JavaScript帳票ライブラリ「ActiveReportsJS(アクティブレポートJS)」では、Angular、React、Vue.jsといった、主要なJavaScriptフレームワークに対応したパッケージをそれぞれ用意しています。今回はその中からVue.jsでActiveReportsJSを使う方法をご紹介いたします。
※ 以下、Node.jsが環境にインストールされていることが前提となります。インストールしていない場合は、あらかじめこちらより推奨版をインストールしてください。また、エディタとしてVisual Studio Codeを使用します。Vue CLIのインストール
Vue.jsのプロジェクトの作成やビルドには、コマンドラインツールの「Vue CLI」を使用します。
以下のコマンドをターミナルから実行してVue CLIをインストールします。
※ すでにインストール済みの場合、この手順は不要です。
npm install -g @vue/cli次に以下のコマンドを実行し、「vue-reporting-app」という名前のプロジェクトを作成します。
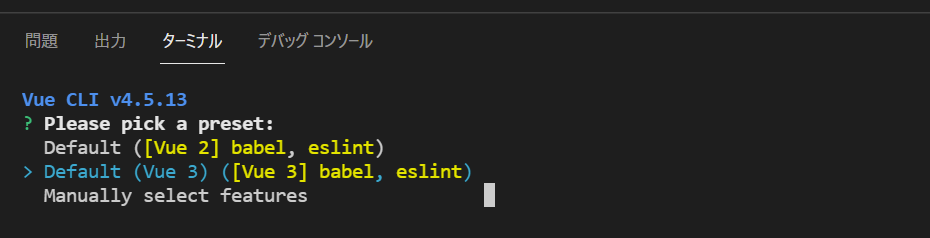
vue create vue-reporting-appプリセットの選択肢が表示されるので、「Vue 2」、または「Vue 3」のプリセットを選択してEnterをクリックします。
※ 手動で機能を選択する場合は一番下の「Manually select features」を選択してください。

プロジェクトが作成されたら、以下のコマンドを実行し、プロジェクトのフォルダ配下に移動します。
cd vue-reporting-app次に以下のコマンドを実行して開発サーバー上でアプリケーションが実行します。
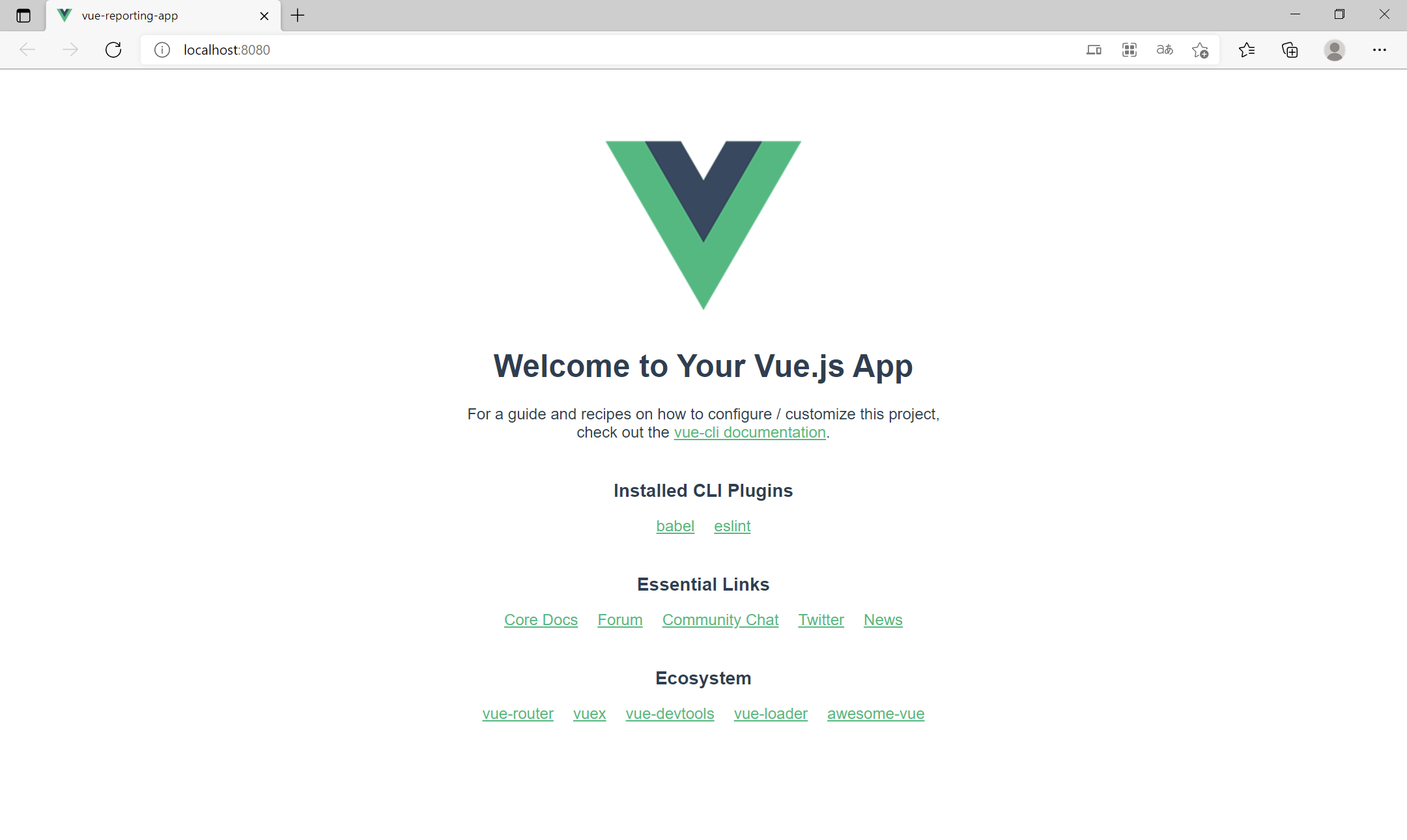
npm run serveブラウザで「http://localhost:8080/」を参照すると以下のような画面が表示されます。また、ソースファイルを変更すると自動的に変更が反映されます。

ActiveReportsJSのインストール
次に以下のコマンドを実行し、ActiveReportsJSのVue.js用のパッケージおよびビューワを日本語化するためのローカライズパッケージをインストールします。
※ 2021年10月時点の最新の日本語版「V2.1J」をインストールします。
npm install @grapecity/activereports-vue@2.1.0 @grapecity/activereports-localization@2.1.4バージョンを指定せずに最新版をインストールする場合は以下のようにコマンドを実行します。
npm install @grapecity/activereports-vue @grapecity/activereports-localizationまた、Vue 2を使用する場合は以下のパッケージも追加でインストールします。
※ ActiveReportsJS V2J以降は内部的に本パッケージを使用します。
npm install @vue/composition-apipackage.jsonのdependenciesを見ると、インストールされたVue.jsやActiveReportsJSのバージョンが確認できます。以下はVue 3のプリセットを選択した場合の例です。
・・・(中略)
"dependencies": {
"@grapecity/activereports-localization": "^2.1.4",
"@grapecity/activereports-vue": "^2.1.0",
"core-js": "^3.6.5",
"vue": "^3.0.0"
},
・・・(中略)App.vueの修正
次に「src/App.vue」ファイルを修正し、ActiveReportsJSの帳票ビューワの初期化処理やスタイルの設定を行っていきます。
まずは「template」タグの箇所を以下のように置き換え、ビューワの定義を行います。
<template>
<div id="app">
<GcArViewer
ref="control"
viewMode="paginated"
language="ja"
v-bind:availableExports="['pdf', 'xlsx', 'html']"
:report="{ Uri: 'reports/Invoice_green_ipa.rdlx-json' }"
/>
</div>
</template>次に「script」タグの箇所を以下のように書き換え、モジュールのインポートやフォントの登録の処理を行います。
※ PDFエクスポートを行わない場合はフォントの登録は不要です。
<script>
import { Core } from "@grapecity/activereports";
import { Viewer } from "@grapecity/activereports-vue";
import "@grapecity/activereports/styles/ar-js-ui.css";
import "@grapecity/activereports/styles/ar-js-viewer.css";
import "@grapecity/activereports/pdfexport";
import "@grapecity/activereports/htmlexport";
import "@grapecity/activereports/xlsxexport";
import "@grapecity/activereports-localization";
import { onMounted } from "vue";
export default {
name: "App",
components: {
GcArViewer: Viewer,
},
setup() {
onMounted(() => {
Core.FontStore.registerFonts({
name: 'IPAゴシック',
source: 'fonts/ipag.ttf',
});
});
},
};
</script>Vue 2を使用する場合は以下のように設定して下さい。
<script>
import { Core } from "@grapecity/activereports";
import { Viewer } from "@grapecity/activereports-vue";
import "@grapecity/activereports/styles/ar-js-ui.css";
import "@grapecity/activereports/styles/ar-js-viewer.css";
import "@grapecity/activereports/pdfexport";
import "@grapecity/activereports/htmlexport";
import "@grapecity/activereports/xlsxexport";
import "@grapecity/activereports-localization";
import Vue from "vue";
export default Vue.extend({
name: "app",
components: {
GcArViewer: Viewer,
},
mounted: function () {
Core.FontStore.registerFonts({
name: "IPAゴシック",
source: "fonts/ipag.ttf",
});
},
});
</script>「style」タグの箇所を以下のように書き換え、ビューワのスタイルを定義します。
<style>
#app {
height: 100vh;
}
</style>レポートファイルとフォントファイルの配置
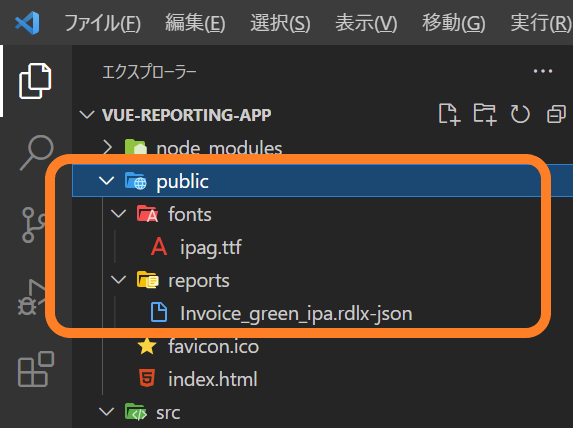
表示するレポートファイルは「public」フォルダ配下に配置します。また、PDFエクスポートを行う場合はフォントファイルも同フォルダ配下に配置します。
以下のGitHubで公開しているサンプルレポート(Invoice_green_ipa.rdlx-json)を「public/reports」フォルダに、フォントファイル(ipag.ttf)を「public/fonts」フォルダにそれぞれコピーして下さい。

アプリケーションの実行
以上でアプリケーションの作成は完了です。以下のコマンドを実行して、開発サーバー上でアプリケーションを起動します。
npm run serveブラウザで「http://localhost:8080/」を参照すると、ActiveReportsJSの帳票ビューワが表示され、作成した帳票の閲覧や、PDFなど各種形式への保存が実行できます。
さいごに
以上がVue.jsでActiveReportsJSを使用して帳票を出力する方法でした。ActiveReportsJSは今回ご紹介したVue.jsだけでなく、AngularやReactといったJavaScriptフレームワークでもご利用可能です。詳しくは以下の記事もご覧ください。
また、製品Webサイトでは、無料で試せるデモアプリケーションやトライアル版も公開しています。トライアル版では今回ご紹介できなかった帳票デザイナを含めたすべての機能が使用可能なほか、手元で動かして試せるサンプルも付属していますので、気になった方は是非一度お試しいただけますと幸いです。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
