先月、当社ではActiveReports for .NETの次期バージョン「18.0J」の新機能を先行してご紹介するウェビナーを開催し、多くの方にご参加いただきました。ウェビナーでは、「最新の環境への対応」、「注目の新機能」、「お客様からの提案によって生まれた新機能」の3つのテーマから、次期バージョンで対応する環境や、新機能についてお伝えしました。
今回は、ウェビナー内でご紹介した「注目の新機能」に含まれる「レポートパーツ機能」を含め、次期バージョンで追加予定の「Webデザイナ」のカスタマイズ機能の強化について、全2回にわたってご紹介いたします。最初となる今回の記事では「レポートパーツ機能」についてを解説していきます。
目次
Webデザイナコンポーネント
新機能のご紹介の前に、機能追加が行われる「Webデザイナ」コンポーネントについてご紹介いたします。
「Webデザイナ」コンポーネントは、エンドユーザーがブラウザ上で帳票レイアウトの新規作成や変更を行えるWebアプリケーションを作成できるJavaScriptコンポーネントです。業務アプリケーションのWeb化ニーズの高まりを受け、Professionalエディション専用の機能として、 14.0Jより追加いたしました。14.0Jでは、作成できるレポート形式も「ページレポート」、「RDLレポート」と制限付きでしたが、16.0Jでは「セクションレポート」の作成・変更も行えるようになりました。またUIも大幅に改善をおこなったほか、カスタマイズ機能に関してもアップデート行っています。
18.0Jでは、カスタマイズ機能をさらに強化し、レポートの構成部品をグループ化して1つの部品として、「Webデザイナ」上で利用できる「レポートパーツ」機能が追加されます。また、「デザイナ上で利用するレポート部品を限定する機能」のほか、「データソースの設定を制限する機能」などが追加予定です。これらの追加機能によって、帳票作成が簡略化され、エンドユーザーがノーコードで帳票を作成することも可能になりますので、「Webデザイナ」の用途がさらに広がります。
「Webデザイナ」コンポーネントの詳しい使い方については次の記事を参考にしてください。
レポートパーツ
それでは、ウェビナーでご紹介した「レポートパーツ」機能をご紹介してきます。
「レポートパーツ」は、帳票作成においてよく利用される「会社ロゴ」、「定型文」、「売上のチャート」、「注文明細テーブル」などのレポートの構成部品を、グループ化して1つの部品として「Webデザイナ」上で再利用できる機能となります。次の動画では部品化した「レポートパーツ」を利用して、「Webデザイナ」上より帳票を作成しています。
このように、グループ化した部品である「レポートパーツ」を利用することで、わずかな時間で帳票が作成可能となることが理解いただけるのではないでしょうか?
レポートパーツの作成
では、実際にレポートパーツ利用する手順についてご説明していきます。レポートパーツは予めレポートの構成部品をグループ化して1つの部品として作成する必要がありますので、まずそちらから作成していきたいと思います。
レポートパーツの作成には、ActiveReportsに用意されている、Visual Studio統合デザイナ、単体のデザイナ、Webデザイナのいずれかを利用してRDLレポート形式にて作成を行います。レイアウトの作成方法については、通常の帳票作成手順と同様です。
※ 今回は単体のデザイナを利用します。
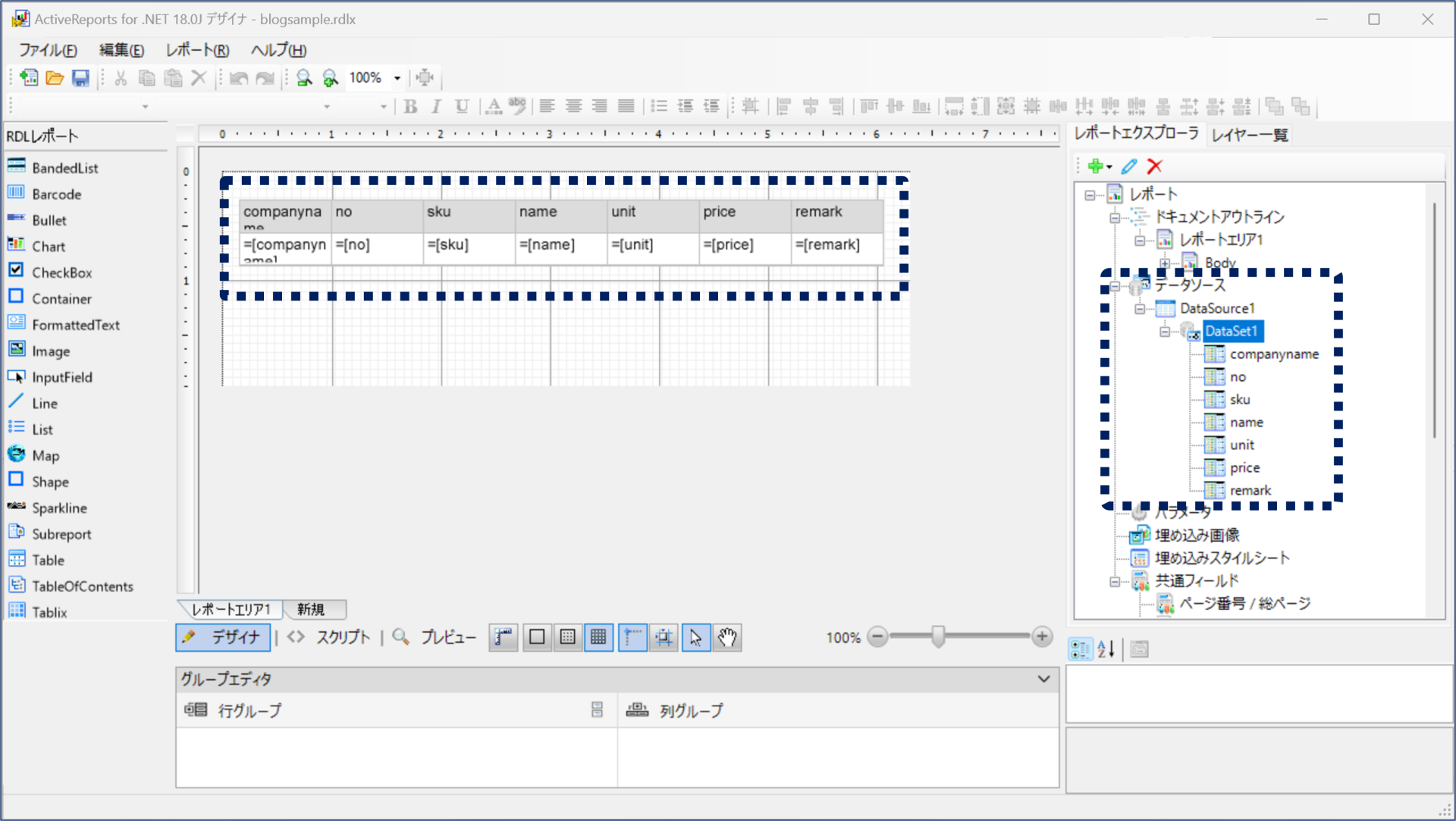
今回作成するレポートパーツは以下のように「テーブル」コントロールに対して予めデータや列名などを設定した状態でグループ化した部品を作成したいと思います。

データソース・データセットの設定
まずは、テーブルに設定するデータソースとデータセットの設定を行います。
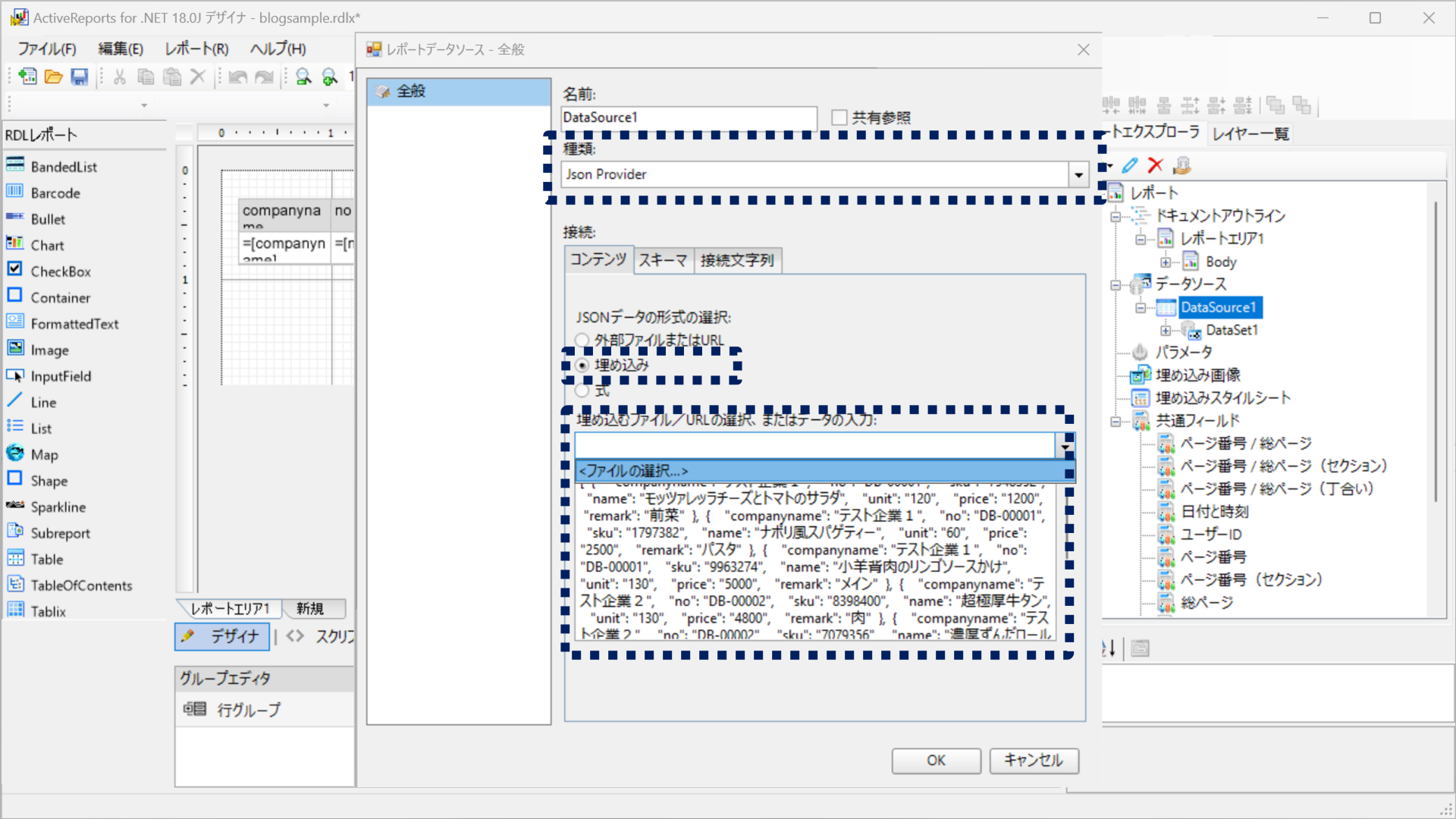
データソースの設定には、次の画像のように「種類:Json Provider」、「JSONデータ形式の選択:埋め込み」、「埋め込むファイル/URLの選択、またはデータの入力」では「ファイルの選択」へ、任意のフォルダへこちらのファイルをダウンロード後に設定を行い、データを埋め込みます。

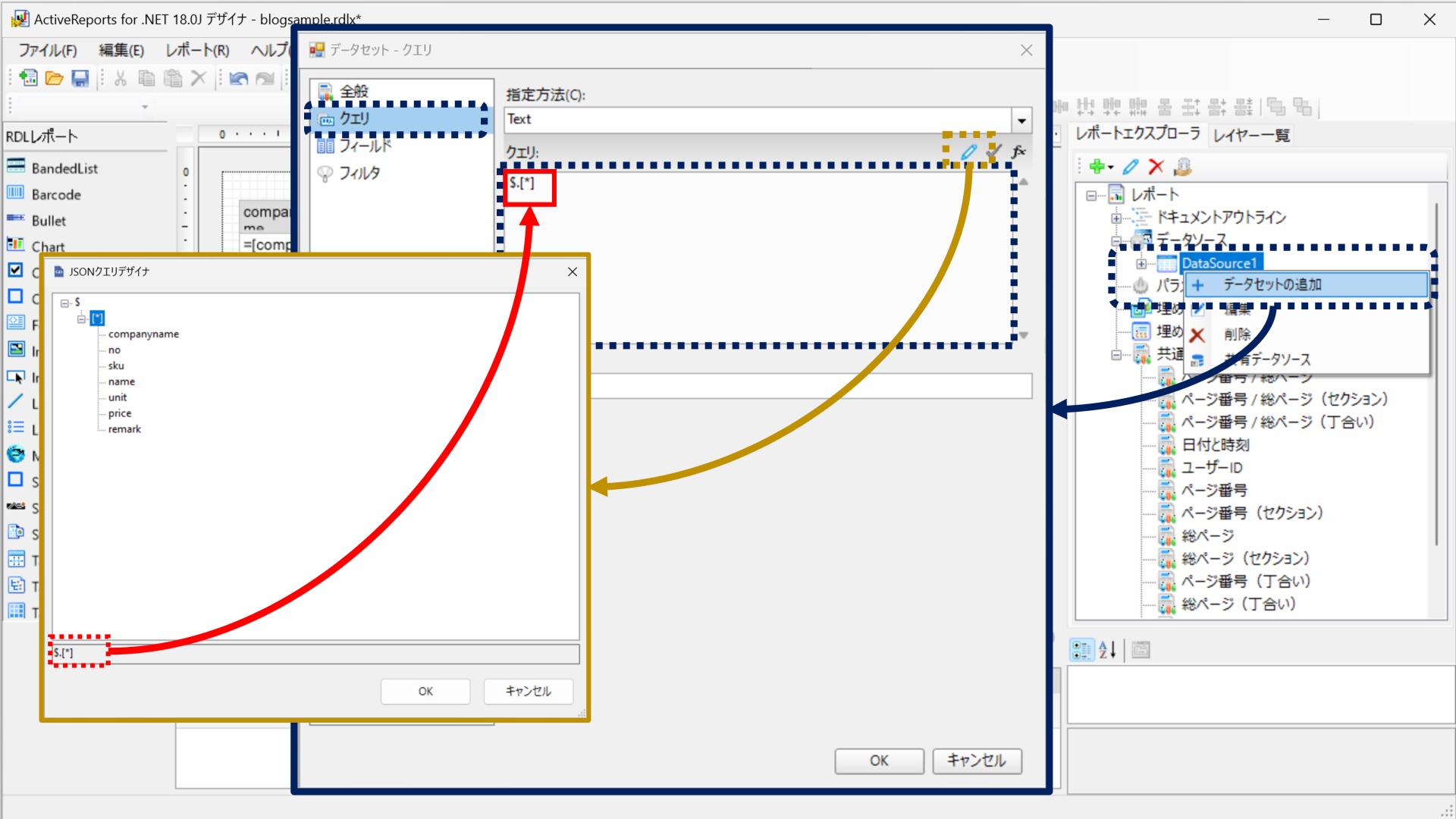
続けてデータセットも次の図のように、作成したデータソースを選択後右クリック、コンテキストメニュー内の「データセットの追加」を選択します。ダイアログ表示後、左側のパネルから「クエリ」を選択し、ダイアログ内の「鉛筆アイコン」を押し、「JSONクエリデザイナー」を表示させます。表示後に図のように「$.[*]」が選択された状態で[OK]を押し、続けてダイアログ上の[OK]を押すとデータセットが追加されます。

コントロールの配置
次の動画のように「テーブル」コントロールをレイアウト上に配置。作成済みのデータセットのフィールドを「テーブル」コントロール内の「テキストボックス」に割り当てます。動作確認の為プレビュー表示も行っておきます。
パーツアイテム
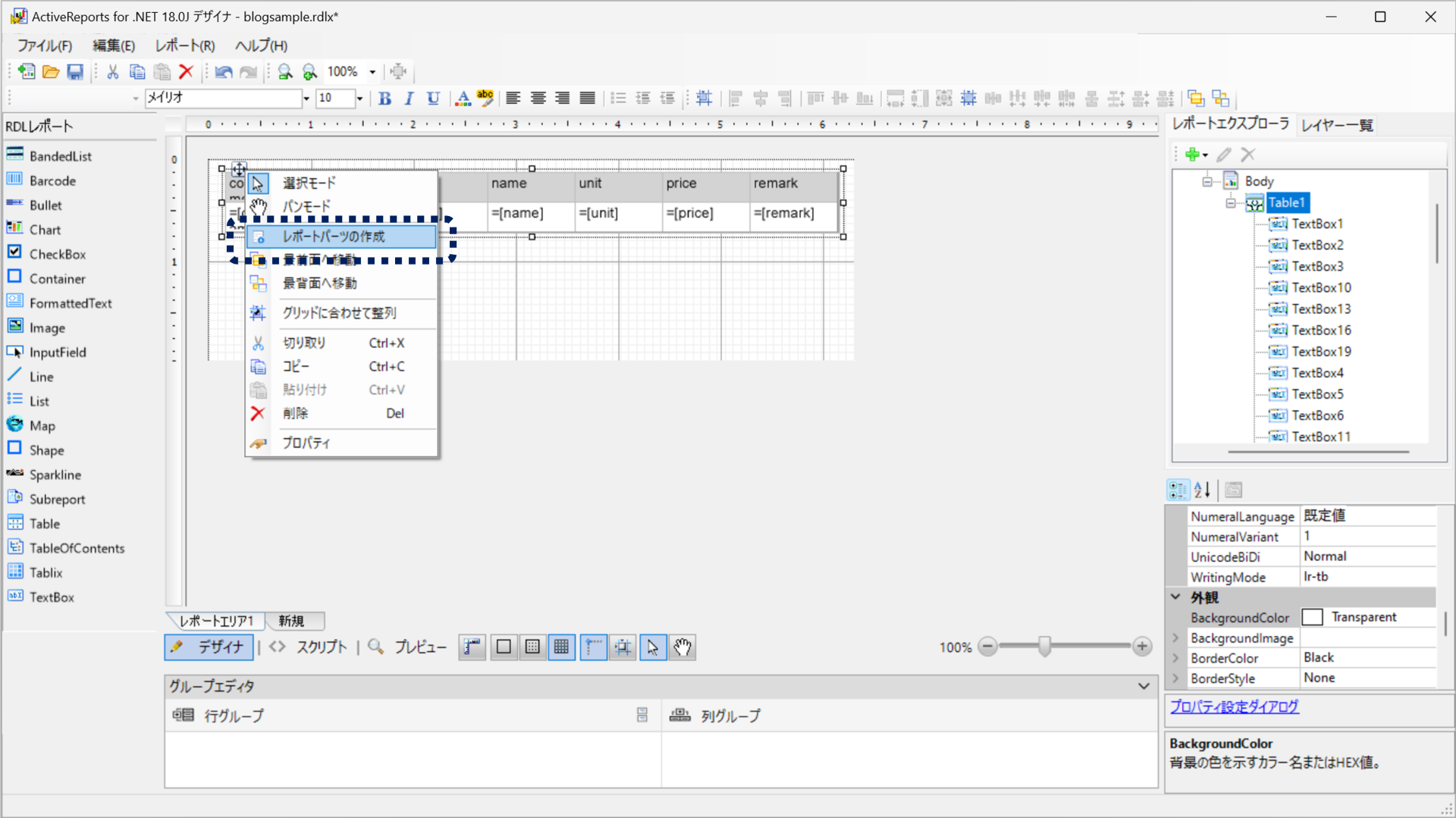
次にレイアウト上に配置したコントロールを、レポートパーツのパーツアイテムとして定義していきます。次の画像のように配置したコントロールを選択し右クリック、コンテキストメニュー内「レポートパーツの作成」を選択します。

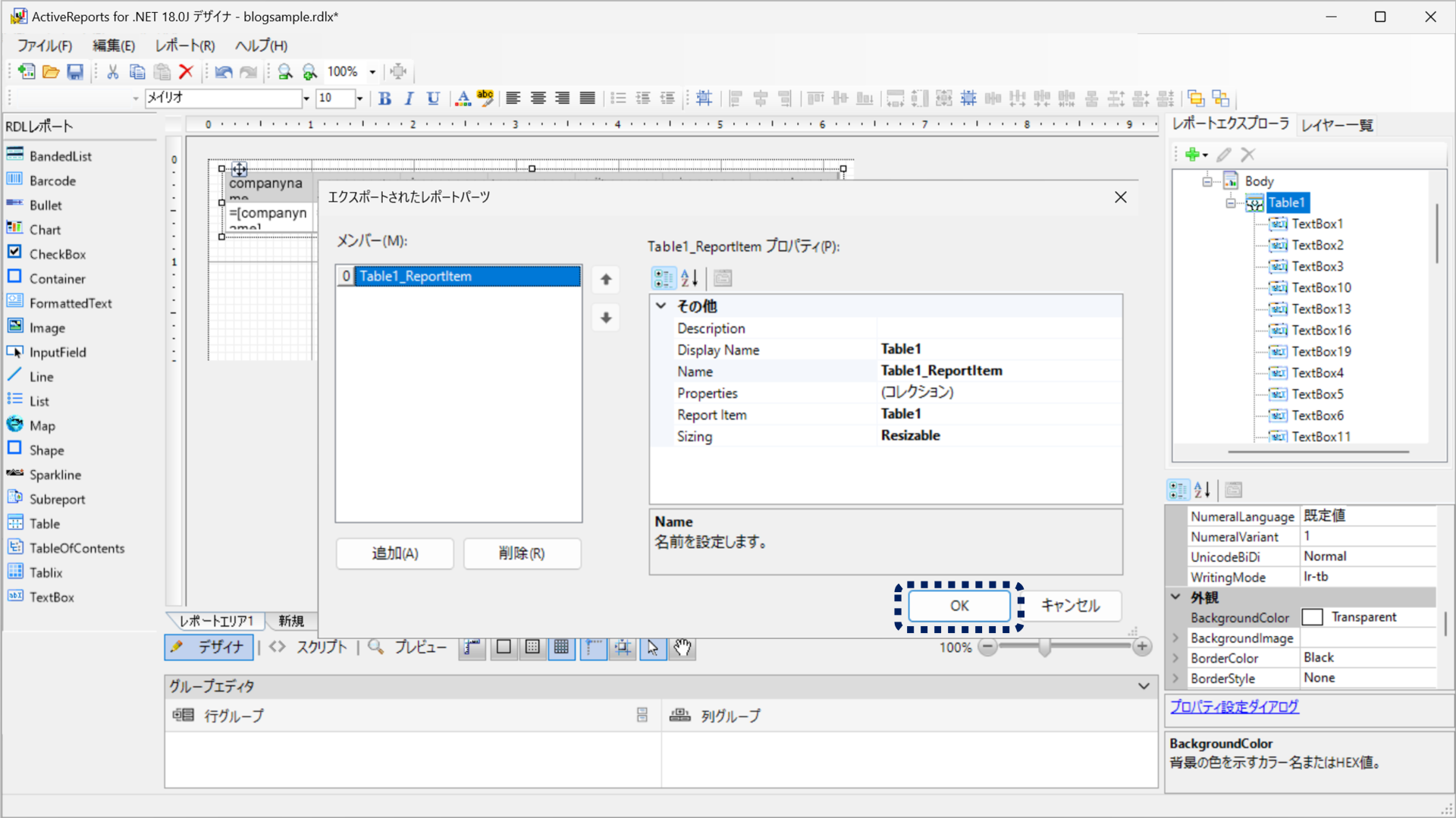
続けて以下の「エクスポートされたレポートパーツ」ダイアログが表示されるので、[OK]を押し、レポートパーツのパーツアイテムとして確定します。

レポートパーツのプロパティ定義
これまでの手順で、配置したコントロールをレポートパーツとして利用可能になりました。しかし、このままでは配置したコントロールに対する罫線の表示設定などのプロパティ設定が行えません。そこで、作成したレポートパーツに新たなプロパティを追加し、これによって配置したコントロールの罫線などを設定できるようにしていきます。
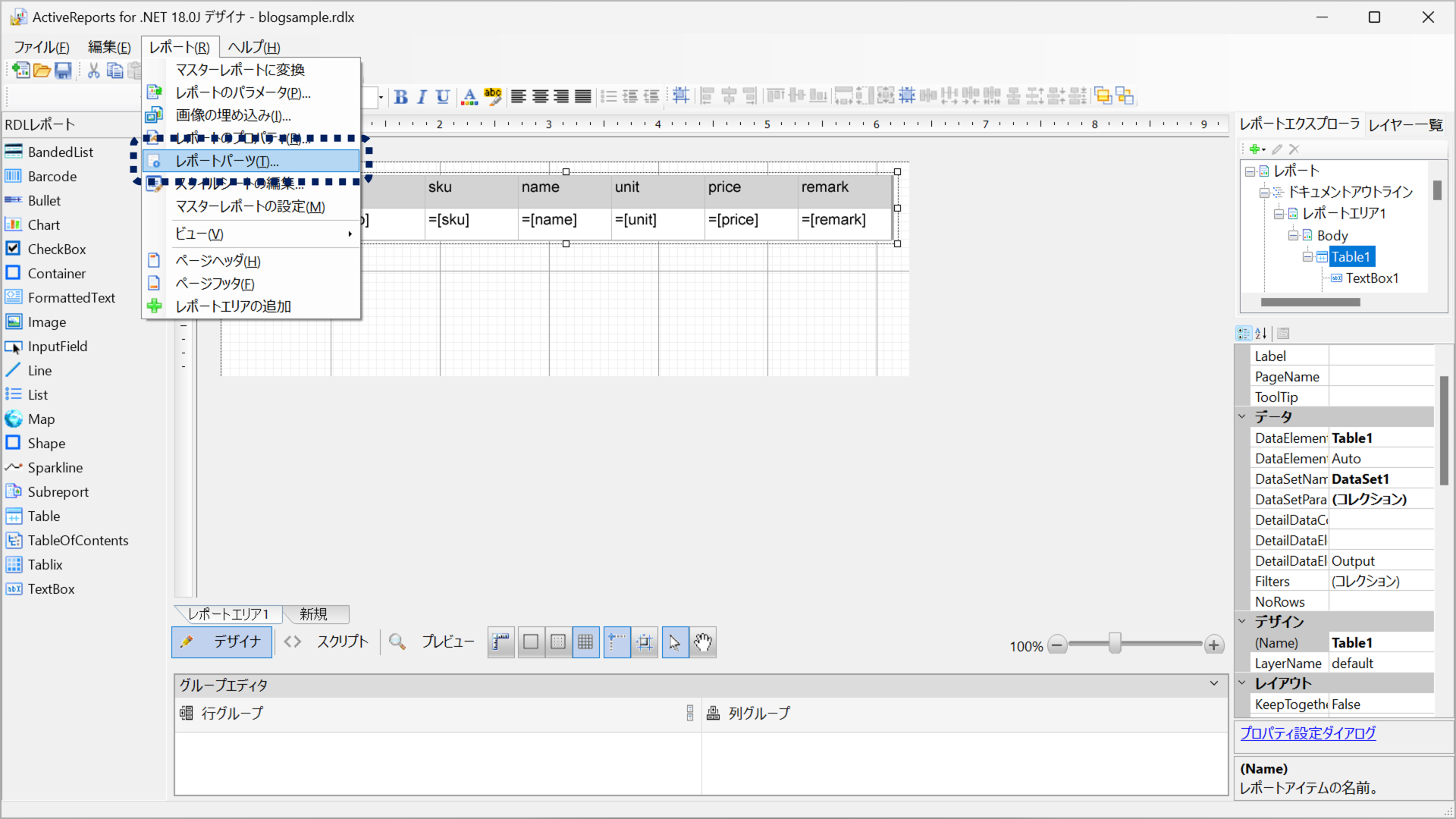
先ほども表示させた「エクスポートされたレポートパーツ」ダイアログを、以下の画像のようにメニューバーのレポート内から「レポートパーツ」を選択し、表示させます。

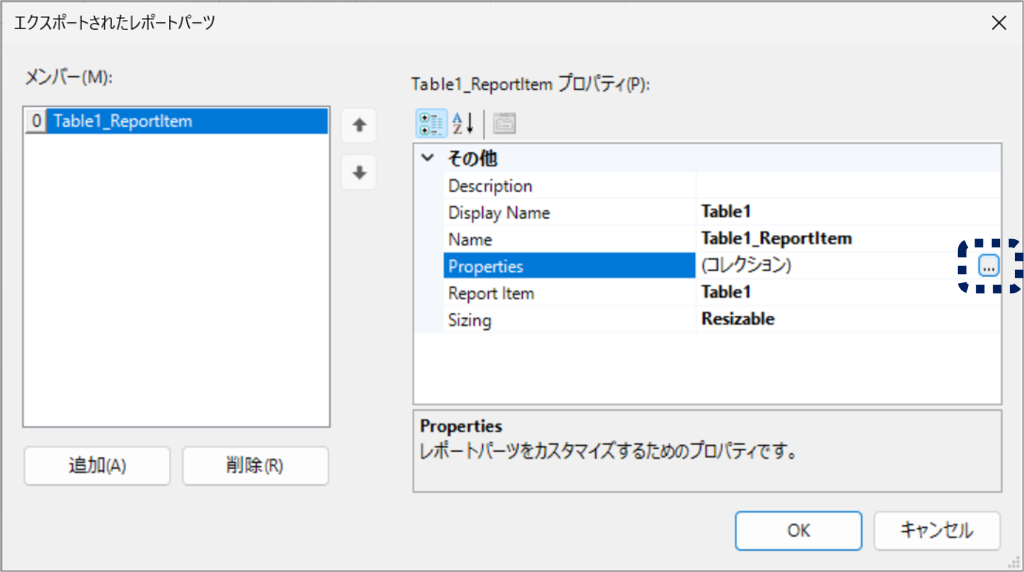
ダイアログの表示後、次の図のように、「Table1_ReportItemプロパティ」内「Properties」項目の[…]を押します。

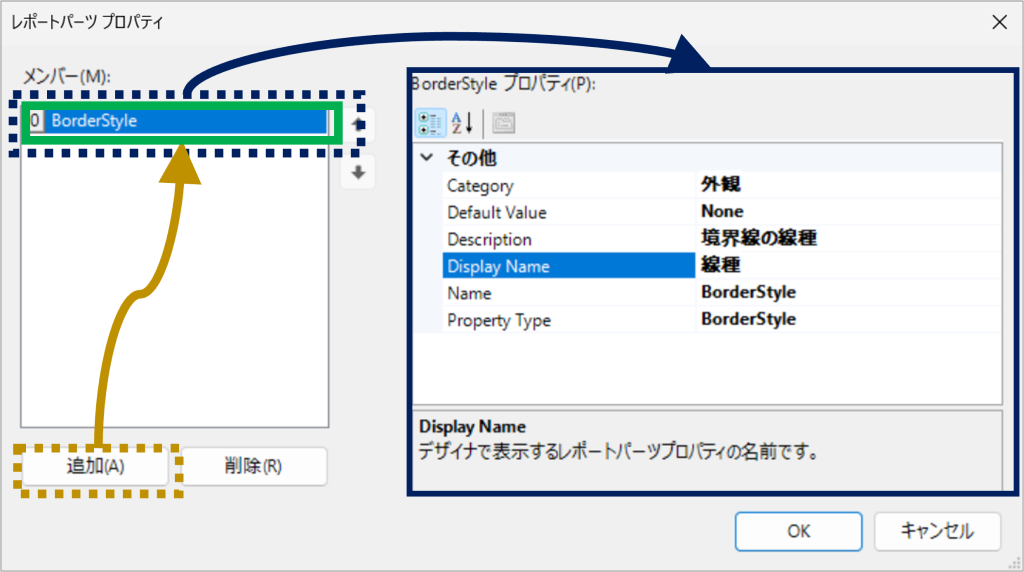
続けて「レポートパーツプロパティ」ダイアログが表示されますので、以下の図のように[追加]を押し、メンバーを追加。追加したメンバーへ図のようにプロパティ値の設定を行います。

| プロパティ名 | 設定値 | 説明 |
|---|---|---|
| Category | 外観 | プロパティの分類を指定します。 |
| Default Value | None | 初期値を設定します。 |
| Description | 境界線の線種 | プロパティの説明 |
| Display Name | 線種 | プロパティ表示名 |
| Name | BorderStyle | プロパティ名 |
| Property Type | BorderStyle | プロパティのタイプ |
追加プロパティをパーツアイテムへ設定
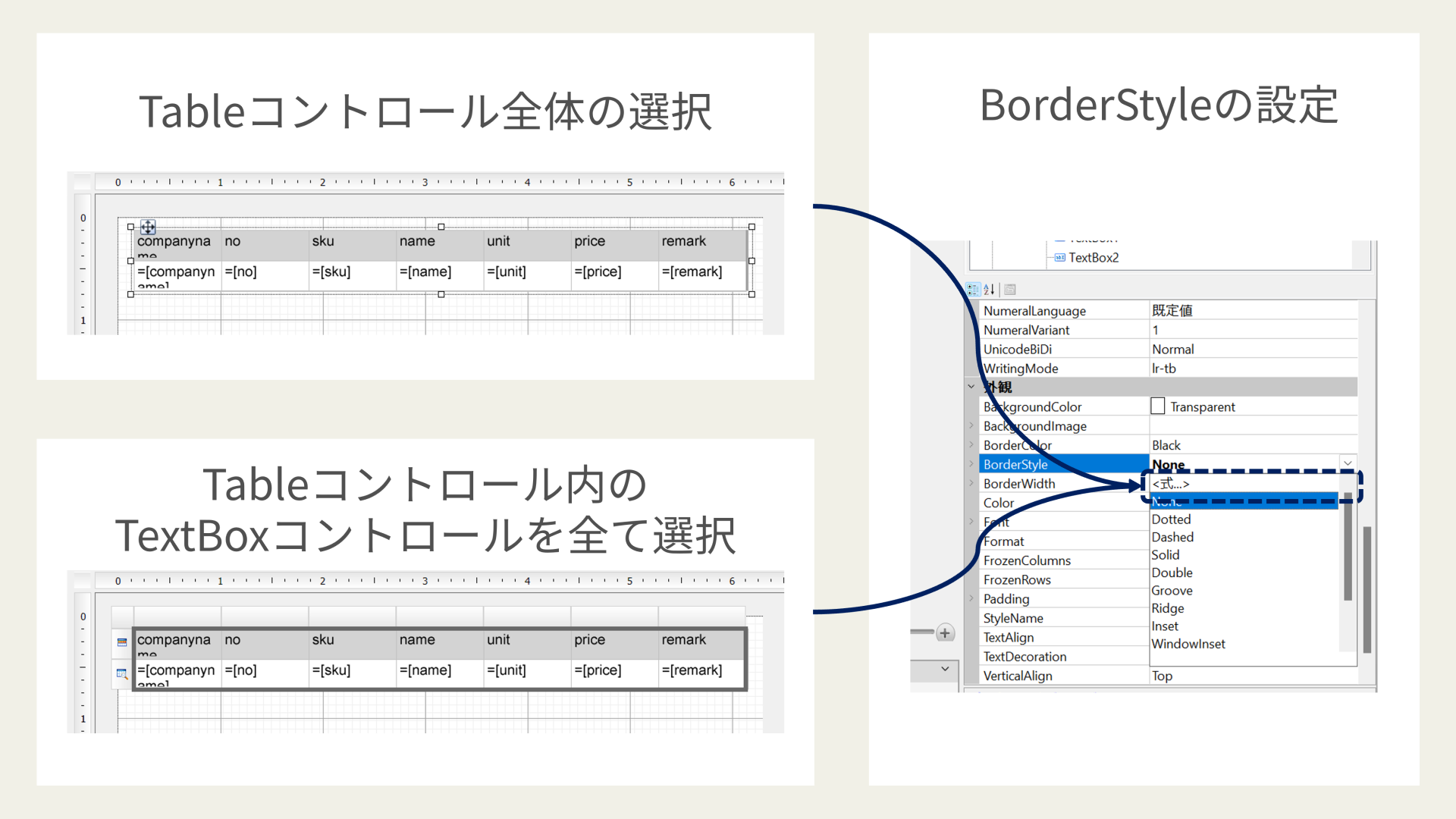
プロパティの追加が終わりましたら、配置したコントロールの罫線の設定が行えるようにしていきます。次の図のように「Tableコントロール全体を選択」、「Tableコントロール内のTextBoxコントロールを全て選択」の状態として、「BorderStyle」プロパティから「式」を選択します。

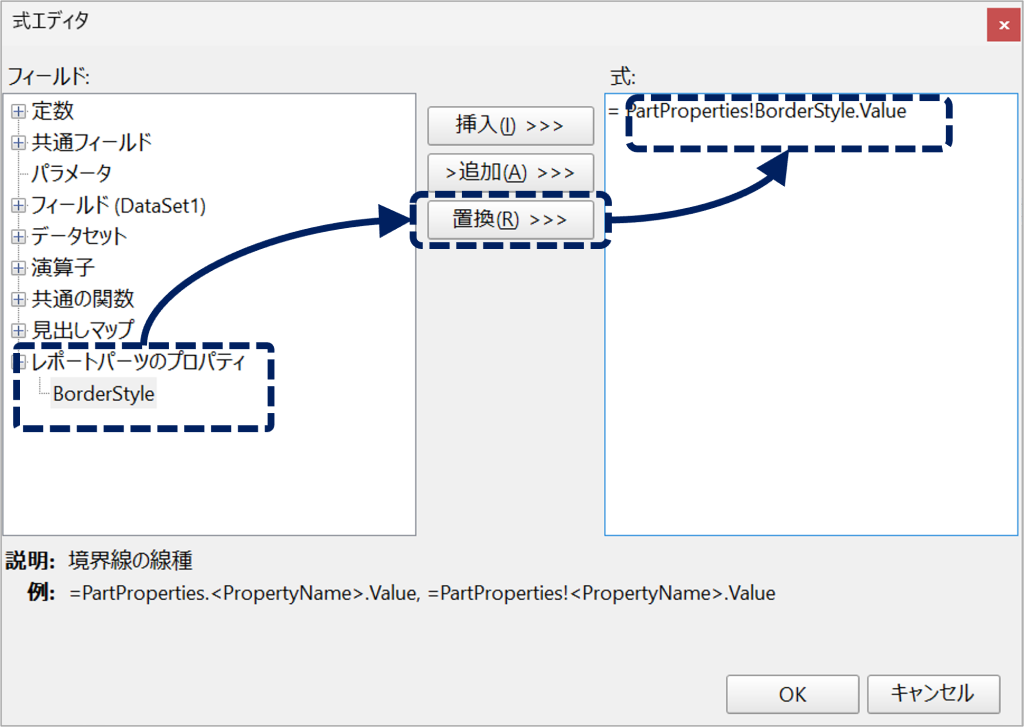
表示された式エディタの、「フィールド」から「レポートパーツのプロパティ」内に表示されている「BorderStyle」を選択後[置換]を押し、「式」に設定します。

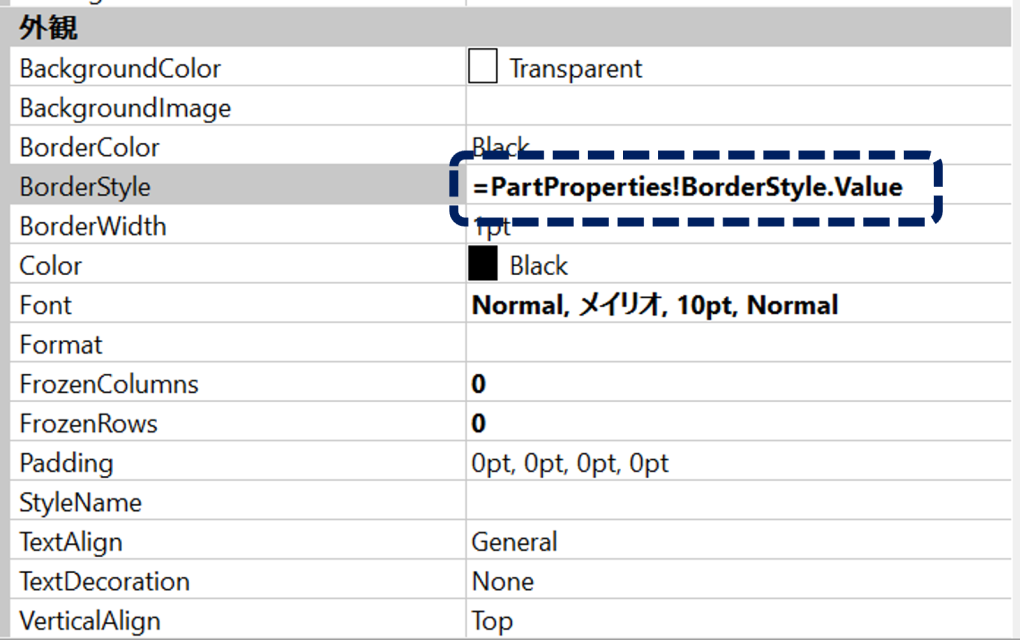
[OK]を押し式エディタを閉じ、「BorderStyle」プロパティに以下の式がセットされていれば、レポートパーツに追加したプロパティ値に応じて、配置したコントロールの「BorderStyle」が設定されます。最後にレポートファイルを「blogsample.rdlx」という名前で保存し、レポートパーツの作成は完了となります。

Webデザイナでの利用
続いて作成したレポートパーツを「Webデザイナ」で利用できるようにしていきます。今回は18.0Jにて提供される予定の「WebDesigner_ReportParts」サンプルを利用します。
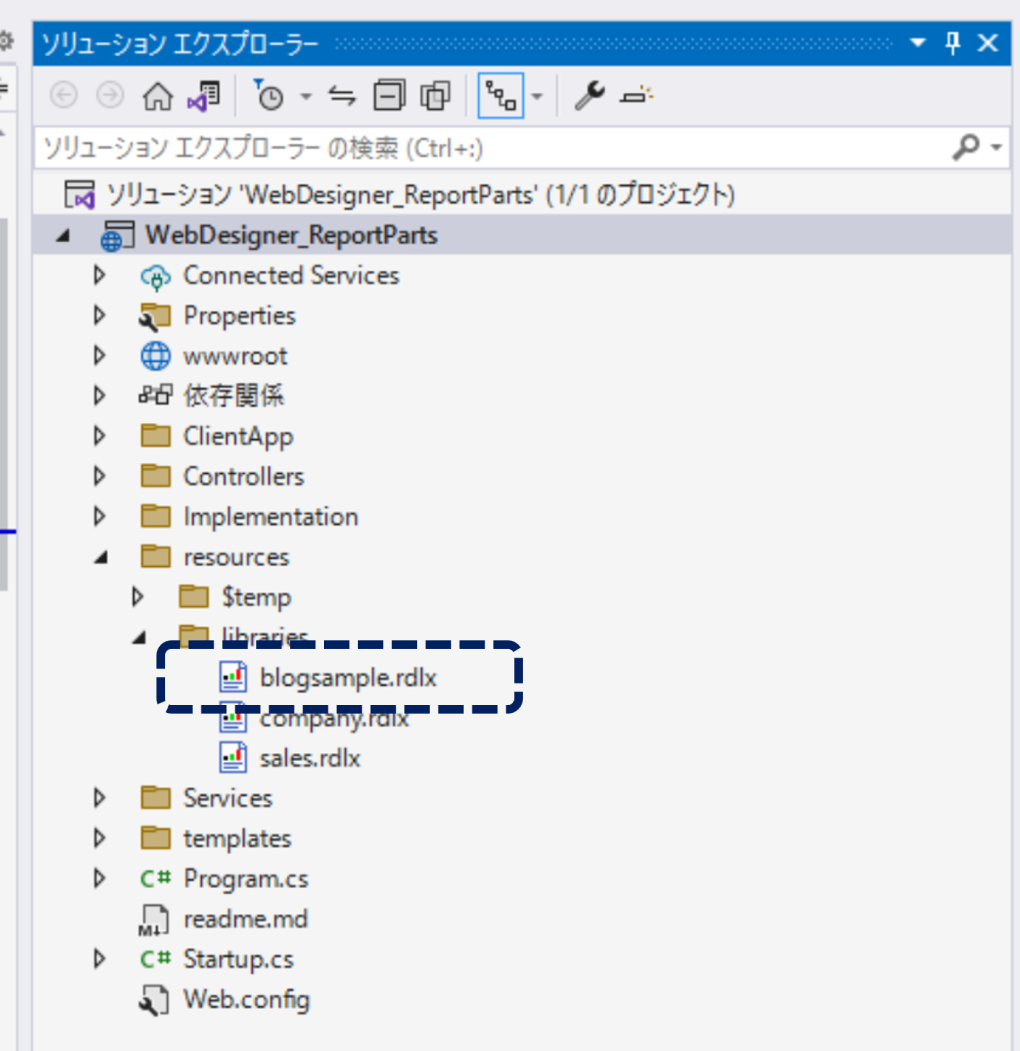
先ほど作成した、レポートパーツが含まれているレポートファイルを次の画像のように「WebDesigner_ReportParts」プロジェクトの「resources\libraries」内へ配置します。

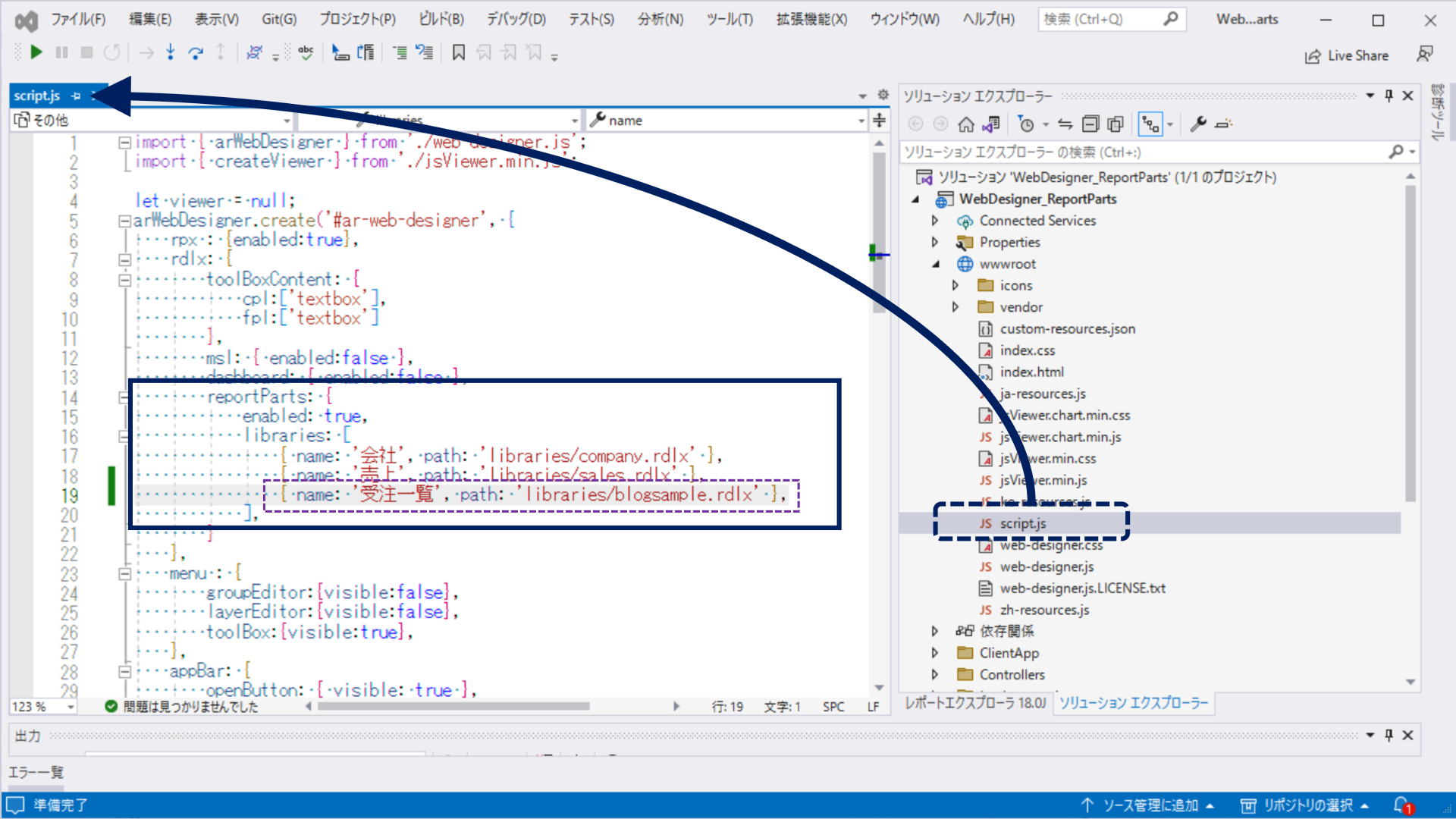
最後に作成したレポートパーツを使用する為、「Webデザイナ」のAPIを設定していきます。「WebDesigner_ReportParts」プロジェクトの「wwwroot」内に配置されている「script.js」ファイル内のreportPartsのライブラリを指定する箇所を、以下の図のようにコードを追加します。

{ name: '受注一覧', path: 'libraries/blogsample.rdlx' },「Webデザイナ」上でレポートパーツを利用する準備がととのいましたので、実行して確認していきます。
先ほど作成したレポートパーツが追加され、「Webデザイナ」上で帳票作成する為の部品として利用可能となりました。また、レポートパーツに追加した線種プロパティも表示され、値を変更する事で、罫線への適用が確認できました。
さいごに
以上、今回はActiveReportsの次期バージョンで強化される「Webデザイナ」のカスタマイズ機能として、「レポートパーツ機能」についてご紹介いたしました。これまでの帳票作成には、「データソース」の設定や「プロパティ値」、「数式」設定など、多少なりともプロ開発者の知識が必要でした。しかし、この機能を活用することで、プロ開発者は帳票部品である「レポートパーツ」の作成に注力し、実際の帳票作成は、帳票を利用するエンドユーザーがパワーポイントで資料を作成する要領で、ローコードで行うことができます。
ユーザーが自ら帳票作成を行うことで、使用ニーズに合わせた帳票が簡単に作成できるだけでなく、開発にかかる時間やコストも大幅に短縮できますので、ぜひ「レポートパーツ」をDX分野で積極的に活用いただけると幸いです。
次回も引き続き次期バージョンで強化される「Webデザイナ」のカスタマイズ機能をご紹介したいと思います。
ActiveReportsには今回ご紹介したほかにも帳票開発に必要な機能を多数搭載しています。
製品サイトではActiveReportsの豊富な機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
