みなさん、こんにちは。InputManJS V2Jには、歴代のInputManシリーズで最も人気の高い機能の一つである「コンボコントロール」を搭載しました!この機能では、HTML5のSelect要素では難しいデータ連結によるリストの設定や複数列など、多彩なコンボボックスを実現できます。本ブログでは同コントロールの機能について解説します。
ドロップダウンリスト機能
はじめにドロップダウンリスト機能について説明します。
1)複数列リスト
複数列のドロップダウンリストで必要な情報を表示します。また開発者側でヘッダー表示のON/OFF、ソート機能、列のリサイズ許可を設定できるほか、どの列を選択データとして表示できるかどうかも指定できます。
See the Pen InputManJS_devlog_multilist by GrapeCity JS Samples (@spreadjssample) on CodePen.
2)テンプレート
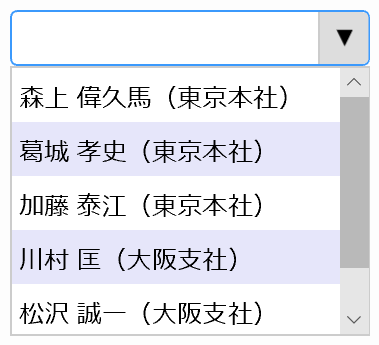
リスト項目を表示するためのテンプレートを定義することで、ドロップダウンリストに画像を表示したり、リストアイテムを多段形式で表示できます。
See the Pen InputManJS_devlog_template by GrapeCity JS Samples (@spreadjssample) on CodePen.
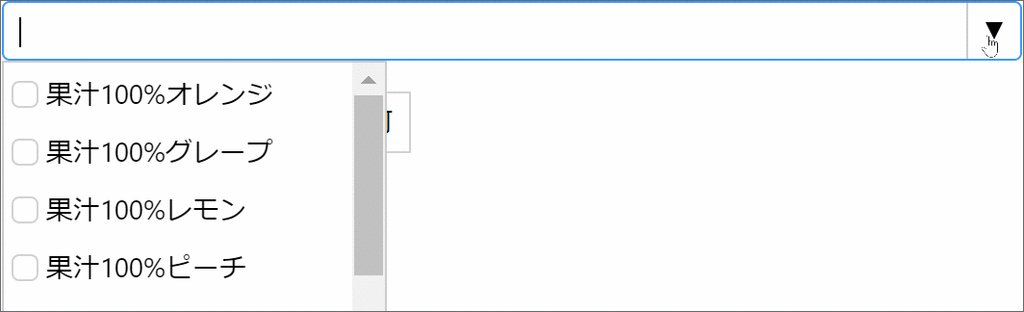
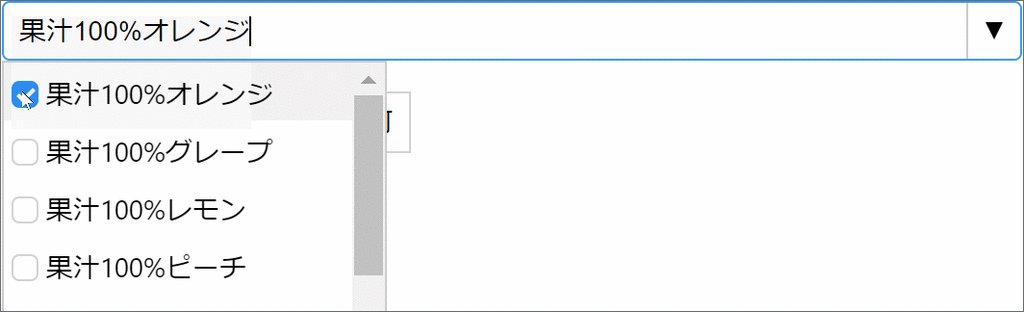
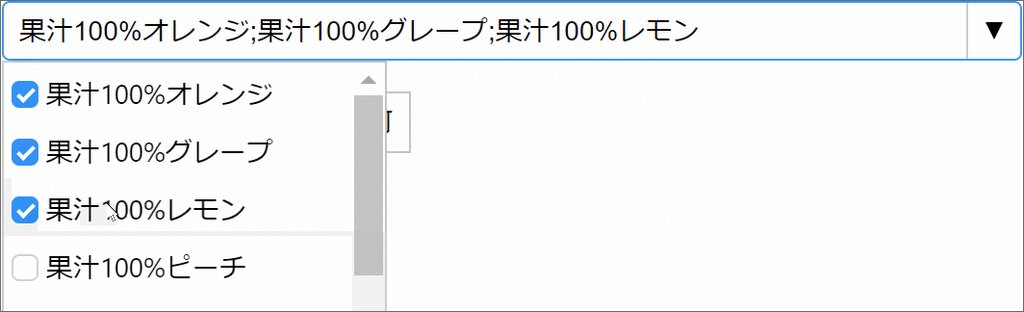
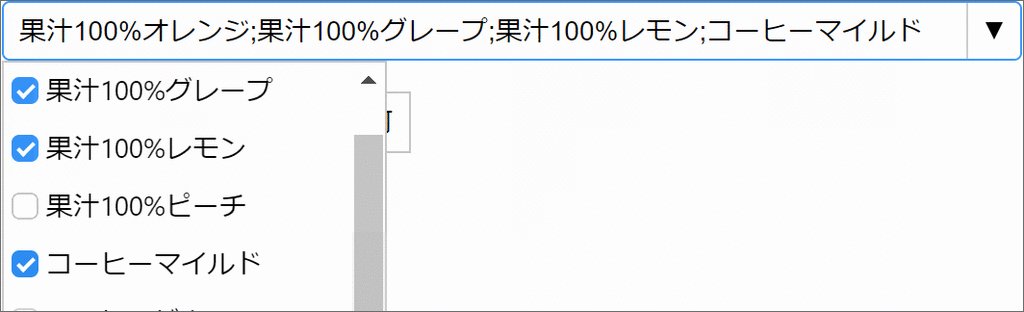
3) 選択
複数項目の選択許可や、リストにチェックボックスを表示しての選択が可能です。

テキストの入力補助機能
テキスト部分の入力補助機能について説明します。
1)自動フィルタ機能
テキスト入力に応じて、自動的にリストアイテムの絞り込みを行います。また、あいまい検索(大文字/小文字/文字種の区別なし)の機能も備わっています。

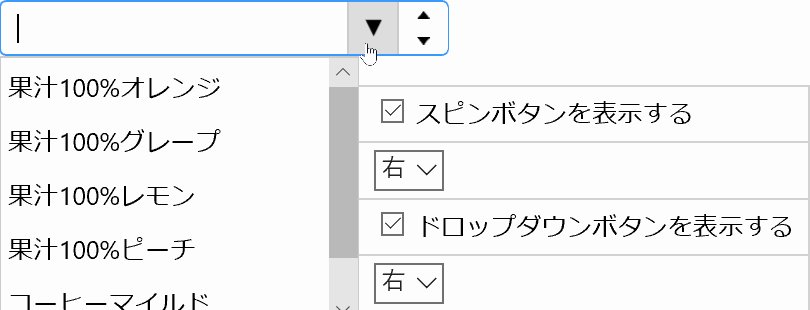
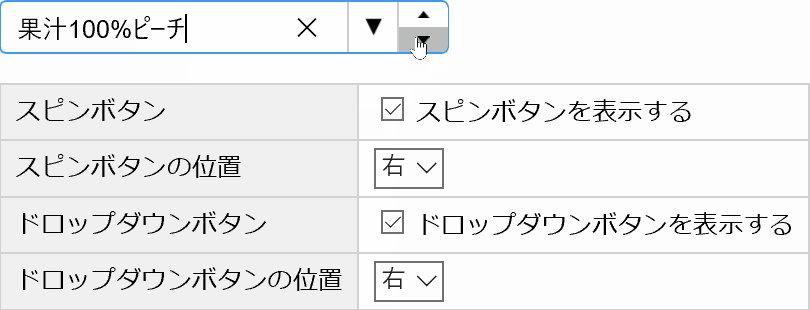
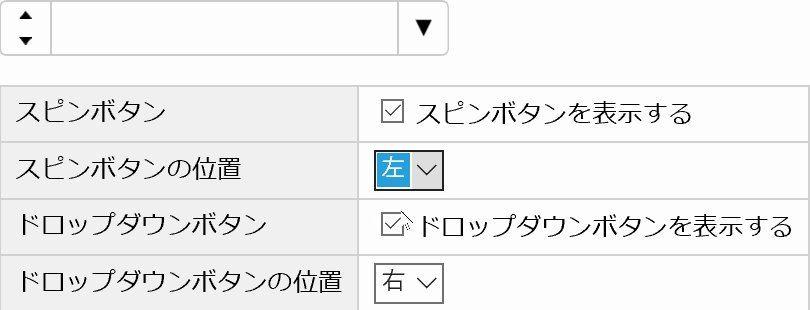
2) スピン機能
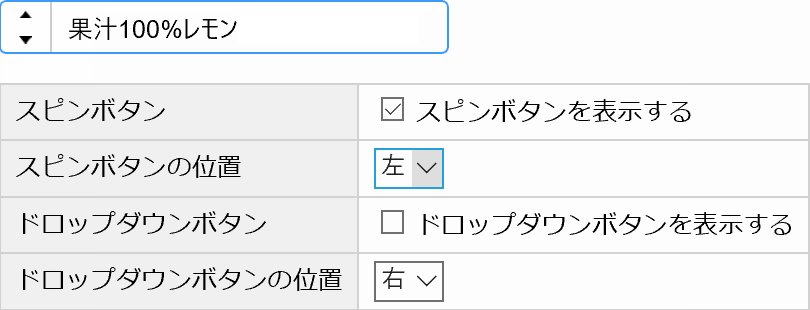
スピン機能の利用により、ユーザーはドロップダウンリストを表示しないで選択項目を変更することができます。またスピンボタンの配置変更ができる機能を備えており、開発者による柔軟なカスタマイズが可能です。

他のコントロールとの共通機能
InputManJSの他のコントロールが持つ、以下の入力補助機能も備えます。
1) 未入力時の表示
未入力状態のコントロールに表示して入力を促すテキスト(ウォーターマーク)を設定することができます。コントロールにフォーカスがある時、フォーカスが無い時の代替文字を表示させるための各メソッドを用意しています
2) 視覚的な補助
コントロール幅に収まりきらない文字列を視覚的に補助する機能を提供しています。省略文字の表示有無や表示位置を指定するメソッドが備わっています
3)フォーカス移動
矢印キー[←][→]を使ってフォーカスを移動させたり、Enterキー(またはShift+Enterキー)を使ってのフォーカス移動が可能です。
See the Pen InputManJS_devlog_comboBoxFocus by GrapeCity JS Samples (@spreadjssample) on CodePen.
コンボコントロールに含まれる機能
1) 動的読み込み
膨大なデータの一括処理時にレスポンスが遅くなってしまう状態を避けるため、ドロップダウンリストの読み込み件数の設定に対応しています。これによりリスト表示の高速化が可能です。
2) スタイルの設定
コントロール全般のスタイルや、背景色・境界線・文字色のカスタマイズ設定が可能です。またアイテムごとに異なるスタイルシートを設定して、交互行表示を実現できます。

3) イベント
コンボコントロール操作時(ドロップダウンリストの表示、スピン操作、テキスト変更など)のイベントが発生します。
さいごに
今回の記事で製品が気になった方は、InputManJS製品ページも併せてご確認いただければ幸いです。
また弊社Webサイトでは、製品の機能を手軽に体験できるトライアル版やオンラインデモを公開しております。より本格的な製品のお試しにあたっては、こちらもご確認いただけますと幸いです。
このほか、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問などがございましたら下記までお気軽にお問合せください。
