2020年4月15日にリリースした「ActiveReports for .NET(アクティブレポート)」の最新バージョン「14.0J」で、ついにActiveReportsがASP.NET Coreをサポートします。
ただし、今回対応するレポート形式はページレポートとRDLレポートで、セクションレポートは対応していません。
セクションレポートの.NET Core対応は、引き続き検討を進めておりますので、期待されていたお客様には申し訳ありませんが、今しばらくお待ちいただければと思います。
※ 2022年4月20日にリリースした「16.0J」でセクションレポートもASP.NET Coreに対応しました。
今回の記事では、もう1つの新機能「JSビューワ」を組み込んだASP.NET Core MVCアプリケーションを、Linux環境にデプロイする方法をご紹介したいと思います。
※ JSビューワはProfessionalエディション限定の機能です。
ASP.NET Core MVCアプリケーションの作成
開発環境
今回使用する開発環境は以下の通りです。ASP.NET Coreアプリケーションの必要システムとして、Visual Studio 2019と.NET Core 3.1が必要です。
また、今回使用するJSビューワのプロジェクトテンプレート(後述)は、必要なライブラリの取得にnpmを使用するので、Node.jsもあらかじめインストールしてください。
OS:Windows 10(Version 1909)
IDE:Visual Studio 2019(Version 16.5.4)
フレームワーク:.NET Core 3.1(Version 3.1.201)
その他:Node.js(Version 12.16.2)
プロジェクトテンプレートから作成
ActiveReportsではJSビューワを組み込んだASP.NET Core MVCアプリケーションがすぐに作成できるプロジェクトテンプレートを提供しています。
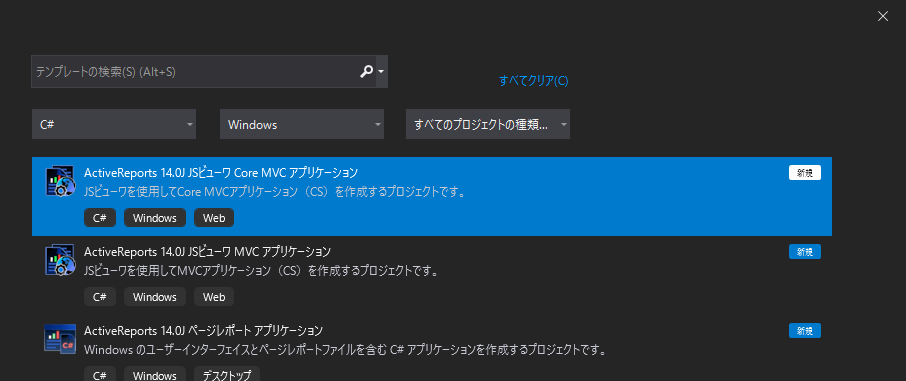
Visual Sudioを起動し、「新しいプロジェクトの作成」から、「ActiveReports 14.0J JSビューワ Core MVC アプリケーション」を選択します。

今回はプロジェクト名をActiveReports-ASP-NetCore-Sampleとしました。そのまま進むと、JSビューワが組み込まれたASP.NET MVCアプリケーションのプロジェクトが作成されます。必要なライブラリの設定など、面倒な手順をスキップできます。

レポートファイルの準備
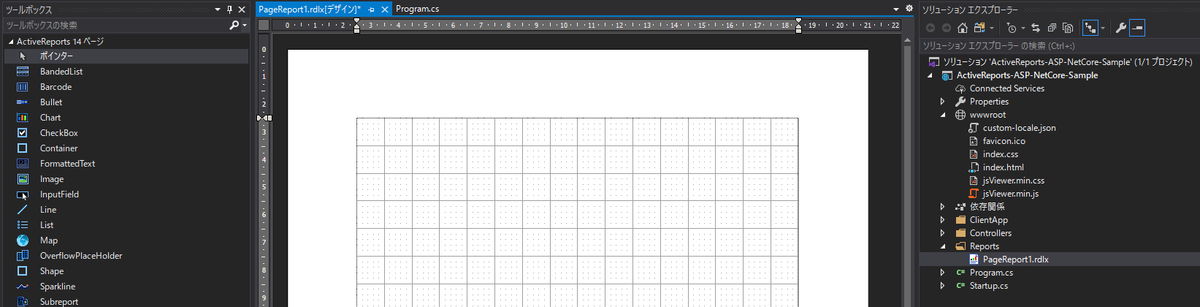
表示する帳票のレポートファイルを作成します。プロジェクトテンプレートを使用すると、Reportsフォルダ配下に自動的に空のページレポートファイルが作成されるので、こちらにデザインしていくこともできます。

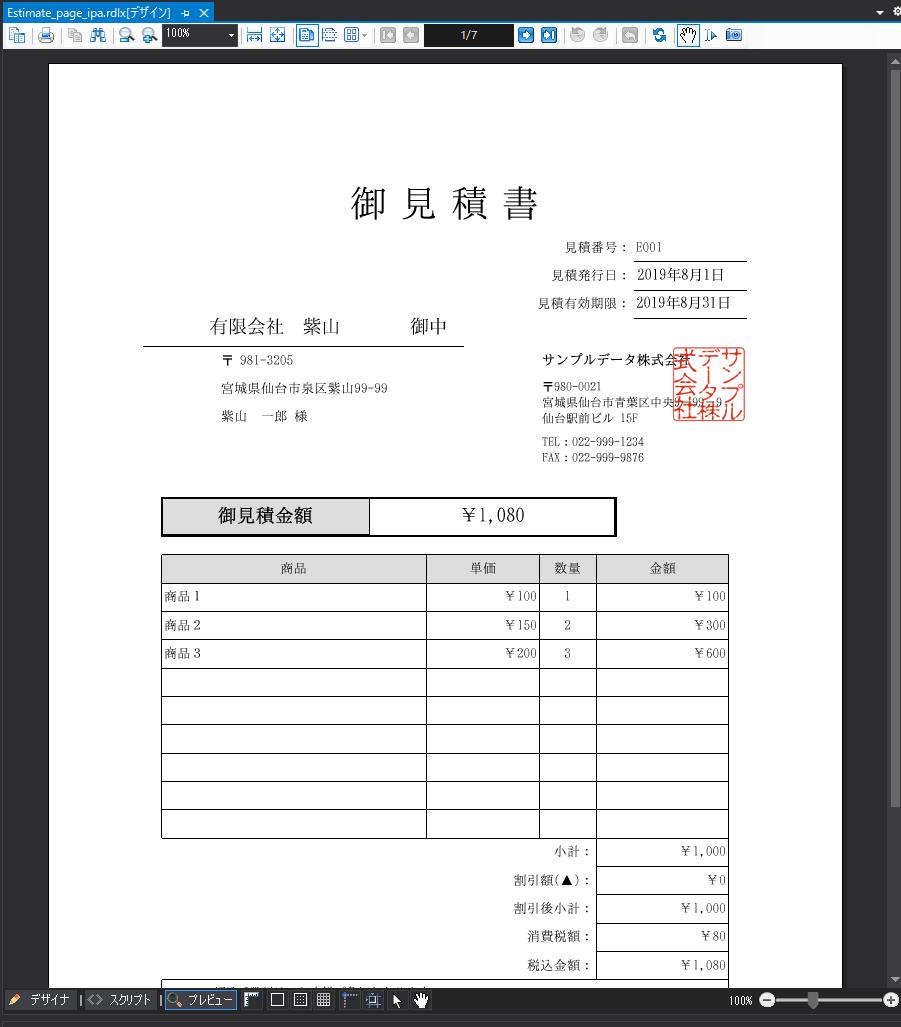
今回は以下のGitHubで公開している見積書のサンプルレポートファイルを使用します。Estimate_page_ipa.rdlxをダウンロードし、Reportsフォルダ配下に追加してください。

このレポートはすぐに使えるようにJSON形式のデータソースを固定で埋め込んでいるので、そのままプレビューなど実行可能です。

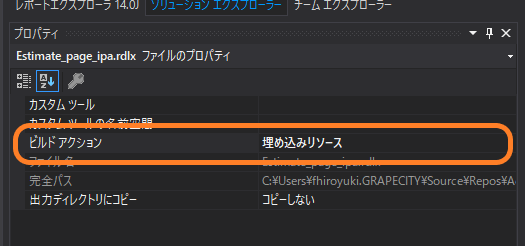
追加したら、プロパティグリッドから、「ビルドアクション」を「埋め込みリソース」に変更してください。

index.htmlの修正
wwwrootフォルダ配下のindex.htmlを開き、読み込むレポートファイルの名称を変更します。
viewer.openReport("Estimate_page_ipa.rdlx");
開発環境で実行
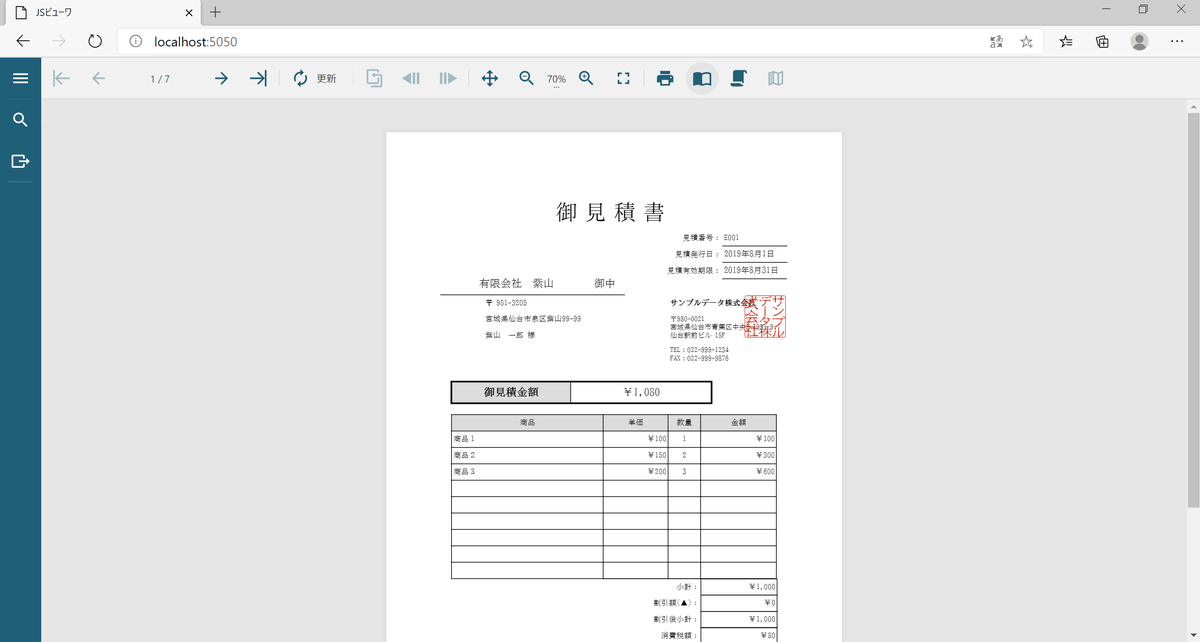
この状態でVisual StudioからIIS Expressでデバッグ実行すると、以下のようにブラウザ上のJSビューワに見積書のレポートが表示されます。

アプリケーションの発行
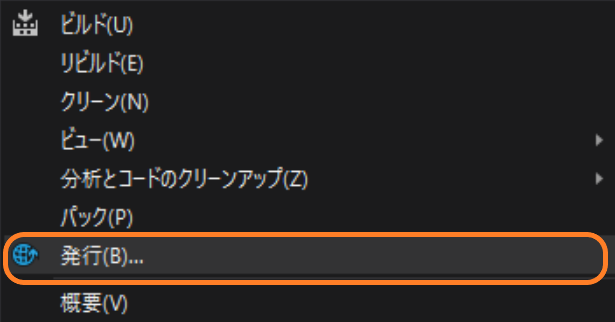
次に、デプロイ用にアプリケーションの発行を行います。プロジェクトを右クリックし、「発行」をクリックします。

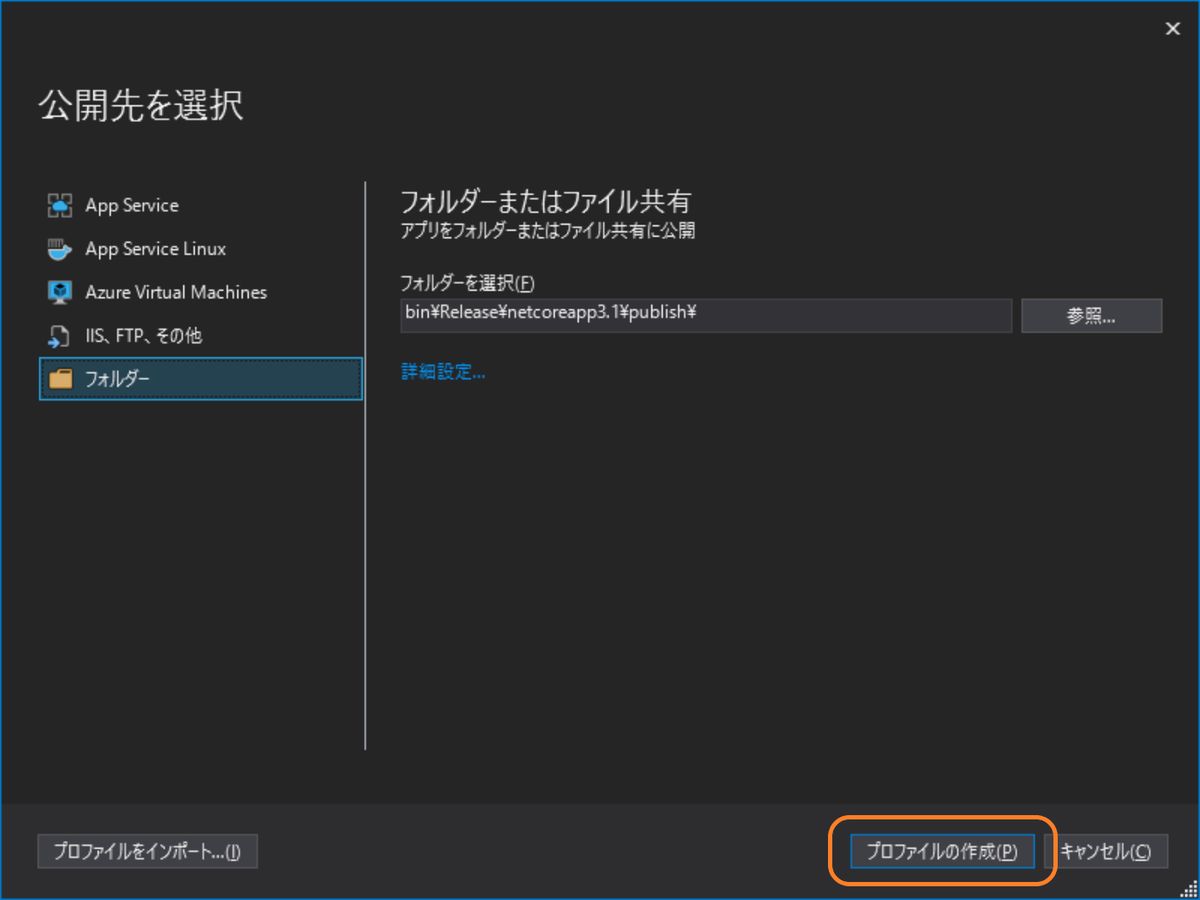
「公開先を選択」のダイアログが表示されたら、「フォルダー」を選択し、デフォルトの設定のまま「プロファイルの作成」をクリックします。

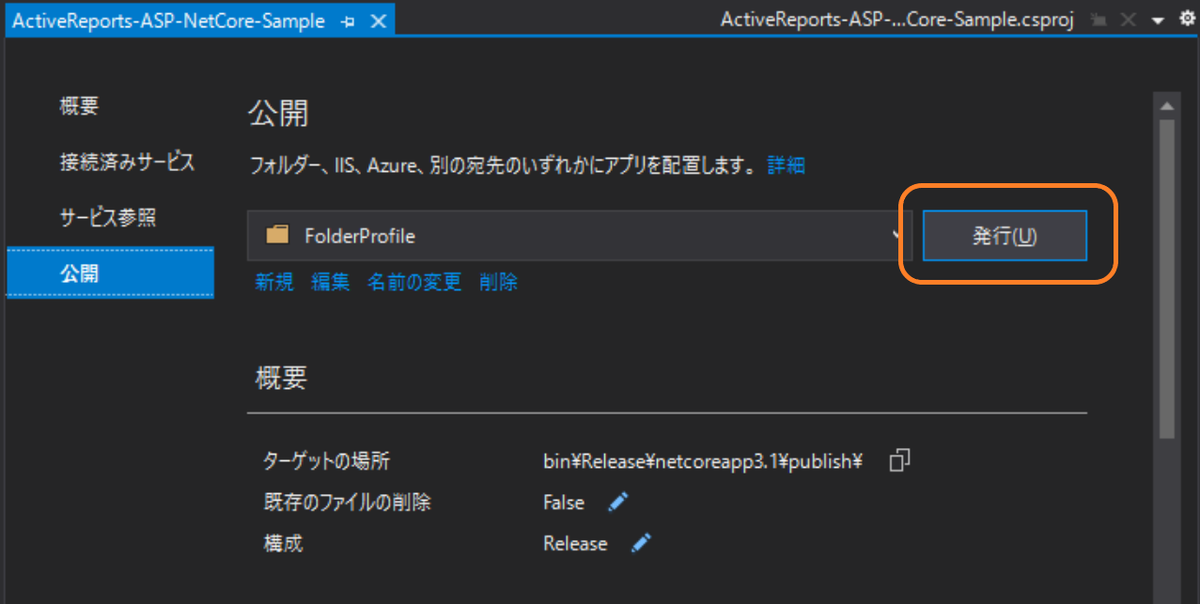
そのまま「発行」をクリックします。

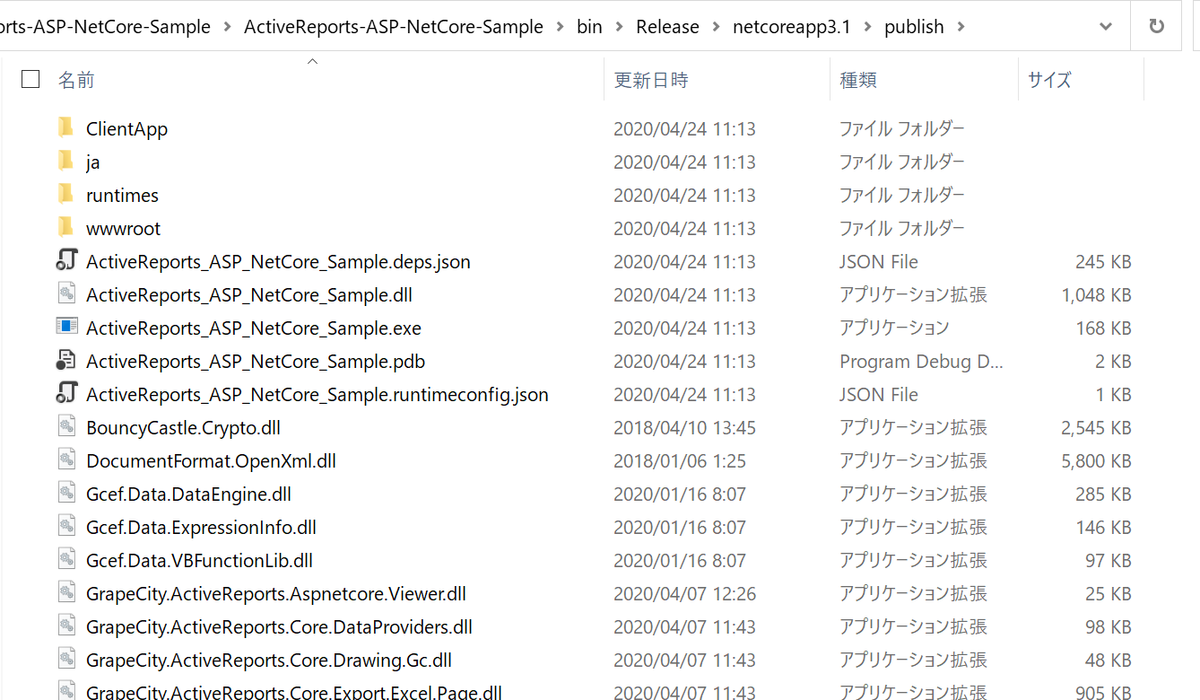
・・・\bin\Release\netcoreapp3.1\publishフォルダの配下にデプロイ用のファイルが出力されます。

Linux環境にデプロイ
Ubuntu環境の準備
次にデプロイ先のLinuxの環境を用意します。今回はHyper-V上に構築したUbuntuの環境を使用します。
OS:Ubuntu 18.04 LTS
Webサーバー:Nginx + Kestrel
フレームワーク:.NET Core 3.1(Version 3.1.201)
構築方法は以下のページなどをご覧ください。
.NET Coreのインストール
Ubuntu環境のターミナルから以下のコマンドを実行し、Microsoft キーと製品リポジトリの登録と、必要な依存関係のインストールを行います(すでに実行済みの場合は省略可能です)。
コマンド中のUbuntuのバージョンは、環境に応じて変更してください。詳細はマイクロソフト社のドキュメントもご覧ください。
> wget https://packages.microsoft.com/config/ubuntu/18.04/packages-microsoft-prod.deb -O packages-microsoft-prod.deb > sudo dpkg -i packages-microsoft-prod.deb
次に以下のコマンドを実行し、.NET Core SDK(またはランタイム)のインストールを行います。
> sudo apt-get update > sudo apt-get install apt-transport-https > sudo apt-get update > sudo apt-get install dotnet-sdk-3.1
インストールが完了したら、以下のコマンドを実行してインストールされたバージョンを確認します。
> dotnet --version
Nginxの設定
今回も「Nginx」をリバースプロキシサーバーとして構成し、「Kestrel」と併用して使います。詳細な設定方法は以下の記事の「Nginxの設定」をご覧ください。
アプリケーションのデプロイと実行
次に作成したアプリケーションをデプロイします。先ほど開発環境のpublishフォルダに発行されたファイル一式を、WinSCPなどのツールを使って、Ubuntu環境の任意のフォルダにコピーします。
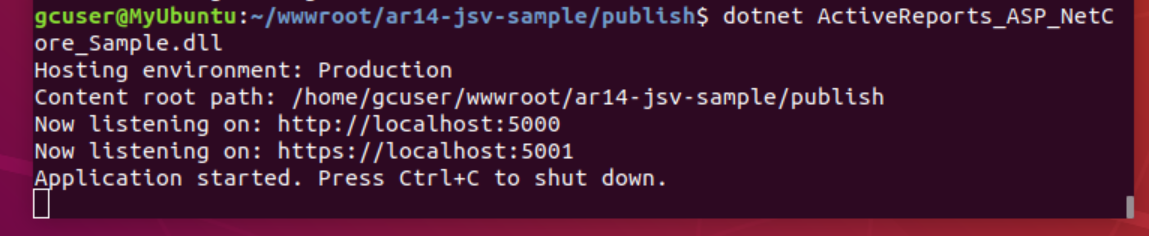
コピーが完了したら、発行されたファイルに含まれるActiveReports_ASP_NetCore_Sample.dllを以下のコマンドで実行します。
> dotnet ActiveReports_ASP_NetCore_Sample.dll
実行すると、以下のようにアプリケーションがWebサーバー上で起動します。

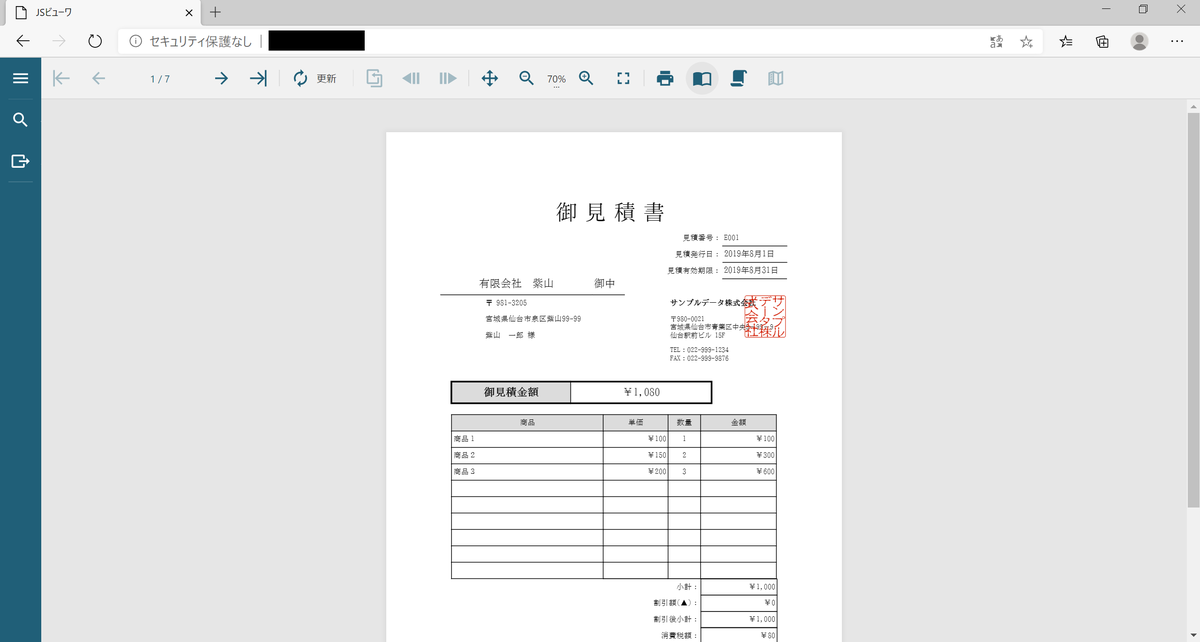
ブラウザから「http://Ubuntu環境のIPアドレス」にアクセスすると、以下のようにJSビューワ上にレポートが表示されます。

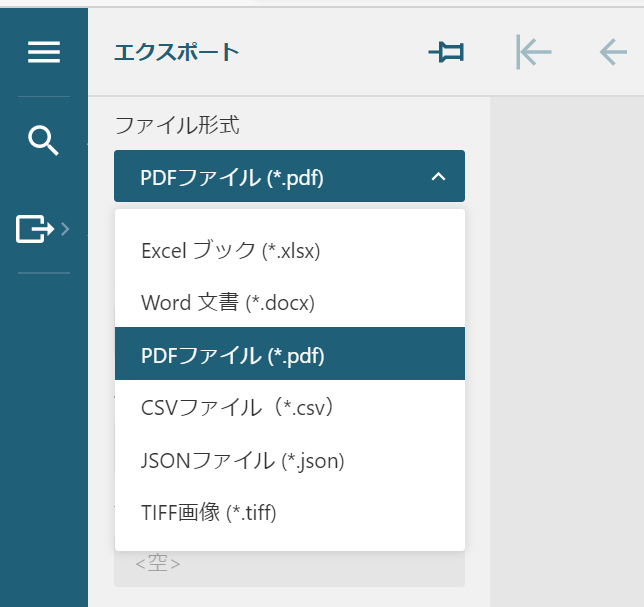
JSビューワのサイドバーには、デフォルトで各種形式へのエクスポート機能も備わっています。一例として、PDFを選択してエクスポートを実行してみます。

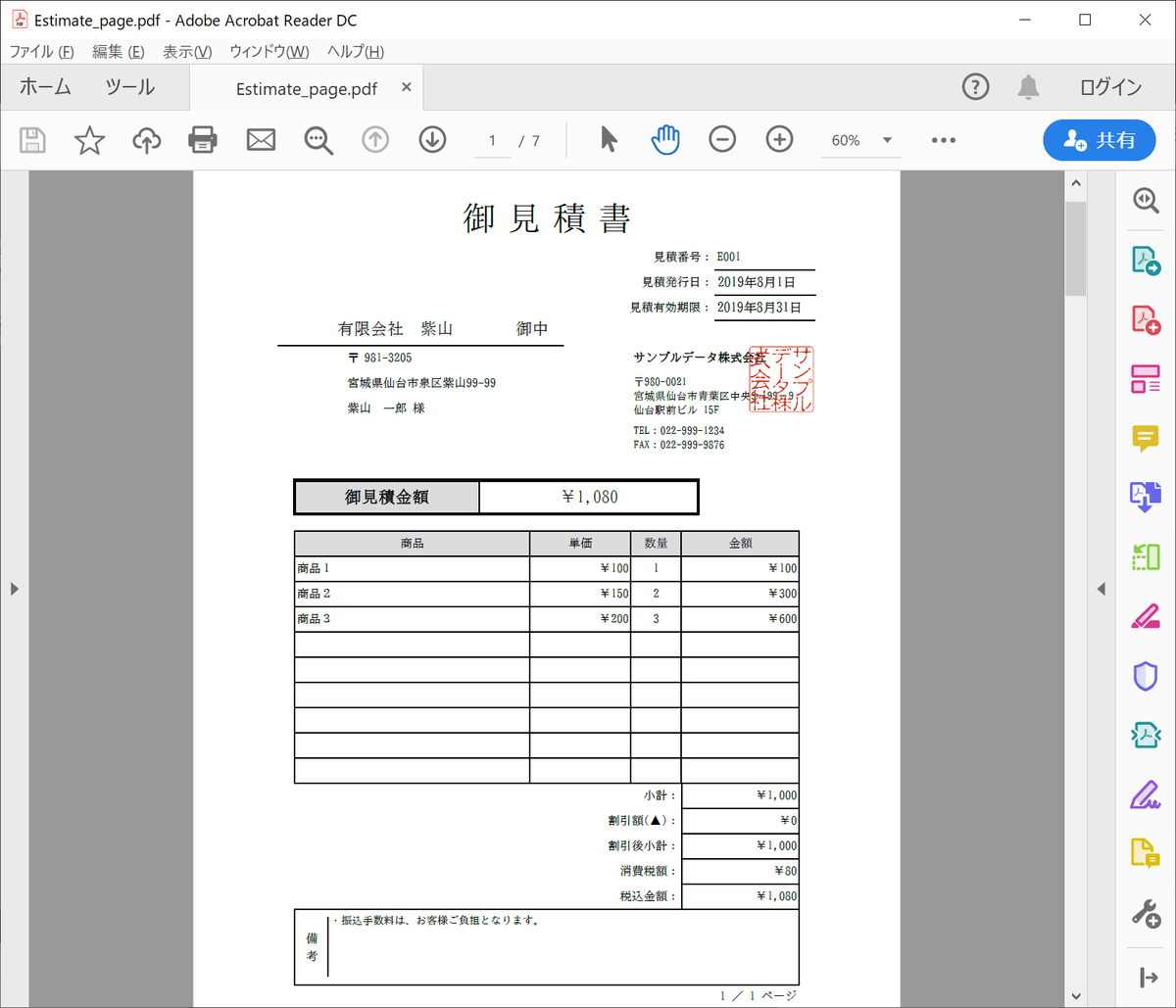
エクスポートが完了すると、クライアント環境にPDFがダウンロードされ、以下のようにPDFを出力することができます。

※ PDFエクスポートを行う場合は、サーバー環境にレポート中で使用しているフォント(今回の場合は「IPA明朝」を使用しています)をインストールしておく必要があります。
参考:Ubuntu 18.04 LTS Desktopにフォントを追加インストール
おわりに
いかがでしたでしょうか。ついにActiveReportsもASP .NET Coreに対応し、Windows以外の環境でも運用が可能になりました。
また、製品Webサイトでは無料で試せるトライアル版を公開しておりますが、14.0Jからトライアルの期限が、「トライアル版プロダクトキーでライセンス認証を行った日を含めて30日間」と拡大されております。
※ コンポーネントを使用しない日も日数にカウントされます。
これまで以上にじっくり製品をお試しいただけるようになりましたので、ASP .NET Coreへの対応をご検討されているお客様は、是非一度お試しいただければと思います。
