今回はEntity Framework Coreを使ってAzure SQL Databaseにアクセスし、ComponentOne for ASP.NET MVCのFlexGridでデータを表示してみます。
Azure SQL Databaseの準備
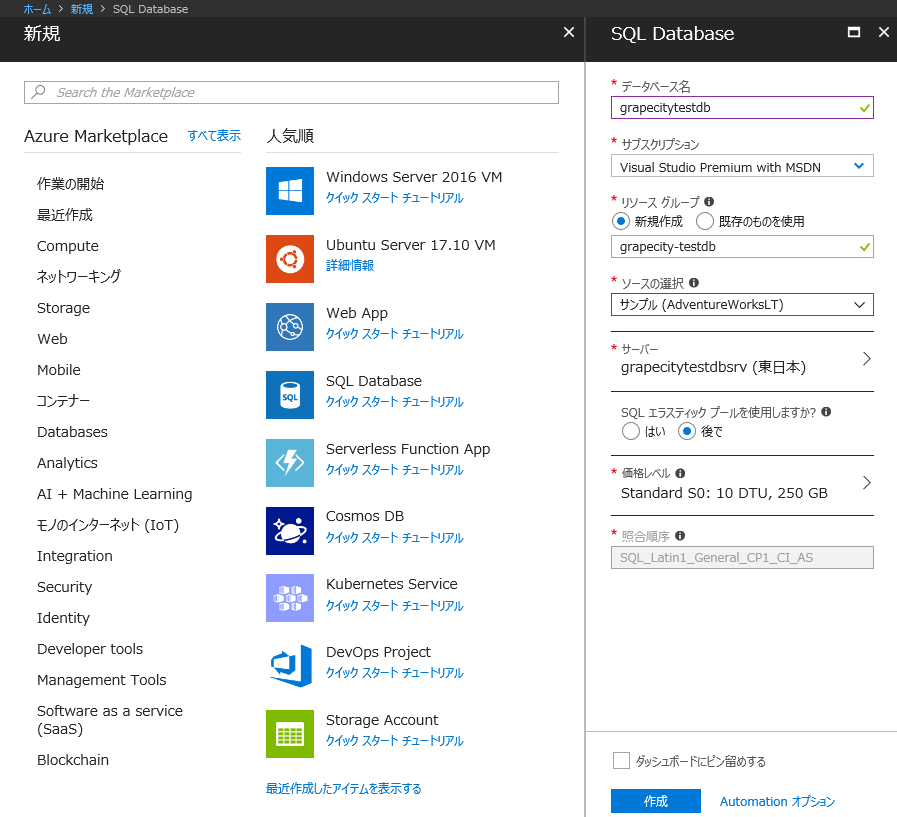
Azureポータルで以下の手順を参考にAzure SQL Databaseでデータソースとなるデータベースを作成します。
Azure Portal: SQL データベースの作成 | Microsoft Docs
公式のサンプルソースとして用意されているAdventureWorksLTを使用します。

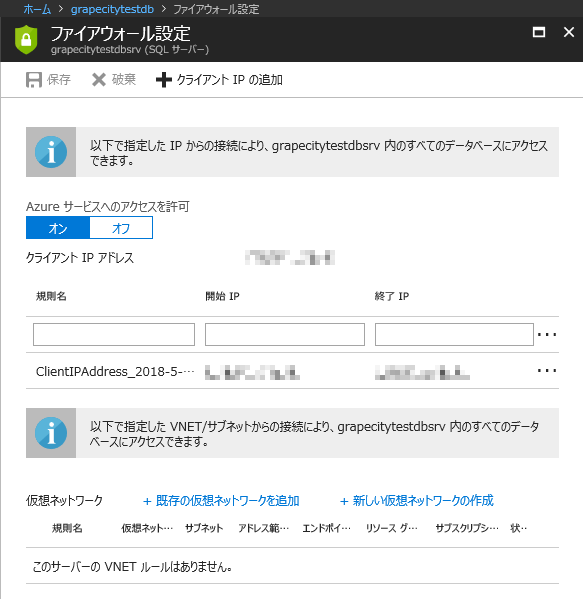
データベースを作成した後には、以下の手順を参考にファイアウォールの設定をします。
Azure SQL データベースのセキュリティ保護 | Microsoft Docs
ローカルのIPアドレスを設定しておきます。この設定をしないとローカルからアクセス出来ないので必ず設定してください。

ASP.NET Core MVCアプリの作成
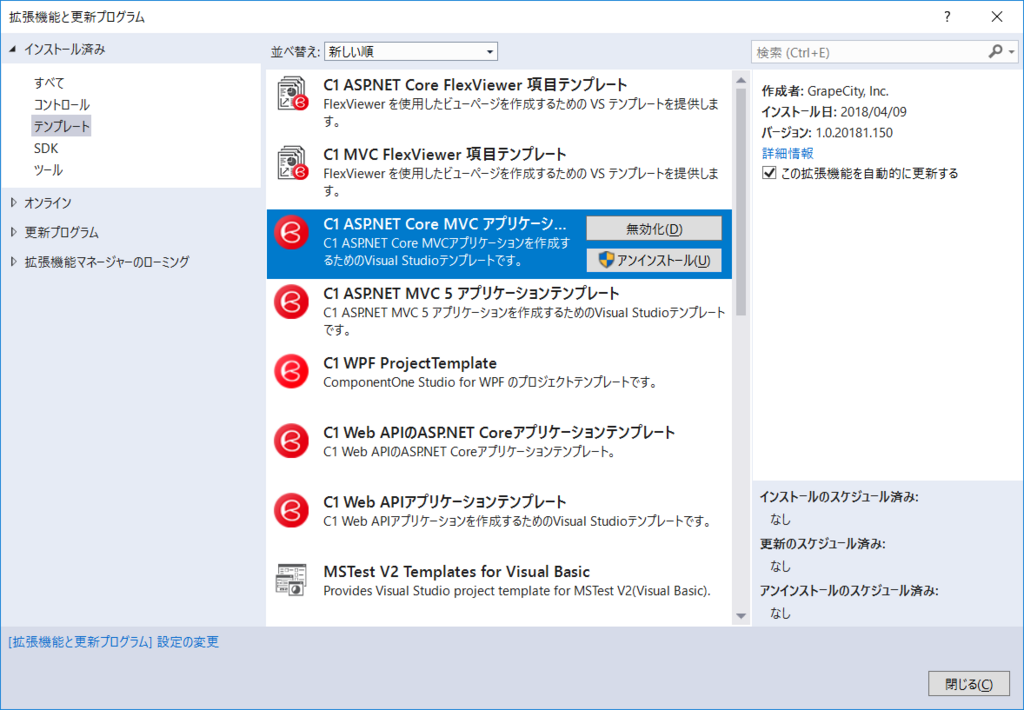
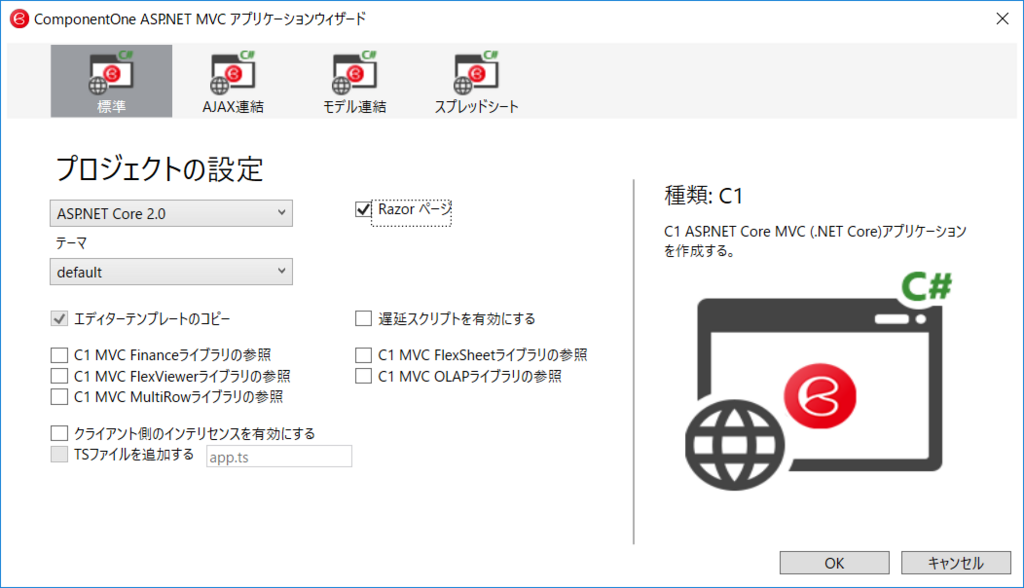
ASP.NET Core MVCアプリを作成します。ComponentOne for ASP.NET MVCではASP.NET MVCとASP.NET Core MVCで利用できるプロジェクトテンプレートが提供されています。

このテンプレートを利用してComponentOne for ASP.NET MVCを使用したアプリを簡単に作成することができます。
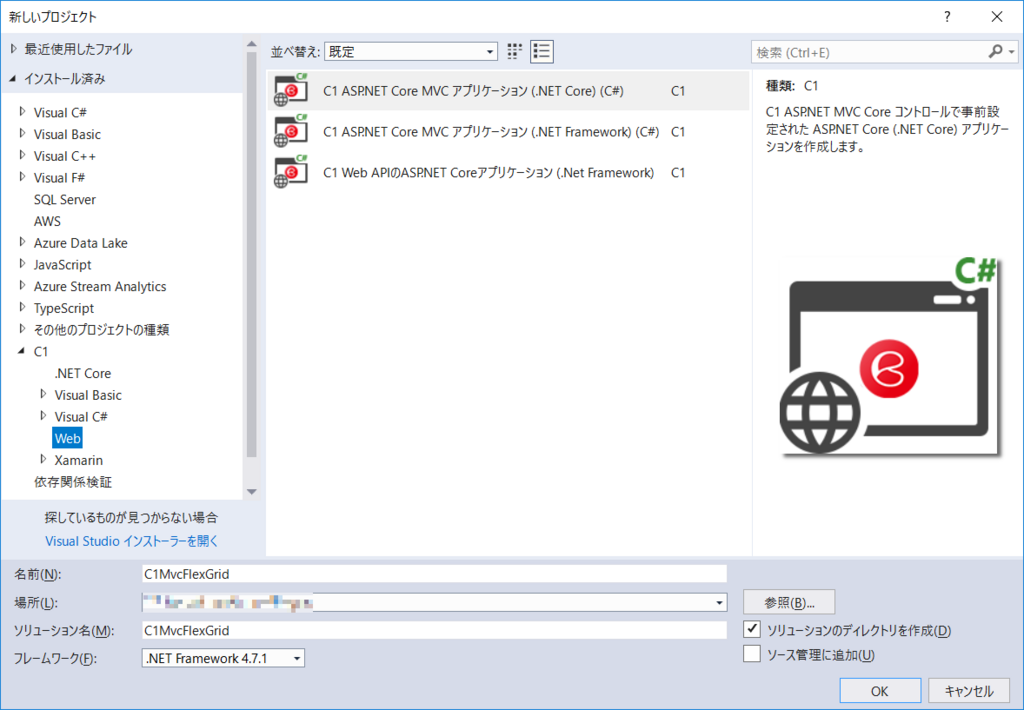
Visual Studioで[ファイル]→[新規作成]→[プロジェクト]を選択します。さらにインストール済みテンプレートから、[C1]→[Web]→[C1 ASP.NET Core MVC アプリケーション (.NETCore) (C#)]を選択します。

続いて[Razor ページ]を選択します。

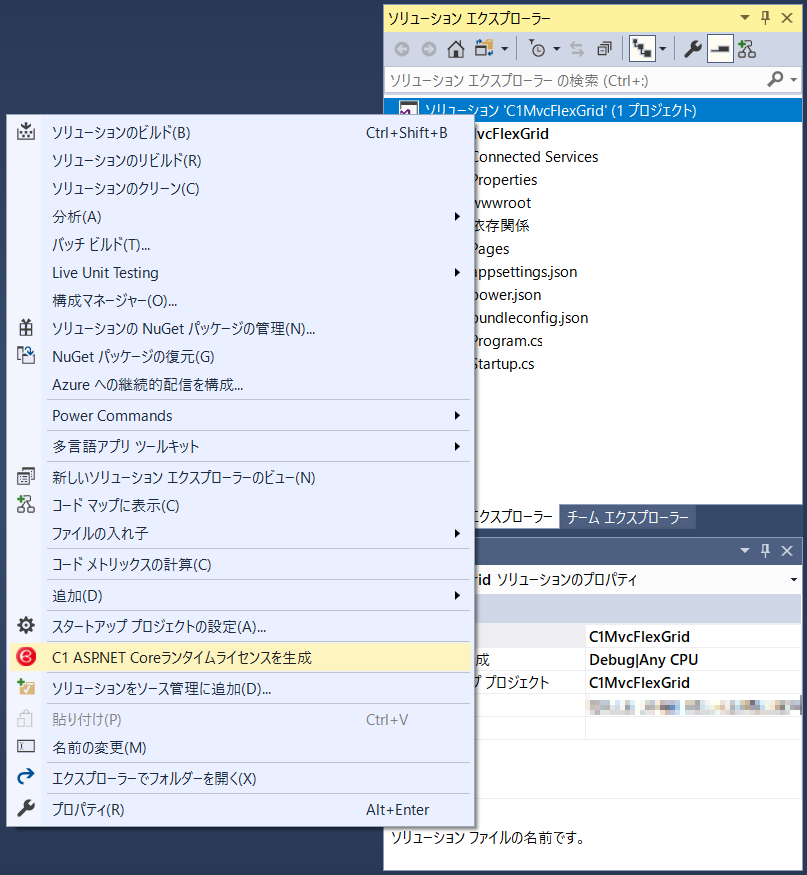
次にライセンスキーを設定します。[ツール]メニューまたはソリューションエクスプローラーでソリューションを右クリックして表示されるコンテキストメニューから、[C1 ASP.NET Coreランタイムライセンスを生成]をクリックします。

Entity Framework Coreのインストール
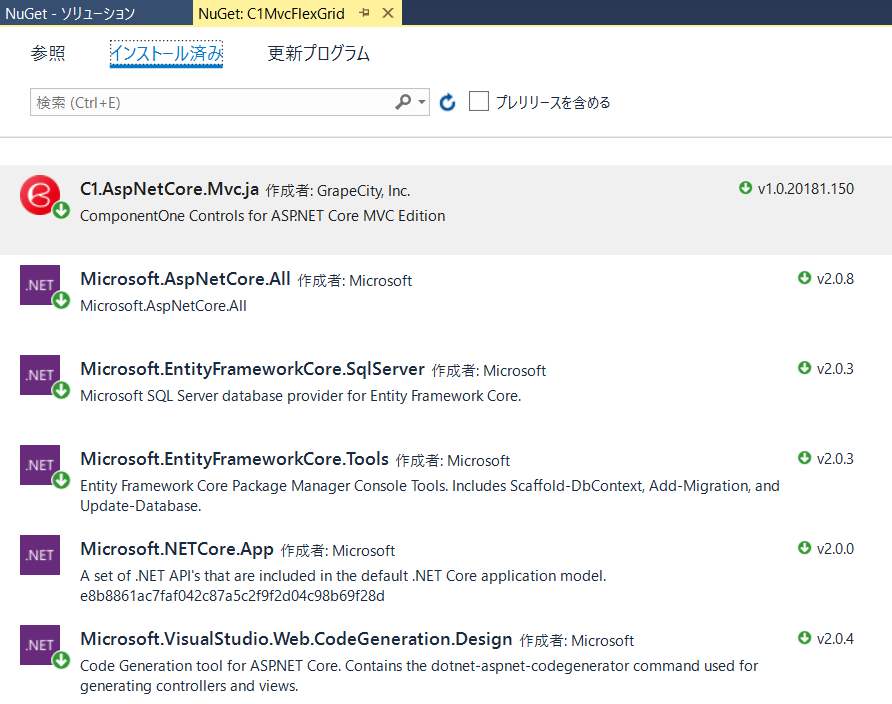
NuGet パッケージを利用してEntity Framework Coreをインストールします。今回必要なEntity Framework Coreのライブラリはこちらに記載されているMicrosoft.EntityFrameworkCore.SqlServer、Microsoft.EntityFrameworkCore.Tools、Microsoft.VisualStudio.Web.CodeGeneration.Designです。

モデルの作成
こちらの手順を参考にAzure SQL Databaseに作成したデータベース(AdventureWorksLT)からモデルを作成します。これは既存のデータベースからモデルをリバース エンジニアリングする「データベース ファースト(Database First)」と呼ばれる手順です。
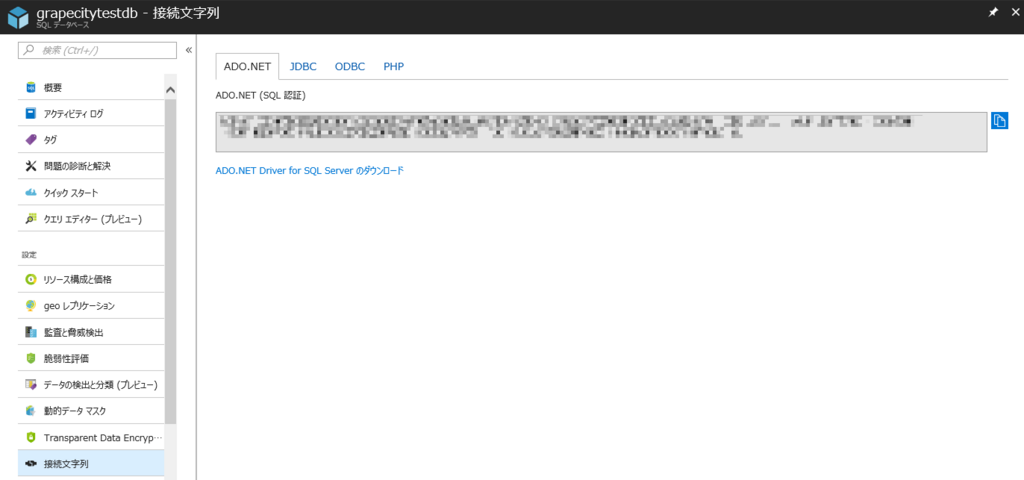
まず、Azure SQL Databaseの接続文字列をコピーします。

作成したプロジェクトにModelsフォルダを作成しておきます。

[パッケージ マネージャー コンソール]で次のコマンドを実行して、既存のデータベースからモデルを作成します。先程の接続文字列を設定します。
Scaffold-DbContext "コピーした接続文字列をペーストしてください" Microsoft.EntityFrameworkCore.SqlServer -OutputDir Models
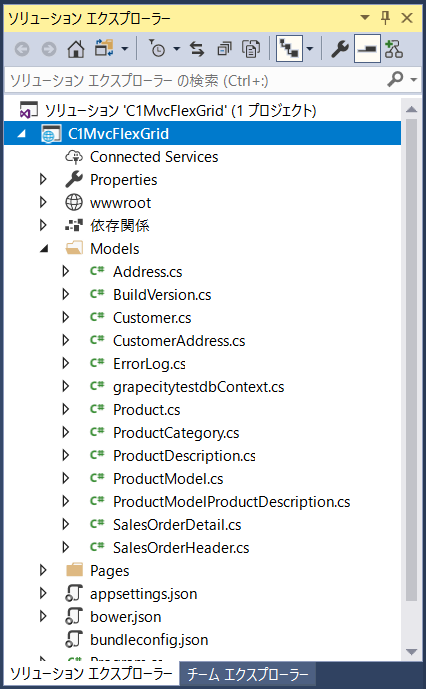
成功するとModelsフォルダにモデルとコンテキストgrapecitytestdbContext.csが作成されます。

コンテキストの登録
こちらの手順を参考にデータベース プロバイダーの構成をStartup.csに移動します。
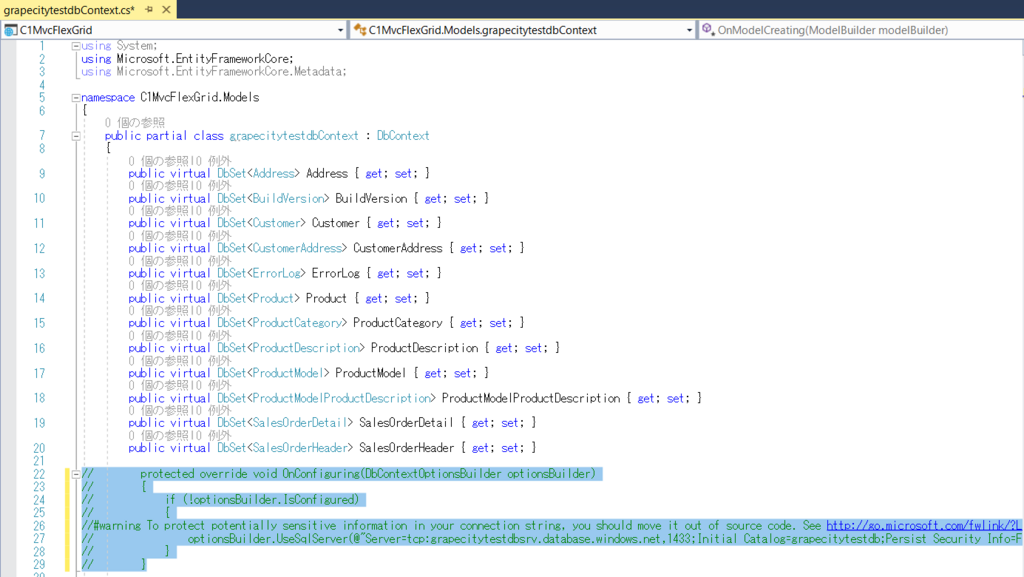
まず、grapecitytestdbContextのOnConfiguringメソッドをコメントアウトします。

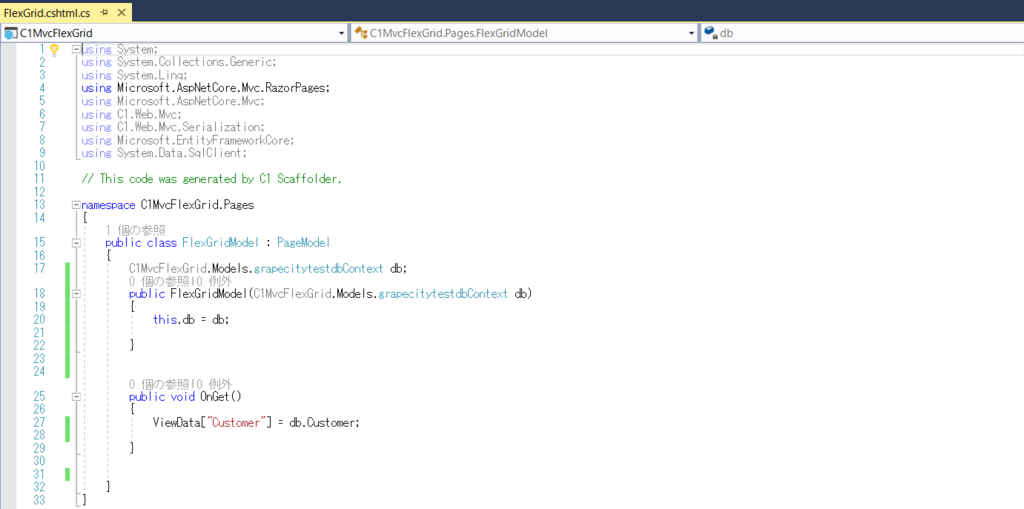
grapecitytestdbContextに、以下のコンストラクターを追加しておきます。
public grapecitytestdbContext(DbContextOptions<grapecitytestdbContext> options) : base(options) { }
Startupに次のusingステートメントを追加します。
using C1MvcFlexGrid.Models; using Microsoft.EntityFrameworkCore;
ConfigureServicesメソッドに以下のコードを追加します。
var connection = @"Azure SQL Databaseの接続文字列をペーストしてください"; services.AddDbContext<grapecitytestdbContext>(options => options.UseSqlServer(connection));
これでFlexGridを使う準備は完了しました!
FlexGridの設定
ComponentOne for ASP.NET MVCでは各コントロールのスキャフォールディングを提供しており、簡単にデータソースをコントロールに設定できます。スキャフォールディングする手順は、次のとおりです。
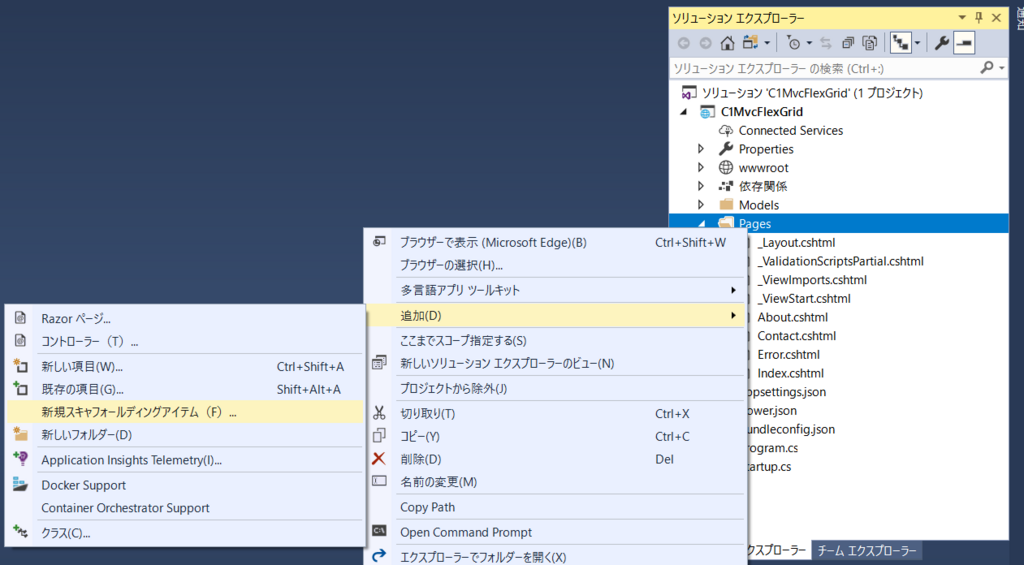
まず、Pagesフォルダを右クリックして[追加]→[新規スキャフォールディングアイテム]を選択します。

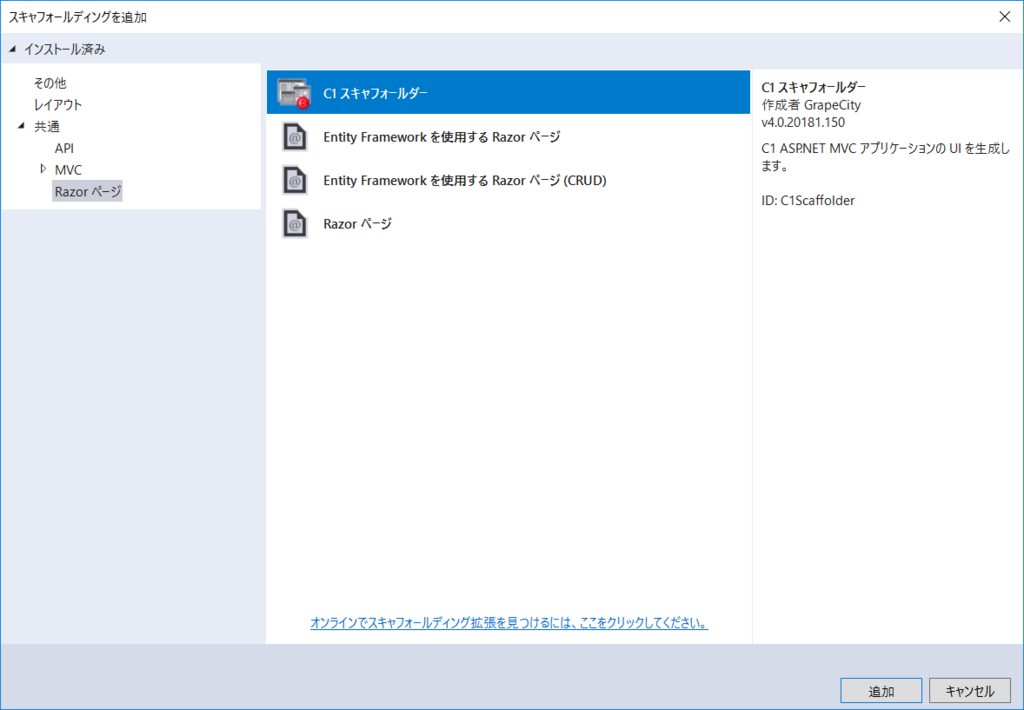
[共通]→[Razorページ]→[C1 スキャフォールダー]を選択します。

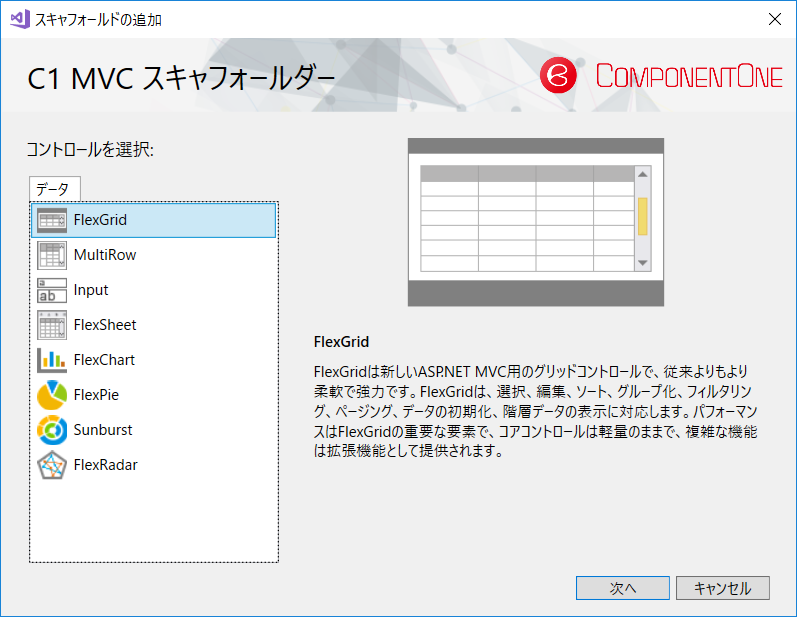
[FlexGrid]を選択します。

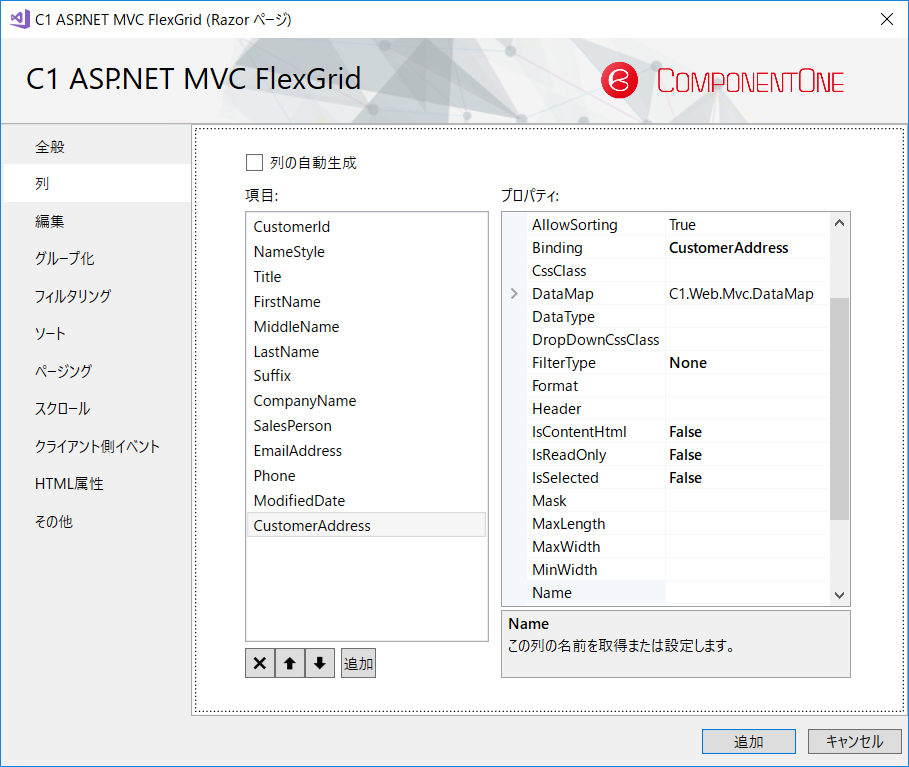
FlexGridで表示する項目をカスタマイズしてみます。[列の自動生成]のチェックを外して以下のように表示する項目を設定します。

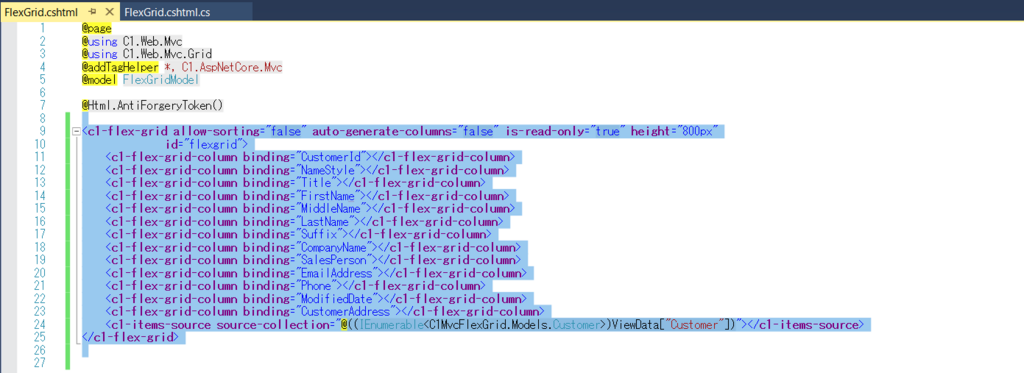
[追加]をクリックするとFlexGrid.cshtmlとFlexGrid.cshtml.csが作成されます。


ブラウザで確認
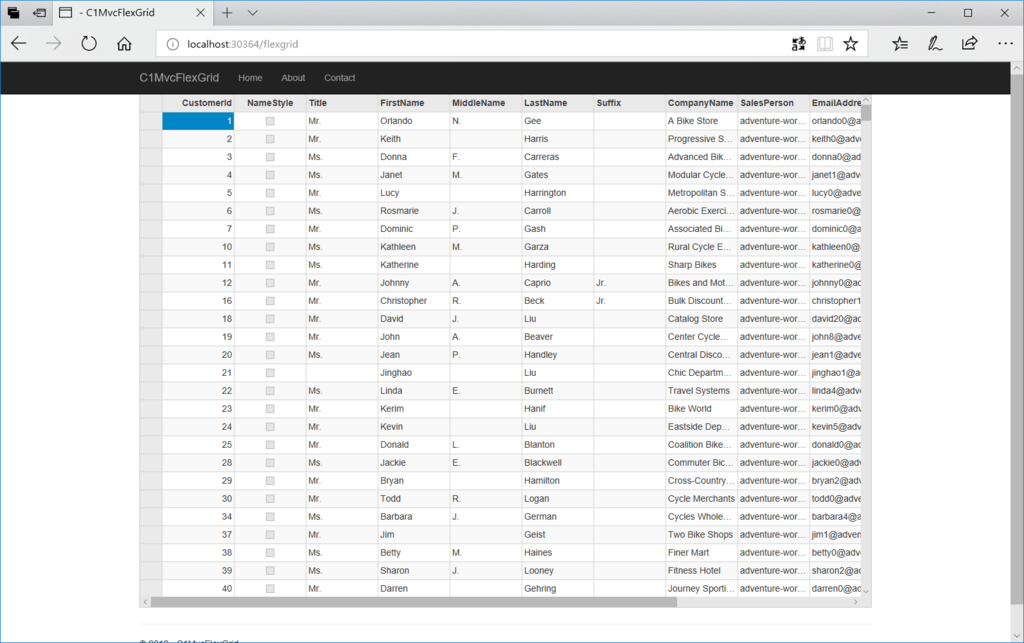
Visual Studioからデバッグ実行してみます。/flexgridに移動します。

FlexGridでAzure SQL Databaseのデータを表示できていますね!
最後に
FlexGridのスキャフォールディングのテンプレートでは列の設定以外にも編集、グルーピング、フィルタやソートなどさまざまなFlexGridの機能をコードを書かずに設定できて大変便利です。是非お試しください!
テンプレートの利用方法はこちらです。
http://docs.grapecity.com/help/c1/aspnet-mvc/aspmvc_helpers/#ScaffoldinginFlexGridControl.html
FlexGridの機能を確認できるデモはこちらです。
