2018年3月28日にリリースしたComponentOne Studioでは、新たなデモを追加しました。
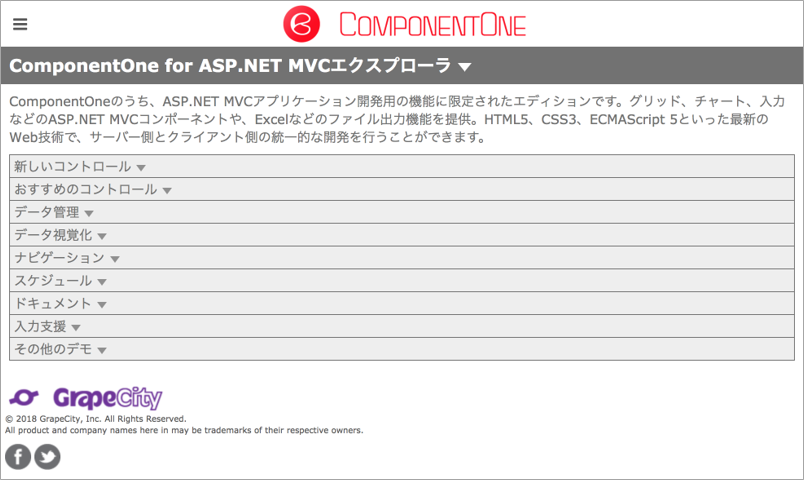
ASP.NET MVCで利用するUIコントロールを集めたComponentOne Studio for ASP.NET MVCは、UIコントロールの機能を操作しながら学べる「ASP.NET MVC Edition クライアントの学習」デモを公開しています。
このサンプルアプリは製品利用の有無を問いません。パソコンやタブレットなどのWebブラウザからどなたでも操作できます。
ページを表示した左側のペインはツリー構造のメニューになっていて、確認したい内容を選択できます。
大きく以下のように分類し、それぞれの分野の機能を実際に操作できます。
| メニュー | 内容 |
|---|---|
| MVC | コントロールの全般を解説と代表的な機能の紹介 |
| Input | テキストボックスの入力支援機能 |
| FlexGrid | データグリッドの主な機能 |
| FlexChart | 各種チャート表示機能 |
| Gauge | データをゲージで表現する機能 |
| Nav | ツリービューの機能 |
数ある機能の一部を実際に試してみます。
TreeView(ツリービュー)
さきほど紹介したこのデモページの左側ペインに採用されているのがTreeViewコントロールです。ひとつの項目に子ノードを追加することで、階層化したデータを表示できます。
まず、このツリービューから「Nav」を選択します。
すると、「概念」「ノード」「データ連結」の、3つの子ノードが展開表示されます。
そこで「概念」ノードの左側にある方向を示すアイコンをマウスでクリックまたはタッチすると、アイコンが右向きから下向きに変わり、「概念」の一段下の階層に割り当てられた6つのノードが表示されます。
次に最上位の「アーキテクチャ」のノードそのものをクリックまたはタッチすると、右側ペインに表示されるのが本文である「TreeViewのアーキテクチャ」です。
表示されたペインの上部には、「結果」「ソース」「ドキュメント」の3項目を示すタブが配置されています。
「結果」が現在表示されているページです。
「ソース」にはこのページを表示するためのコードが表示されます。
「ドキュメント」はコントロールのリファレンスを参照するためのリンクで、他のページが新たに表示されます。
「ソース」はさらに4分割され、このページを構成するためのコードであるJavaScript、CSS、C#、HTMLが、それぞれの言語で記述されています。

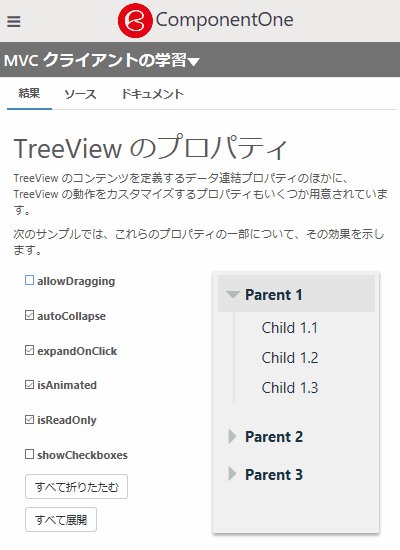
左側のペインで「主要なプロパティ」を選択すると、わかりやすい構成で表示されます。このページでは、TreeViewコントロールのプロパティを操作できます。
では、実際に操作してみましょう。
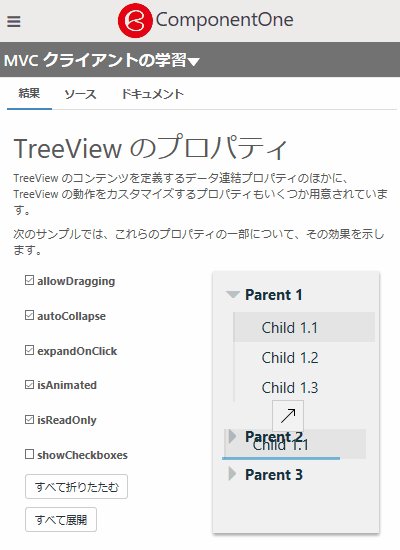
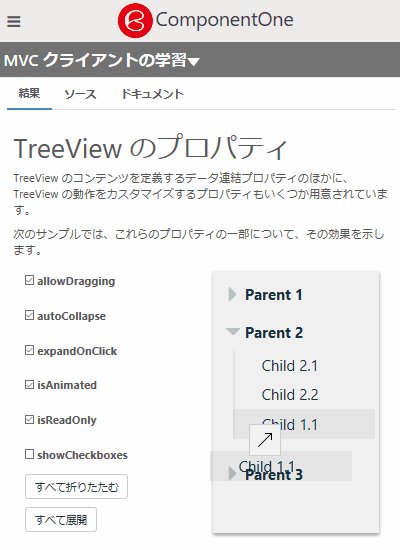
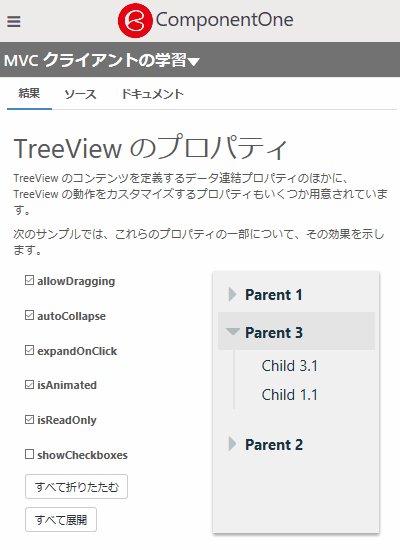
リストアップされたプロパティの先頭にあるallowDraggingのチェックをONにします。
するとノードのドラッグが許可され、右側のツリービューに表示されたノードを、クリックまたはタッチで選択した後に、他のノードの下階層に移動させたり、トップのノードにしたり、ノートの表示順を変更したりできるようになります。

なお、この画像では狭いブラウザ領域で表示するモードのため、前述で説明したメニューは表示されず上部のドロップダウンメニュー「MVCクライアントの学習」に格納されています。
そしてコードを「ソース」の「MainProperties.js」で見ることができます。
TreeViewの初期表示をしているのが以下の部分です。
function getData() { return [ { header: 'Parent 1', items: [ { header: 'Child 1.1' }, { header: 'Child 1.2' }, { header: 'Child 1.3' }] }, { header: 'Parent 2', items: [ { header: 'Child 2.1' }, { header: 'Child 2.2' }] }, { header: 'Parent 3', items: [ { header: 'Child 3.1' }] } ]; }
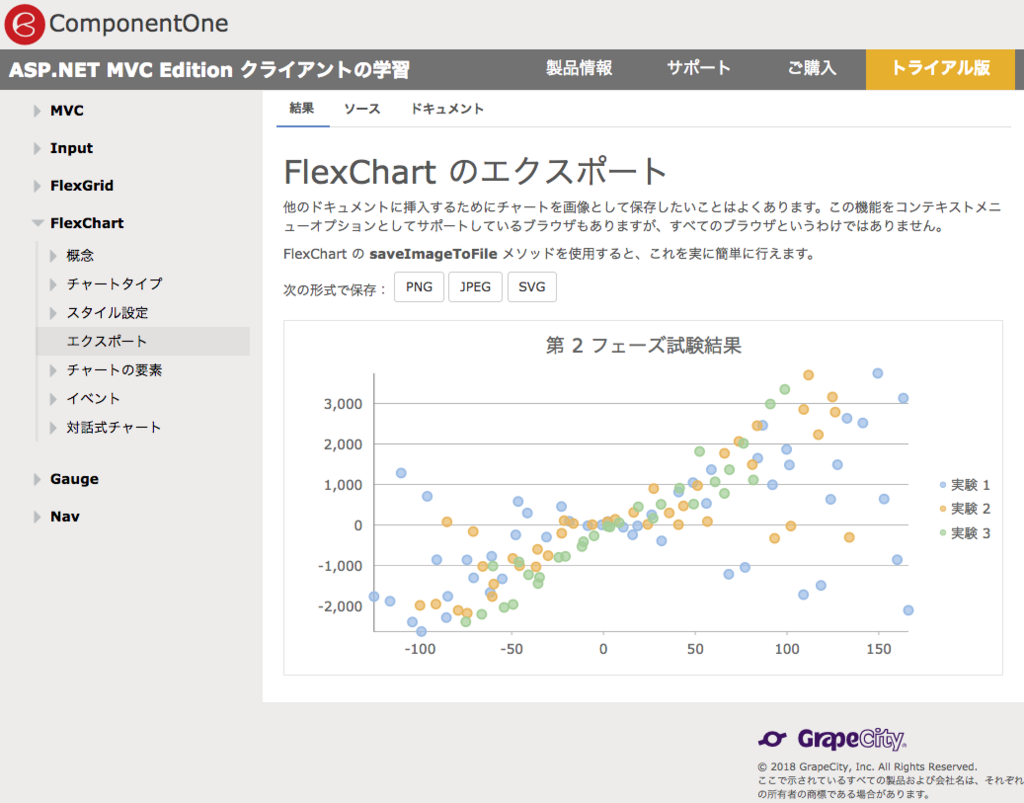
FlexChart(フレックスチャート)
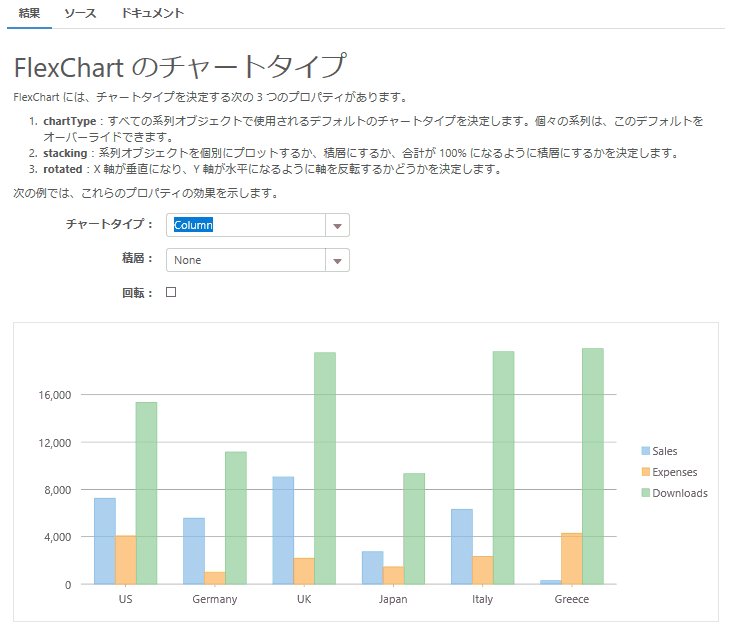
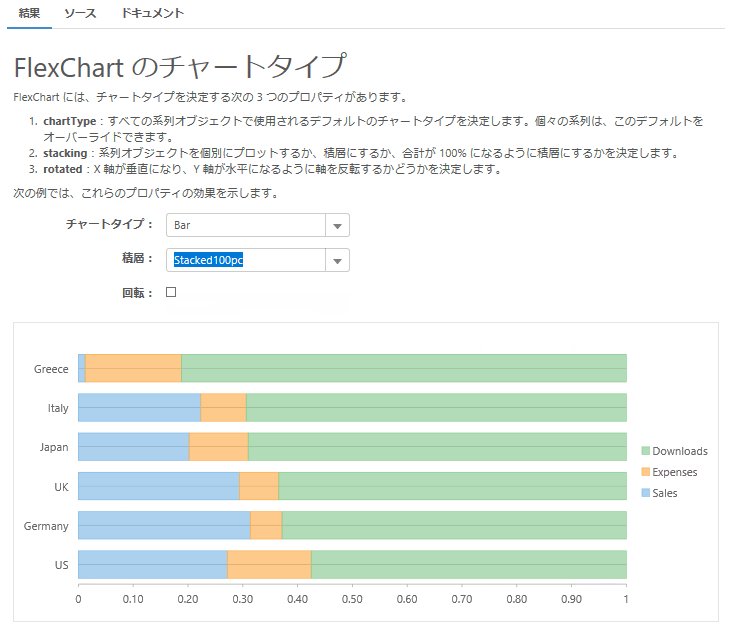
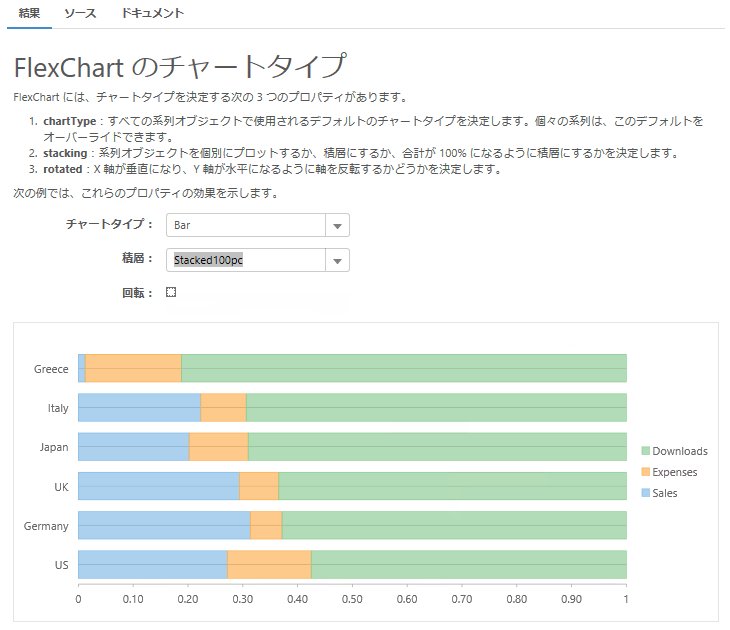
同じように左ペインから「FlexChart」を選択すると、チャート表示機能を操作できます。
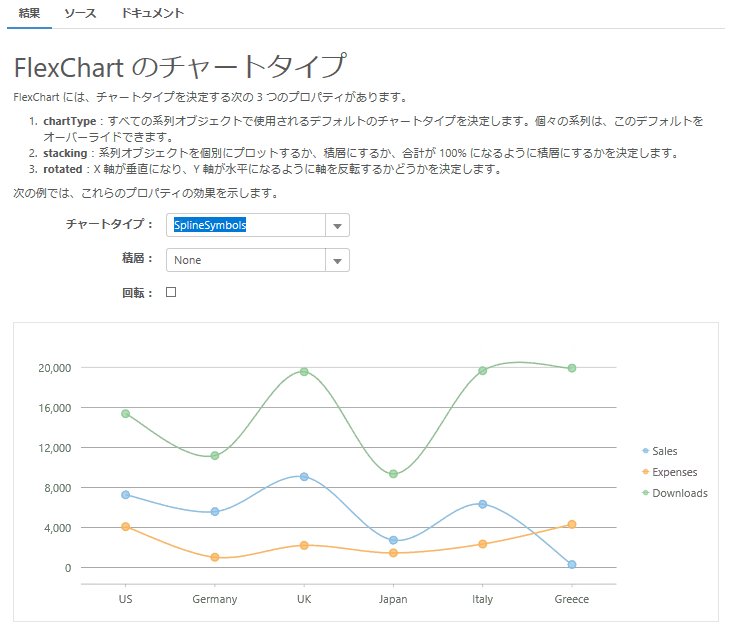
「チャートタイプ」は、FlexChartコントロールで表示できるチャートの種類を確認するために利用できます。
右側の画面に表示された「チャートタイプ」のコンボボックスに、7種のチャートが設定されているので選択すると下段のチャート種が置き換わります。

ComponentOne Studioで何ができるのか?
グレープシティ製品を紹介するデモの中でも、Webアプリ開発用コンポーネントのデモアプリケーションは、Webページとして動作するため手軽に試すことができます。
具体的に製品の利用が決まる前段階でも、
どんなことを?
どんなコードで?
を調べることが可能です。お試しで操作したことを記憶の片隅にとどめておけば、必要になったときに思い出すかもしれません。
Webのデモページはいつでもオープンしていますのでお好きな時間にアクセスしてみてください。
ASP.NET MVC用のデモを他にも用意しています。