※ 2020年4月15日にリリースした「14.0J」でページ/RDLレポートはASP.NET Coreに対応しました。
「ActiveReportsは.NET Coreに対応していますか?」
お客様から、よく問い合わせがあります。
しかし残念ながらActiveReportsの帳票デザイナや帳票エンジン(帳票の作成を行う部分)は.NET Core上では動作しません。 ActiveReportsで帳票を作成するには.NET Frameworkの環境が必要です。
ナレッジベースの「 .NET Core環境への対応について」を見る
代替え手段の検討
.NET CoreのアプリケーションでActiveReportsの帳票を出力する手段としては、Windows+.NET Frameworkの環境で作成した帳票をWebサービスなどを介して.NET Coreアプリケーションに供給する方法が考えられますが、「HTML5ビューワ」の機能を使用すると簡単にこのような構成を組むことができます。
HTML5ビューワはJavaScriptライブラリの帳票ビューワなので、LinuxやJavaなど幅広いプラットフォームで使えます。(以下はJavaのWebアプリケーション上での利用を紹介した参考記事)
LinuxのアプリケーションサーバーでASP.NET Coreに対応
今回はASP.NET Core Razor Pagesを使用したWebアプリケーションにHTML5ビューワを組み込み、Ubuntu+Nginxの環境にホストして動作させてみたいと思います。
テスト環境の構成
以下のように、要求された帳票の作成と供給を行うレポートサーバーと、ASP.NET CoreのWebアプリケーションをホストするアプリケーションサーバーの2つをHyper-V上に用意します。
<レポートサーバー>
OS:Windows Server 2016
Webサーバー:IIS
ランタイム:.NET Framework 4.7.2
<アプリケーションサーバー>
OS:Ubuntu 18.04
Webサーバー:Nginx + Kestrel
ランタイム:.NET Core 2.1
レポートサーバーの設定
レポートサーバー側の設定は、前述のSpring Bootのアプリケーションと連携する記事と同様にやります。相違点として、以前はAzureのWeb Apps上にホストしましたが、今回はローカルのWindows Serverにホストしてみます。
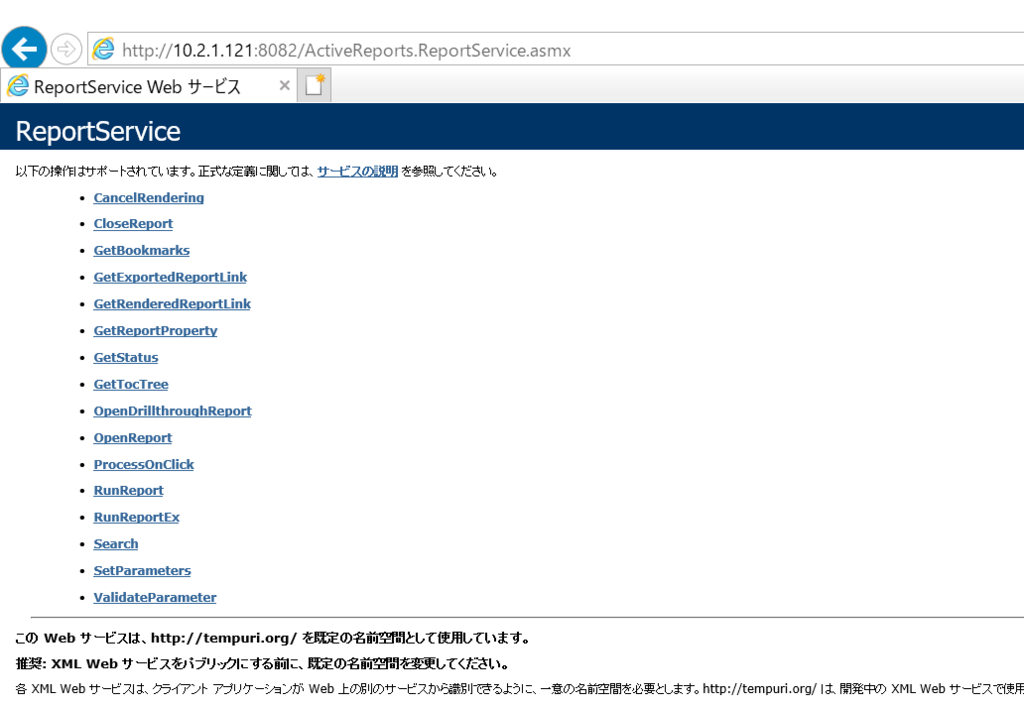
他のマシンのブラウザから「http://ローカルのWindows Serverのアドレス:ポート番号/ActiveReports.ReportService.asmx」にアクセスして、以下のようなページが表示されることを確認してください。

※必要に応じて、使用するポートを開放するなどファイアウォールの設定を行ってください。
ASP.NET Razor Pagesアプリケーションの作成
.NET Coreなので、Ubuntu環境でCLIから開発することもできますが、今回は慣れ親しんだWindowsのVisual Studioを使います。
<開発環境>
OS:Windows 10
IDE:Visual Studio 2017
フレームワーク:.NET Core 2.1
テンプレートの選択
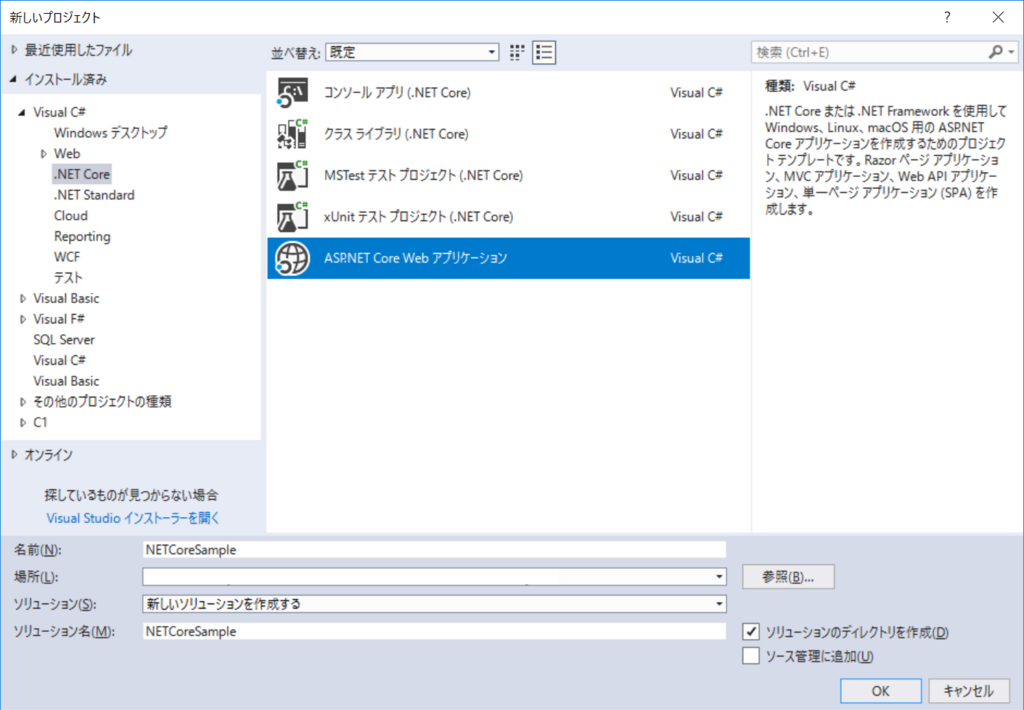
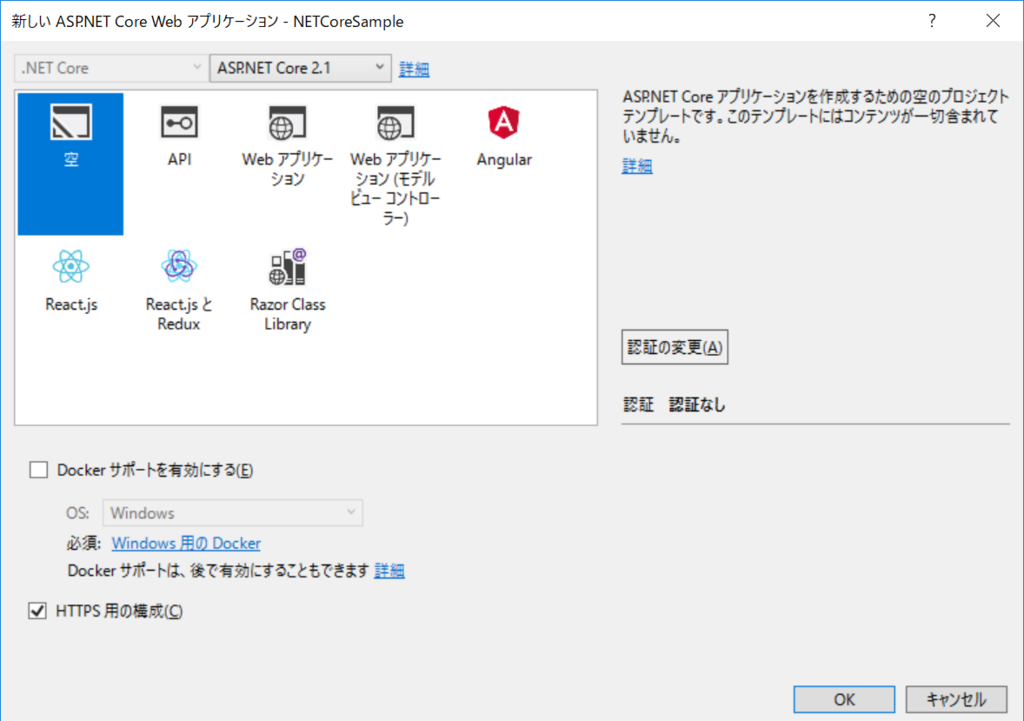
Visual Studio 2017を開き、 「Visual C#」⇒「.NET Core」のテンプレートから「ASP.NET Core Web アプリケーション」⇒「空」のテンプレートを選択します。名前は「NETCoreSample」としました。また今回はhttpの構成でテストするので、「HTTPS用の構成」のチェックを外します。


静的ファイルのコピー
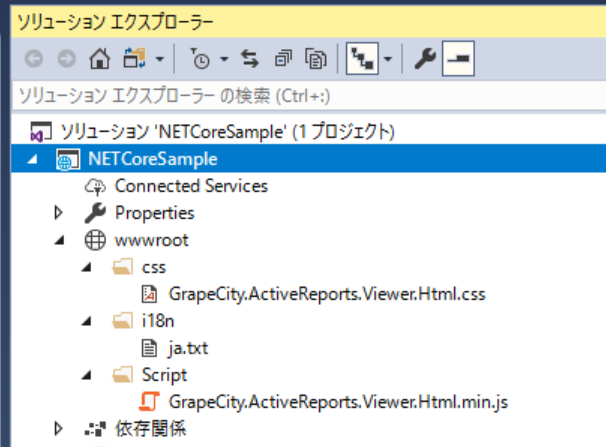
「wwwroot」配下に「css」、「i18n」、「js」のフォルダをそれぞれ作成し、HTML5ビューワの表示に必要な以下のJSやCSSなどの静的ファイルをプロジェクトに追加します。これらのファイルは製品のインストールフォルダの配下(…\ActiveReportsNET12\Deployment\Html)より取得できます。
- css/GrapeCity.ActiveReports.Viewer.Html.css
- i18n/ja.txt
- Scripts/GrapeCity.ActiveReports.Viewer.Html.min.js

Startup.csの修正
Startup.cs内の「ConfigureServices メソッド」、および「Configure メソッド」を以下のように修正し、MVC サービスの登録と、静的ファイル、および ASP.NET MVC をサポートするパイプラインの構成を行います。
public void ConfigureServices(IServiceCollection services) { services.AddMvc(); } public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseMvc(); app.UseStaticFiles(); }
Program.csの修正
Program.cs内の「Main メソッド」を以下のように修正し、Webサーバーとして使用するKestrelや、リッスンするURLなど、ASP.NET Core の Web ホストの設定を行います。各メソッドの詳細は「IWebHostBuilder Interface」を参照してください。
public static void Main(string[] args) { var host = new WebHostBuilder() .UseKestrel() .UseContentRoot(Directory.GetCurrentDirectory()) .UseIISIntegration() .UseStartup<Startup>() .UseUrls("http://localhost:5000") .Build(); host.Run(); }
Razor ページの作成
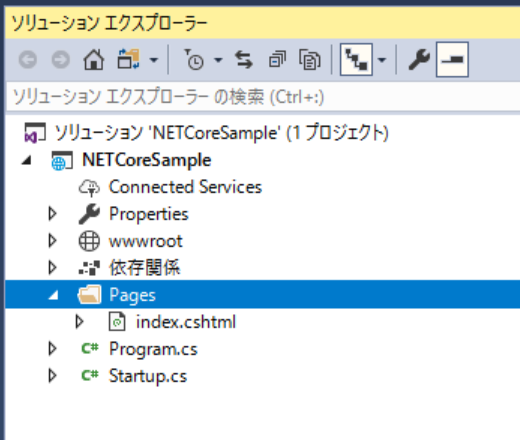
次にRazor ページを追加します。プロジェクトを右クリックし、「Pages」フォルダを作成し、「追加」⇒「Razor ページ」を選択してRazor ページを追加します。

追加されたindex.cshtmlを以下のように修正し、HTML5ビューワの設定を行います。「url」には先ほどWindows Server 2016の環境にホストしたActiveReports.ReportService.asmxのURLを設定してください。また、実行されたOSとフレームワークのランタイムの情報を「RuntimeInformation.OSDescription プロパティ」と「RuntimeInformation.FrameworkDescription プロパティ」をそれぞれ呼び出して表示させます。
@page @using System.Runtime.InteropServices; @using System.Net; <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css" /> <link rel="stylesheet" href="~/css/GrapeCity.ActiveReports.Viewer.Html.css" /> </head> <body> <script src="//ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="//netdna.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/knockout/3.4.2/knockout-min.js" type="text/javascript"></script> <script src="~/js/GrapeCity.ActiveReports.Viewer.Html.min.js" type="text/javascript"></script> <div style="color: forestgreen; font-weight: Bold; margin:20px 0px 0px 20px"> <p>@RuntimeInformation.OSDescription</p> <p>@RuntimeInformation.FrameworkDescription</p> </div> <div id="viewer" style="width:1200px;height:900px;margin:0px 0px 0px 20px"></div> <script type="text/javascript"> var viewer; $(function () { viewer = GrapeCity.ActiveReports.Viewer( { element: '#viewer', report: { id: "ReportService.SectionReport1" }, reportService: { url: 'http://サーバーのURL/ActiveReports.ReportService.asmx' }, uiType: 'desktop', localeUri: 'i18n/ja.txt' }); }); </script> </body> </html>
実行結果
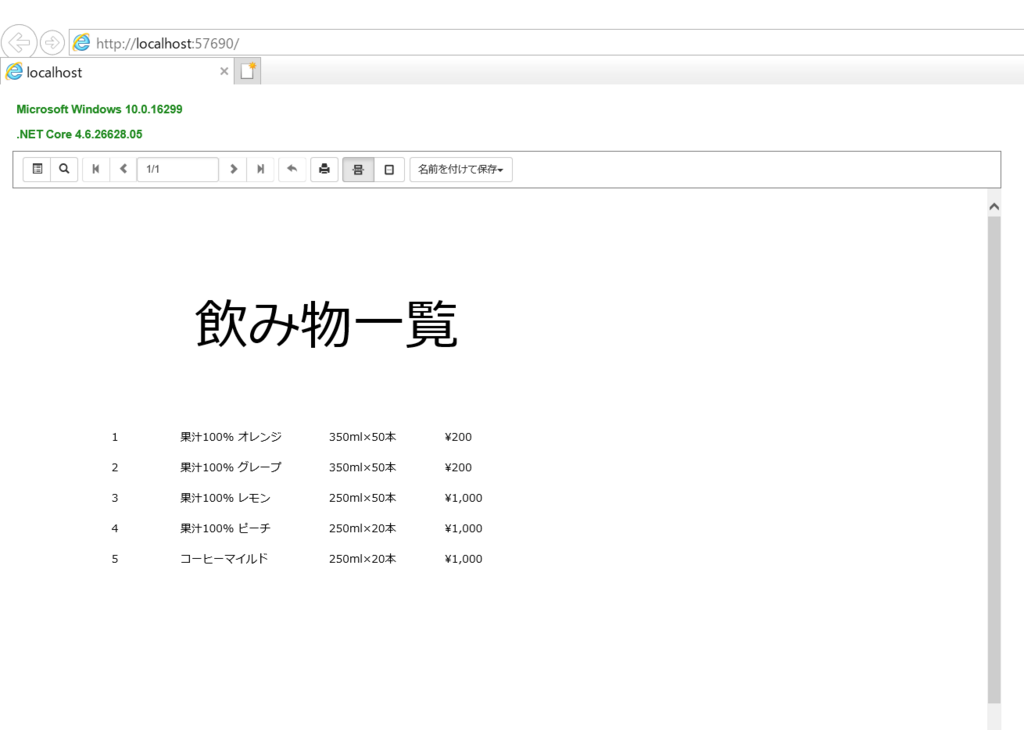
ここで一旦Visual Studio上でデバッグ実行して動作を確認します。以下のようにブラウザ上のHTML5ビューワに帳票が表示されます。左上には実行環境のOSとフレームワークの情報を表示しています。.NET Coreのバージョンがおかしいですが、これは既知の問題のようですのでひとまず無視します。

アプリケーションサーバーの設定
次にASP.NET Core WebアプリケーションをホストするUbuntuの環境の設定を行います。今回はHyper-V上に構築しました。

.NET Coreのインストール
まずは以下のコマンドを順に実行し、リポジトリの登録と .NET Coreのインストールを行います。
> wget -q https://packages.microsoft.com/config/ubuntu/18.04/packages-microsoft-prod.deb > sudo dpkg -i packages-microsoft-prod.deb > sudo apt-get install apt-transport-https > sudo apt-get update > sudo apt-get install dotnet-sdk-2.1
参考情報:Install .NET Core SDK on Linux Ubuntu 18.04
インストールが完了したら、以下のコマンドを実行して確認します。
> dotnet --version
Nginxの設定
ASP.NET Core のプロジェクト テンプレートには「Kestrel」という既定のWeb サーバーが含まれているので、それだけで動かすこともできますが、実運用するにはKestrelだけでは機能が不足しているので、「Apache」、「Nginx」などをリバースプロキシサーバーとして構成し、併用するのが一般的です。今回はNginxを使います。
以下のコマンドを実行し、Nginxのインストールを行います。
> sudo -s > nginx=stable > add-apt-repository ppa:nginx/$nginx > apt-get update > apt-get install nginx
以下のコマンドを実行し、Nginxを起動します。
> sudo service nginx start
ブラウザから「http://Ubuntu環境のIPアドレス」にアクセスし、以下のような画面が表示されれば正常に動作しています。

リバースプロキシの設定
Nginxをリバースプロキシとして使用するために、/etc/nginx/conf.d配下に以下のような設定ファイルを作成します。今回はMyUbuntu.confという名前を付けて保存しました。Nginx はserver_nameとlistenに指定された宛先への要求を Kestrel (http://localhost:5000) に転送します。
server {
listen 80;
server_name Ubuntu環境のIPアドレス;
location / {
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
あとは以下のコマンドを実行し、Nginxを再起動します。
> sudo service nginx reload
アプリケーションのデプロイと実行
最後の仕上げとして先ほど作成したASP.NET Razor PagesアプリケーションをUbuntuの環境にデプロイします。WinSCPなどを使い、作成したプロジェクトをUbuntu環境の任意のフォルダにコピーし、.csprojファイルのある場所で以下のコマンドを実行します。
> dotnet publish --configuration Release
.csprojファイルのある場所/bin/Release/netcoreapp2.1/publishフォルダ配下にNETCoreSample.dllが作成されるので、以下のコマンドを入力してアプリケーションを実行します。
> dotnet NETCoreSample.dll
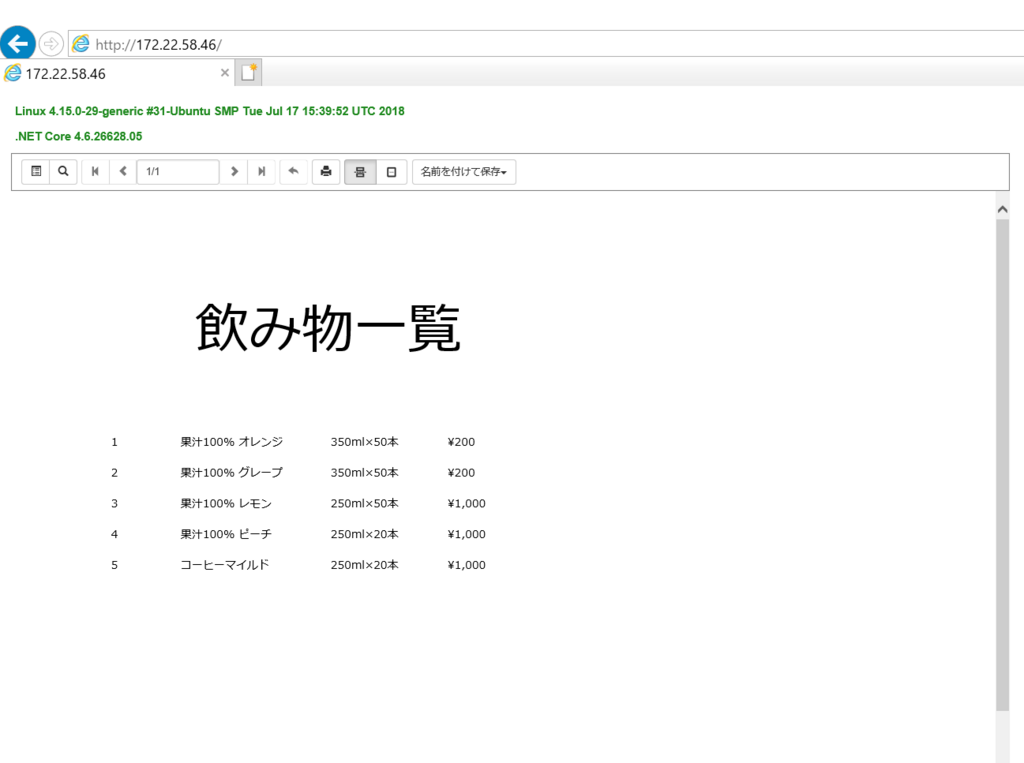
再びブラウザから「http://Ubuntu環境のIPアドレス」にアクセスすると、開発環境と同様にHTML5ビューワに帳票が表示されます。左上に表示させている実行環境のOSの情報もきちんとLinux(Ubuntu)のものになっています。

おわりに
今回紹介した方法は、帳票の作成用に.NET Framework環境のレポートサーバーを別に用意するというものでしたが、やはり帳票の作成も.NET Core環境に対応することを望まれるお客様が多いかと思います。こちらに関しては、現在対応に向けて開発を進めているところですので、今しばらくお待ちいただければと思います。
