※2019年5月1日からComponentOne Studioはブランド名を変更しました。
旧ブランド名はComponentOne(コンポーネントワン)に読み替えてください。
2018年3月28日、ComponentOne Studioの2018年最初のバージョン「2018J v1」をリリースしました。

ここでは、今リリースの主な強化ポイントを紹介します。
プラットフォームごとの情報は以下のショートカットをご利用ください。
デスクトップ(Windows Forms、WPF、UWP)
主に各プラットフォームに共通する機能を強化していますが、これまでに各コントロールで発生した不具合の修正も実施しています。
新コントロール MultiSelect
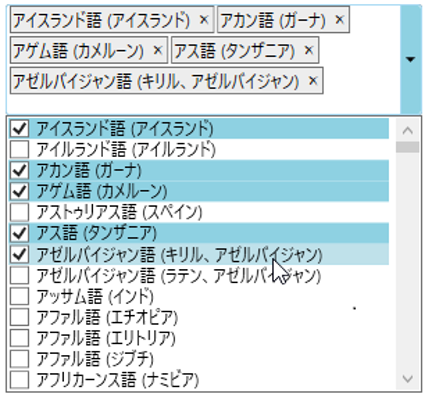
MultiSelect(マルチセレクト)は、項目が列挙されたリストの中から、ひとつまたは複数の項目を選択するためのコントロールです。
下図のようにエディタ部とチェックリスト部で構成されています。
リストから選択したり、項目名を直接入力することで項目を選択します。また、「すべて選択」の機能を実装したチェックボックスを利用し、全項目の選択または解除も可能になります。

MultiSelect は以下のプラットフォームで利用可能なコントロールです。
- Windows Forms
- WPF
- UWP
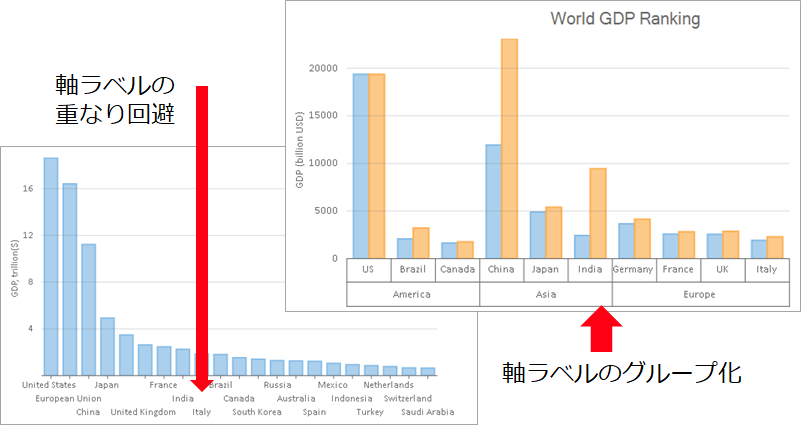
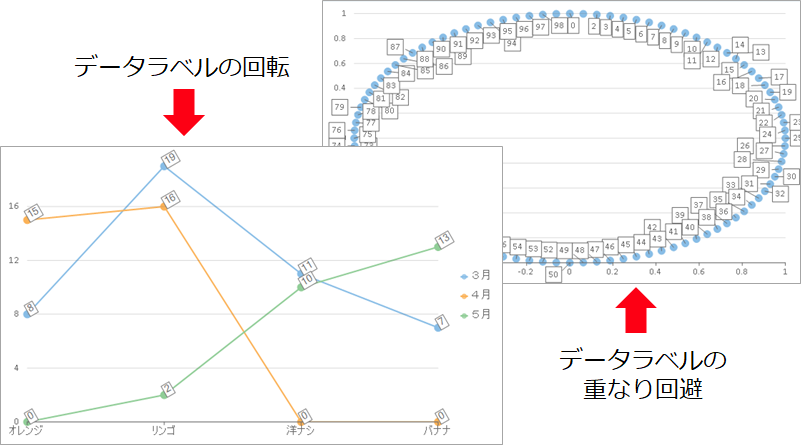
チャートのラベル表示を強化
FlexChart(フレックスチャート)で作成した各種チャートに表示するラベルについて重なり回避などの機能を追加し、データ数が多い場合でも軸ラベルやデータラベルが見やすくなるように改善しました。


この強化対象になるFlexChart は以下のプラットフォームで利用可能なコントロールです。
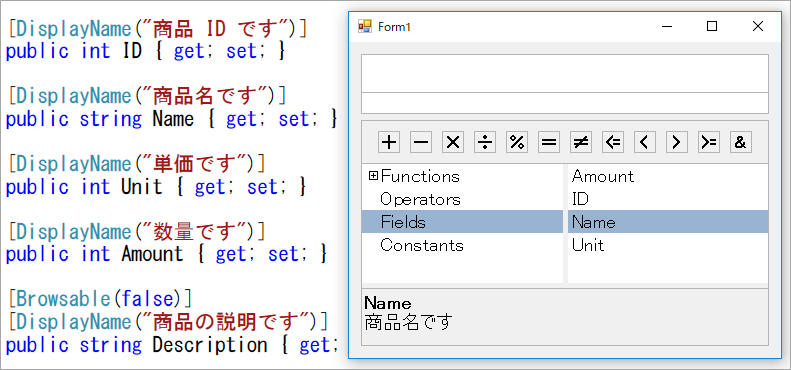
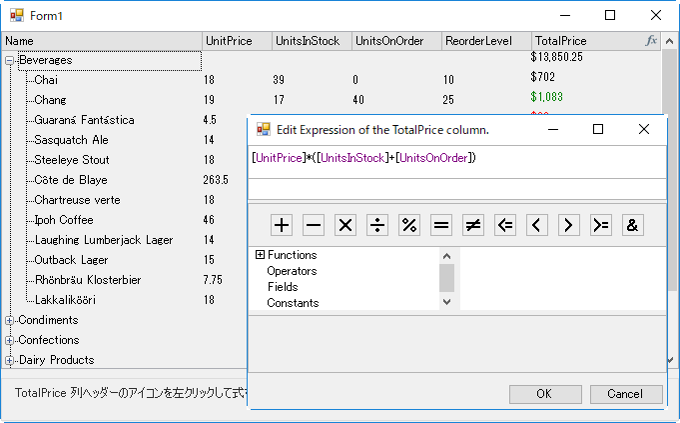
ExpressionEditorの強化
ExpressionEditor(エクスプレッションエディタ)は、2017Jv3で追加した機能でアプリケーションの実行時に、値の集計や整形を行うための式を作成・編集するためのエディタです。
使い勝手を向上させ、グリッドコントロールだけでなくTreeView(ツリービュー)とも連携して利用可能になりました。

フィールドに対して表示名を指定可能

TreeViewの任意の列で式の編集、集計が可能
ExpressionEditor は以下のプラットフォームで利用可能なコントロールです。
Web(ASP.NET MVC)
主にASP.NET MVCアプリケーションの開発利便性を向上させた機能強化です。
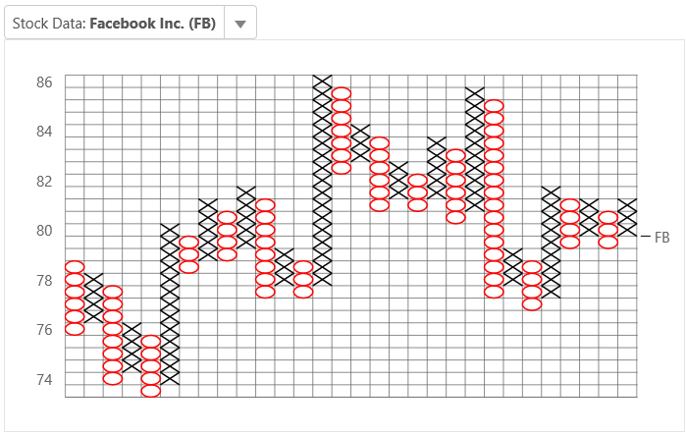
金融業界向けチャートの強化
FinancialChart(ファイナンシャルチャート)に、新たなチャート種「ポイント&フィギュアチャート」を追加しました。 デスクトップ系のプラットフォーム(Windows Forms、WPF、UWP)に加え、ASP.NET MVCで開発するWebアプリケーションでも利用できるようになりました。

※ FinancialChartはEnterprise限定機能です。プラットフォーム限定エディションでは利用できません。
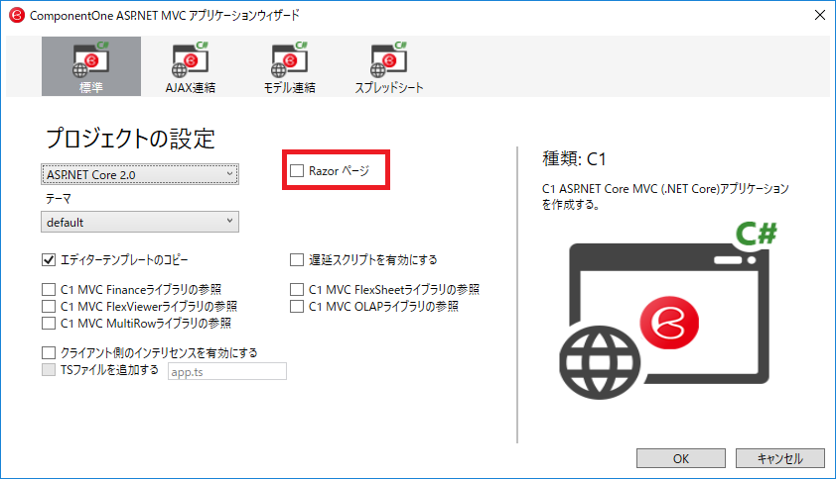
Razorページに対応
ASP.NET Core MVC アプリケーションのテンプレートを更新し、Razorページを利用したテンプレートを選択できるようになりました。Visual Studioの標準テンプレートと同様に、ComponentOne Studioのコンポーネントを利用したRazor Webアプリ用のテンプレートから開発をスタートできます。
Razorページ機能により、MVCアプリケーションの開発時に、HTMLコードのようなタグヘルパー記法でコントロールを作成できるのでコーディングが簡略化されます。

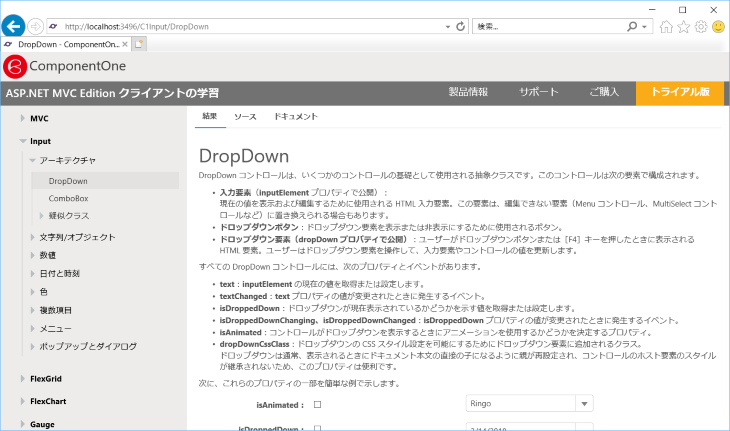
新サンプルの追加
ComponentOne Studioのコントロールを利用してASP.NET MVCアプリケーションを開発するサンプルとして、「Learn MVC Client」を追加しました。コントロールの利用方法に加え、機能解説やソースコードの表示が充実したデモアプリケーションです。

画面は開発中の見本です。3月28日にWebサイトで公開しますのでお待ちください。
MVC – ComponentOne ASP.NET MVC
Xamarin
Xamarin プラットフォームで利用する各コントロールを機能強化しました。
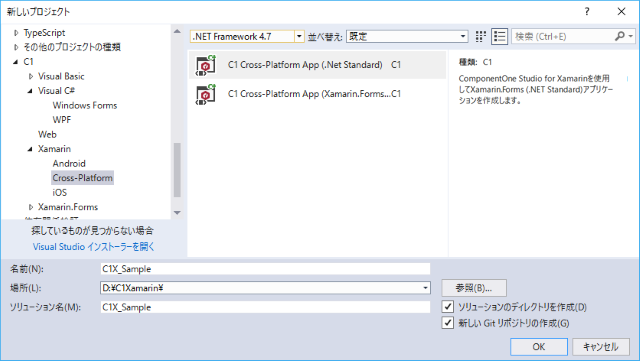
.NET Standard
プロジェクトテンプレートが、.NET Standardに対応しました。

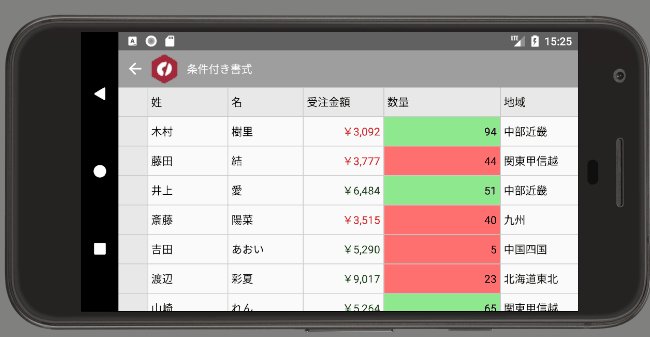
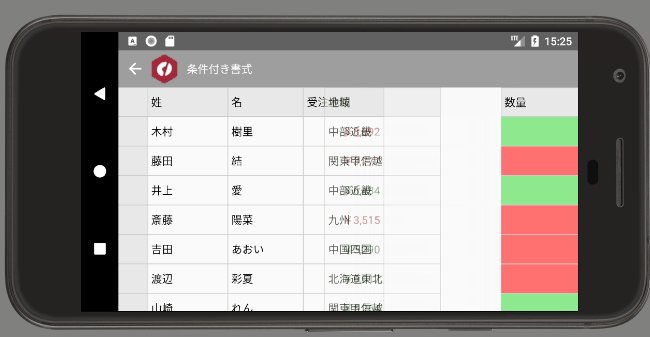
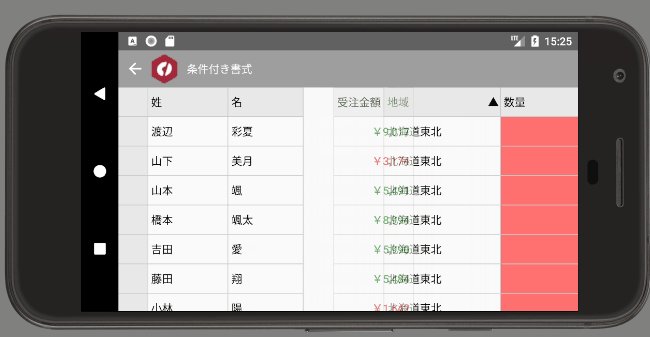
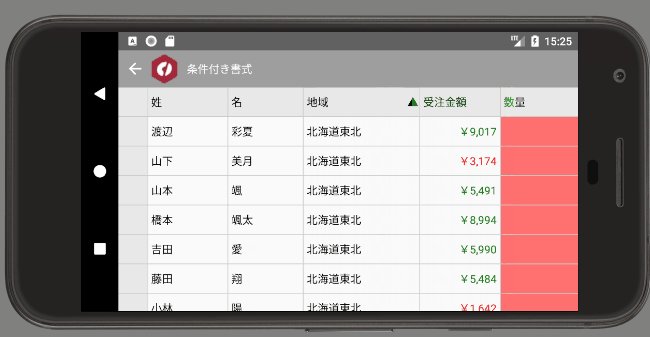
グリッドの列移動
FlexGrid(フレックスグリッド)でデータを表示した場合に、列をタップしてドラッグ&ドロップができるようになりました。これにより列の表示順や位置を変更できます。

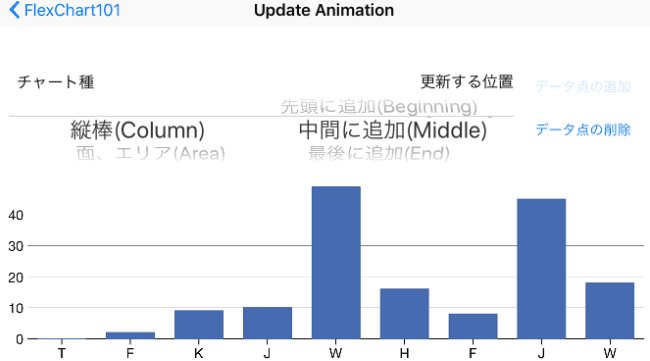
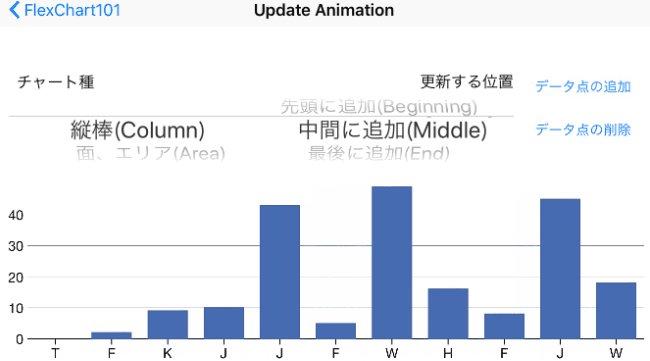
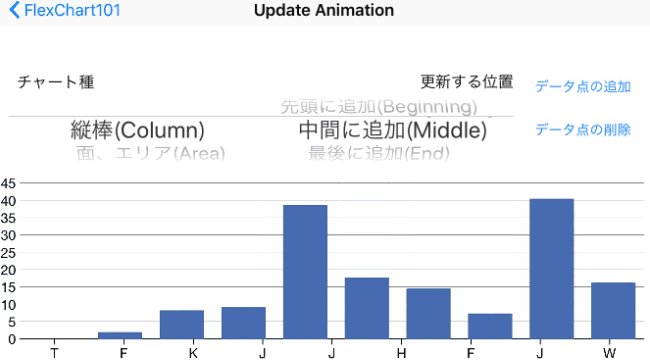
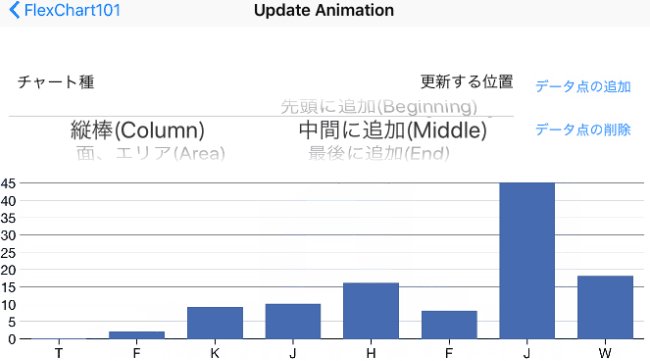
チャートのアニメーション効果
FlexChart(フレックスチャート)で作成するチャートを表示する際、データ表示時や更新時にアニメーション効果を利用した表示が可能になりました。

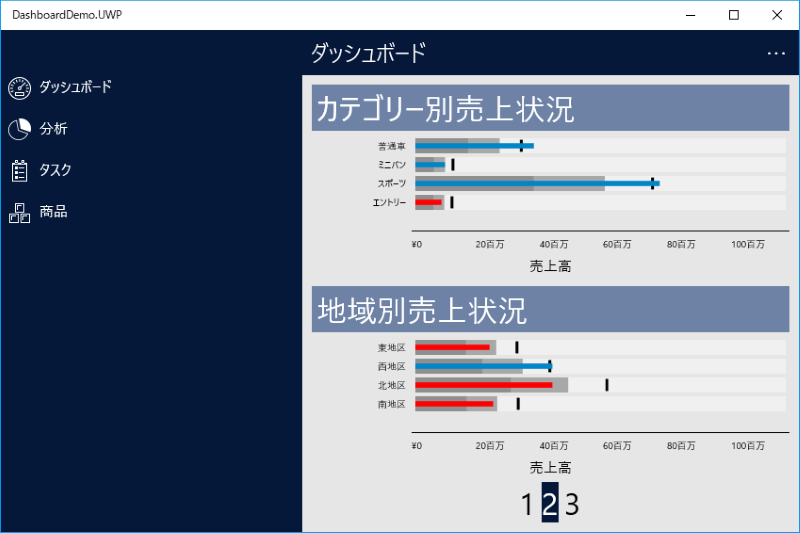
複数のコントロールを利用したサンプル
チャートやゲージなど複数のコントロールを画面に配置して連動させるサンプルアプリを追加しました。Visual Studio用のソリューションで提供しているので、Windows、macOSの開発環境で実行できます。Xamarin.Formsを利用したクロスラットフォームアプリで、Android、iOS、UWPそれぞれの環境で動作することが可能です。