今回はWindows FormsとWPFでBlazor Hybridアプリケーションを作成する方法ついてお届けします。
Blazor Hybridアプリと言えば、Visual Studioでも .NET MAUIのテンプレートとして「.NET MAUI Blazor アプリ」が用意されています。

こちらと同じように、Windows FormsやWPFでもBlazor Hybridアプリを作成することができます。
目次
Windows FormsでBlazor Hybridアプリを作成
Windows Formsアプリケーションを作成
通常のWindows Formsアプリケーションを作成する手順と同じで「Windows フォーム アプリ」のプロジェクトテンプレートを選択して「WinFormsBlazorApp1」を作成します。


NuGetパッケージを追加
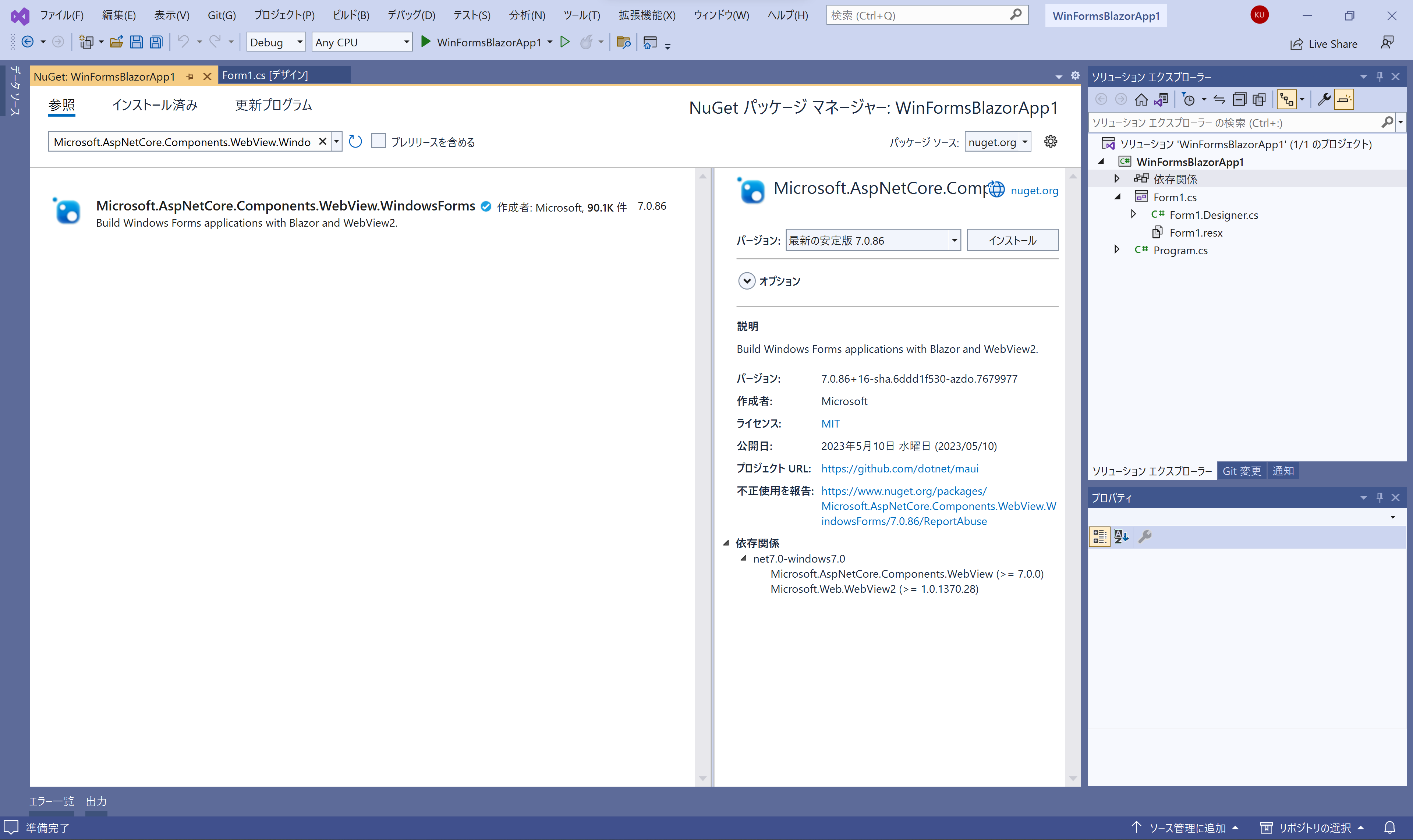
「NuGet パッケージ マネージャー」でMicrosoft.AspNetCore.Components.WebView.WindowsFormsを追加します。

プロジェクトファイルを編集
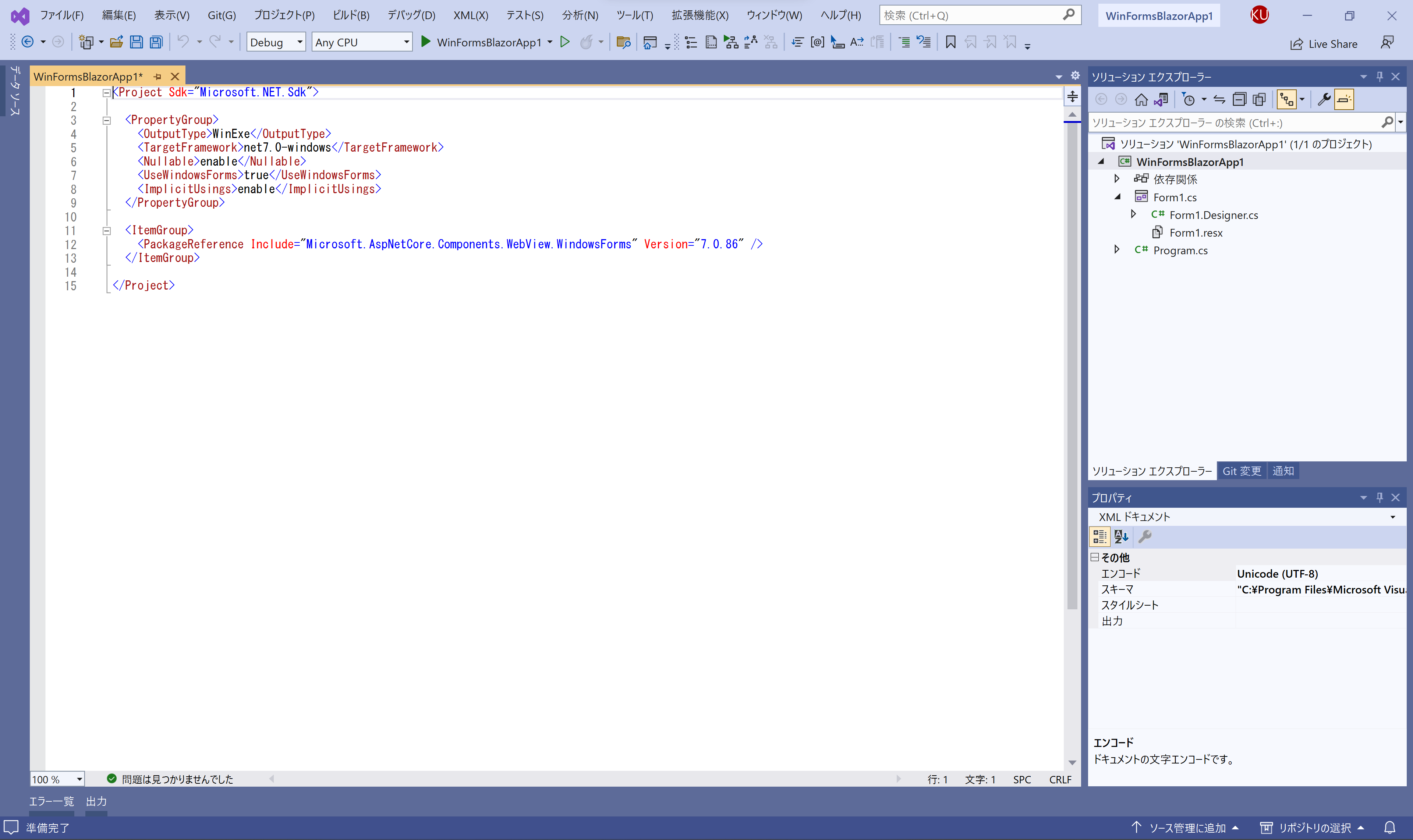
「ソリューション エクスプローラー」からプロジェクトWinFormsBlazorApp1を右クリックして、[プロジェクト ファイルの編集]を選択してプロジェクトファイルWinFormsBlazorApp1.csproj)を編集します。

先頭に記載されているMicrosoft.NET.SdkをMicrosoft.NET.Sdk.Razorに変更します。
<Project Sdk="Microsoft.NET.Sdk"><Project Sdk="Microsoft.NET.Sdk.Razor">Blazorのコンテンツを追加
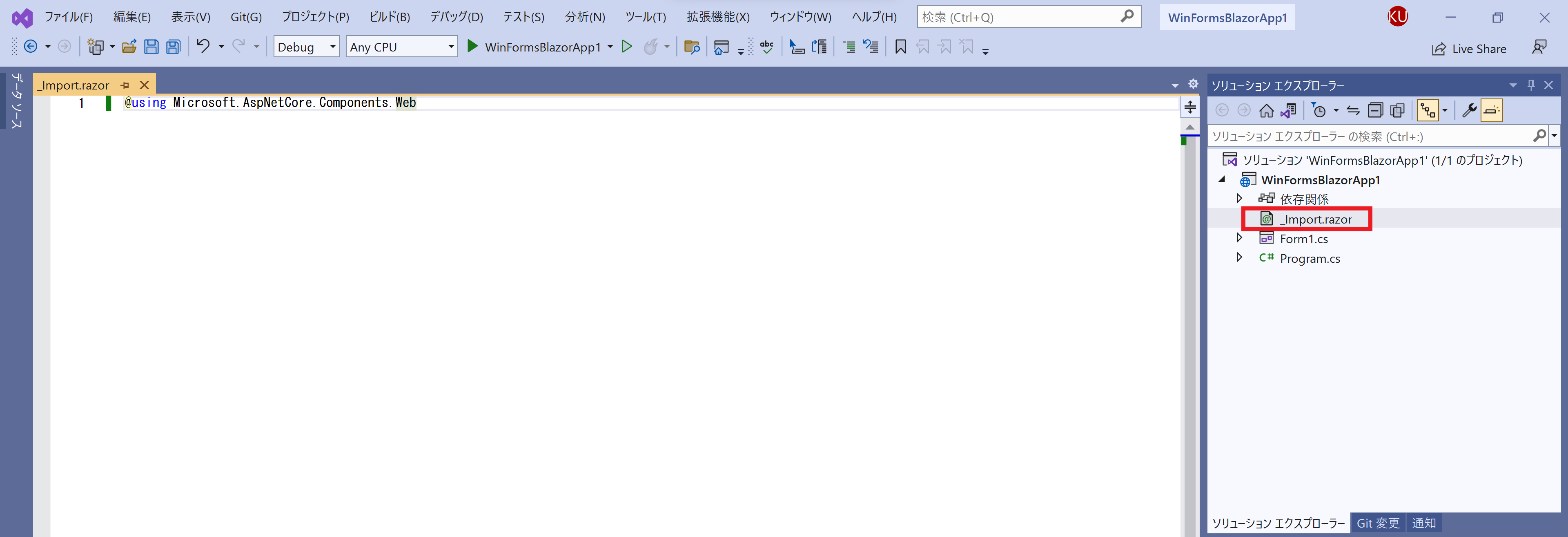
_Imports.razorをプロジェクトに追加してMicrosoft.AspNetCore.Components.Web名前空間を追加します。

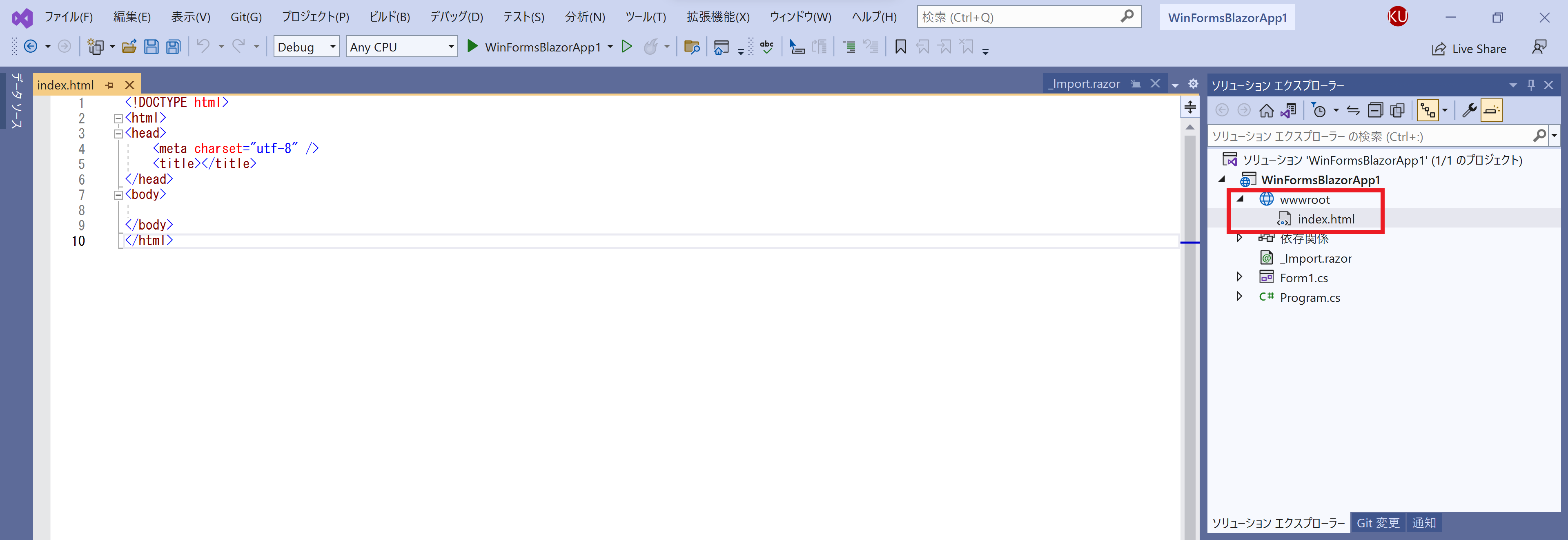
@using Microsoft.AspNetCore.Components.Webwwwrootフォルダをプロジェクトに追加して、さらにindex.htmlを追加します。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WinFormsBlazorApp1</title>
<base href="/" />
<link href="css/app.css" rel="stylesheet" />
<link href="WinFormsBlazor.styles.css" rel="stylesheet" />
</head>
<body>
<div id="app">Loading...</div>
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<script src="_framework/blazor.webview.js"></script>
</body>
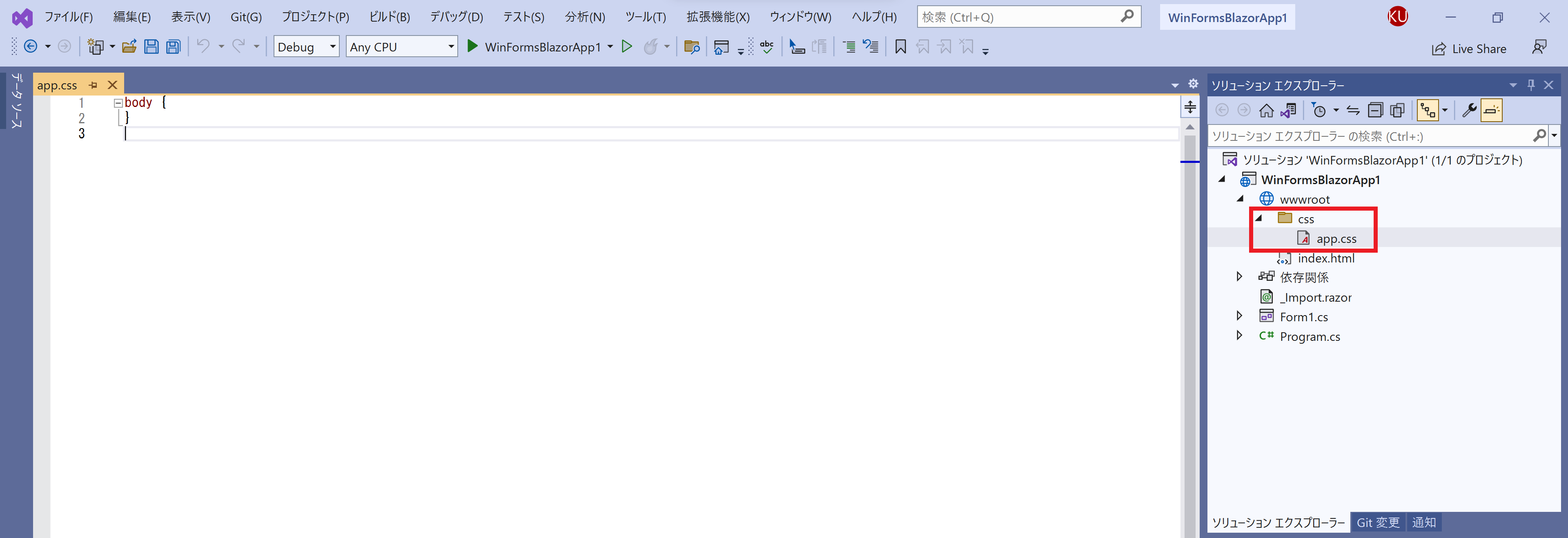
</html>wwwrootフォルダの配下にcssフォルダを追加して、さらにapp.cssを追加します。

html, body {
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
h1:focus {
outline: none;
}
a, .btn-link {
color: #0071c1;
}
.btn-primary {
color: #fff;
background-color: #1b6ec2;
border-color: #1861ac;
}
.valid.modified:not([type=checkbox]) {
outline: 1px solid #26b050;
}
.invalid {
outline: 1px solid red;
}
.validation-message {
color: red;
}
#blazor-error-ui {
background: lightyellow;
bottom: 0;
box-shadow: 0 -1px 2px rgba(0, 0, 0, 0.2);
display: none;
left: 0;
padding: 0.6rem 1.25rem 0.7rem 1.25rem;
position: fixed;
width: 100%;
z-index: 1000;
}
#blazor-error-ui .dismiss {
cursor: pointer;
position: absolute;
right: 0.75rem;
top: 0.5rem;
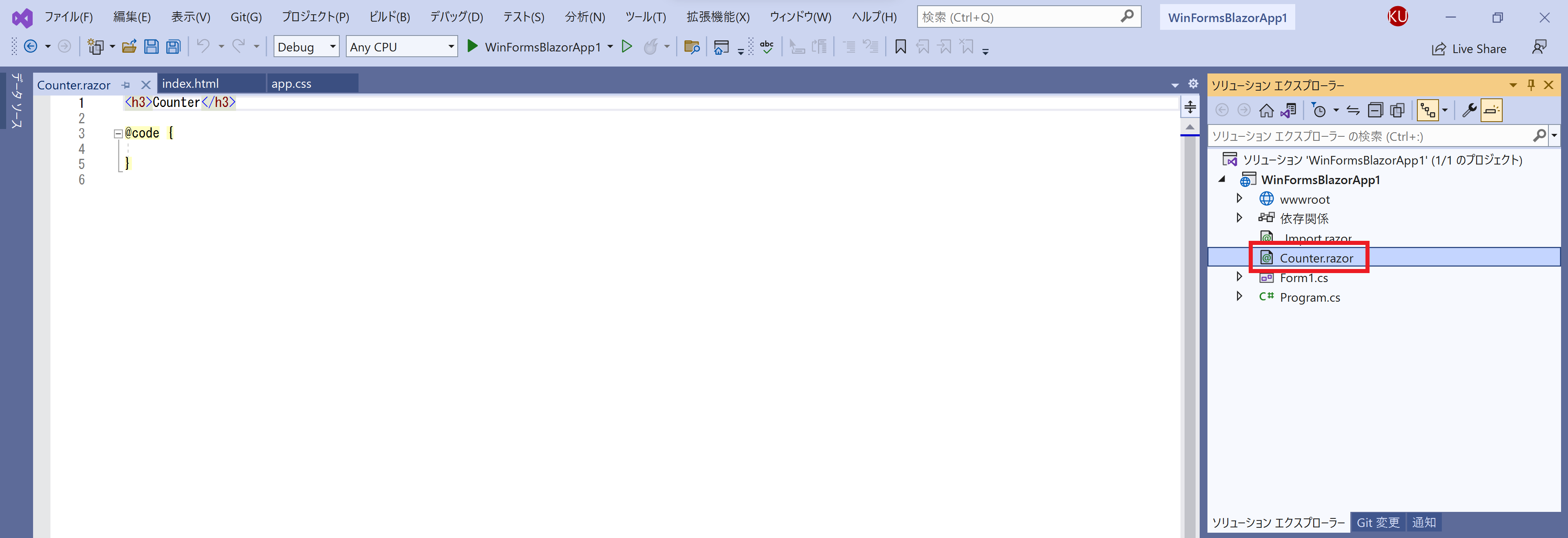
}RazorコンポーネントCounter.razorをプロジェクトに追加します。

<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}BlazorWebViewコントロールを追加
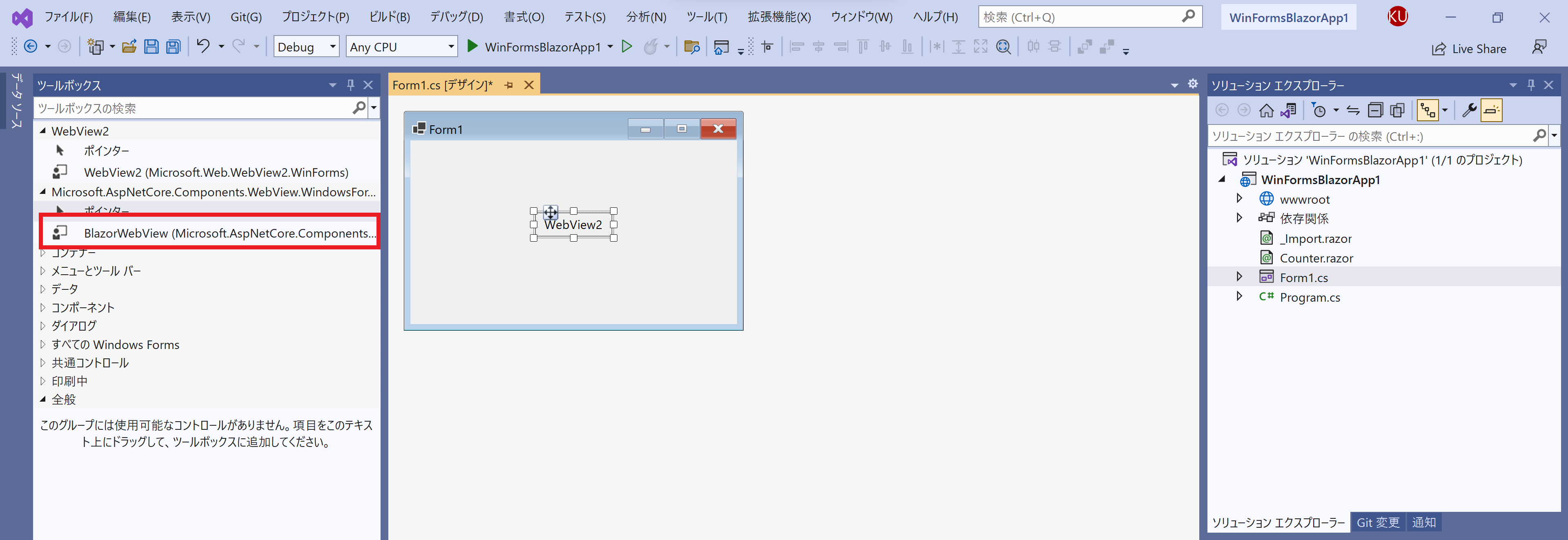
Form1.csをデザイナーで表示します。ツールボックスからMicrosoft.AspNetCore.Components.WebView.WindowsFormsにあるBlazorWebViewをデザイナーにドラッグ&ドロップします。

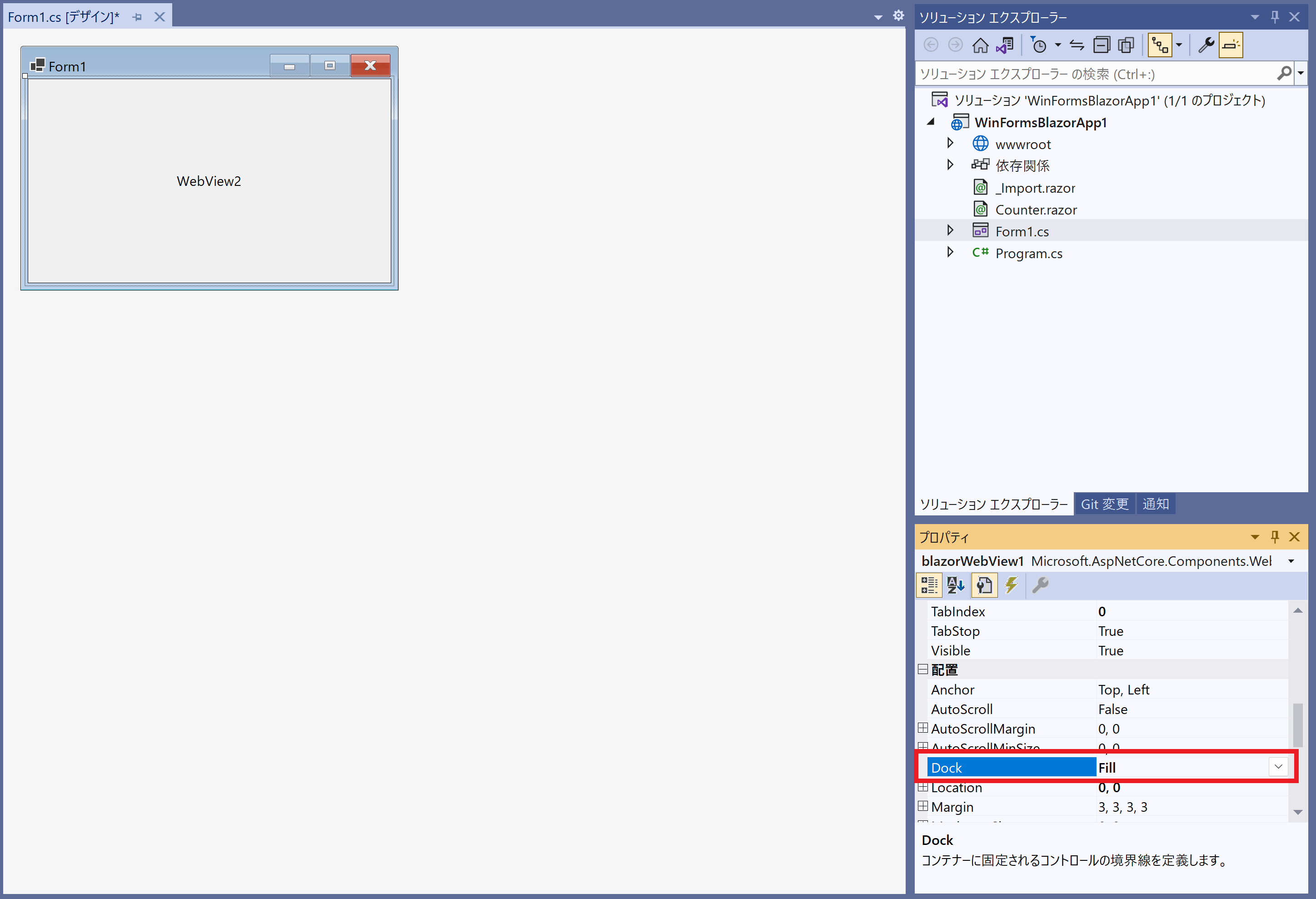
プロパティウィンドウでBlazorWebViewコントロールのDockの値をFillに変更します。

Form1.csにコードを追加
AddWindowsFormsBlazorWebViewメソッドでBlazorWebViewのサポートを追加します。BlazorWebView.HostPageプロパティでwwwrootに配置したindex.htmlを設定し、BlazorWebView.RootComponentsプロパティにCounterコンポーネントを追加します。
using Microsoft.AspNetCore.Components.WebView.WindowsForms;
using Microsoft.Extensions.DependencyInjection;
namespace WinFormsBlazorApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
var services = new ServiceCollection();
services.AddWindowsFormsBlazorWebView();
blazorWebView1.HostPage = "wwwroot\\index.html";
blazorWebView1.Services = services.BuildServiceProvider();
blazorWebView1.RootComponents.Add<Counter>("#app");
}
}
}動作を確認
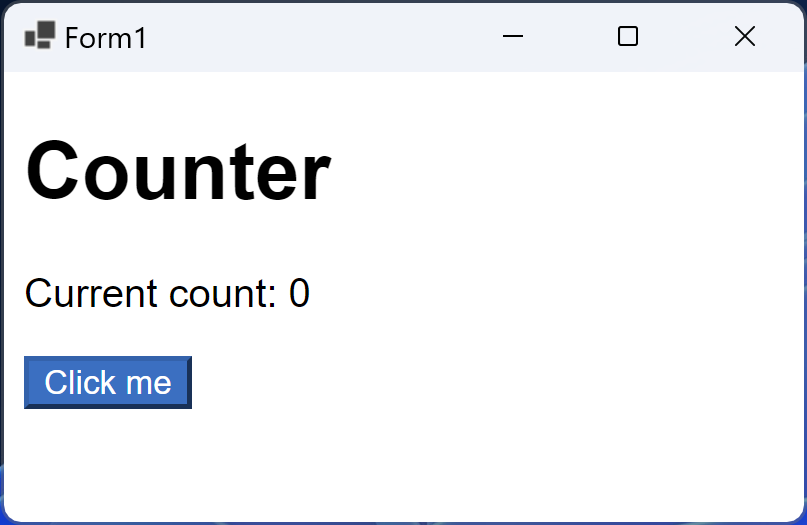
これで準備は完了です。Visual Studioでデバッグ実行すると以下のようにアプリケーションが起動します。

WPFでBlazor Hybridアプリを作成
WPFアプリケーションを作成
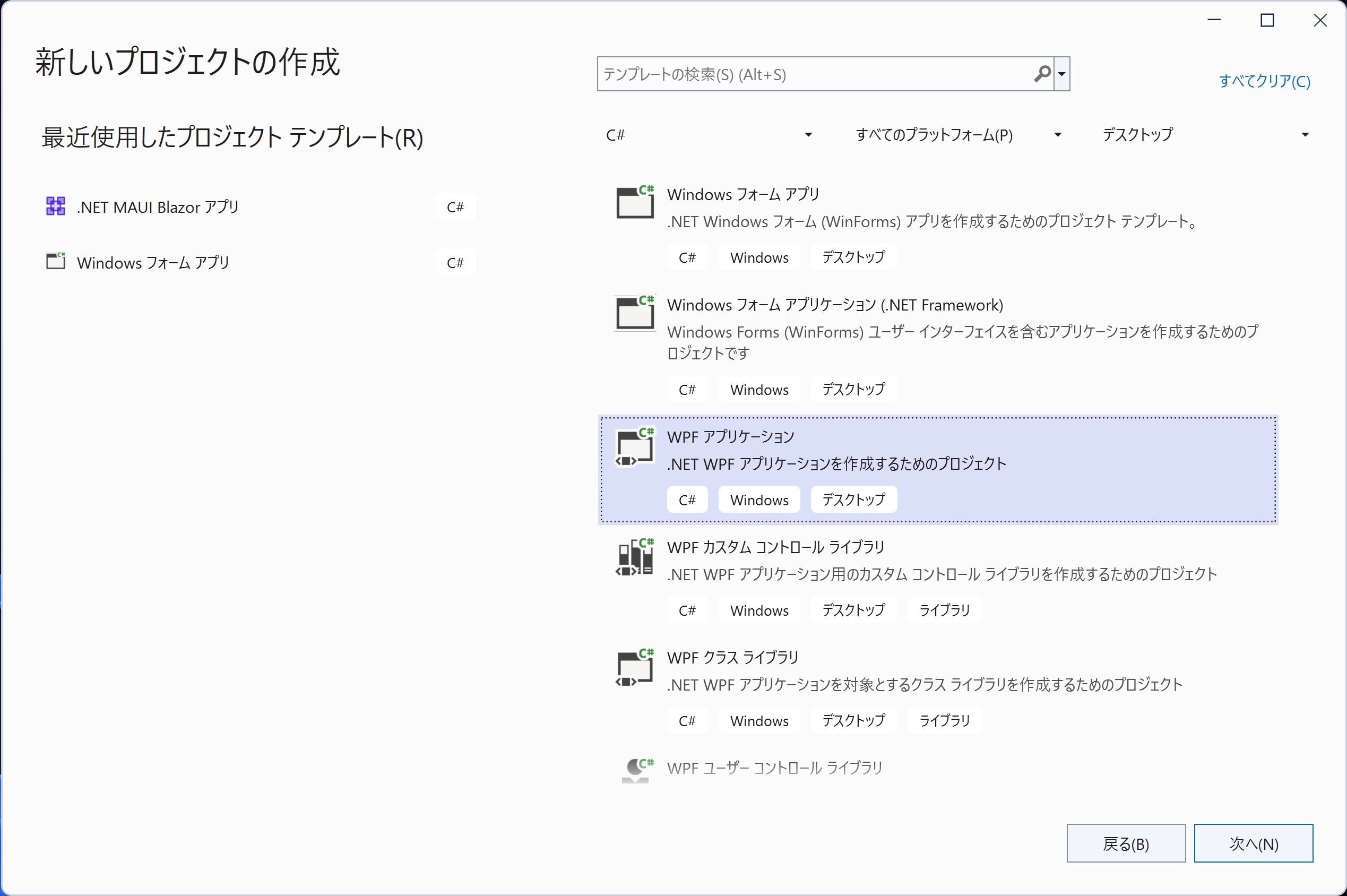
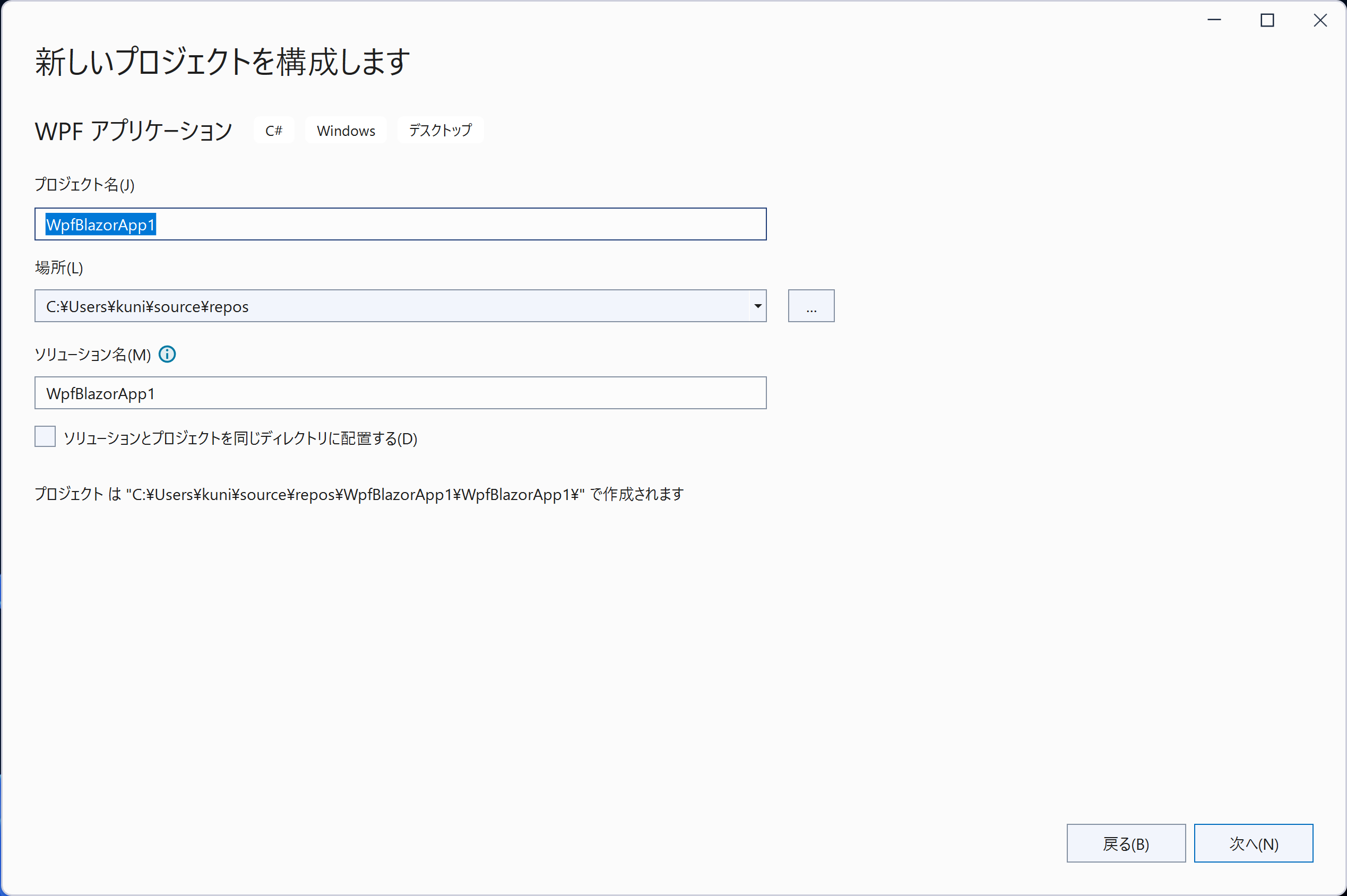
通常のWPFアプリケーションを作成する手順と同じで「Windows フォーム アプリ」のプロジェクトテンプレートを選択して「WpfBlazorApp1」を作成します。


NuGetパッケージを追加
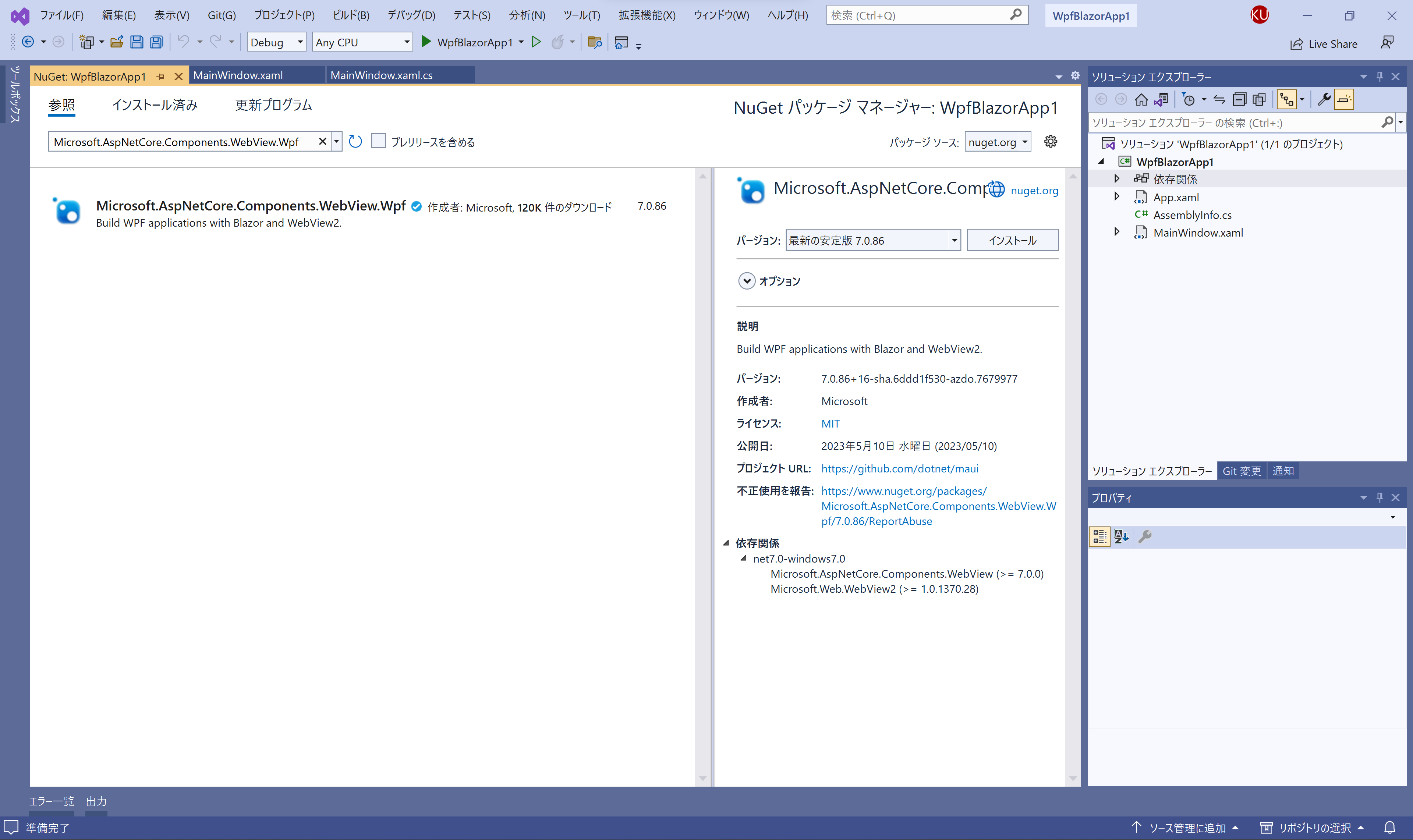
「NuGet パッケージ マネージャー」でMicrosoft.AspNetCore.Components.WebView.Wpfを追加します。

プロジェクトファイルを編集
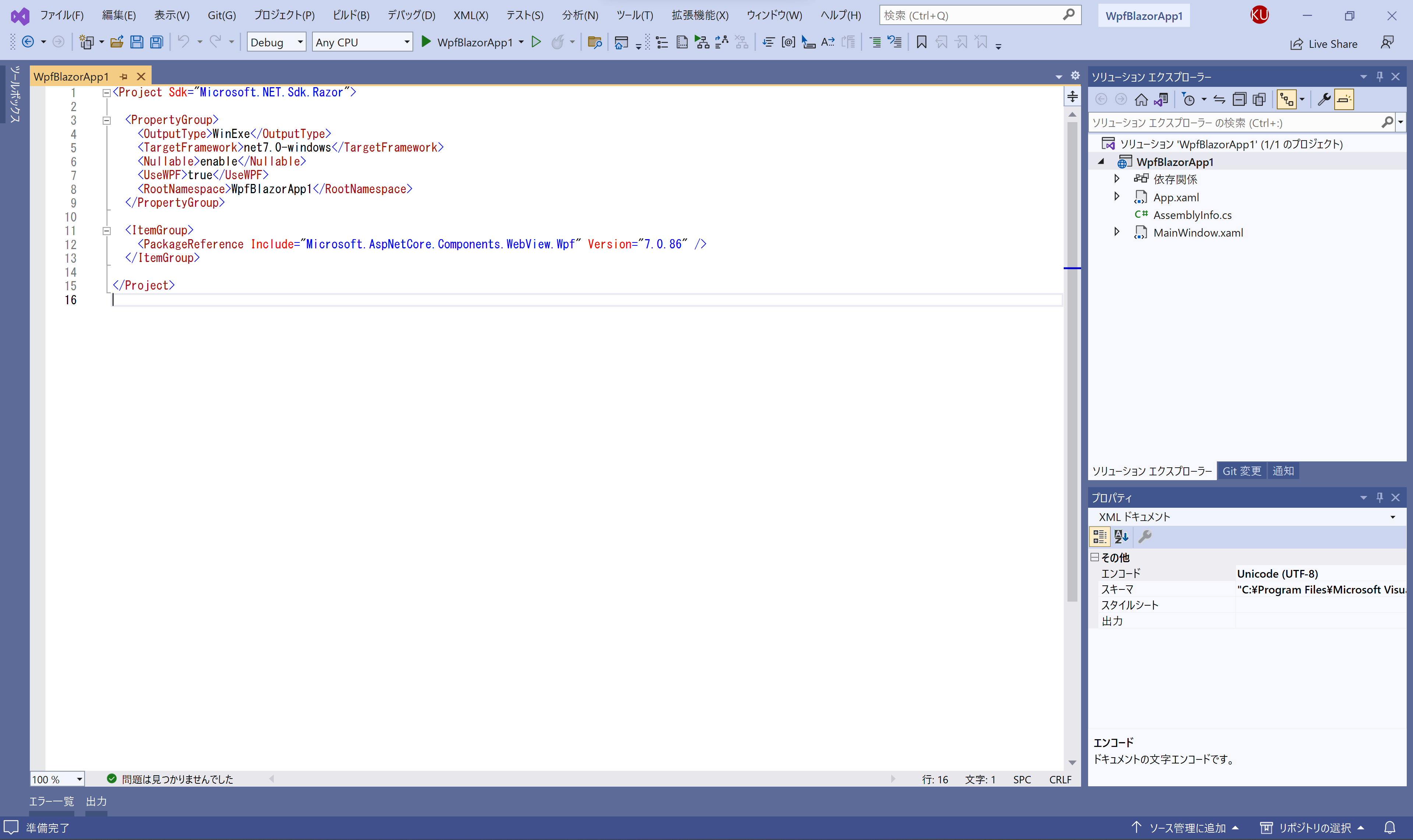
「ソリューション エクスプローラー」からプロジェクトWpfBlazorApp1を右クリックして、[プロジェクト ファイルの編集]を選択してプロジェクトファイルWpfBlazorApp1.csproj)を編集します。

先頭に記載されているMicrosoft.NET.SdkをMicrosoft.NET.Sdk.Razorに変更します。さらに<Propertyroup>にルート名前空間を設定します。
<Project Sdk="Microsoft.NET.Sdk.Razor">
<PropertyGroup>
<OutputType>WinExe</OutputType>
<TargetFramework>net7.0-windows</TargetFramework>
<Nullable>enable</Nullable>
<UseWPF>true</UseWPF>
<RootNamespace>WpfBlazorApp1</RootNamespace>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.Components.WebView.Wpf" Version="7.0.86" />
</ItemGroup>
</Project>
Blazorのコンテンツを追加
追加するBlazorのコンテンツは、前述のWindows Formsアプリケーションと同じです。
BlazorWebViewコントロールを追加
MainWindow.xamlをXAMLデザイナーで表示します。以下のようにBlazorWebViewを追加して、HostPageプロパティでwwwrootに配置したindex.htmlを設定し、RootComponentsプロパティにCounterコンポーネントを追加します。
<Window x:Class="WpfBlazorApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:blazor="clr-namespace:Microsoft.AspNetCore.Components.WebView.Wpf;assembly=Microsoft.AspNetCore.Components.WebView.Wpf"
xmlns:local="clr-namespace:WpfBlazorApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<blazor:BlazorWebView HostPage="wwwroot\index.html" Services="{DynamicResource services}">
<blazor:BlazorWebView.RootComponents>
<blazor:RootComponent Selector="#app" ComponentType="{x:Type local:Counter}" />
</blazor:BlazorWebView.RootComponents>
</blazor:BlazorWebView>
</Grid>
</Window>MainWindow.xaml.csにコードを追加
using Microsoft.Extensions.DependencyInjection;
using System.Windows;
namespace WpfBlazorApp1
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var serviceCollection = new ServiceCollection();
serviceCollection.AddWpfBlazorWebView();
Resources.Add("services", serviceCollection.BuildServiceProvider());
}
}
}
動作を確認
これで準備は完了です。Visual Studioでデバッグ実行すると以下のようにアプリケーションが起動します。

さいごに
今回はWindows FormsとWPFでBlazor Hybridアプリケーションを作成する方法ついて紹介しました。Webアプリケーション向けのASP.NET Core Blazorですが、.NET MAUIと同じくBlazorWebViewを実装することで、Windows FormsやWPFといったデスクトップアプリケーションでもBlazor Hybridを利用することができます。
