.NET 5で対応されないASP.NET Web Formsの移行先としても注目を集める「ASP.NET Core Blazor」ですが、その本命とも言われている「Blazor WebAssembly」が2020年5月に正式リリースされました。
こちらは2020年7月17日まで開催中のオンラインイベント「de:code 2020」にて、マイクロソフト コーポレーションの井上章さんのセッションの中で詳しい解説やデモを見ることができます。
今回の記事では、Blazor WebAssemblyの公式のプロジェクトテンプレートをベースに、Blazor WebAssemblyの基本的な使い方や、標準のテーブルを高機能なデータグリッドに置き換える手順などをご紹介したいと思います。
- ASP.NET Core Blazorとは
- WebAssemblyとは
- Blazor WebAssemblyアプリケーションを作成する
- 標準のテーブルをデータグリッドに置き換える
- NuGetパッケージのインストール
- FlexGridの設定
- PWA(Progressive Web Apps)で実行
- 日本語版Blazor UIコントロールのリリース予定は?
ASP.NET Core Blazorとは
ASP.NET Core BlazorはC#とHTMLを使ってSPA(Single Page Application)を作成できるASP.NET Coreのフレームワークです。
SPAは従来のサーバーサイドアプリケーションのように、クライアントからのリクエストに応じてサーバー側で都度HTMLを生成するのではなく、非同期通信で差分のデータをJSONなどで受けとり、画面の更新はクライアント側で行う方式です。詳しくは以下の記事もご覧ください。
SPA開発の主流は上記記事で紹介しているようなJavaScriptフレームワークを使用する方法ですが、ASP.NET Core Blazorは、SPA開発において本来はJavaScriptを使って行うような処理をC#で書くことが可能です。
つまり、バックエンド(サーバーサイド)もフロントエンド(クライアントサイド)もC#で開発ができる、というところが大きな特長です。
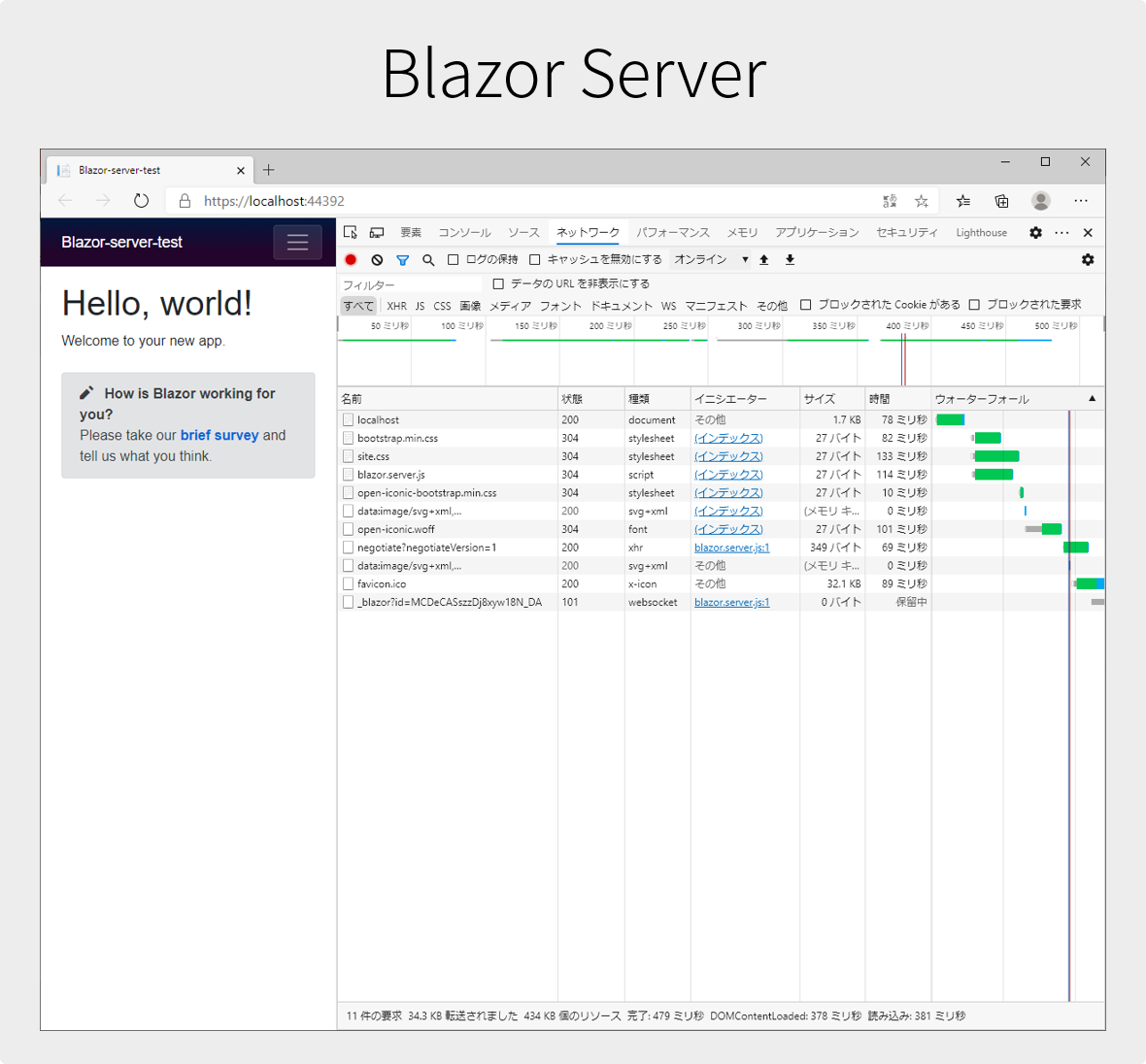
「Blazor Server」と「Blazor WebAssembly」の2種類のホスティングモデルがあり、前者はアプリケーションの実行自体はサーバー側で行い、UIの更新などはSignalRで通信して実現するのに対して、後者はブラウザのWebAssemblyとしてクライアント側で実行されます。
WebAssemblyとは
WebAssemblyは、Webブラウザ上でバイナリコードを実行する技術で、C、C++、Rustなどのプログラミング言語をコンパイルして実行することもできます。
クライアント側の処理を高速化することが主目的ですが、Blazor WebAssemblyでは、Webブラウザ上で .NETのコードを使用する目的として使われている側面が強いです。
Blazor WebAssemblyアプリケーションを作成する
それではBlazor WebAssemblyアプリケーションを作成してみたいと思います。
事前準備として、Visual Studio 2019 16.6以降と .NET Core SDK 3.1.300以降を開発環境にインストールしておいてください。
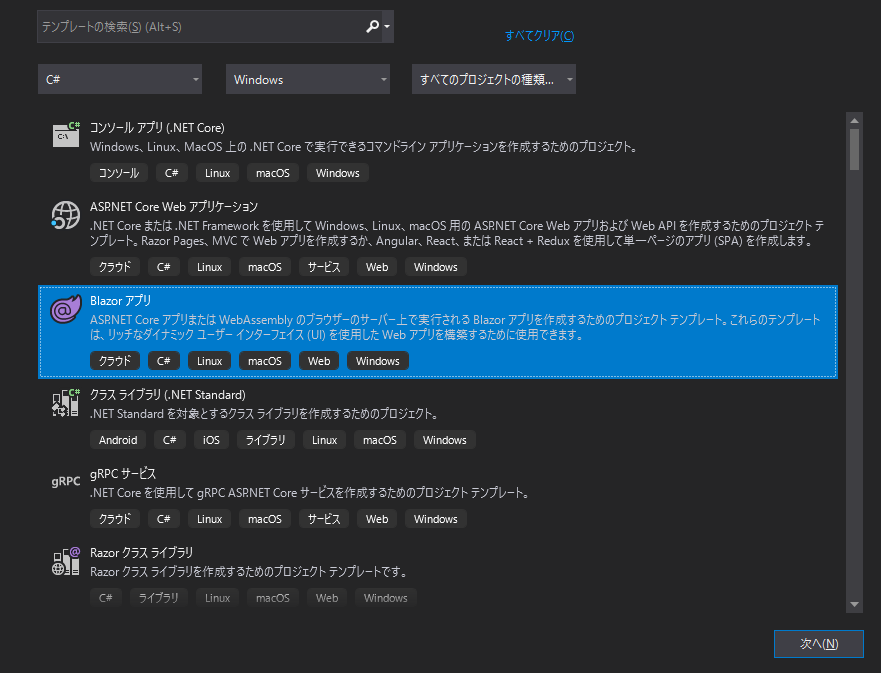
Visual Studio 2019を開き、[Blazorアプリ]プロジェクトテンプレートを選択します。

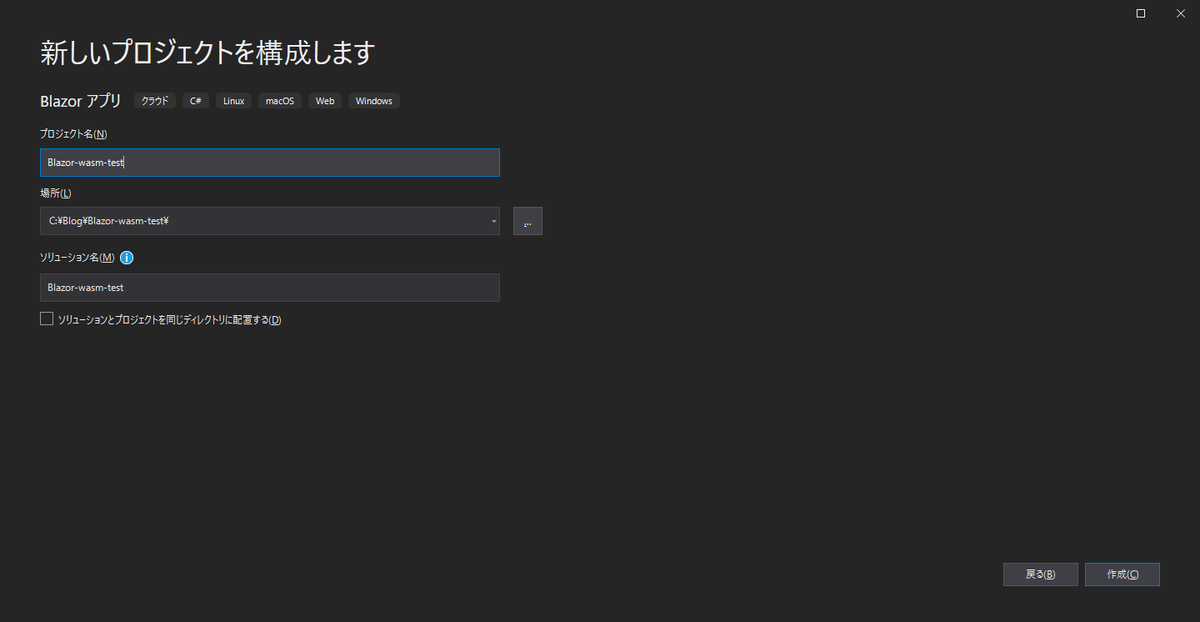
プロジェクト名を入力し進みます。

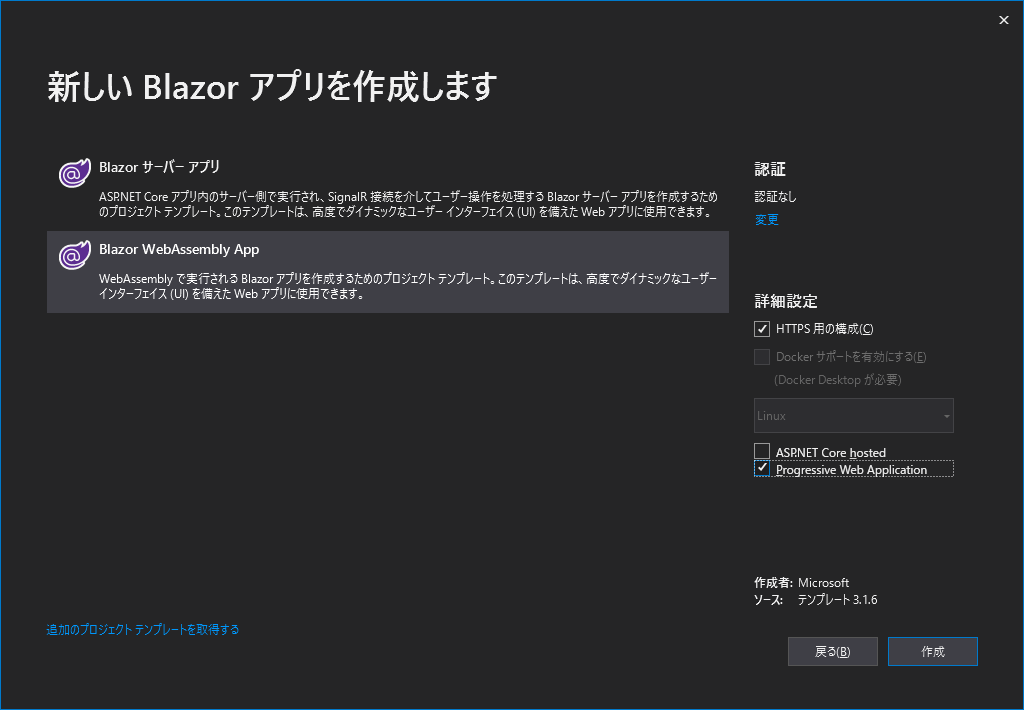
次にホスティングモデルを選択します。今回は[Blazor WebAssembly App]を選択します。
また、右下にオプションとして[ASP.NET Core hosted]と[Progressive Web Application]が選択できます。[ASP.NET Core hosted]は、サーバー側のASP.NET Core Web APIを呼び出すような場合に必要なオプションなので今回は不要です。[Progressive Web Application]は作成したアプリをPWAとしても実行可能にする場合のオプションで、今回はこちらのチェックを入れてプロジェクトを作成します。

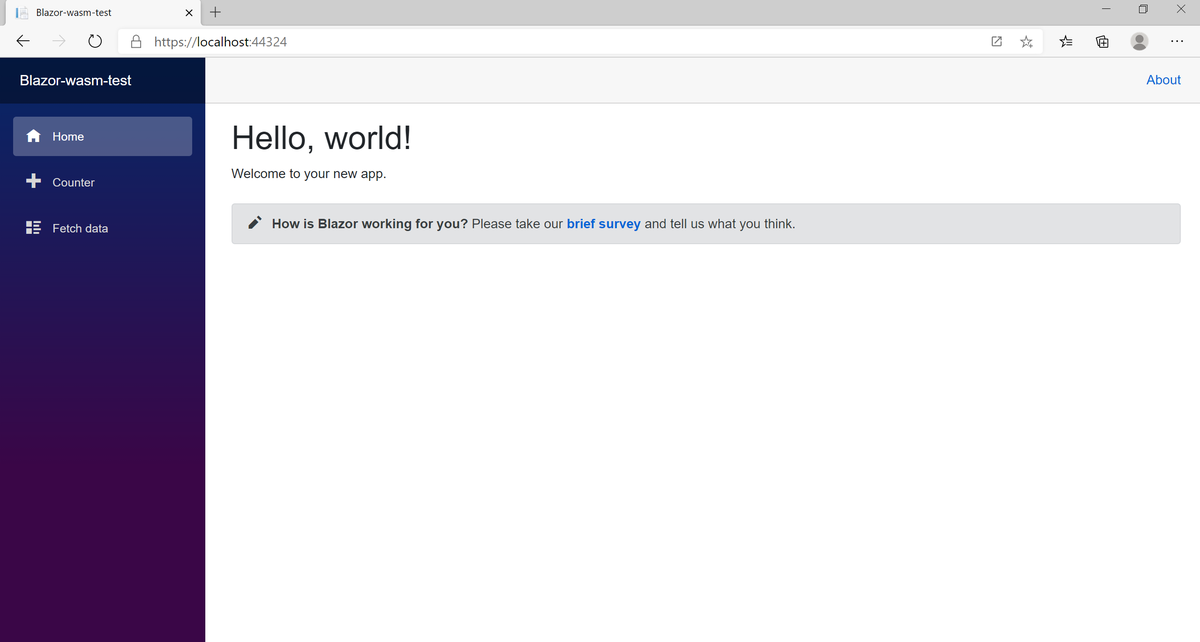
プロジェクトが作成されたら早速実行してみます。

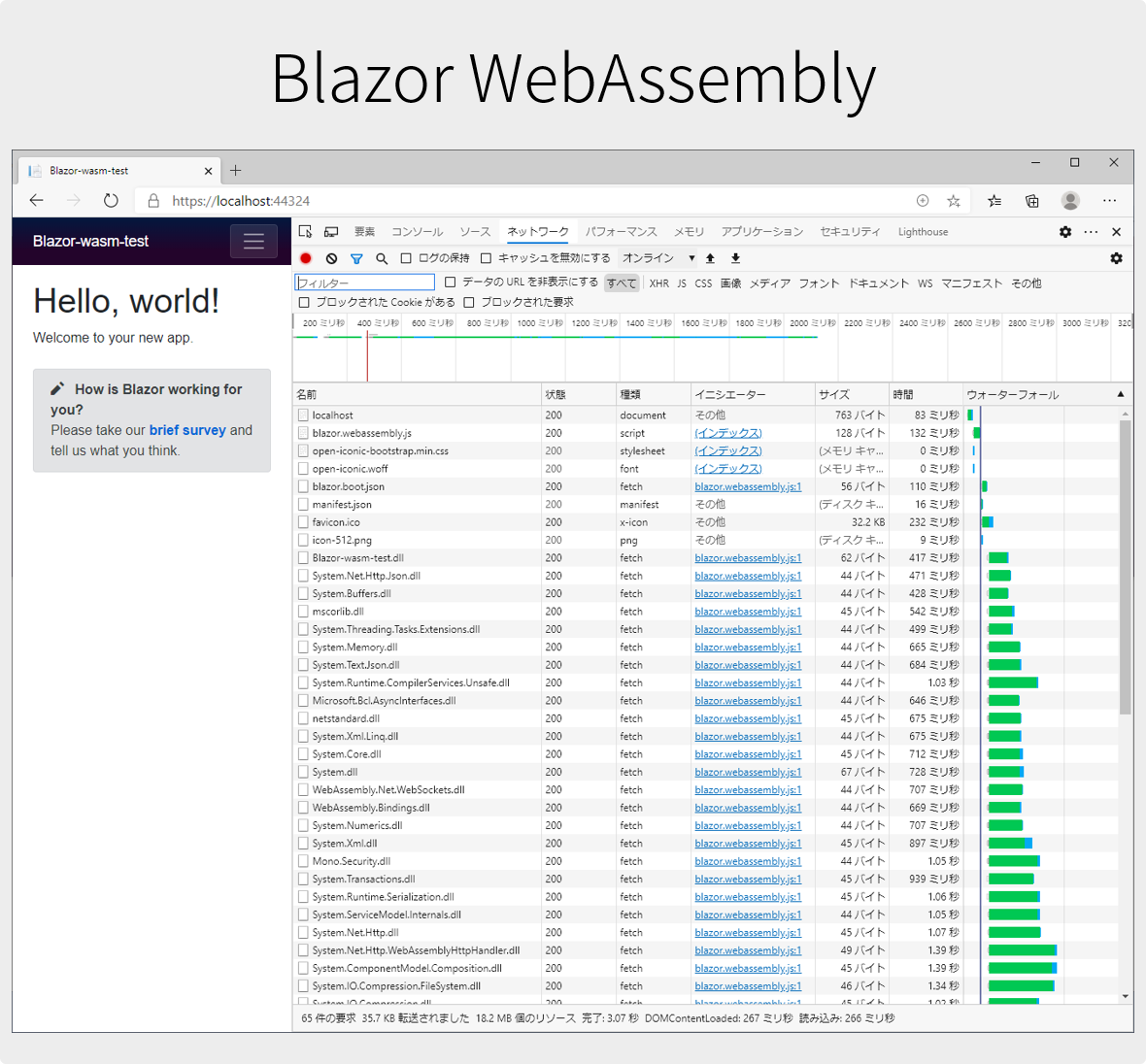
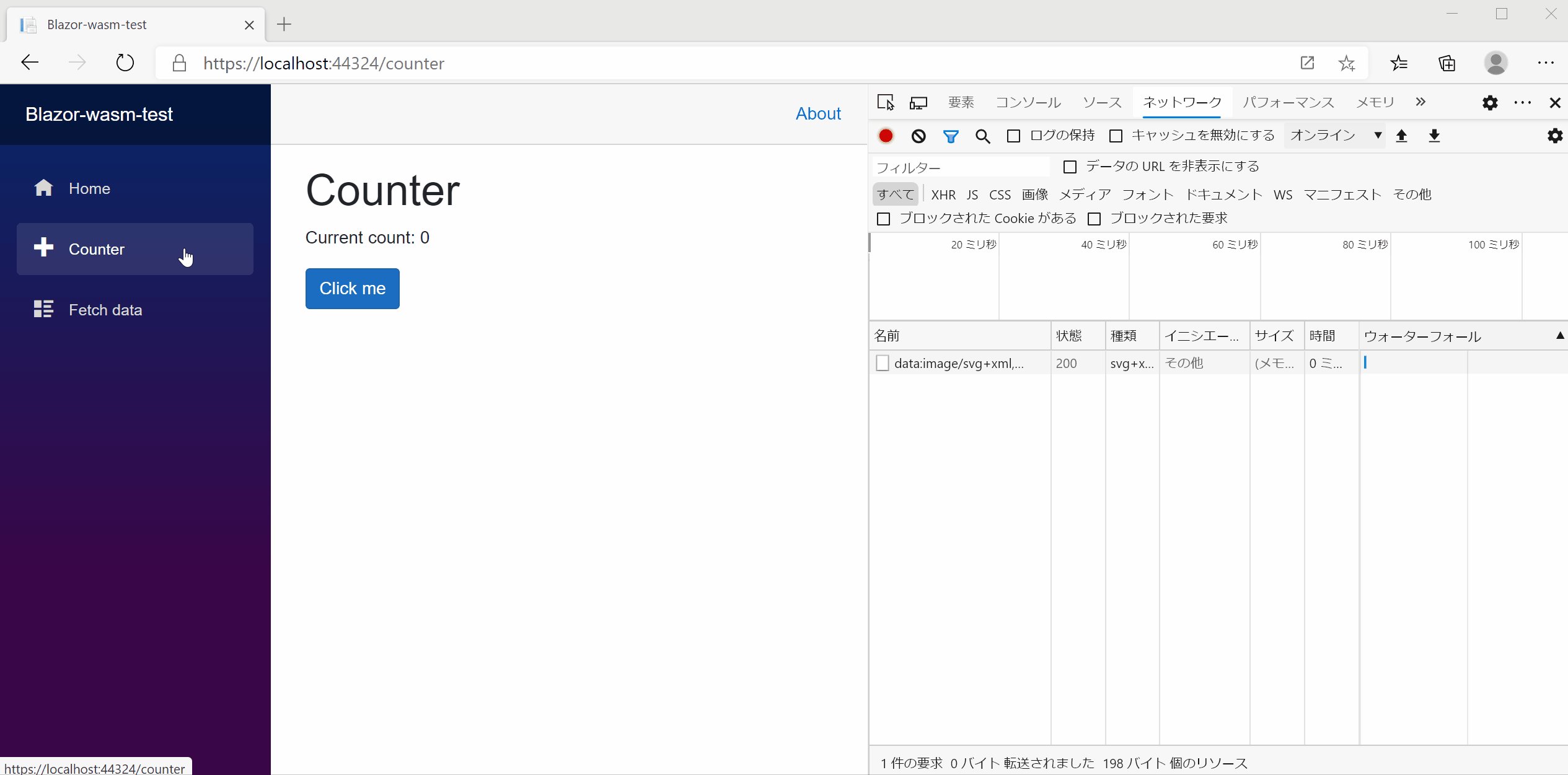
ページをリロードして、ブラウザの開発者ツールでネットワークのトラフィックを見てみると、Blazor WebAssemblyでは.NETのdllが大量にクライアントにダウンロードされてきているのがわかります。


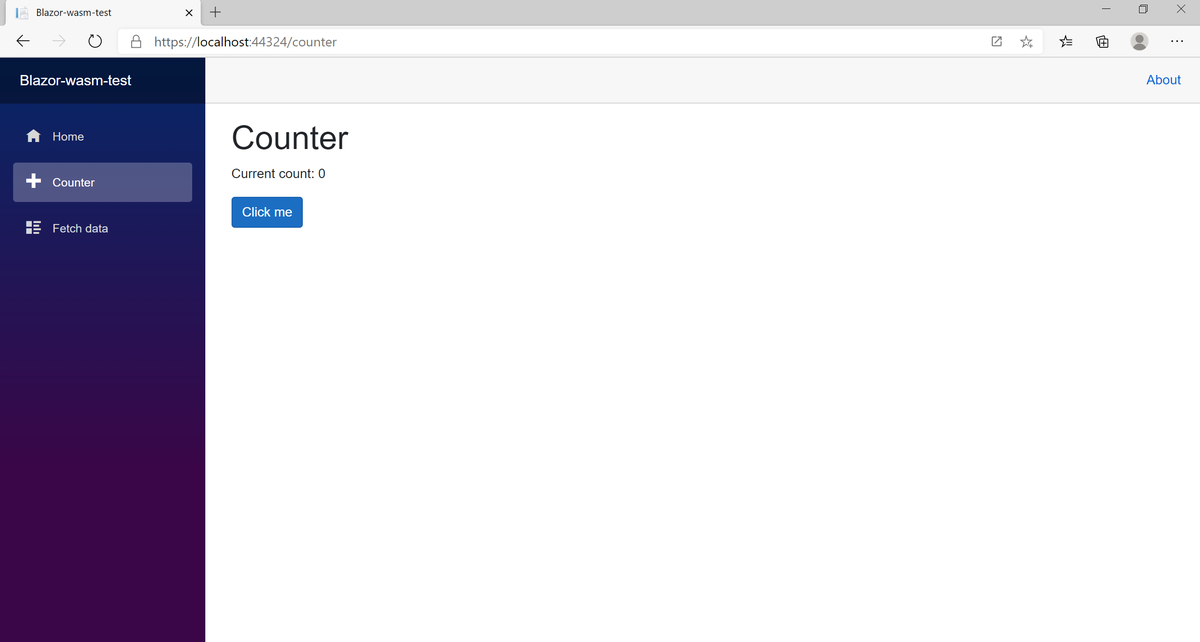
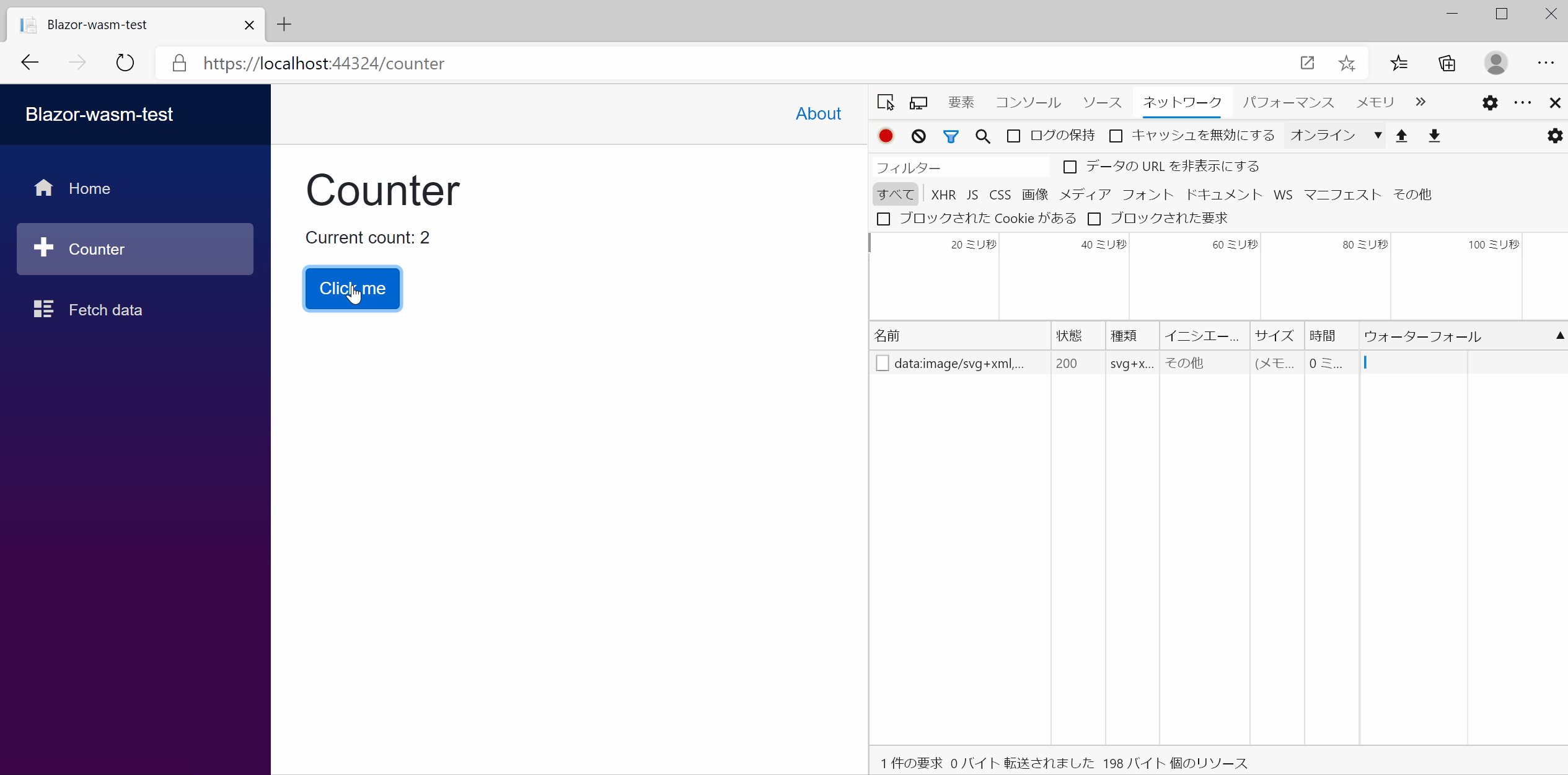
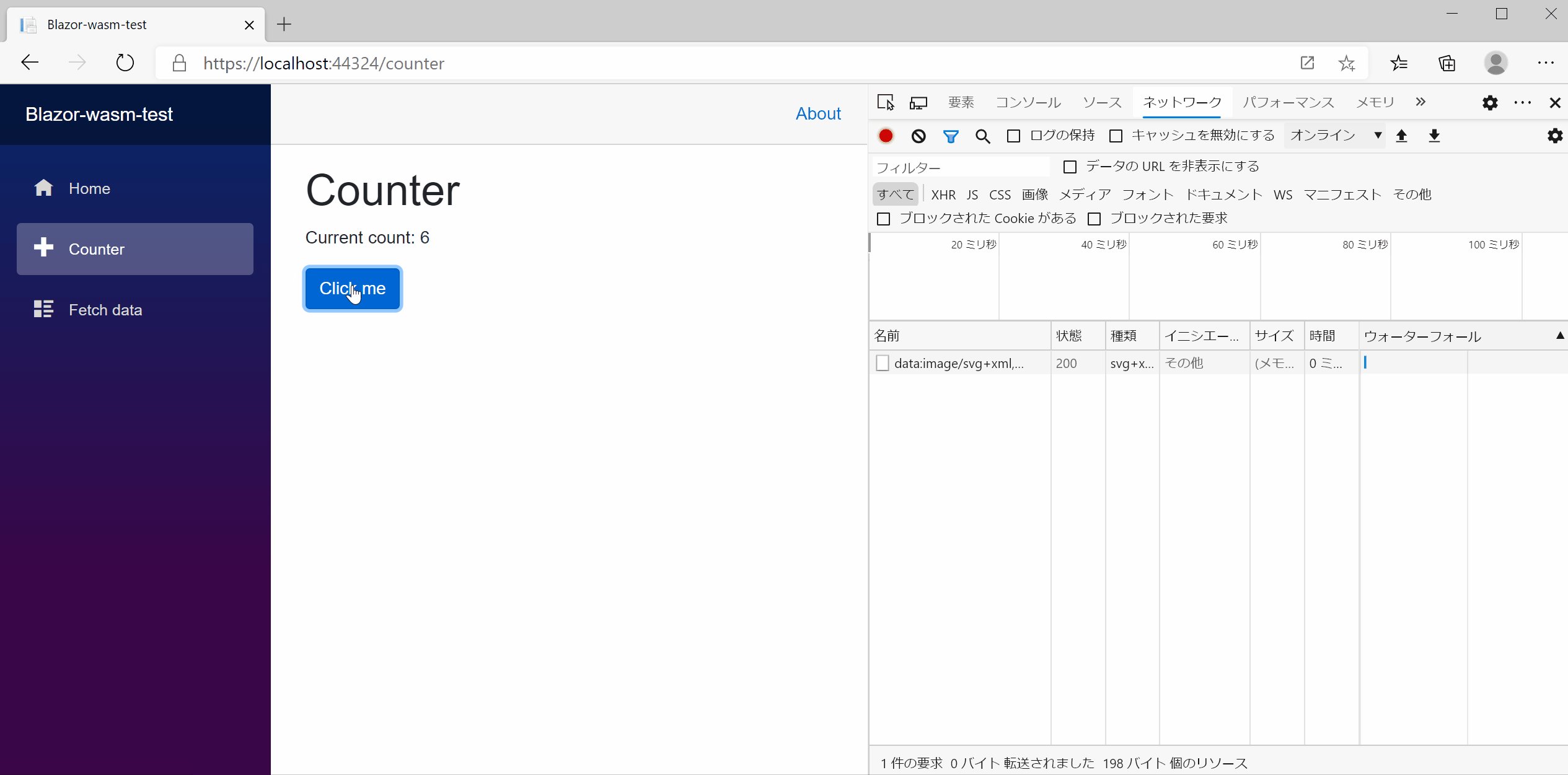
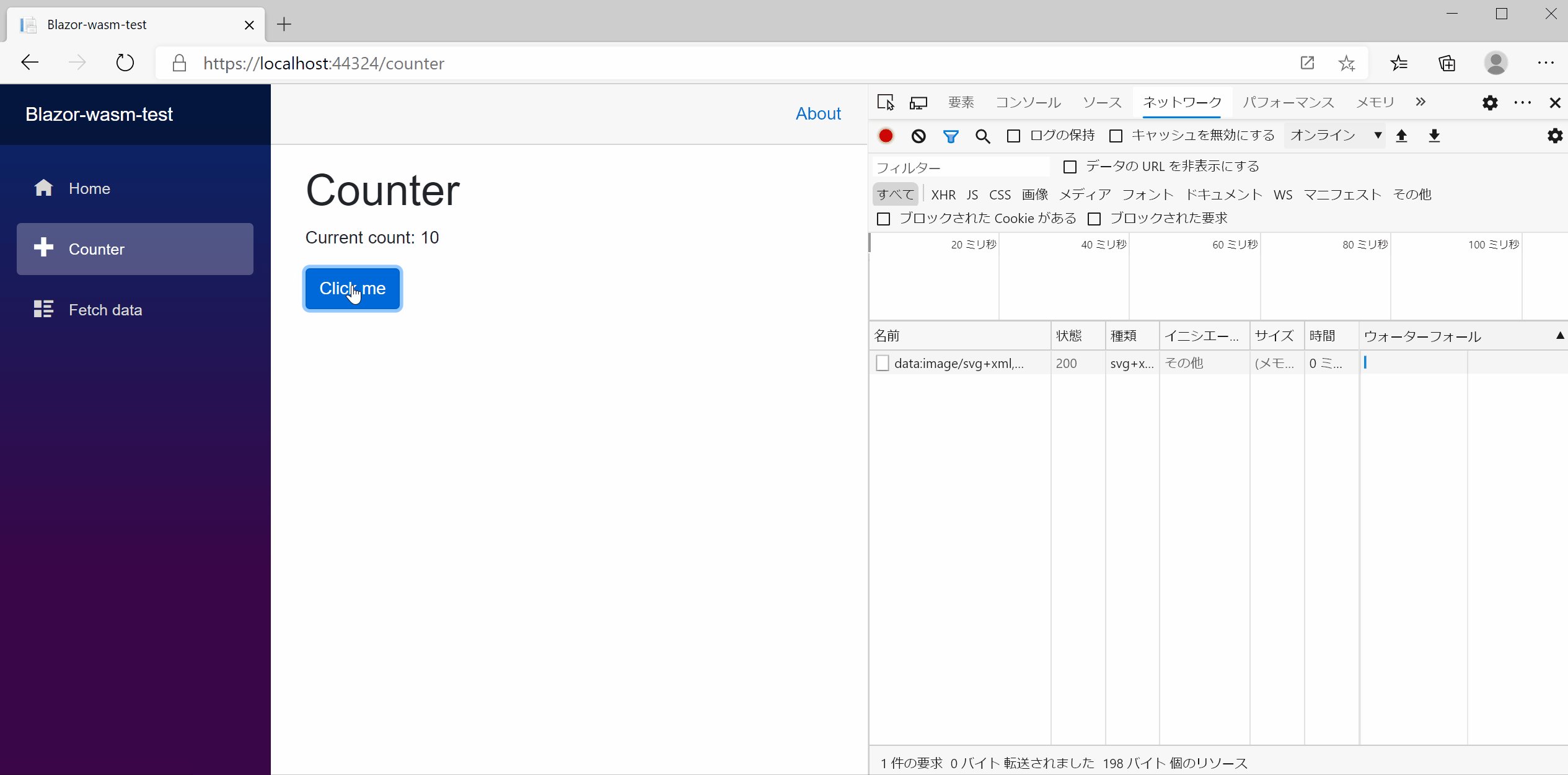
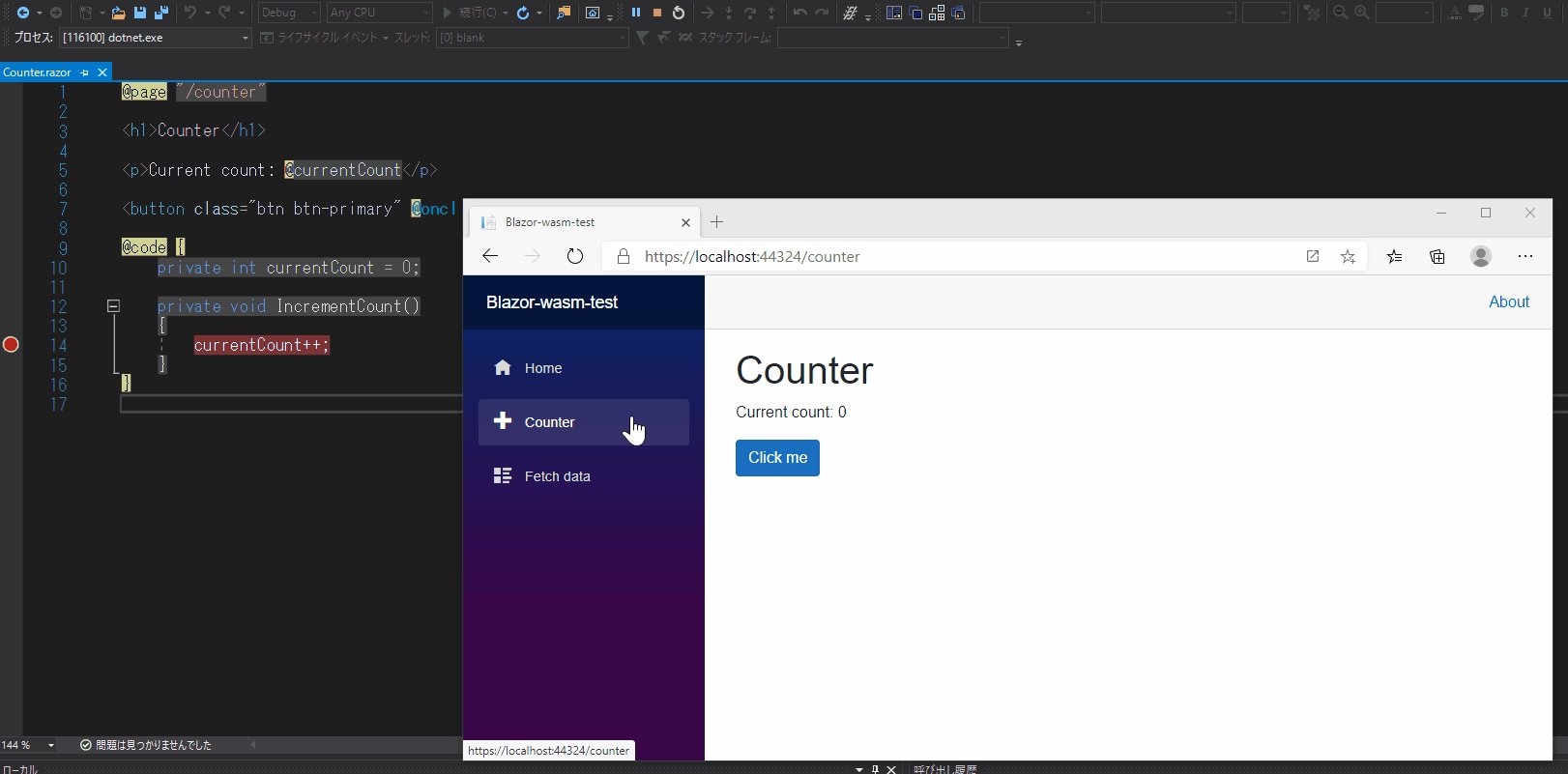
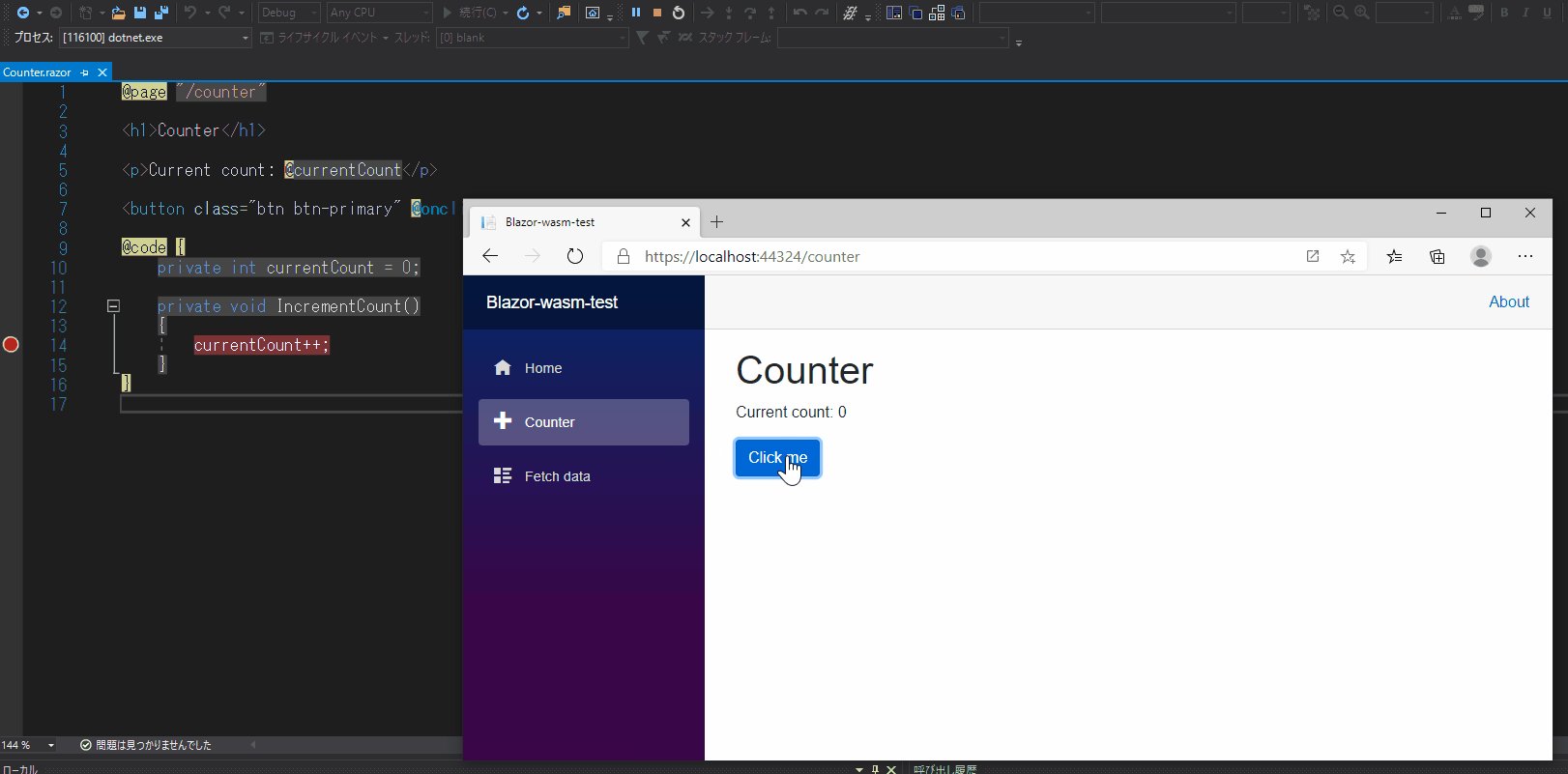
[Counter]をクリックすると、簡易的なカウンターのアプリケーションが開きます。ボタンをクリックするとカウントがインクリメントしていきます。

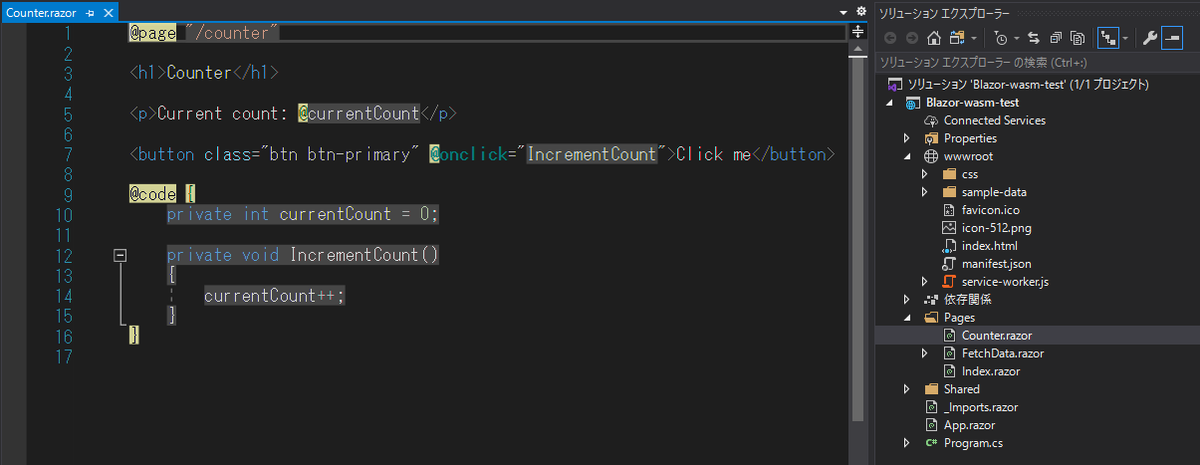
こちらのコード部分はPages/Counter.razorファイルに書かれています。HTMLのタグのほか、@Code{}で囲われた部分にはボタンクリック時の処理がC#で書かれています。

開発者ツールでボタンクリック時のネットワークのトラフィックを見てみても、HTTPの通信などは発生しておらず、先ほどのC#のコードがクライアント側で実行されていることがわかります。

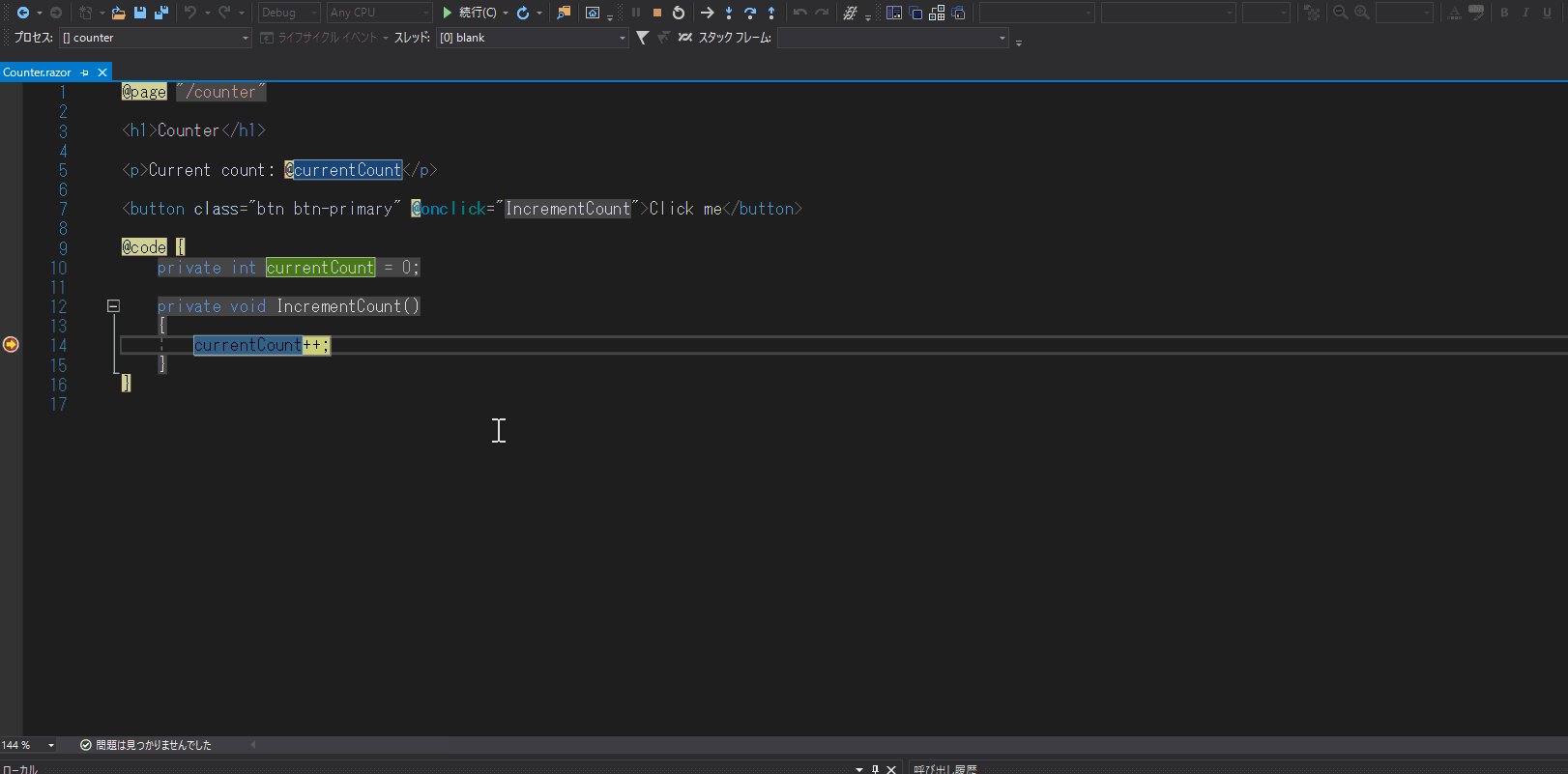
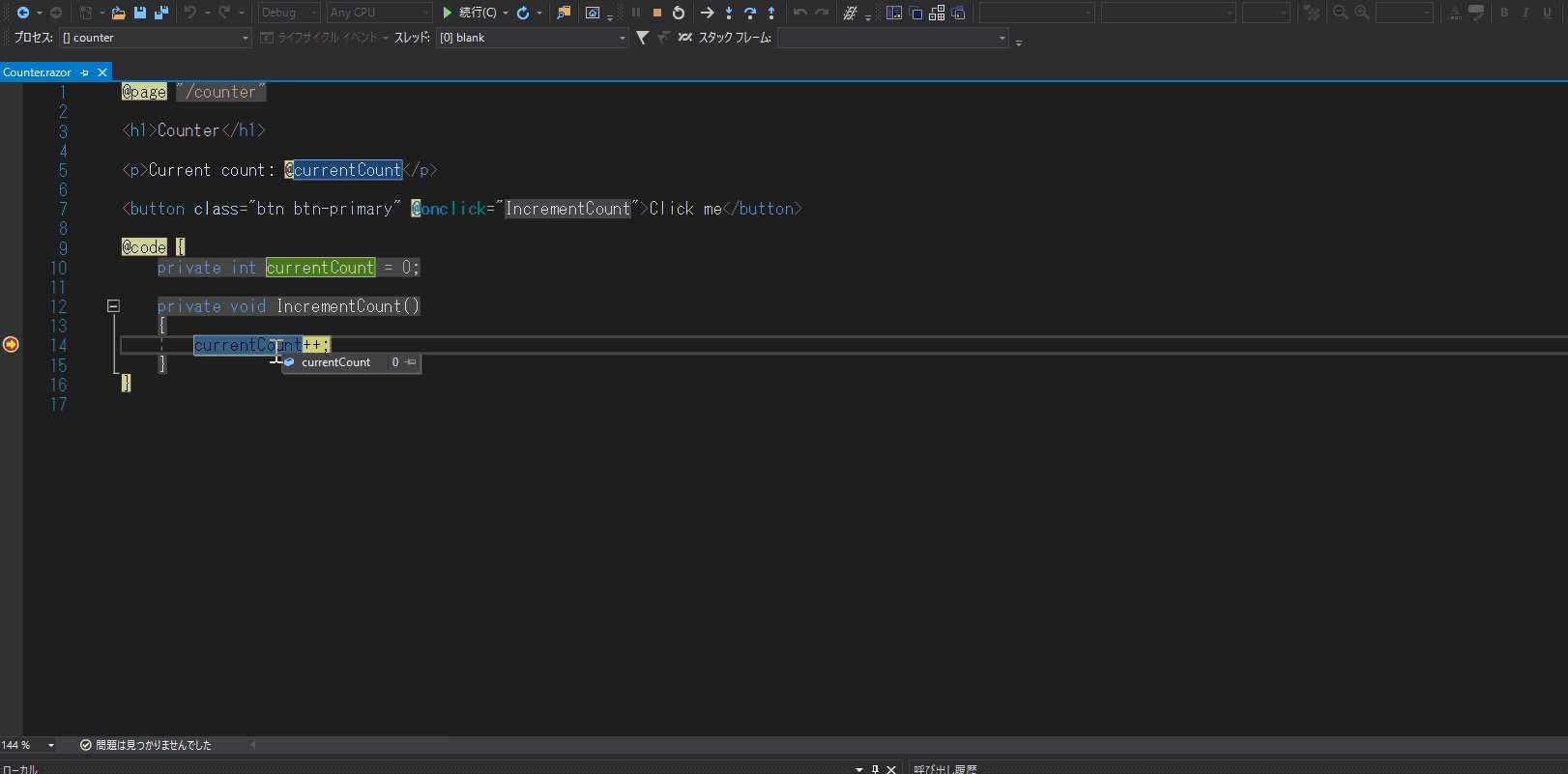
また、Visual Studioのデバッグ処理にも対応しています。先ほどのインクリメント処理を行っている部分にブレークポイントを設定し、デバッグ実行を行って、再度ボタンをクリックして見ると、ブレークポイントを設定した箇所で処理がストップし、変数の中身などを確認することが可能です。

このように、C#での処理の記述や、Visual Studioでのデバッグなど、ASP.NET Web Formsを使用していた方にとって、これまでと同じようなスタイルでSPA開発ができる、という点がASP.NET Core Blazorの大きな特長になります。
標準のテーブルをデータグリッドに置き換える
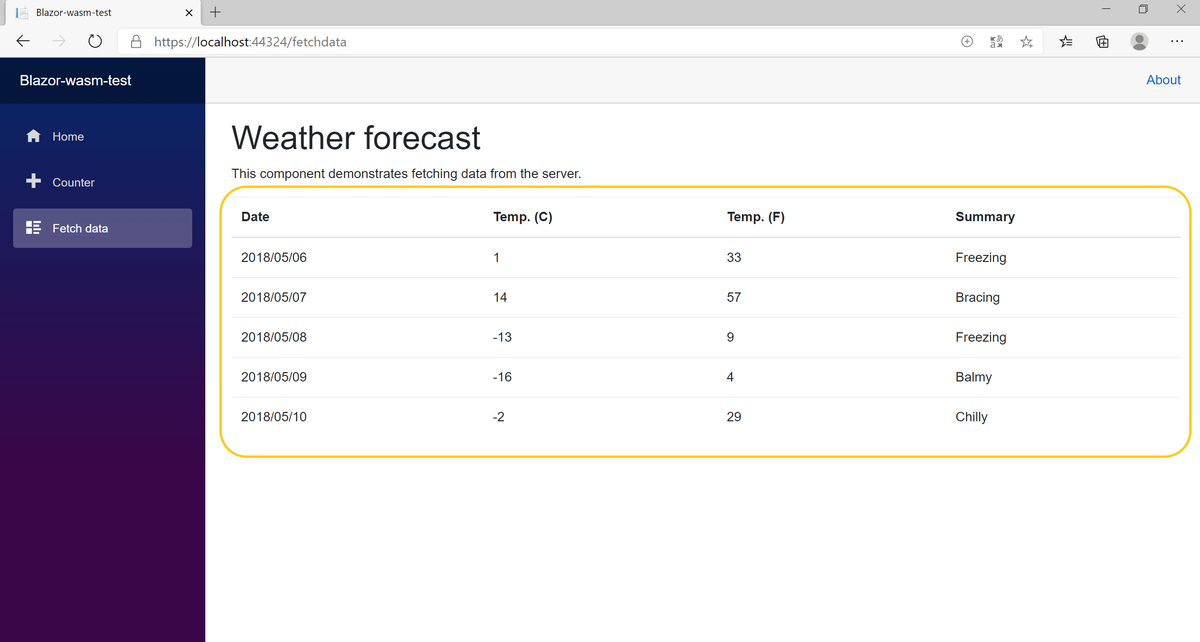
[Fetch data]をクリックすると、データの取得と表示を行うサンプルが開きます。このテンプレートのサンプルでは、データ表示に標準のTableを使用しています。

このTableでは編集、並べ替え、フィルタリング、グループ化のような機能を使うことはできませんが、「ComponentOne(コンポーネントワン)」が提供するBlazor UIコントロールを使用して、上記のような高度な機能をユーザーに提供することができます。
※ ComponentOneのBlazor UIコントロールは、2020年7月現在、英語版でのみ提供しております。日本語版のライセンスでは使用できませんのでご注意ください。
追記:2020年12月25日
ComponentOne日本語版のBlazor UIコントロールをリリースしました。
今回はComponentOneの英語版を使用して、標準のTableを高機能なデータグリッドに置き換えてみたいと思います。
NuGetパッケージのインストール
まずはComponentOneのデータグリッドコントロールである「FlexGrid(フレックスグリッド)」のNuGetパッケージをプロジェクトにインストールします。
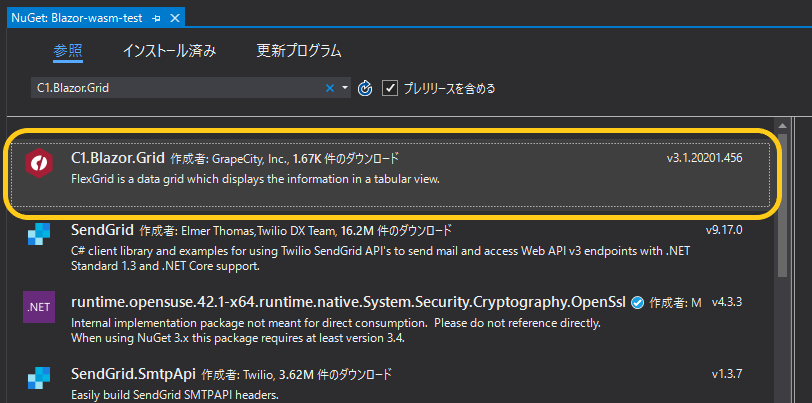
プロジェクトを右クリックし、[NuGetパッケージの管理]から[NuGetパッケージマネージャ]を開き、[参照]から「C1.Blazor.Grid」を検索してインストールします。

FlexGridの設定
次にwwwroot/index.htmlを開き、<head>タグに以下のCSSファイルの参照を追加します。
<link rel="stylesheet" href="_content/C1.Blazor.Core/styles.css" /> <link rel="stylesheet" href="_content/C1.Blazor.Grid/styles.css" /> <link rel="stylesheet" href="_content/C1.Blazor.ListView/styles.css" /> <link rel="stylesheet" href="_content/C1.Blazor.Input/styles.css" /> <link rel="stylesheet" href="_content/C1.Blazor.DataPager/styles.css" />
また、<body>タグには以下のJSファイルの参照を追加します。
<script src="_content/C1.Blazor.Core/scripts.js"></script> <script src="_content/C1.Blazor.Input/scripts.js"></script> <script src="_content/C1.Blazor.Grid/scripts.js"></script>
Blazorのテンプレートのサンプルでは、FetchData.razorファイル内のWeatherForecastクラスで、wwwroot/sample-data/weather.jsonから取得したデータをTableに表示しています。この仕組みをそのまま流用し、Tableだけをデータグリッドに置き換えます。
FetchData.razorファイルの先頭に以下のコードを追加します。
@using C1.Blazor.Grid
そしてtableタグ部分を以下のようにFlexGridに置き換えます。
・・・
@if (forecasts == null)
{
<p><em>Loading...</em></p>
}
else
{
<FlexGrid ItemsSource="forecasts" AutoGenerateColumns="false" DefaultColumnWidth="GridLength.Star" ColumnHeaderStyle="@("font-weight:bold")">
<FlexGridColumns>
<GridColumn Binding="Date" Format="d"/>
<GridColumn Binding="TemperatureC" Header="Temp. (C)" />
<GridColumn Binding="TemperatureF" Header="Temp. (F)" />
<GridColumn Binding="Summary" />
</FlexGridColumns>
</FlexGrid>
}
・・・
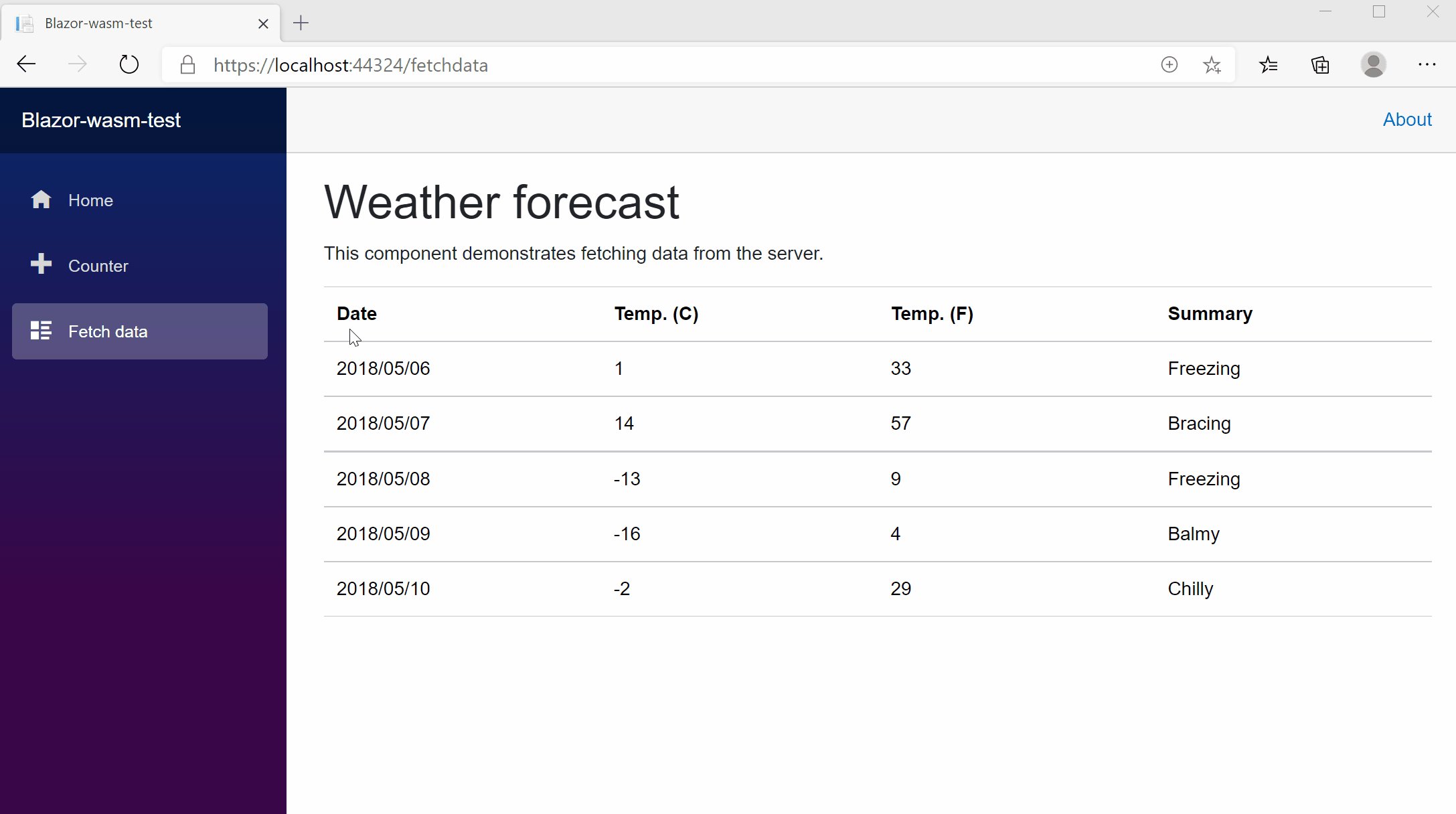
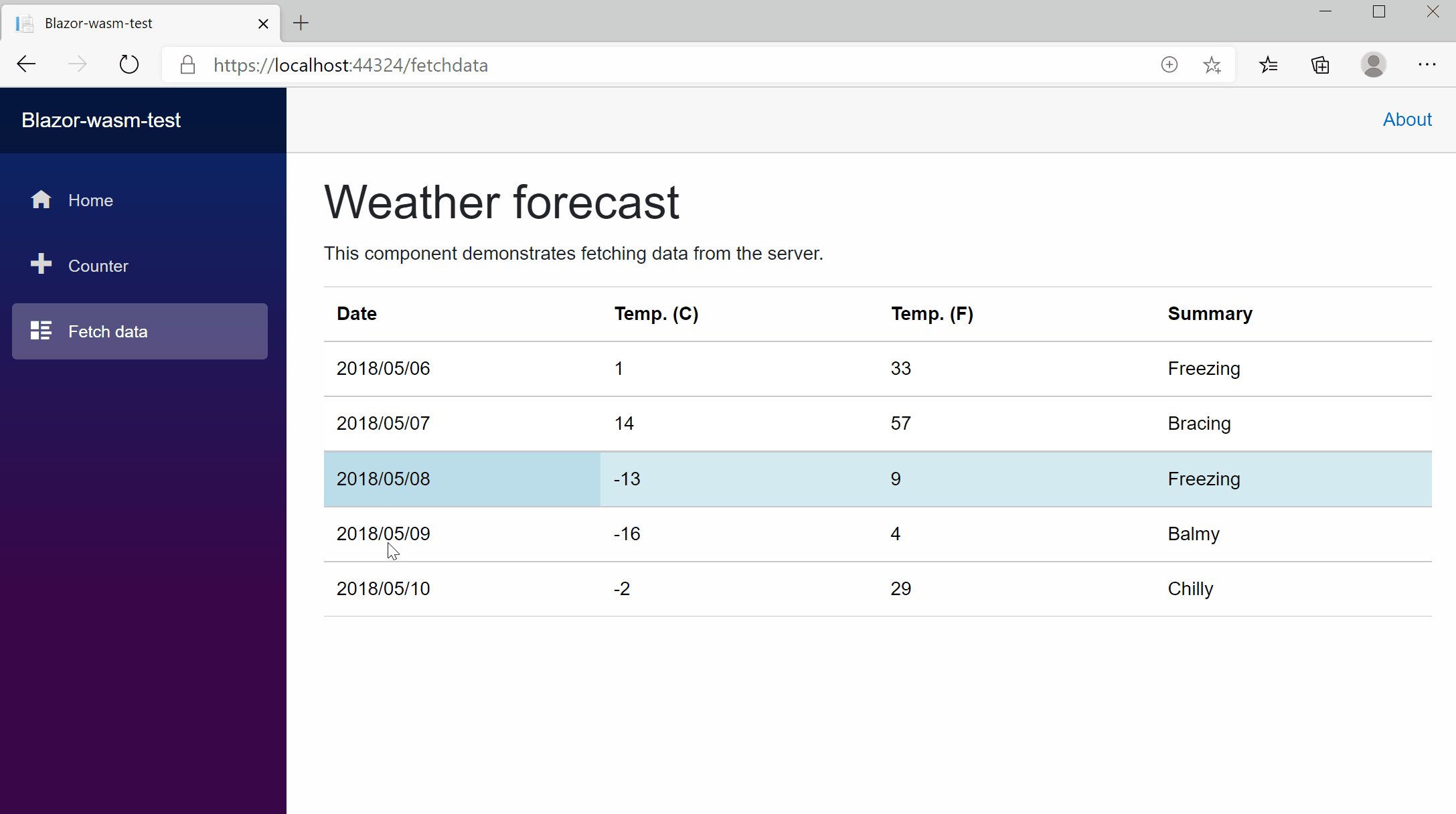
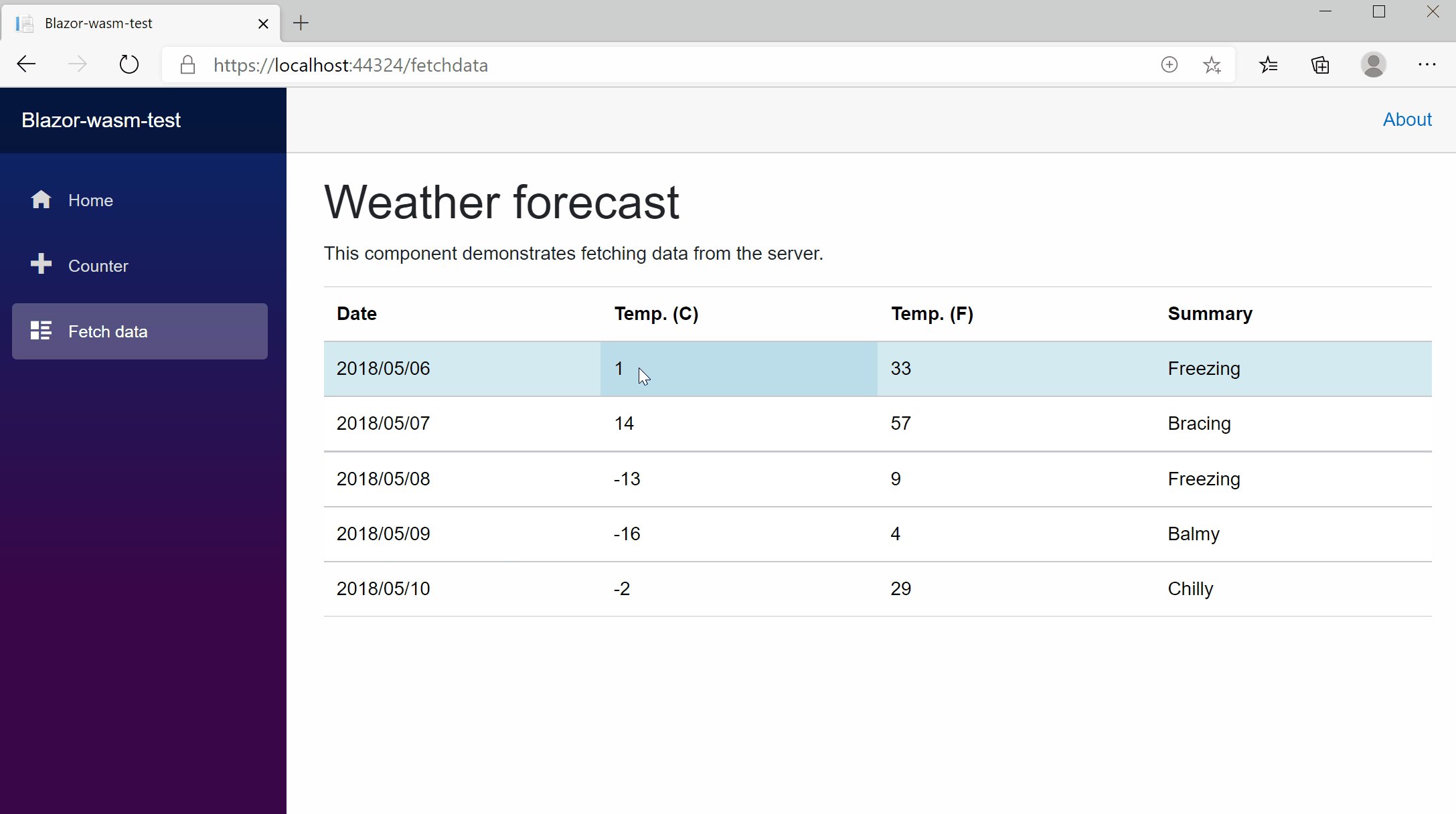
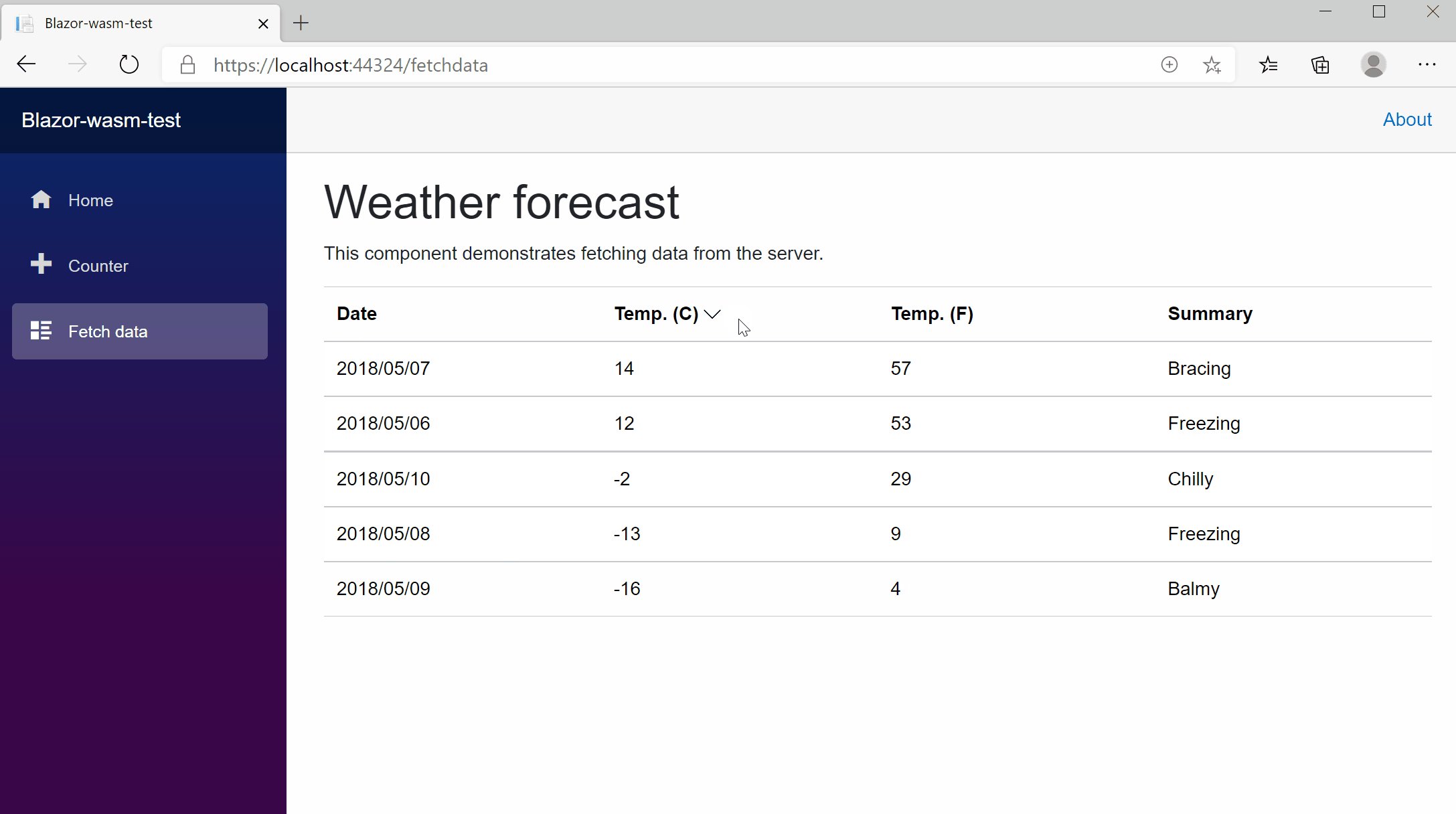
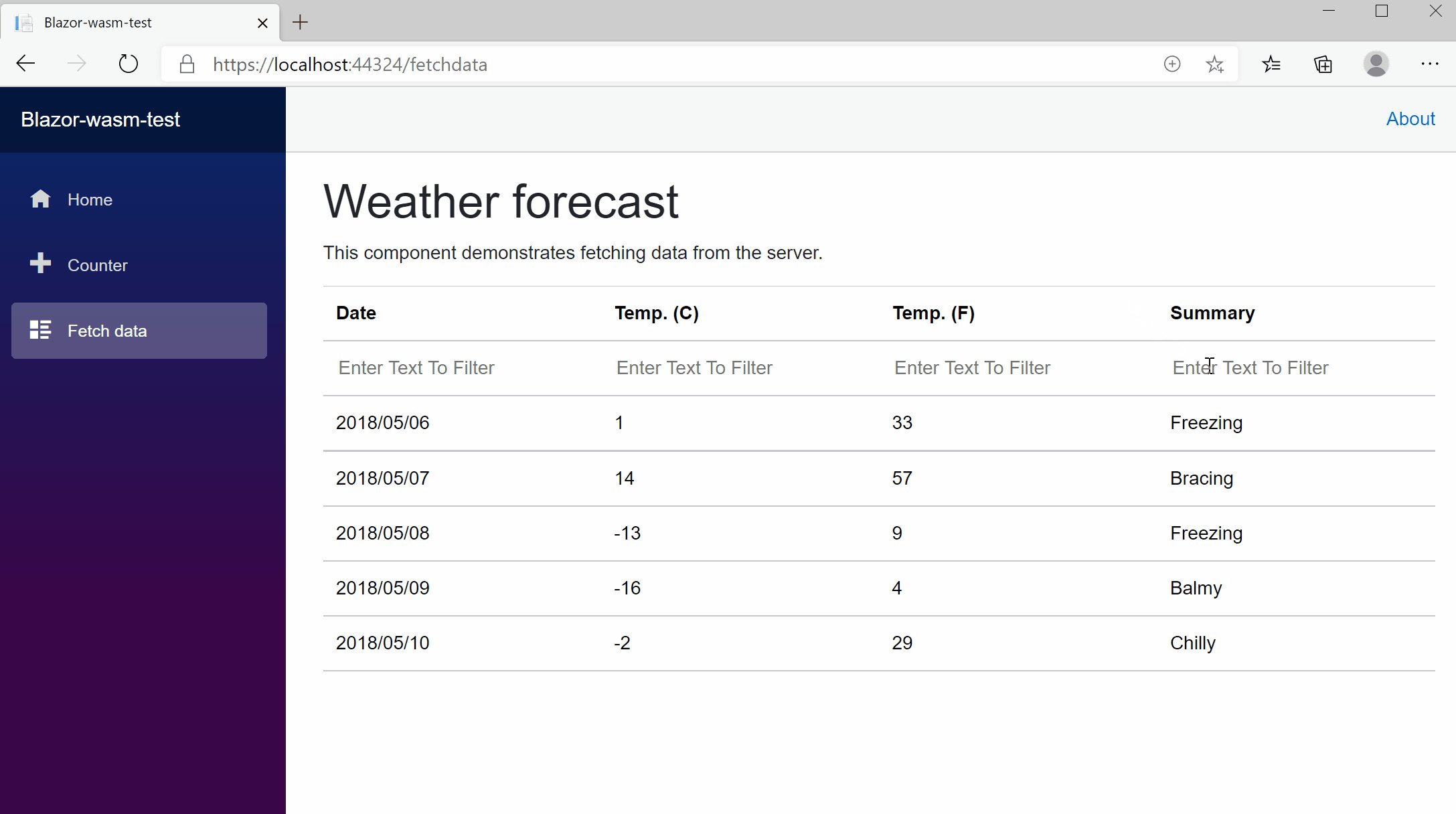
再度実行し、[Fetch data]のメニューを開くと、選択した行の強調表示、入力、ソートなどが可能なデータグリッドが使用できます。

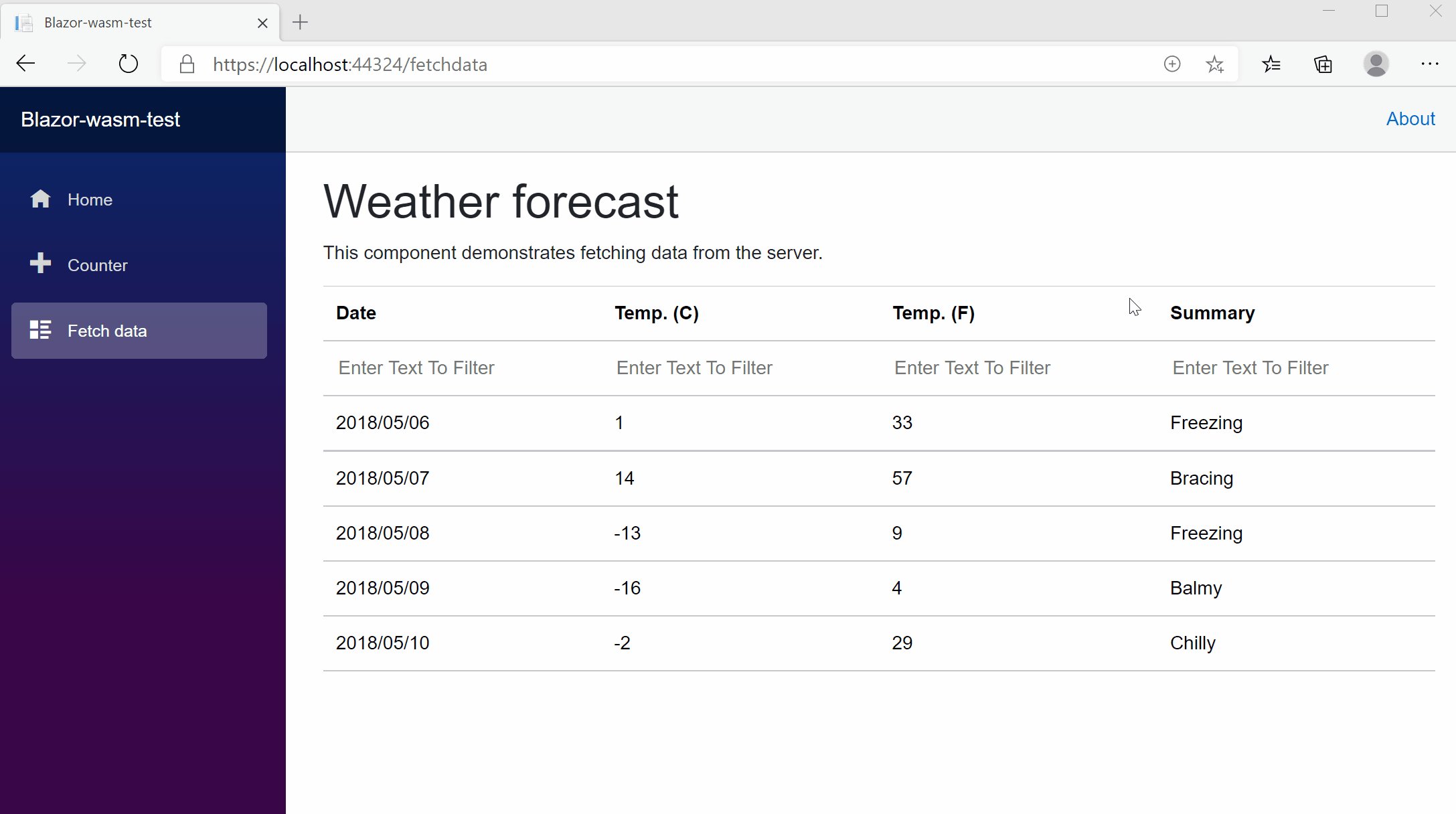
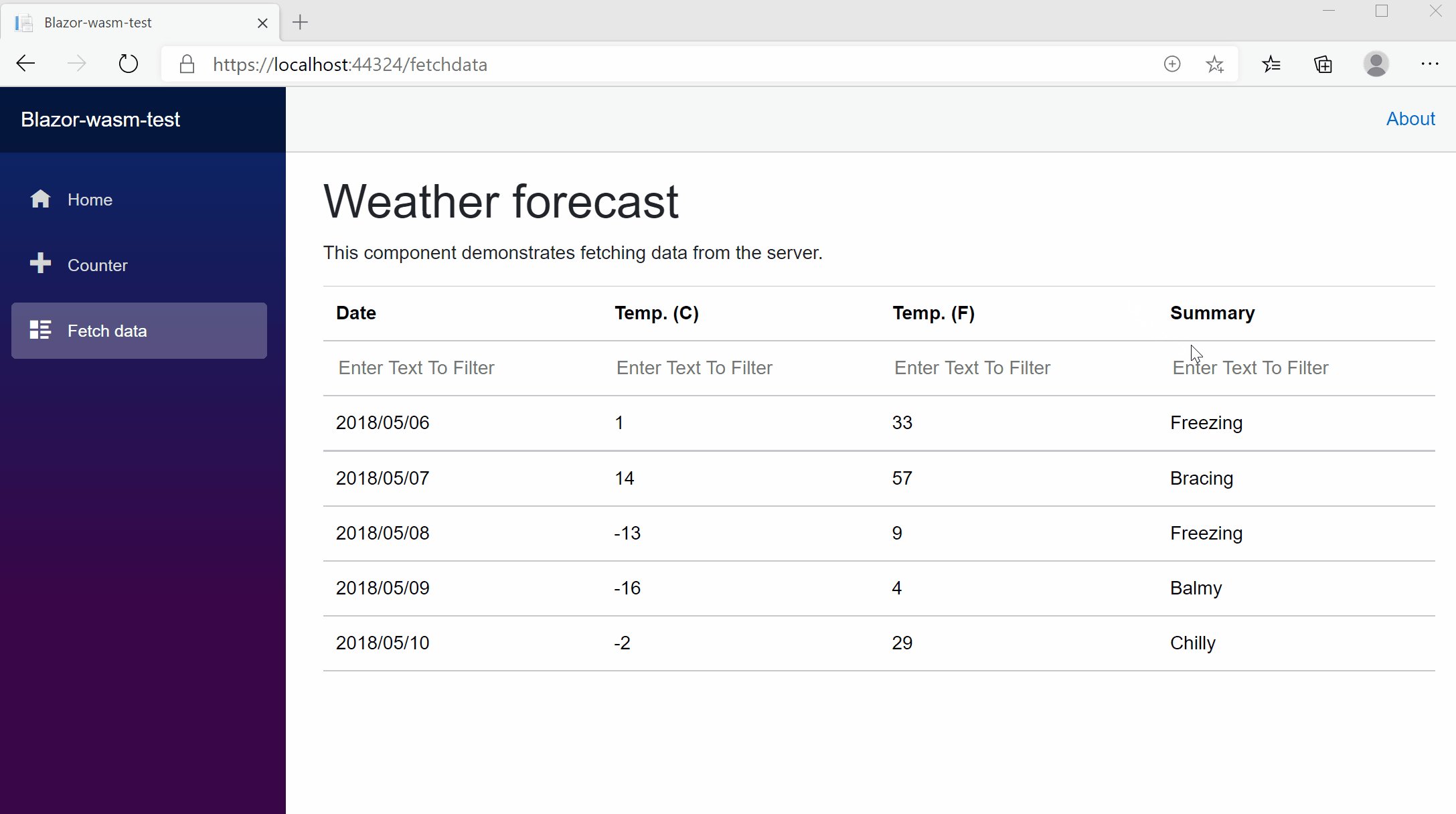
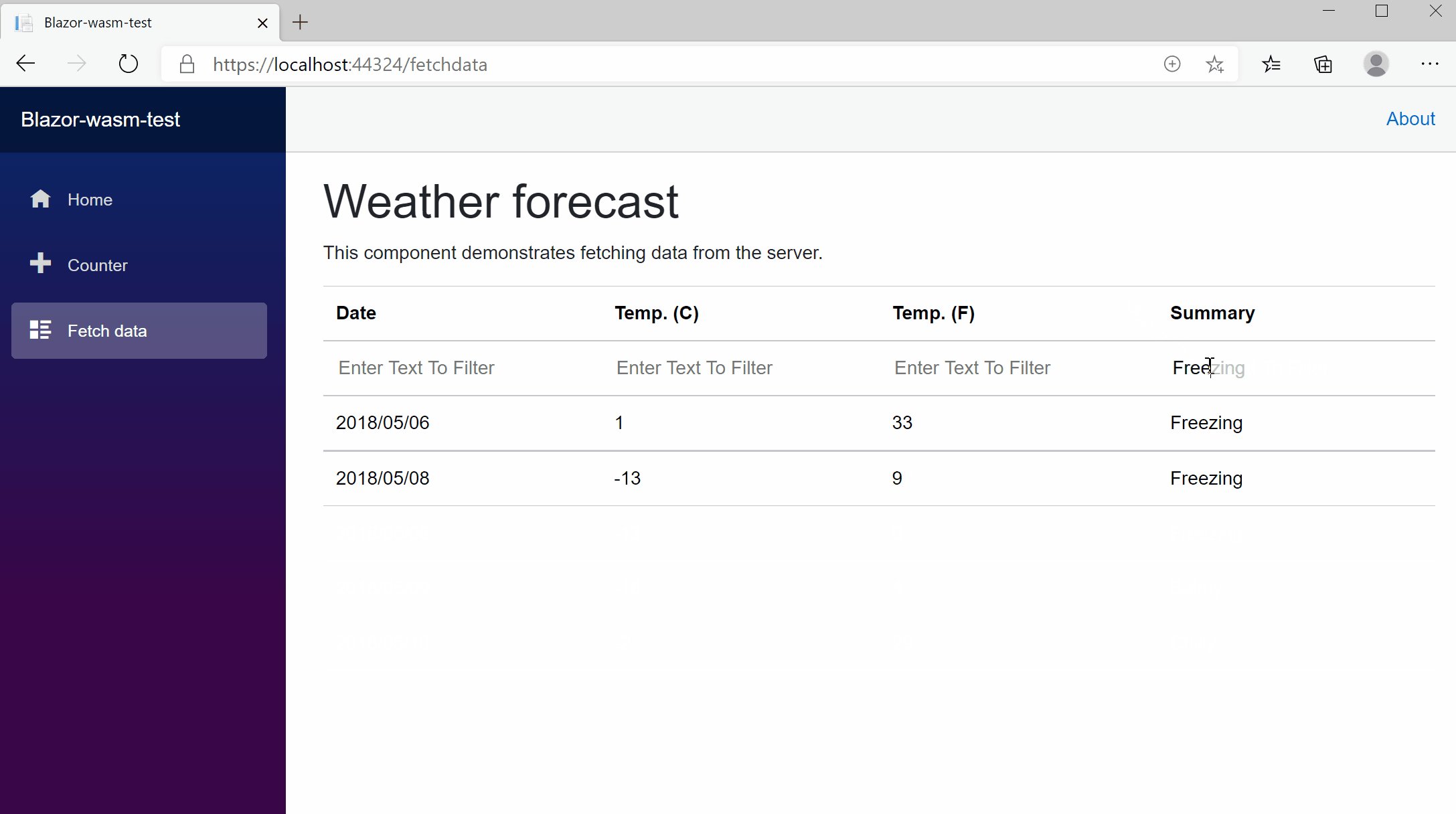
また、以下のようにフィルター用の行を追加することもできます。
<FlexGrid ItemsSource="forecasts" AutoGenerateColumns="false" DefaultColumnWidth="GridLength.Star" ColumnHeaderStyle="@("font-weight:bold")"> <FlexGridRows> <GridFilterRow Placeholder="Enter Text To Filter" AutoComplete="true" /> </FlexGridRows> <FlexGridColumns> ・・・
実行すると以下のようにフィルターも可能になります。

PWA(Progressive Web Apps)で実行
プロジェクト作成時にオプションで指定した通り、Blazor WebAssemblyからPWA(Progressive Web Apps)を作成することも可能です。
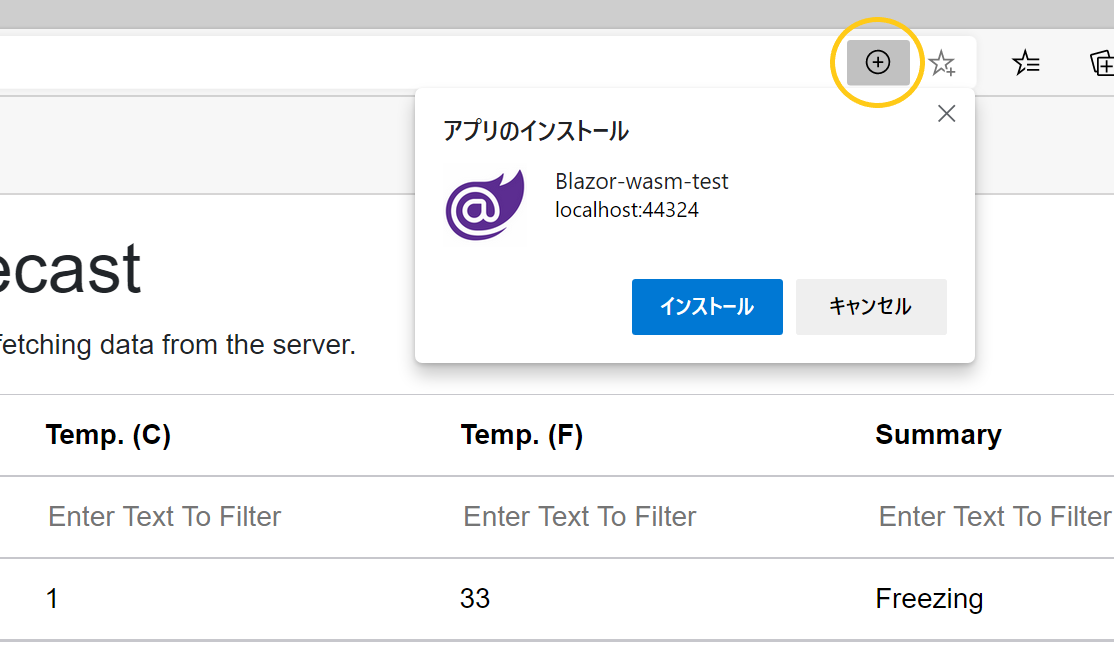
アドレスバーの右側にある[+]アイコンをクリックすると、インストールのダイアログが表示されます。

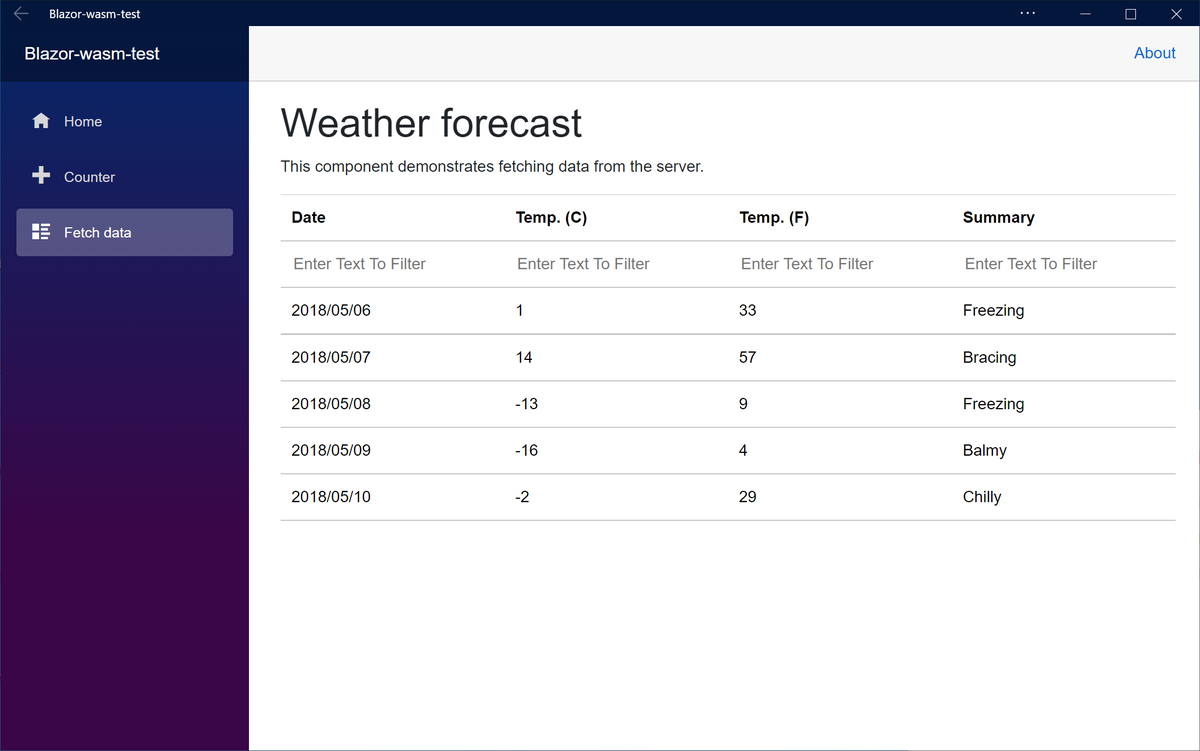
[インストール]をクリックすると、このBlazorのアプリケーションがPWAの形式でクライアント環境にインストール、実行されます(Blazorの方のアプリは自動的に閉じられます)。もちろんFlexGridのソートやフィルター機能もそのまま使用可能です。

コントロールパネルにもインストールしたPWAが表示されます。

日本語版Blazor UIコントロールのリリース予定は?
今回は英語版のComponentOneのBlazor UIコントロールを試してみましたが、日本語版のBlazor UIコントロールは「2020J v3」でのリリースを予定しています。
Blazorへの対応は、すでにユーザー様からもいくつかお問い合わせを頂いておりますが、今しばらくお待ちいただければと思います。
追記:2020年12月25日
ComponentOne日本語版のBlazor UIコントロールをリリースしました。
