帳票作成において、文字数が一定ではないデータ項目を扱う場合、通常はデータ項目の最大文字数にあわせて表示枠をデザインする必要があり、帳票レイアウトの多くの領域を占めてしまいます。こういった場合、帳票レイアウトに多くのデータ項目を配置することができないといったお悩みもあるのではないでしょうか?
JavaScript帳票ライブラリ「ActiveReportsJS(アクティブレポートJS)」では、表示枠をデータ項目の最大文字数にあわせてデザインしなくとも「縮小して全体を表示」の機能を使うことで、表示枠に全ての文字数が収まるようにフォントサイズを自動調整し、多くの項目を表示する帳票を作成することが可能です。
今回は、顧客名簿の内容を出力する帳票を例として「縮小して全体を表示」の機能を解説します。
事前準備
今回はActiveReportsJSの「V3.1J(v3.1.1)」を使用します。事前準備として、あらかじめ製品版、またはトライアル版をインストールしてください。トライアル版は無料で以下より入手可能です。
また、こちらより顧客名簿のサンプルレポートをダウンロードしてください。今回はこのレポートをベースに解説していきます。
レポートデザイン
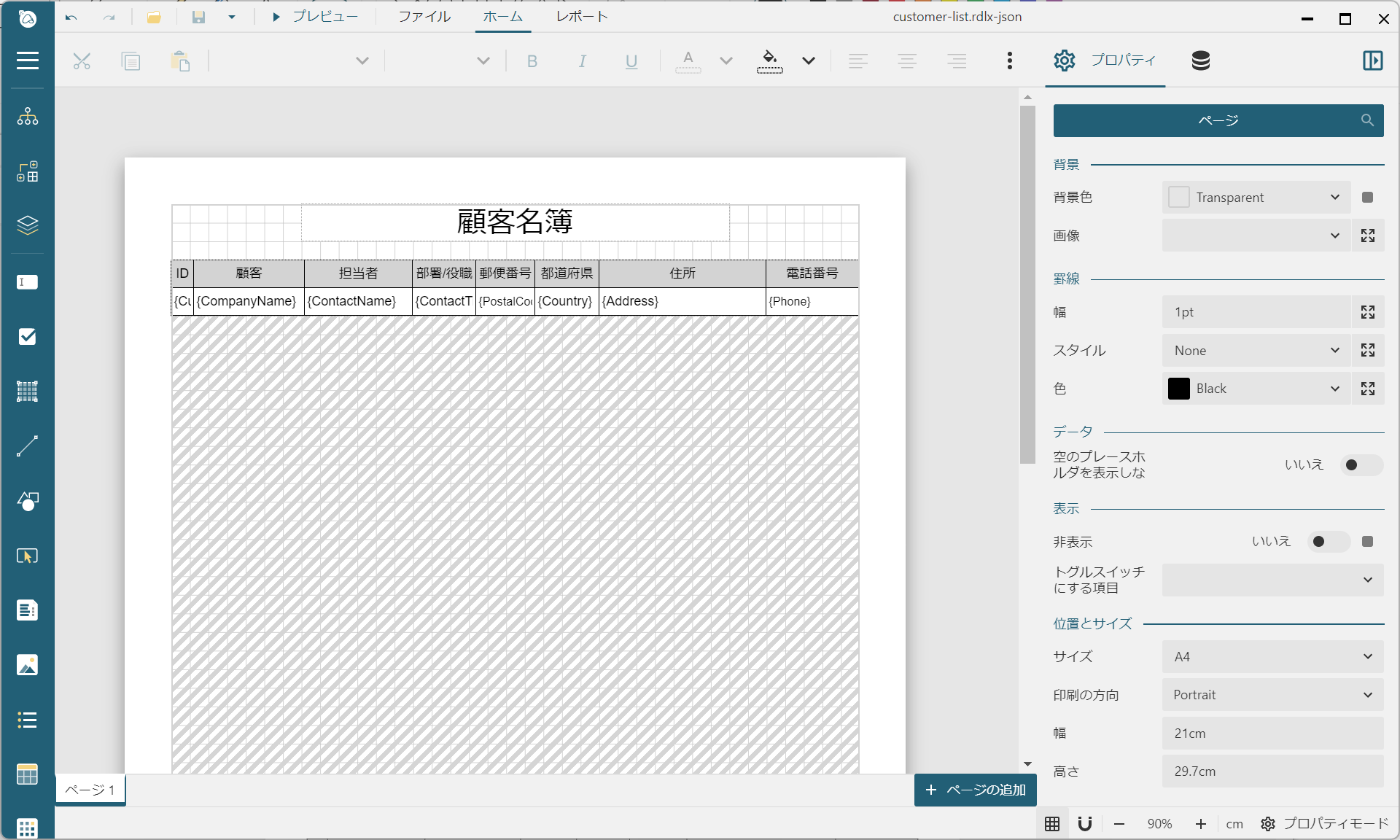
ダウンロードしたサンプルレポートファイル(customer-list.rdlx-json)をデザイナで開くと、以下のような帳票レイアウトが表示されます。

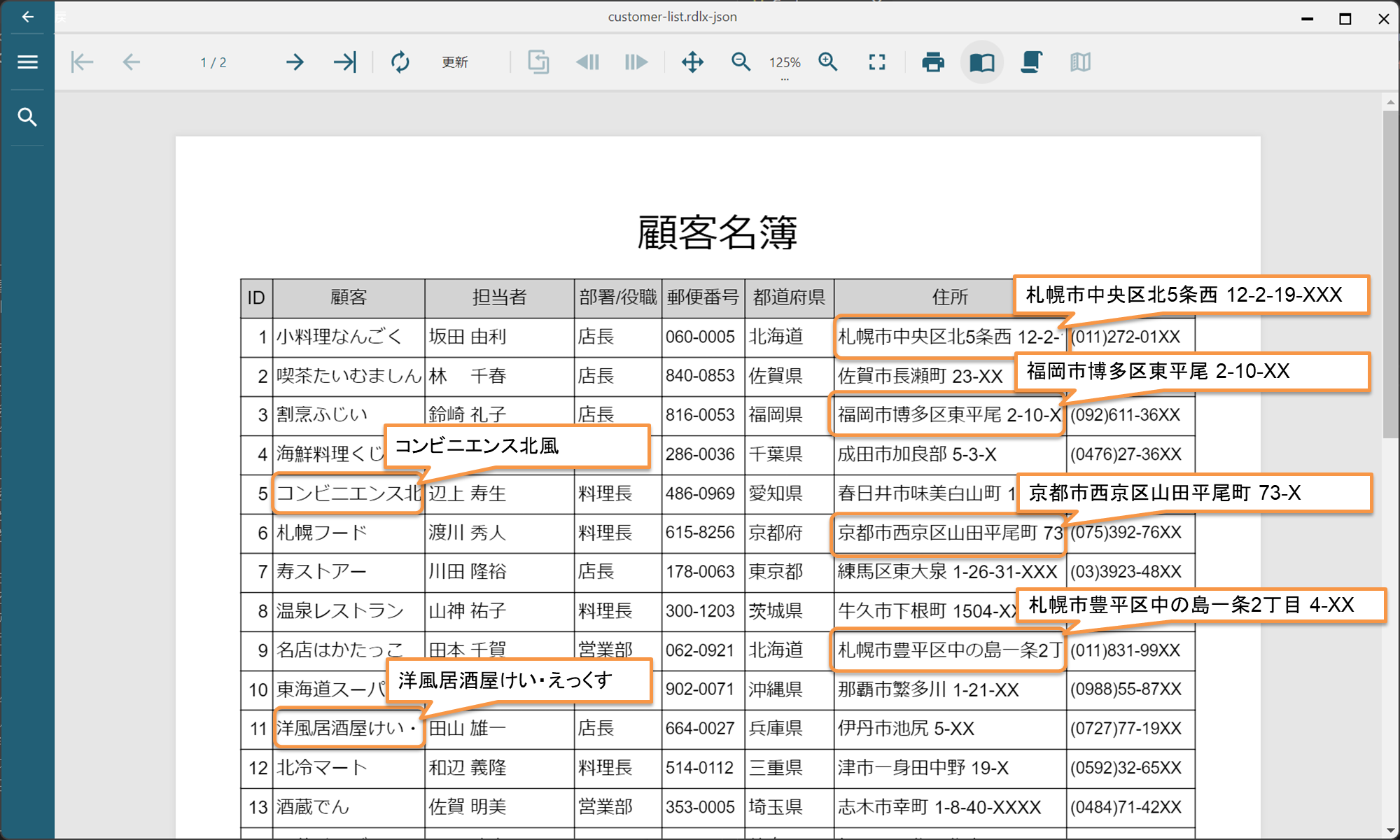
このレポートファイルはテストデータが埋め込まれているのでそのままプレビューを実行できます。実行すると以下のようにデータが表示されます。

プレビューした内容を見てみると、枠で囲まれているデータ部分の文字が一部表示されていないことが分かります。

文字が表示枠内に収まらない場合、通常「表示枠を広げる」「フォントサイズを下げる」などの修正を行うことが一般的です。しかし大半のデータは表示されているので、表示枠に収まらないデータのみフォントサイズを下げたいと考える方もいらっしゃると思います。
ActiveReportsJSでは、「縮小して全体を表示」という機能を利用することで表示されていないデータのみを対象にフォントサイズを自動調整することが可能です。
縮小して全体を表示
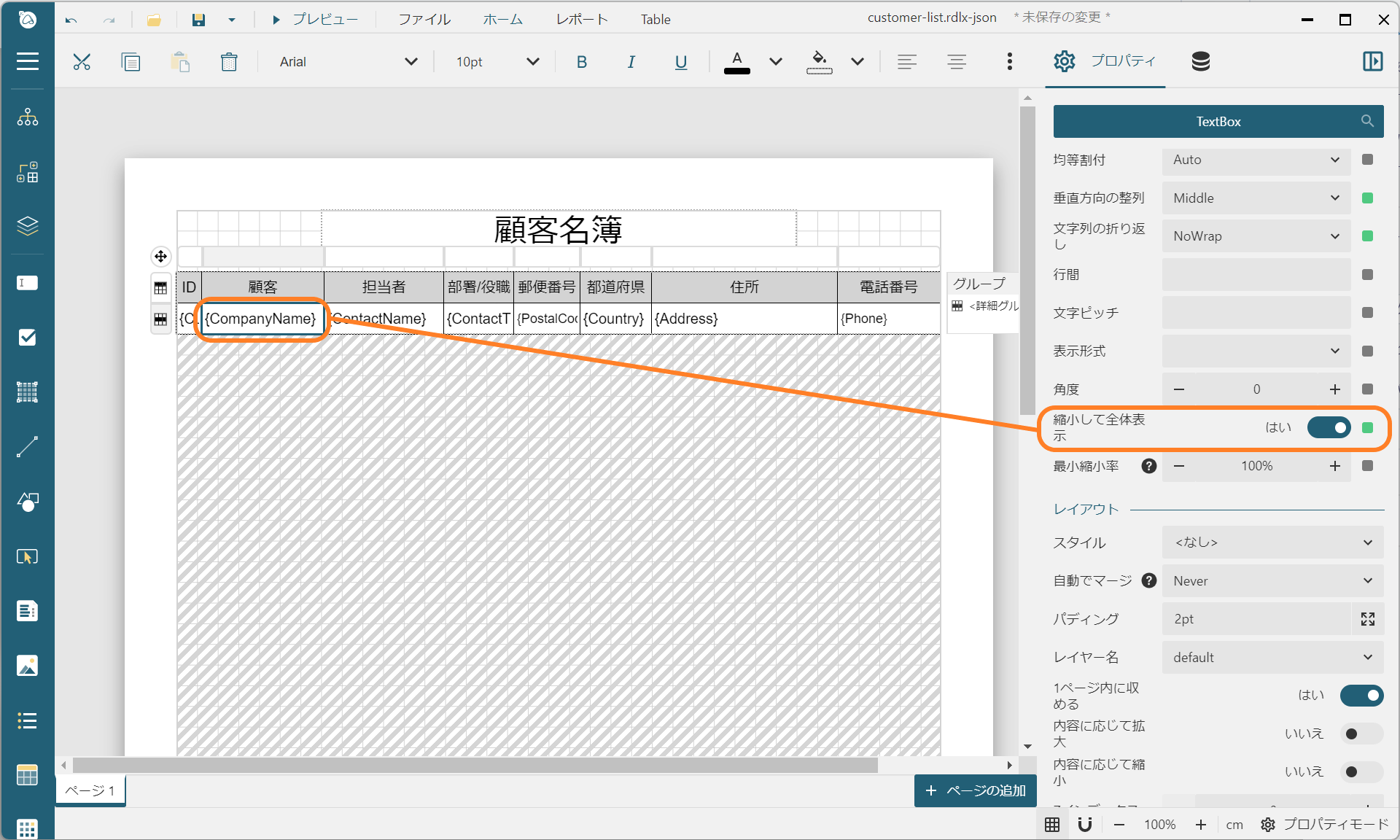
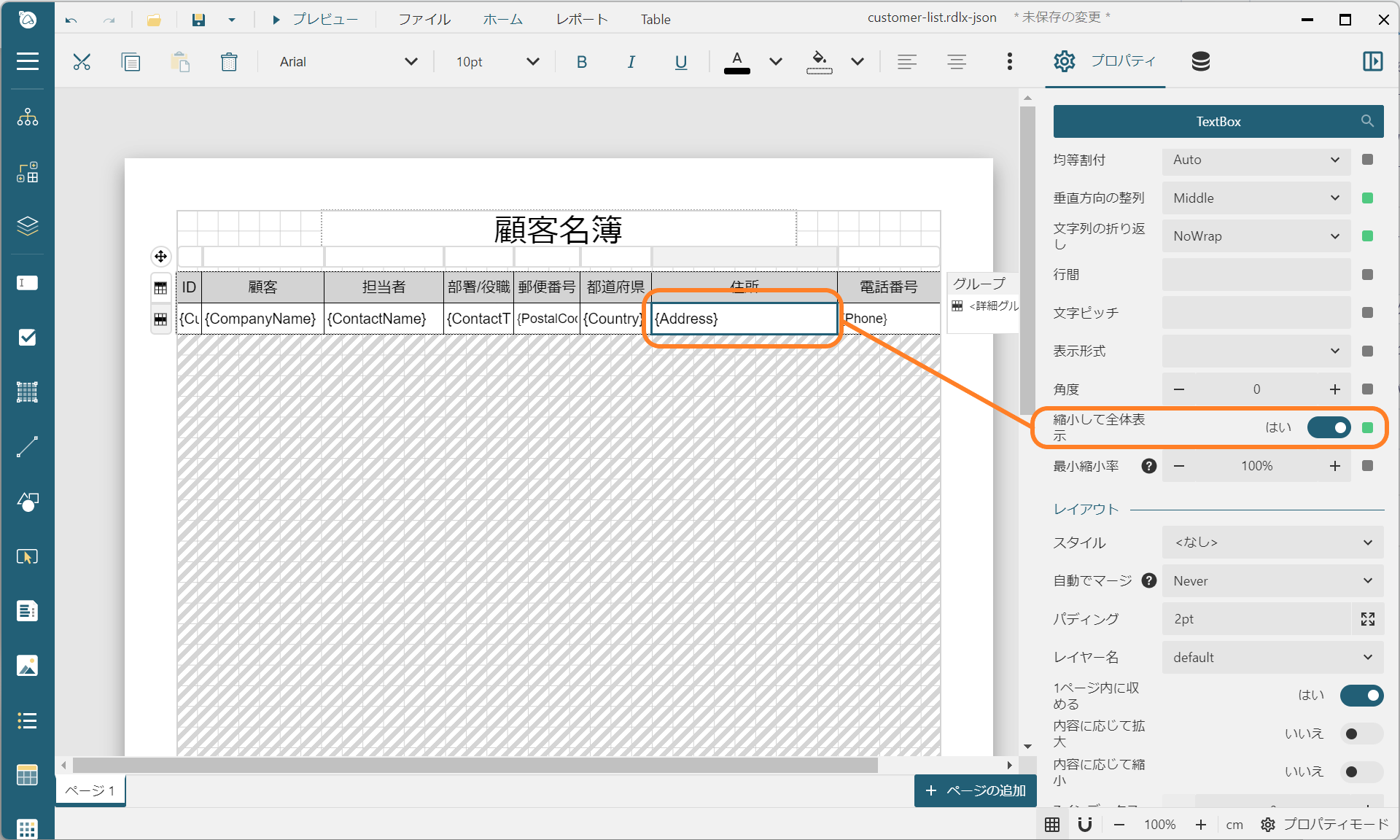
デザイナで、デザイン表示に切り替えます。一部のデータで文字が表示枠に収まっていなかった「CompanyName」「Address」の項目を選択し「縮小して全体表示」のプロパティを「はい」に切り替えます。


プロパティを変更後プレビュー表示すると、先ほどまで表示されていなかった文字が縮小され、表示枠内に収まるようになりました。

さいごに
以上がActiveReportsJSの「縮小して全体を表示」の機能を使用して、文字を表示枠内に収める方法の解説でした。以下のページではActiveReportsJSの帳票デザイナの使い方を解説したデモ動画を多数公開していますので是非ご確認ください。
ActiveReportsJSにはこの他にも日本の帳票開発のディープな要件に対応するための機能が多数搭載されていますので、ぜひWebサイトで詳しい情報をご覧ください。
Webサイトでは製品の機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
