デベロッパーの成長と課題解決に貢献するメディア「CodeZine」で、グレープシティのJavaScript UIライブラリ「Wijmo(ウィジモ)」の技術記事が公開されました。
Wijmoにはデータグリッドやチャート、インプット、ツリービューなど、Webシステムを構築する際には欠かせないコントロールが豊富に収録されています。Wijmoのコントロールは単独で利用しても十分に効果を発揮しますが、複数組み合わせることによりそれぞれが連携してより豊かな機能を提供できます。
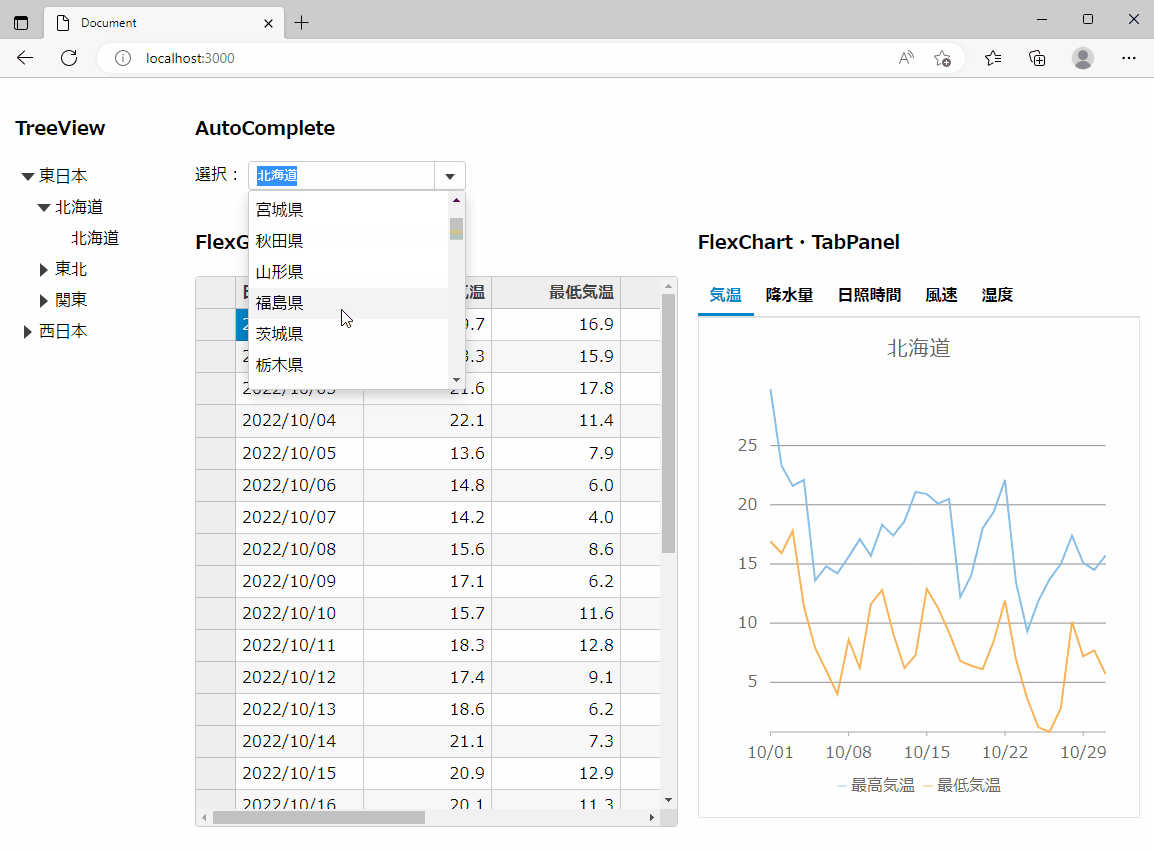
今回は複数のコントロールを幅広く組み合わせて、以下のような本格的なWeb画面を作成する方法を4回に分けてご紹介します。Wijmo1つで作り上げる高機能なWebページの開発方法をぜひご覧ください。

こんな方にオススメ
- UI部品としてWijmoの利用を検討されている方
- Wijmoのさまざまな機能を使ってみたい方
- 一部のUI部品しか使ったことのないWijmoユーザーの方
第1弾
第2弾
第3弾
第4弾
3大JSフレームワーク、Electron、Seleniumと組み合わせたWijmo活用記事も!
CodeZineではこのほかにも、3大JavaScriptフレームワークであるReact、Angular、Vue.jsと組み合わせて利用する方法や、Electronを利用してデスクトップアプリを作る方法など、Wijmoを活用したシステム開発記事を多数公開しています。こちらも併せてご覧ください。
Wijmo初心者におすすめ
Webサイトや本ブログでは、Wijmoの基本的な使い方を解説したコンテンツを公開しています。Wijmoを導入したばかりの方やこれから導入を検討している方などは、以下を参考にしてみてください。
CodeZineで公開しているグレープシティ製品のTIPSやイベントレポートは以下よりご確認いただけます。
