JavaScript帳票ライブラリ「ActiveReportsJS(アクティブレポートJS)」では帳票に出力するデータソースにJSON形式のデータを使用します。
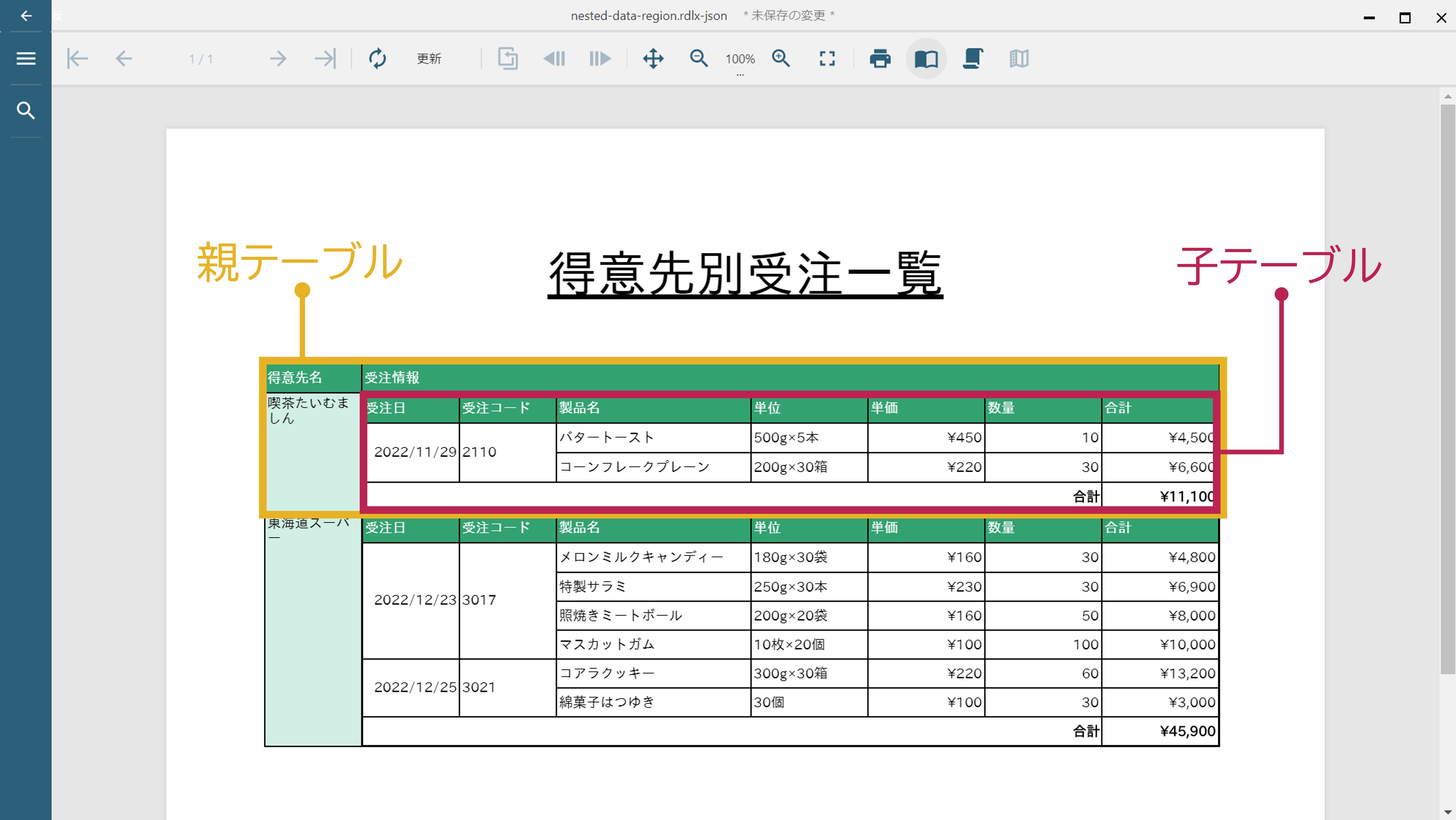
フラットな構造のJSONデータはもちろんですが、階層構造を持つJSONデータをデータソースとして使用することもできます。今回は、Tableコントロールをネスト(入れ子)して使用することで階層構造のJSONデータから、以下のような得意先別の受注情報を表示する、マスター詳細形式の帳票を作成する方法を解説します。

目次
事前準備
今回はActiveReportsJSの「V3.1J(v3.1.1)」を使用します。事前準備として、あらかじめ製品版、またはトライアル版をインストールしてください。トライアル版は無料で以下より入手可能です。
データソース・データセットの作成
まずは帳票に出力するデータソースとデータセットを作成します。今回は以下のように「Customers」と「SalesData」の2階層の構造を持つJSONデータを使用します。
{
"Customers": [
{
"CompanyName": "喫茶たいむましん",
"ContactName": "林 千春",
"SalesData": [
{
"OrderDate": "2022-11-29T00:00:00",
"OrderNumber": "2110",
"ProductName": "バタートースト",
"QuantityPerUnit": "500g×5本",
"UnitPrice": 450,
"UnitsOnOrder": 10
},
{
"OrderDate": "2022-11-29T00:00:00",
"OrderNumber": "2110",
"ProductName": "コーンフレークプレーン",
"QuantityPerUnit": "200g×30箱",
"UnitPrice": 2200,
"UnitsOnOrder": 30
}
]
},
{
"CompanyName": "東海道スーパー",
"ContactName": "鈴藤 哲也",
"SalesData": [
{
"OrderDate": "2022-12-23T00:00:00",
"OrderNumber": "3017",
"ProductName": "メロンミルクキャンディー",
"QuantityPerUnit": "180g×30袋",
"UnitPrice": 1600,
"UnitsOnOrder": 30
},
{
"OrderDate": "2022-12-23T00:00:00",
"OrderNumber": "3017",
"ProductName": "特製サラミ",
"QuantityPerUnit": "250g×30本",
"UnitPrice": 2300,
"UnitsOnOrder": 30
},
{
"OrderDate": "2022-12-23T00:00:00",
"OrderNumber": "3017",
"ProductName": "照焼きミートボール",
"QuantityPerUnit": "200g×20袋",
"UnitPrice": 1600,
"UnitsOnOrder": 50
},
{
"OrderDate": "2022-12-23T00:00:00",
"OrderNumber": "3017",
"ProductName": "マスカットガム",
"QuantityPerUnit": "10枚×20個",
"UnitPrice": 1000,
"UnitsOnOrder": 100
},
{
"OrderDate": "2022-12-25T00:00:00",
"OrderNumber": "3021",
"ProductName": "コアラクッキー",
"QuantityPerUnit": "300g×30箱",
"UnitPrice": 2200,
"UnitsOnOrder": 60
},
{
"OrderDate": "2022-12-25T00:00:00",
"OrderNumber": "3021",
"ProductName": "綿菓子はつゆき",
"QuantityPerUnit": "30個",
"UnitPrice": 1000,
"UnitsOnOrder": 30
}
]
}
]
}デザイナ右上の「データ」タブから、「+」アイコンを押下し、データソースを追加します。「データプロバイダ」の項目に「Embedded JSON」を選択し、上記のJSONデータを貼り付けて保存します。
次にデータセットを追加します。追加したデータソースの右の「+」アイコンを押下し、ダイアログの中の「JSONパス」の項目に以下の式を設定します。また、わかりやすいように「名前」の項目を「Customers」に変更します。
$.Customers[*]その後、[検証]ボタンを押下するとフィールドが3つ追加されますが、その内の「SalesData」のフィールドは「ネストデータセット」として階層構造のデータセットとして登録されます。
「ネストデータセット」項目の「SalesData」を押下すると子データセットのフィールドが確認できます。
Tableコントロールの配置
データソース・データセットの作成が完了したら、Tableコントロールを使用してデータを表示する表を作成していきます。
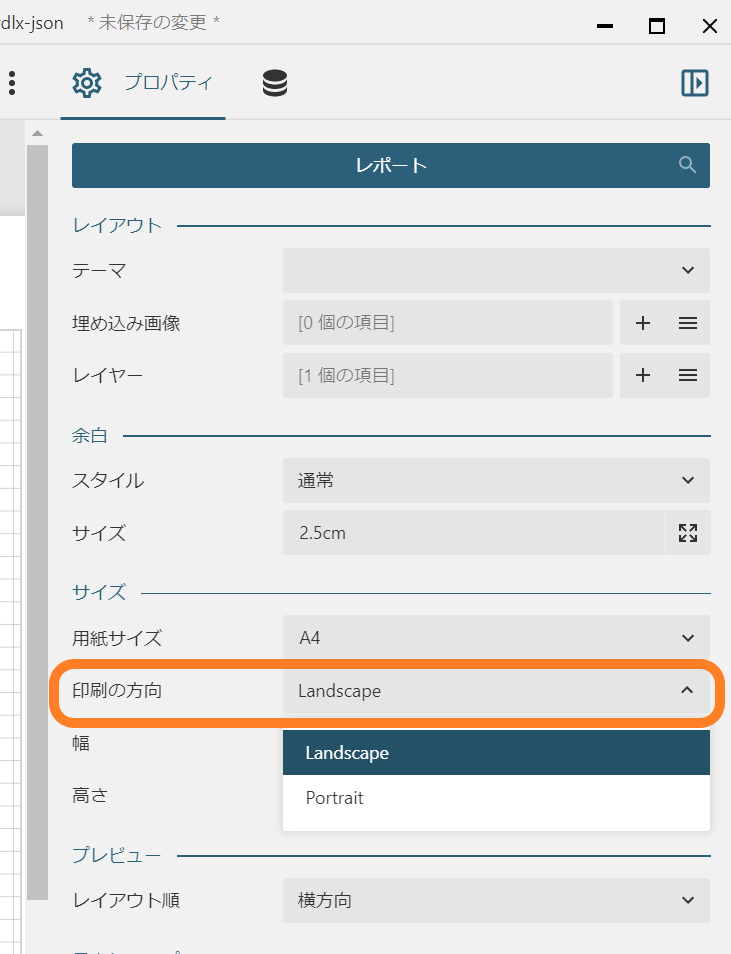
今回は階層構造のJSONデータを使用するので、2つのTableコントロールをネストして使用します。また、今回は表示する項目が多いので、レポートのプロパティから「印刷の方向」を「Landscape」に設定し、用紙の向きを横に変更します。

Tableコントロール(親)の配置
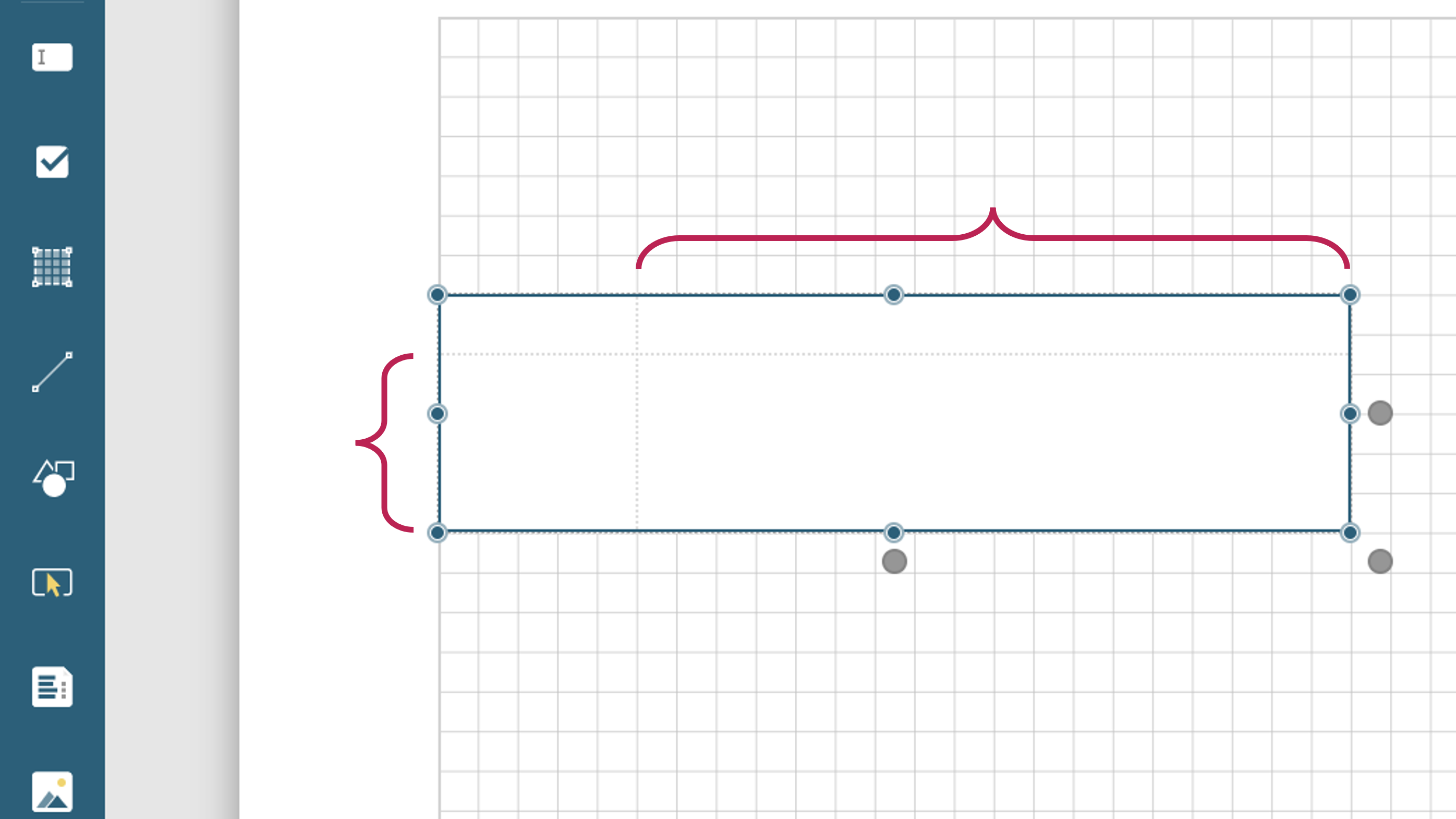
まずは親のTableコントロールを配置します。ツールボックスからTableコントロールをデザイン面にドロップしたら、フッタと列を1つ削除し、2行×2列の状態にします。
次に、デザインしやすいようにTableの2列目の幅と詳細行の高さを大きくし、以下のようにします。

Tableコントロール(子)の配置
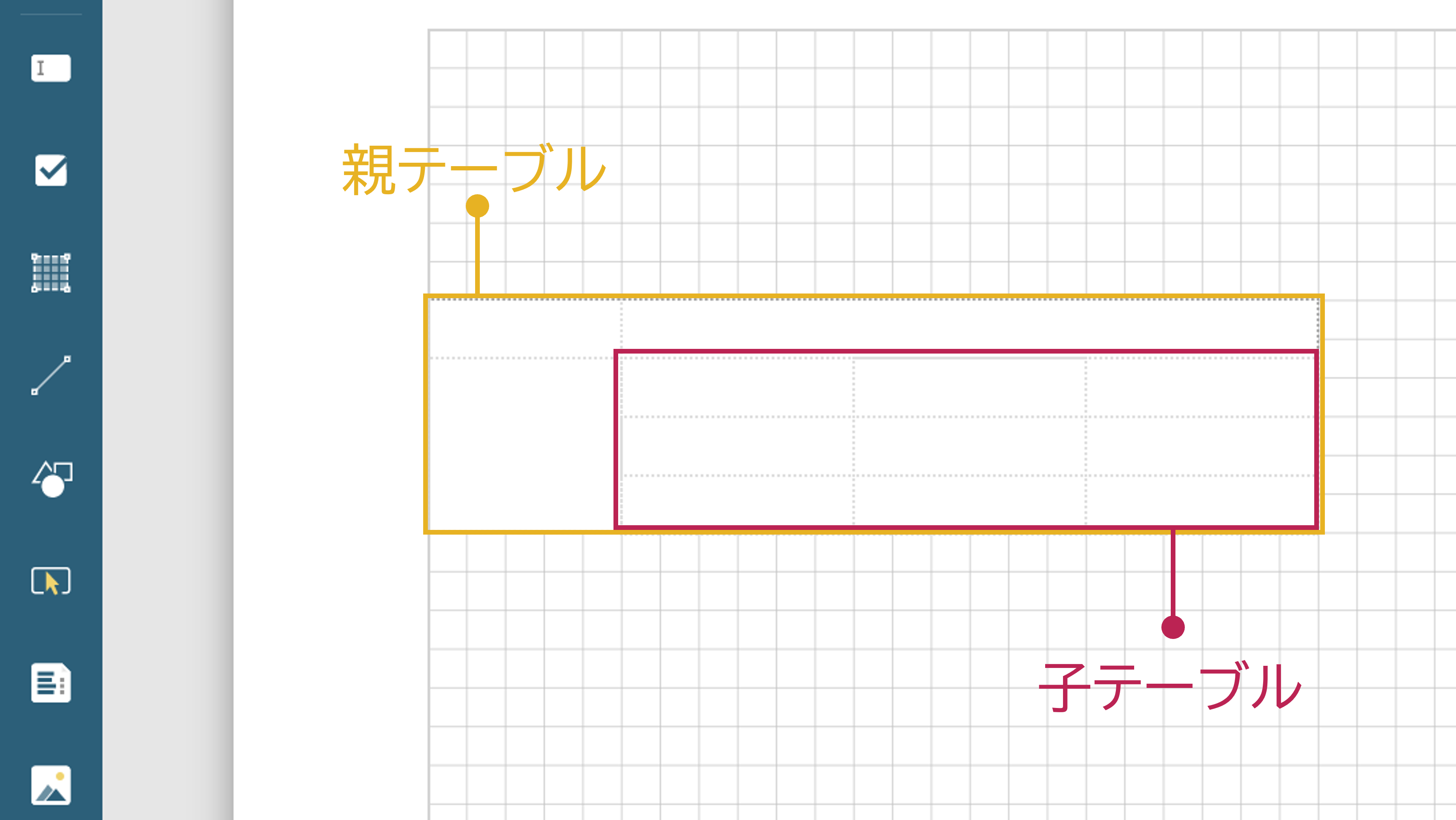
次に右下の一番大きなセルに対してもう1つ別のTableコントロールをドロップします。
以下のようにTableコントロールをネストして階層形式にすることができました。

Tableコントロールへのデータバインド
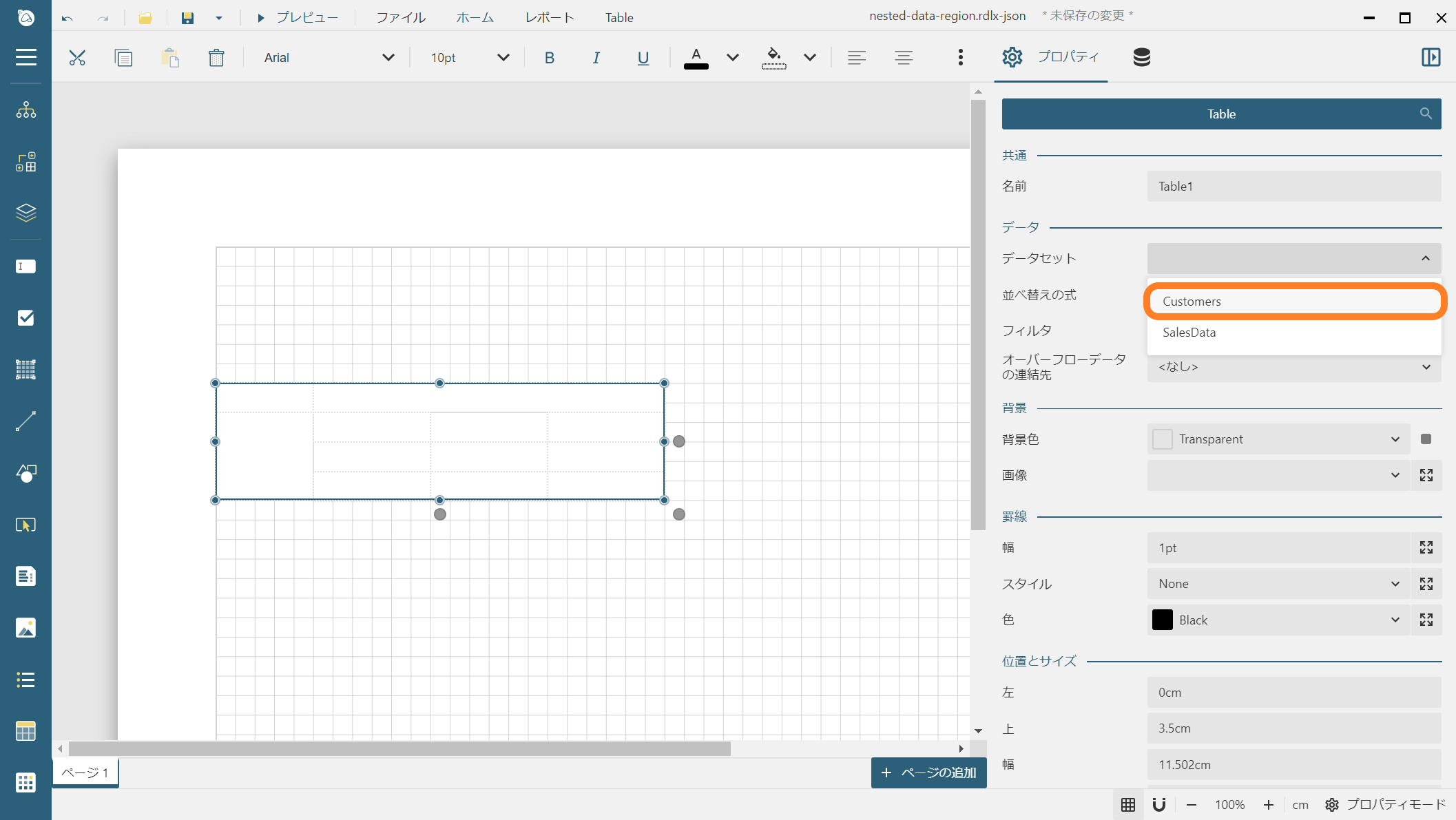
続いてこの2つのTableコントロールにそれぞれデータセットを設定していきます。親のTableコントロールを選択し、「データセット」の項目にドロップダウンから「Customers」を設定します。

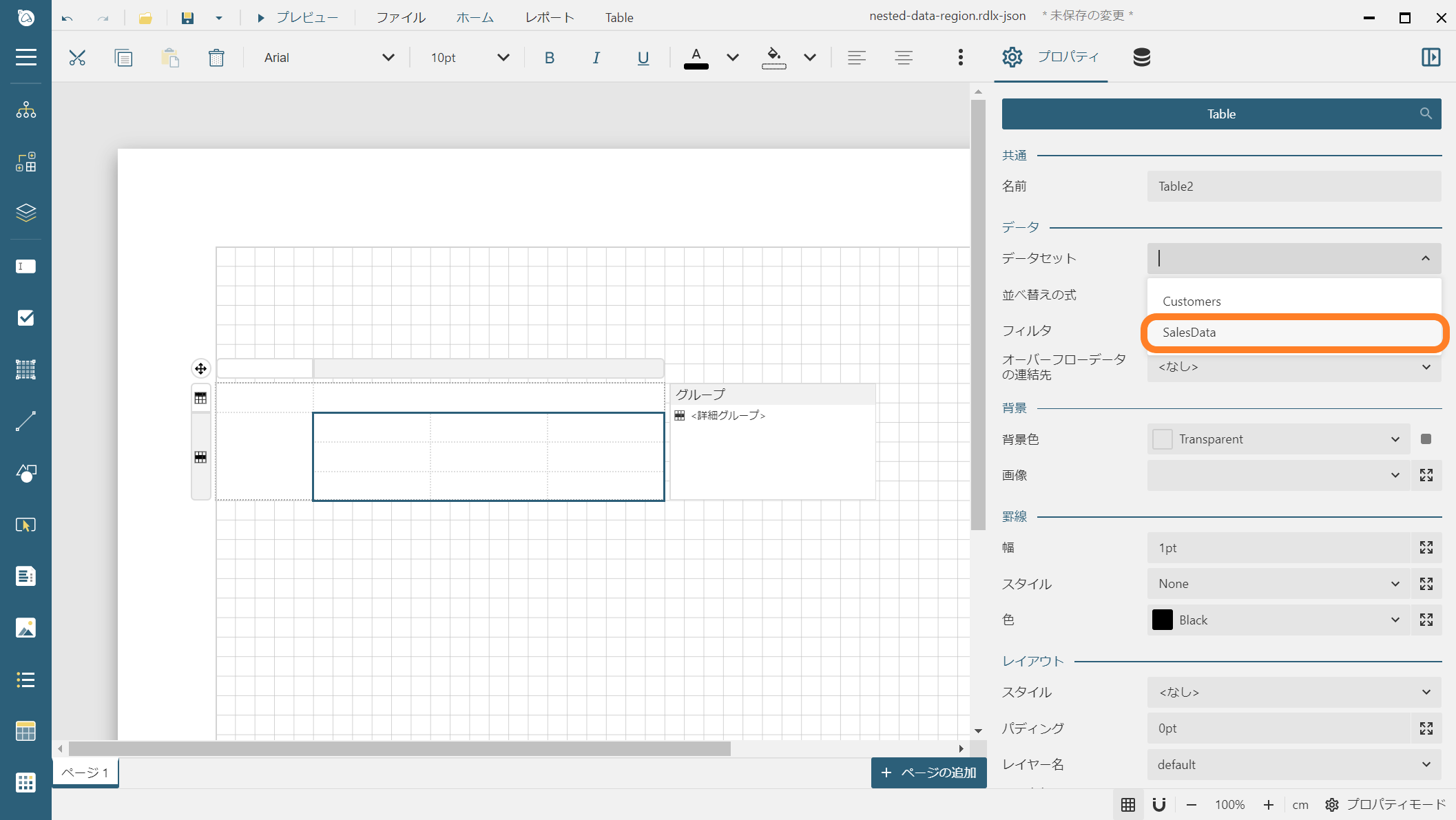
子のTableコントロールを選択し、「データセット」の項目にドロップダウンから「SalesData」を設定します。

レイアウトの調整と各コントロールへのデータバインド
Tableへのデータセットの設定が完了したら、あとはレイアウトを整えながら、Table内の各TextBoxにデータフィールドを設定していきます。
親のTableの詳細行の1列目には顧客名を表示するので、TextBox右上のアイコンを押下して「CompanyName」のフィールドを設定します。また、併せてヘッダに表示するラベルも設定します。
次に子のTableに列を追加します。受注情報に表示する項目は7つあるので、4列追加します。列を追加するには、コンテキストメニューや列と列の境界部分に表示される「+」アイコンのメニューから1つ1つ追加できるほか、以下のように追加する列数を指定して一気に追加することもできます。
列を追加したら子のテーブルにも各データフィールドを設定していきます。
一番右の列には「UnitPrice」と「UnitsOnOrder」を掛け算した結果を表示するので、セルを右クリックして「式」のメニューから式エディタを開き、以下の式を設定します。
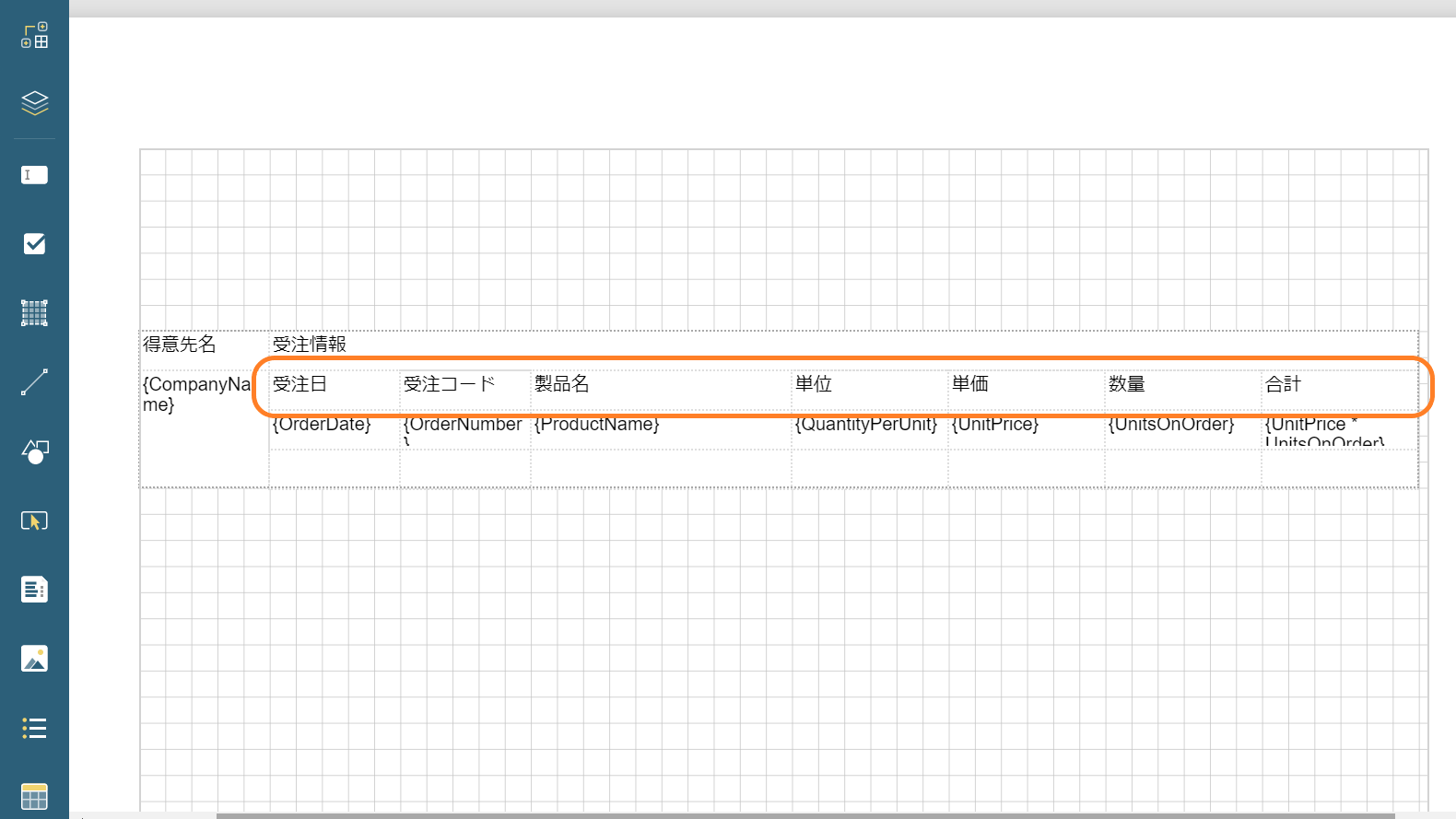
{UnitPrice * UnitsOnOrder}子のテーブルのヘッダに表示項目のラベルを設定し、各列の幅を調整します。

次に子のテーブルのフッタに得意先ごとの合計を表示するように設定していきます。フッタの一番右のセルを除く全てのセルを結合し、ラベルとして「合計」の文字列を設定し、一番右のセルには以下の式を設定して得意先ごとの合計を表示します。
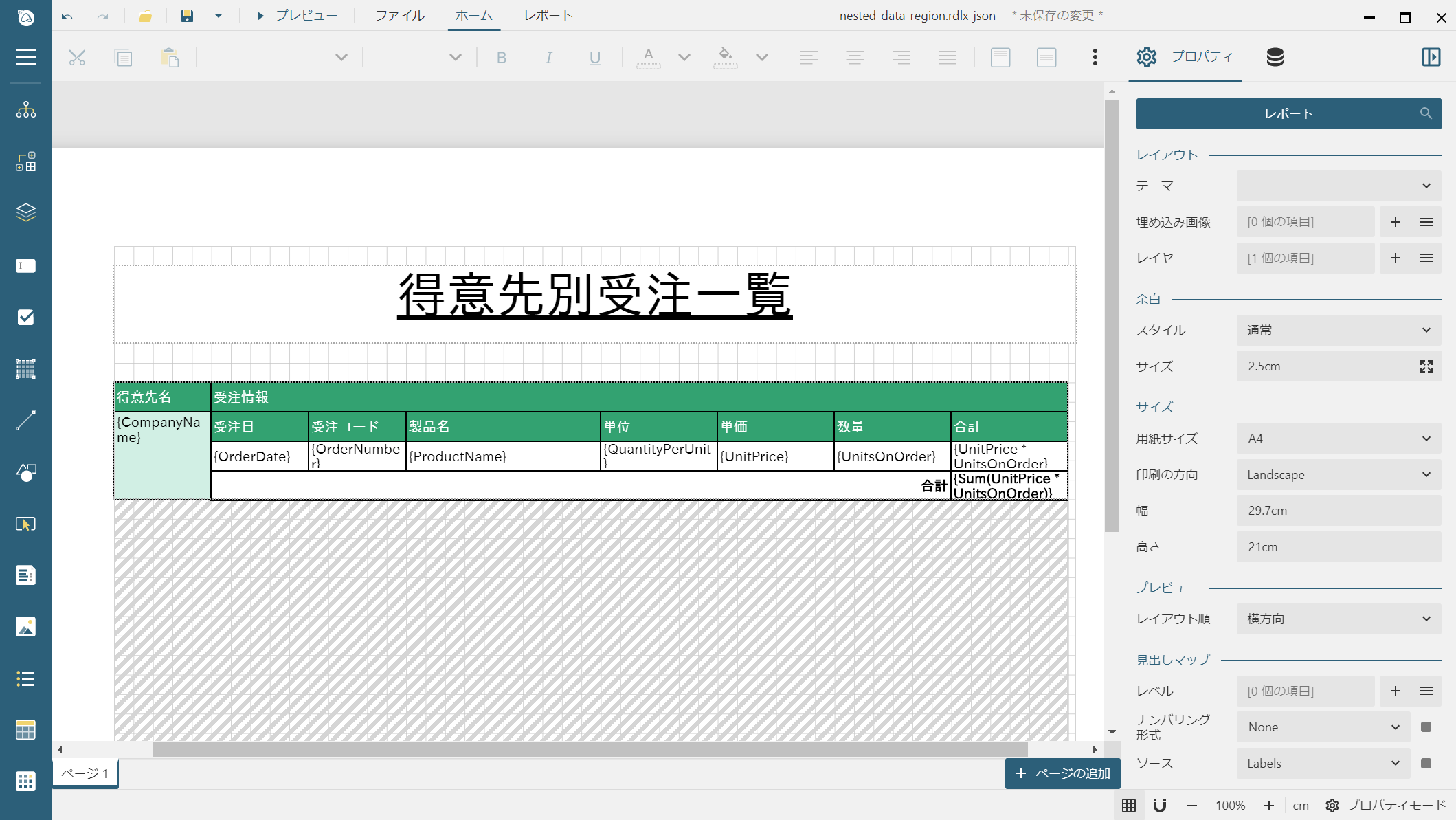
{Sum(UnitPrice * UnitsOnOrder)}親のテーブルを選択し、表示されるグレーの丸いアイコンを下に引き伸ばし、テーブルが伸長する領域を定義します。
最後に仕上げとしてTextBoxでレポートにタイトルを追加し、テーブルの罫線やフォント、背景色などの各種書式を調整します。

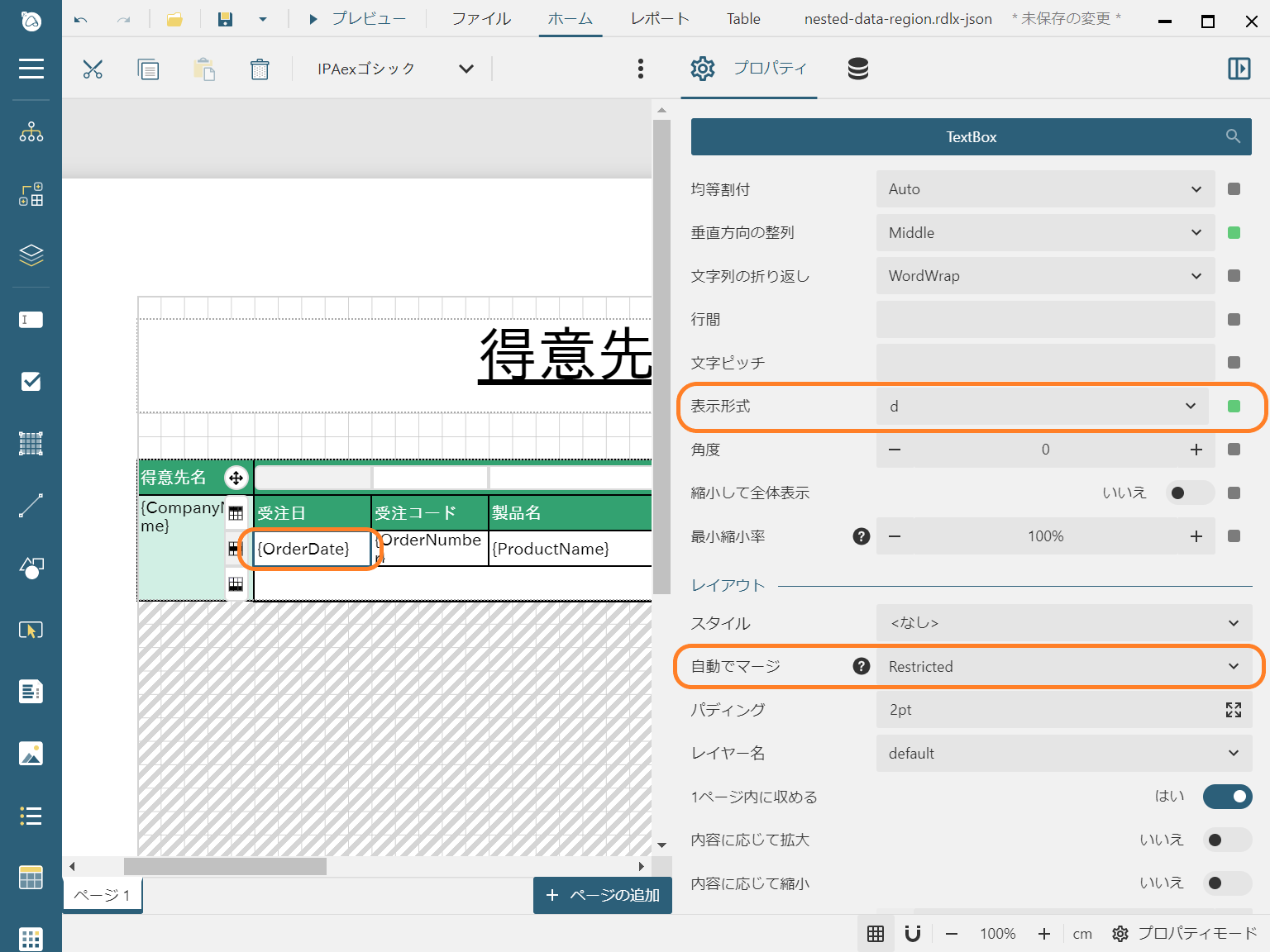
「受注日」や「単価」、「合計」といった項目の詳細行のTextBoxでは「表示形式」のプロパティでそれぞれ日付や通貨の書式を設定し、さらに「受注日」と「受注コード」の詳細行のTextBoxで「自動でマージ」のプロパティを「Restricted」に設定し、縦方向に同じ値が並んだ場合にセルを縦方向に自動で結合するようにします。

各種書式の設定方法などは製品ヘルプや以下の記事もご参考ください。
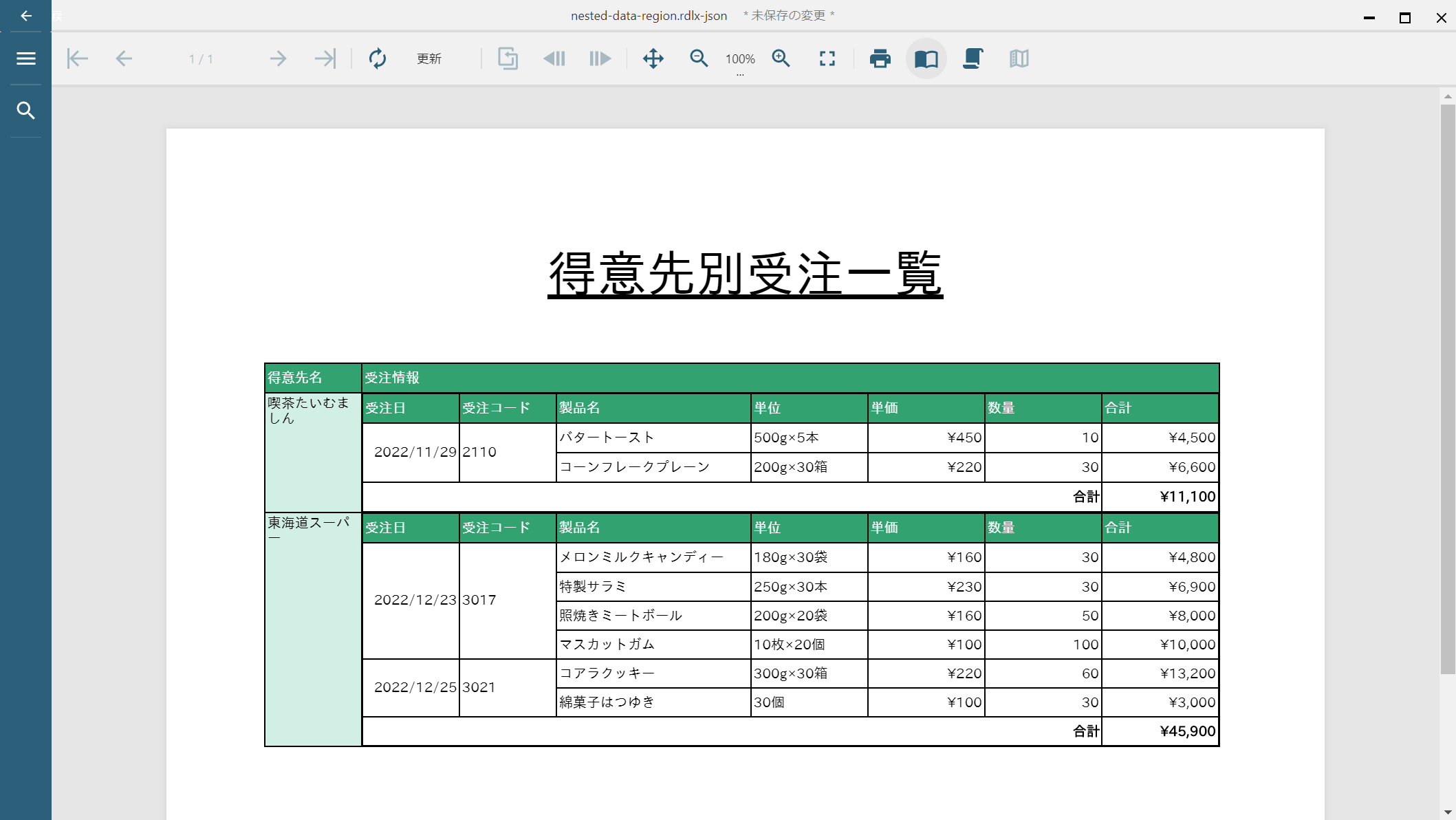
プレビューを実行すると以下のようにマスター詳細形式のレポートが表示できました。

さいごに
以上がActiveReportsJSで階層構造のJSONデータからマスター詳細レポートを作成する方法でした。
ActiveReportsJSにはこの他にも日本の帳票開発のディープな要件に対応するための機能が多数搭載されていますので、ぜひWebサイトで詳しい情報をご覧ください。
Webサイトでは製品の機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
