以前の記事ではVisual Studio Team Services(VSTS)を使用してVisual Studio 2017で作成したASP.NET Core MVCアプリをAzure App Service(Web Apps)へ配布および動作させる方法を紹介しました。
その後、VSTSは2018年9月に「Azure DevOps」として更新されています。
今回はこのAzure DevOpsを使用してComponentOne for ASP.NET MVCのFlexChartコントロールを利用したASP.NET Core MVCアプリを、AWS Elastic Beanstalkへ配布および動作させる方法を紹介します。
- 用意するもの
- AWS Elastic Beanstalkとは?
- Visual Studio:AWS Toolkit for Visual Studio 2017のインストール
- Visual Studio:ASP.NET Coreアプリの作成
- Visual Studio:AWS Elastic Beanstalkへデプロイ
- Azure DevOps:ソース管理への追加
- Azure DevOps:AWS Tools for Microsoft Visual Studio Team Servicesの追加
- Azure DevOps:ビルドパイプラインの設定
- Azure DevOps:ビルドジョブの追加
- Visual Studio:AWS Explorerで確認
- まとめ
- 補足:継続的インテグレーションを実装するには?
用意するもの
- AWSのアカウント
- Azure DevOpsのアカウント
- 開発環境(Visual Studio 2017 + ComponentOne for ASP.NET MVC)
AWS Elastic Beanstalkとは?
AWS Elastic BeanstalkはAWSのPaaSの一つでAzureのWeb Appsと同じようなサービスです。.NET Frameworkおよび.NET Coreベースで開発したWebアプリケーションの実行環境として利用できます。
Azure DevOpsを使う前に直接Visual StudioからAWS Elastic Beanstalkへデプロイしてみましょう。
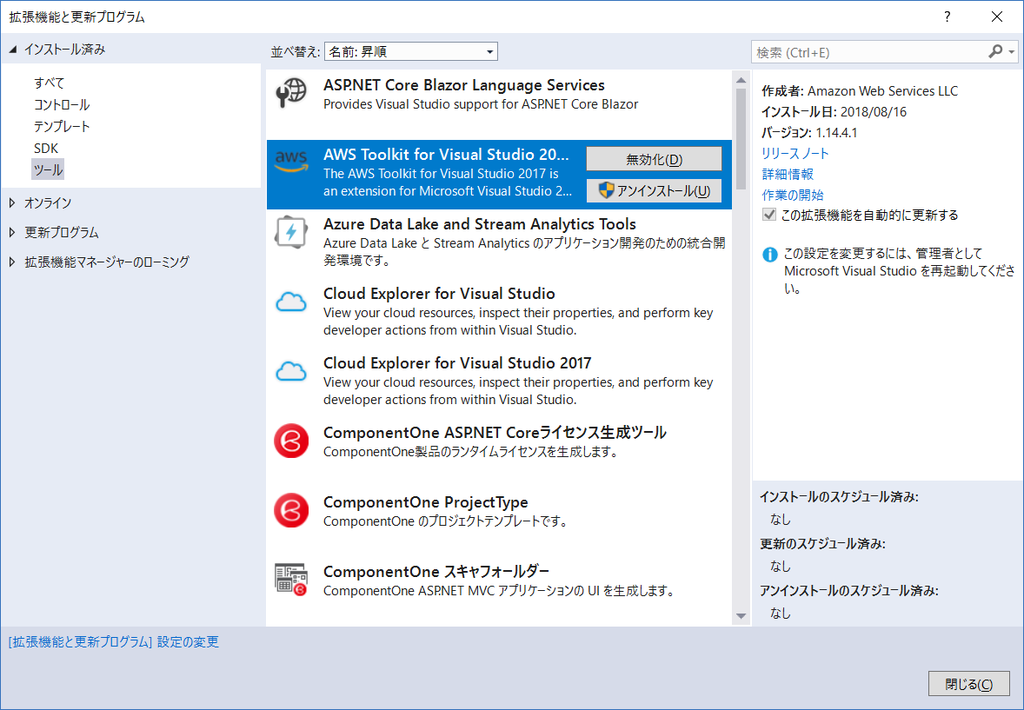
Visual Studio:AWS Toolkit for Visual Studio 2017のインストール
まずVisual Studio MarketplaceからAWS Toolkit for Visual Studio 2017をダウンロードしてインストールします。

AWSのアカウントはこちらを参考に設定しておきます。
Visual Studio:ASP.NET Coreアプリの作成
ASP.NET Coreアプリは以前の記事と同じ手順で作成しておきます。
Visual Studio:AWS Elastic Beanstalkへデプロイ
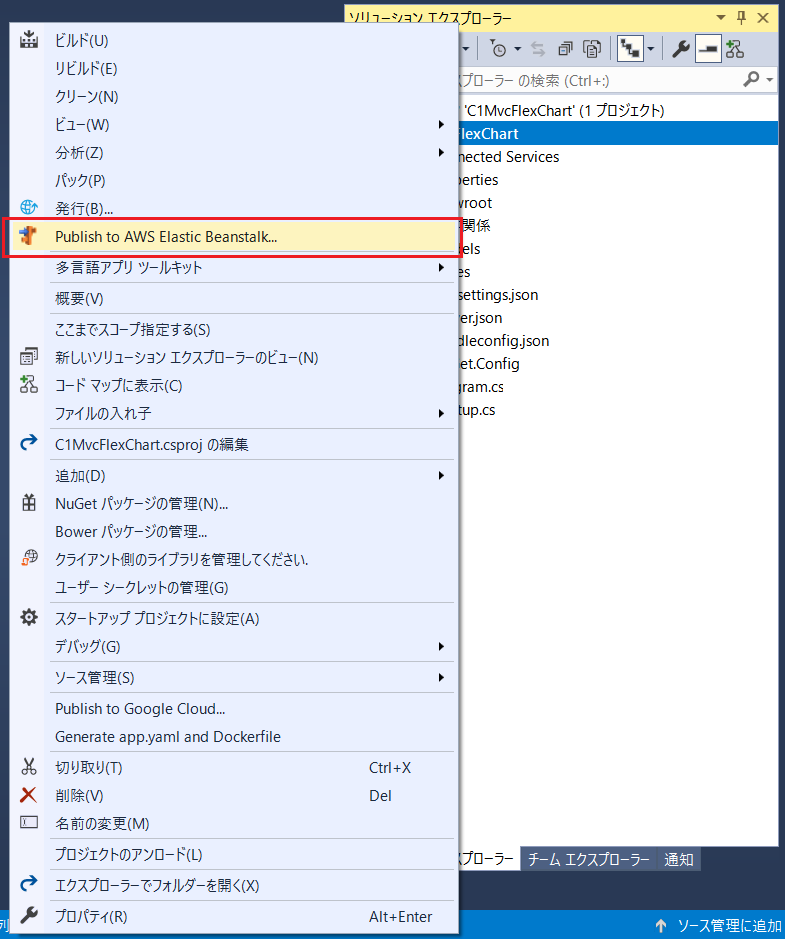
AWS Toolkit for Visual Studio 2017を利用してAWS Elastic Beanstalkへデプロイしてみます。ソリューションエクスプローラーからプロジェクトC1MvcFlexChartを右クリックして[Publish to AWS Elastic Beanstalk…]をクリックします。

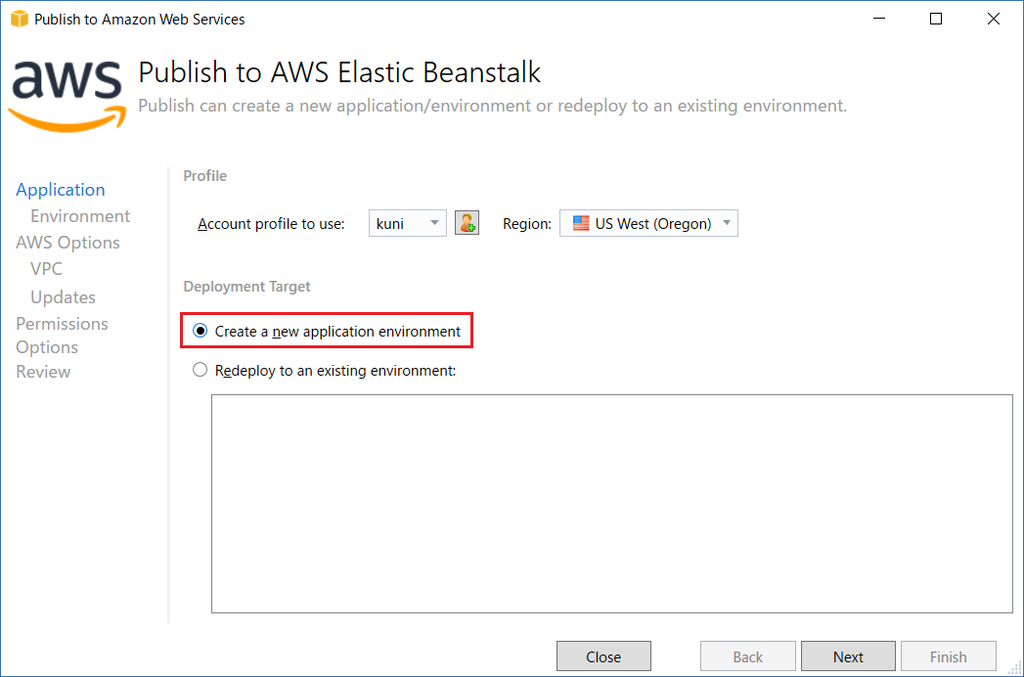
[Create a new application environment]を選択して[Next]をクリックします。

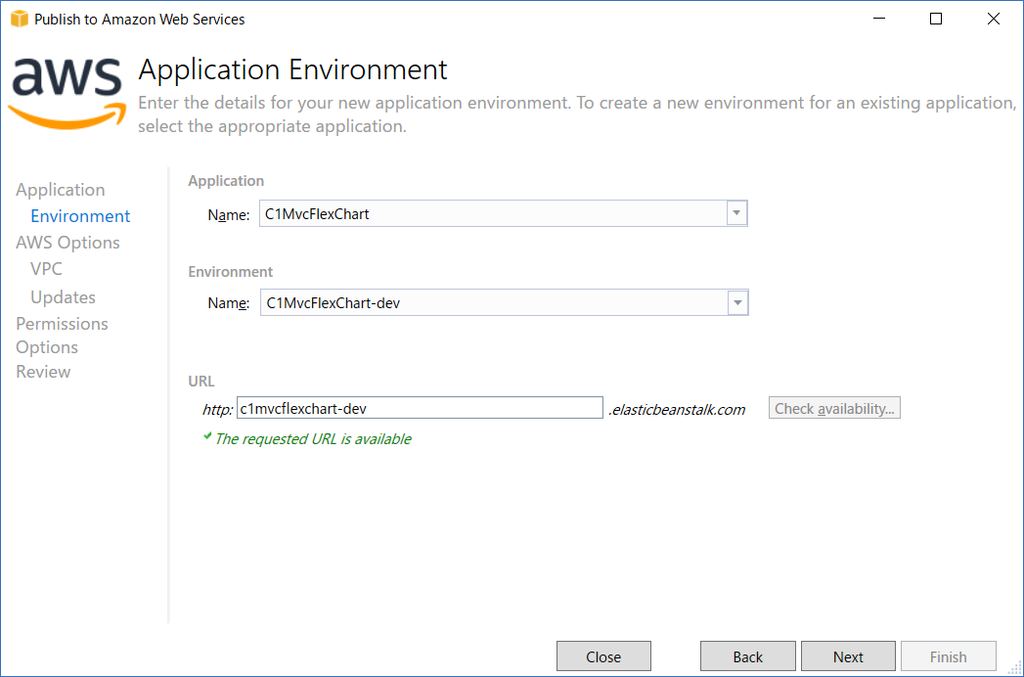
[Application Name]、[Environment Name]を選択して[Next]をクリックします。[URL]は[Environment Name]から生成されます。必要に応じて[Check availability]をクリックしてURLが利用可能か確認してください。

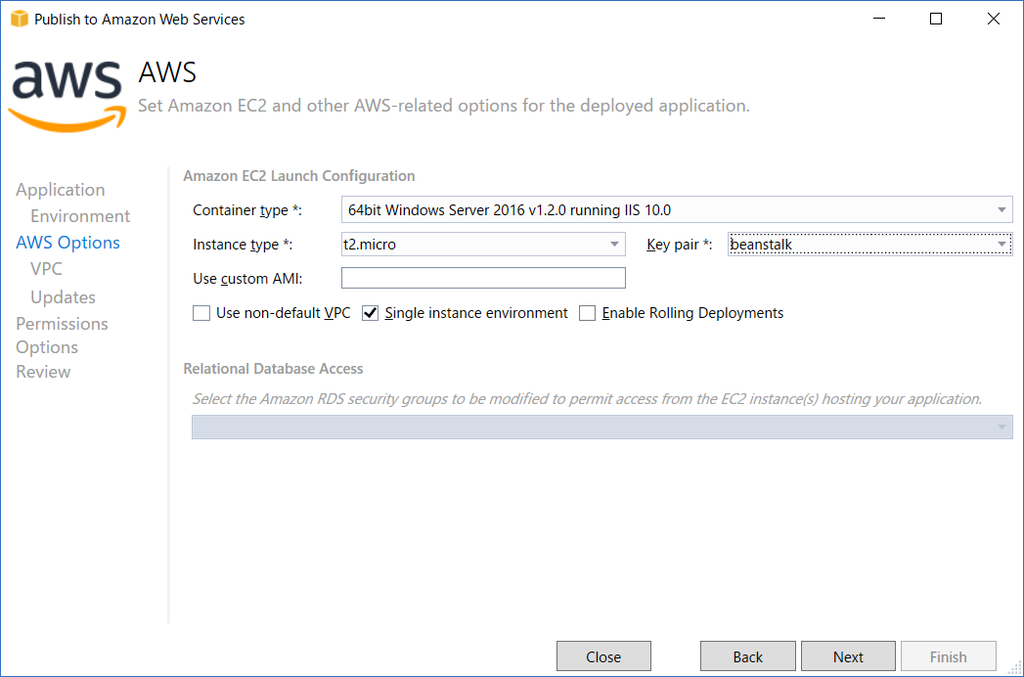
[Container Type]、[Instance Type]、[Key pair]を選択して[Next]をクリックします。ここでは
- [Container Type]:
64bit Windows Server 2016 v1.2.0 running IIS 10.0 - [Instance Type]:
t2.micro - [Key pair]:新規作成(Create new key pair)で
beanstalk
としています。

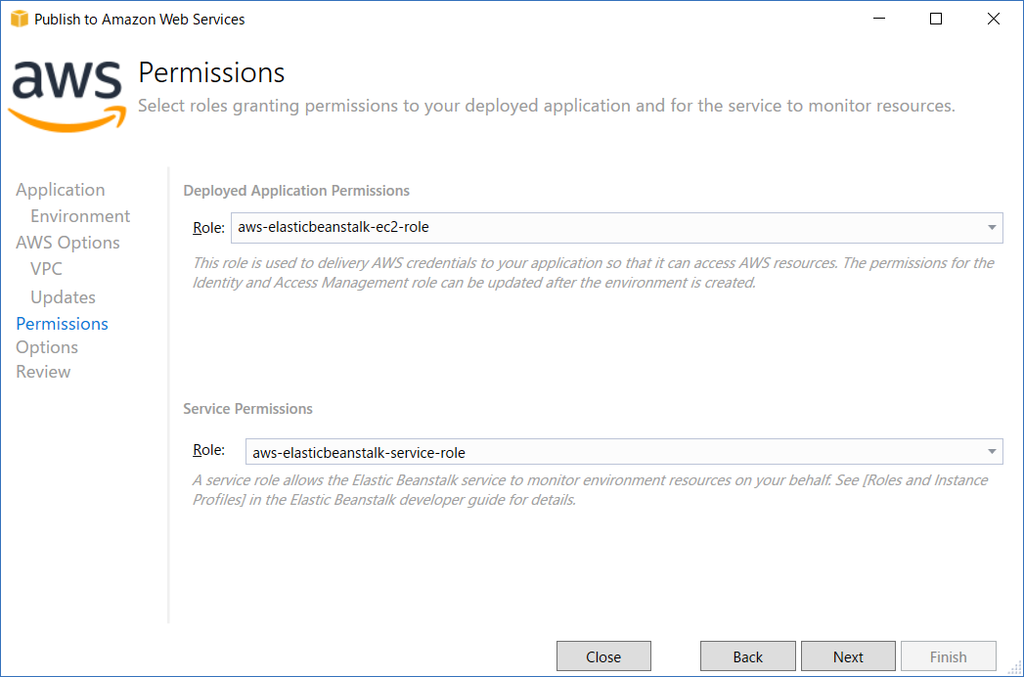
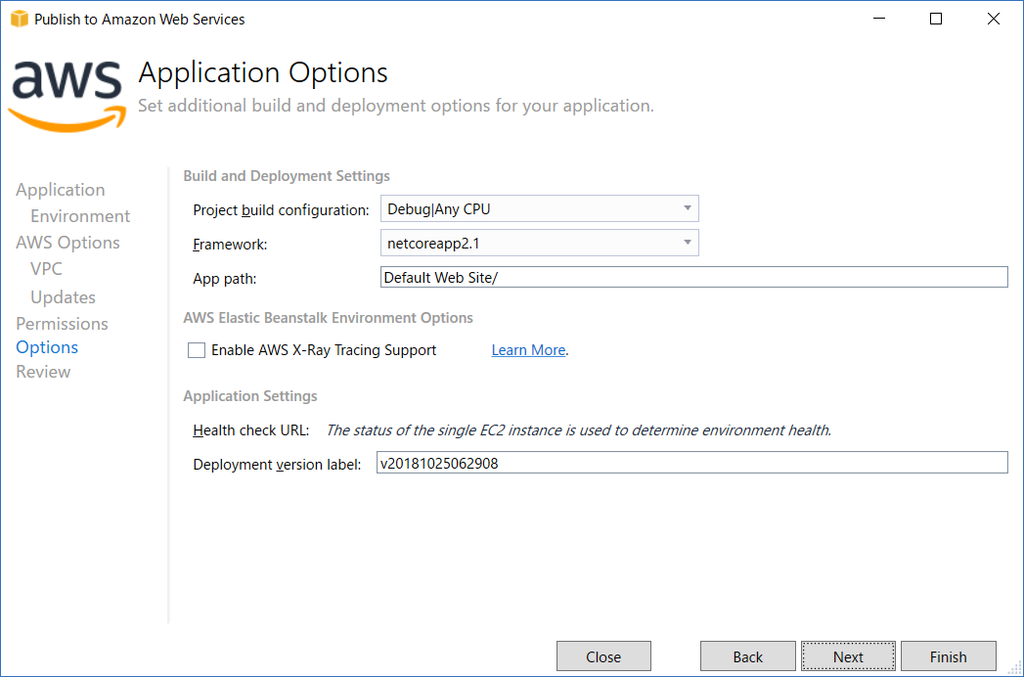
デフォルトの選択状態のまま進んでいき、最後に[Deploy]をクリックします。



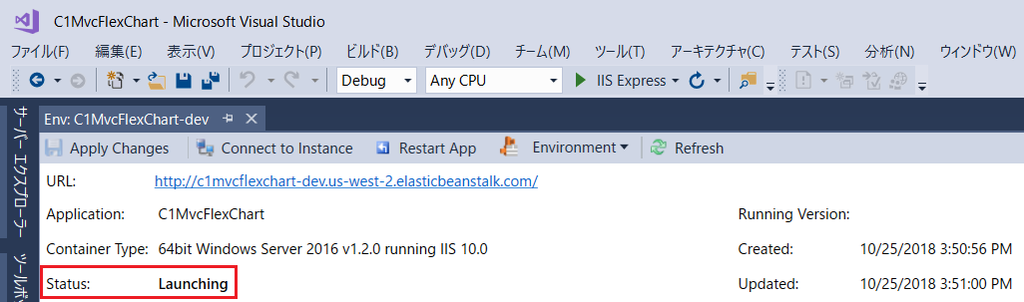
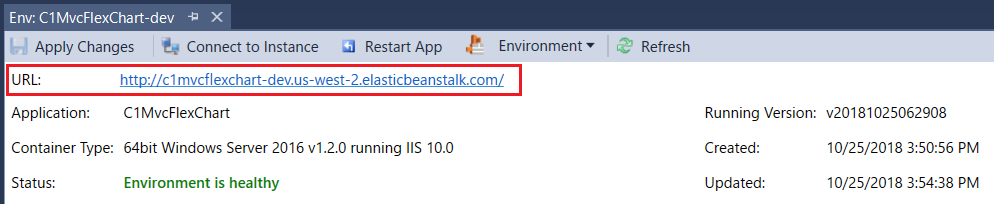
デプロイが開始されます。[Status]がLaunchingからEnvironment is healthyになればデプロイが完了です。

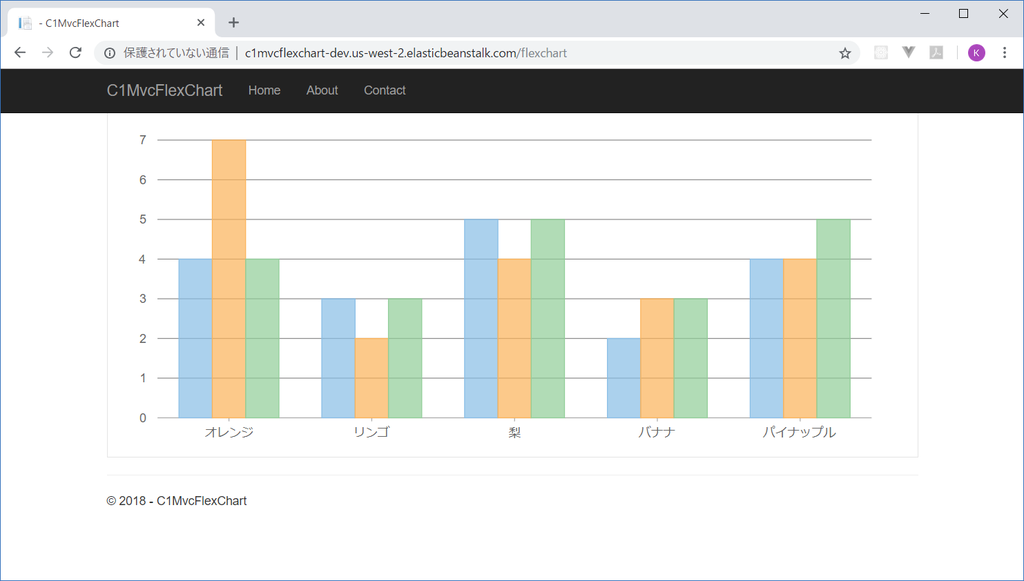
[URL]のリンクをクリックするとAWS Elastic Beanstalkにデプロイされたアプリケーションがブラウザで表示されます。

FlexChartも問題なく動作していますね。

Azure DevOps:ソース管理への追加
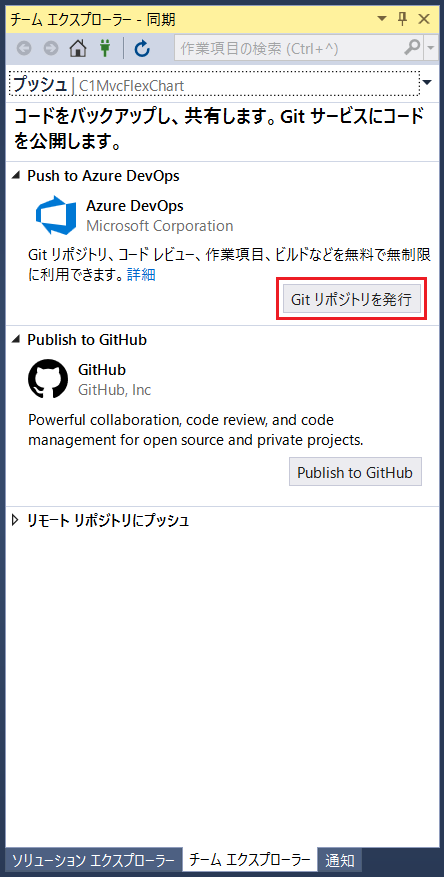
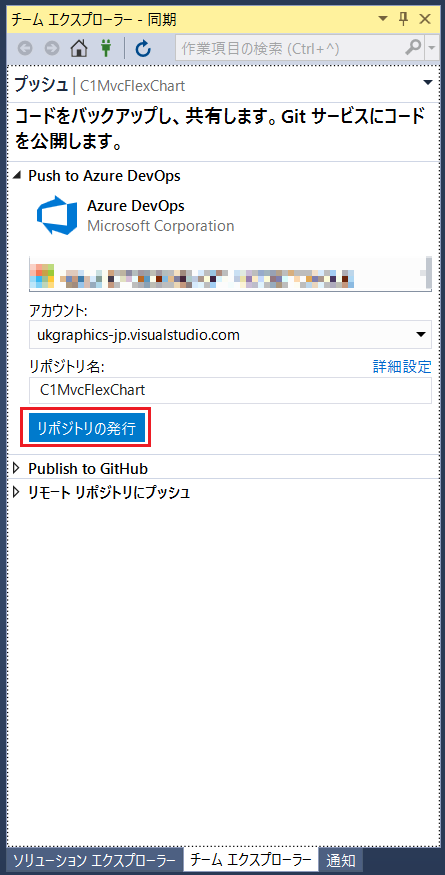
さて、ここからが今回のタイトルどおりAzure DevOpsを使用していきます。アプリケーションのソースをAzure DevOps(Azure Repos)に追加します。Visual Studioの右下にある[ソース管理に追加]→[Git]をクリックしてチームエクスプローラーからAzure DevOpsにプッシュします。


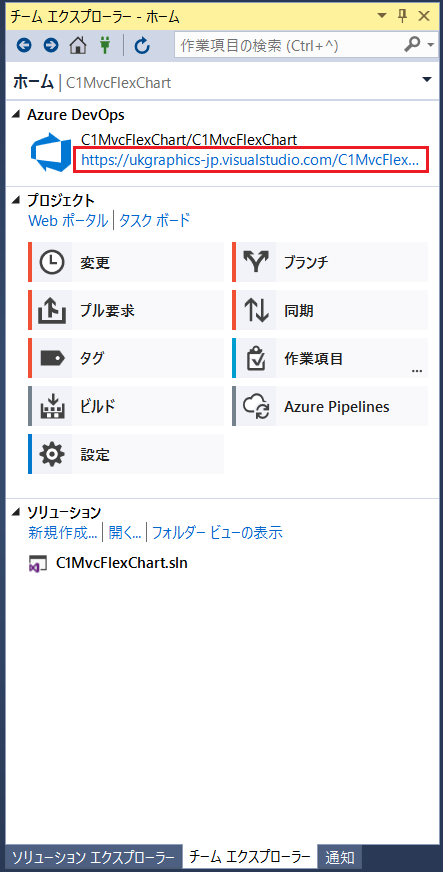
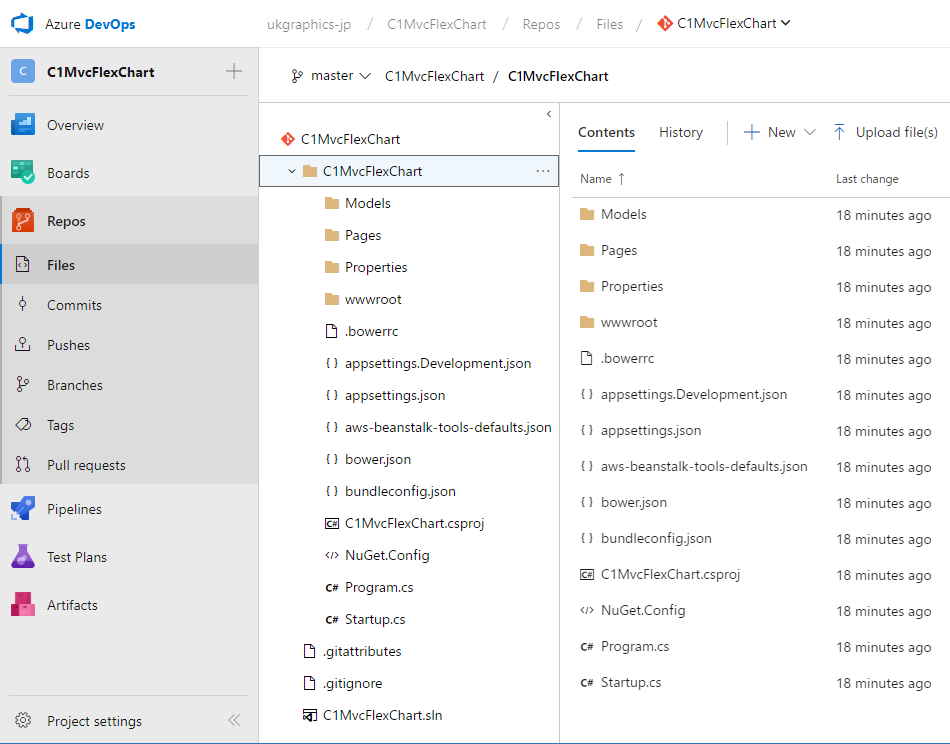
チームエクスプローラーからAzure DevOpsへのリンクをクリックするとAzure DevOps(Azure Repos)にプッシュされたソースを確認できます。


Azure DevOps:AWS Tools for Microsoft Visual Studio Team Servicesの追加
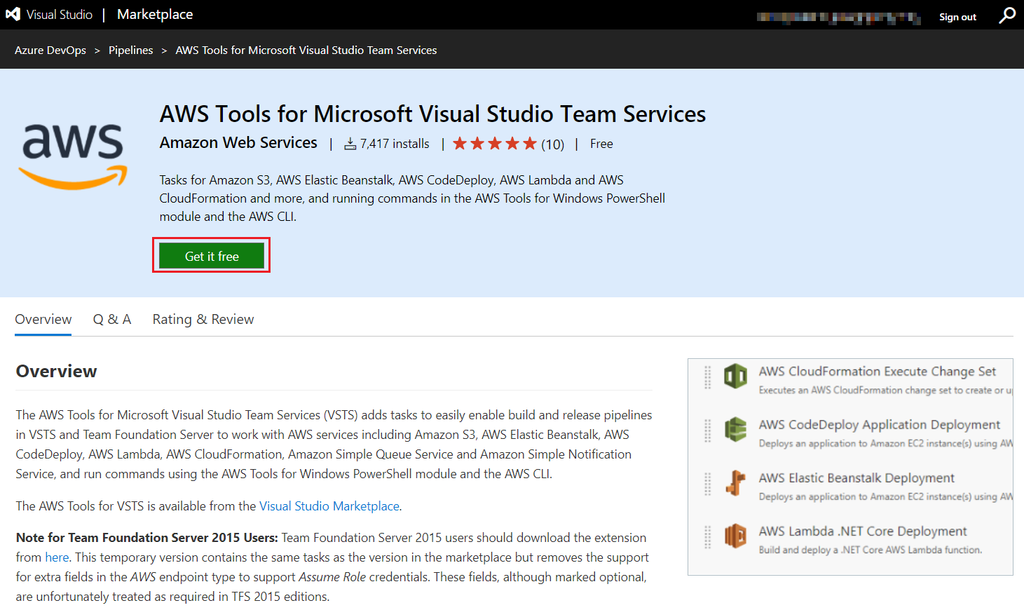
ビルドパイプラインを設定する前に、AWS Tools for Microsoft Visual Studio Team ServicesをVisual Studio MarketplaceからAzure DevOpsに追加しておきます。
[Get it free]をクリックします。

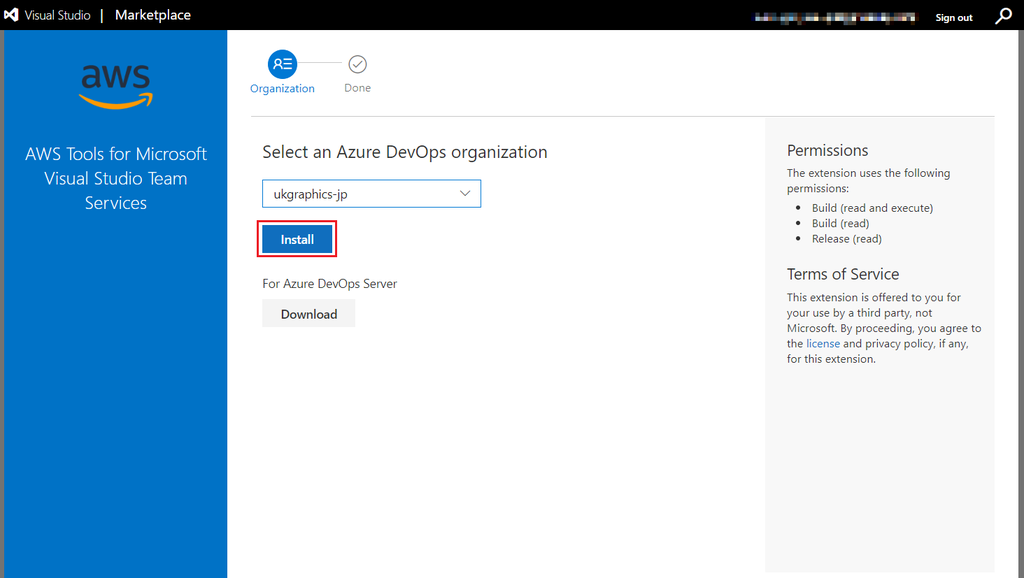
[Install]をクリックします。

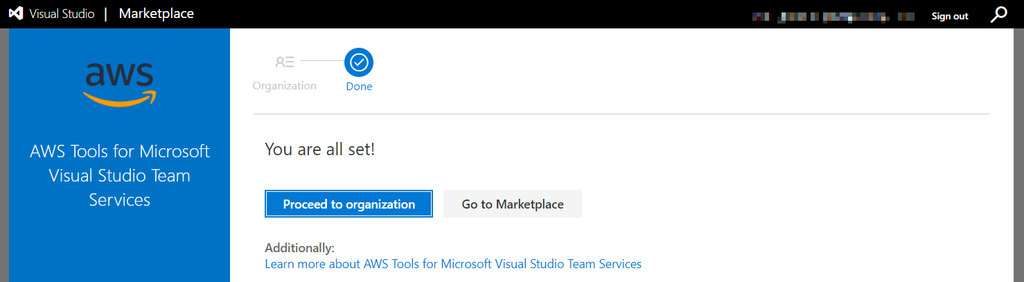
インストール完了です。「Proceed to organization」をクリックしてAzure DevOpsに戻ります。

Azure DevOps:ビルドパイプラインの設定
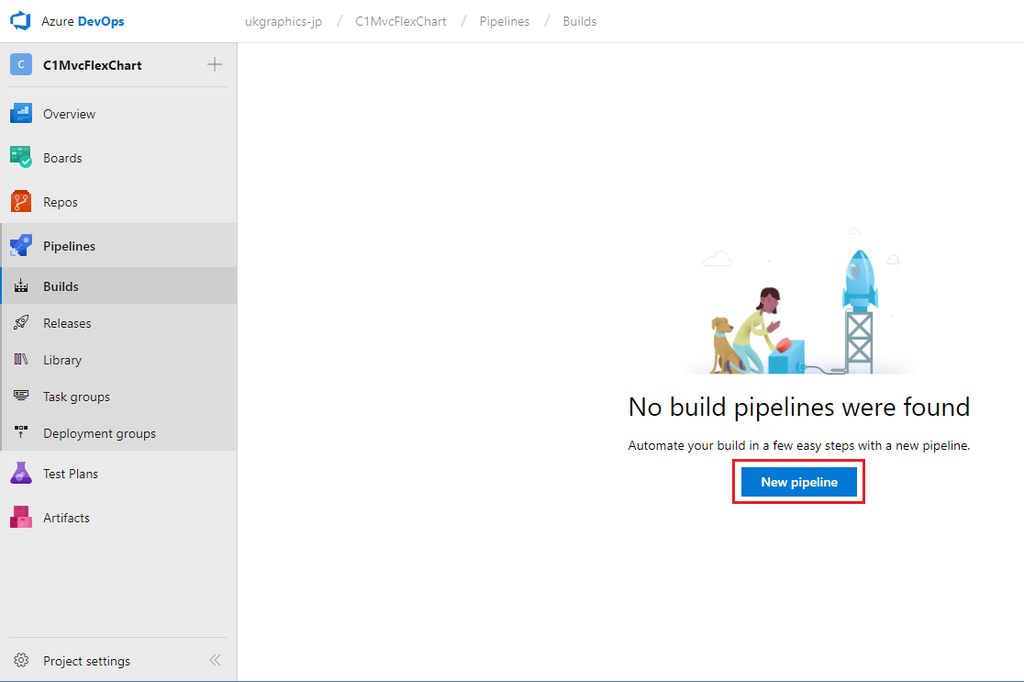
ビルド構成を作成していきます。Azure DevOps(Azure Pipelines)で[New pipeline]をクリックします。

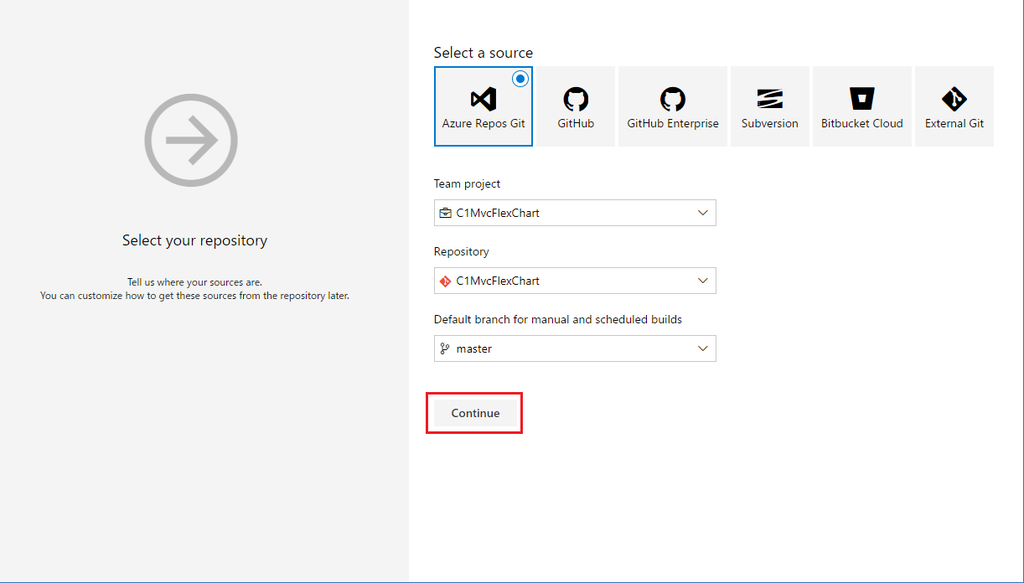
[Continue]をクリックします。

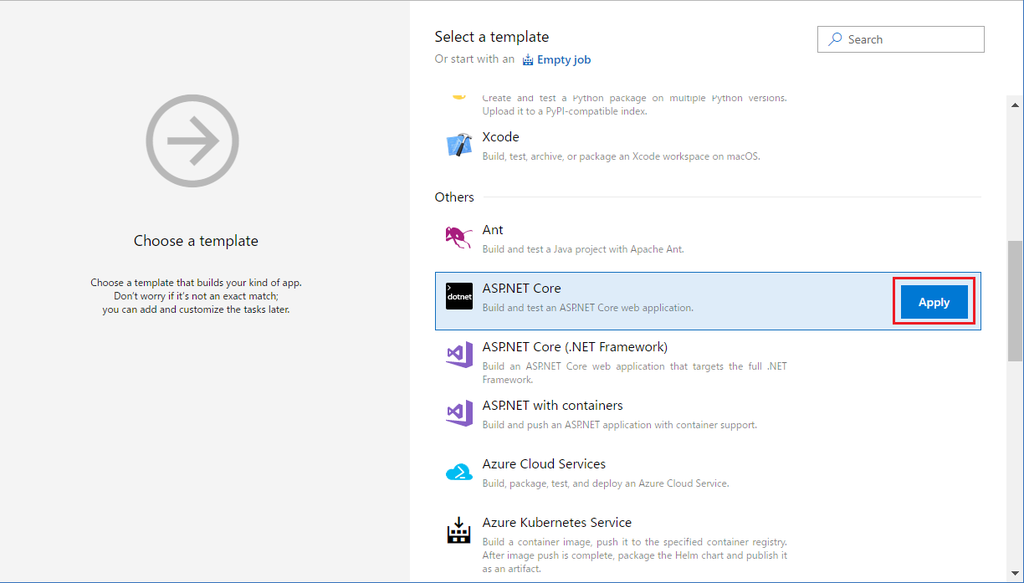
ASP.NET Coreのテンプレートを選択して[Apply]をクリックします。

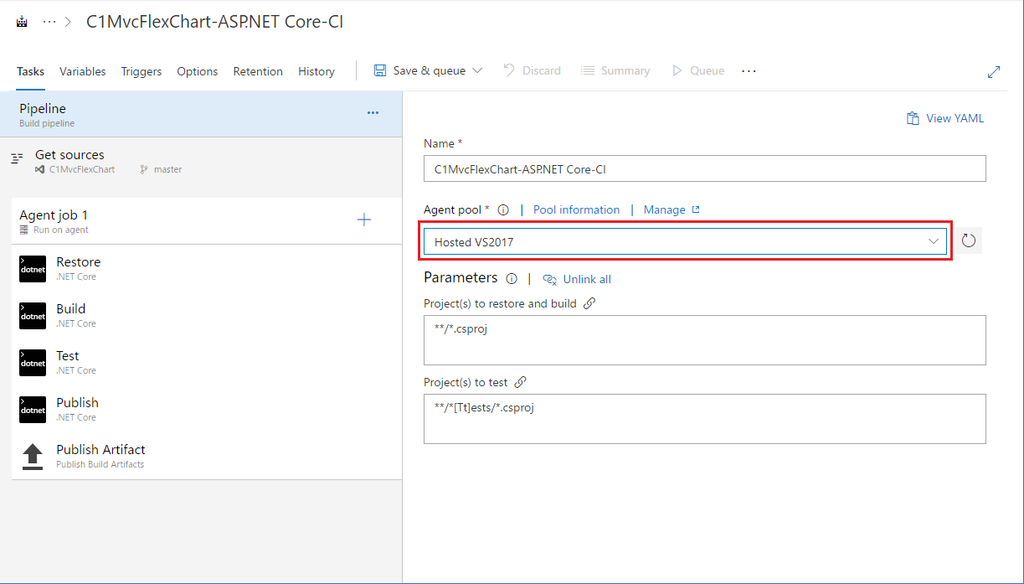
[Agent Pool]をHosted VS2017に変更します。

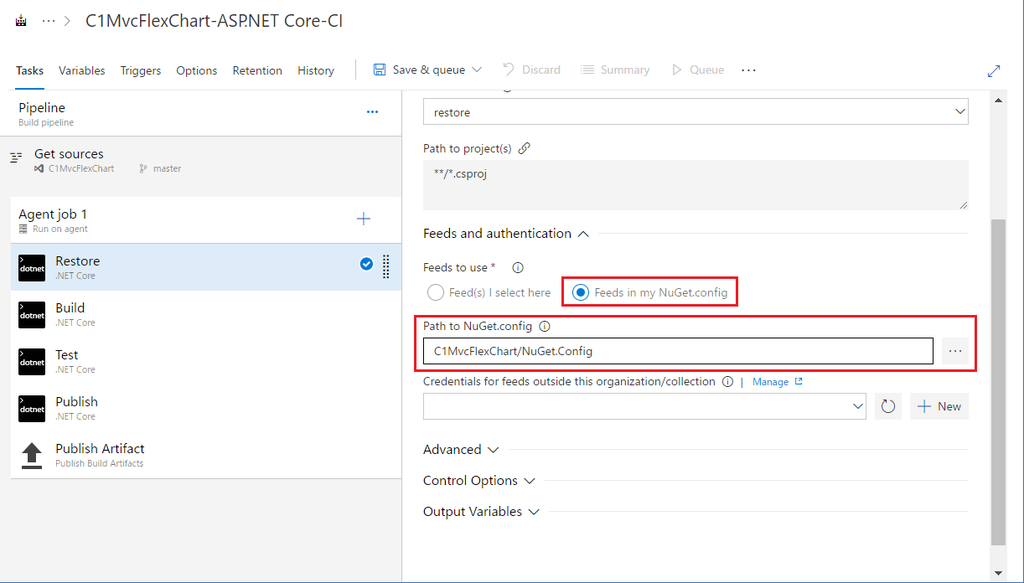
ソースに追加したNuGet.configを参照するように変更します。

Azure DevOps:ビルドジョブの追加
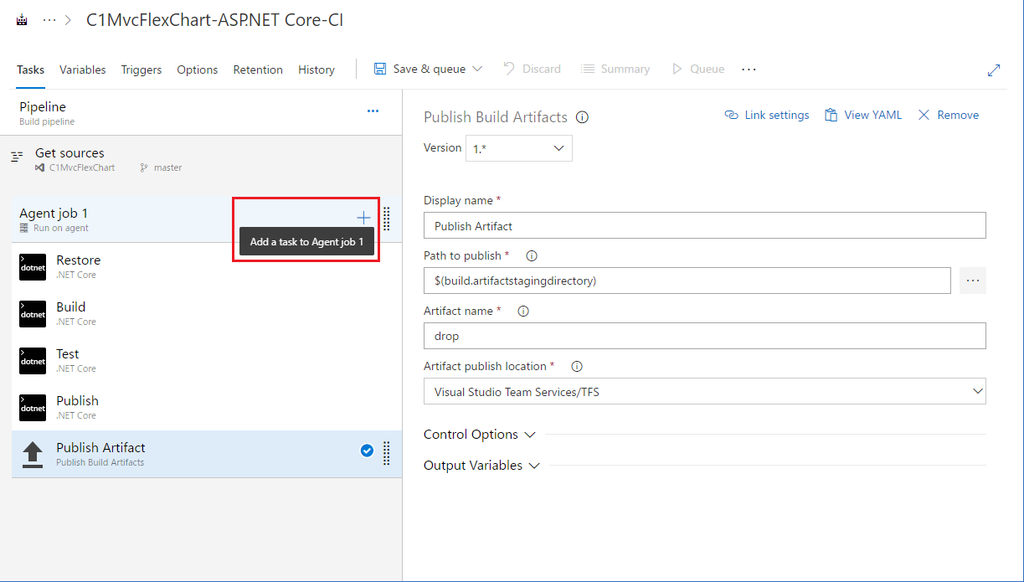
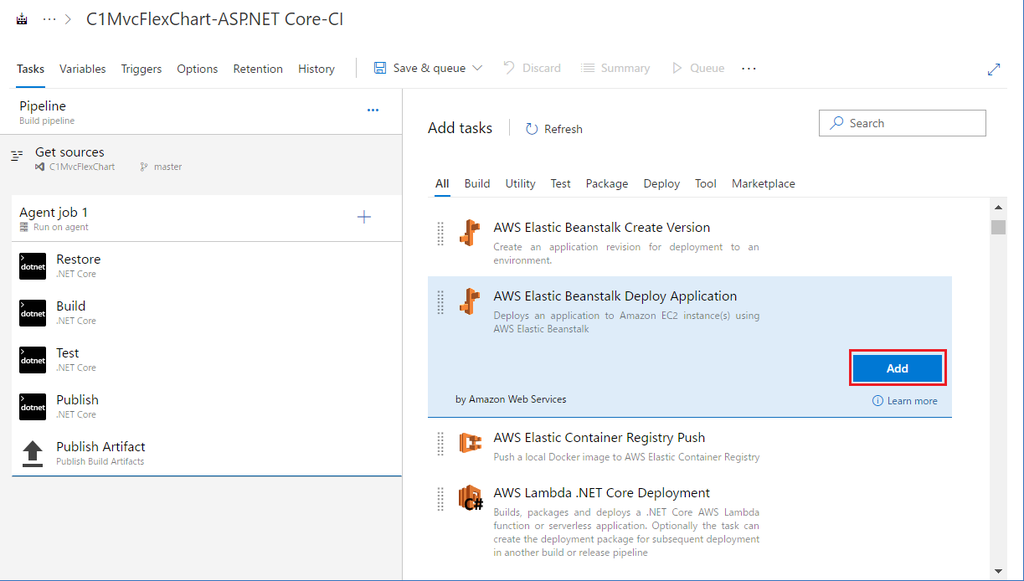
以下の[+]をクリックしてAWS Elastic Beanstalkにデプロイするジョブを追加します。

AWS Elastic Beanstalk Deploy Applicationを選択して[Add]をクリックします。

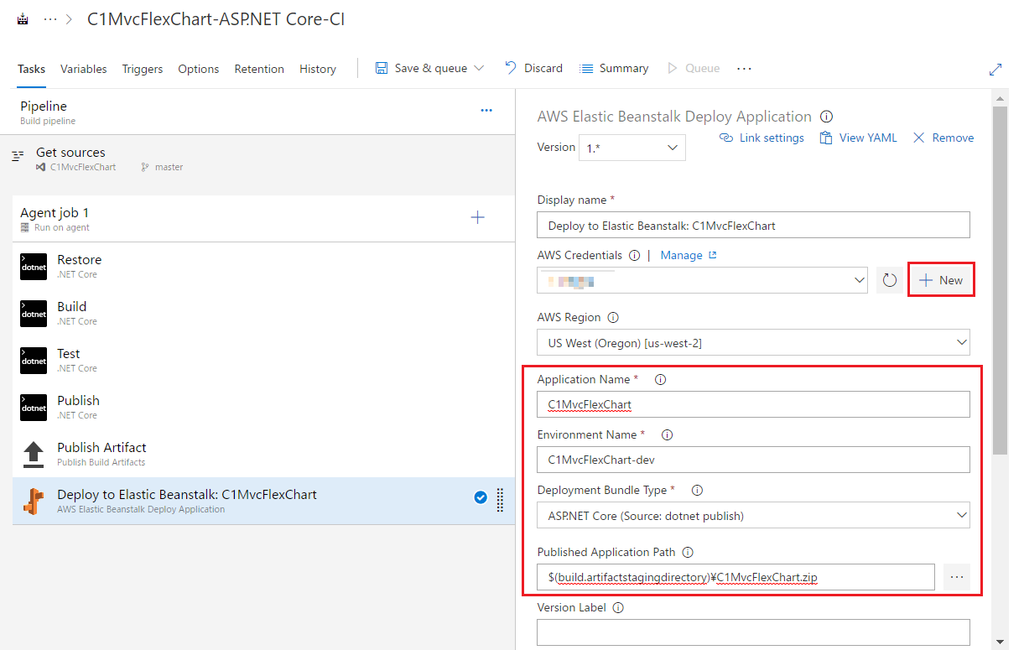
[New]をクリックして用意していたAWSの接続情報を入力して[AWS Credentials]を設定します。
その後以下の設定を入力します。
- [Application Name]:AWS Elastic Beanstalkのアプリケーション名
C1MvcFlexChart - [Environment Name]:AWS Elastic Beanstalkの環境名
C1MvcFlexChart-dev - [Deployment Bundle Type]:
ASP.NET Core (Source: dotnet publish) - [Published Application Path]:
$(build.artifactstagingdirectory)\C1MvcFlexChart.zip

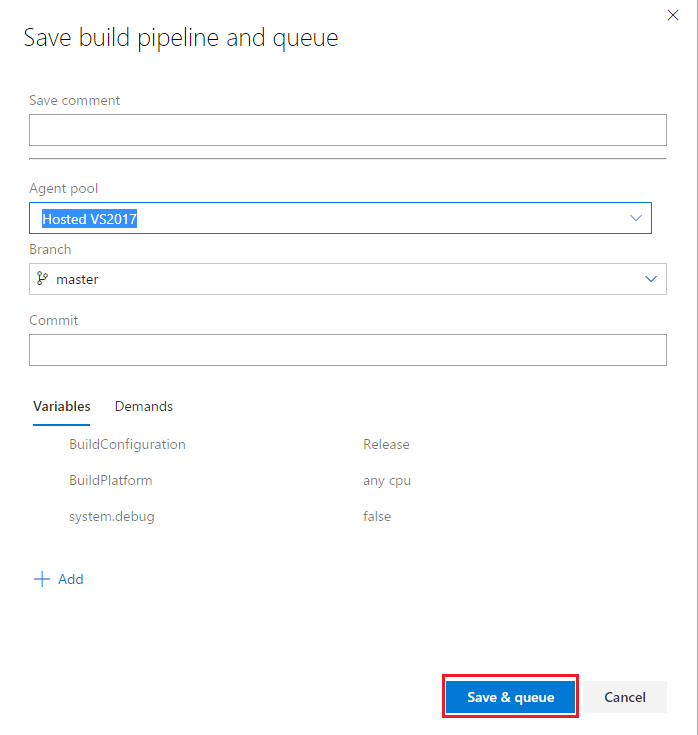
だいぶ長くなってしまいましたがようやく設定が完了しました![Save & Queue]をクリックして実行してみましょう。


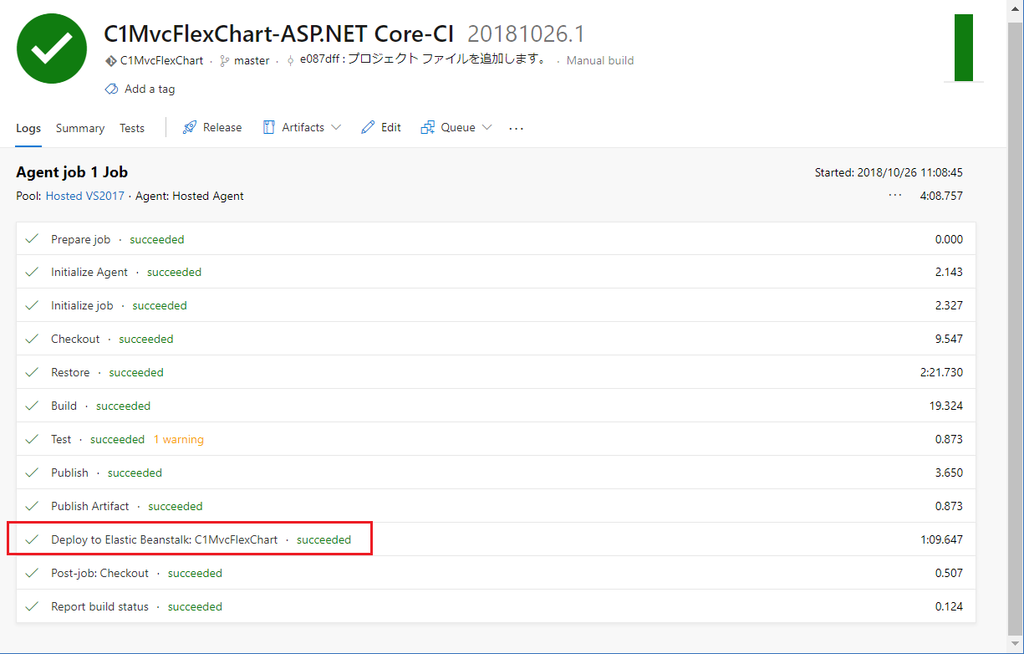
以下のようにジョブが全て成功していればOKです。

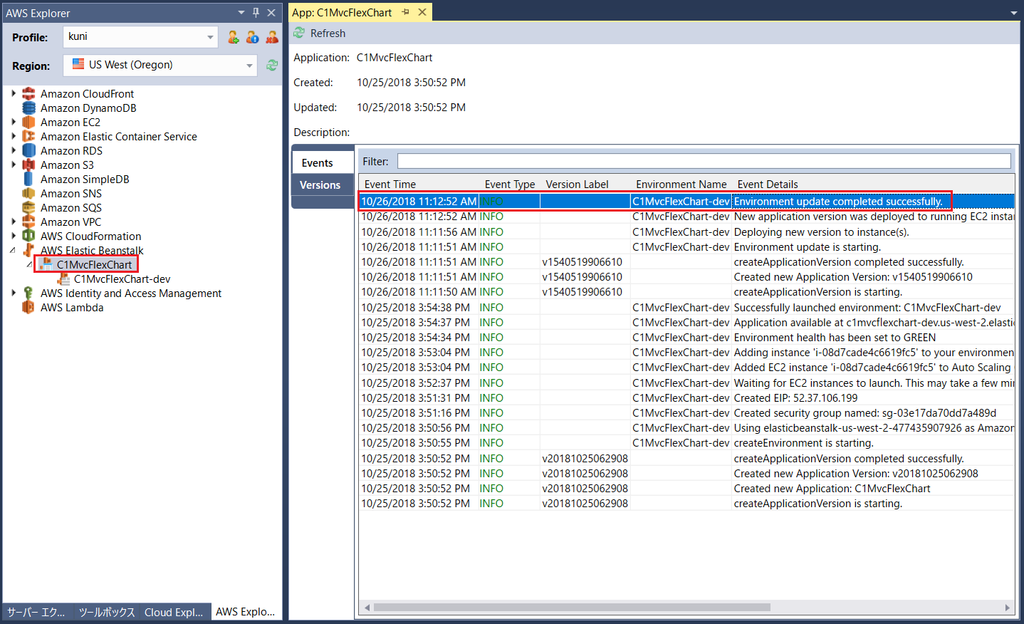
Visual Studio:AWS Explorerで確認
AWS Toolkit for Visual Studio 2017で使えるAWS Explorerから確認してみます。更新が成功しているのが確認できます。

まとめ
「Azure DevOps」と「AWS Tools for Microsoft Visual Studio Team Services」を使うことでAzure App Service(Web Apps)と同じように「AWS Elastic Beanstalk」へASP.NET Core MVCアプリを配布および動作させることができます。
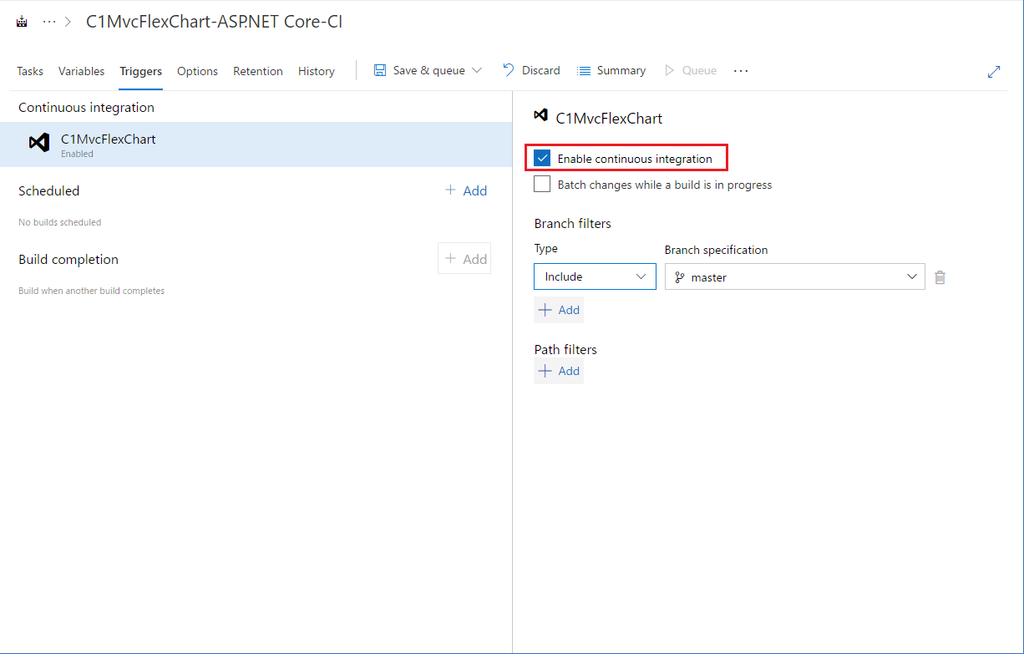
補足:継続的インテグレーションを実装するには?
Azure DevOpsで以下の設定をオンにして保存します。これでVisual StudioからソースをAzure DevOpsにプッシュすると自動的にビルドが実行されてAWS Elastic Beanstalkへアプリがデプロイされます。