JavaScript帳票ライブラリ「ActiveReportsJS(アクティブレポートJS)」では「式」の機能を使用することで、特定の条件の場合に項目の表示/非表示を切り替えるなど、帳票要件でよくある動的なレイアウトの制御も簡単に実現できます。
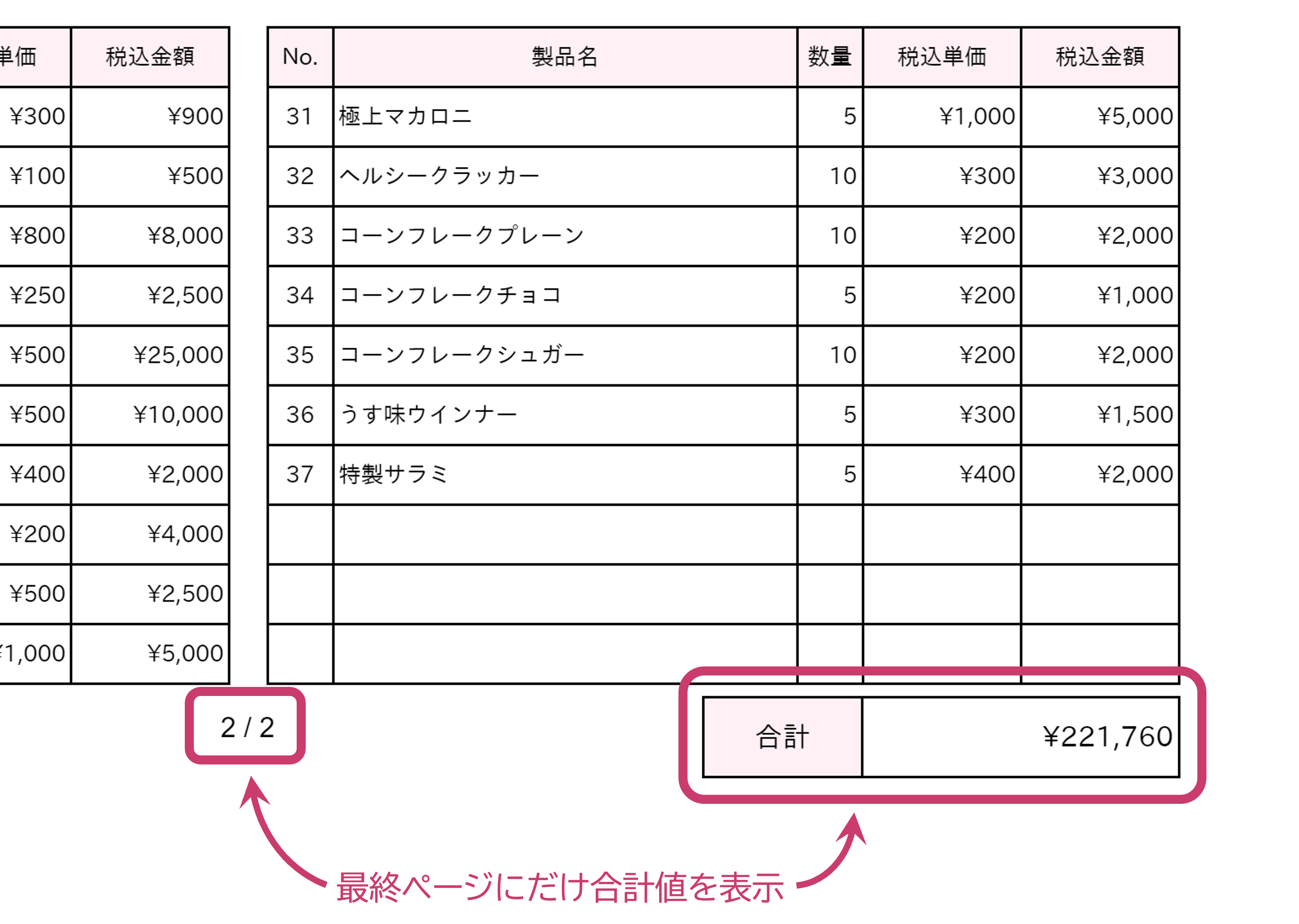
今回は、最終ページにだけ合計値を表示する、というシナリオを例に項目の表示/非表示の制御の方法を解説します。

事前準備
今回はActiveReportsJSの「V3.1J(v3.1.1)」を使用します。事前準備として、あらかじめ製品版、またはトライアル版をインストールしてください。トライアル版は無料で以下より入手可能です。
また、以下のGitHubで公開している売上伝票のサンプルレポートファイルをベースに解説していきます。
項目の表示/非表示を制御する式の設定
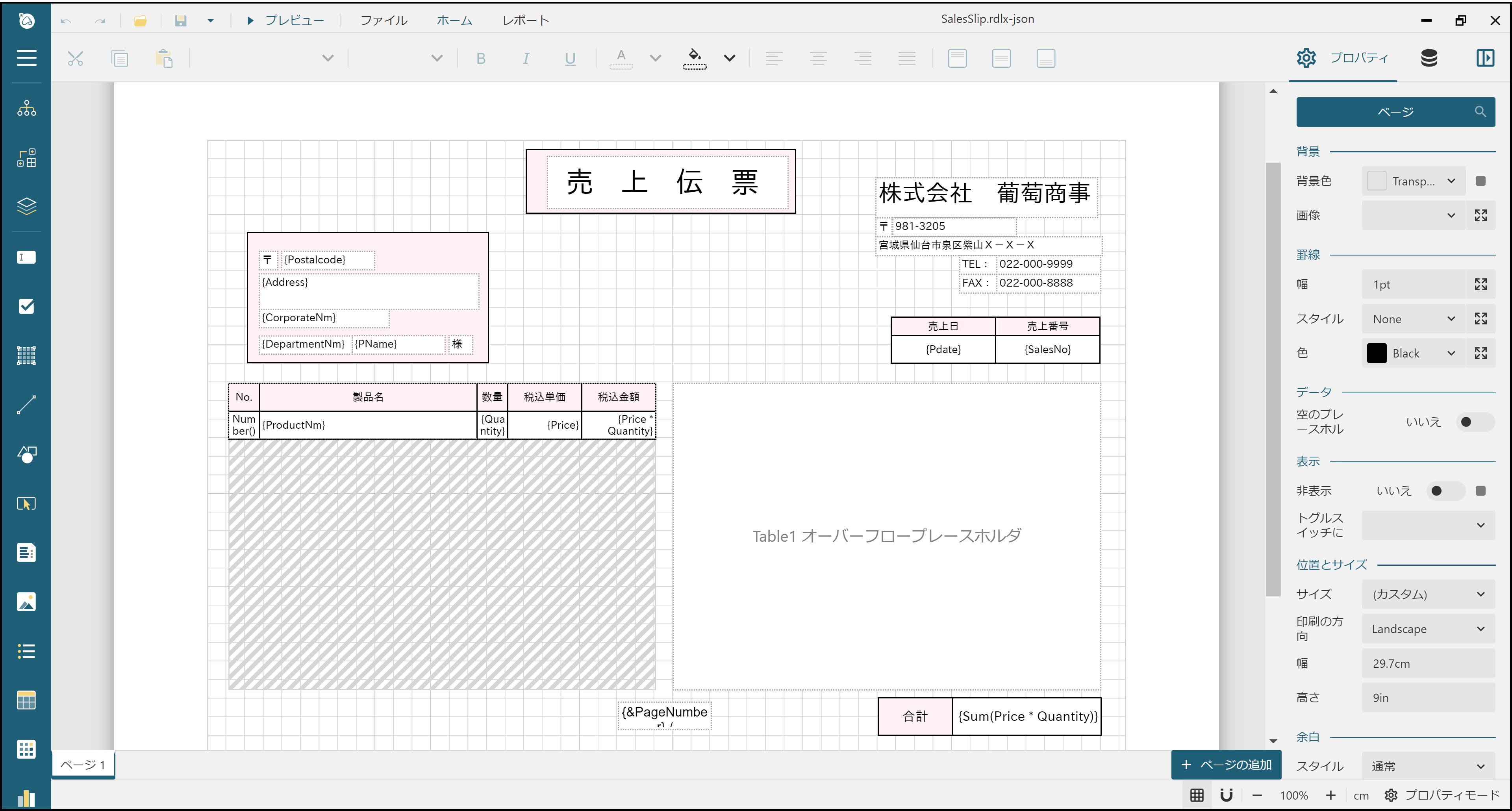
ダウンロードしたサンプルレポートファイル(SalesSlip.rdlx-json)をデザイナで開くと、以下のような2段組の帳票レイアウトが表示されます。

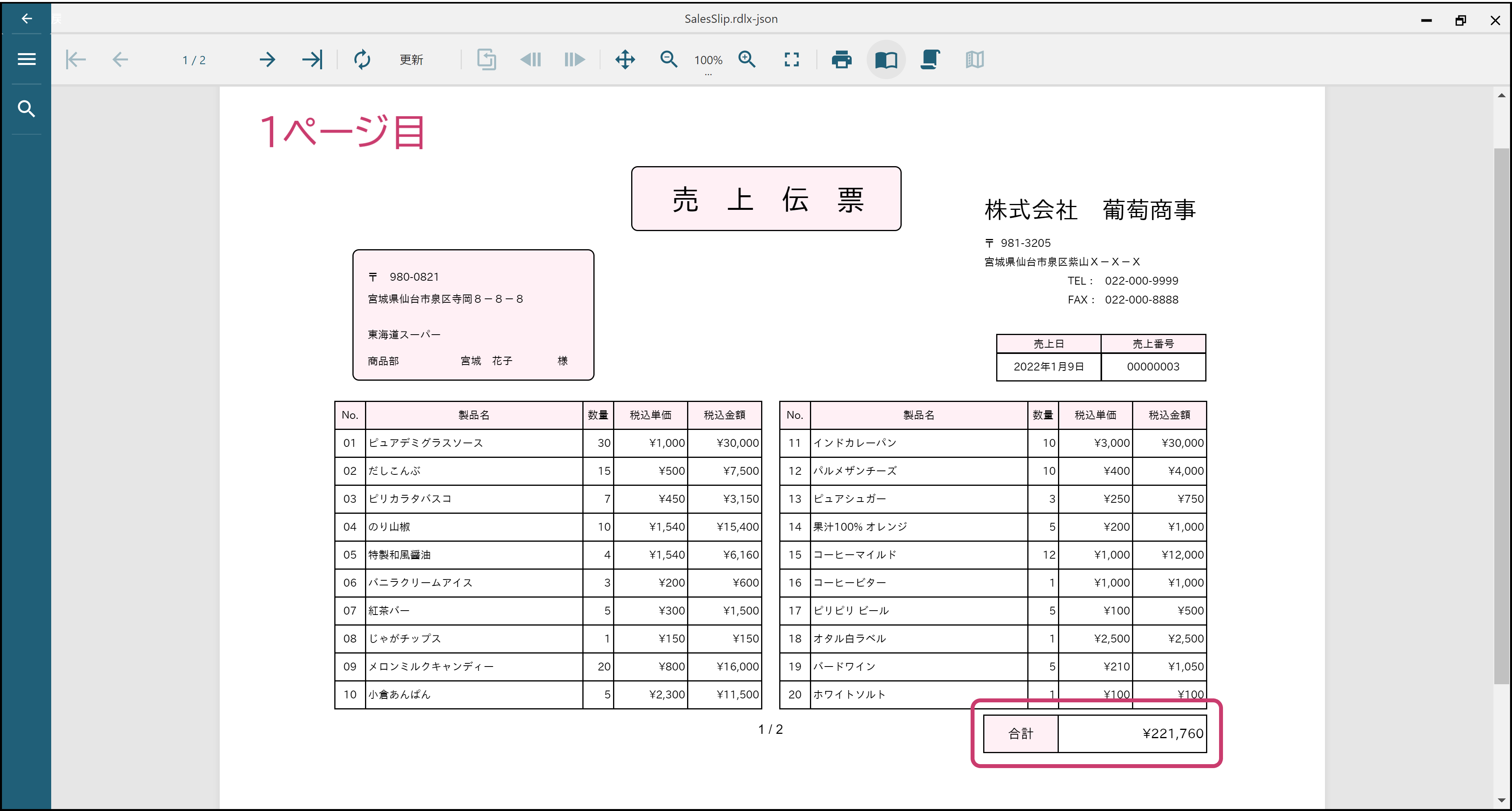
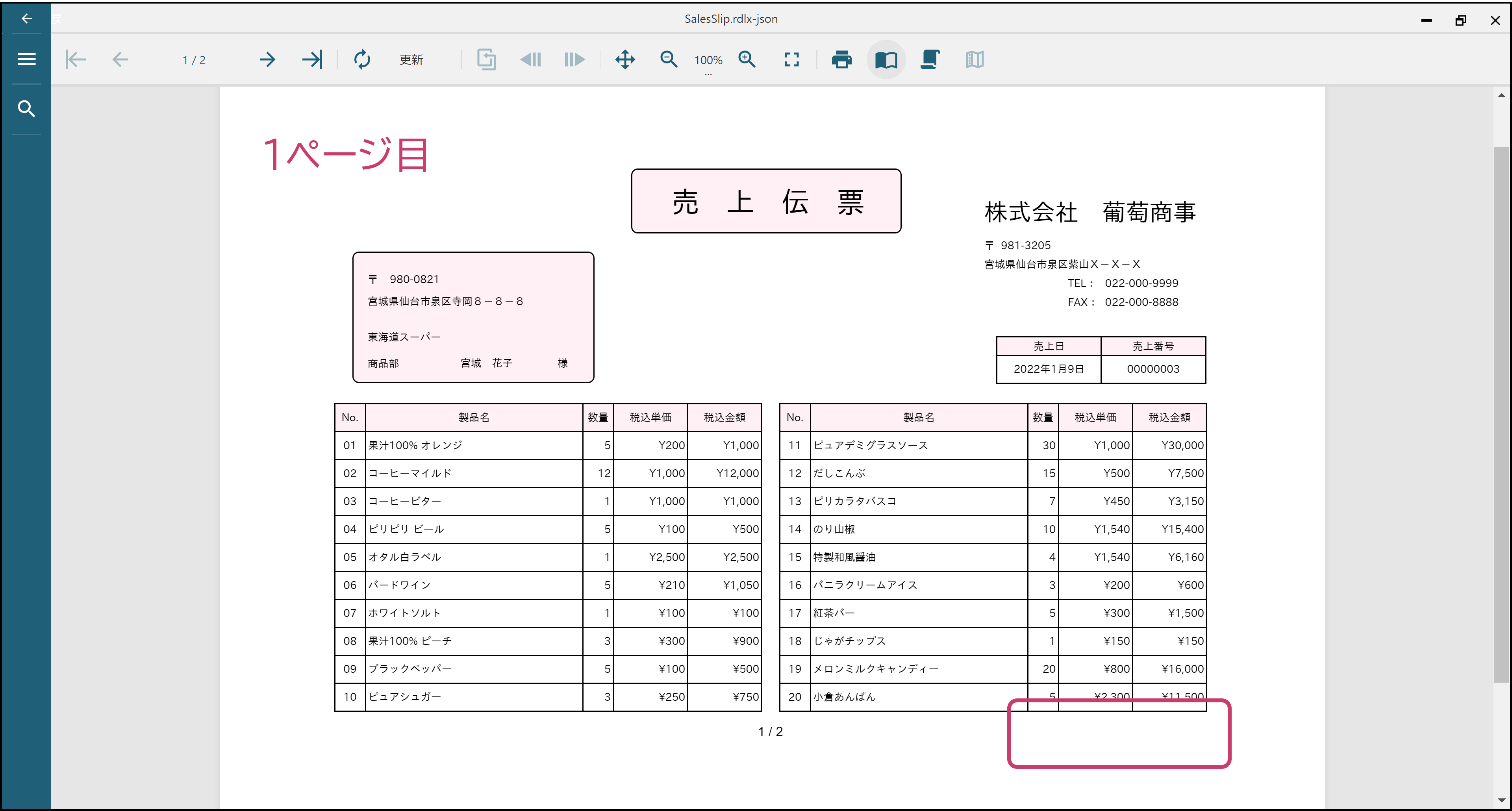
このレポートファイルはテストデータが埋め込まれているのでそのままプレビューを実行できます。実行すると以下のように2ページにわたりデータが表示され、売上の合計値が各ページに表示されます。


ここで「最終ページにだけ合計値を表示したい」というシナリオを想定して、テキストボックスの表示の制御を追加してみたいと思います。
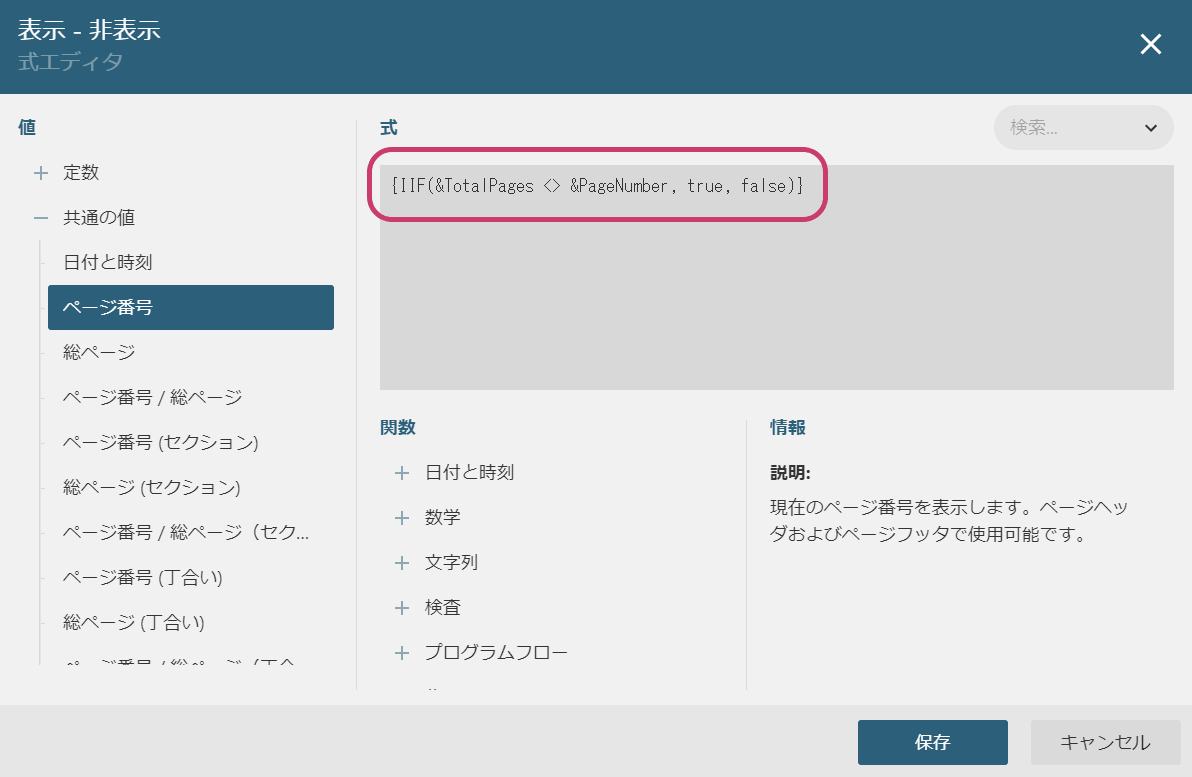
表示を制御したいテキストボックスを選択し「非表示」プロパティの横の四角いアイコンをクリックし、「式」の項目から「式エディタ」を開きます。
「式」では「Sum」や「IIF」のようなVB.NETで使われるような関数が使えたり、あらかじめ定義された「日付」や「ページ番号」のような帳票でよく使われる項目を使用したりすることができます。
「式エディタ」の「式」に以下の式を設定します。ここでは「IIF」関数を使用し、「総ページ数(&TotalPages)」と「ページ番号(&PageNumber)」が異なる場合は、最終ページでないと判定して「非表示」プロパティにtrueを設定し、「総ページ数」と「ページ番号」が同じ場合は、最終ページと判定して「非表示」プロパティにfalseを設定します。
{IIF(&TotalPages <> &PageNumber, true, false)}
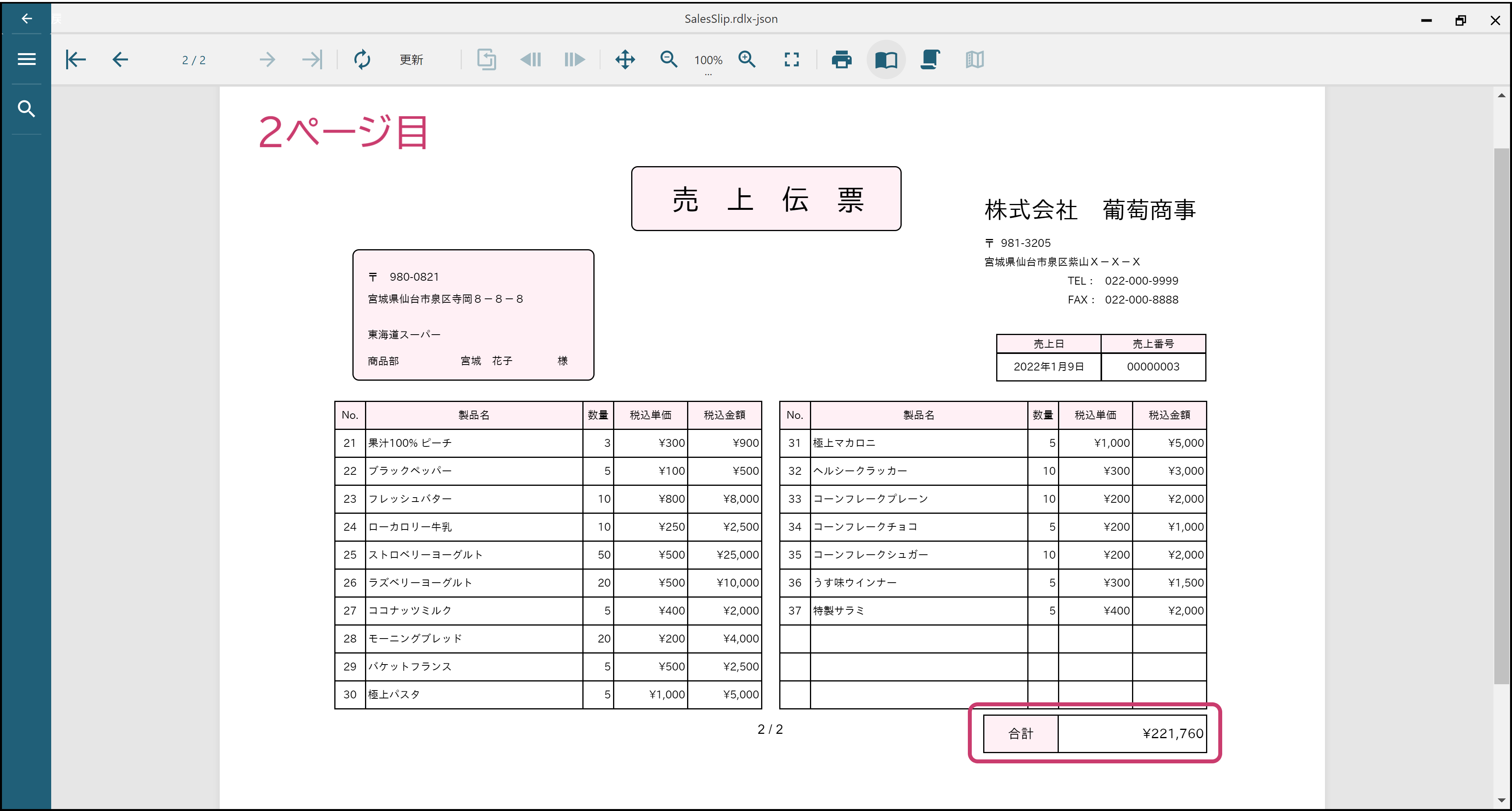
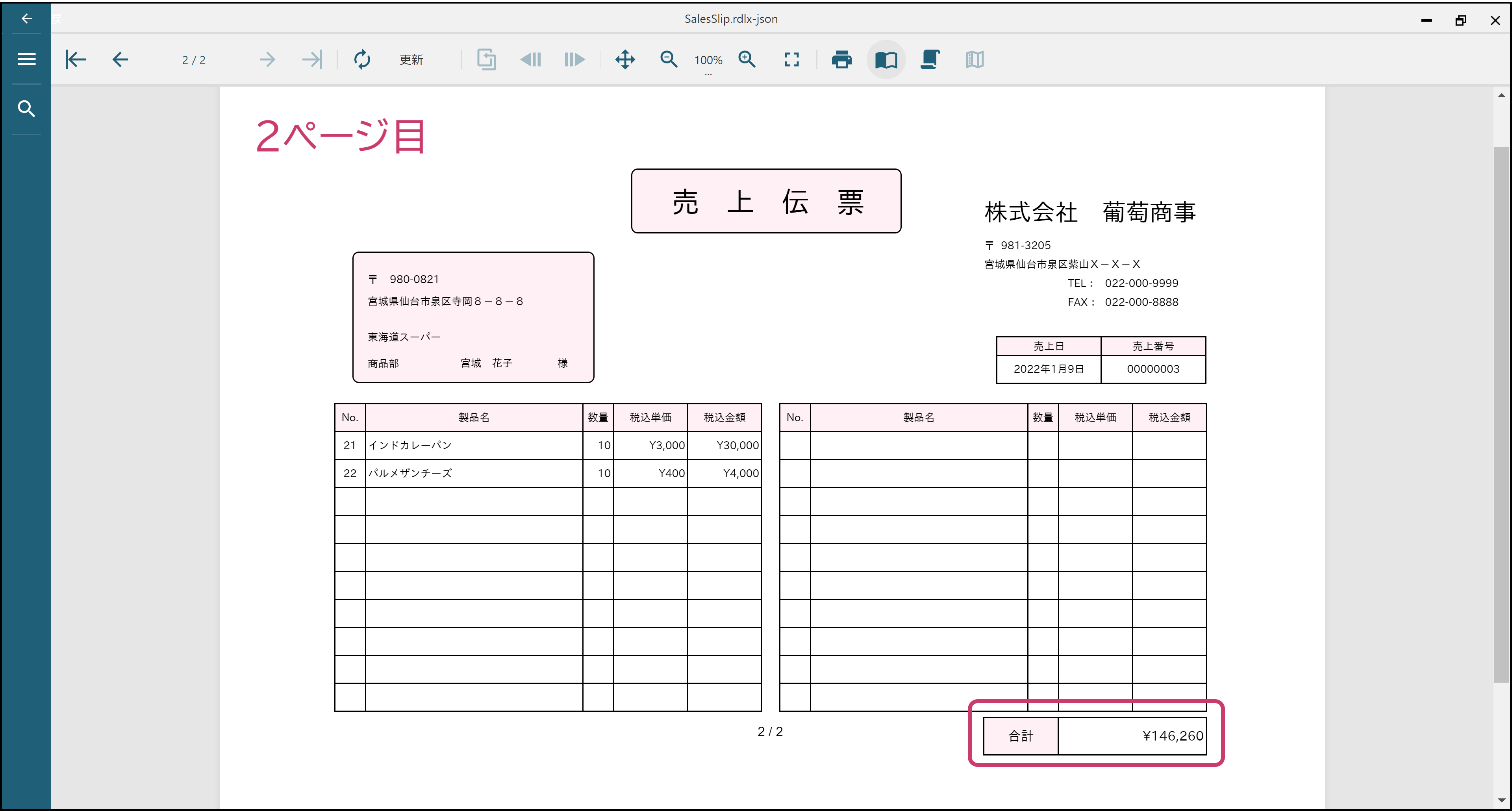
合計値のテキストボックス(TextBox13)とラベル表示用のテキストボックス(TextBox12)の「非表示」プロパティに上記の式をそれぞれ設定し、再度プレビューを実行すると以下のように2ページ目(最終ページ)にだけ合計値が表示されます。


さいごに
以上がActiveReportsJSの「式」の機能を使用して帳票項目の表示/非表示を制御する方法でした。「式」は、今回ご紹介した表示/非表示の制御だけではなく、コントロールの背景色の制御などにも使用できます。一例として、以下の記事では、式を使用して、明細行の色を隔行で変える方法を紹介しています。
ActiveReportsJSにはこの他にも日本の帳票開発のディープな要件に対応するための機能が多数搭載されていますので、ぜひWebサイトで詳しい情報をご覧ください。
Webサイトでは製品の機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
