はじめに
今回はComponentOne for Xamarinのコントロールの1つ、FlexGrid(フレックスグリッド)の機能を紹介します。
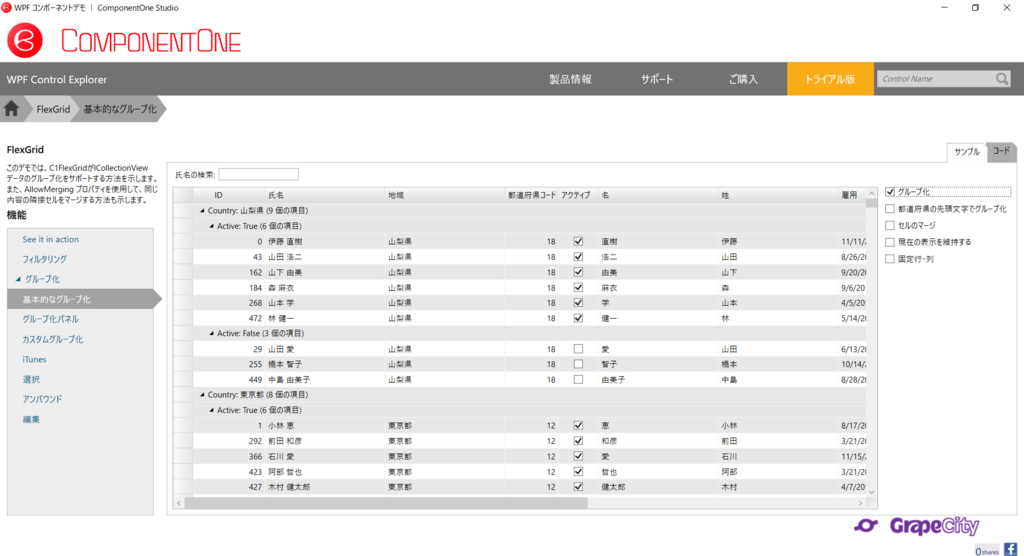
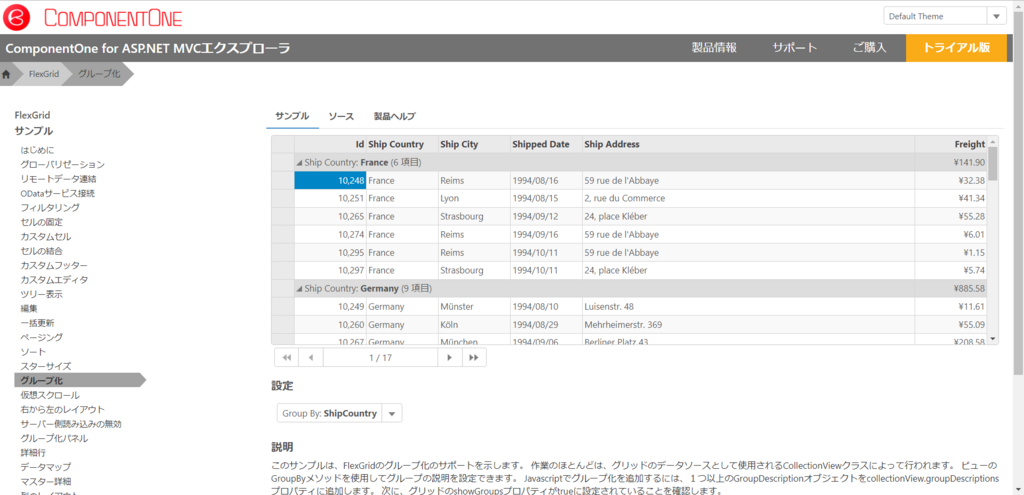
日頃からComponentOne製品をご利用いただいている方にはおなじみかと思いますが、FlexGridでデータをグリッド形式で一覧表示する場合、グループ化機能を利用することで指定した列に基づいたグループ表示が可能になります。


このグループ化機能ですがComponentOne for XamarinのFlexGridでもご利用いただけます。
グループ化の設定方法
ComponentOne for XamarinのFlexGridでは表示するデータを保持するオブジェクトとして同じComponentOne for Xamarinに含まれるコンポーネント「CollectionView」をデータバインドして利用できます。このCollectionViewに設定したデータをグループ化することでFlexGridでグループ表示が可能になります。
以前、以下の記事で紹介したサンプルをベースにグループ化を設定してみます。
元々のソースコードはこちらです。
設定前(MainPage.xaml.cs)
public MainPage() { InitializeComponent(); var postalcodevm = new PostalCodeViewModel(); grid.ItemsSource = postalcodevm.PostalCodeList; // 先頭の2列は非表示 grid.Columns[0].IsVisible = false; grid.Columns[1].IsVisible = false; // FlexGridに表示する列のヘッダーを指定 grid.Columns[2].Header = "郵便番号"; grid.Columns[3].Header = "都道府県"; grid.Columns[4].Header = "市区町村"; grid.Columns[5].Header = "地番"; // 列幅を比率で指定するスターサイズ機能 grid.Columns[2].Width = new GridLength(1, GridUnitType.Star); grid.Columns[3].Width = new GridLength(1.5, GridUnitType.Star); grid.Columns[4].Width = new GridLength(1.5, GridUnitType.Star); grid.Columns[5].Width = new GridLength(2, GridUnitType.Star); // 列ヘッダーのみを表示する grid.HeadersVisibility = C1.Xamarin.Forms.Grid.GridHeadersVisibility.Column; }
グループ化を設定したコードがこちらです。C1CollectionViewのGroupAsyncでグループ化する列を設定しています。その後FlexGridのItemSourceにCollectionViewを設定します。
設定後(MainPage.xaml.cs)
public MainPage() { InitializeComponent(); Load(); } private async void Load() { var postalcodevm = new PostalCodeViewModel(); var _collectionView = new C1CollectionView<PostalCodeModel>(postalcodevm.PostalCodeList); // グループ化を設定 await _collectionView.GroupAsync("City"); grid.ItemsSource = _collectionView; // 先頭の2列は非表示 grid.Columns[0].IsVisible = false; grid.Columns[1].IsVisible = false; // FlexGridに表示する列のヘッダーを指定 grid.Columns[2].Header = "郵便番号"; grid.Columns[3].Header = "都道府県"; grid.Columns[4].Header = "市区町村"; grid.Columns[5].Header = "地番"; // 列幅を比率で指定するスターサイズ機能 grid.Columns[2].Width = new GridLength(1, GridUnitType.Star); grid.Columns[3].Width = new GridLength(1.5, GridUnitType.Star); grid.Columns[4].Width = new GridLength(1.5, GridUnitType.Star); grid.Columns[5].Width = new GridLength(2, GridUnitType.Star); // 列ヘッダーのみを表示する grid.HeadersVisibility = C1.Xamarin.Forms.Grid.GridHeadersVisibility.Column; // グループヘッダーの書式設定 grid.GroupHeaderFormat = "{value} ({count} 件)"; }
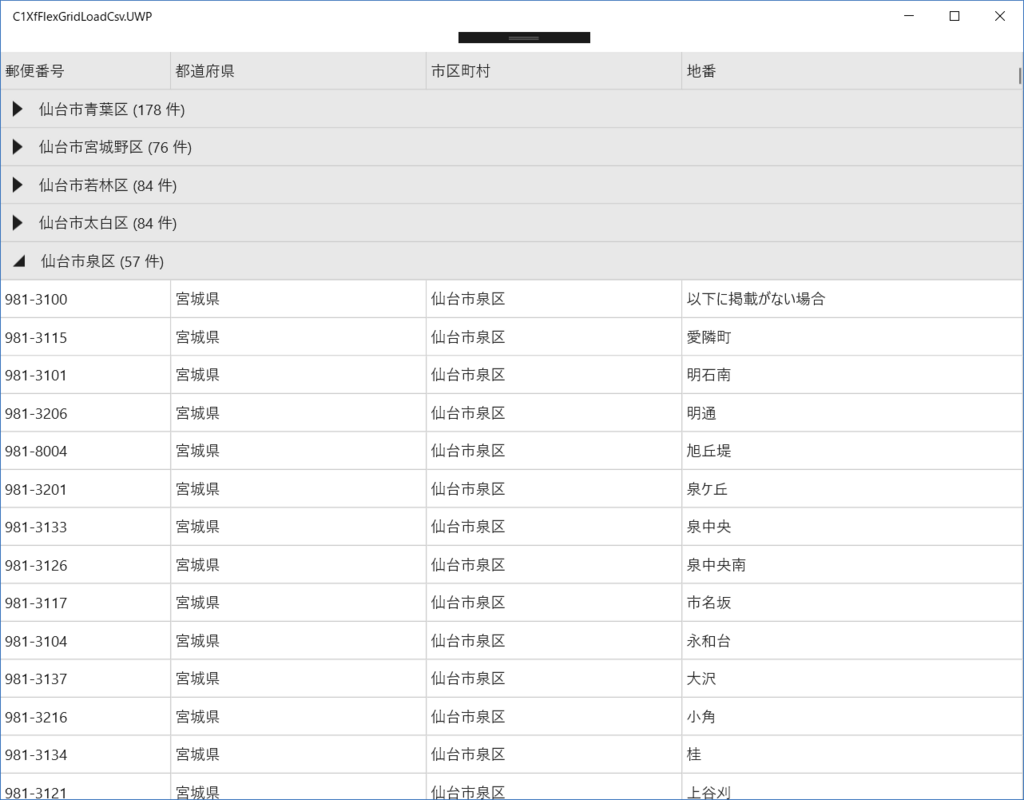
サンプルを実行してAndroid、iOS、UWPの各プラットフォームで確認してみます。「市区町村」でグループ化されていることが確認できますね!
Android

iOS

UWP

最後に
ComponentOne for Xamarinでは今回使用したFlexGridの他にもXamarin.Formsで使えるコントロールを揃えています。動作を確認できるサンプルはこちらです。是非お試しください!
