本記事では、Visual Studio 2019を使用して作成したBlazor WebAssemblyアプリケーションを、Azure Static Web Appsへデプロイする方法を紹介します。
Azure Static Web Apps
Azure Static Web Appsは静的コンテンツ(HTML、JavaScript、CSS)で作成したWebアプリケーションをホストするためのクラウドサービスです。GitHubのリポジトリに置いたWebアプリケーションを更新するたびにGitHub Actionsにより自動的にビルドとデプロイが行われます。
Angular、React、Vue.jsといったJavaScriptフレームワークにも対応しており、バックエンドにはAPIとしてAzure Functionsを利用することも可能です。
Blazor WebAssemblyアプリケーション用のチュートリアル
Azure Static Web AppsのドキュメントにはBlazor WebAssemblyアプリケーション用のチュートリアルが用意されています。
こちらの手順を参考にAzure Static Web AppsにBlazor WebAssemblyアプリケーションをデプロイしていきます。
Blazor WebAssemblyアプリケーションの作成
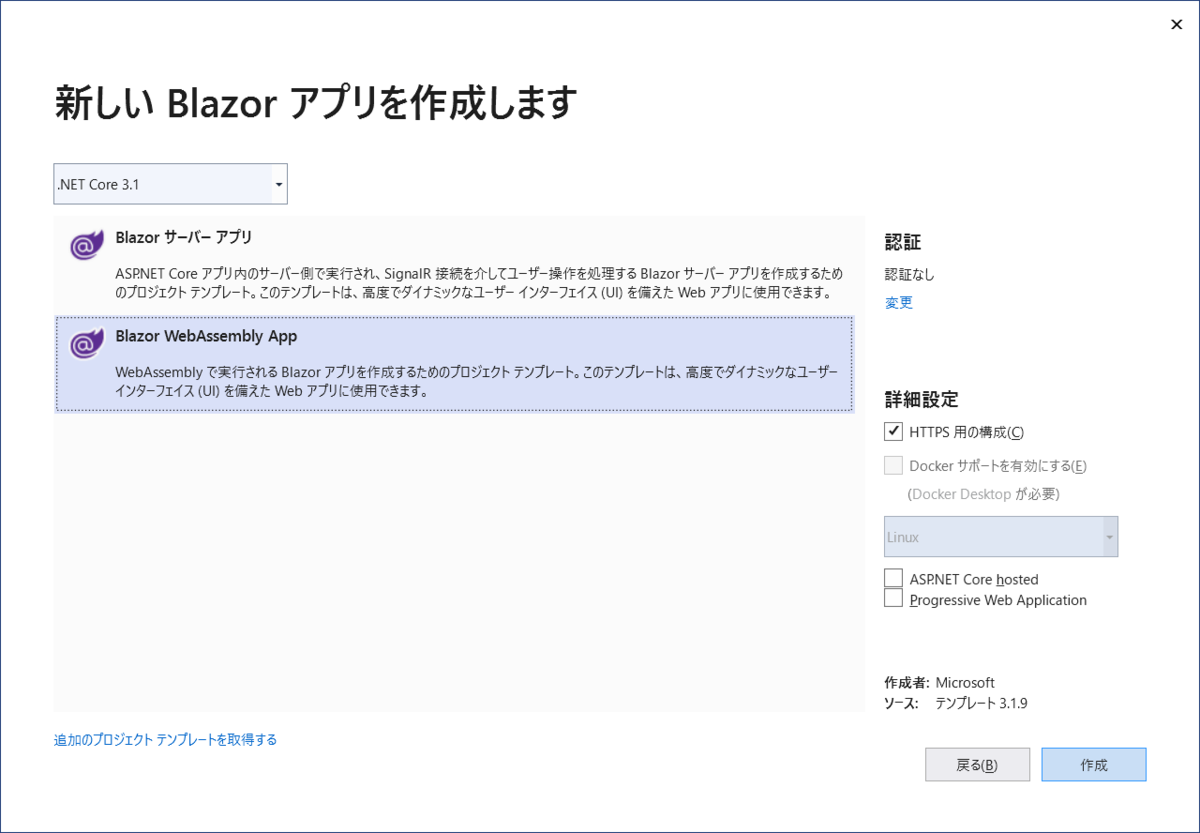
まずはデプロイするアプリケーションを作成します。Visual Studioで「新しいプロジェクトの作成」-「Blazor アプリ」を選択してBlazorWasmApp1プロジェクトを作成します。

[作成]をクリックして「Blazor WebAssembly App」を選択してさらに[作成]をクリックします。

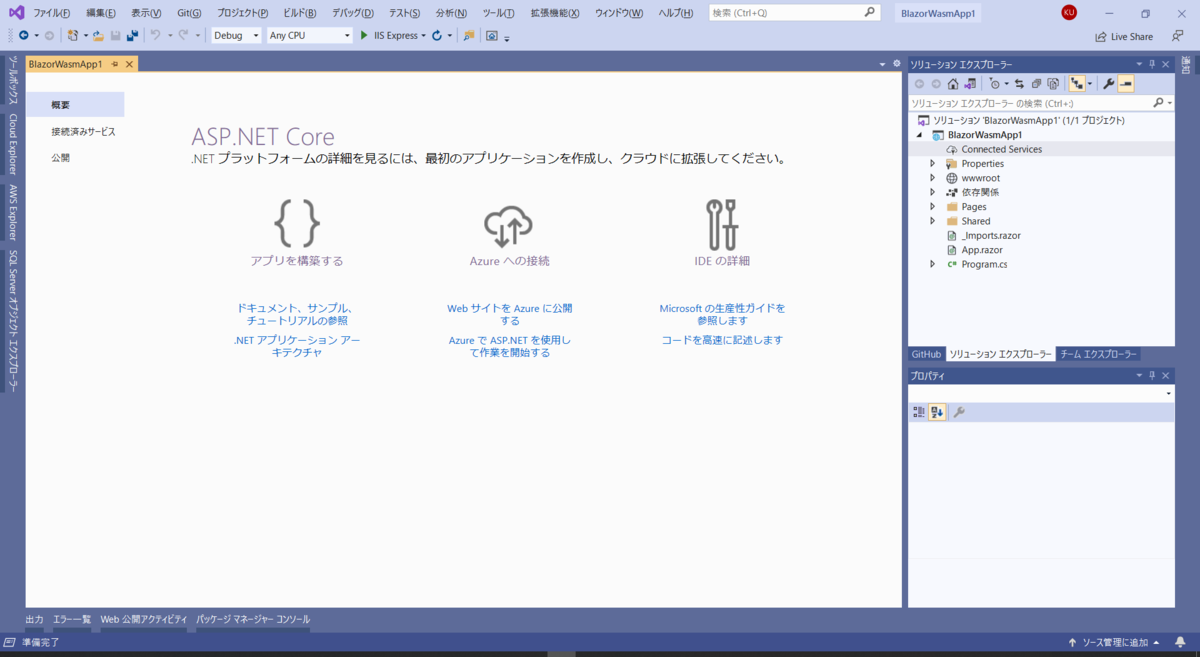
これでBlazor WebAssemblyアプリケーションの準備ができました。

ソース管理(GitHub)への追加
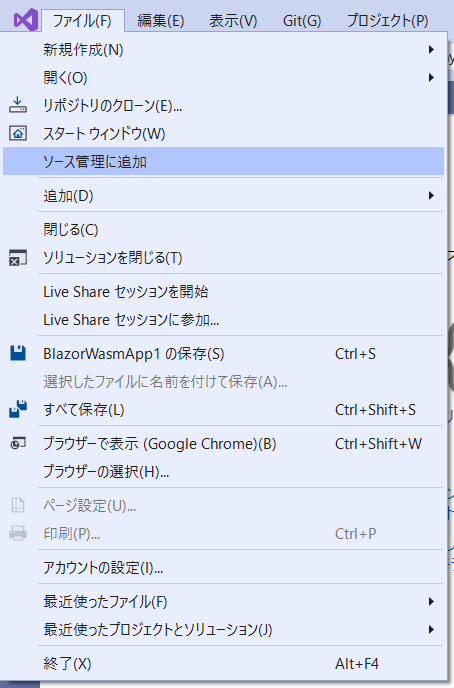
Visual Studioのメニューから「ファイル」-「ソース管理に追加」をクリックします。

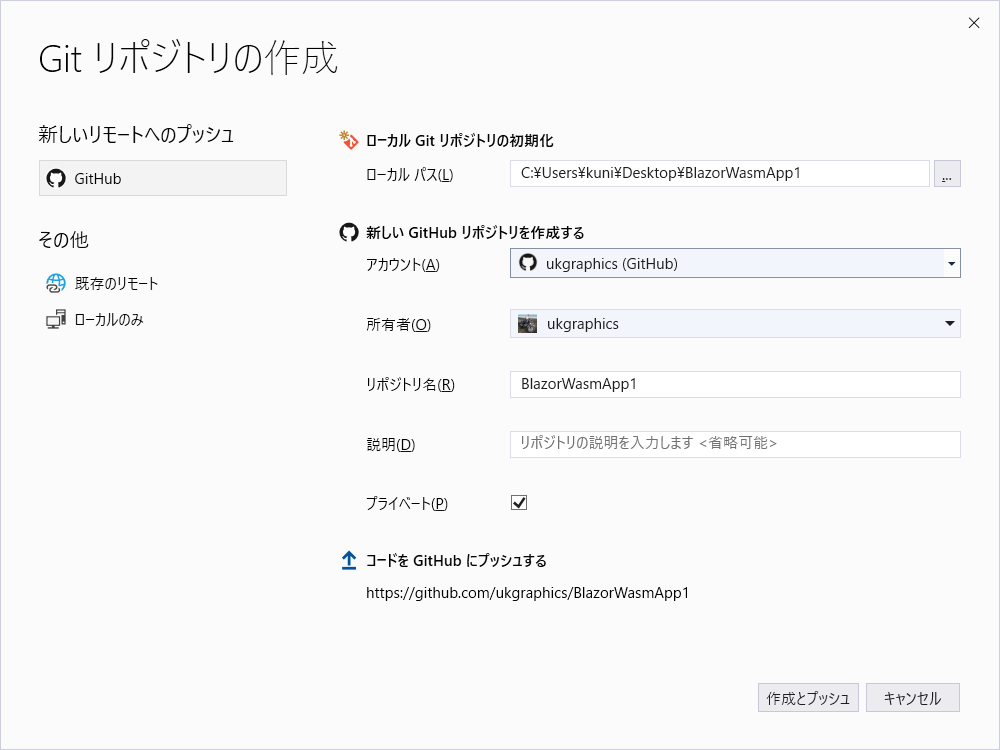
[作成とプッシュ]をクリックしてGitリポジトリを作成してGitHubへプッシュします。

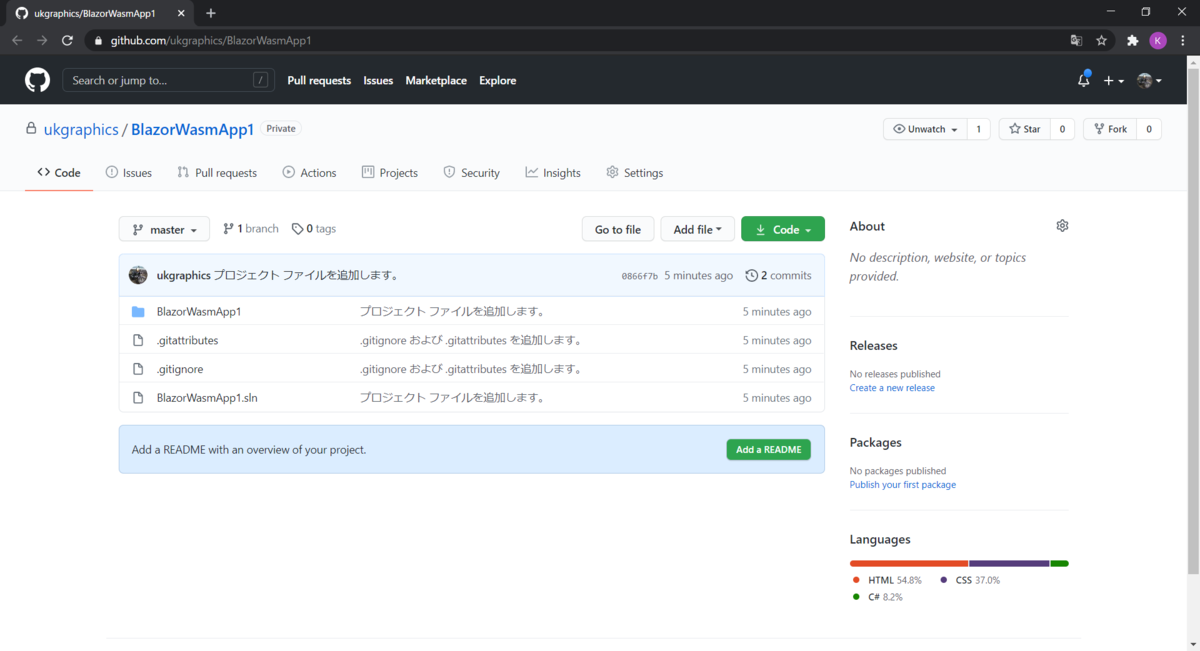
作成とプッシュが完了すると、Visual Studioの「チームエクスプローラー」およびGitHubに作成したリポジトリのサイトで確認できます。


Azure Static Web Appsの準備
現時点ではVisual Sutido 2019の拡張機能には、Visual Studio CodeのようなGitHubリポジトリからGitHub Actionsを使用してAzure Static Web Appsへ作成したアプリケーションをデプロイする機能がまだありません。
そこで、AzureポータルかAzure CLIを使用して準備することになります。本記事ではAzureポータルからAzure Static Web Appsを準備していきます。
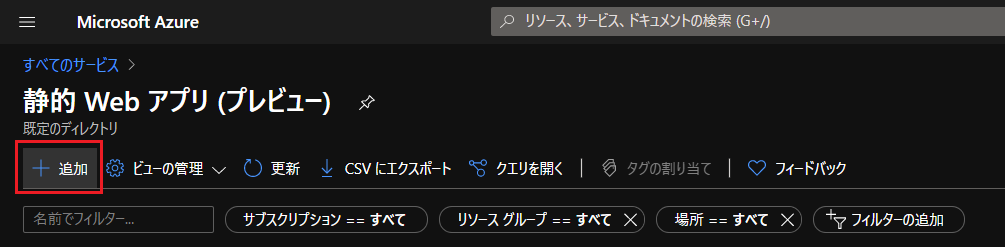
Azureポータルから「静的 Web アプリ (プレビュー)」を選択して[追加]をクリックします。

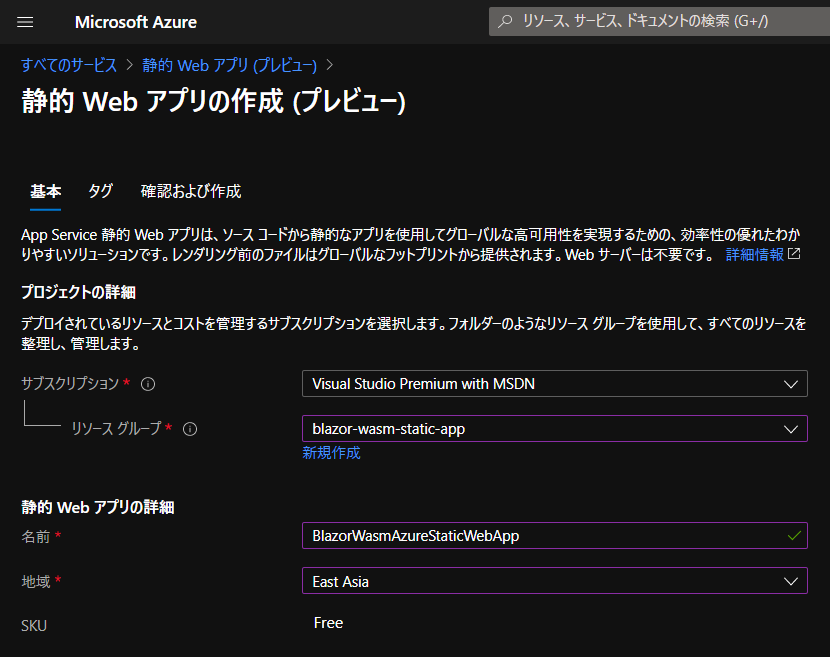
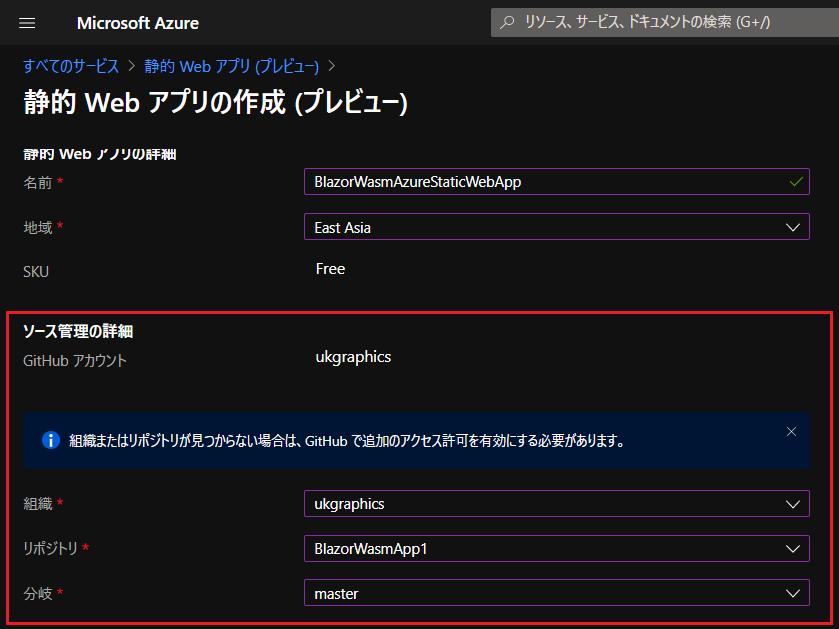
「リソース グループ」はblazor-wasm-static-app、「名前」はBlazorWasmAzureStaticWebAppを設定します。「地域」はEast Asiaを選択します。

続いてGitHubの設定をします。最初にVisual Studioからプッシュしたリポジトリを所有するアカウントを設定し、組織とリポジトリBlazorWasmApp1とブランチmasterを設定します。

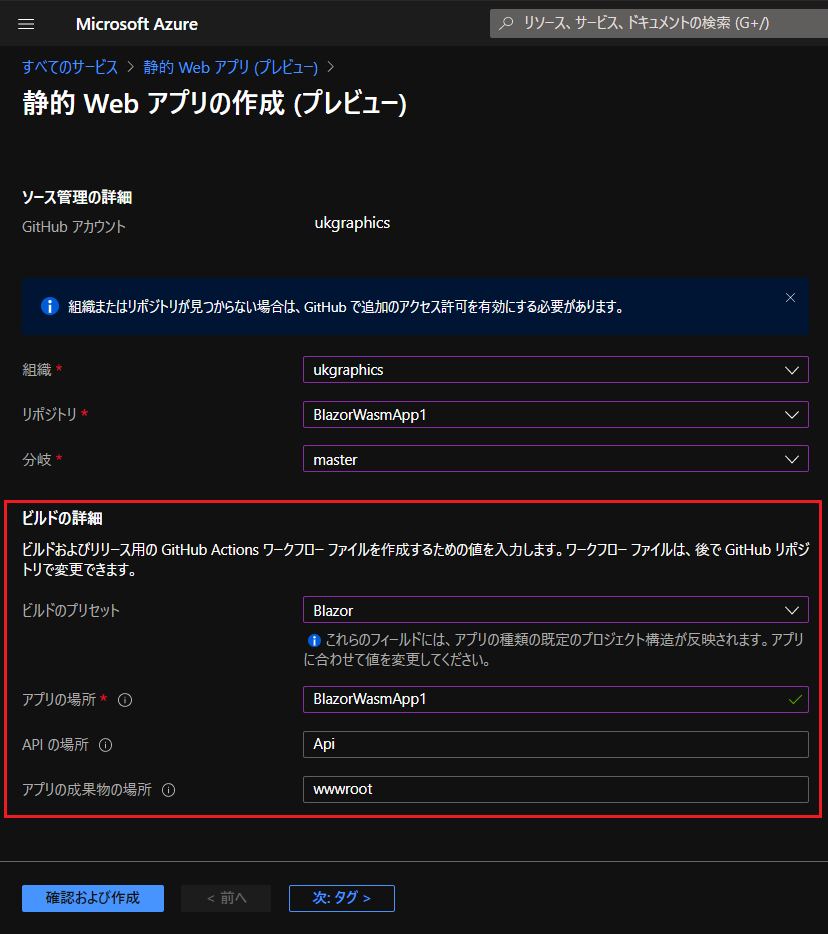
最後にビルドの設定をします。「ビルドのプリセット」はBlazorを設定し「アプリの場所」はプロジェクトのフォルダBlazorWasmApp1を設定します。「API の場所」と「アプリの成果物の場所」はデフォルトのままにして[確認及び作成]をクリックして進めます。

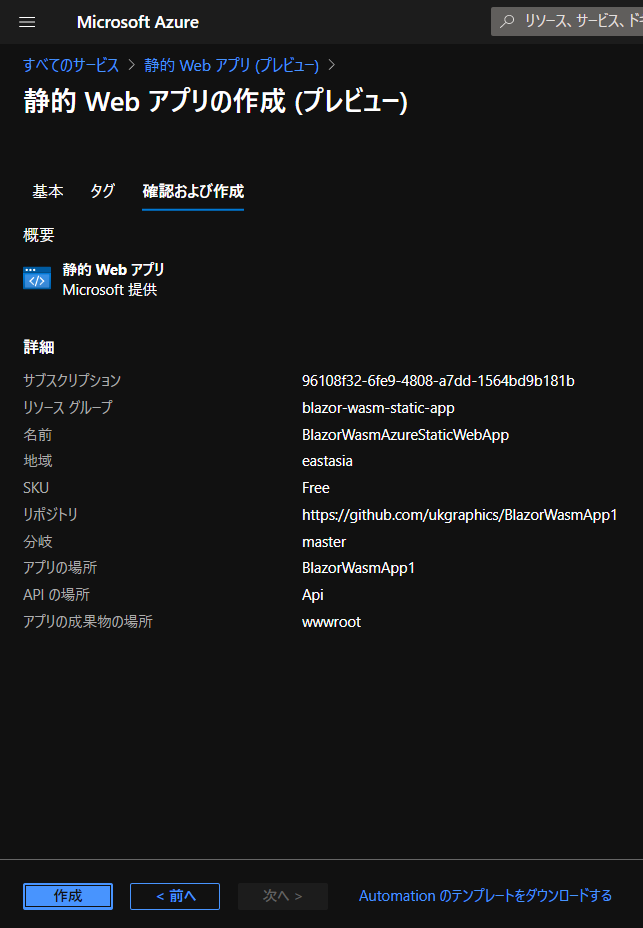
さらに[作成]をクリックします。

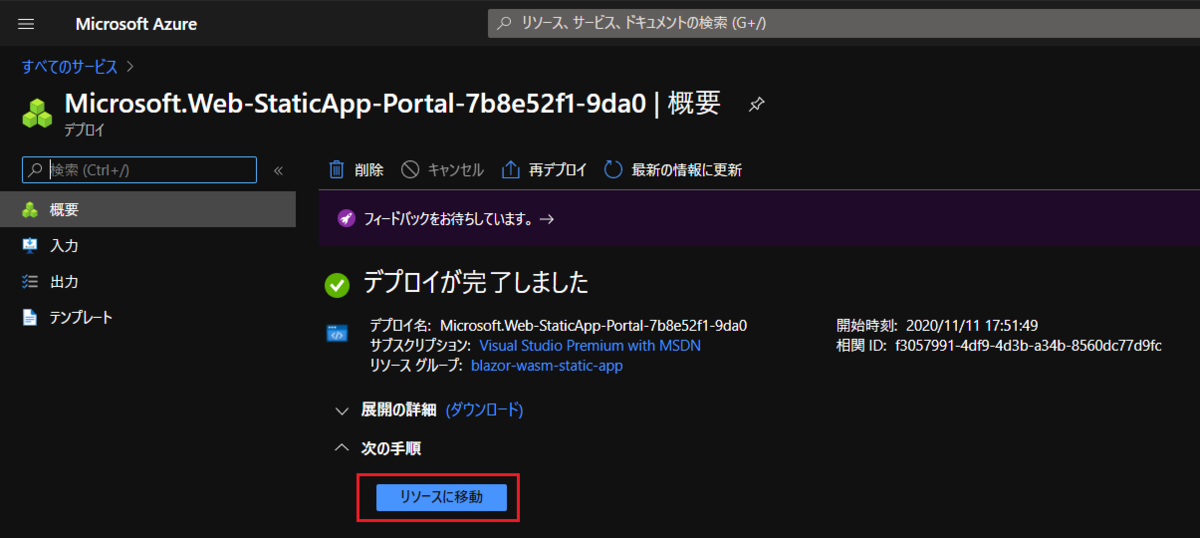
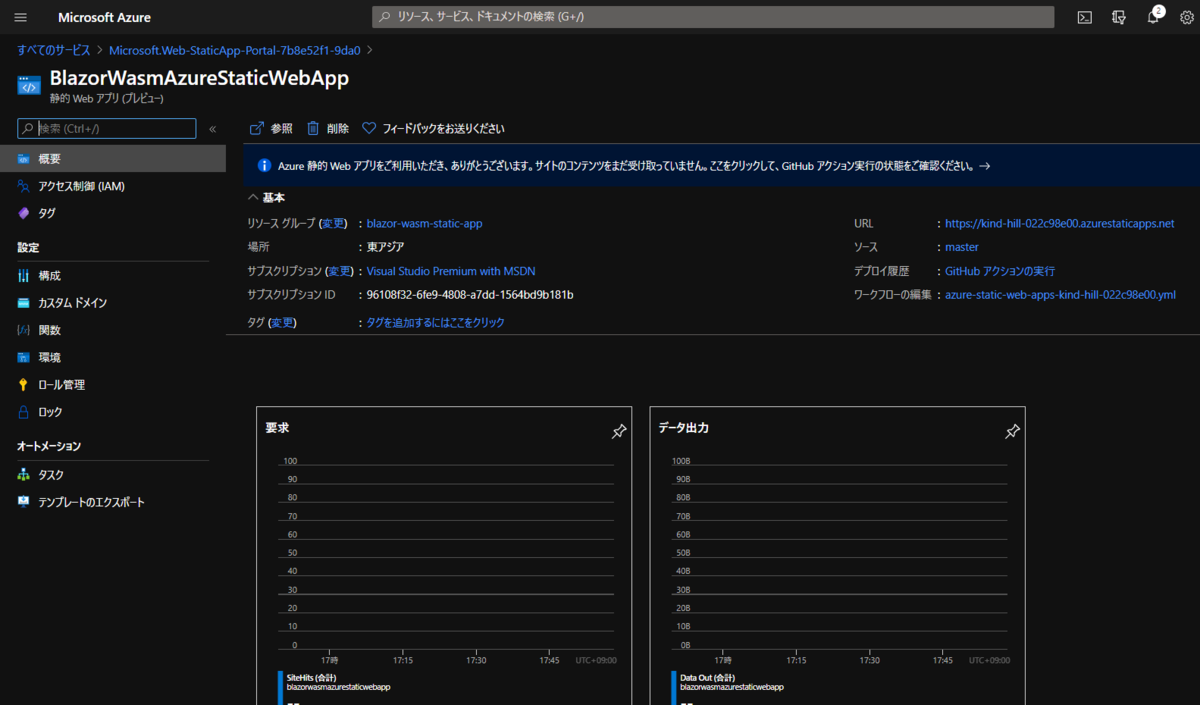
作成が完了したら[リソースに移動]をクリックします。

これでAzure Static Web Appsの準備ができました。

確認してみる
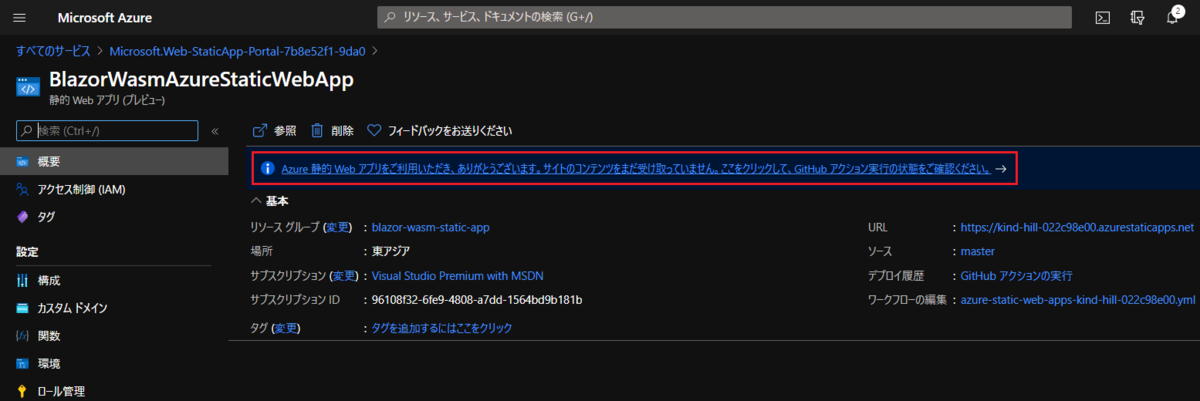
以下の通知をクリックしてGitHubのリポジトリにあるGitHub Actionsのステータスを確認します。

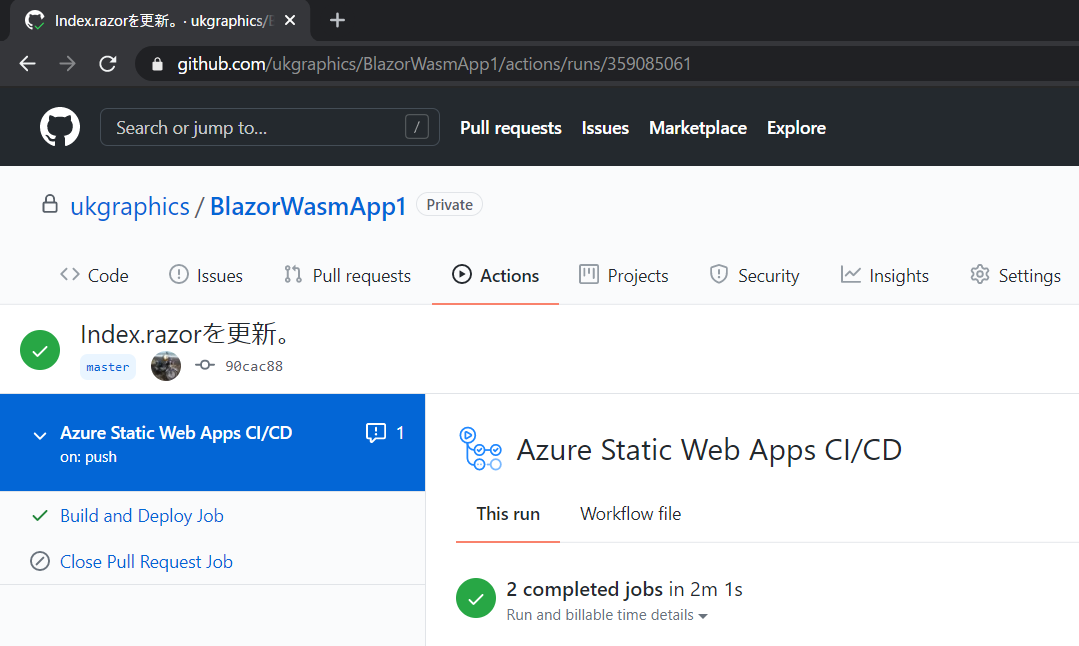
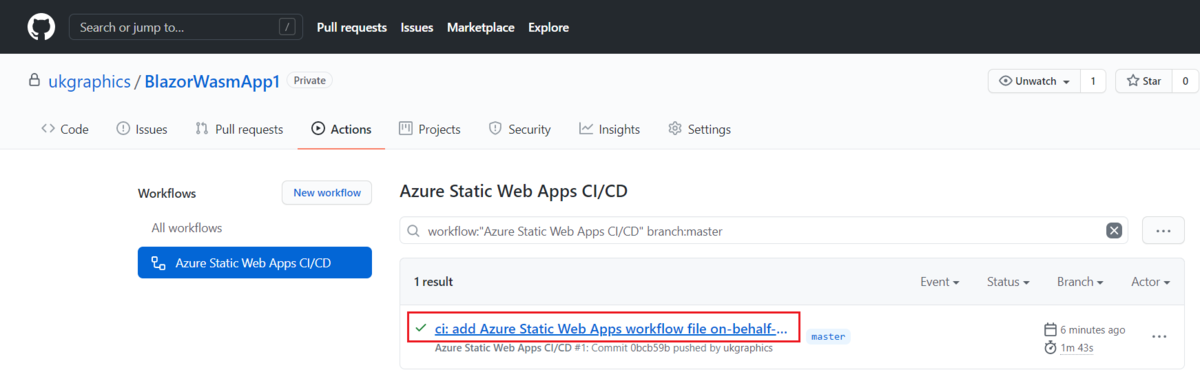
GitHub Actionsのページで実行状況が確認できます。以下の実行結果をクリックします。

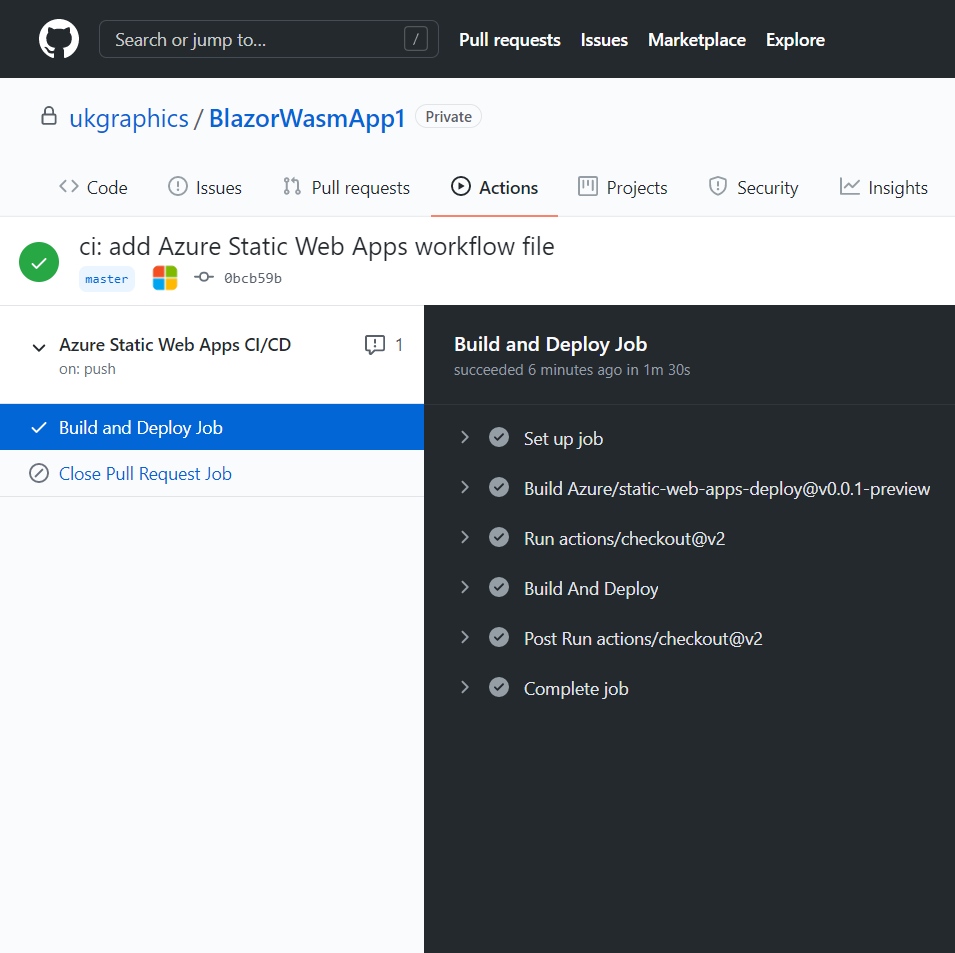
ビルドとデプロイの状況を確認できます。

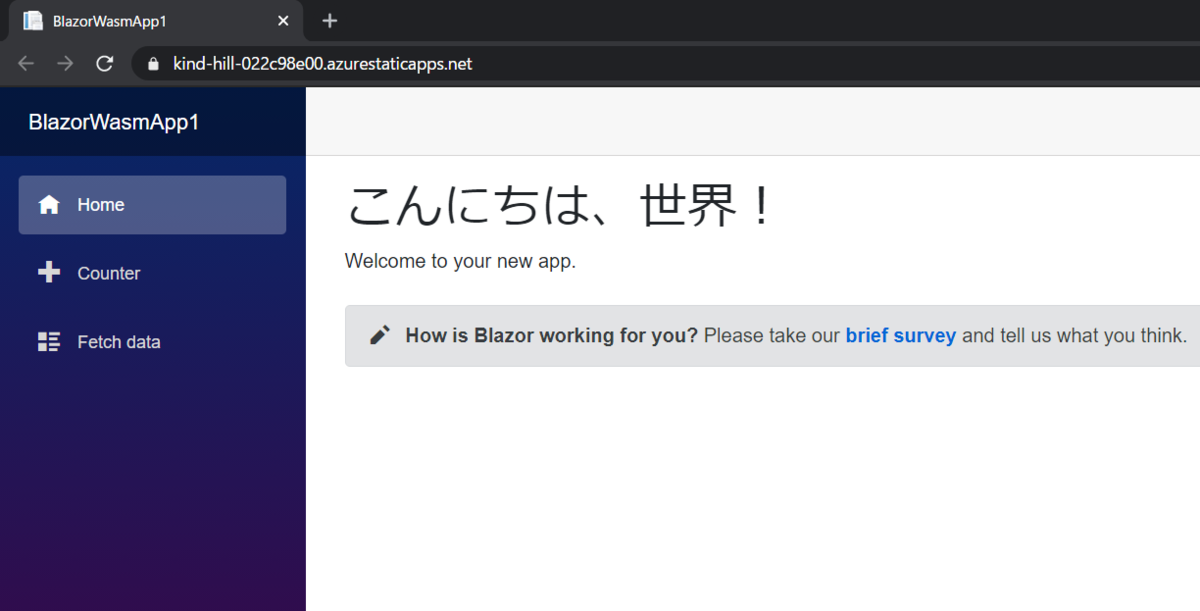
Azureポータルで「URL」をクリックするとGitHub Actionsでビルド&デプロイされたアプリケーションが表示されます。


勿論ですがGitHub ActionsによるCI/CDも行えるので、Visual Sutidoでコンテンツを更新してコミットしGitHubにプッシュすると、自動的にビルドとデプロイが実行されてAzure Statics Web Appsへ反映されます。