今回は、ASP.NET Coreアプリケーションに「DioDocs(ディオドック)」のPDFビューワを追加してPDFファイルを表示する方法を紹介します。こちらは2021年2月17日(水)にリリースされた「DioDocs V4J」でDioDocs for PDFに追加された機能です。
PDFビューワについて
DioDocs for PDFのPDFビューワはWebアプリケーション開発で利用できるJavaScriptライブラリとして提供しています。PDFビューワには大きく分けて2つの機能があります。
- PDFファイルの表示
- PDFファイルの読み込み・ダウンロード・印刷
- ページナビゲーション(先頭、前、次、最後、ページ指定)
- テキストの選択、検索
- 拡大・縮小・全画面表示
- ビューモード(シングル・連続ページ、回転、幅にフィット)
- サムネイル、アウトライン(ブックマーク)の表示
- 注釈、フォームフィールドの表示
- PDFファイルの編集
- テキストやスタンプなどさまざまな注釈を追加・編集
- テキスト、コンボボックス、ラジオボタンやチェックボックスなどさまざまなフォームフィールドを追加・編集
1つ目の「PDFファイルの表示」ですが、こちらの機能はPDFビューワのJavaScriptライブラリのみで実現可能な機能になっています。クライアントサイドのアプリケーションのみでPDFファイルの表示が可能であり、サーバーサイドのWeb APIを介してPDFファイルを読み込んでクライアントサイドへデータを送信する必要がありません。
2つ目の「PDFファイルの編集」ですが、こちらの機能はサーバーサイドに「サポートAPI」と呼ばれる編集機能をサポートするASP.NET Core Web APIを実装する必要があります。
2つ目の「PDFファイルの編集」ですが、こちらの機能は以下の記事で紹介しています。 DioDocsのPDFビューワをWebアプリ(ASP.NET Core)に実装する(サポートAPIを実装)
本記事では1つ目の「PDFファイルの表示」の実装方法を紹介し、次回以降は2つ目の「PDFファイルの編集」の実装方法を紹介していきます。
ASP.NET Coreアプリケーションの作成
ASP.NET CoreアプリケーションではHTML、CSS、JavaScript、画像などの静的ファイルをwwwrootフォルダに配置するための機能が用意されているので、こちらを利用してPDFビューワのパッケージ(JavaScript、CSS)やPDFビューワを表示するページ(HTML)を追加していきます。
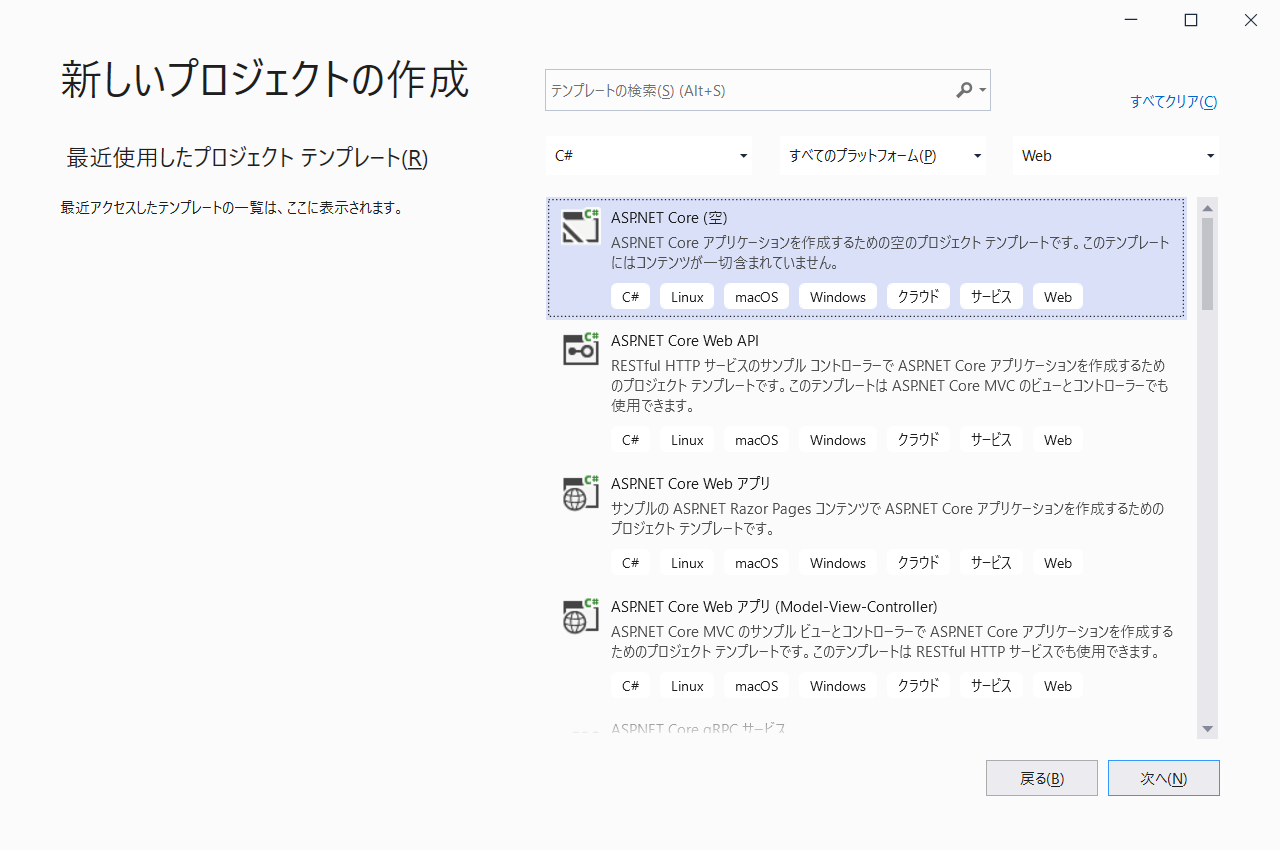
まず、Visual Studio 2019で新しいプロジェクトを作成します。起動して「新しいプロジェクトの作成」から「ASP.NET Core (空)」を選択します。

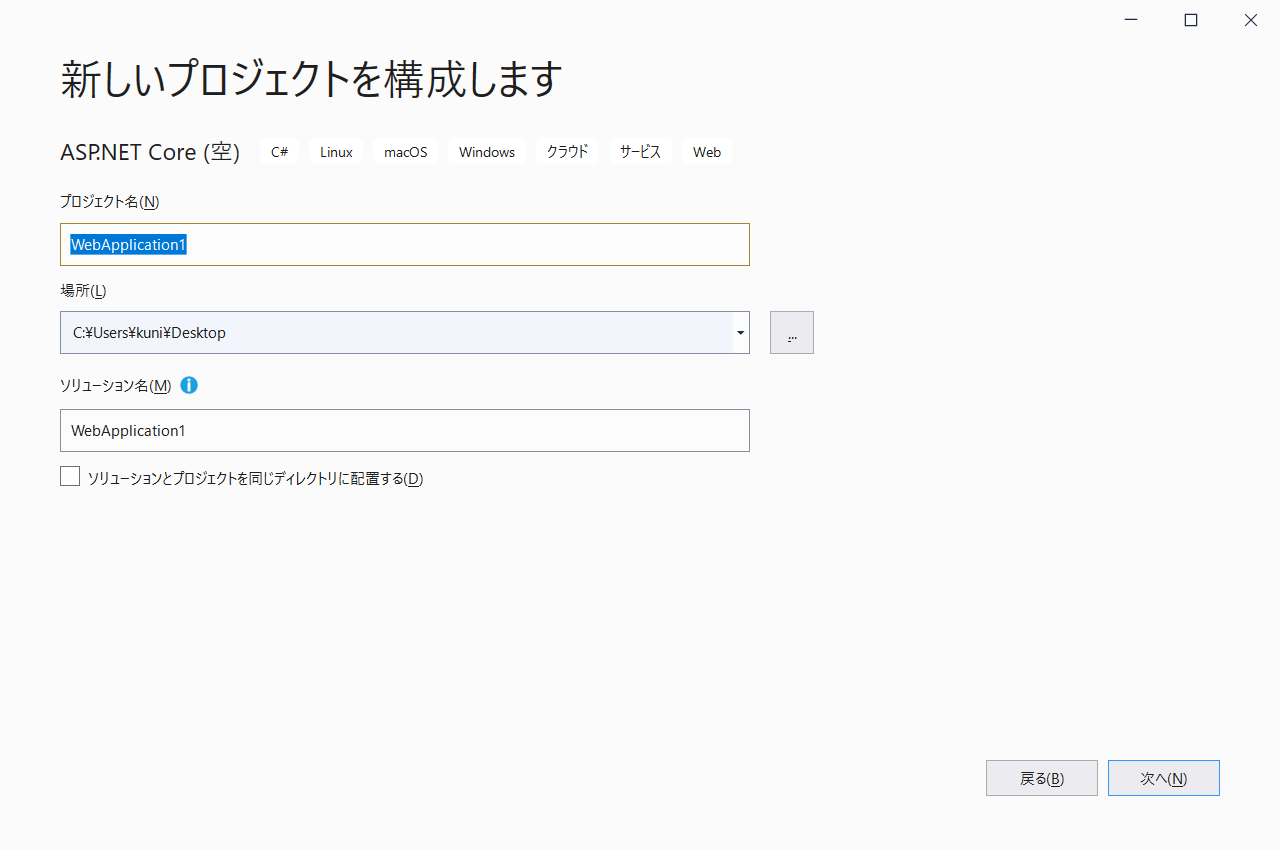
プロジェクト名はデフォルトで設定されている「WebApplication1」をそのまま使用します。

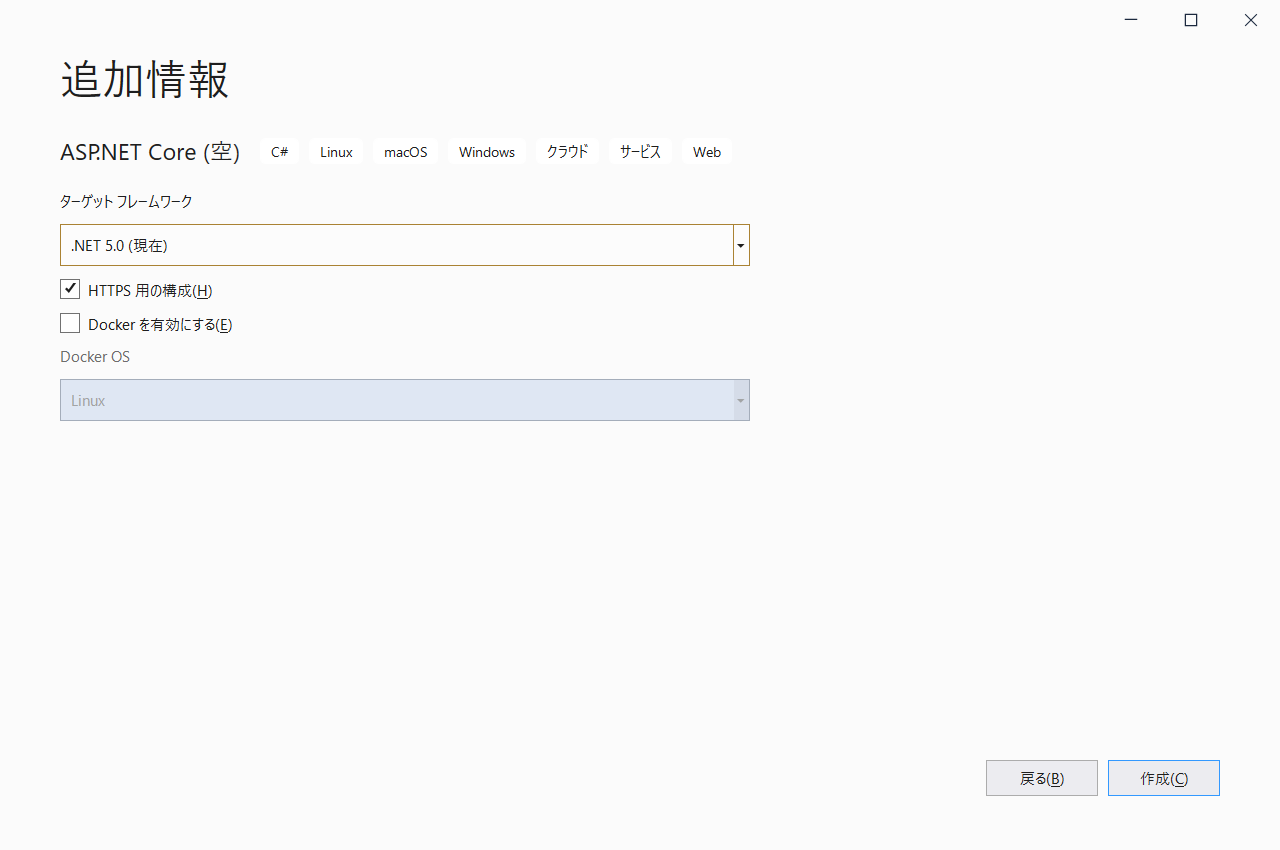
ターゲットフレームワークは「.NET 5.0」を選択します。

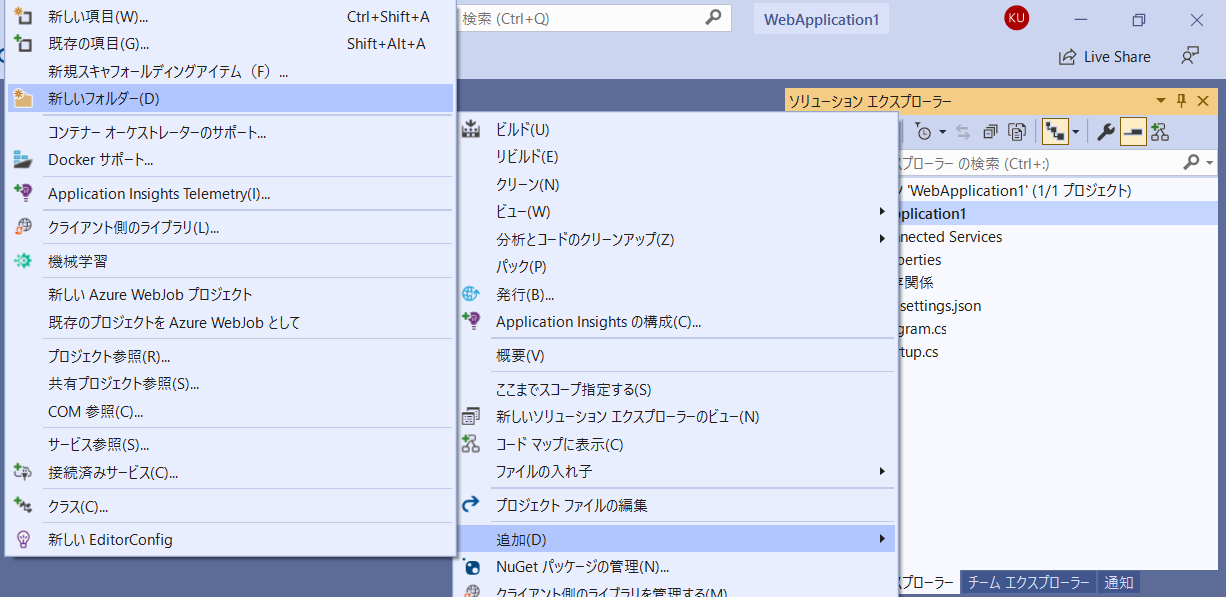
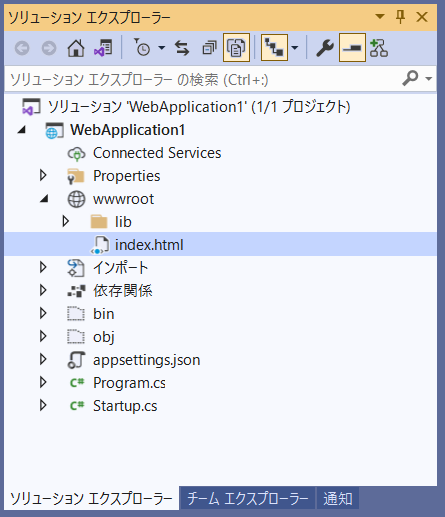
Visual StudioのソリューションエクスプローラーでWebApplication1プロジェクトを右クリックして「追加」から「新しいフォルダ」を選択して「wwwroot」フォルダを追加します。


さらにwwwrootに「lib」フォルダを追加します。

PDFビューワのパッケージをインストール
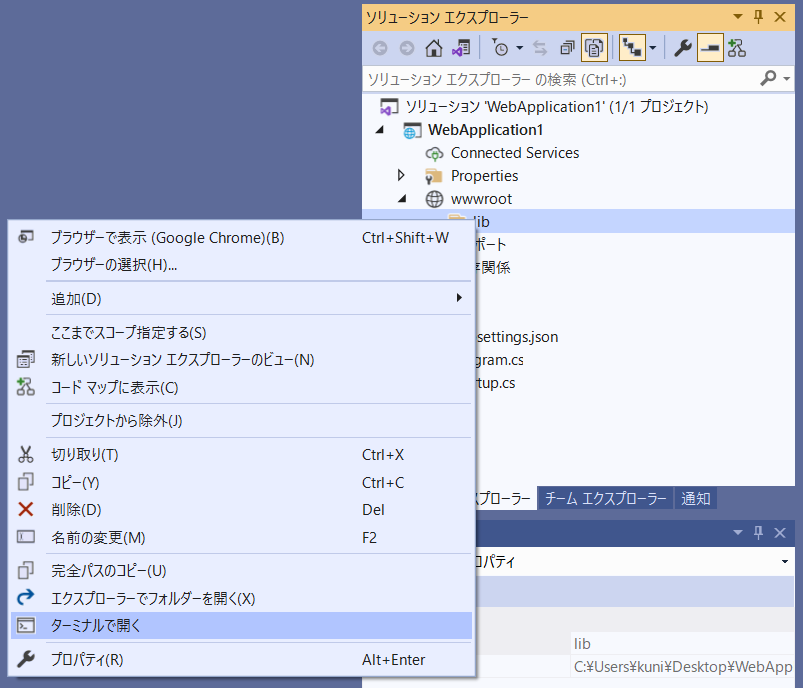
ソリューションエクスプローラーでwwwroot\libフォルダを右クリックして「ターミナルで開く」を選択して開発者用PowerShellを起動します。


npmコマンド「npm install @grapecity/gcpdfviewer」でPDFビューワのパッケージをインストールします。


HTMLページの追加
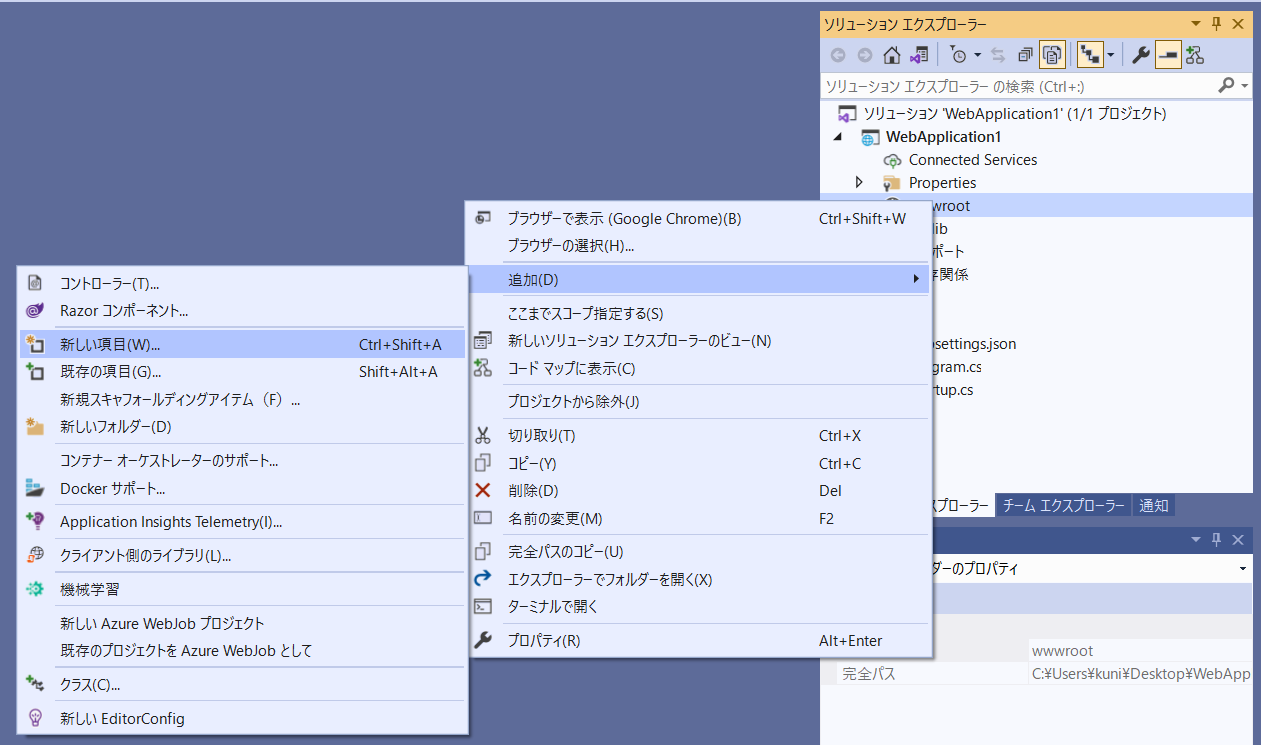
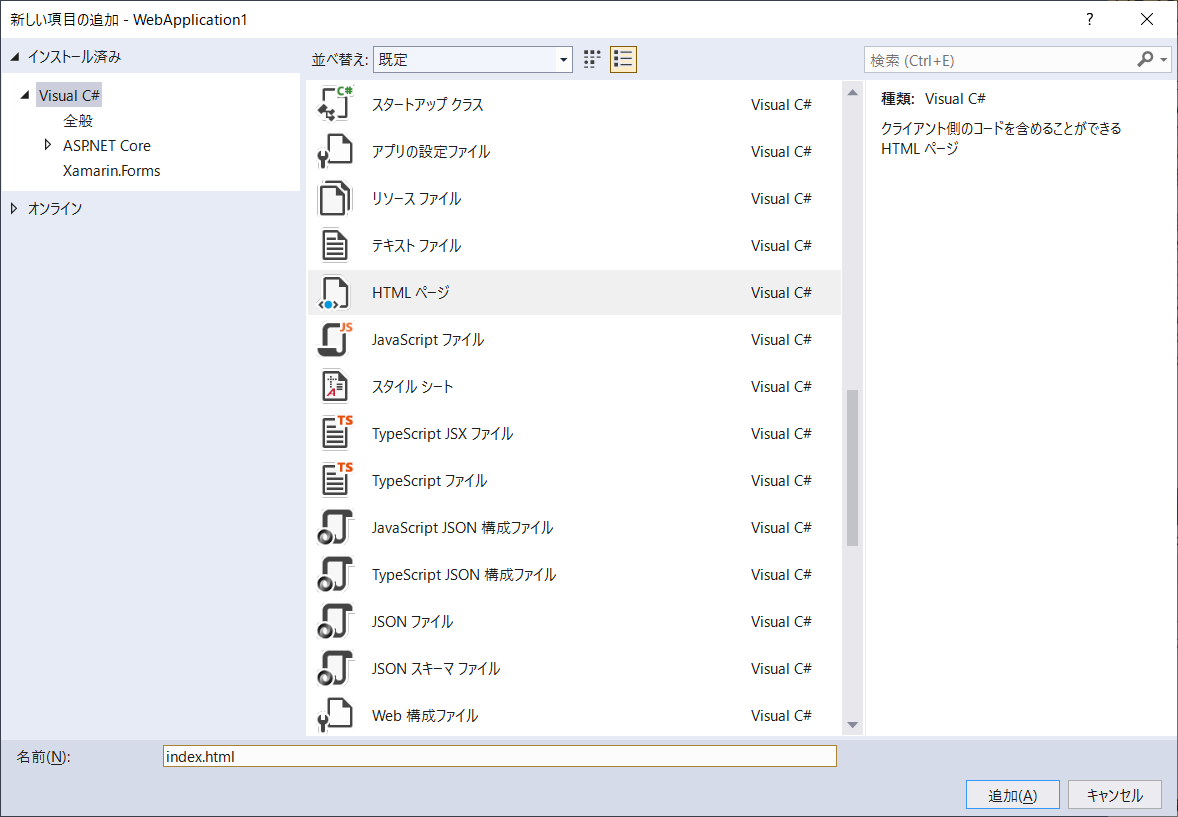
ソリューションエクスプローラーでwwwrootフォルダを右クリックして「追加」から「新しい項目」を選択して、新しいHTMLページ「index.html」を追加します。



追加したindex.htmlに以下のコードをコピー&ペーストします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, shrink-to-fit=no">
<meta name="theme-color" content="#000000">
<title>DioDocs PDFビューワ</title>
<link rel="stylesheet" href="https://cdn.materialdesignicons.com/2.8.94/css/materialdesignicons.min.css">
<script>
function loadPdfViewer(selector) {
var viewer = new GcPdfViewer(selector, { /* Specify options here */ }
);
viewer.addDefaultPanels();
}
</script>
</head>
<body onload="loadPdfViewer('#root')">
<div id="root"></div>
<script type="text/javascript" src="lib/node_modules/@grapecity/gcpdfviewer/gcpdfviewer.js "></script>
</body>
</html>Startup.csを更新
Startup.csにあるConfigureメソッドを以下にコードに更新します。
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseRouting();
app.UseDefaultFiles();
app.UseStaticFiles();
}※ ASP.NET Core 6.0では、新しいホスティングモデルが登場しており、5.0までのStartup.csとProgram.csがProgram.csに統合されています。新規にASP.NET Core 6.0で作成する場合はProgram.csを以下のように更新してください。
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseRouting();
app.UseDefaultFiles();
app.UseStaticFiles();
app.Run();アプリケーションを実行
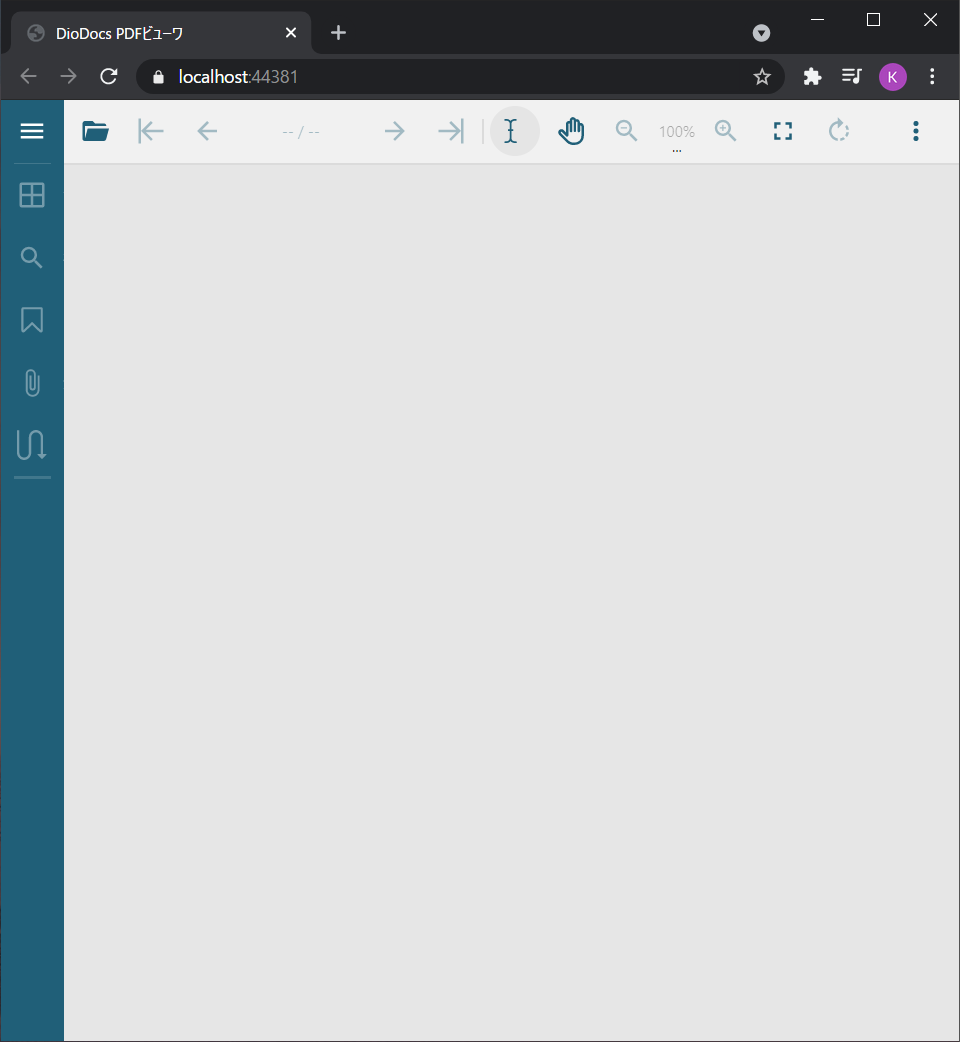
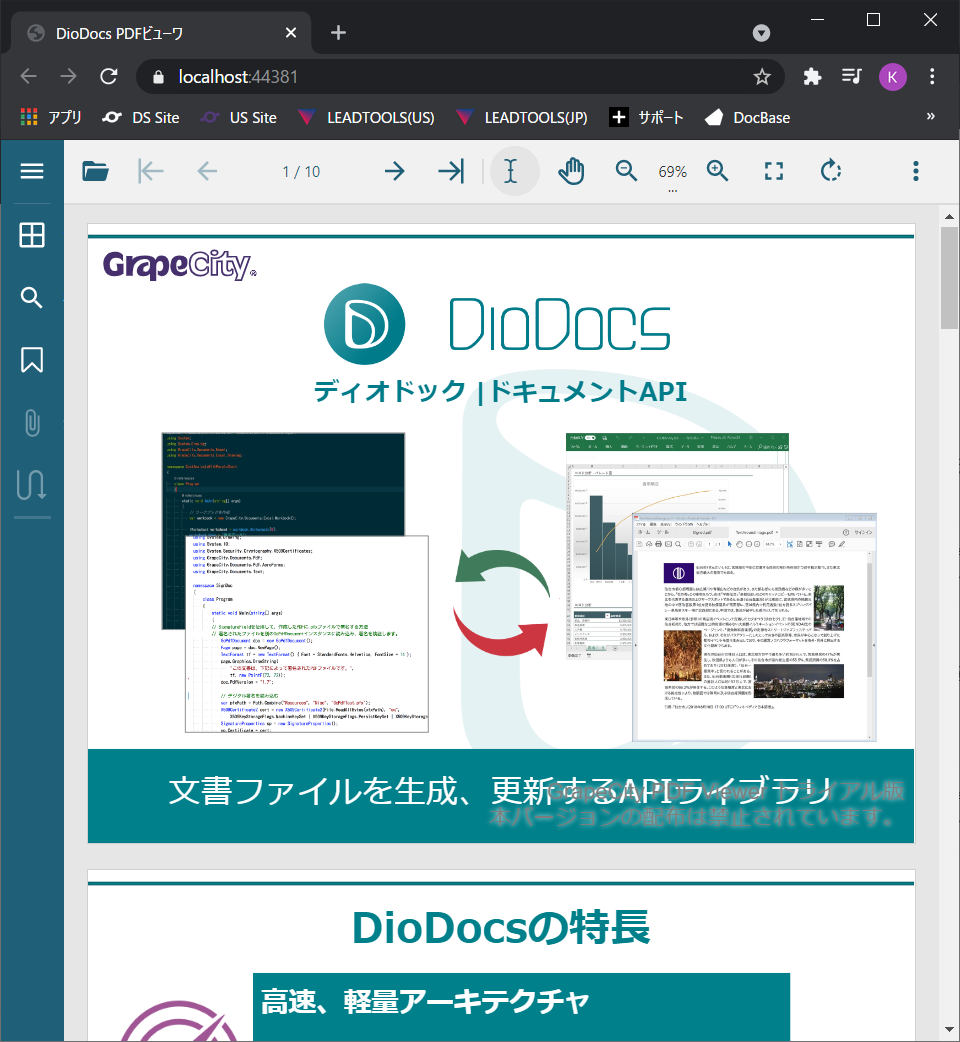
Visual Studioからデバッグ実行を実施します。ブラウザが起動してDioDocsのPDFビューワが表示されます。

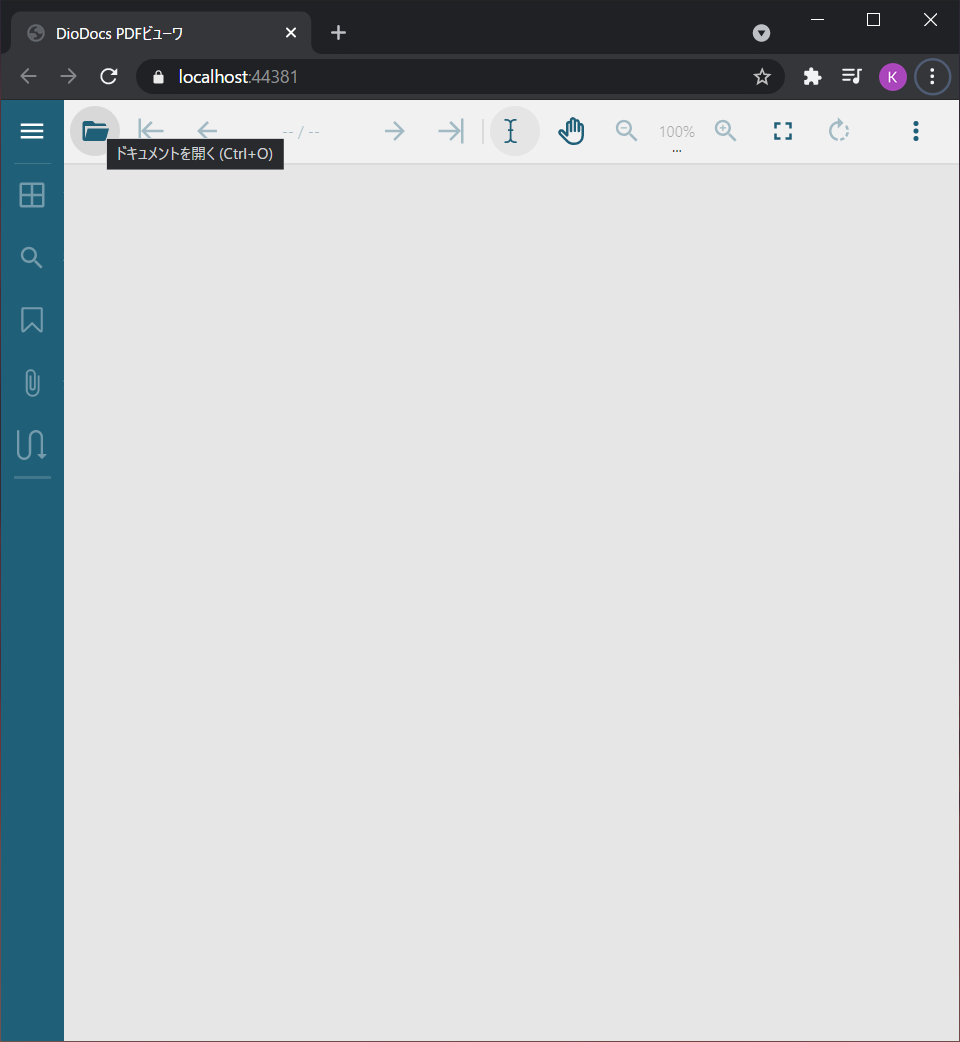
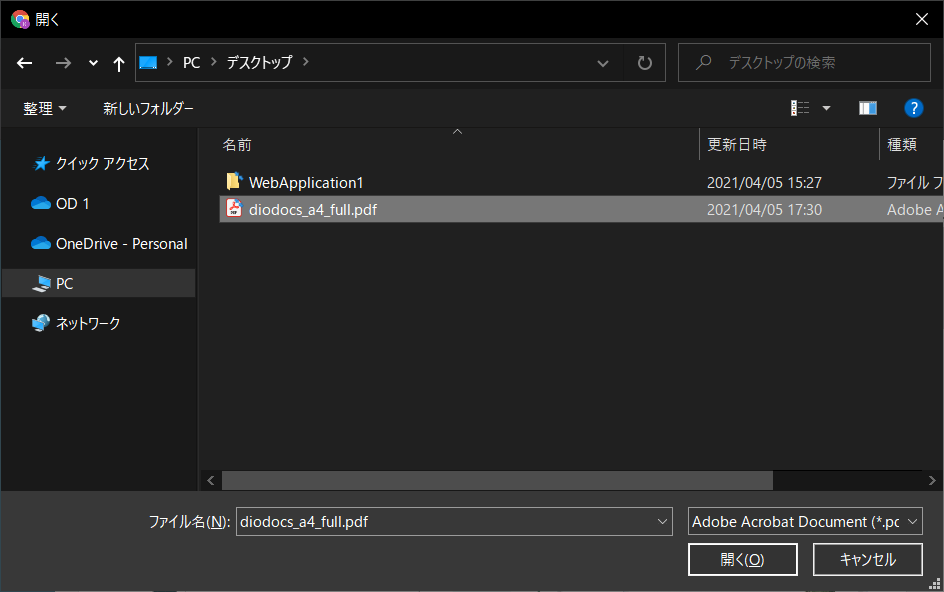
ツールバーにある「ドキュメントを開く」ボタンをクリックしてローカルにあるPDFファイル(ローカルにダウンロードしておいたdiodocs_a4_full.pdf)を選択します。



選択したPDFファイルがDioDocsのPDFビューワに表示されることが確認できます。
さいごに
今回はVisual Studioで作成したASP.NET CoreアプリケーションにDioDocsのPDFビューワを実装して、PDFファイルを表示する方法を紹介しました。
Visual Studio Codeを使用したシングルページアプリケーションへの実装方法については以下の記事をご覧ください。
弊社Webサイトでは、製品の機能を気軽に試せるデモアプリケーションやトライアル版も公開していますので、こちらもご確認いただければと思います。
また、ご導入前の製品に関するご相談やご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
