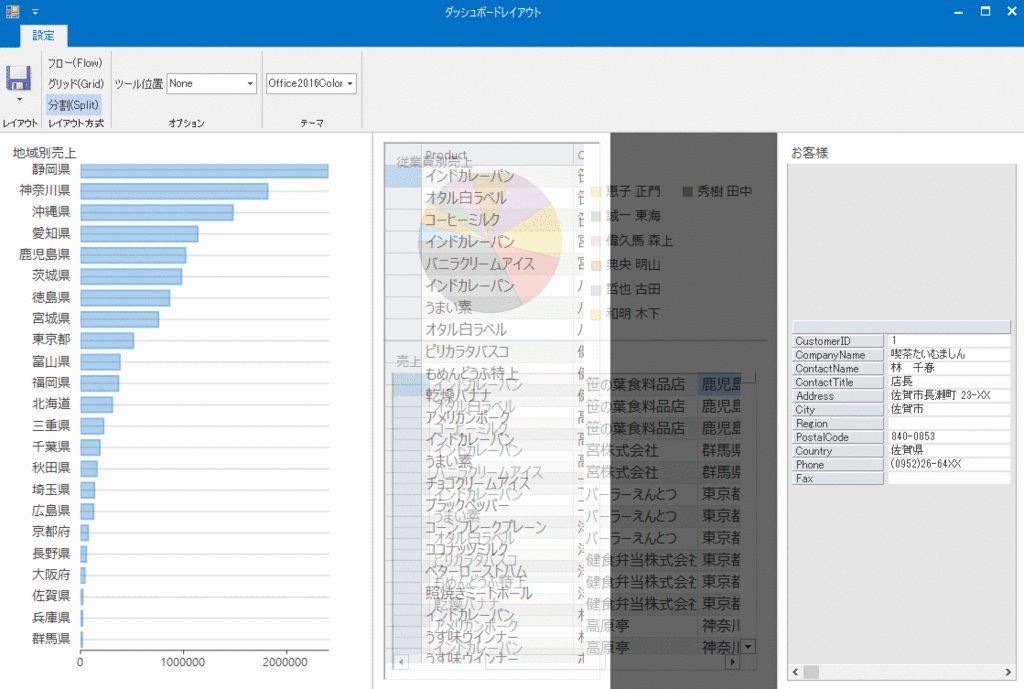
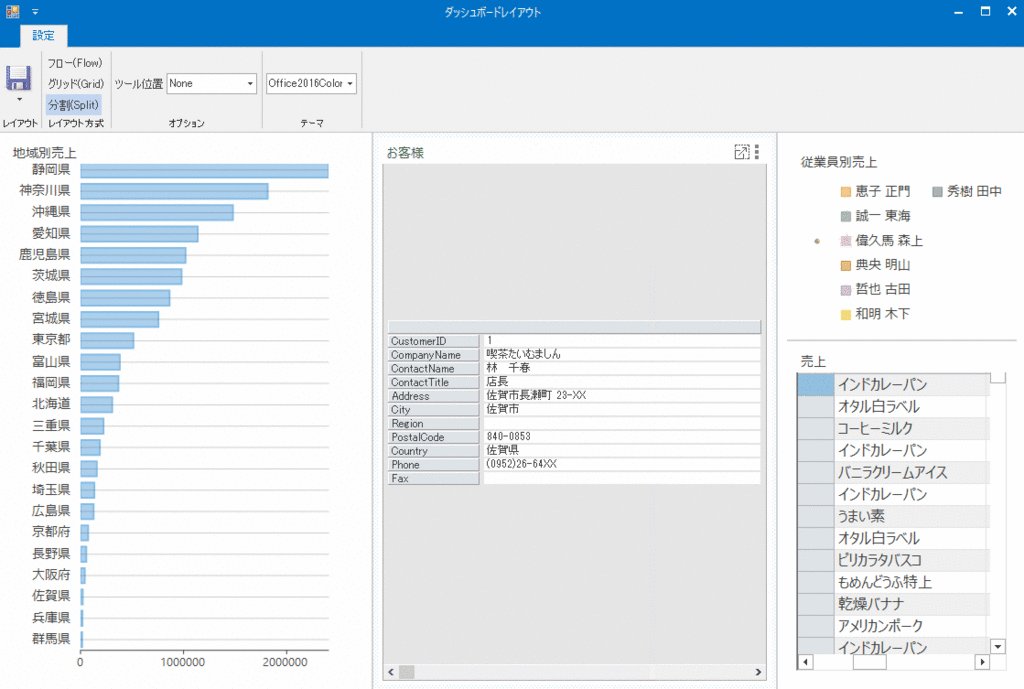
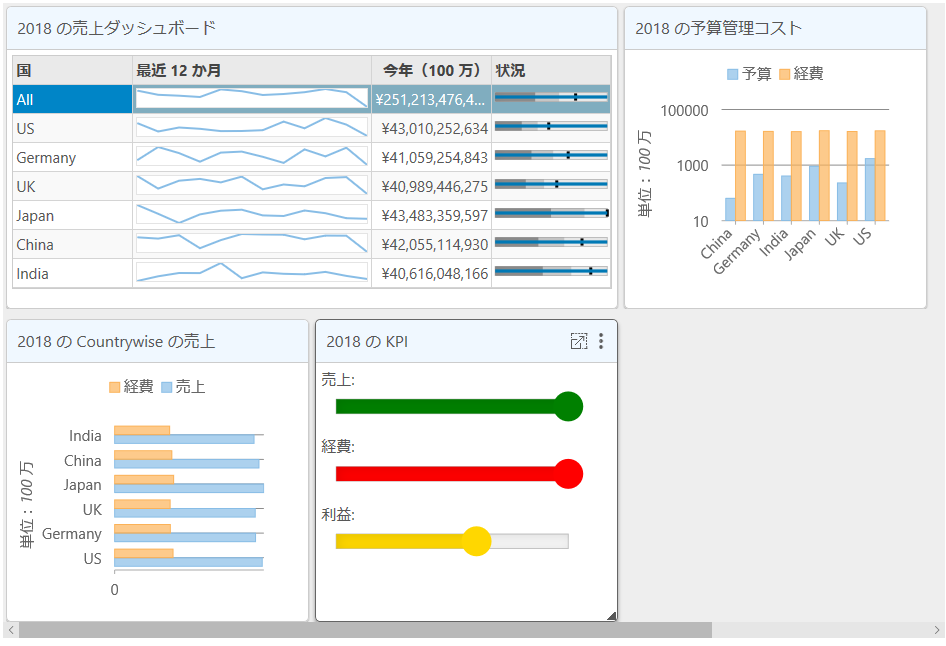
新コントロール DashboardLayout
DashboardLayout(ダッシュボードレイアウト)は、ダッシュボード用のユーザーインタフェースを構築するためのレイアウトシステムです。データを可視化した複数の画面を、要件に合ったレイアウトを選択して配置できます。また、各画面はドラッグ&ドロップで配置を変更したり、最大化/最小化したり自由にレイアウトを変更できます。またレイアウト情報はファイルへの保存と読み込みが可能です。

この機能は、Windows Formsプラットフォームが対象です。
- Windows Forms
- WPF(計画中)
- UWP(計画中)
FlexGridの強化
FlexGrid(フレックスグリッド)に機能を追加しました。
- グループ化機能の強化
- GroupPanelコントロールの追加
- グループ化処理のためのメンバーを追加
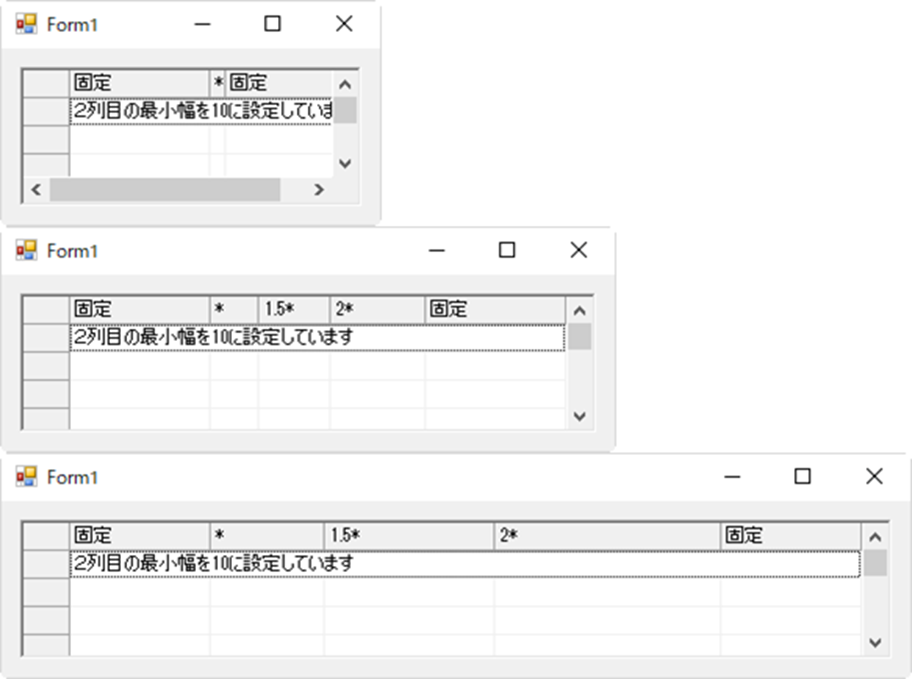
- 列幅のスターサイズ指定
- 列幅を全体幅との比率から自動指定する方法
設計時はスター(*:アスタリスク)を指定する - コントロール幅の拡大・縮小にあわせてスターサイズ列の列幅も拡大・縮小
- 列幅を全体幅との比率から自動指定する方法

この機能追加は、Windows Formsプラットフォームで利用するFlexGridが対象です。
バーコード種類の追加
BarCode(バーコード)に、新たに16種類のバーコード形式を追加しました。
追加したバーコード形式(16種)
MicroQRCode/Code11/SSCC18/HIBCode128/HIBCode39/ISBN/ISSN/ISMN/Iata25/BC412/PZN/Plessey/Pharmacode/IntelligentMailPackage/Telepen/ITF14
この機能追加は、以下のプラットフォームで利用するBarCodeが対象です。
Web(ASP.NET MVC)
新コントロールを追加したほか、ASP.NET MVCアプリケーションの開発利便性を向上させた機能強化です。
新コントロール DashboardLayout
DashboardLayout(ダッシュボードレイアウト)は、ダッシュボード用のユーザーインタフェースを構築するためのレイアウトシステムです。データを可視化した複数の画面を、要件に合ったレイアウトを選択して配置できます。また、各画面はドラッグ&ドロップで配置を変更したり、最大化/最小化したり自由にレイアウトを変更できます。またレイアウト情報はファイルへの保存と読み込みが可能です。

新コントロール TabPanel
画面にタブを表示するTabPanel(タブパネル)コントロールを追加しました。シンプルなコードで下図のようなタブが実現できます。縦/横の方向やタブコンテンツ内に他コントロールを表示、タブ部分のスタイル設定が可能です。また、コードで動的にタブ数の増減を制御できます。

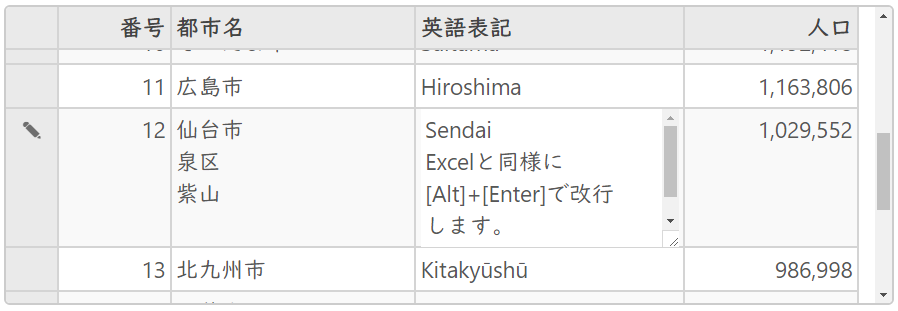
複数行テキストの入力
FlexGrid(フレックスグリッド) で、
Excelと同じ操作方法でセル内に複数行のテキストを入力できるようになりました。
[Alt]+[Enter]で改行(\n)を挿入し、[Enter]で入力内容の確定ができます。

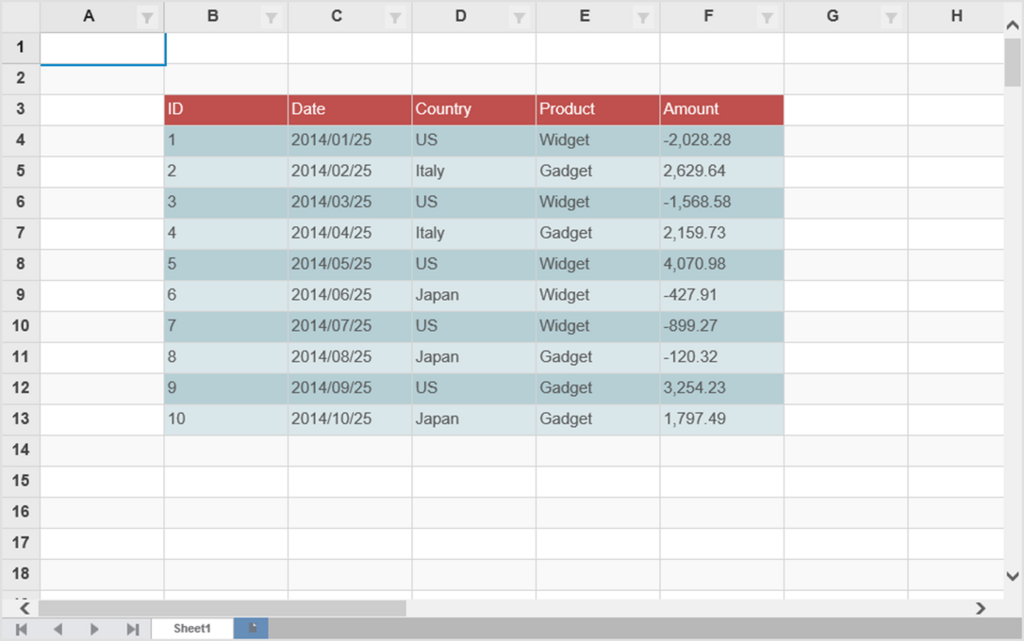
テーブルの設定
FlexSheet(フレックスシート) で、
Excelのテーブル設定のように、指定範囲にテーブルとしてスタイルを適用します。
スタイルはExcelファイルにエクスポートした後でも維持されます。また、テーブルに対してデータバインドが可能です。

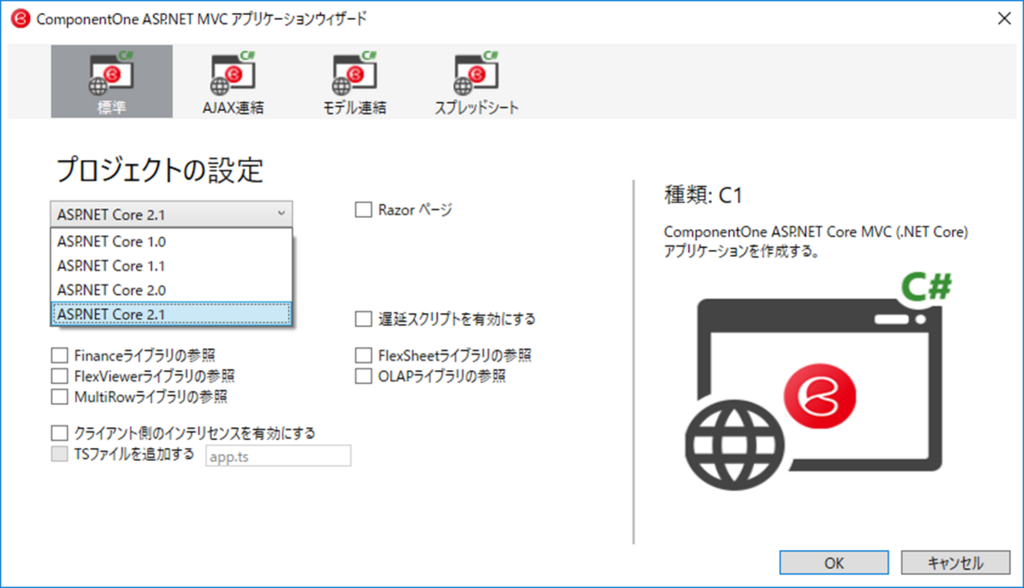
ASP.NET Core 2.1 サポート
ASP.NET Core MVC用のUIコントロールは、ASP.NET Core 2.1で開発するアプリケーションで利用できます。プロジェクトテンプレートも選択できるようになりました。

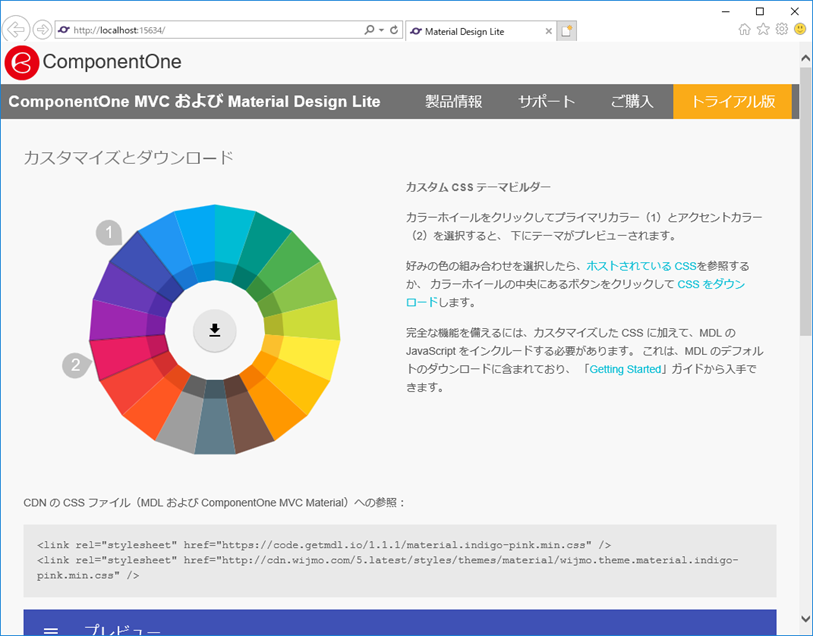
新サンプルの追加
ComponentOneのコントロールを利用してASP.NET MVCアプリケーションを開発するサンプルに、テーマやデザインを制御するアプリケーションを追加しました。コントロールの利用方法に加え、機能解説やソースコードの表示できます。
このMaterial Designサンプルは、アプリのプライマリとアクセントの色を選択し、Material Designのスタイルを実装するために必要なCSSを作成します。

Xamarin
Xamarin プラットフォームで利用する各コントロールを機能強化しました。
お客様からのフィードバックに基づいた使い勝手の改善を実施しています。
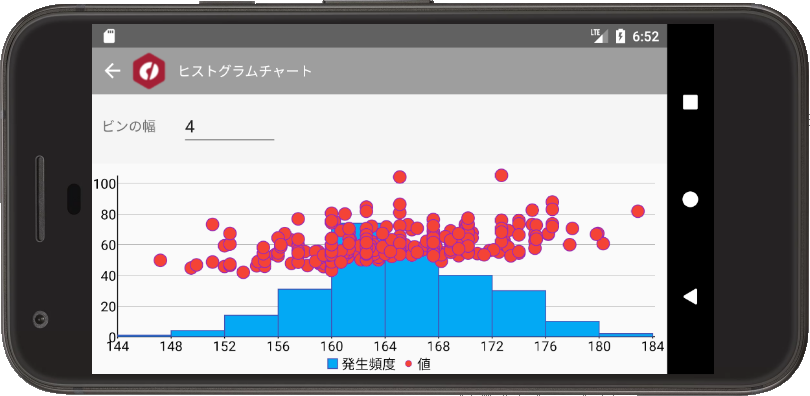
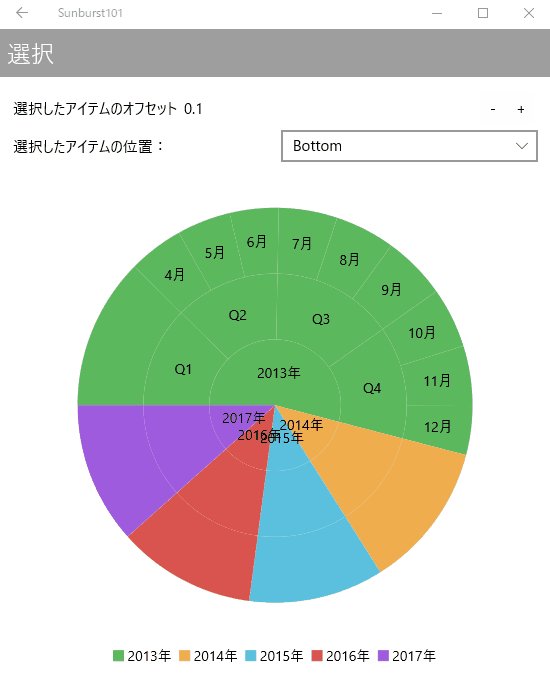
FlexChartの強化
作成できるチャート種にヒストグラムを追加しました。

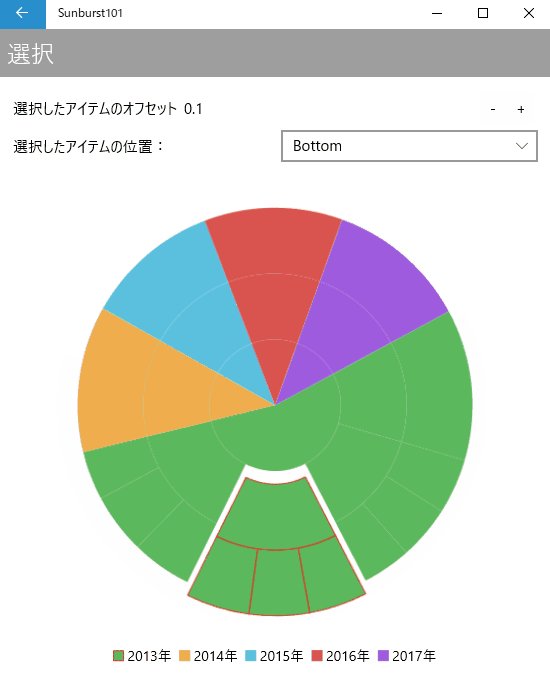
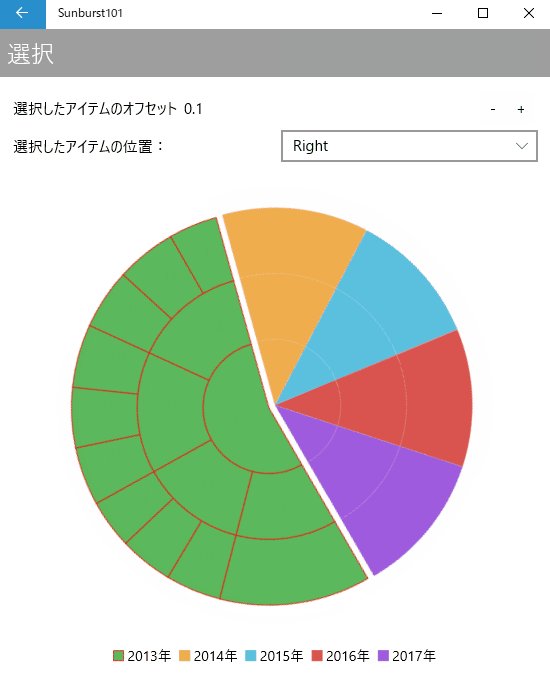
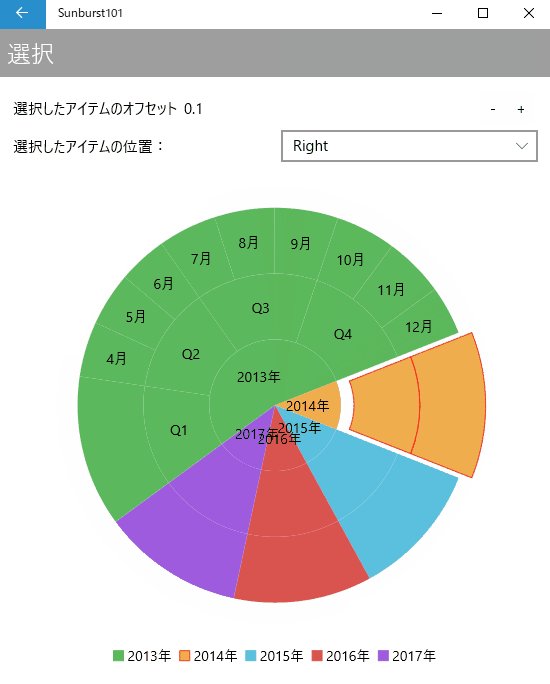
サンバーストチャートにアニメーション効果を追加しました。

FlexGridの強化
グリッドの操作性を向上するため、表示や動作の改善を行いました。
- KeyActionTab プロパティの追加
タブキーでセルの遷移を行う場合の動作を指定できます。Excelと同様の動作が可能で、たとえば最終セルでタブ操作した場合に次の行に遷移できます。 - グループ化および行/列ドラッグ時におけるグリッド線の描画の改善
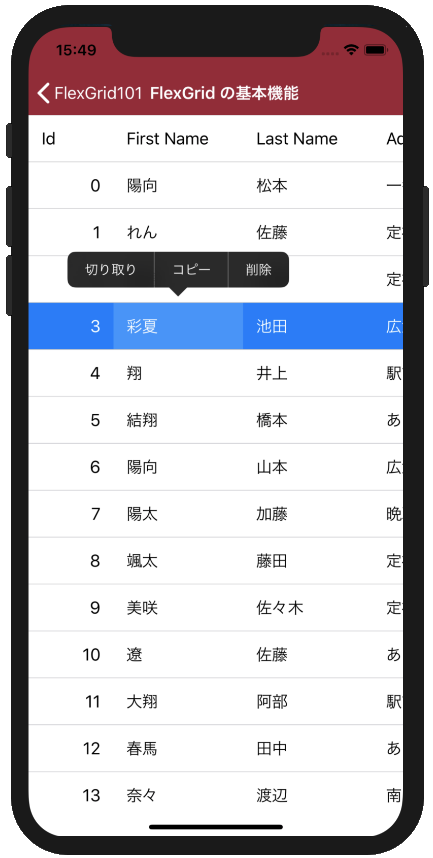
- 新しいコンテキストメニュー
共通動作(切り取り、コピー、行の削除など)のショートカットを目的としたコンテキストメニューを表示できます。リスト表示する動作は独自に設定可能です。

Inputの強化
以下の機能を追加しました。
- フルスクリーン表示時のアニメーション効果の改善
- Completed イベントの追加
Xamarin.Forms Entryコントロールと同様に入力の完了を検知できます。 - AutoCompleteMode プロパティの追加
キー入力に基づいてリストをフィルタリングして表示する場合のフィルタ条件(一致、含む、始まる、終わるなど)を指定できます。フラグとして機能するので、複数の条件も指定できます。
以下は、2種類(一致、含む)を指定するコード例です。
autoComplete.AutoCompleteMode = AutoCompleteMode.Contains | AutoCompleteMode.MatchCase;
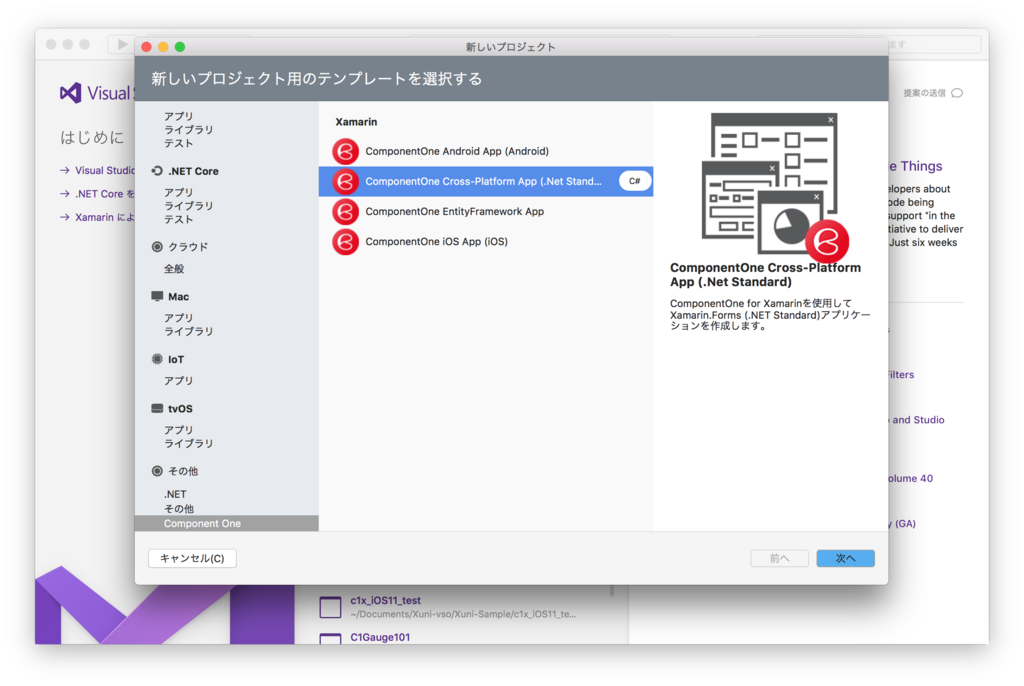
Visual Studio for Mac用テンプレート
WindowsのVisual Studio 用と同様のプロジェクトテンプレートを、Visual Studio for Mac用でも提供開始しました。 また、新たにEntity Framework用テンプレートも追加し、いずれの開発環境からも利用できます。