先日公開した記事では、帳票ビューワのサイドバーからレポートをPDFエクスポートする方法をご紹介しました。
この方法で出力されたPDFは、一旦クライアント環境に保存して開くことになりますが、要件によっては、保存せずにそのままブラウザ上にPDFを出力したい場合もあると思います。
今回はActiveReportsJSで作成したPDFをブラウザに直接表示する方法をご紹介したいと思います。
アプリケーションの作成
前述の記事で作成したアプリケーションをベースにします。
お急ぎの方はGitHubでソースコードを公開しているので、こちらをお使いください。
HTMLファイルの修正
index.htmlを以下のように書き換え、ビューワを使用せずにPDF出力用のボタンを配置します。
<body>
<button onclick="runExport()" style="font-size: 3em;">PDF出力</button>
</body>JSファイルの修正
index.jsを以下のように書き換え、exportDocumentメソッドが返却するBLOBオブジェクトからPDFを開きます。
なお、IEやChromium版でない旧Edgeでは、セキュリティの関係上、直接ブラウザには表示できませんのでご注意ください。
// IEで動作させる場合は以下も追加
import "@grapecity/activereports/dist/ie-polyfills";
import * as GCAR from "@grapecity/activereports";
import "@grapecity/activereports-localization";
// レポートファイル読込
import "./reports/invoice_green_ipa.rdlx-json";
import "./fonts/ipag.ttf";
window.runExport = function () {
const pageReport = new GCAR.Core.PageReport();
const pdfExport = GCAR.PdfExport;
// フォント記述子の定義
var IPAGothic = { name: "IPAゴシック", source: "./fonts/ipag.ttf" };
const setting = { pdfVersion: "1.7", fonts: IPAGothic };
pageReport
.load("./reports/invoice_green_ipa.rdlx-json")
.then(function () {
return pageReport.run();
})
.then(function (pageDocument) {
return pdfExport.exportDocument(pageDocument, setting);
})
.then(function (result) {
if (window.navigator.msSaveOrOpenBlob) {
// IE,Edgeの場合、保存ダイアログを開きます
window.navigator.msSaveOrOpenBlob(result.data, "sample.pdf");
} else {
// PDF表示用のURLを生成し、別タブで開きます
var url = URL.createObjectURL(result.data);
window.open(url);
}
});
};
アプリケーションの実行
以下のコマンドを実行して、プロジェクトをビルドします。
npm run build
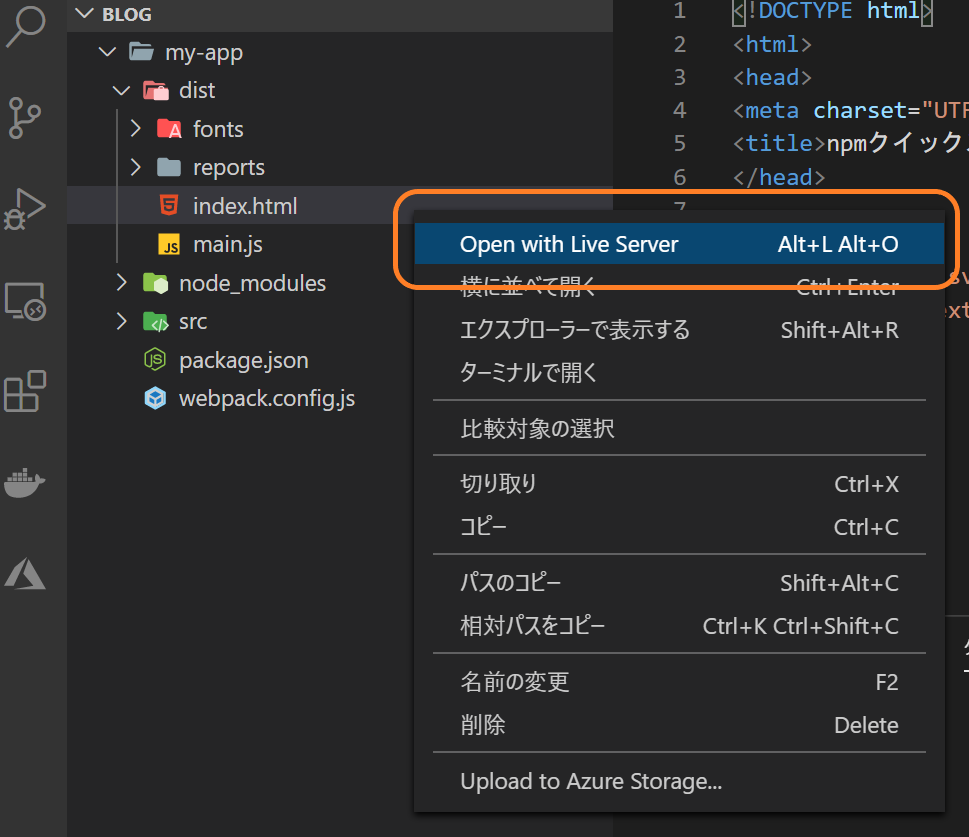
ビルド完了後、distフォルダにビルドされたファイルが出力されるので、Visual Studio Codeの拡張機能の「Live Server」を使用して実行します。
distフォルダ配下に生成されたindex.htmlを右クリックし、コンテキストメニューから「Open with Live Server」をクリックします。

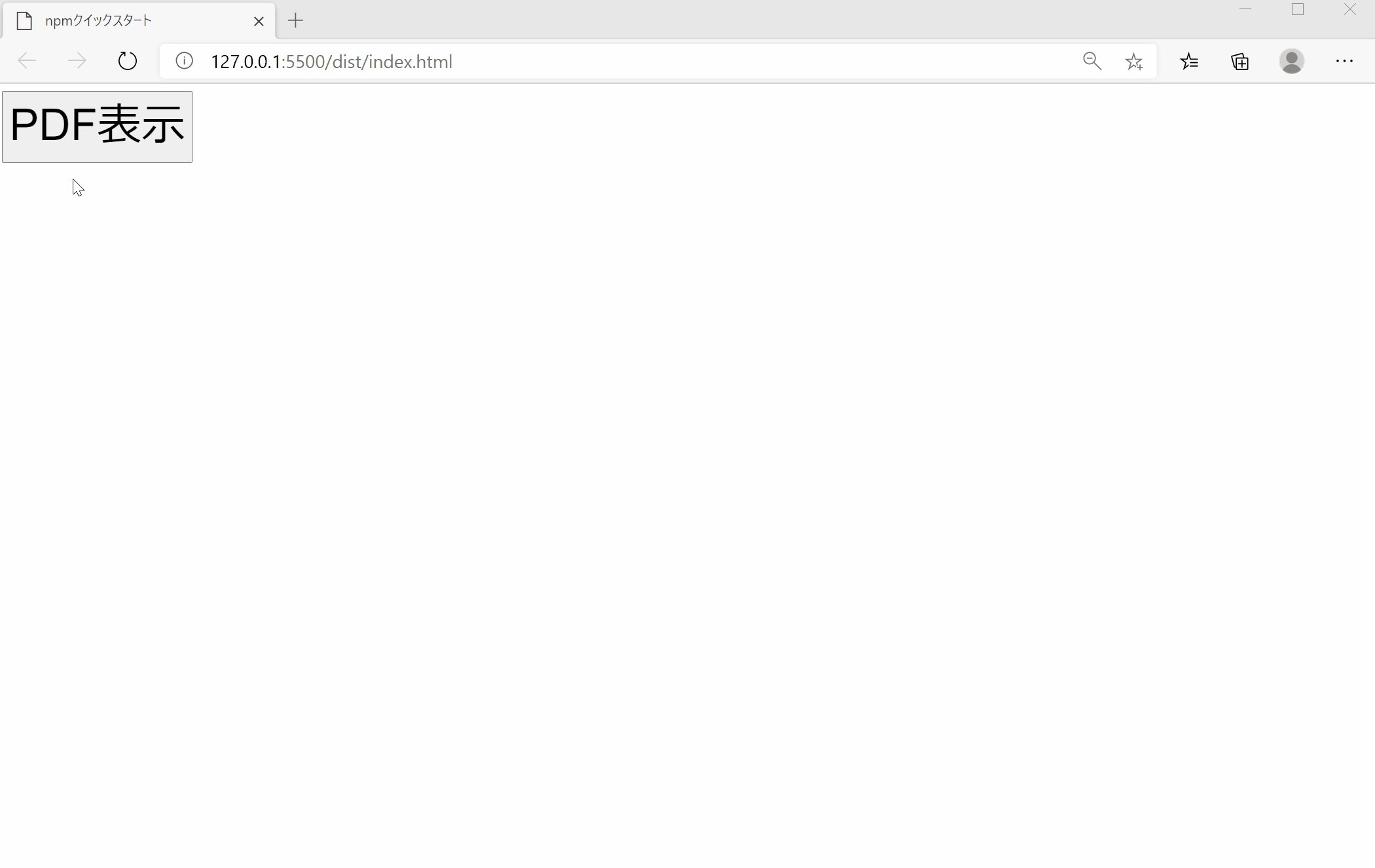
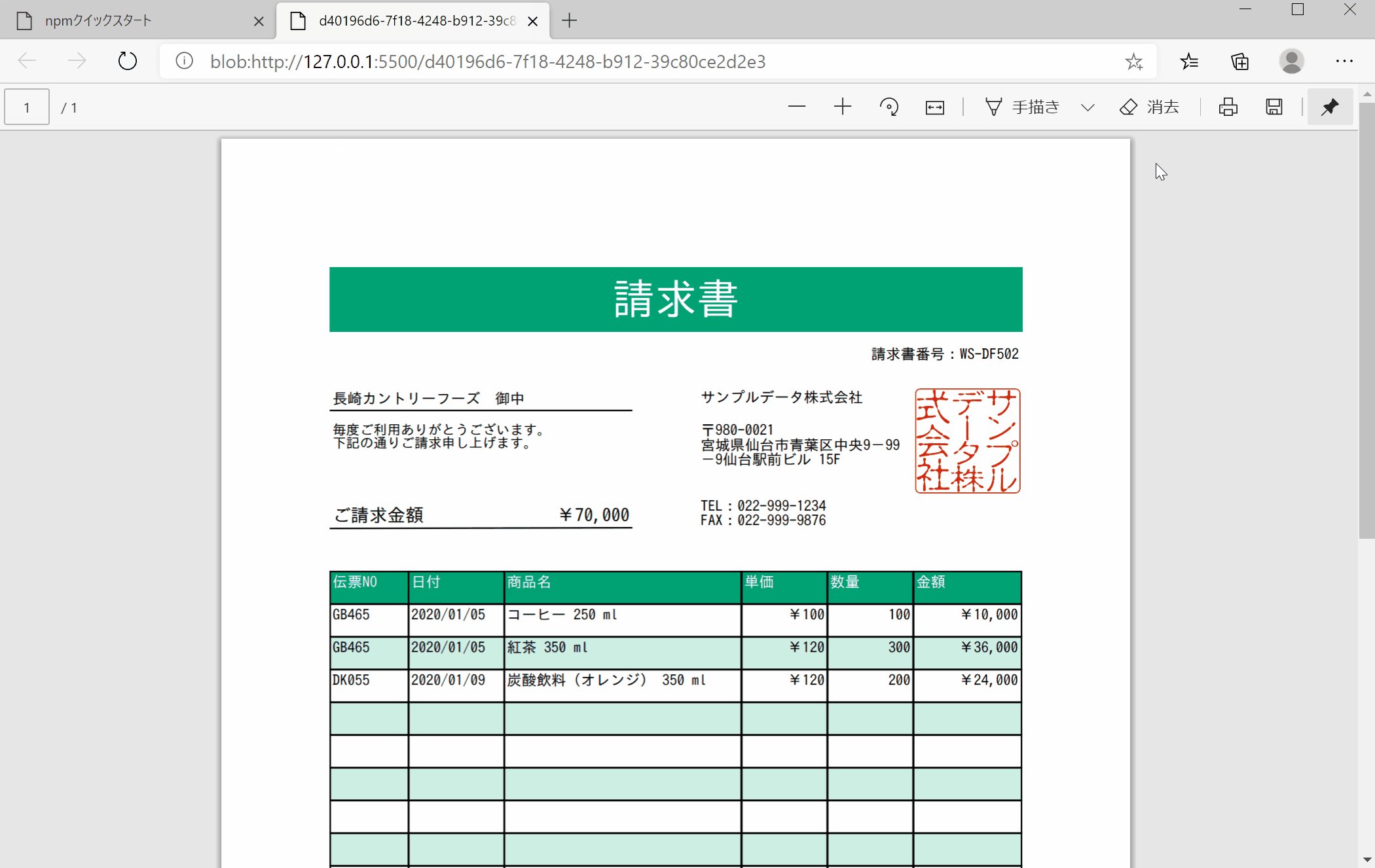
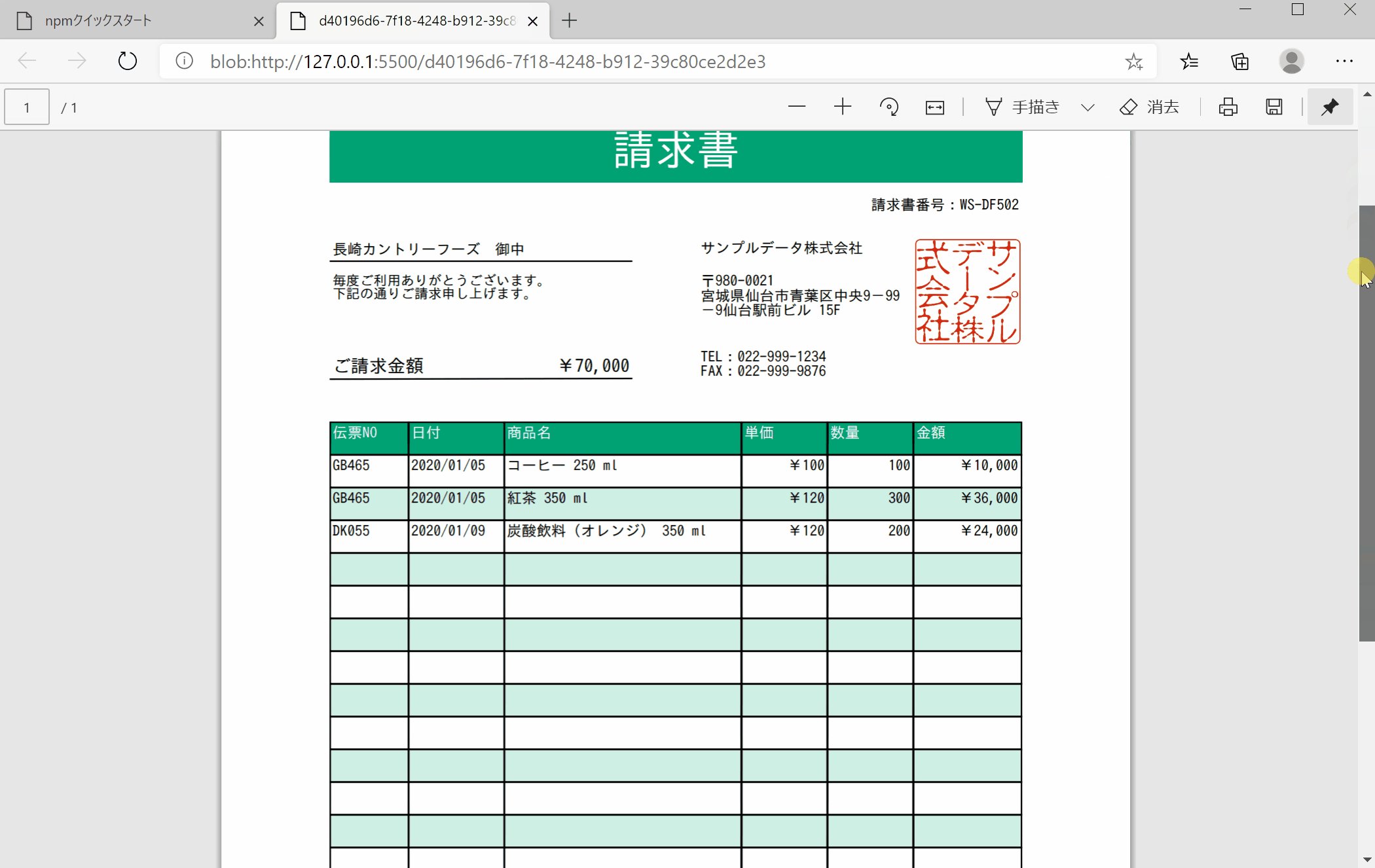
起動したブラウザ上の[PDF表示]ボタンをクリックすると、PDF形式で出力された帳票が別タブで開きます。

さいごに
Webサイトでは製品の機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
