今回はAmazon社が提供する、AIでソースコードを補完する開発支援ツール「Amazon CodeWhisperer」をご紹介します。
目次
Amazon CodeWhispererとは
「Amazon CodeWhisperer(アマゾンコードウィスパラー)」とはAmazon社が提供する、AIを用いてソースコードを補完する開発支援ツールです。
世界中のオープンソースやAPIといった膨大なデータを収集したうえでAIが学習をして、自動で最適なコードをリアルタイムで生成して提案してくれます。さまざまな開発言語やIDE(統合開発環境)にも対応しており、プログラマーのコーディング作業を加速化します。同様のサービスにGitHub社とOpenAI社が共同で開発した「GitHub Copilot(ギットハブコパイロット)」などありますが、個人の開発であればCodeWhispererは無料で利用可能です。
Amazon CodeWhispererの特長
コードの一部やコメントからコードを提案する
最初にコードを書き始めた段階で、AIが即時に求めているソースコードを提案します。プログラムだけでなく、日本語コメントでも意図を読み取って提案してくれるのもポイントです。Amazon社が持つ膨大なコードや世界中に公開されているコードだけでなく、記述コメントからも学習して複数の候補をリアルタイムで生成しています。あらゆるソースコードを日々学習している、AIの特長を活かしたツールならではといえるでしょう。
人気の言語や開発環境をサポートしている
多くの開発現場で利用されているPython、Java、JavaScript、TypeScript、C#、Go、Rust、PHP、Ruby、Kotlin、C、C++、Shell Scripting、SQL、Scalaといった人気プログラミング言語に対応。またJetBrains IDEやVisual Studio Codeといった、人気のIDEにも簡単に導入できます。AWS Cloud9やAWS Lambda コンソール、Amazon SageMaker StudioなどAmazonのサービスでも利用できる点は、CodeWhispererならではといえます。
AWS(Amazon Web Service)との相性がよい
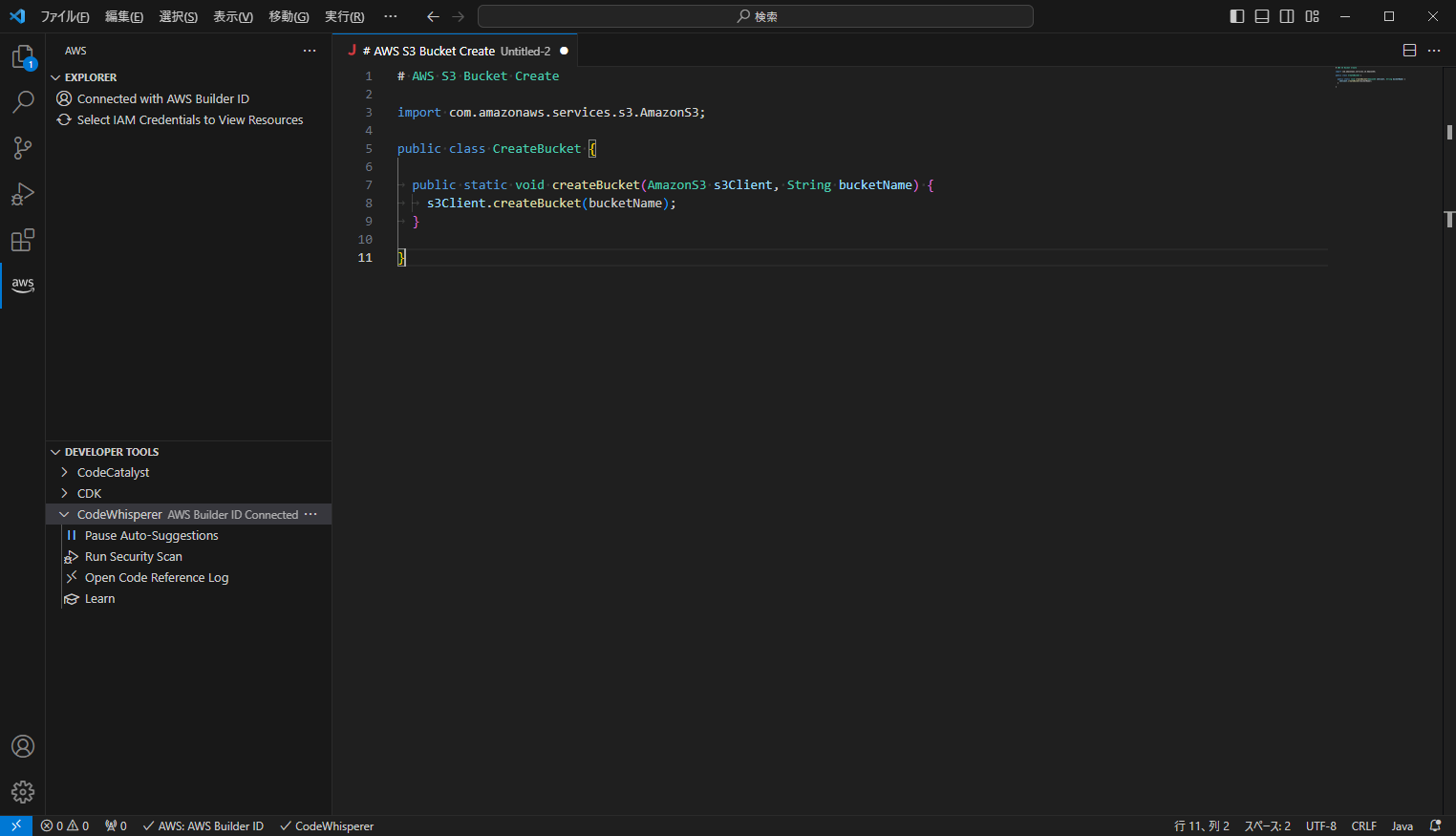
CodeWhispererはAmazon EC2(Amazon Elastic Compute Cloud)やAmazon S3(Amazon Simple Storage Service)、AWS LambdaといったAWS関連にも対応しており、開発者がより効率的に利用できるように最適化されたコードを提案してくれます。たとえば「AWS S3 Bucket Create」といったコメントを記述すると、CodeWhispererが関数に必要と判断した処理を自動で生成。AWSのベストプラクティスをアシストしてくれるので、開発環境の垣根を越えた開発効率のアップが期待できます。

導入するメリット
コードの脆弱性を指摘してくれる
CodeWhispererがコードスキャンをして、セキュリティに関する問題があれば指摘します。Webアプリケーションのセキュリティ分野に関するガイドラインを作成しているOpen Worldwide Application Security Project(OWASP)で指摘されている脆弱性をはじめ、セキュリティに関するベストプラクティスを満たさない脆弱性も検出※してくれます。既存のコードを分析して問題を見つけ出して改善方法まで提案してくれるので、既存のコードを改善する際にも役立つツールです。
※ 2023年11月現在、コードセキュリティスキャンはPython、Java、JavaScriptでのVisual Studio CodeやJetBrains IDEでのみサポートしている機能です。
個人利用なら無料で導入できる
CodeWhispererのサービスには、無料で利用できる「Individual」と、有料の「Professional」の2種類が存在します。個人利用であればIndividualで気軽に導入可能で、コードのセキュリティスキャンも月50回まで利用できます。開発チームなど多数のエンジニアで利用するなら1ユーザーあたり毎月19ドルのProfessionalを選択しましょう。組織全体のライセンスやポリシーの管理機能やコードセキュリティスキャンが1ユーザーあたり500回までの利用が可能です。
開発コストの削減と開発チームの負担軽減
CodeWhispererなどAIを利用した開発スピードの向上は、開発工数の削減にもつながります。リリースまでの時間に余力が生まれれば、開発チーム内でのソースレビューやデバッグ作業といった時間にも充てられます。結果的に品質の高いプロダクトのリリースが期待できるので、エンジニアにとっての重要なパートナーといえるでしょう。
導入後の課題
コード生成AIの活用スキル
CodeWhispererといったコード生成AIツールを、どう活用するかはエンジニアの裁量によって大きく変わることでしょう。コーディングルールはもちろん堅牢性や汎用性の高さが考慮されているか、前項で述べた脆弱性の対策が施されているかなど、エンジニアには総合的な知見が必要です。同様のツールにGitHub社とOpenAI社が共同開発した「GitHub Copilot」も有名ですが、それぞれの特長を把握して使い分けることも有効な手段といえます。コード生成AIツールを使いこなすことも、エンジニアのスキルの一つといえるでしょう。
まずは簡単にCodeWhispererを導入してみよう!
Visual Studio Codeに、CodeWhispererを導入する手順について解説します。今回紹介する手順では、あらかじめ以下の環境を用意しておいてください。
- AWSのユーザーアカウント
- Visual Studio Codeのインストール
Visual Studio Codeへのインストール
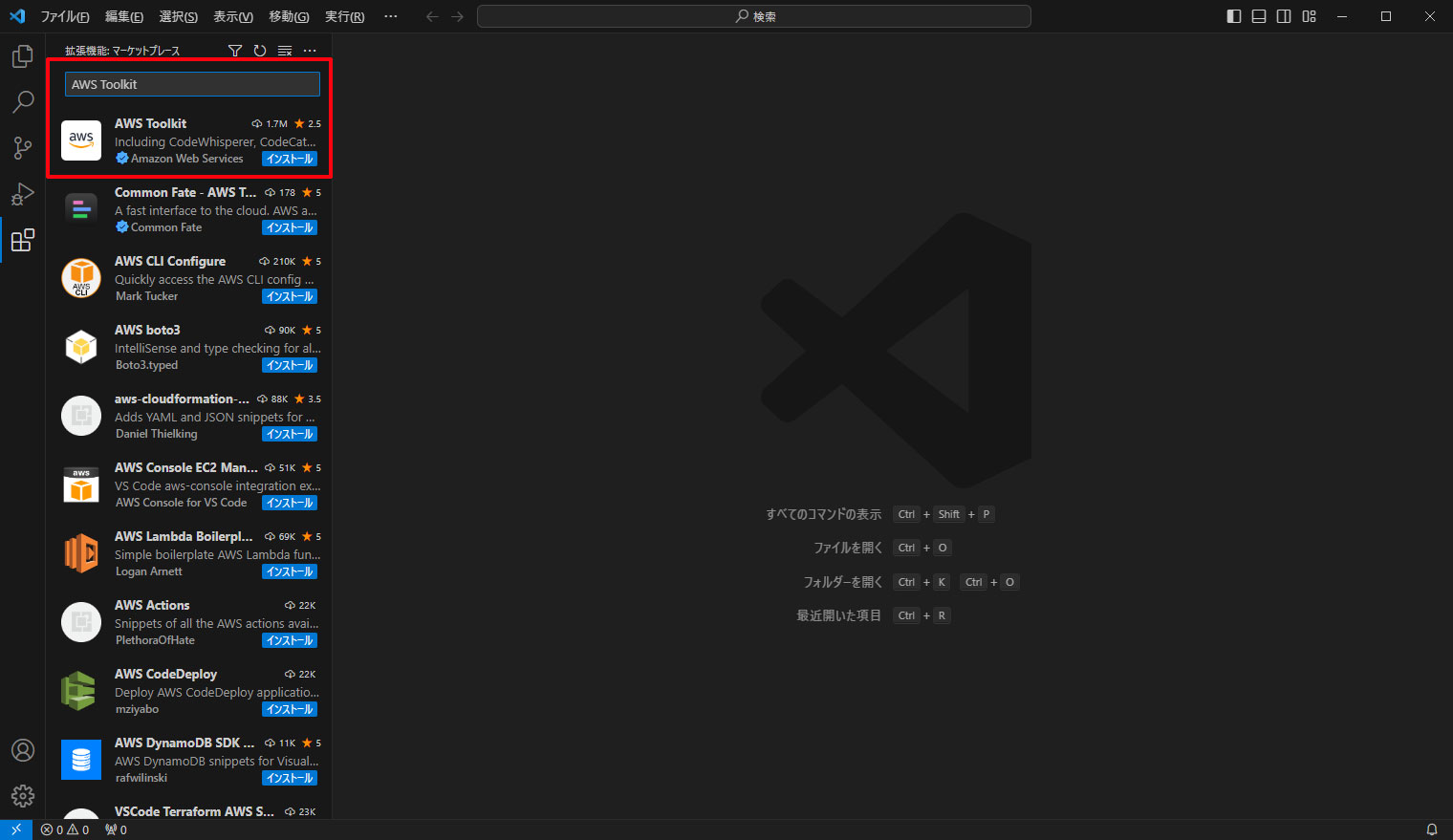
GitHub Copilotが利用できるIDEは複数ありますが、今回はVisual Studio Code(以下、VS Code)に導入します。事前にAWSアカウントが利用できる環境でVS Codeを起動して、拡張機能の検索フォームで「AWS Toolkit」と入力してインストールしましょう。

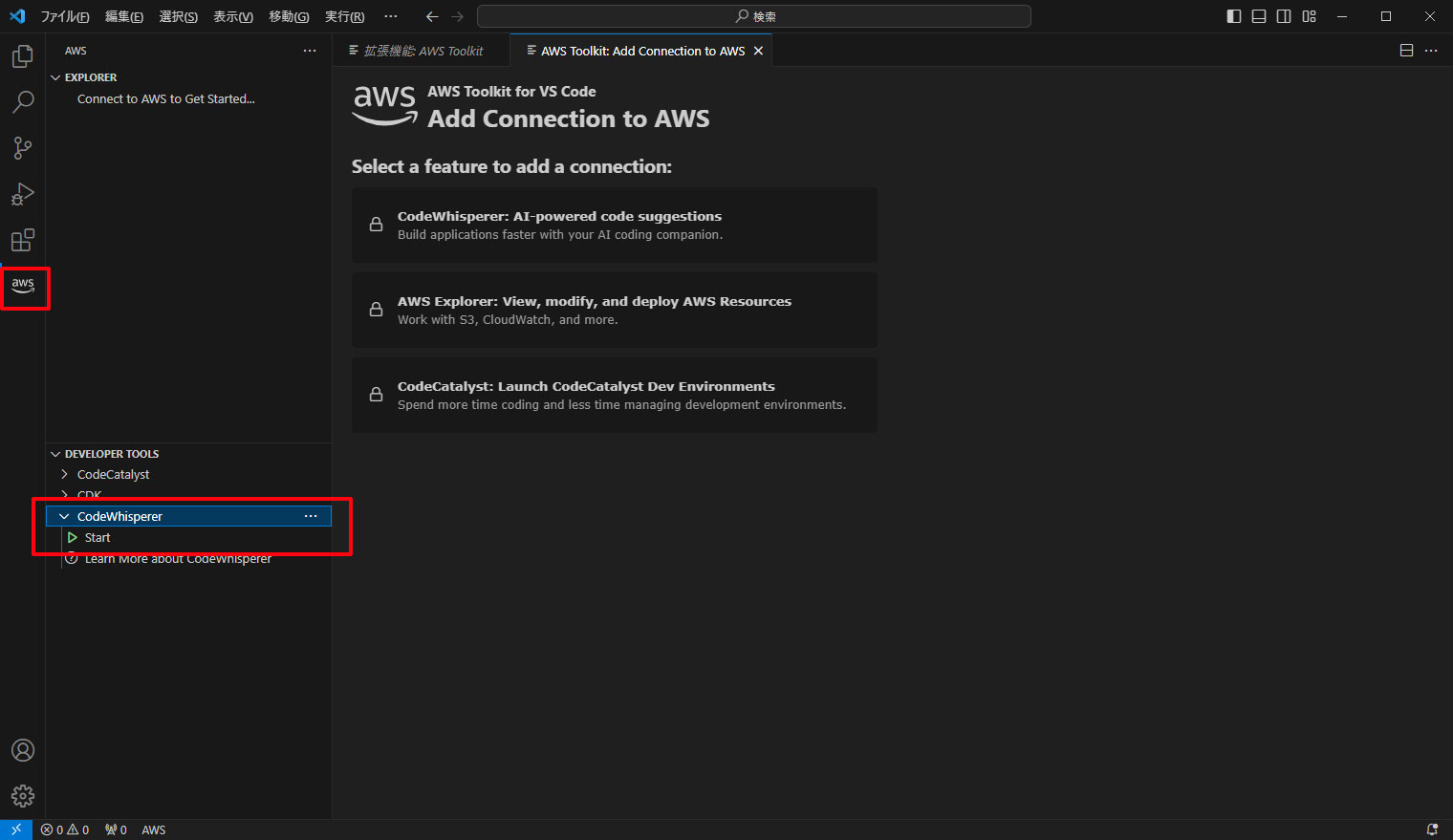
インストールが完了すると、左メニューにAWSのアイコンが表示されます。クリックして「DEVELOPER TOOLS」メニューの一覧から、CodeWhispererにある「Start」をクリックします。

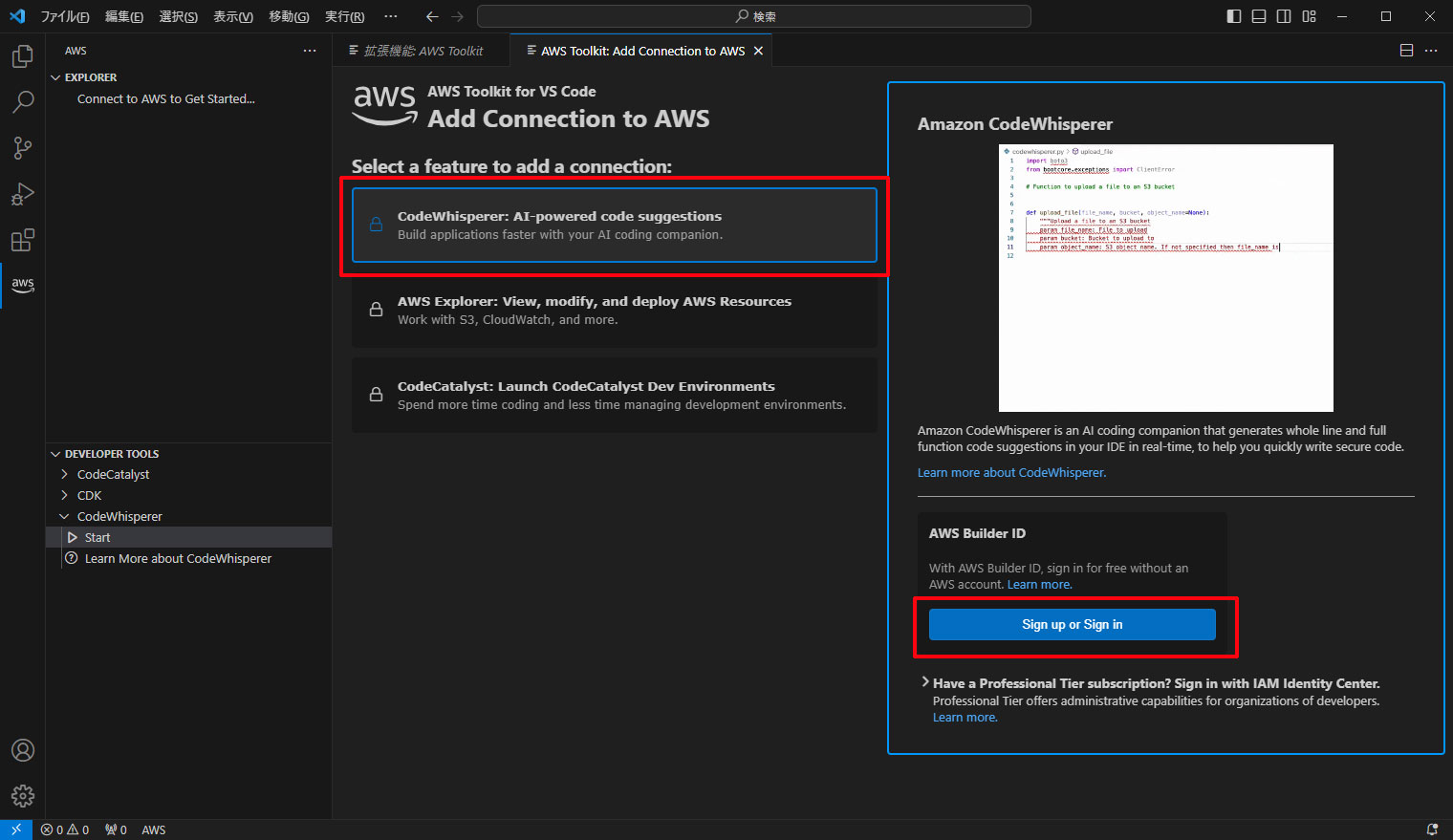
Select a feature to add a connectionの一覧から、「CodeWhisperer : AI-powered code suggestions」を選択して[Sign up or Sign in]をクリックします。

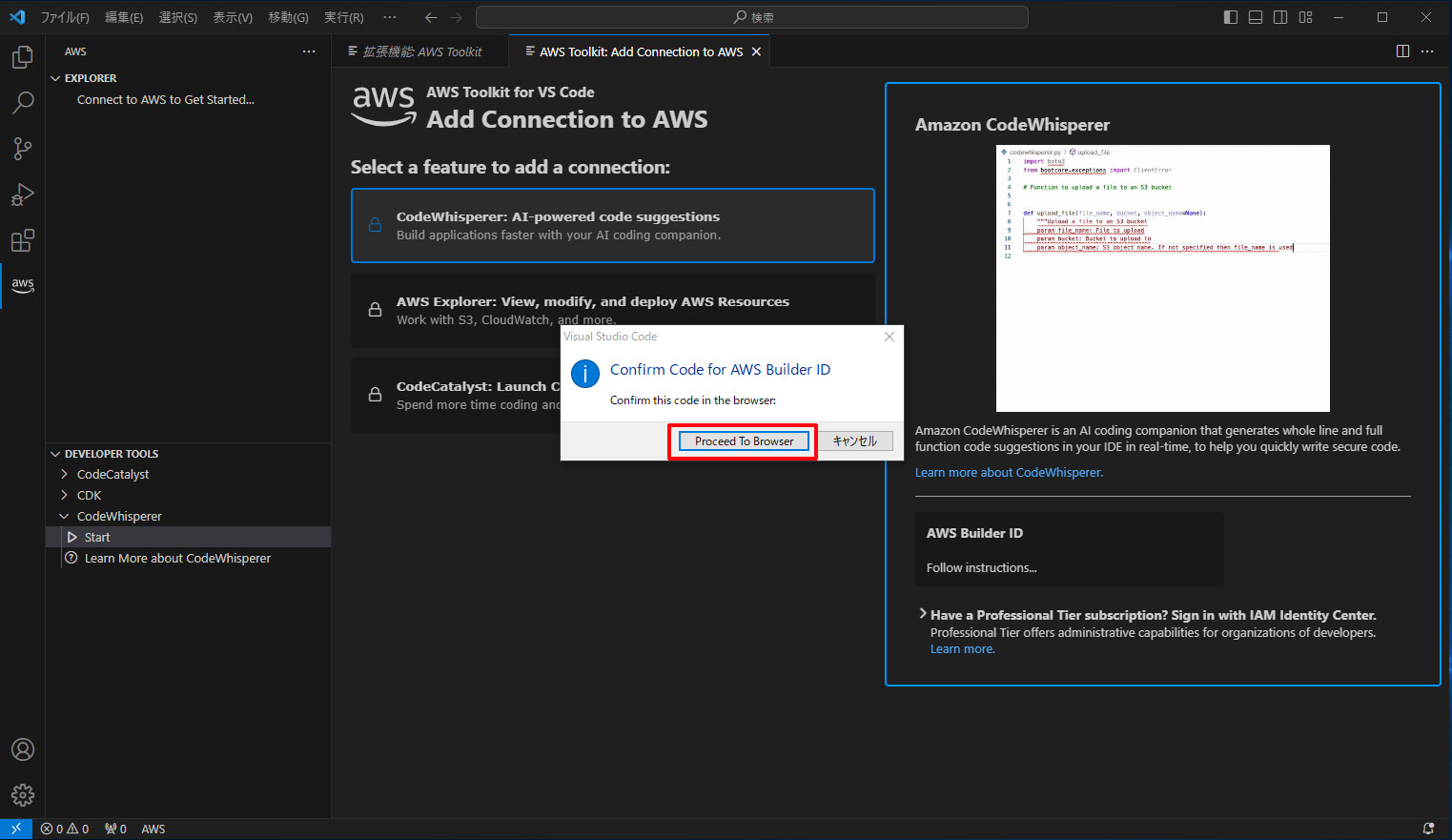
開発者向けのAWS Builder IDを作成するために、[Proceed To Browser]をクリックします。

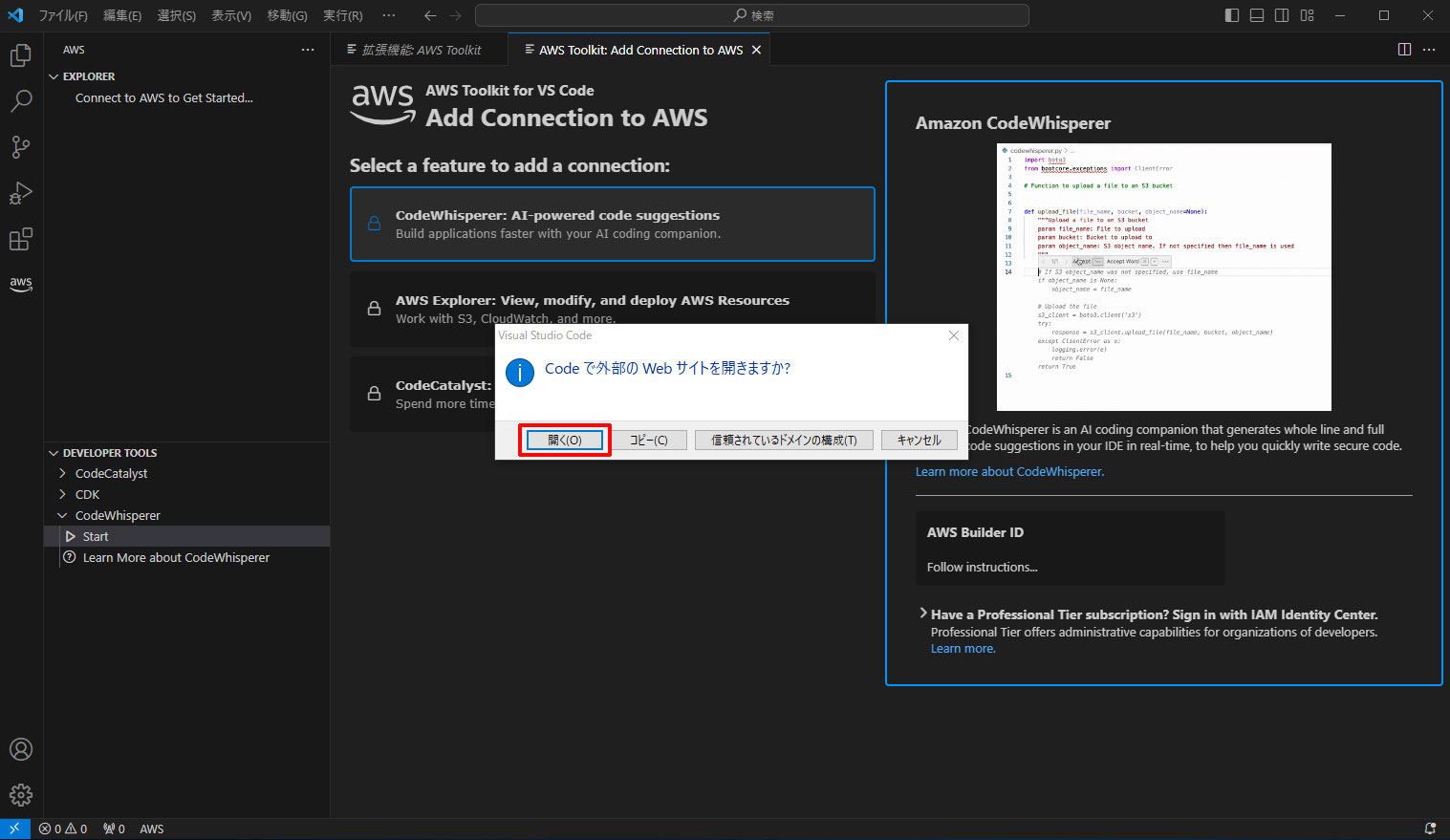
その後に外部サイトを開くかと聞かれるので、[開く]をクリックします。

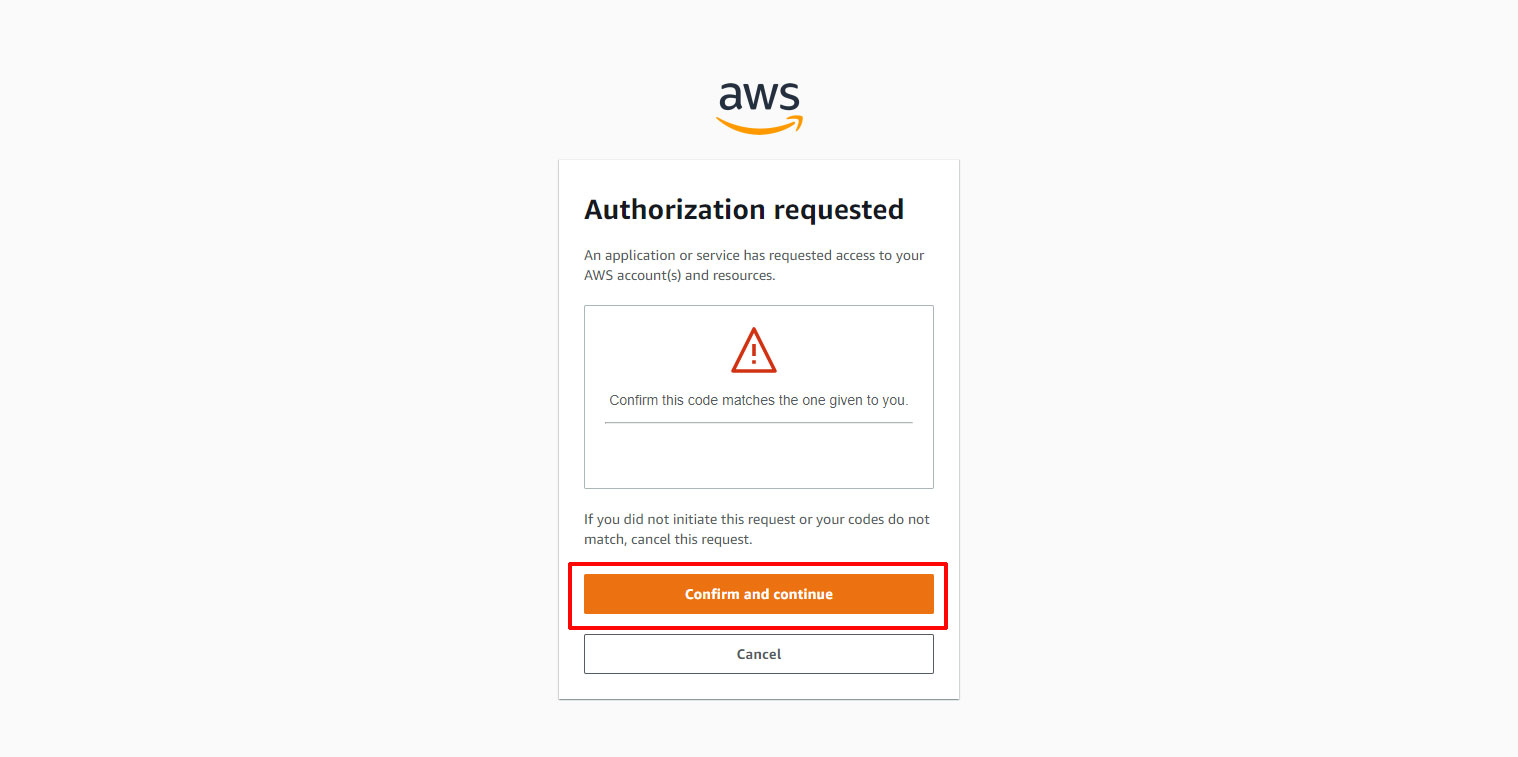
ブラウザが起動するとAWSアカウントへのリクエスト画面が表示されるので、AWS Builder IDが同じであることを確認して[Confirm and continue]をクリックします。

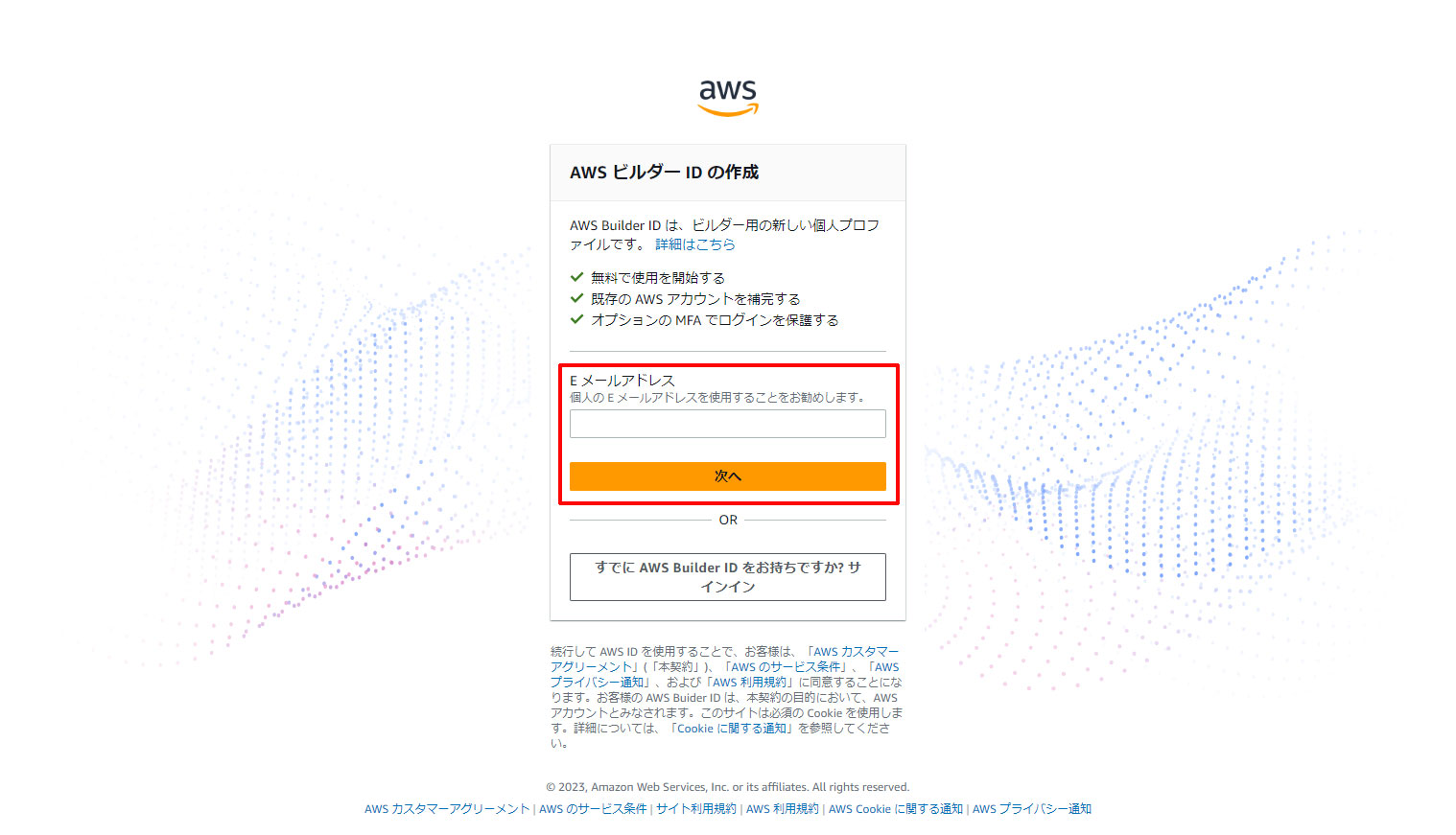
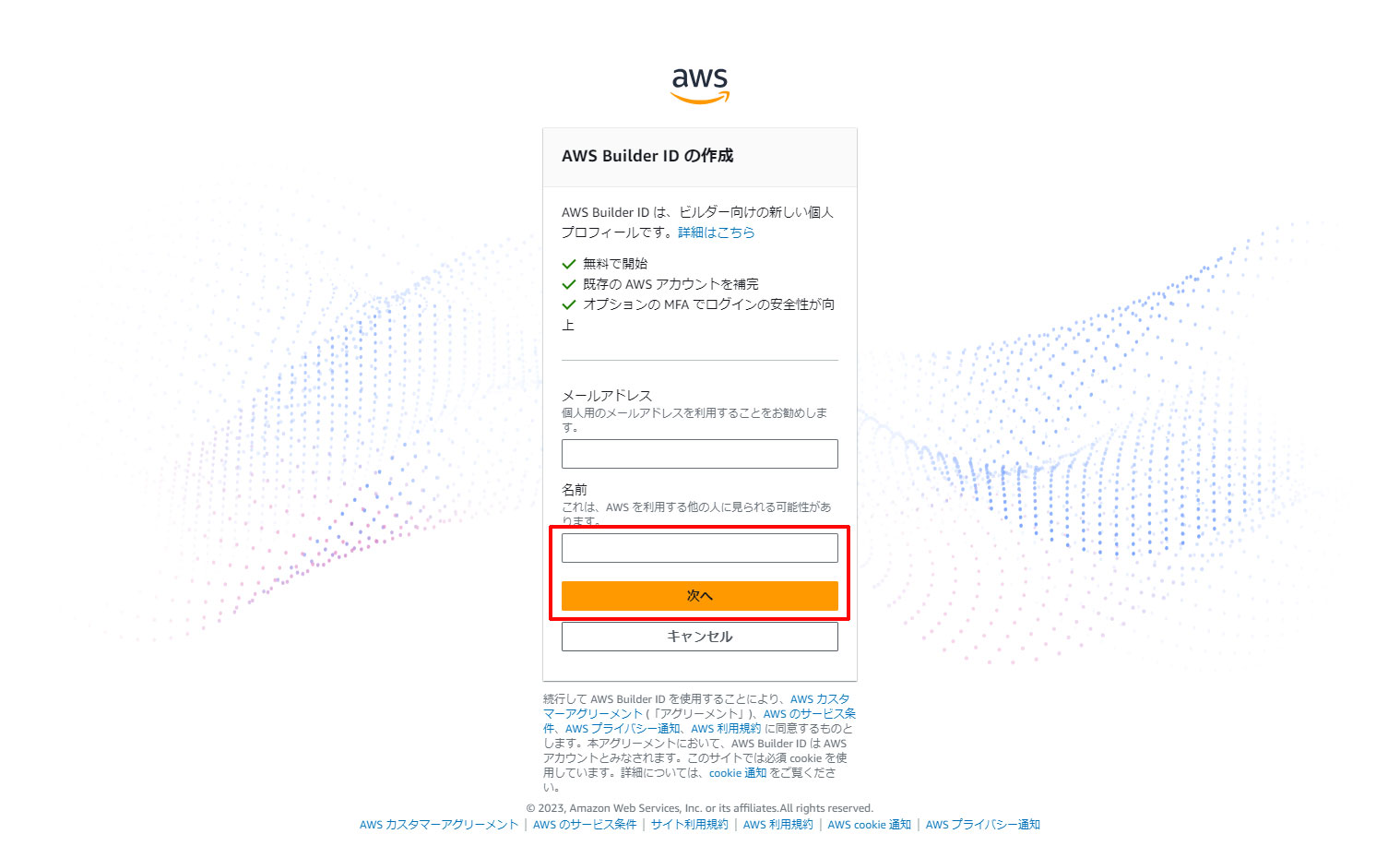
メールアドレスを入力して[次へ]をクリックします。
※ 過去にAWS Builder IDを作成済みの場合は[サインイン]をクリックします。

AWS Builder IDで表示される名前を入力して[次へ]をクリックします。

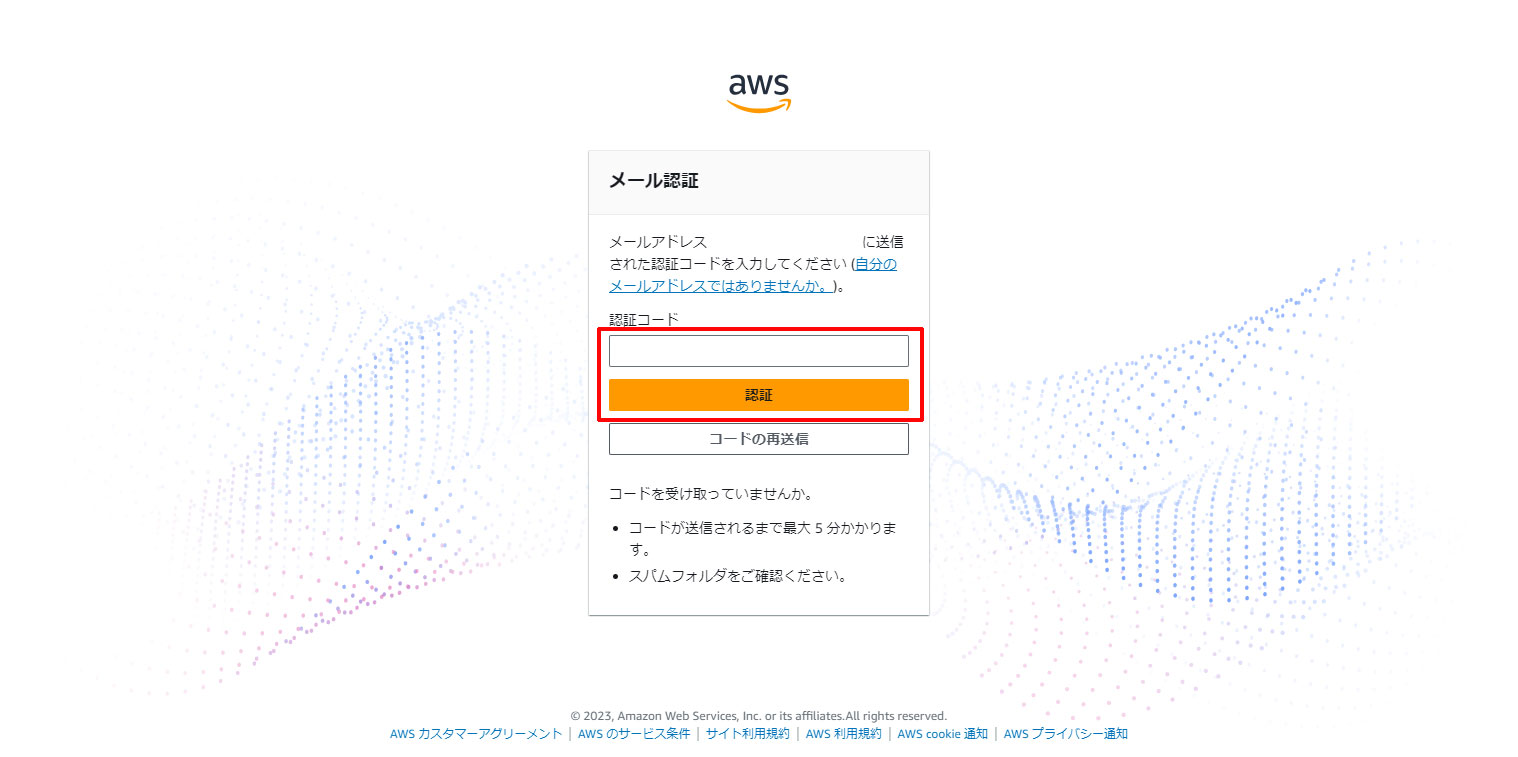
入力したメールアドレスに届いている認証コードを入力して[認証]をクリックします。

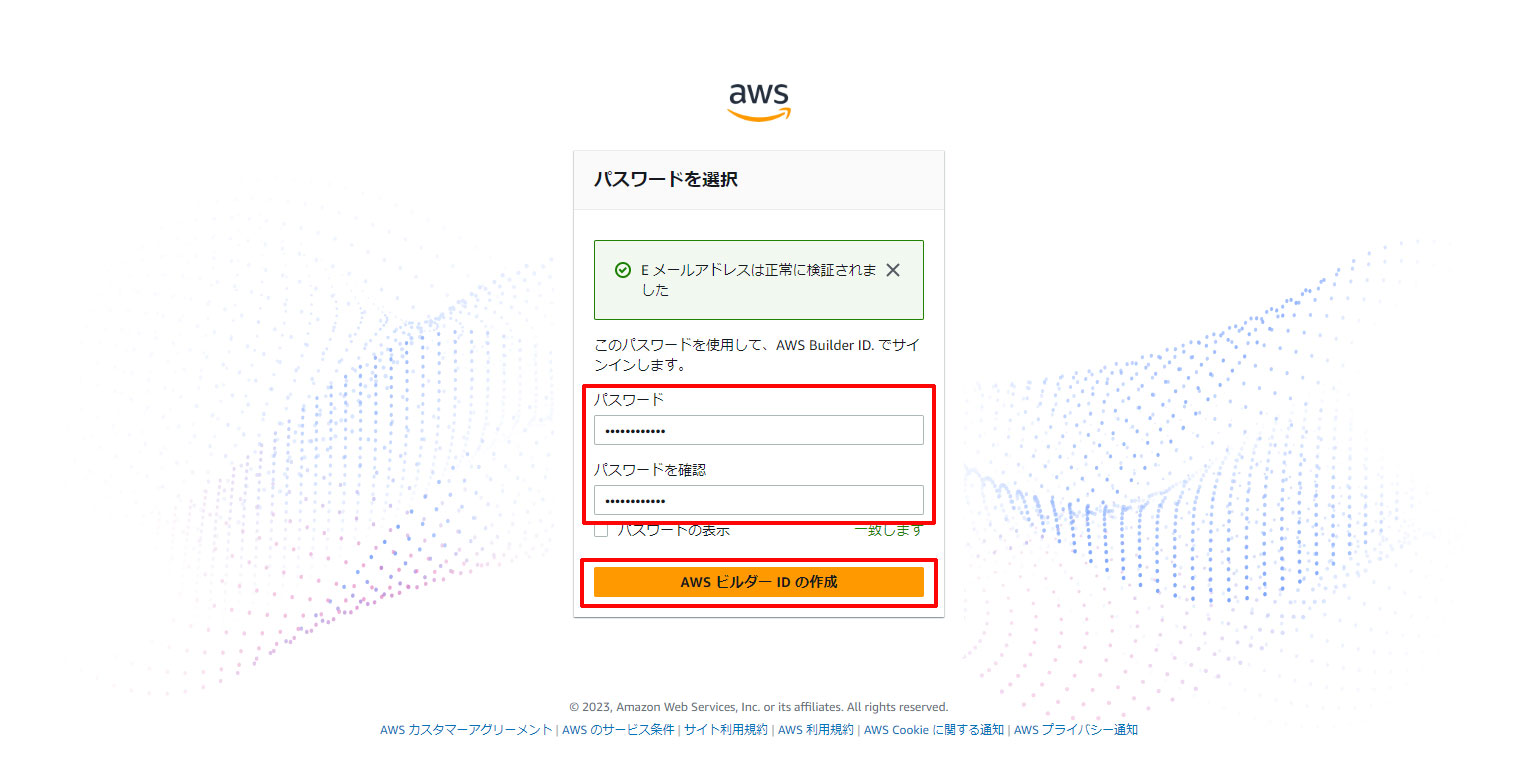
パスワードを設定して[AWSビルダーIDの作成]をクリックします。

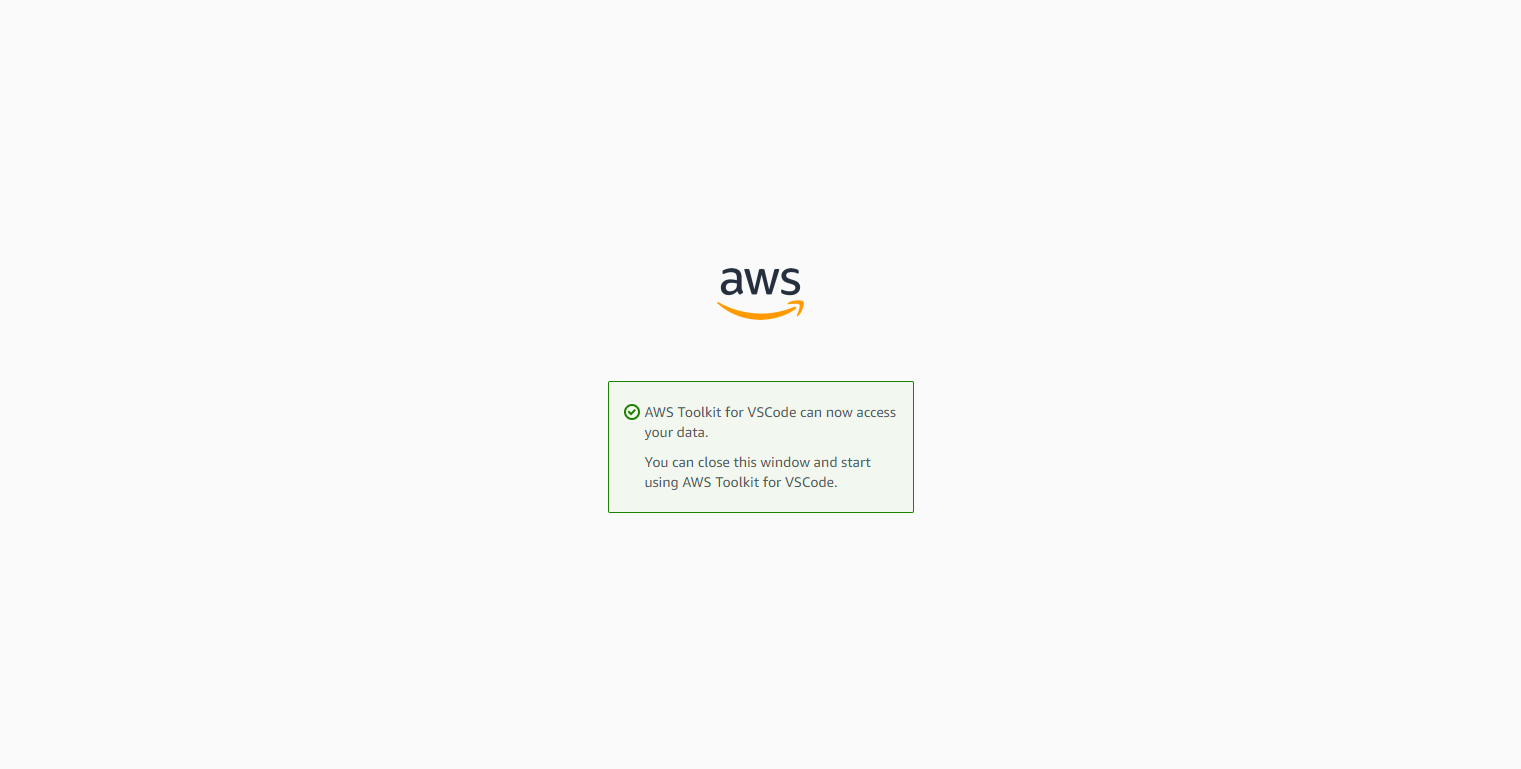
「VS CodeからAWS Toolkitにアクセスできるようになりました」と表示※されれば成功です。
※ AWS Builder IDの作成に失敗した場合は、再度VS Codeで表示されている[Sign up or Sign in]からリトライしてください。

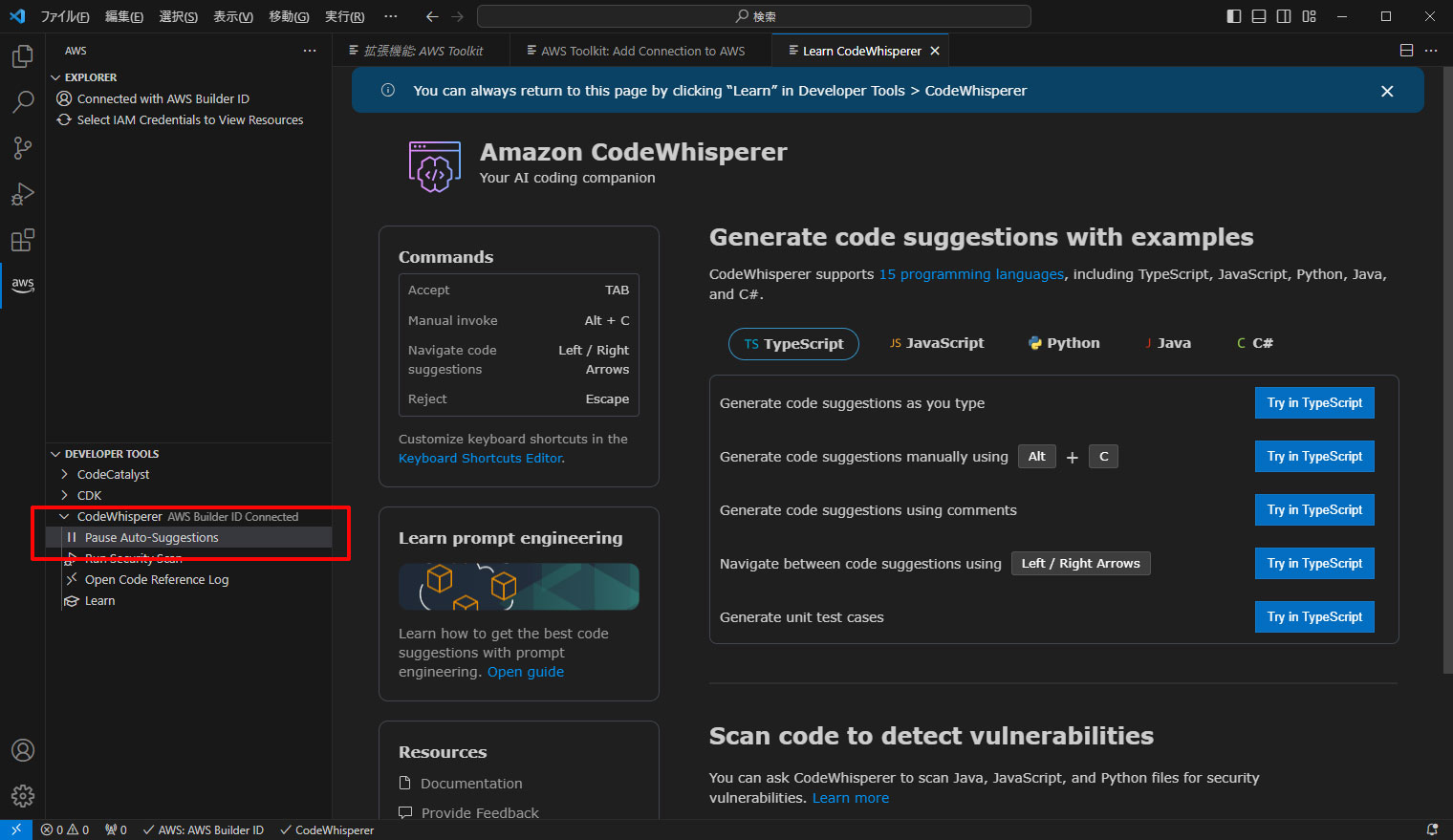
VS Codeに戻ると、Amazon CodeWhispererの画面が表示されている状態になります。DEVELOPER TOOLSのCodeWhispererに「Pause Auto-Suggetins」が表示されていれば、CodeWhispererの機能が有効の状態※です。
※ CodeWhispererの機能を停止、または他のコード生成AIツールを利用する場合は「Pause Auto-Suggetins」をクリックしてください。

CodeWhispererを使ってみる
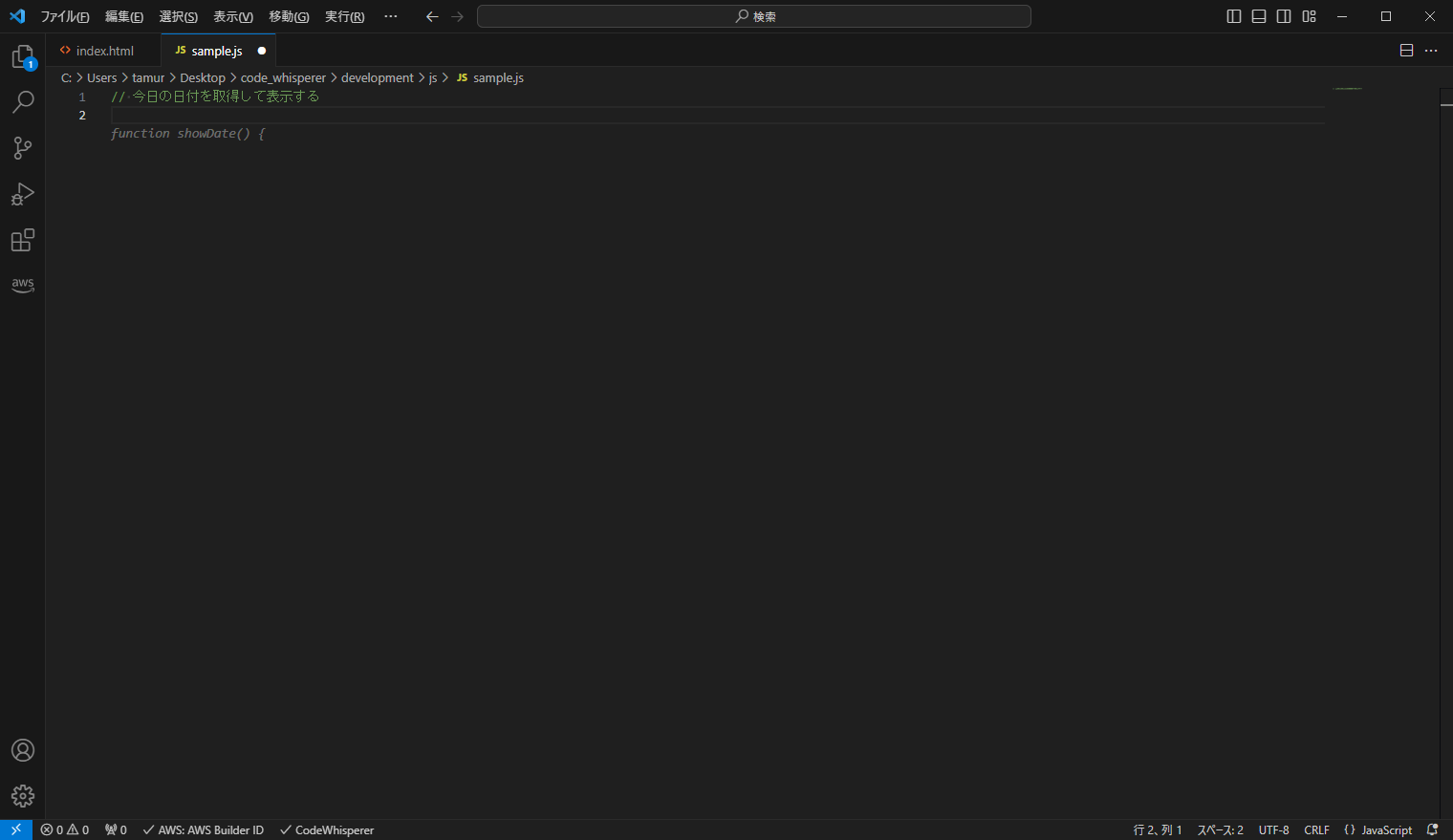
例としてJavaScriptで日付を取得して表示する関数を作成してみます。コメントを記述してEnterを押すと、1行目に関数を定義する候補がグレー色で表示されました。キーボードの←と→で候補を確認して、採用したいコードでTabキーを押します。

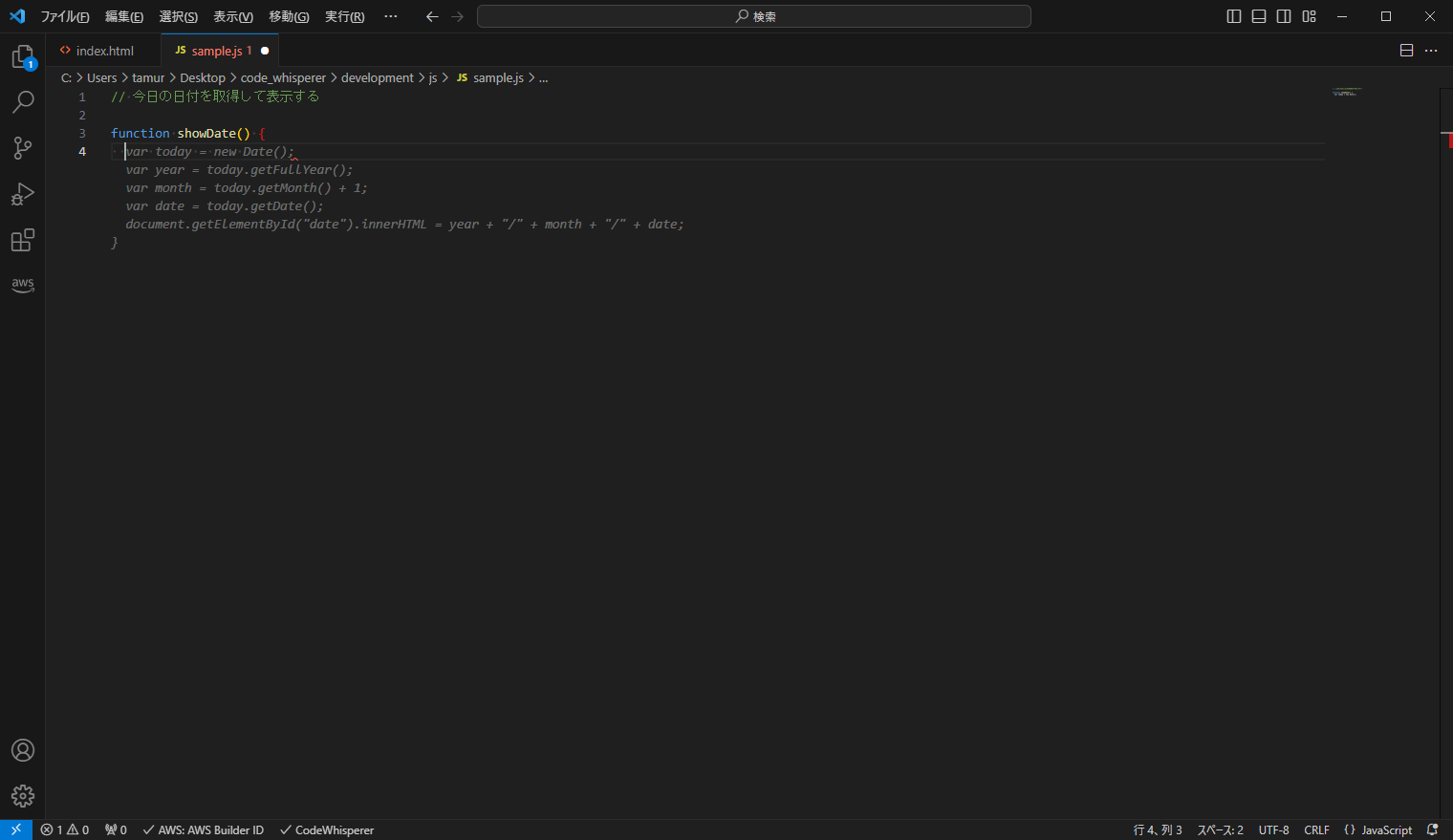
Enterキーを押すと、日付を取得して表示する処理の候補が表示されました。

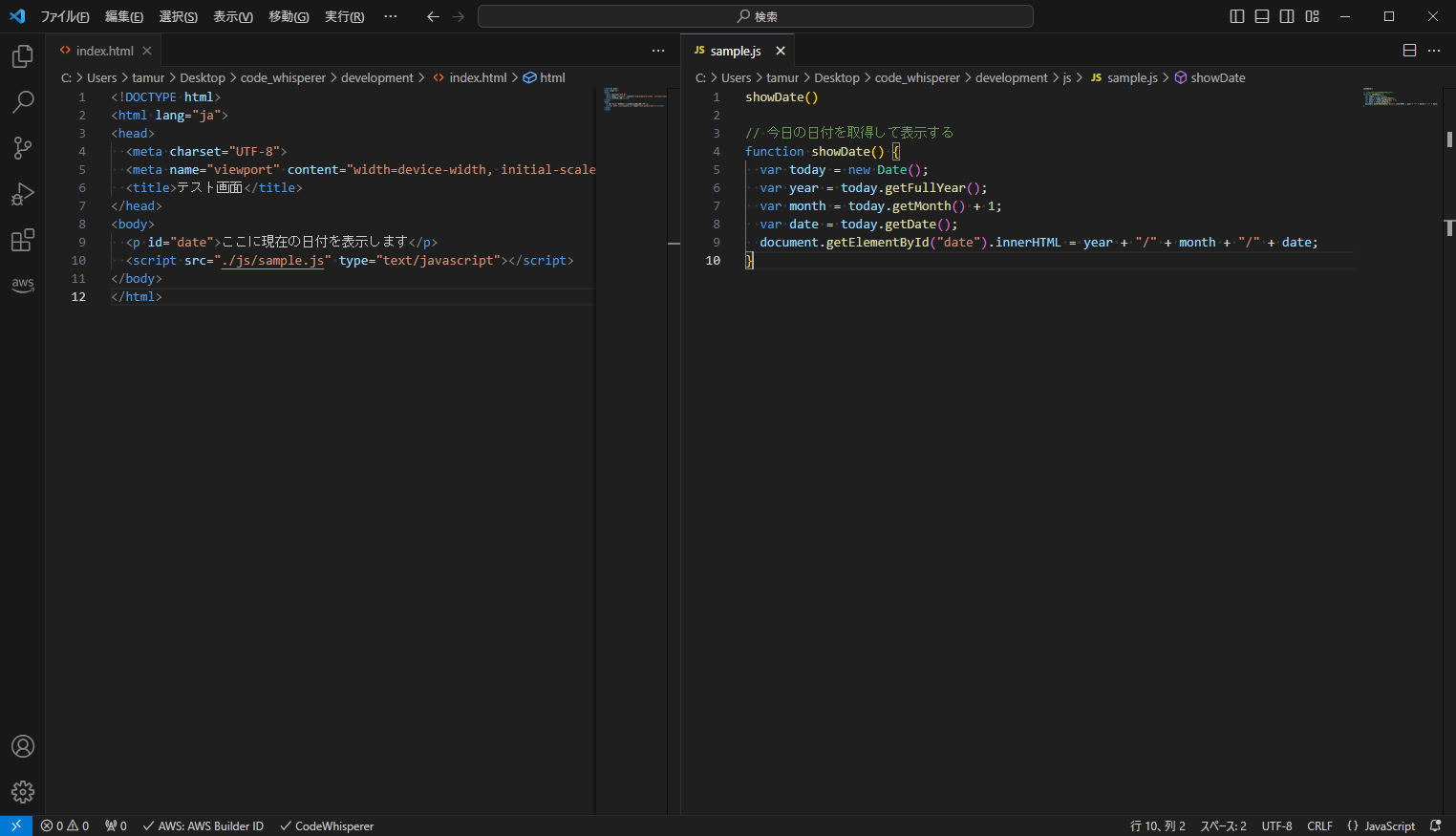
候補を選んでTabキーを押すと採用されます。この要領で進めていくと、一通りの処理が完成しました。実際に動作するかは確認が必要ですので、コードレビューや動作検証を実施しながら開発を進めていきましょう。

さいごに
今回はCodeWhispererについての解説と、VS Codeへの導入手順についてご紹介しました。コード生成などAIを活用した開発環境はトレンドになりつつあり、無料でも導入可能なのでまずは積極的に活用してみてはいかがでしょうか。
メシウスでは様々なWebアプリケーションフレームワークと一緒に使えるJavaScriptライブラリを提供しています。

無償のトライアル版や、ブラウザ上で手軽に試せるデモアプリケーションも公開しているので、こちらも是非ご覧ください。
