ExcelライクなスプレッドシートをWeb上で実現するJavaScriptライブラリ「SpreadJS(スプレッドJS)」ではExcelのフォームコントロールと同等の機能を持ったフォームコントロールが利用できます。

本記事では、これらのフォームコントロールが提供する機能とその実装方法について詳しく解説するほか、ExcelファイルへのエクスポートやExcelファイルのインポートにおいて留意すべき点についても説明します。
目次
フォームコントロールとは
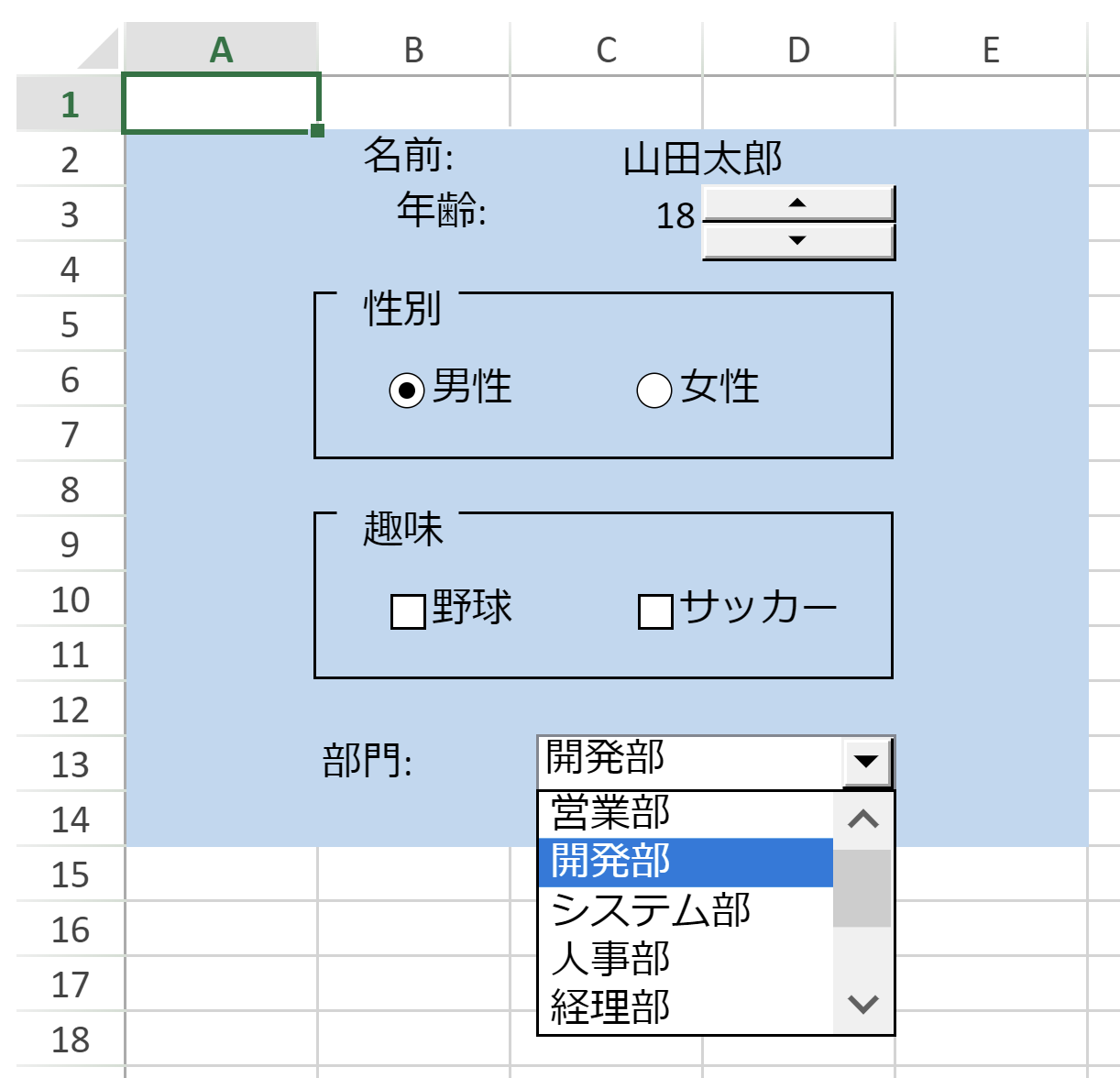
ExcelではVBAなどを使わなくても簡単に入力フォームのUIを作成できる「フォームコントロール」機能があります。Excelのフォームコントロールはデフォルトではツールバー上で非表示になっていますが、以下のページの手順を行うことで有効化することができます。
SpreadJSでも上記のExcelで利用可能な(Excelバージョン5.0ダイアログシートにのみ対応したものを除く)9種類のフォームコントロールに相当するフォームコントロールが利用できます。

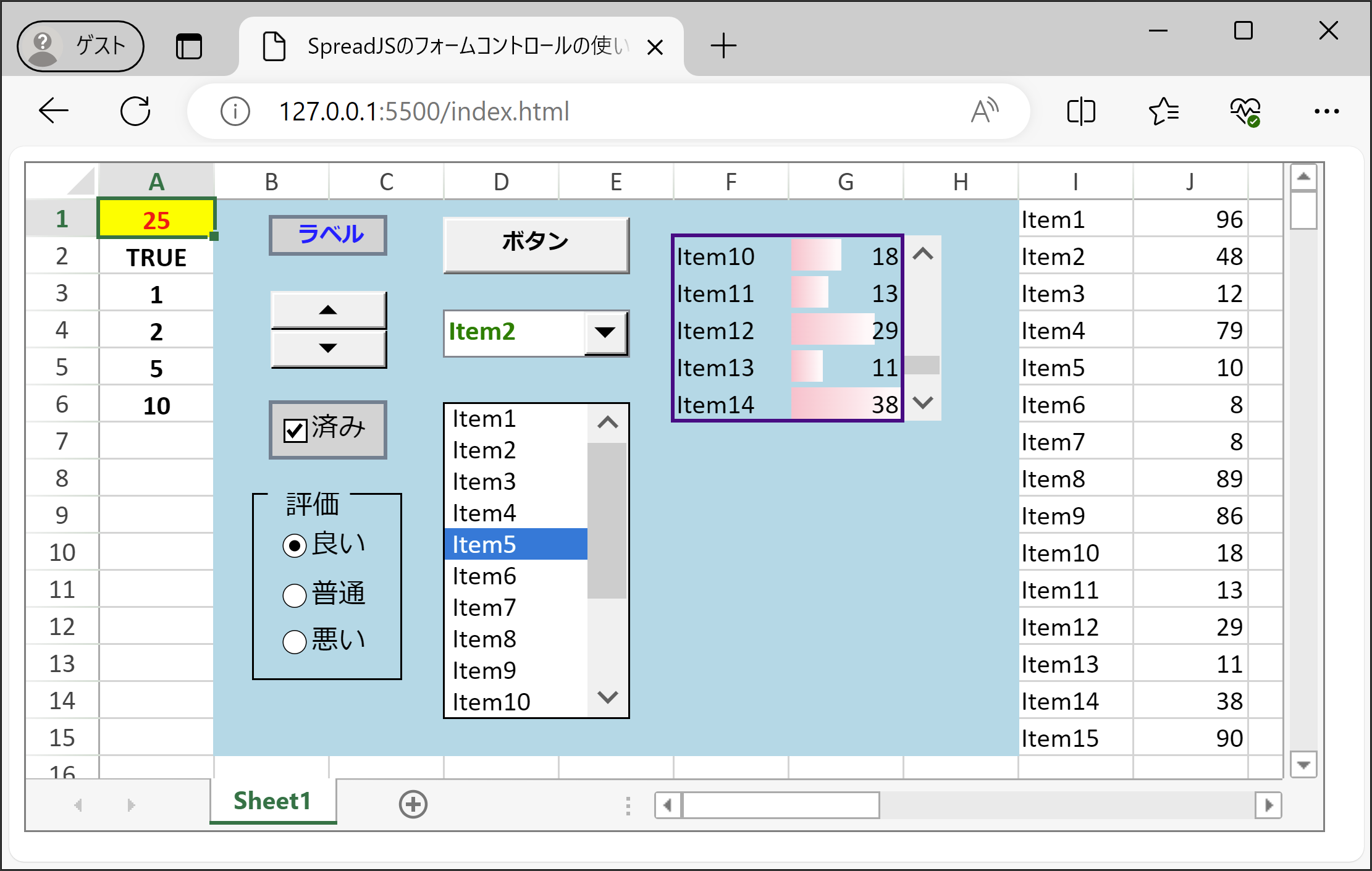
上図のセルの背景色が水色の範囲に配置されているのがSpreadJSのフォームコントロールです。
ラベルは文字列を表示するだけなので該当する動作はありませんが、他のフォームコントロールには、以下の表に記載した動作を設定しています。また、I1:H15のセル範囲に設定している値をコンボボックス、リストボックスに表示する項目として使用します。
また、スクロールバーでは複数列のデータをスクロールすることができるので、I1:H15のセル範囲に設定している値を1列目(F2:F6)に表示する項目、J1:J15のセル範囲に設定している値を2列目(G2:G6)に表示する項目としてそれぞれ使用します。
スクロールバーの左側のセル範囲(F2:F6)、及び(G2:G6)には数式を設定し、A6セルの値に応じてI1:H15、及びJ1:J15のセル範囲から5つの項目だけを表示することで、スクロール動作を実現しています。
| フォームコントロール | 実装した動作 |
|---|---|
| ラベル | なし(ラベル文字列の表示) |
| スピンボタン | A1セルの値を増減 |
| チェックボックス | A2セルの値を変更 |
| グループボックス | (内部にオプションボタンを配置) |
| オプションボタン | A3セルの値を変更 |
| ボタン | メッセージを表示 |
| コンボボックス | A4セルの値を変更 |
| リストボックス | A5セルの値を変更 |
| スクロールバー | A6セルの値を変更(結果としてF2:G6のセルを変更) |
フォームコントロールの共通機能は、FormControlShapeクラスで提供しています。また、それぞれのフォームコントロールでは、下記のFormControlShapeクラスのオプション機能とGC.Spread.Sheets.Worksheetクラスのイベントも利用できます。
| フォームコントロール | オプション | イベント |
|---|---|---|
| ラベル | なし | なし |
| スピンボタン | ISpinButtonFormControlOptions | FormControlValueChanged |
| チェックボックス | ICheckBoxFormControlOptions | |
| グループボックス | IGroupBoxFormControlOptions | なし |
| オプションボタン | IOptionButtonFormControlOptions | FormControlValueChanged |
| ボタン | なし | FormControlButtonClicked |
| コンボボックス | IComboBoxFormControlOptions | FormControlValueChanged |
| リストボックス | IListBoxFormControlOptions | |
| スクロールバー | IScrollBarFormControlOptions |
下の6つのフォームコントロールでは、オプションのcellLinkプロパティを使って、指定したセルにvalue値(FormControlShapeクラスのvalueメソッドで取得・設定する値)を設定できます。また、コンボボックスとリストボックスでは、オプションのinputRangeプロパティを使って表示する要素を設定します。
| フォームコントロール | cellLinkの設定例 | inputRangeの設定例 |
|---|---|---|
| スピンボタン | “A1” | なし |
| チェックボックス | “A2” | なし |
| オプションボタン | “A3” | なし |
| コンボボックス | “A4” | “I1:I15” |
| リストボックス | “A5” | “I1:I15” |
| スクロールバー | “A6” | なし |
フォームコントロールを使ってみる
それでは、ラベル、スクロールバー、ボタンの3つのフォームコントロールを例にしてフォームコントロールの使い方を解説していきましょう。
他のフォームコントロールの使用方法については、ヘルプとデモおよびこの記事の最後に掲載しているデモアプリケーションをご覧ください。
なお、フォームコントロールはシェイプの機能を使って実現しているので、そのためのライブラリ「gc.spread.sheets.shapes.xx.x.x.min.js」もロードしておく必要があります。
フォームコントロールを追加する
フォームコントロールは、Sheets.Shapes.ShapeCollectionクラスのaddFormControlメソッドを使ってSpreadJSのシートに追加します。
addFormControlメソッドの第1引数にはフォームコントロールの識別名を設定し、第2引数にはフォームコントロールの種類を指定するSheets.Shapes.FormControlType列挙体を設定します。
フォームコントロールの位置とサイズはaddFormControlメソッドの引数でも指定できますが、ここでは下記のFormControlShapeクラスのメソッドを使って設定しています。この方法では、フォームコントロールの位置を座標ではなくセルのインデックス番号で指定できるので便利です。
| メソッド | 説明 |
|---|---|
| startColumn | フォームコントロールを配置する列番号 |
| startColumnOffset | 指定した列からのオフセット |
| startRow | フォームコントロールを配置する行番号 |
| startRowOffset | 指定した行からのオフセット |
| height | フォームコントロールの高さ |
| width | フォームコントロールの幅 |
以下は、フォームコントロールのラベルを追加する例です。
function SetLabel(sheet){
// ラベルの追加
const label = sheet.shapes.addFormControl(
"label",
GC.Spread.Sheets.Shapes.FormControlType.label
);
label.startColumn(1);
label.startColumnOffset(31);
label.startRow(0);
label.startRowOffset(10);
label.height(20);
label.width(62);
label.allowMove(false);
label.allowResize(false);
label.allowRotate(false);
label.text("ラベル");
// スタイルの設定
const style = label.style();
style.fill = {
color: "lightgray",
type: GC.Spread.Sheets.Shapes.ShapeFillType.solid
};
style.line = {
color: "slategray",
width: 2
};
style.textEffect = {
color: "blue",
font: "bold 12px Calibri"
};
style.textFrame = {
hAlign: GC.Spread.Sheets.HorizontalAlign.center,
vAlign: GC.Spread.Sheets.VerticalAlign.center
};
label.style(style);
}ラベルに表示する文字列はFormControlShapeクラスのtextメソッドを使って設定し、ラベルのスタイルはFormControlShapeクラスのstyleメソッドを経由してShapeStyleクラスの各プロパティを使って設定します。
オプションを設定する
次に、フォームコントロールの固有機能を設定するオプションについて、スクロールバーを例にして紹介します。
このスクロールバーは、罫線で囲まれたF2:G6のセル範囲でスクロール動作を実現します。スクロールの対象となるセル範囲はI1:I15、J1:J15で、次のような値を設定しておきます。
// 値の設定:コンボボックス/リストボックス/スクロールバー用
for (let i = 0; i < 15; i++) {
sheet.setValue(i, 8, `Item${i + 1}`);
sheet.setValue(i, 9, Math.floor(Math.random() * (100 + 1)));
}スクロールバーの追加とオプションの設定を行うコードは次のとおりです。
function SetScrollBar(sheet) {
// スクロールバーの追加
const scrollBar = sheet.shapes.addFormControl(
"scrollbar",
GC.Spread.Sheets.Shapes.FormControlType.scrollBar
);
scrollBar.startColumn(7);
scrollBar.startColumnOffset(1);
scrollBar.startRow(1);
scrollBar.height(100);
scrollBar.width(20);
scrollBar.value(10);
// オプションの設定
const options = scrollBar.options();
options.cellLink = "A6";
options.maxValue = 11;
options.minValue = 1;
options.step = 1;
scrollBar.options(options);
}上記のスクロールバーでは、次のオプション機能を使っています。
| プロパティ | 説明 |
|---|---|
| cellLink | value値を表示するセルを指定 |
| maxValue | 変更可能な最大値 |
| minValue | 変更可能な最小値 |
| step | スクロールボタンクリック時の変化量 |
スクロールボタンをクリックすることでvalue値がstepプロパティで設定した値(ここでは1)だけ増減し、その結果がcellLinkプロパティで指定したA6セルに設定されます。
実際にスクロール動作を実装するには、A6セルの変化に応じてF2:F6、及びG2:G6のセル範囲の参照先を切り替える必要があります。そのために、F2:F6、及びG2:G6のセル範囲にはINDEX関数を使った次のような数式を設定します。
// 数式の設定
for (let i = 1; i < 6; i++) {
sheet.setFormula(i, 5, `=INDEX(I${i}:I15, A6`);
sheet.setFormula(i, 6, `=INDEX(J${i}:J15, A6`);
}これでスクロールバーを操作してF2:G6のセル範囲をスクロールできるようになります。
イベントを利用する
フォームコントロールで利用できるイベントには「フォームコントロールとは」で紹介したFormControlValueChangedとFormControlButtonClickedがありますが、ここではボタンのFormControlButtonClickedイベントの利用方法について解説します。
次のコードを記述してフォームコントロールのボタンを追加します。
function SetButton(sheet) {
// ボタンの追加
const button = sheet.shapes.addFormControl(
"button",
GC.Spread.Sheets.Shapes.FormControlType.button
);
button.startColumn(3);
button.startRow(0);
button.startRowOffset(10);
button.height(30);
button.width(100);
button.text("ボタン");
// スタイルの設定
const style = button.style();
style.textEffect = {
font: "bold 12px Calibri"
};
button.style(style);
}ボタンがクリックされたときに発生するFormControlButtonClickedイベントの処理は、次のように実装します。
// ボタンのイベント処理
sheet.bind(GC.Spread.Sheets.Events.FormControlButtonClicked,
function (s, args) {
const name = args.shape.name();
if (name == "button") {
alert("ボタンがクリックされました!");
}
}
);シート上に複数のボタンが配置されている場合には、イベント引数argsのshape.name()メソッドを使ってフォームコントロールの識別名を判別します。FormControlButtonClickedイベントの第2引数(args)で利用できるプロパティには、このshapeを含めて次の3つがあります。
Excelとの互換性
Excelブックのフォームコントロールとは基本的な互換性がありますが、スタイル設定の一部とSpreadJSのイベントを使った処理はExcelファイルにエクスポートすることができません。また、Excelファイルのインポート時にはVBAコードとマクロは除外されます。
そのため、下のデモアプリケーションをExcelファイルにエクスポートした場合、一部のスタイル(罫線・文字色・スクロールバー形状)が異なるほか、そのままではボタンのクリック動作が行われません。ボタンをクリックできるようにするには、出力したExcelファイル上でボタンを右クリックしてマクロの登録を行う必要があります。
各フォームコントロールでサポートされているスタイル設定とそれらのExcelファイルへのエクスポート可否についてまとめた一覧表がヘルプの[フォームコントロール]-[スタイル設定]にありますので、ご参照いただければと思います。
Excelファイルのインポートとエクスポート
SpreadJSのimportメソッドとexportメソッドを使って、フォームコントロールを含んだSpreadJSを「Excelファイルからインポート」または「Excelファイルにエクスポート」することができます。
これらのメソッドを使用するには、ファイル入出力機能を含んだプラグインライブラリの「gc.spread.sheets.io.xx.x.x.min.js」をロードしておきます。また、exportメソッドを利用するには「https://cdnjs.cloudflare.com/ajax/libs/FileSaver.js/2.0.0/FileSaver.min.js」などをロードしておく必要があります。
// Excelファイルのインポート
function ImportExcelFile(spread){
const file = "test.xlsx";
fetch(file).then(r => r.blob()).then((blob) => {
spread.import(blob, function () {
}, function (e) {
console.log(e);
}, {
fileType: GC.Spread.Sheets.FileType.excel
});
});
}
// Excelファイルのエクスポート
function ExportExcelFile(spread){
const file = "test.xlsx";
spread.export(
function (blob) {
saveAs(blob, file);
}, function (error) {
console.log(error);
}, {
fileType: GC.Spread.Sheets.FileType.excel
});
}SpreadJSでExcelファイルのインポートとエクスポートを行う方法についてはこちらのデモや、以下の記事をご覧ください。
今回ご紹介したフォームコントロールの動作は以下のデモアプリケーションでも確認できます(“Run Project”をクリックするとデモが起動します)。
また、Webサイトではフォームコントロールを使用した実用例のデモアプリケーションも公開しているのでこちらもご覧ください。
さいごに
今回はSpreadJSのフォームコントロールの機能、使用方法、そしてExcelとの互換性について解説いたしました。
SpreadJSは、フォームコントロールのほかにも、フィルタやソート、数式・関数、グループ化、チャート、ピボットテーブルなど、豊富なExcel互換機能を搭載しています。Excelライクなアプリケーションの開発に、ぜひSpreadJSをご検討いただければと思います。
弊社Webサイトでは、製品の機能を手軽に体験できるトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
