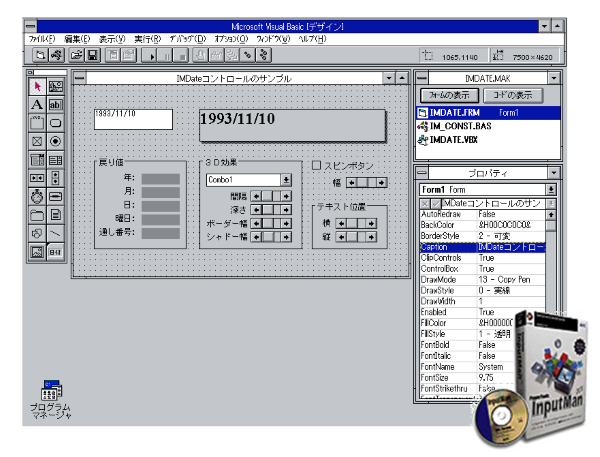
Windows 3.1時代のInputMan
グレープシティがWindowsコンポーネント市場に参入する時、はじめて自社で開発したコントロールが「InputMan(インプットマン)」であることは、2018年7月に開催したイベント「Toolsの杜(ツールノモリ)」の基調講演でも紹介しました。
そのことは、初期のInputManを使った懐かしいサンプル画像とともに、開発支援ツール製品の歴史などについて語る弊社会長のインタビュー記事がPublickeyにも掲載されています。
上記の画像には 1993 の文字が確認できますので、Windows 95以前であることがわかります。 プログラムマネージャ からWindows 3.1であることに気づいた方もいるでしょう。
25年も前のことになりますが、当時からアプリケーションへの情報入力が必要だったことがうかがえます。
いやいや、人間とコンピュータとの付き合いがはじまった時からデータ入力は必須です。
入力を簡単に、安全に、正確に行うことを目指してユーザーインタフェースは発展してきました。
InputManもその大きな目的のもとで、進化をつづけています。
開発者のための実装系Webマガジン「CodeZine」で紹介しているのは、InputManの伝統を受け継いで2018年に登場したJavaScriptライブラリ製品「InputManJS(インプットマンJS)」です。
対象読者
このCodeZine記事の対象読者は以下です。
- Webページの入力用UI部品を探している方
- Webページの入力画面を作りこむのが面倒な方
- Webページの新元号対応が求められている方
ブラウザで動作するWeb画面を開発する方を想定していることがわかります。
執筆を担当したのは、テクニカル執筆コミュニティWINGSで活躍する吉川英一さんです。 これまでもAngular関連や弊社製品「Wijmo(ウィジモ)」の紹介記事を執筆されています。
InputManJSを使ってみる
InputManJSは「クイックスタート」という最小限のコードでWebページにInputManJSの各種入力コントロールを表示する方法を解説したページがあります。
CodeZineの記事でも、この流れと同様にInputManJSのコントロールを表示するところからスタートします。
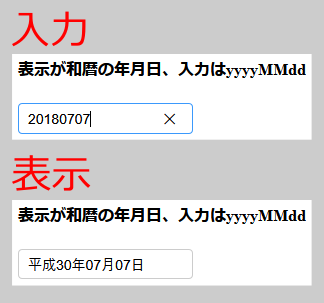
次は、表示したコントロールに一歩踏み込んだカスタマイズをする方法を解説です。例えば、日付時刻コントロールで、西暦で入力した日付を和暦で表示する書式設定の方法を紹介しています。

CodeZineより転載
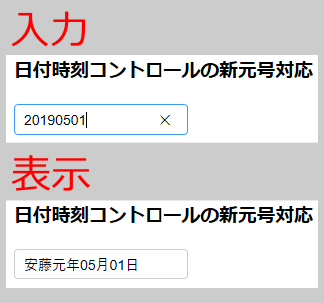
また、日増しに注目が高まっている新元号に切り替わる場合の対応についても解説しています。
次の元号は何か?は現時点(2018年9月)では不明ですが、来年5月の改元は決定しているので、システム側でも準備を進める必要があります。

CodeZineより転載
記事にも記載がされていますがInputManJSは、updateCustomEraメソッドを利用することで、任意の開始日以降の日付を任意の文字列を元号として表示できます。
以下の例は、2019年5月1日以降が新元号「新規(略は”新”、”N”)」として表示する場合のカスタマイズコード例です。
GC.InputMan.updateCustomEra([
{ name: '新規', abbreviation: '新', symbol: 'N',
startDate: '2019/05/01', shortcuts: '5,N', }
]);
表示(書式設定’gggE年M月d日’の場合)
新規元年5月1日
実際の動作はInputManJSのデモで確認できます。
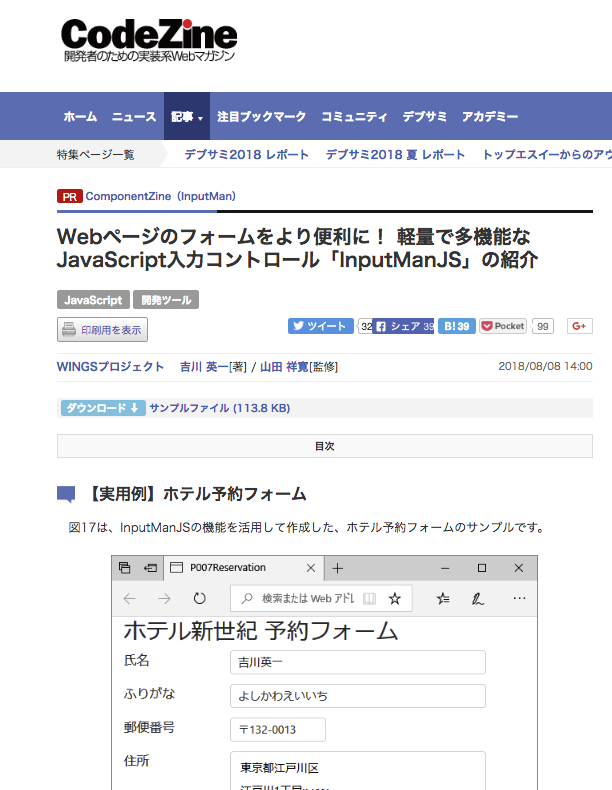
フォームの実用サンプル
InputManJSが活用されるシーンは、いうまでもなくWeb入力フォームです。
冒頭でも言いましたが「利用者が簡単に、安全に、正確にデータを入力する」フォームを作る場合に活躍します。
CodeZine記事でも、サンプルのホテル予約フォームを作ることで機能の一部を見せています。

今後への期待
「まとめ」部分では、現バージョンのInputManJSに不足している部分を、今後のバージョンアップへの期待としてご提案いただきました。
InputManJSのページでは、他の機能も直接試すことができるデモを用意しています。入力フォームを作る側の視点あるいは利用側の視点で、デモを操作してみてください。
このCodeZine記事をはじめ、InputManJSを解説する記事は、製品情報ページにリンクをまとめています。 興味のある記事からご覧ください。