まもなく ComponentOne Studio/Wijmo 2017J v3 がリリースとなります。今回も、各製品においてさまざまな新機能が提供される予定です。今回は、その中から特に注目の機能について紹介いたします。

【2017J v3の新機能を今すぐ確認したい方はこちら】
C1Studio for WinForms/WPF/UWPの新機能
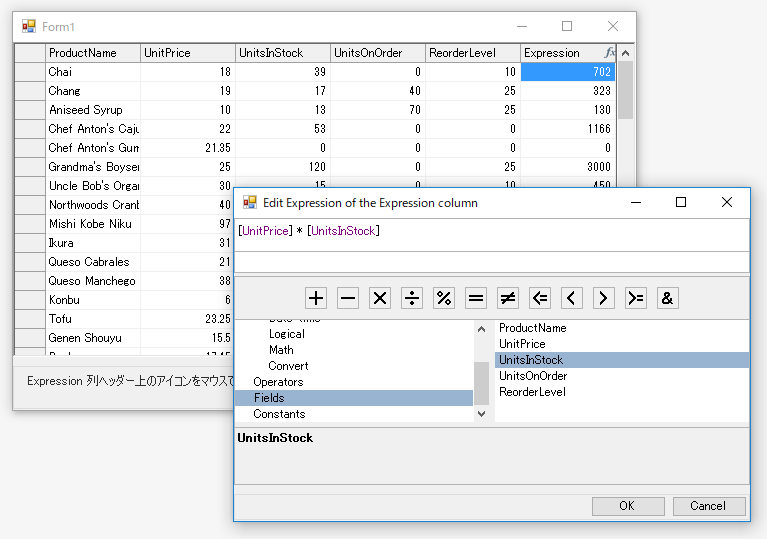
新コントロール:ExpressionEditor
ExpressionEditor は、アプリケーションの実行時において、値の集計や整形を行うための式を作成・編集するためのエディタです。コードウィンドウと定義済み関数リストで構成されており、リストから関数を選択したり、直接タイプすることで式を生成できます。例えば、FlexGrid をはじめとするグリッドコントロールと連携することで、エンドユーザーによる任意の集計機能の実装が容易になります。 
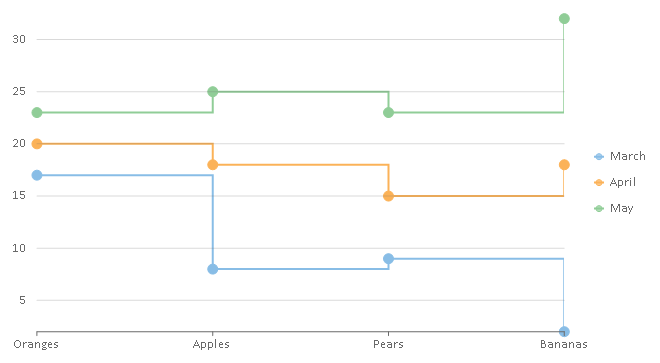
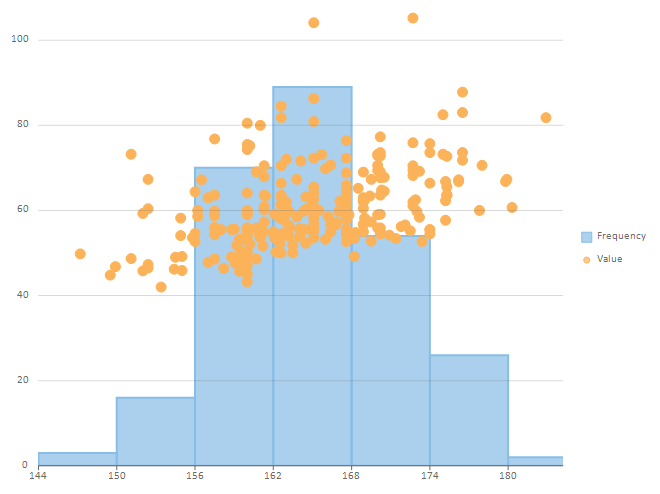
FlexChartの新機能:ステップチャート、ヒストグラムチャートの追加
チャートタイプとして、新たにステップチャートおよびヒストグラムチャートがサポートされました。
ステップチャートは、表品の価格や金利などの変動を表す際に用いられます。ステップ、ステップシンボル、ステップエリアから表示形式を選択でき、階層化、XY 反転などが指定できます。

ヒストグラムチャートは、データの分布状況を視覚的に認識する際に用いられます。認識ビン(区間・階級)の数、データ範囲などが指定できます。

C1Studio for ASP.NET MVCの新機能
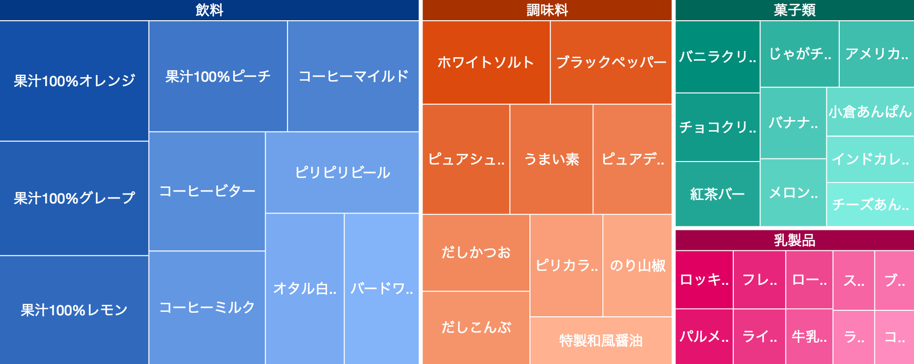
新コントロール:TreeMap
TreeMap コントロールは、データの階層構造と大きさを入れ子の長方形で表します。ヘッダとラベルはデータ名を表し、長方形の面積はデータの値を表します。

ASP.NET Core 2.0/Razor Pagesに対応
ASP.NET Core 2.0 および Razor Pages に対応しました。Razor Pages を利用すると、「ページ」、「ページモデル」、「モデル」から構成される MVVM パターンで ASP.NET Core アプリケーションを開発することができます。Razor Pages のページでは、HTML コードのようなタグヘルパー記法で本製品のコントロールを作成することができます。
C1Studio for Xamarinの新機能
Xamarin.Forms 2.4
今回のリリースよりXamarin.Forms 2.4をサポートします。
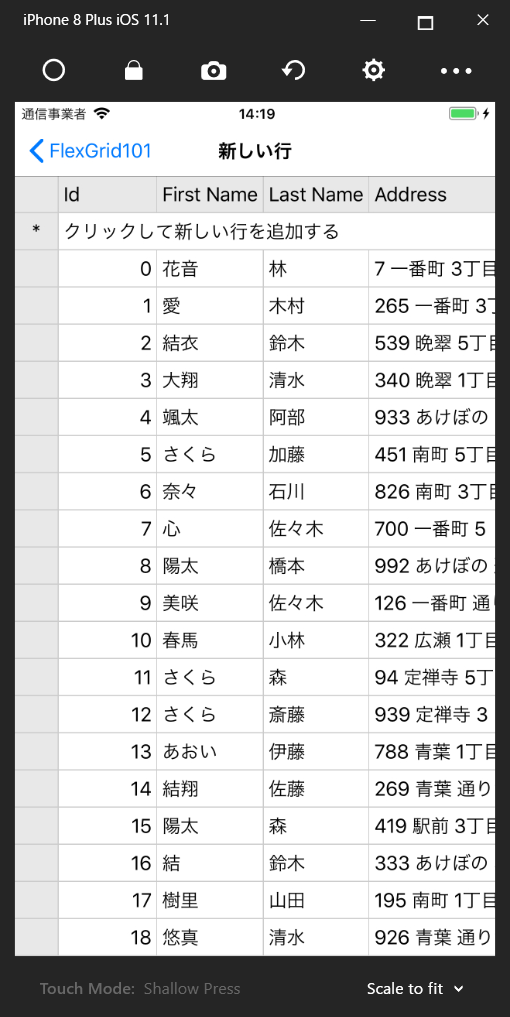
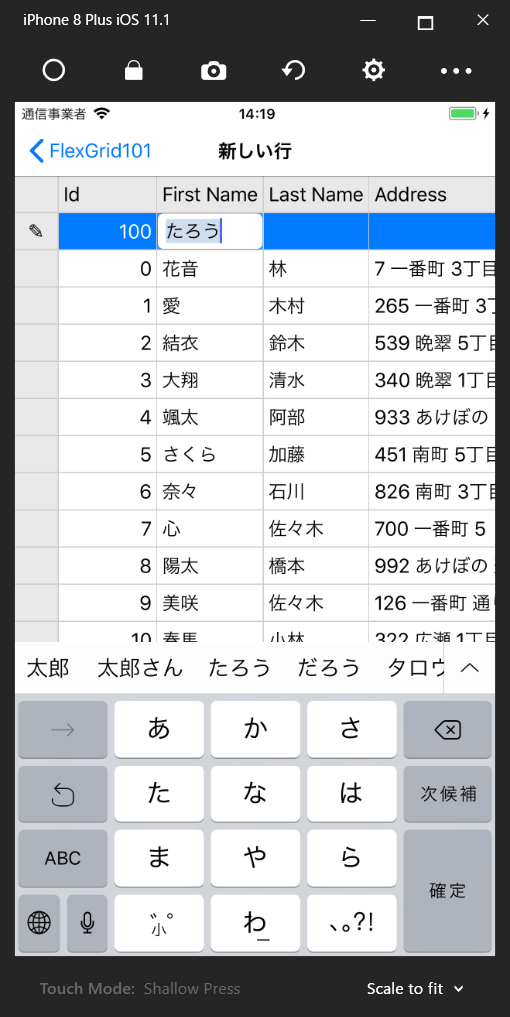
FlexGrid
新しい行を追加できるようになりました。簡単にデータをデータソースに追加することができるようになります。


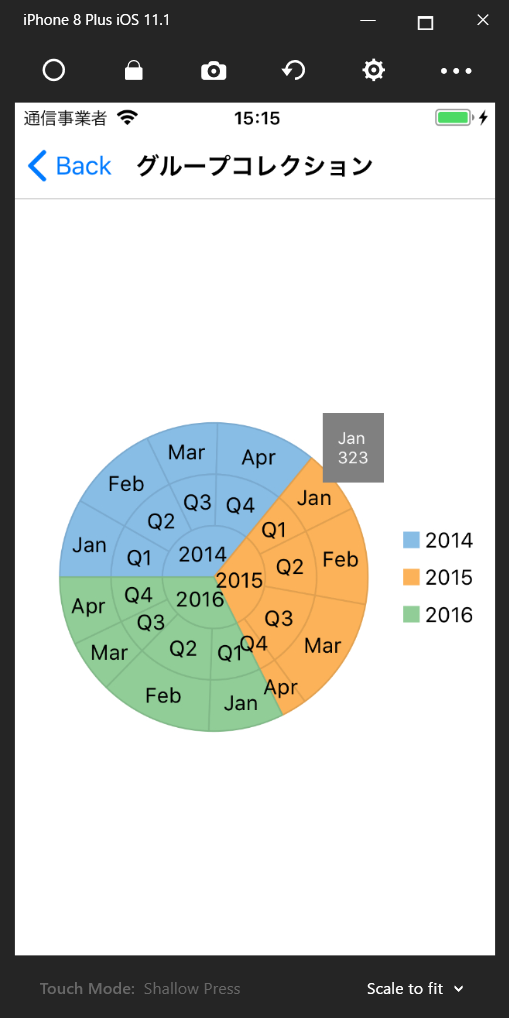
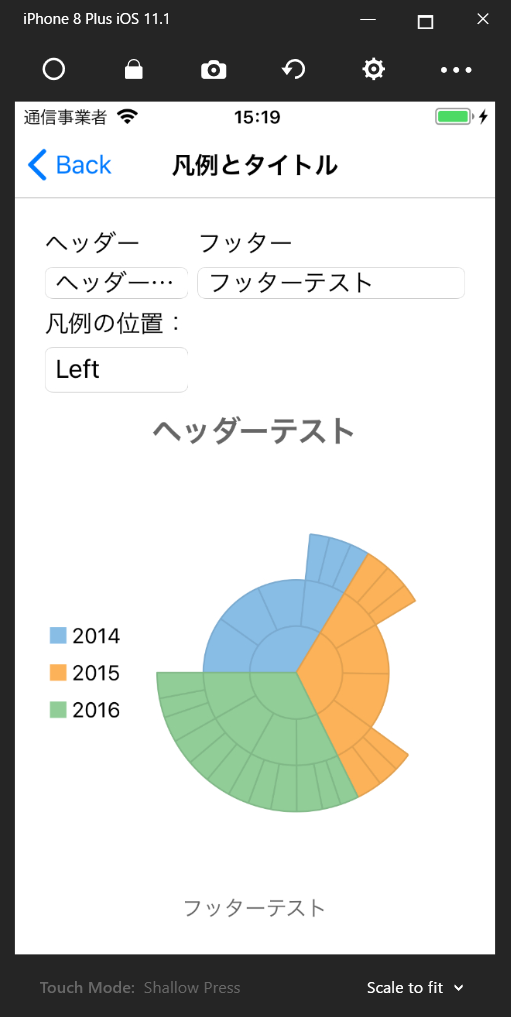
FlexChart
階層データを表示するSunburstチャート(サンバーストチャート)が追加されました。


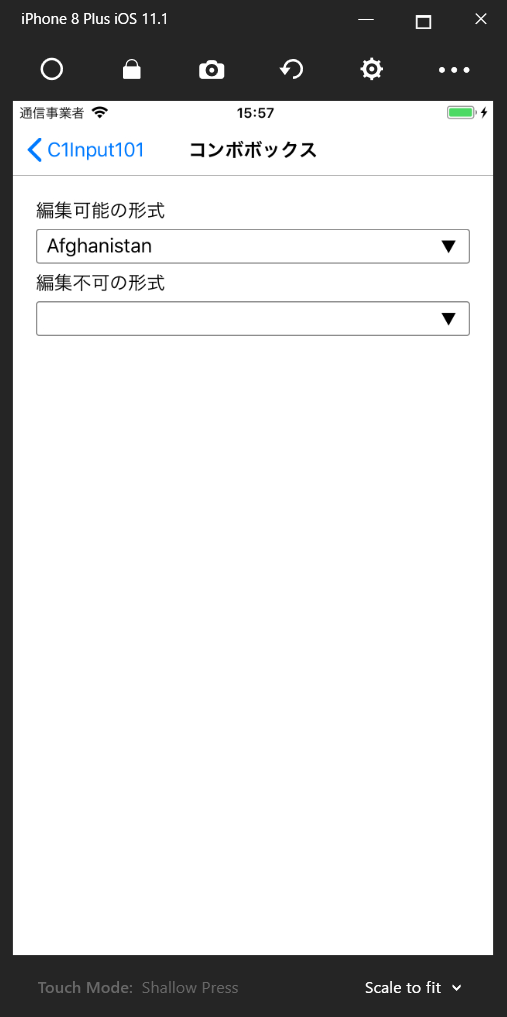
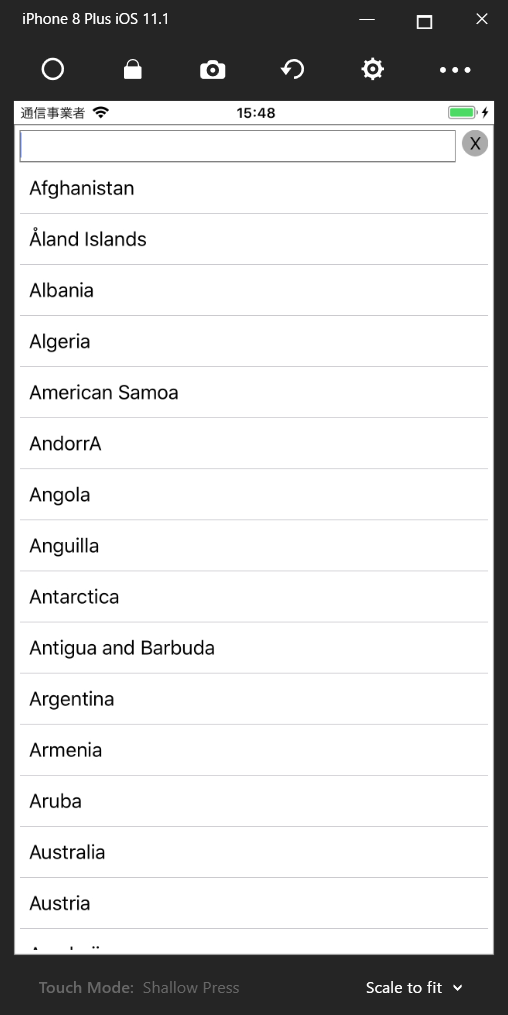
C1Input
デフォルトで入力時にアイテムをフルスクリーン表示するようになりました。ドロップダウン、コンボボックスに設定されているアイテムの視認性および操作性が向上しています。


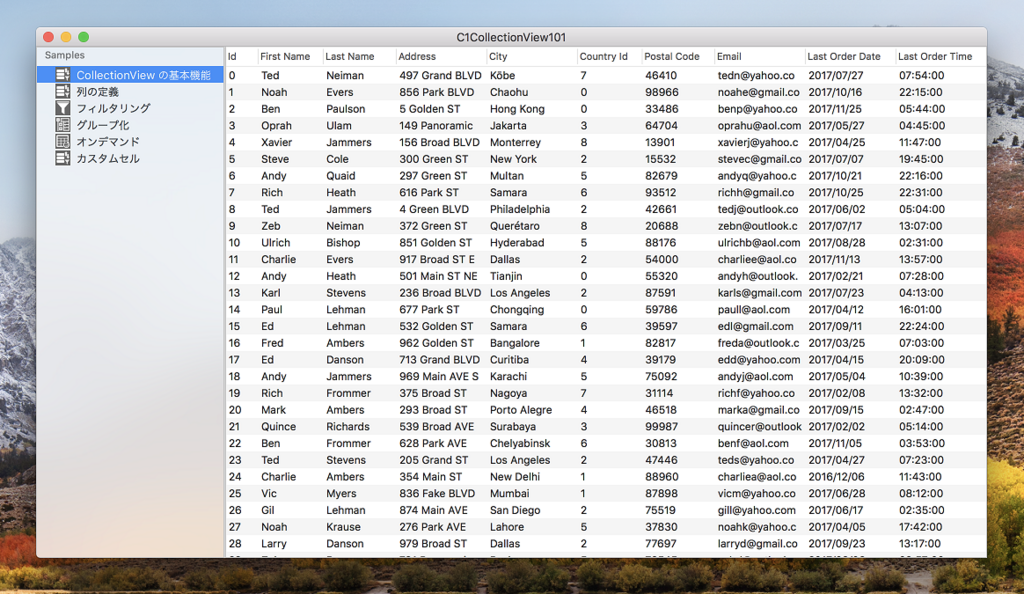
C1CollectionView
データソースとのやり取りや更新を簡単にするために、C1CollectionViewに編集機能を追加しました。新しいサンプルSQLiteDatabaseではこの編集機能を使ってFlexGridから簡単にローカルデータベースを更新する方法を確認できます。
また、Xamarin.MacでもC1CollectionViewが使えるようになりました。

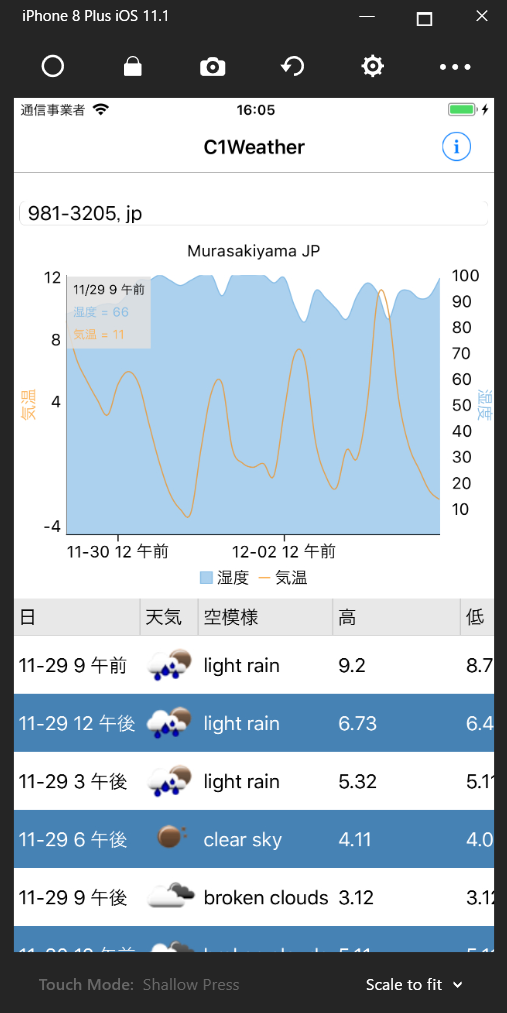
新しいサンプル C1Weather
このサンプルでは、OpenWeatherMapのAPIを使用して、FlexChartとFlexGridで気象データを表示します。

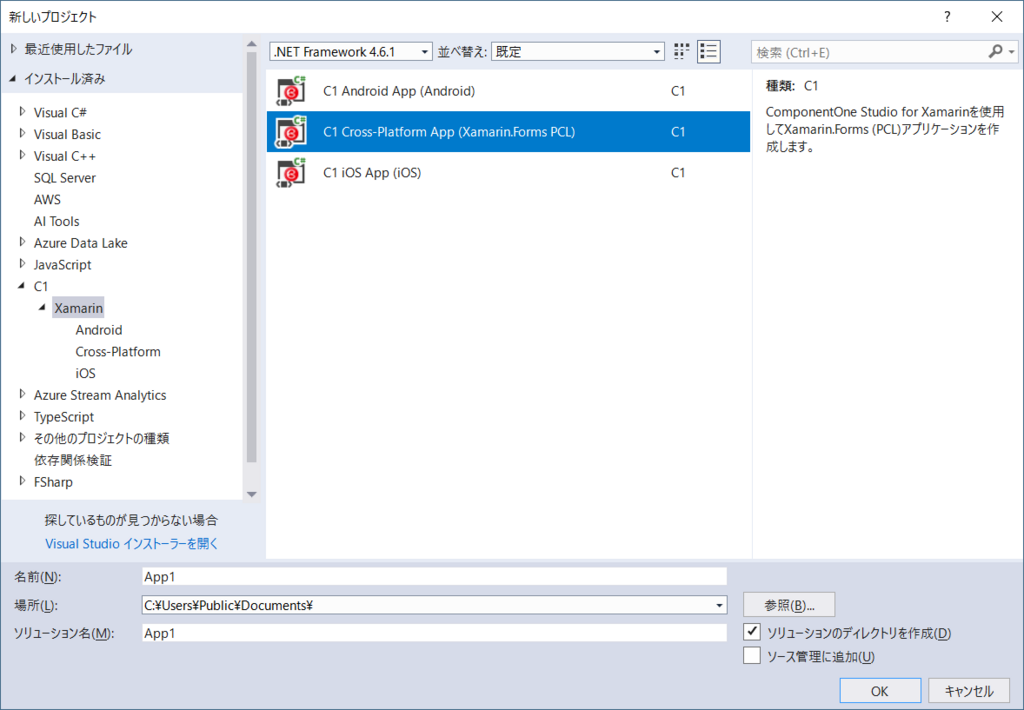
新しいプロジェクトテンプレート
この新しいテンプレートではC1 XamarinのNuGetパッケージとコントロールレンダラーが既に初期化されてプリロードされています。

Wijmoの新機能
※タイトルの横に「+」が記載されている新機能は、Wijmo Enterpriseでのみご利用いただけます。
[FlexGrid] 最終セルから次の要素へフォーカスを移動
Tabキーを押したときに、次の列/行に移動して、最終セルまで移動したら次の要素にフォーカスを移動できるようになりました。
[FinancialChart] ポイント&フィギュアチャート +
ポイント&フィギュアチャートを表示できるようになりました。株価の上昇を×印で、株価の下降を○印で表します。
[MultiSelect] 全ての項目を選択
全ての項目を選択するためのチェックボックスを表示できるようになりました。
フォーム入力の元に戻す/やり直し
フォームで「元に戻す/やり直し」の機能を提供する方法を示すUndoStackサンプルが追加されました。
Angular 5対応
Angular 5.0.0に対応しました。
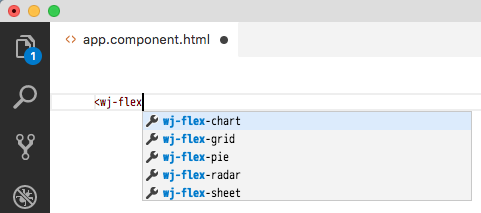
Angularインテリセンス
Visual Studio CodeのHTMLエディタで、Angularコンポーネントのタグや属性をIntelliSenseで入力補完できるようになりました。

全コントロールがReactに対応
これまで一部の機能で対応を表明していましたが、Chart、MultiRow、FlexSheet、ReportViewer、PdfViewerが対応したことで、すべてのWijmoコントロールがReactに対応しました。
