(2022年11月1日更新)
本記事では、Angular CLIとWijmoを使用してグリッドでデータ表示を行うAngularアプリケーションを作成する方法を紹介します。2017年2月14日に投稿した記事「Angular & Wijmoクイックスタート – アプリケーションの作成」を、2022年11月時点における最新の技術と弊社製品で更新した内容です。
Angularではフレームワークの機能拡張だけでなく、開発効率の向上にも力を入れて取り組んでいます。コマンドラインツールのAngular CLIを使用することで、非常に簡単にAngularアプリケーションを作成することが可能です。
また、WijmoはAngularをサポートしており、Angularの標準的な方法でグリッド/チャート/入力などのエンタープライズ向けの高機能なUIコンポーネントを利用することができます。
Angularアプリケーションを作成する
npm installコマンドを実行して、Angular CLIパッケージをグローバルにインストールします。インストール済みの場合は不要です。
npm install -g @angular/cli上記のコマンドを実行することでAngularの最新版がインストールされますが、以下のように「@」の後ろにバージョンを指定することで特定のバージョンをインストールすることもできます。
npm install -g @angular/cli@14.x.xなお、使用するWijmoのバージョンに応じてサポートされるAngularのバージョンは異なります。詳しくは以下のページをご覧ください。
インストールが完了したら、以下のコマンドでAngular CLIのバージョン等を確認できます。
ng version
ng newコマンドを実行して、Angularアプリケーションを作成します。アプリケーションのオプションをいくつか質問されますが、全てEnterキーを押して既定値を選択します。
ng new quickstartアプリケーションプロジェクトのフォルダに移動して、ng serve --openコマンドを実行すると、開発サーバー上でアプリケーションが実行されます。ブラウザでhttp://localhost:4200が自動で開き、以下の画面が表示されます。また、ソースファイルを変更すると自動的に変更が反映されます。
cd quickstart
ng serve --open
開発サーバーの起動を確認したらCtrl+Cキーを押して終了しておきます。
Wijmoのパッケージをインストールする
npm installコマンドを実行して、Wijmoパッケージをアプリケーションにインストールします。
npm install @grapecity/wijmo.angular2.all上記のコマンドを実行することでWijmoの最新版がインストールされますが、以下のように「@」の後ろに製品バージョンを指定することで特定のバージョンをインストールすることもできます。
npm install @grapecity/wijmo.angular2.all@5.20221.xxx「src\styles.css」にWijmoのスタイルをインポートします。
@import '@grapecity/wijmo.styles/wijmo.css';「src\app\app.modules.ts」にFlexGridを含むモジュール「WjGridModule」とカルチャーをインポートします。
・・・(中略)・・・
import { WjGridModule } from '@grapecity/wijmo.angular2.grid';
import '@grapecity/wijmo.cultures/wijmo.culture.ja';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
WjGridModule
],
・・・(中略)・・・「src\app\app.component.html」を以下のように書き換え、「wj-flex-grid」要素を追加します。
<wj-flex-grid [itemsSource]="gridData">
<wj-flex-grid-column header="ID" binding="id" [width]="60"></wj-flex-grid-column>
<wj-flex-grid-column header="商品名" binding="product" [width]="200"></wj-flex-grid-column>
<wj-flex-grid-column header="受注日" binding="date" [width]="120"></wj-flex-grid-column>
<wj-flex-grid-column header="金額" binding="amount" [width]="100" format="c"></wj-flex-grid-column>
</wj-flex-grid>「src\app\app.component.ts」にFlexGridに表示するデータ「gridData」を作成します。
・・・(中略)・・・
export class AppComponent {
title = 'quickstart';
gridData = [
{ id: 15, product: 'ピュアデミグラスソース', date: '2017/01/10', amount: 6000 },
{ id: 17, product: 'だしこんぶ', date: '2017/01/08', amount: 14500 },
{ id: 18, product: 'ピリカラタバスコ', date: '2017/01/12', amount: 4000 },
{ id: 84, product: 'なまわさび', date: '2017/01/21', amount: 8000 },
];
}以上の手順で、クイックスタートアプリケーションの作成は完了です。
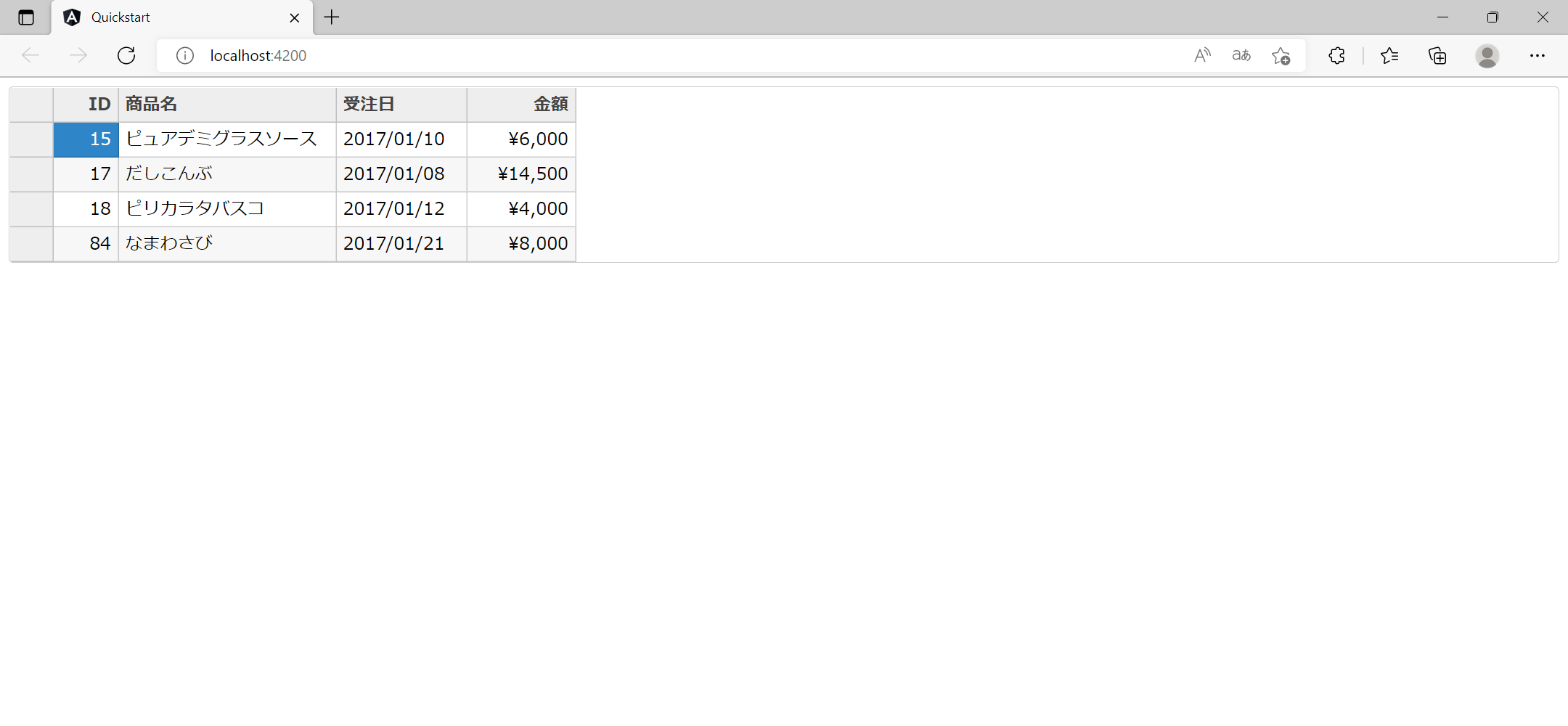
ng serve --openコマンドを実行して「http://localhost:4200」に接続すると、AngularアプリケーションでFlexGridコンポーネントが表示されていることを確認できます。

さいごに
以上がAngularを使用してWijmoのデータグリッド「FlexGrid」でデータ表示を行うWebアプリケーションを作成する方法でした。
製品サイトでは、Wijmoの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
