2022年4月20日にリリースした .NET帳票コンポーネント「ActiveReports for .NET(アクティブレポート)」の最新バージョン「16.0J」では、新機能としてページレポート・RDLレポートのChartコントロールで使用できるチャート形式(プロットテンプレート)に「レーダーチャート」を追加しました。エリア、バブル、散布図、折れ線の4種類のレーダーチャートを作成できます。
今回の記事では、レーダーチャートの中でもよく使用される、折れ線形式のレーダーチャートを作成する方法を解説します。

目次
開発環境
今回使用する開発環境は以下の通りです。
- OS:Windows 10(21H2)
- IDE:Visual Studio 2022(Version 17.3.3)
- フレームワーク: .NET Framework 4.8
ActiveReportsは「16.0J(v16.0.0.0)」を使用します。こちらもあらかじめ製品版、またはトライアル版をインストールしてください。トライアル版は無料で以下より入手可能です。
Windows Formsプロジェクトの作成
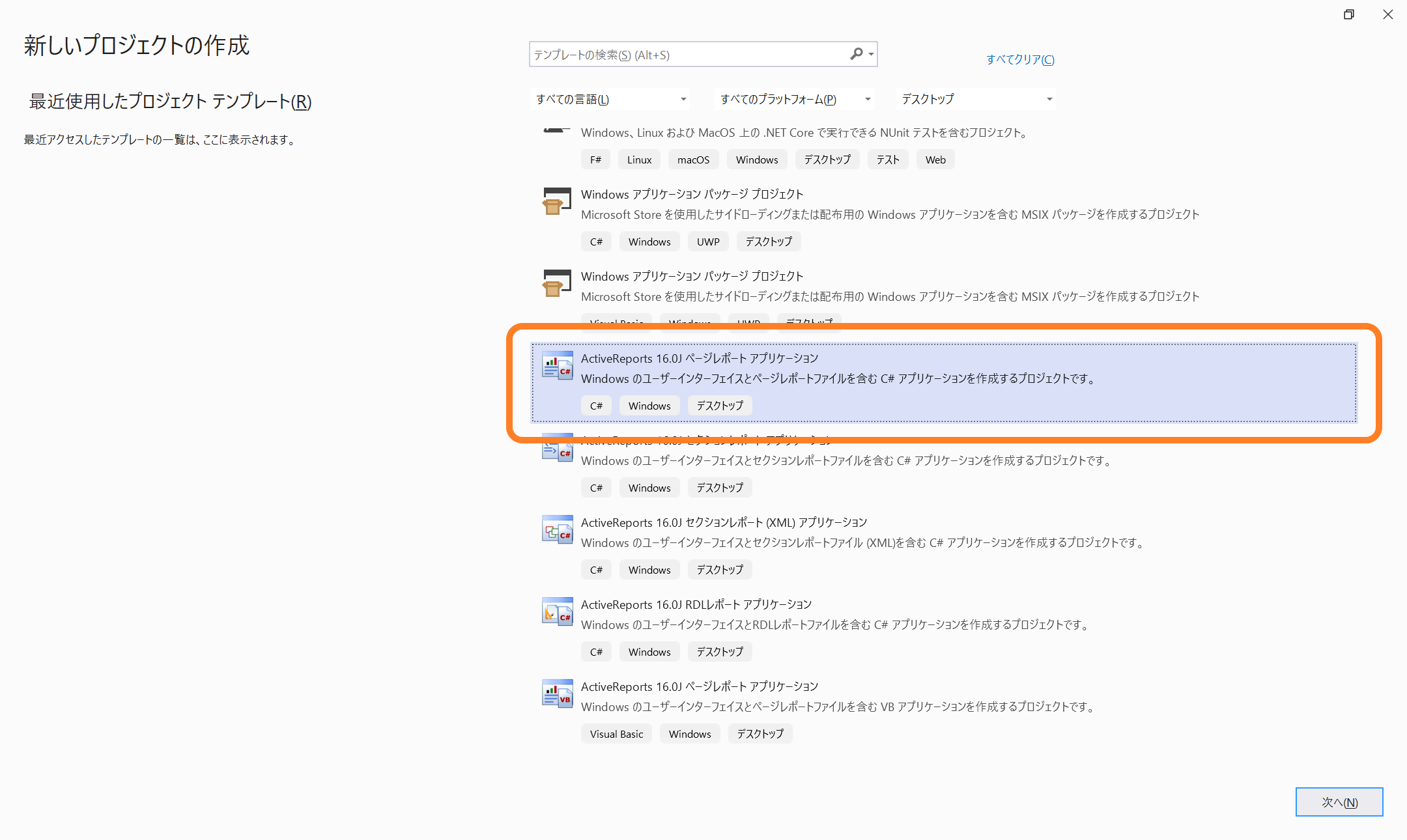
まずはVisual Studioを開きWindows Formsのプロジェクトを作成します。ActiveReportsが提供するプロジェクトテンプレートを使用すると、Viewerコントロールを組み込んだフォームと、レポートファイルが最初から追加された状態から開発を開始できるので、今回はそちらを使用します。「ActiveReports 16.0J ページレポート アプリケーション」のプロジェクトテンプレートを選択し進みます。

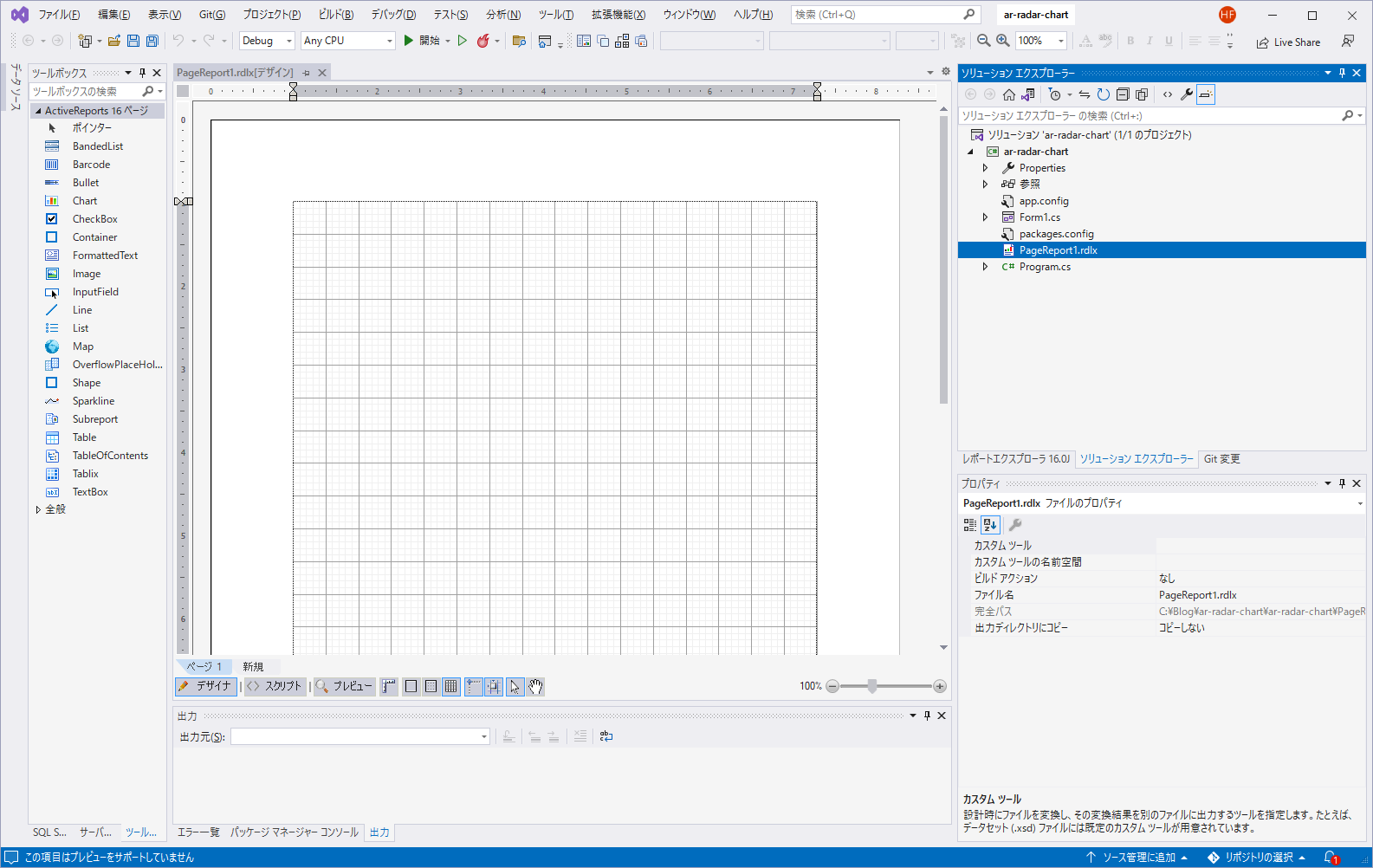
プロジェクト名を設定して進むと、Windows Formsのプロジェクトが作成されます。フォームにはViewerコントロールが組み込まれ、レポートファイルが最初から追加された状態になっています。

レポートファイルの作成
レポートデータソースの設定
まずはレーダーチャートで使用するデータソースを設定します。今回は以下のような映画の評価データのJSONデータをデータソースとして使用します。こちらよりJSONファイルをダウンロードし、プロジェクトと同じフォルダに保存してください。
[
{
"ジャンル": "コメディ",
"RottenTomatoesの評価": 87,
"観客の評価": 81,
"Budget": 8,
"国": "UK"
},
{
"ジャンル": "アドベンチャー",
"RottenTomatoesの評価": 9,
"観客の評価": 44,
"Budget": 105,
"国": "USA"
},
{
"ジャンル": "アクション",
"RottenTomatoesの評価": 30,
"観客の評価": 52,
"Budget": 20,
"国": "USA"
},
・・・(中略)「レポートエクスプローラ」から「データソース」を右クリックし、「データソースの追加」を選択します。表示されたダイアログから「種類」に「Json Provider」を選択し、先ほどダウンロードしたJSONファイルを読み込みます。
次に追加したデータソースを右クリックして、「データセットの追加」を選択し、実行するクエリを設定します。「JSONクエリデザイナ」から「[*]」の項目を選択しダブルクリックすると、クエリとして「$.[*]」が設定されるので[OK]をクリックして完了すると、データセット配下にフィールドが追加されます。
Chartコントロールの追加
データソースとのバインドが完了したら、あとはレイアウトを作成していきます。「16.0J」ではチャートの作成を支援する新機能「チャートウィザード」も追加されているので、こちらを活用していきます。
※ この他にもチャート関連の新機能は多数追加されているので、詳細は新機能ページをご覧ください。
Chartコントロールをデザイナ面にドロップするとウィザードが表示されるので、それに従い項目を設定していきます。
※ ウィザードは、あらかじめレポートのデータセットを設定した状態で、Chartコントロールを新たに配置した時にのみ表示されます。
「チャートの種類」には「レーダー(折れ線)」を選択し、「データ」では「+」アイコンから項目を追加し、「フィールド」にデータセットの項目から「RottenTomatoesの評価」を設定し、「集計」に「Average」を設定します。
また「カテゴリ」には「ジャンル」、「サブカテゴリ」には「国」をそれぞれ設定します。
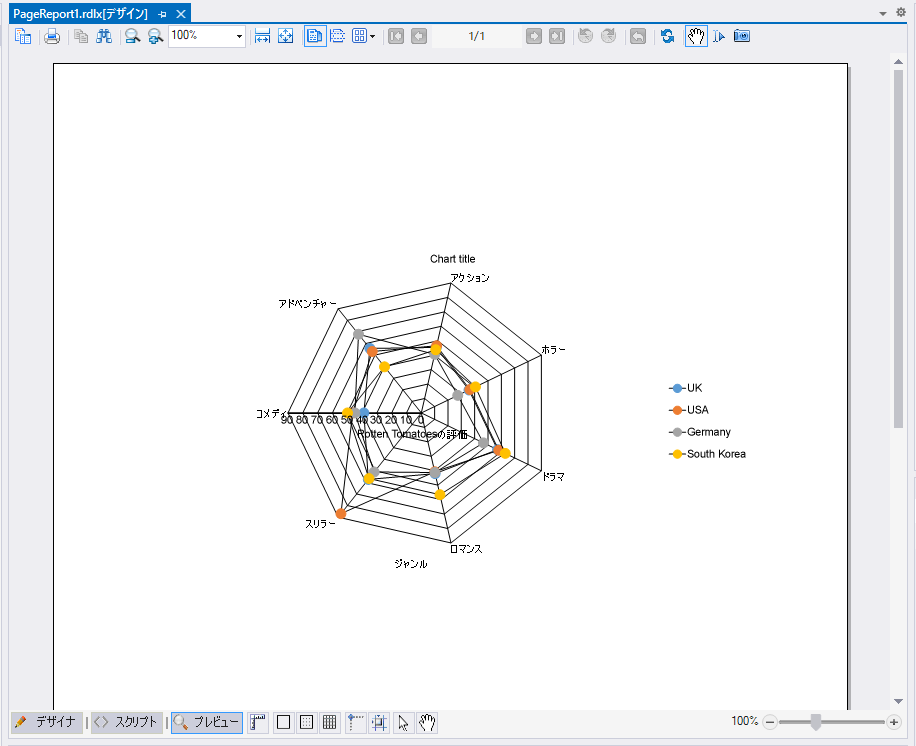
Chartコントロールのサイズを調整し、この時点で一度プレビューを実行すると以下のような折れ線のレーダーチャートが表示できます。

Chartの外観の調整
ActiveReportsのChartコントロールには様々なプロパティが用意されているので、外観を自由にカスタマイズすることができます。今回は一例として折れ線部分が見やすいように少し外観を調整していきます。
レポートエクスプローラから「プロット」を選択し、「LineStyle」⇒「LineColor」の値をクリア(Transparentに設定)し、「LineWidth」を「2pt」に変更すると、折れ線の色がプロットのシンボルと同じ色になり見やすくなります。
次にレポートエクスプローラから「Y軸」を選択し、「MajorGridStyle」の「LineColor」を「LightGray」に設定し、X軸の「ShowLine」を「True」に設定し、折れ線をさらに見やすく調整します。
「ヘッダ」の「Title」からチャートのタイトルを設定し、さらに「X軸」、「Y軸」からはそれぞれ不要なタイトル(ラベル)を削除します。
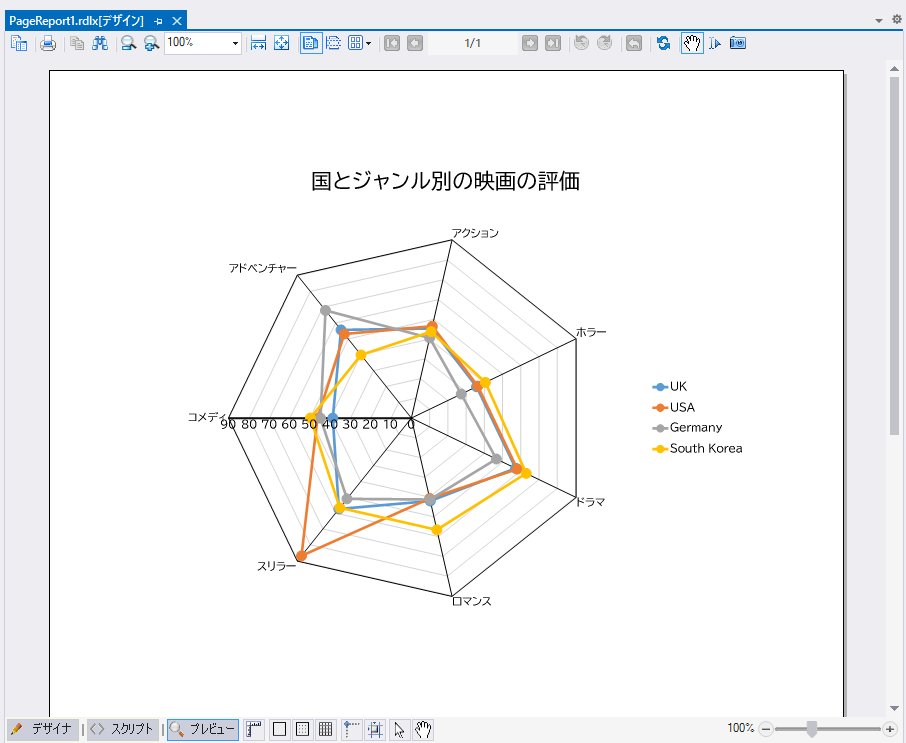
あとはフォントや余白をお好みに調整し、プレビューを実行すると以下のように外観をカスタマイズしたレーダーチャートが表示されます。

Windows Formsアプリケーションの実行
最後にWindows FormsのViewerコントロール上でも表示させてみます。今回はプロジェクトテンプレートを使用しているので、特にコードの追加は不要です。「Form1.cs」にはデフォルトで以下のようなコードが追加されており、Viewerコントロール上ですぐレポートを表示できるようになっています。
private void Form1_Load(object sender, EventArgs e)
{
viewer1.LoadDocument(Application.StartupPath + @"\..\..\PageReport1.rdlx");
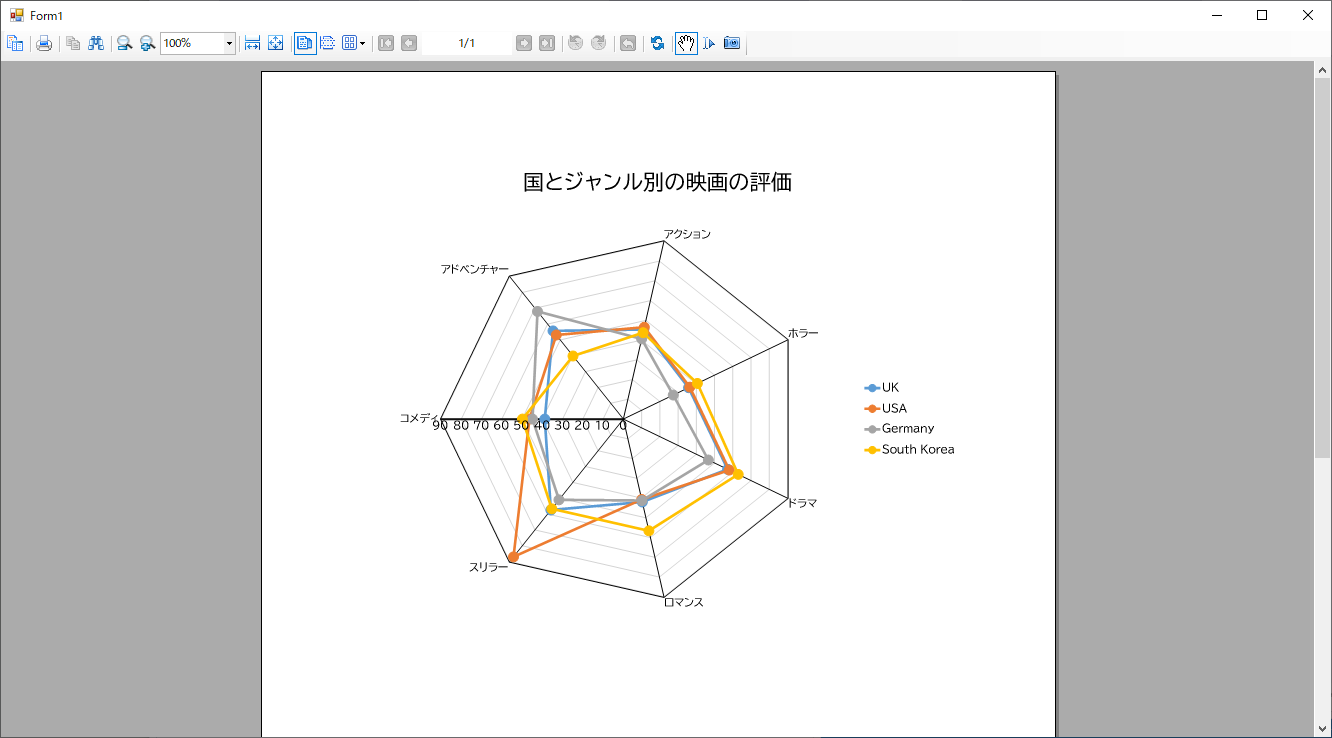
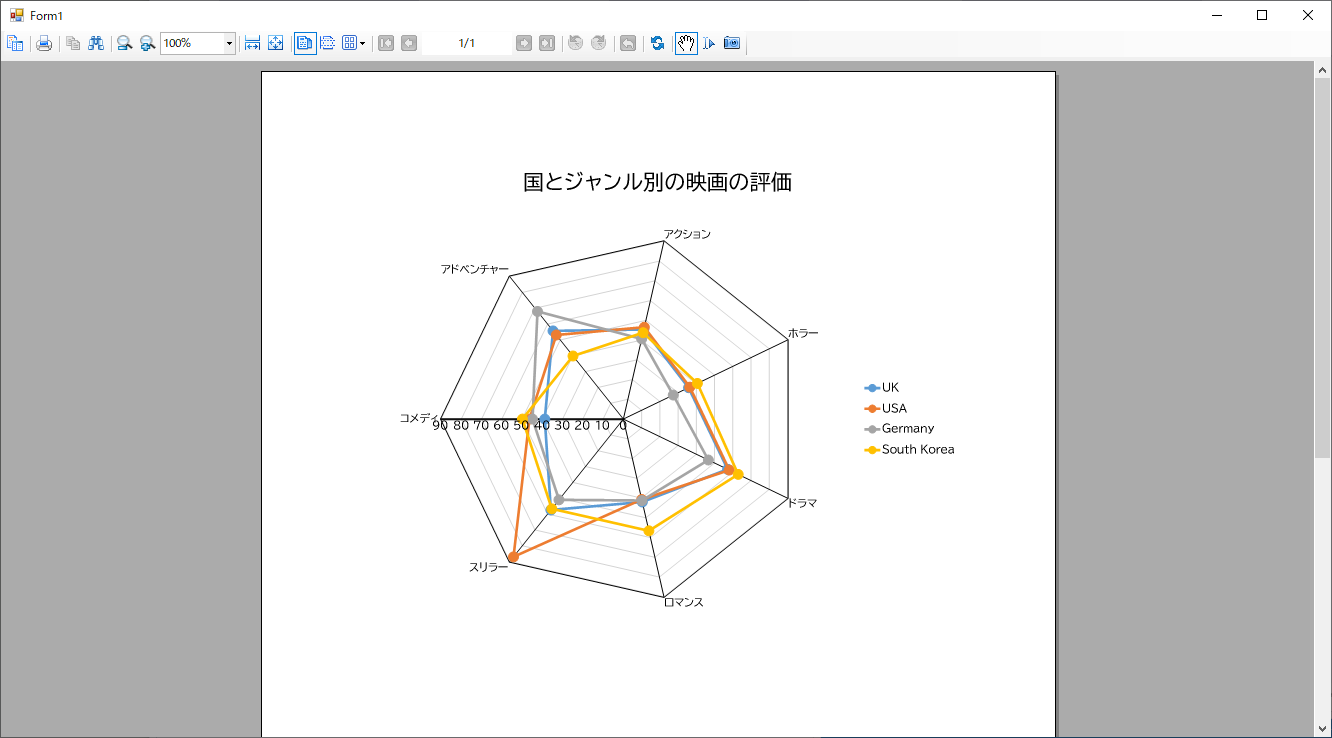
}アプリケーションを実行すると、デザイナ上でプレビューした時と同様に、Viewerコントロール上でレーダーチャートが表示できます。

さいごに
以上がActiveReportsでレーダーチャート(折れ線)を作成する方法でした。「16.0J」にはこの他にも多数の新機能がございますので、是非詳細をWebサイトでご確認ください。
製品の機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
