今回はJavaScriptテストフレームワーク「Jest」をご紹介します。
目次
はじめに
システム開発ではリリースしてからも機能追加や性能改善が繰り返されるため、コードの正しさを常に保つユニットテストの重要性が高くなります。特にフロントエンド開発では、HTMLを伴うUI操作や外部サービスとの非同期通信など多様なテストが必要で、テストコードを書く負担も大きいです。
Jestはフロントエンド開発向けのJavaScript用テストフレームワークで、ユニットテストを書くための便利な機能が揃っています。今回はJestの特長や使い方を解説していきます。
Jestとは
Jestは、JavaScriptアプリケーション向けのテストフレームワークです。
「テストを楽しくする」という思想が込められており、負担なく簡単にユニットテストを書けるように設計されています。開発プロジェクトにテストフレームワークを導入することは、コードの品質を高めたり、迅速に機能追加ができたりと、テストコードを書くコスト以上の効果をもたらします。
特にJavaScriptフレームワーク下では、DOM操作や非同期処理など制約があったり、外部サービスやライブラリに依存していたりすると、処理の切り離しが難しくテストコードを用意しにくいです。Jestでは、そういった多様なコードのテストを支える機能が備わっているため、安心して積極的にコードの変更に取り組めます。
Jestの特長
様々なJavaScriptフレームワークで利用可能
JestはJavaScript用のテストフレームワークで、Node.jsで動くWebアプリケーションに簡単に組み込めます。特にNext.jsやVue.js、Reactでは、プロジェクト作成コマンドを使ってJestを導入できるため、すぐにユニットテストを書き始められます。
また、TypeScriptアプリケーションのコードも同じようにテストが可能です。Babel経由でのトランスパイルですが、TypeScriptの型チェックも別途組み込めます。
Jestは様々なプロジェクトに組み込みやすいテストフレームワークです。
導入コストが低い
Jestは元々Meta社が開発したフレームワークで、現在はJavaScriptのオープンソースプロジェクトを取りまとめるOpenJS Foundationに委譲されており、バージョン更新が続いています。古くから使われていて、多くのユーザーに親しまれているテストフレームワークです。
その理由はJestの導入しやすさにあるといえます。難しい設定をすることなくすぐにユニットを組み込むことが可能です。テストコードを書くことは開発者にとって負担となりますが、Jestではシンプルなテスト用関数やテスト実行を高速に処理する工夫が凝らしてあります。親切なエラーメッセージやコードカバレッジによりテスト状況が把握しやすく、テストがもたらす恩恵をすぐに認識できるでしょう。
様々なテスト機能を網羅
Jestは様々な形態のコードをテストできる関数を備えています。フロントエンド開発ではDOM操作やイベント処理、外部API連携など、依存部分を切り離しにくいコードが出てきます。
Jestでは依存部分のコードを代替するモック機能や、コードの実行結果を照合するスナップショット機能が備わっており、テストしにくい部分を網羅することが可能です。また、コード変更をトリガーにして自動的にテストを走らせることもでき、コードが正しいことを常に保証できるように、エラーの解消を促してくれます。
Jestを使ってみよう
ここからはJestの具体的な使い方を紹介していきます。
Jestのセットアップ
Jestの導入方法は簡単で、npmやyarnからパッケージをインストールするだけです。Webアプリのディレクトリに移動して、下記のコマンドでインストールしてみましょう。
npm install --save-dev jestJestは開発時に必要なパッケージなので--save-devを付けておきましょう。
続けて、下記のコマンドで設定を行います。
npm init jest@latest下記のように、いくつか質問に答えると設定ファイルが書き出されます。最初の質問にはyesと答えておきましょう。
The following questions will help Jest to create a suitable configuration for your project
√ Would you like to use Jest when running "test" script in "package.json"? ... yes
√ Would you like to use Typescript for the configuration file? ... no
√ Choose the test environment that will be used for testing » jsdom (browser-like)
√ Do you want Jest to add coverage reports? ... yes
√ Which provider should be used to instrument code for coverage? » v8
√ Automatically clear mock calls, instances, contexts and results before every test? ... yes
✏️ Modified C:\xxxx\jest-tutorial\package.json
📝 Configuration file created at C:\xxxx\jest-tutorial\jest.config.jsテスト環境としてjsdomを使用する場合は追加で以下のパッケージもインストールします。
npm install --save-dev jest-environment-jsdomこれでテストを始める準備は完了です。
ユニットテストの実行
まずは簡単なユニットテストを試してみましょう。テスト対象として下記のJavaScriptファイルを作成します。
function sum(a, b) {
return a + b;
}
module.exports = sum;続いて、ユニットテストを行うファイルsum.test.jsを作成しましょう。ファイル名に.testを付けるとテストファイルとして認識されます。
const sum = require('./sum');
test('adds 1 + 2 to equal 3', () => {
expect(sum(1, 2)).toBe(3);
});テストはtest関数の中に記述します。expectでテスト対象の関数を実行し、マッチャーと呼ばれる関数(上記ではtoBe)で評価します。
テストを作成できたら早速実行してみましょう。下記のコマンドで実行するとテストが開始されます。
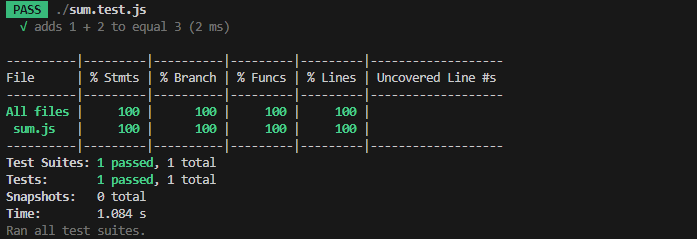
npm test
緑色のPASSが表示されればテストは成功です。
npm testは自動的にテストを検出するので、開発者はテストファイルを作成してテストを実行するだけで済みます。
便利なテスト機能
Jestではテスト作業を支えるいくつかの便利な機能が備わっています。
スナップショットテストは、コード変更前後の実行結果を比較することで、結果に影響がないことを保証するテストです。
下記のテストコードを実行すると、関数の戻り値のスナップショットが出力されます。
const msg = require('./message');
test('message', () => {
expect(msg()).toMatchSnapshot();
});テスト対象は下記のコードです。
function message() {
return "<div>Jest makes testing delightful.</div>";
}
module.exports = message;テストを実行すると、__snapshots__ディレクトリに下記のスナップショットが作成されます。
// Jest Snapshot v1, https://goo.gl/fbAQLP
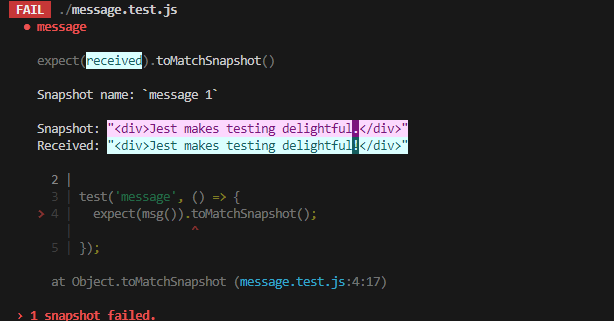
exports[message 1] = "<div>Jest makes testing delightful.</div>";テストを失敗させるために、テスト対象の戻り値をJest makes testing delightful!に変更してみます。
関数の戻り値がスナップショットと異なるため、テストは失敗します。

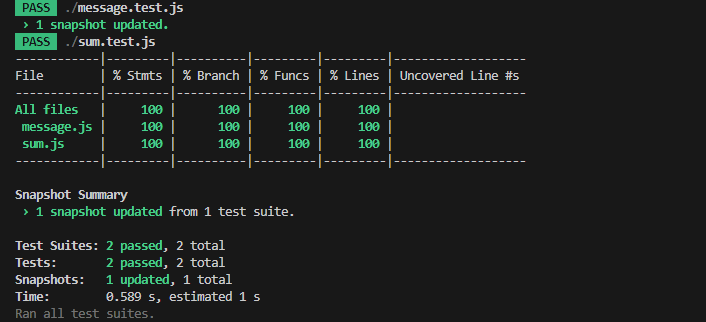
テストを成功させるために、先ほど変更を加えて部分を元に戻しましょう。コードを変更した場合は、下記のコマンドでスナップショットを再作成します。
node_modules/.bin/jest --updateSnapshot再度テストを実行すると、テスト成功に変わるのが確認できます。

そのほか、リアルタイムにテストが実行される機能があります。下記のオプションを付けてテストのコマンドを実行すると、ファイルを保存するたびにテストが実行されます。
node_modules/.bin/jest --watchAll下記のようにファイルを変更した直後にテストが自動的に走ります。
さいごに
今回の記事では、シンプルでいて豊富な機能を持つJavaScriptテストフレームワークJestの特徴を紹介しました。アプリケーションの構成が複雑化する中で、テストフレームワークはソフトウェアの品質を保つための重要な技術スタックです。既存のアプリケーションにも適用できるJestの導入を検討してみてください。
メシウスでは様々なWebアプリケーションフレームワークと一緒に使えるJavaScriptライブラリを提供しています。

無償のトライアル版や、ブラウザ上で手軽に試せるデモアプリケーションも公開しているので、こちらも是非ご覧ください。
