「Vite(ヴィート)」は非常に高速なJavaScriptアプリケーションのビルドツールです。
今回はJavaScript帳票ライブラリ「ActiveReportsJS(アクティブレポートJS)」を使用したVue.jsのアプリケーションをViteでビルドする方法をご紹介します。
※ 以下、Node.jsが環境にインストールされていることが前提となります。インストールしていない場合は、あらかじめこちらより推奨版をインストールしてください。また、エディタとしてVisual Studio Codeを使用します。
目次
Viteとは
ViteはVue.jsの生みの親であるEvan You氏が開発した、非常に高速なJavaScriptアプリのビルドツールです。Vue.jsだけでなくReactでも使用することができます。
Vite×Vue.jsでアプリケーションの作成
最初に以下のコマンドを実行し、Viteを使用して「vite-vue-reporting-app」という名前のプロジェクトを作成します。
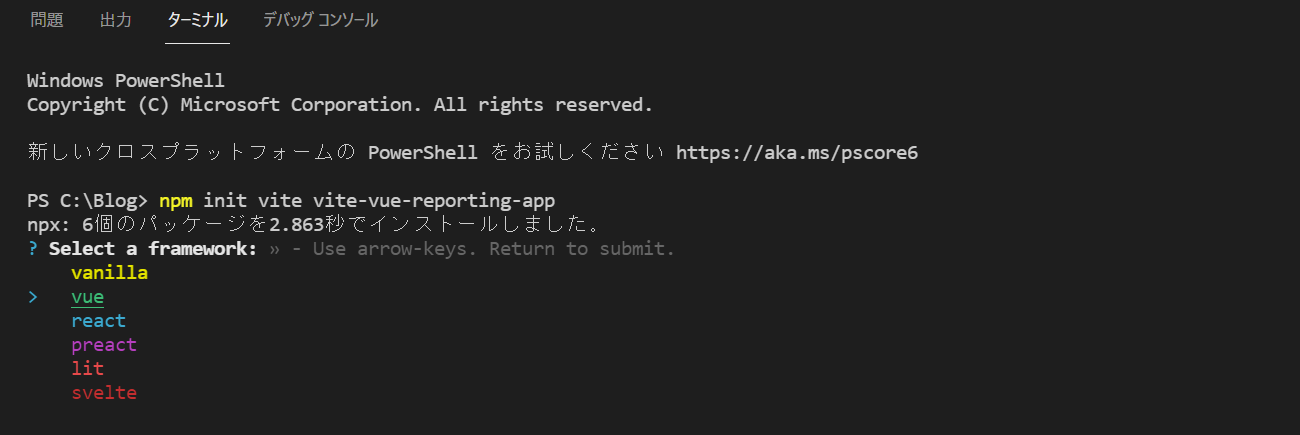
npm init vite vite-vue-reporting-app使用するフレームワークを聞かれるので、ここでは「Vue」を選択し、Enterをクリックします。

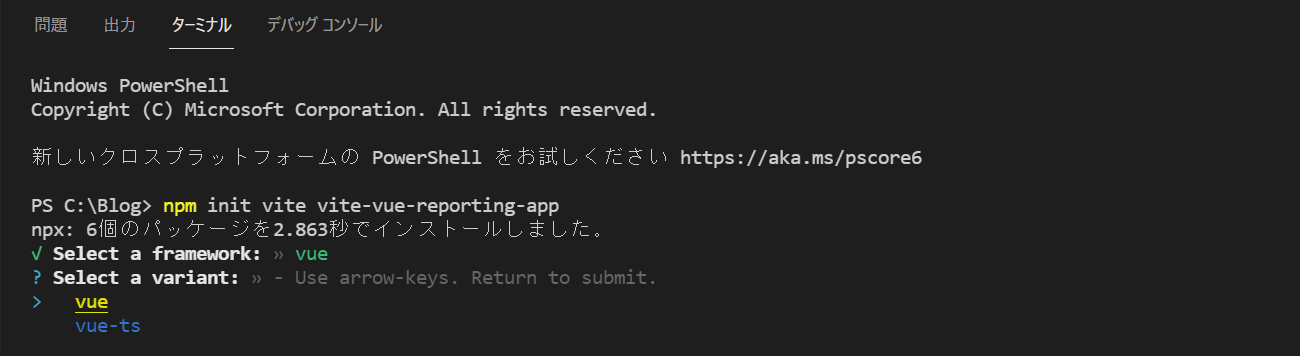
次にTypeScriptの使用有無を聞かれるので、今回は「vue」の方を選択します。

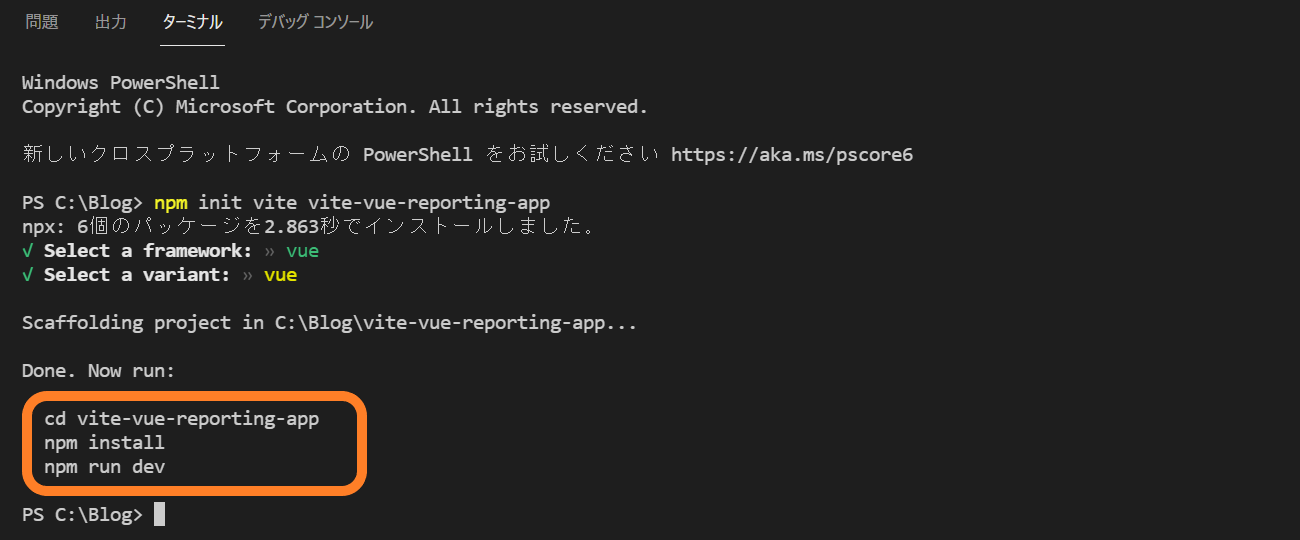
以上でプロジェクトの作成は完了です。ただし、必要なパッケージ類がインストールされていない状態となっているので、ターミナルの出力結果に従ってインストールとアプリの機能を行います。

以下のコマンドを実行しプロジェクトのフォルダ配下に移動します。
cd vite-vue-reporting-app次に以下のコマンドを実行して必要なパッケージをインストールします。
npm install次に以下のコマンドを実行して開発サーバー上でアプリケーションを実行します。Vue CLIの場合とはコマンドが異なるのでご注意ください。
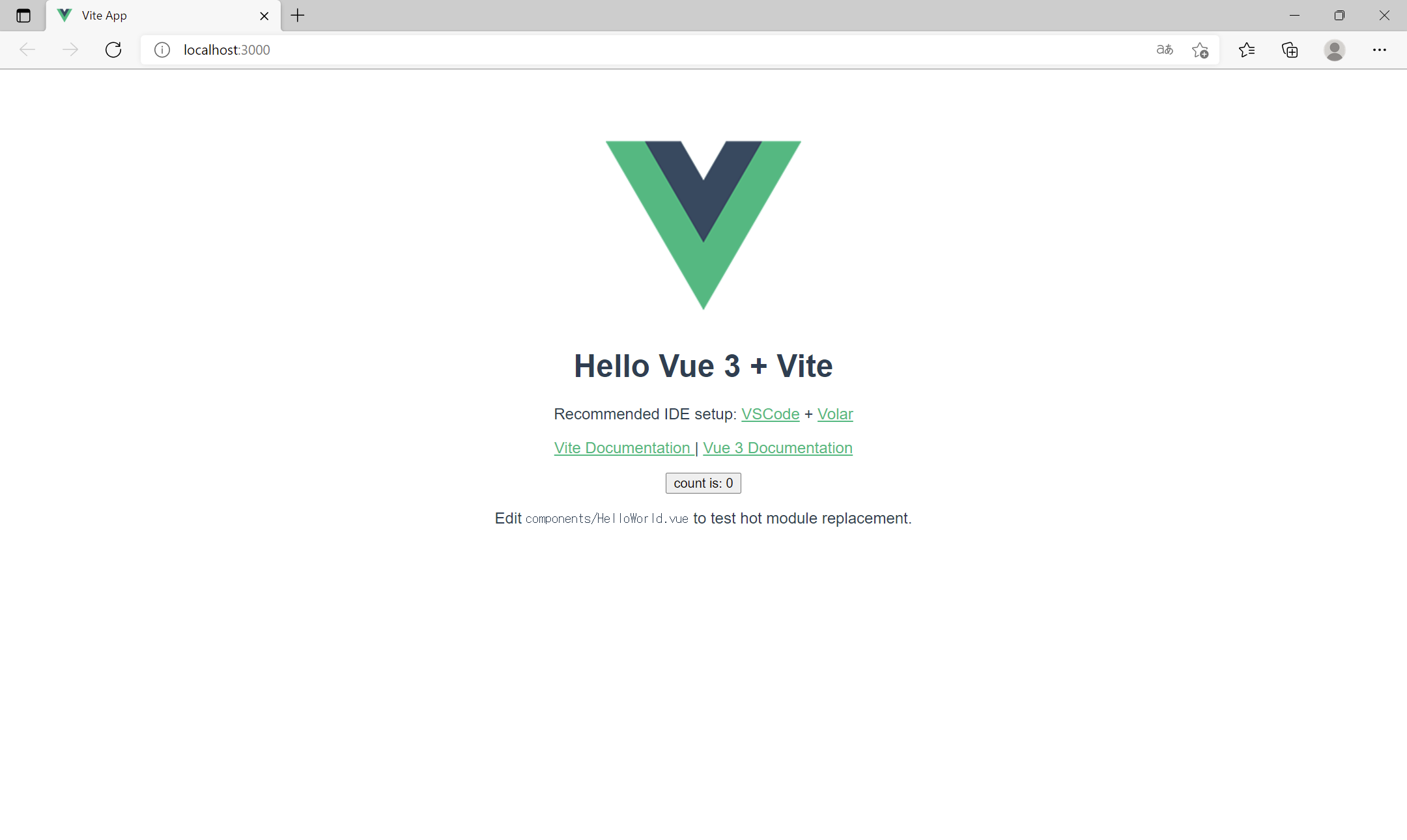
npm run devブラウザで「http://localhost:3000/」を参照すると以下のような画面が表示されます。

Viteを使用した場合はVue CLIを使用した場合と異なり、SPAっぽくカウンターの機能が最初から実装されています。
ActiveReportsJSのインストール
次に以下のコマンドを実行し、ActiveReportsJSのVue.js用のパッケージおよびビューワを日本語化するためのローカライズパッケージをインストールします。
npm install @grapecity/activereports-vue @grapecity/activereports-localizationApp.vueの修正
次に「src/App.vue」ファイルを修正し、ActiveReportsJSの帳票ビューワの初期化処理やスタイルの設定を行っていきます。
まずは「template」タグの箇所を以下のように置き換え、ビューワの定義を行います。
<template>
<div id="app">
<GcArViewer
ref="control"
viewMode="paginated"
language="ja"
v-bind:availableExports="['pdf', 'xlsx', 'html']"
:report="{ Uri: 'reports/Invoice_green_ipa.rdlx-json' }"
/>
</div>
</template>次に「script」タグの箇所を以下のように書き換え、モジュールのインポートやフォントの登録の処理を行います。
※ PDFエクスポートを行わない場合はフォントの登録は不要です。
<script>
import { Core } from "@grapecity/activereports";
import { Viewer } from "@grapecity/activereports-vue";
import "@grapecity/activereports/styles/ar-js-ui.css";
import "@grapecity/activereports/styles/ar-js-viewer.css";
import "@grapecity/activereports/pdfexport";
import "@grapecity/activereports/htmlexport";
import "@grapecity/activereports/xlsxexport";
import "@grapecity/activereports-localization";
import { onMounted } from "vue";
export default {
name: "App",
components: {
GcArViewer: Viewer,
},
setup() {
onMounted(() => {
Core.FontStore.registerFonts({
name: 'IPAゴシック',
source: 'fonts/ipag.ttf',
});
});
},
};
</script>「style」タグの箇所を以下のように書き換え、ビューワのスタイルを定義します。
<style>
#app {
height: 100vh;
}
</style>alias.jsの作成
Viteではwebpackを使用せずビルドとバンドルを行うため、定義する順番を意識して制御する必要があります。プロジェクトのルートフォルダに「alias.js」を作成し、以下の内容を設定します。
import moment from "./node_modules/moment";
export const { fn, min, max, now, utc, unix, months,
isDate, locale, invalid, duration, isMoment, weekdays,
parseZone, localeData, isDuration, monthsShort, weekdaysMin,
defineLocale, updateLocale, locales, weekdaysShort, normalizeUnits,
relativeTimeRounding, relativeTimeThreshold, calendarFormat, ISO_8601
} = moment;
export default moment;vite.config.jsの修正
そのままでは参照先が解決できないため、「vite.config.js」を以下のように修正します。
import * as path from 'path';
import { defineConfig } from 'vite'
// https://vitejs.dev/config/
export default defineConfig({
resolve: {
alias: [
{
find: /^moment$/,
replacement: path.resolve(__dirname, "./alias.js"),
},
{
find: /^gc-dv$/,
replacement: path.resolve(
__dirname,
"./node_modules/@grapecity/activereports/lib/node_modules/gc-dv.js"
),
},
{
find: /^\@grapecity\/ar-js-pagereport$/,
replacement: path.resolve(
__dirname,
"./node_modules/@grapecity/activereports/lib/node_modules/@grapecity/ar-js-pagereport.js"
),
},
{
find: /^barcodejs$/,
replacement: path.resolve(
__dirname,
"./node_modules/@grapecity/activereports/lib/node_modules/barcodejs.js"
),
},
],
}
})レポートファイルとフォントファイルの配置
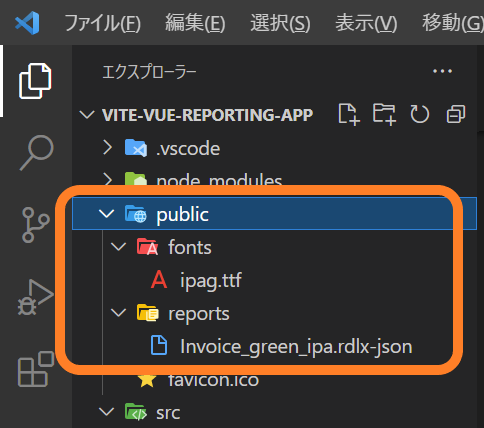
表示するレポートファイルは「public」フォルダ配下に配置します。また、PDFエクスポートを行う場合はフォントファイルも同フォルダ配下に配置します。
以下のGitHubで公開しているサンプルレポート(Invoice_green_ipa.rdlx-json)を「public/reports」フォルダに、フォントファイル(ipag.ttf)を「public/fonts」フォルダにそれぞれコピーして下さい。

アプリケーションの実行
以上でアプリケーションの作成は完了です。以下のコマンドを実行して、開発サーバー上でアプリケーションを起動します。
npm run devViteでのビルドは非常に高速で、Vue CLIと比較するとビルドから起動までの所要時間は以下の通りとなりました。
| Vite | 平均302(ms) |
|---|---|
| Vue CLI | 平均7229(ms) |
ブラウザで「http://localhost:3000/」を参照すると、ActiveReportsJSの帳票ビューワが表示され、作成した帳票の閲覧や、PDFなど各種形式への保存が実行できます。
さいごに
以上がViteでVue.jsとActiveReportsJSを使用したアプリケーションをビルドする方法でした。
弊社Webサイトでは製品の機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
