2022年10月12日にリリースした .NET帳票コンポーネント「ActiveReports for .NET(アクティブレポート)」の最新バージョン「16.0J SP1」では、エンドユーザーがブラウザ上で帳票レイアウトの新規作成や変更を行える環境を構築することができる「Webデザイナコンポーネント」において、XML形式のセクションレポート(拡張子が.rpx)が使用できるようになりました。
Webデザイナコンポーネントは、先日リリースされたノーコードWebアプリ開発プラットフォーム「Forguncy(フォーガンシー)」の最新バージョン「8」の新機能「帳票作成機能」の一部としても採用されています。
今回の記事では、この「Webデザイナコンポーネント」の基本的な使い方を解説していきます。
※ WebデザイナコンポーネントはProfessionalエディション限定の機能です。

目次
開発環境
今回使用する開発環境は以下の通りです。Webデザイナコンポーネントに必要なライブラリの取得にnpmを使用するので、Node.jsもあらかじめインストールしてください。
- OS:Windows 10(21H2)
- IDE:Visual Studio 2022(Version 17.3.6)
- フレームワーク: .NET 6(Version 6.0.402)
- その他:Node.js(Version 16.18.0)
ActiveReportsは「16.0J SP1(v16.1.0.0)」を使用します。こちらもあらかじめ製品版、またはトライアル版をインストールしてください。トライアル版は無料で以下より入手可能です。
※ WebデザイナコンポーネントはProfessionalエディション限定の機能です。トライアル版もProfessionalエディションをダウンロードしてください。
ASP.NET Coreプロジェクトの作成
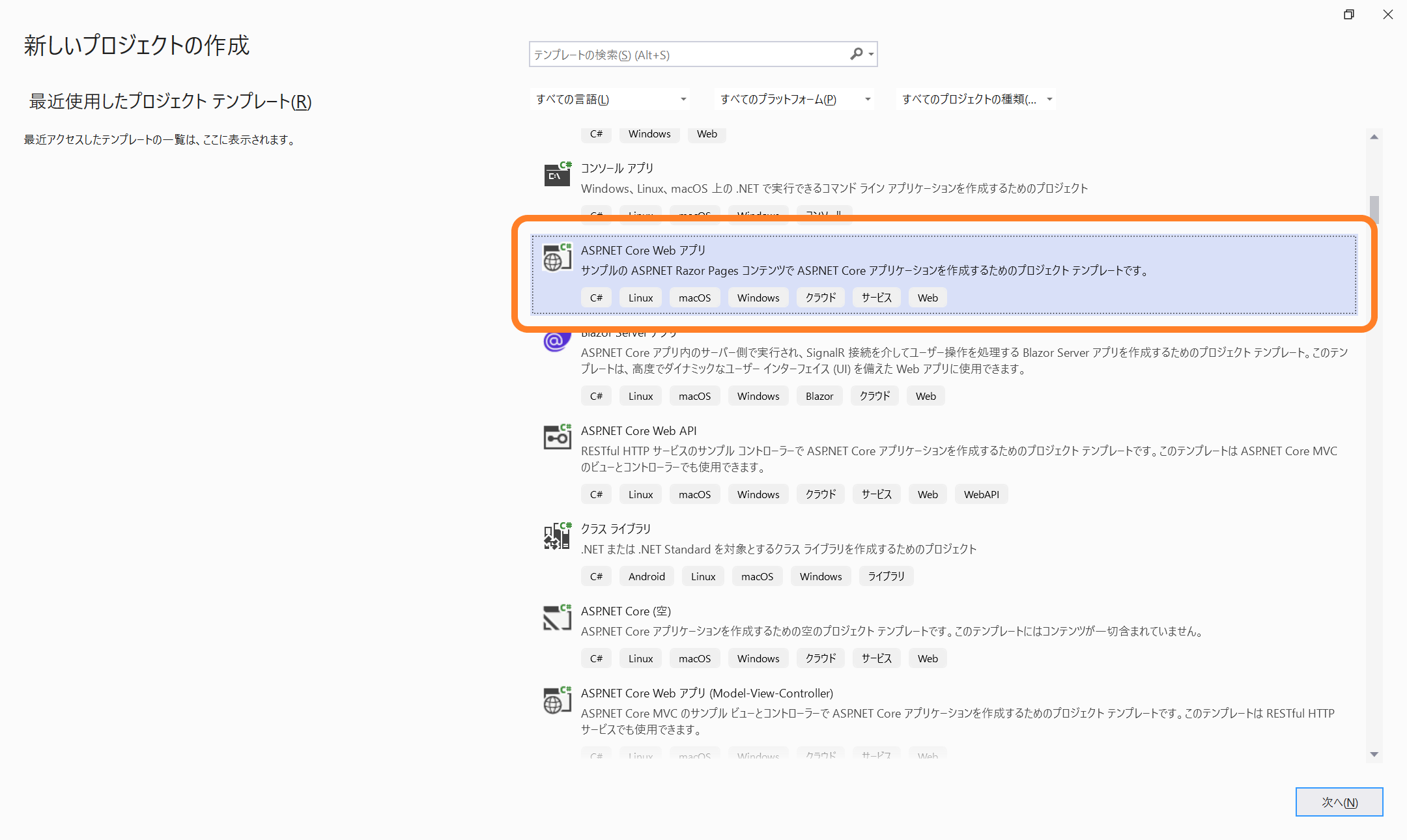
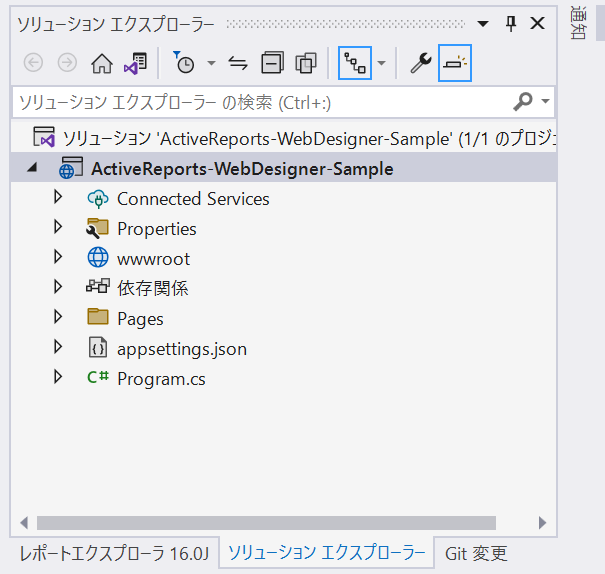
まずはVisual Studioを開き、プロジェクトテンプレートからASP.NET Coreのプロジェクトを作成します。「ASP.NET Core Web アプリ」のプロジェクトテンプレートを選択し進みます。

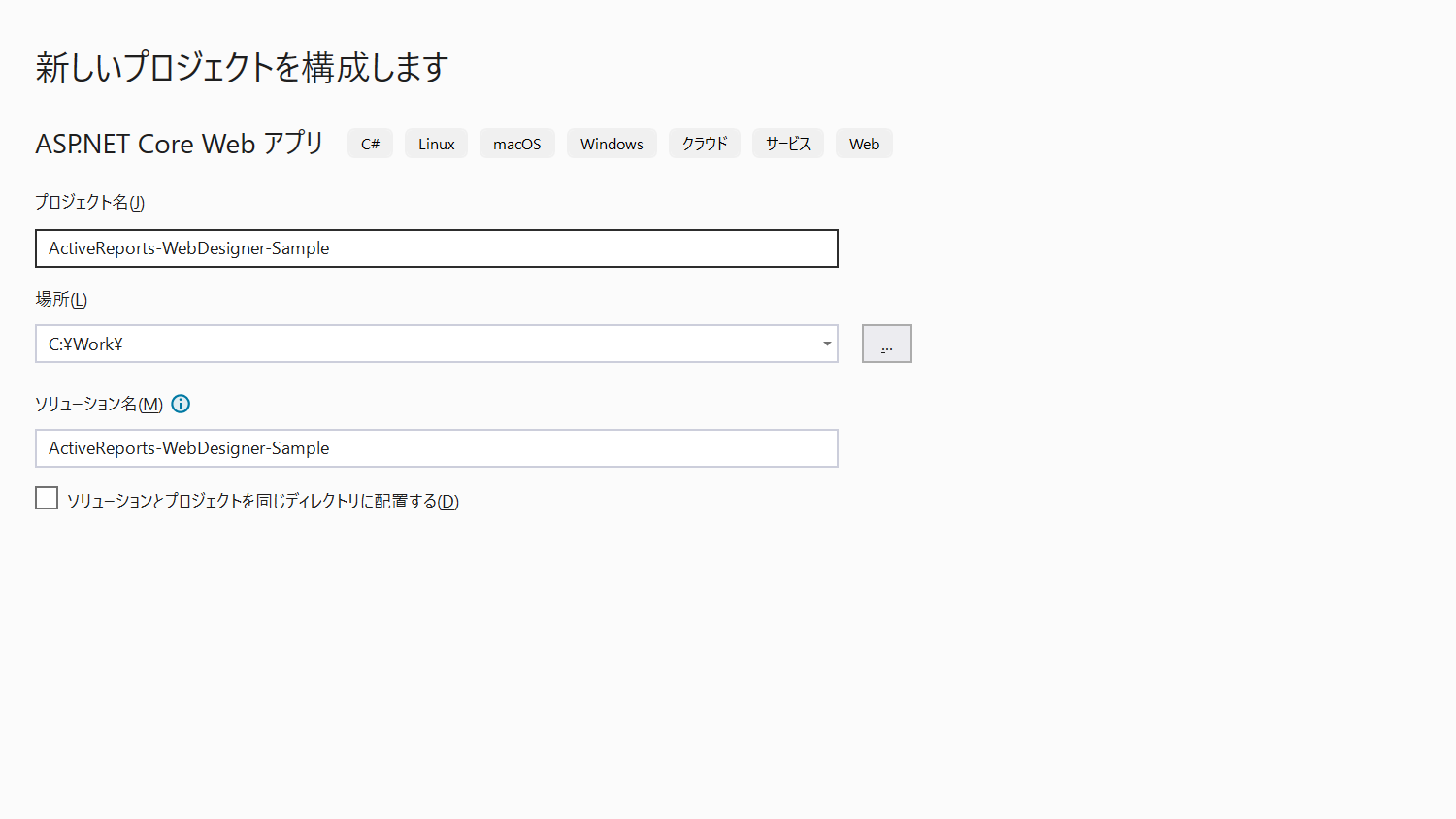
次にプロジェクト名を設定します。今回は「ActiveReports-WebDesigner-Sample」としました。

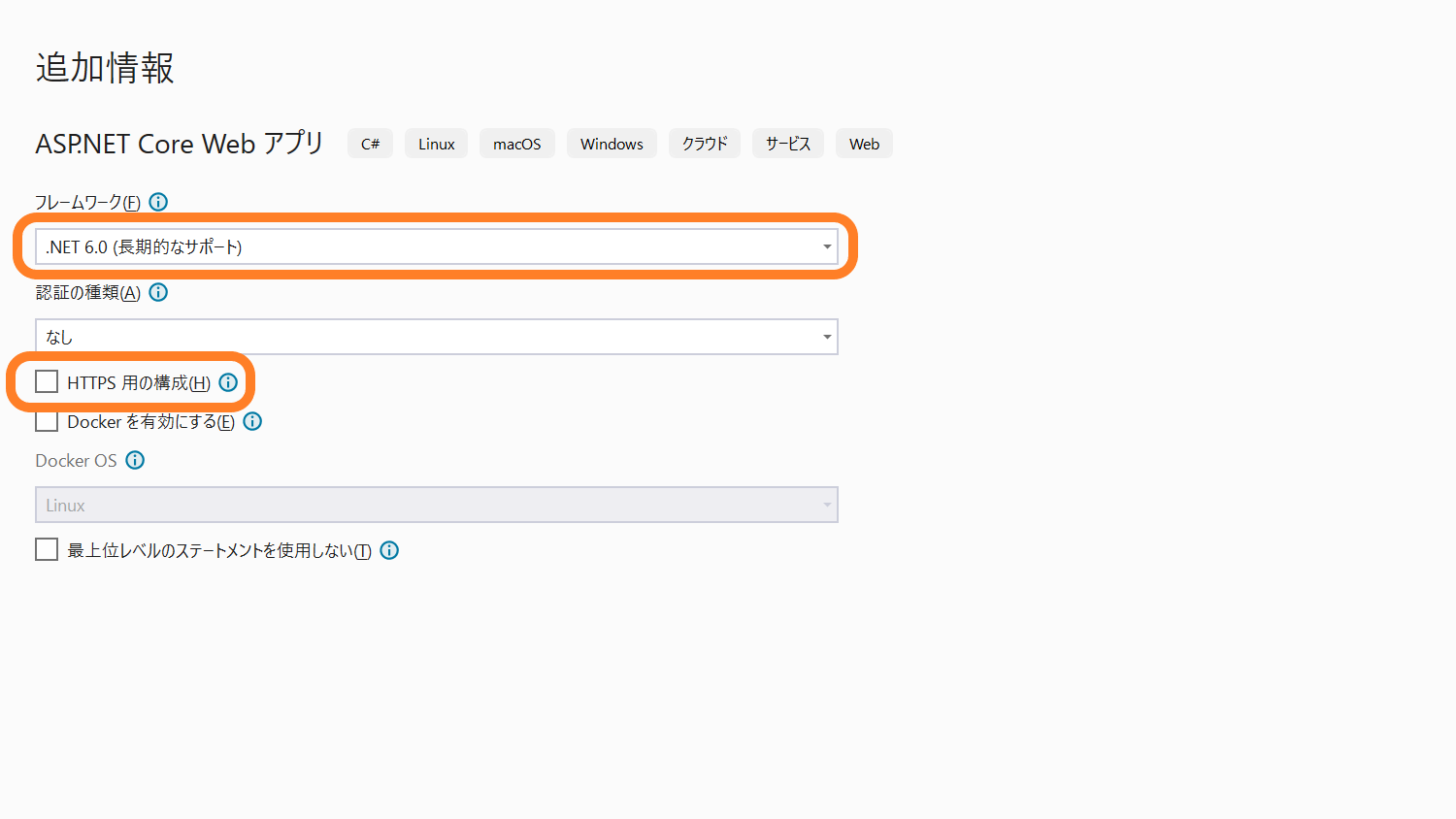
次にフレームワークとして「.NET 6.0(長期的なサポート)」を選択し、「HTTPS 用の構成」のチェックボックスを外します。

[作成]をクリックして進むと、ASP.NET Core Razor Pagesのプロジェクトが作成されます。

Webデザイナの表示
Webデザイナには様々なAPIが用意されており、それらを活用して要件に合わせて機能をカスタマイズすることができますが、まずはWebデザイナのベース部分を作成していきたいと思います。
ミドルウェアの設定
次にWebデザイナ(クライアント)からのレポート情報の取得等のリクエストを処理するサービスをASP.NET Coreのミドルウェアを使用して実装していきます。
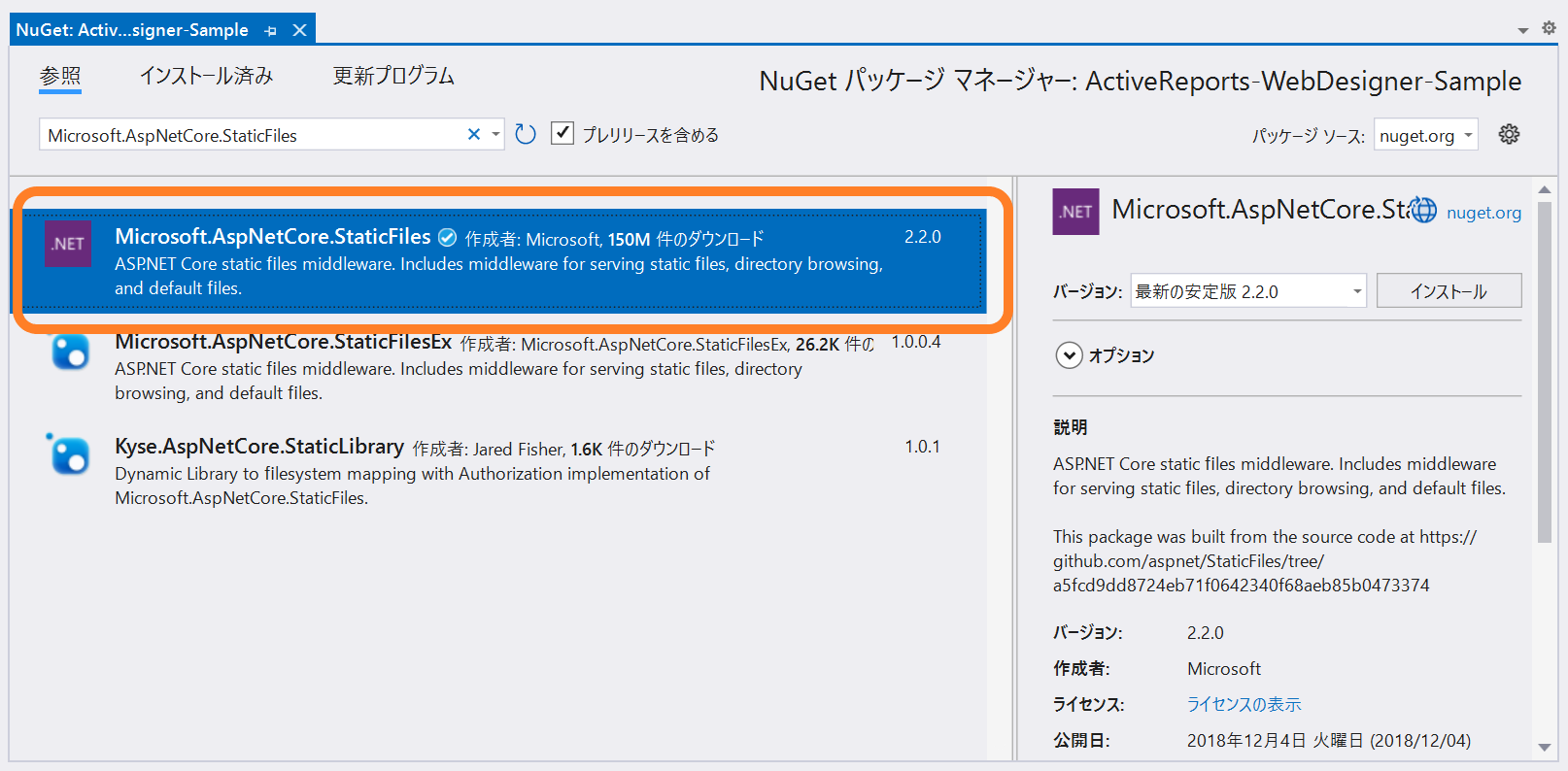
プロジェクトを右クリックし「NuGet パッケージの管理」を選択し、表示されたNuGetパッケージマネージャの「参照」タブから「Microsoft.AspNetCore.StaticFiles」を検索し、最新版をインストールします。

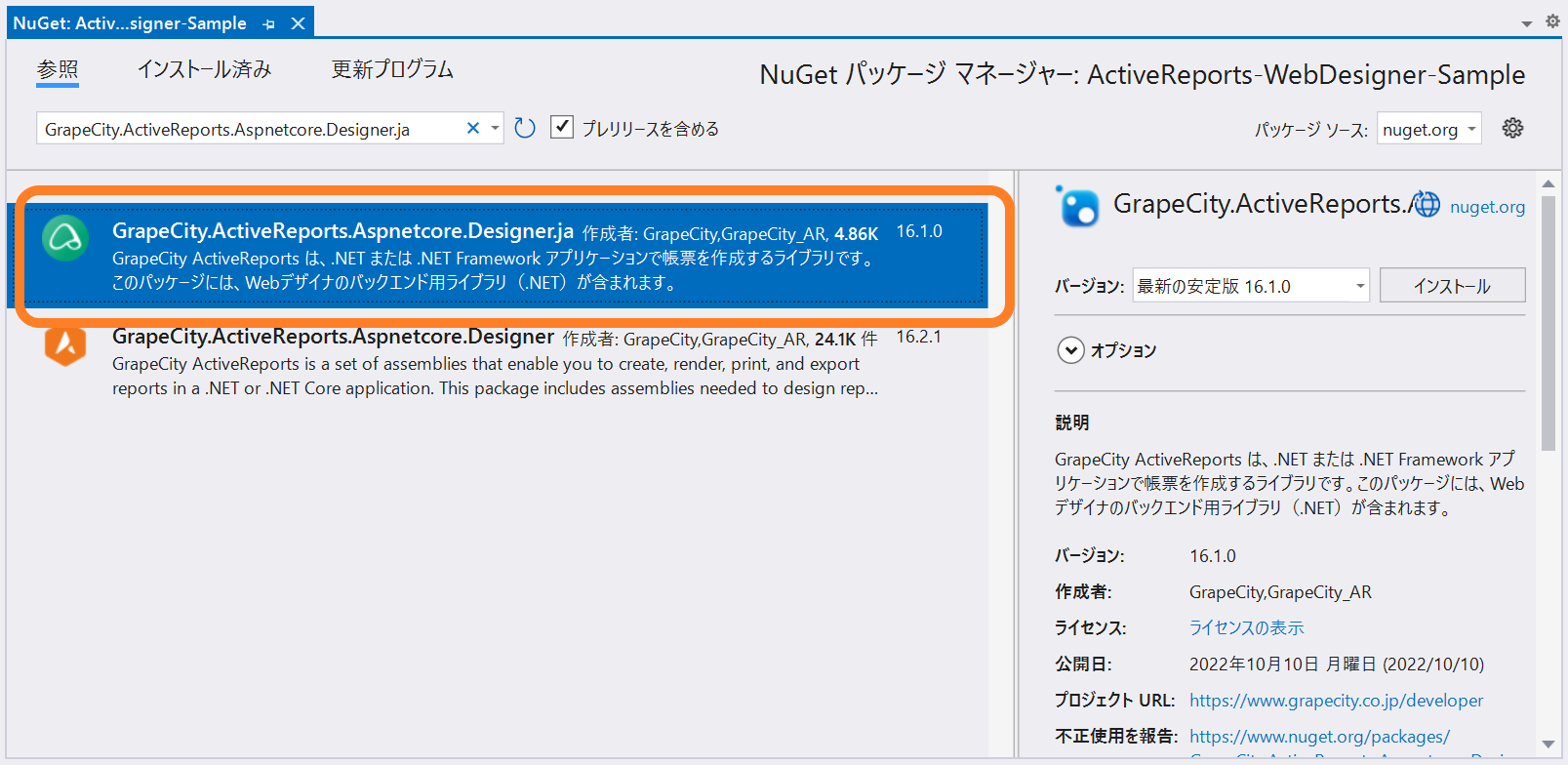
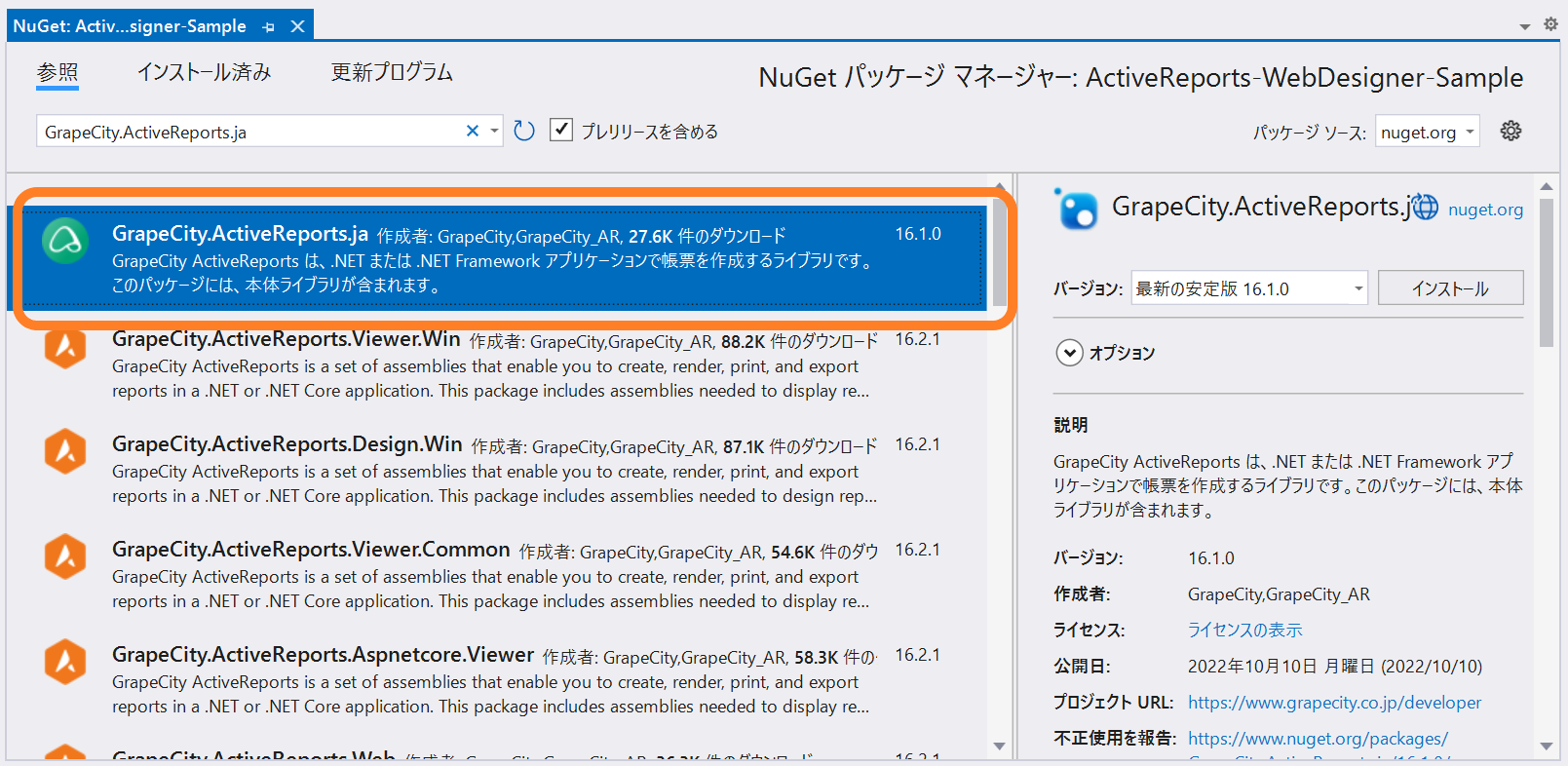
続けて「GrapeCity.ActiveReports.Aspnetcore.Designer.ja」と「GrapeCity.ActiveReports.ja」もぞれぞれ検索して最新版をインストールします。


プロジェクトを右クリックし、編集するレポートなどを格納する「resources」フォルダを追加します。

「Program.cs」ファイルを以下のように追記します。ResourcesRootDirectoryには先ほど追加した「resources」フォルダを指定します。
using GrapeCity.ActiveReports.Aspnetcore.Designer;
DirectoryInfo ResourcesRootDirectory =
new DirectoryInfo(Path.Combine(Directory.GetCurrentDirectory(), "resources" + Path.DirectorySeparatorChar));
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddDesigner();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
}
app.UseDesigner(config => config.UseFileStore(ResourcesRootDirectory, false));
app.UseDefaultFiles();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Webデザイナコンポーネントの組み込み
次にWebデザイナコンポーネントを組み込むページを作成していきます。Webデザイナコンポーネントは様々な形態のWebアプリケーションに組み込みが可能ですが、今回はプロジェクトテンプレートに含まれるRazorページに組み込んでいきます。
まずは「ツール」⇒「コマンドライン」から「開発者用コマンド プロンプト」、または「開発者用 PowerShell」を開き、以下のコマンドを実行してWebデザイナコンポーネントのライブラリをプロジェクトにインストールします。
今回は本記事の公開日(2022年10月25日)時点の最新版「16.1.0」を指定してインストールします。
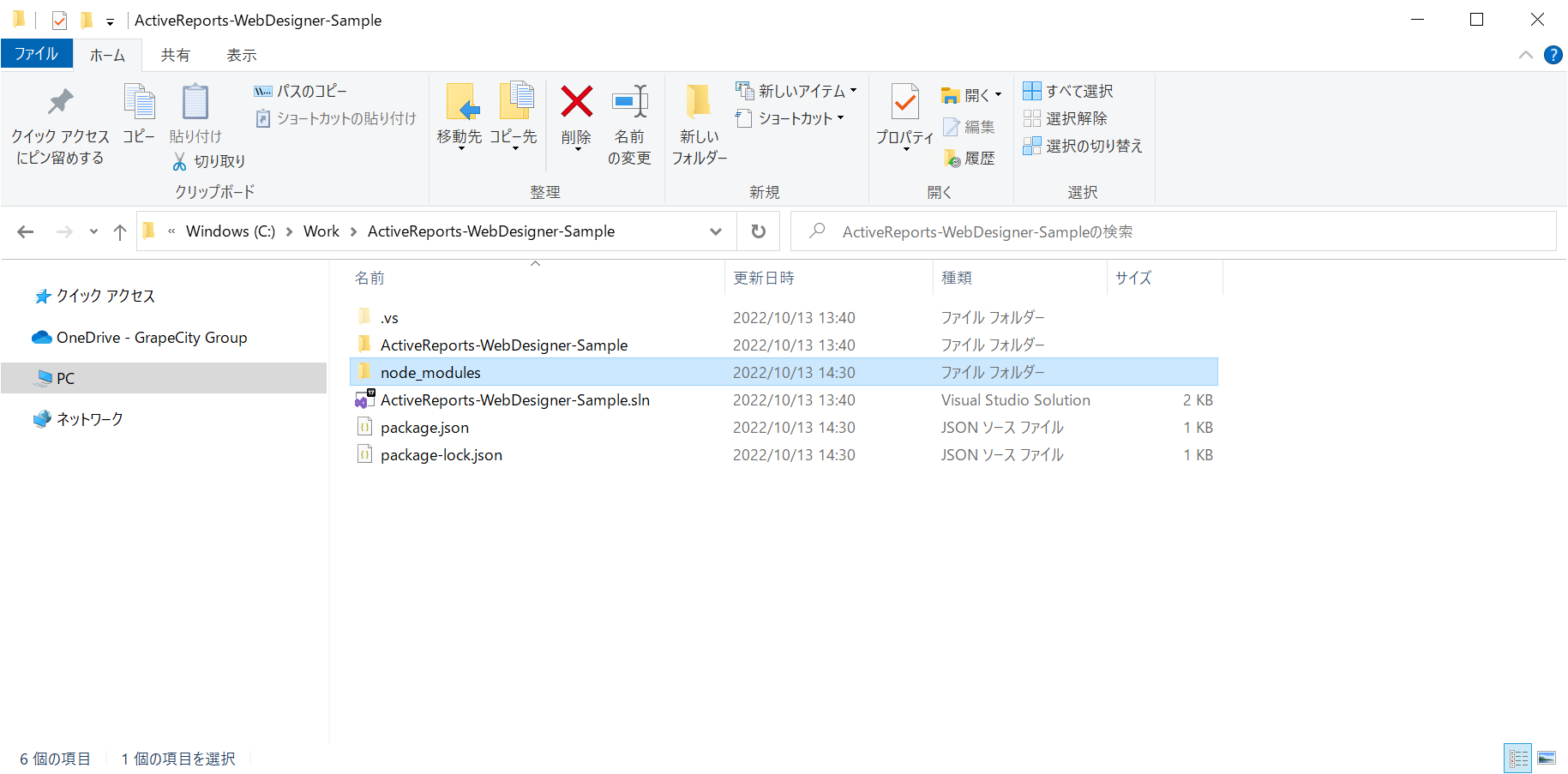
npm install @grapecity/ar-designer-ja@16.1.0ソリューションファイルと同じ階層に「node_modules」フォルダが作成され、インストールしたファイルが格納されます。

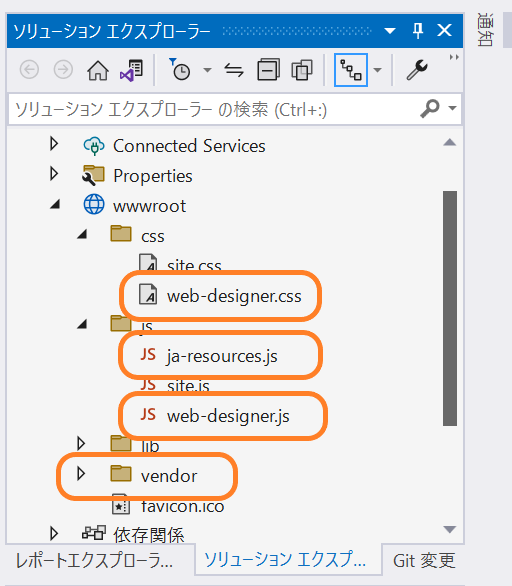
「node_modules\@grapecity\ar-designer-ja\dist」フォルダから、以下のファイルをそれぞれ「wwwroot」フォルダの配下にコピーします。jsファイルは「js」フォルダに、cssファイルは「css」フォルダに、「vendor」フォルダは「wwwroot」フォルダの直下にコピーします。
- web-designer.js
- ja-resources.js
- web-designer.css
- vendorフォルダ
※ 上記のファイルは前述の手順の通りnpmから取得するほか、「ActiveReportsのインストールフォルダ\Deployment\WebDesigner」フォルダからも取得可能です。

次に「Pages\index.cshtml」ファイルを以下のように書き換え、先ほどコピーした静的ファイルへの参照や、Webデザイナの初期化処理を行います。
@page
@model IndexModel
@{
ViewData["Title"] = "ActiveReports Webデザイナ";
}
<!DOCTYPE html>
<html>
<head>
<title>Webデザイナサンプル</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<style>
</style>
<link rel="stylesheet" href="vendor/css/fonts-googleapis.css" type="text/css">
<link rel="stylesheet" href="css/web-designer.css" />
<link rel="stylesheet" href="css/styles.css" />
</head>
<body>
<!-- デザイナ関連のjsファイル -->
<script src="js/web-designer.js"></script>
<script src="js/ja-resources.js"></script>
<div id="ar-web-designer" class="ar-web-designer">
<span class="ar-web-designer__loader"><b>ActiveReports Webデザイナ</b></span>
</div>
<script>
GrapeCity.ActiveReports.Designer.create('#ar-web-designer');
</script>
</body>
</html>「wwwroot\css」フォルダ配下に「styles.css」ファイルを新たに追加し、Webデザイナ自体のサイズや、読み込み時のダイアログのスタイルなどを定義します。
body, html {
width: 100%;
height: 100%;
margin: 0;
padding: 0
}
@@keyframes arwd-loader {
from {
color: #fff
}
to {
color: #205f78
}
}
.ar-web-designer {
width: 100%;
height: 100vh !important;
}
.ar-web-designer__loader {
display: flex;
width: 100%;
height: 100%;
background-color: #205f78;
color: #fff;
font-size: 18px;
animation-name: arwd-loader;
animation-duration: .62s;
animation-timing-function: ease-in-out;
animation-iteration-count: infinite;
animation-direction: alternate;
justify-content: center;
align-items: center
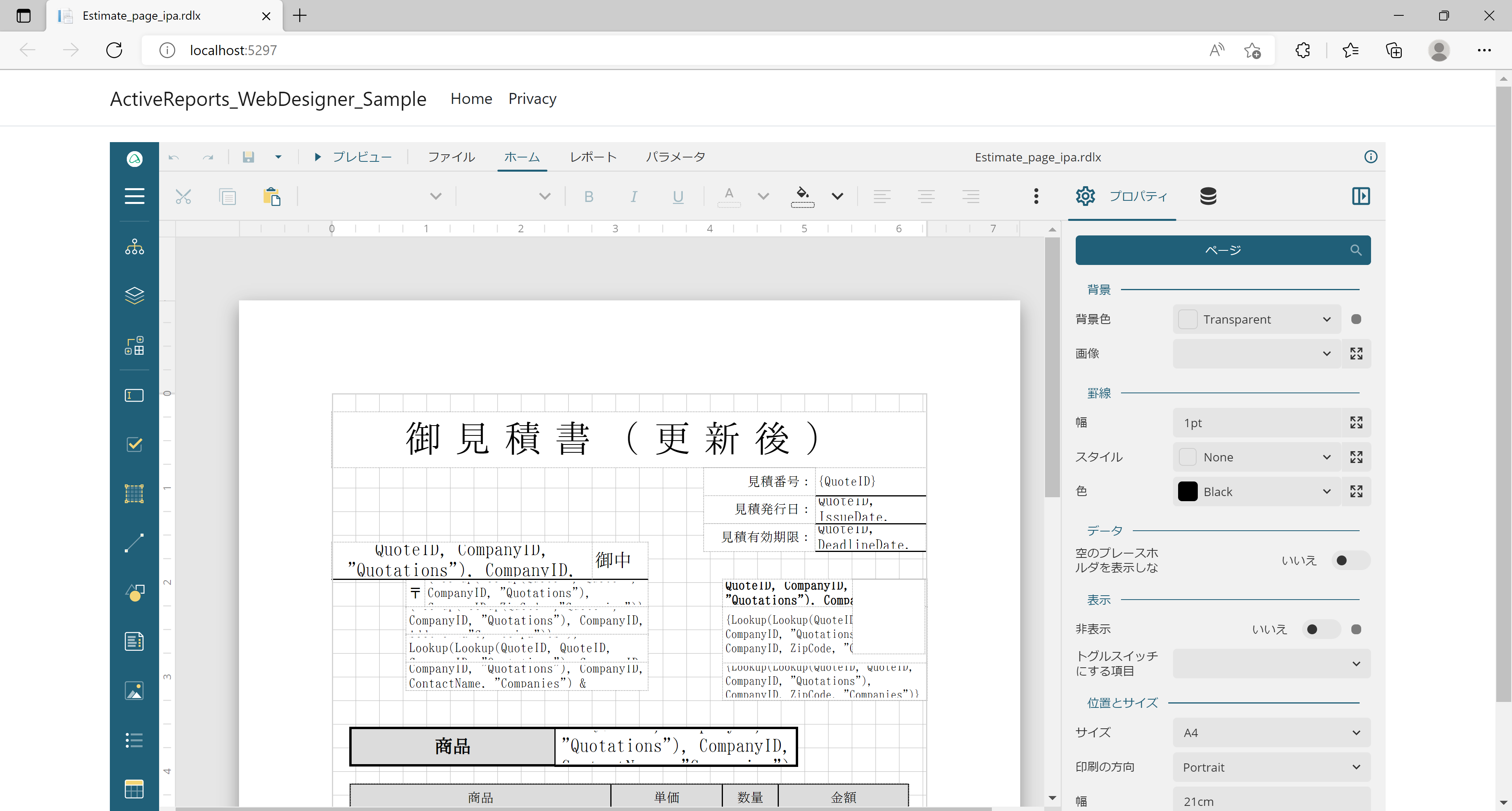
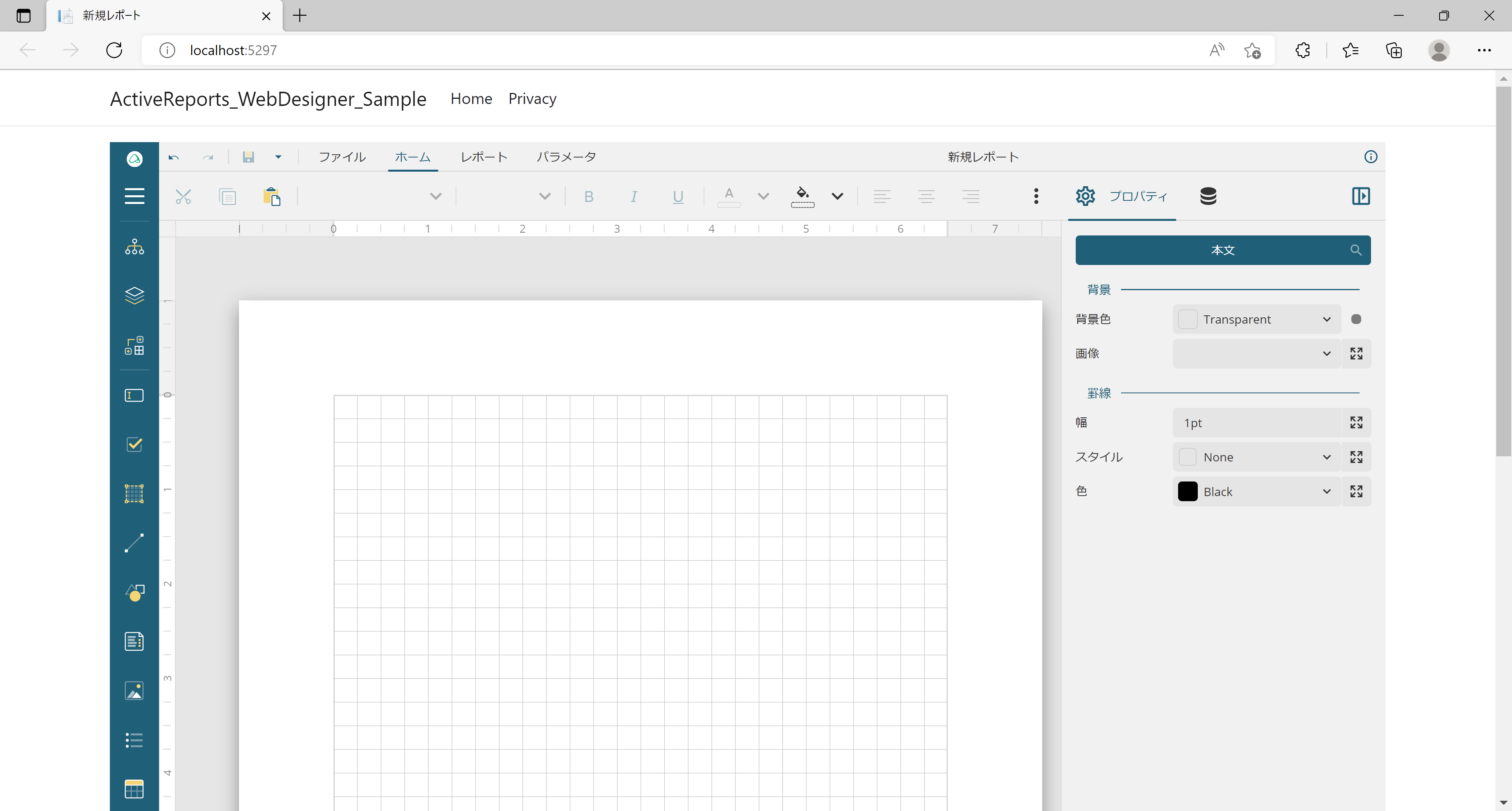
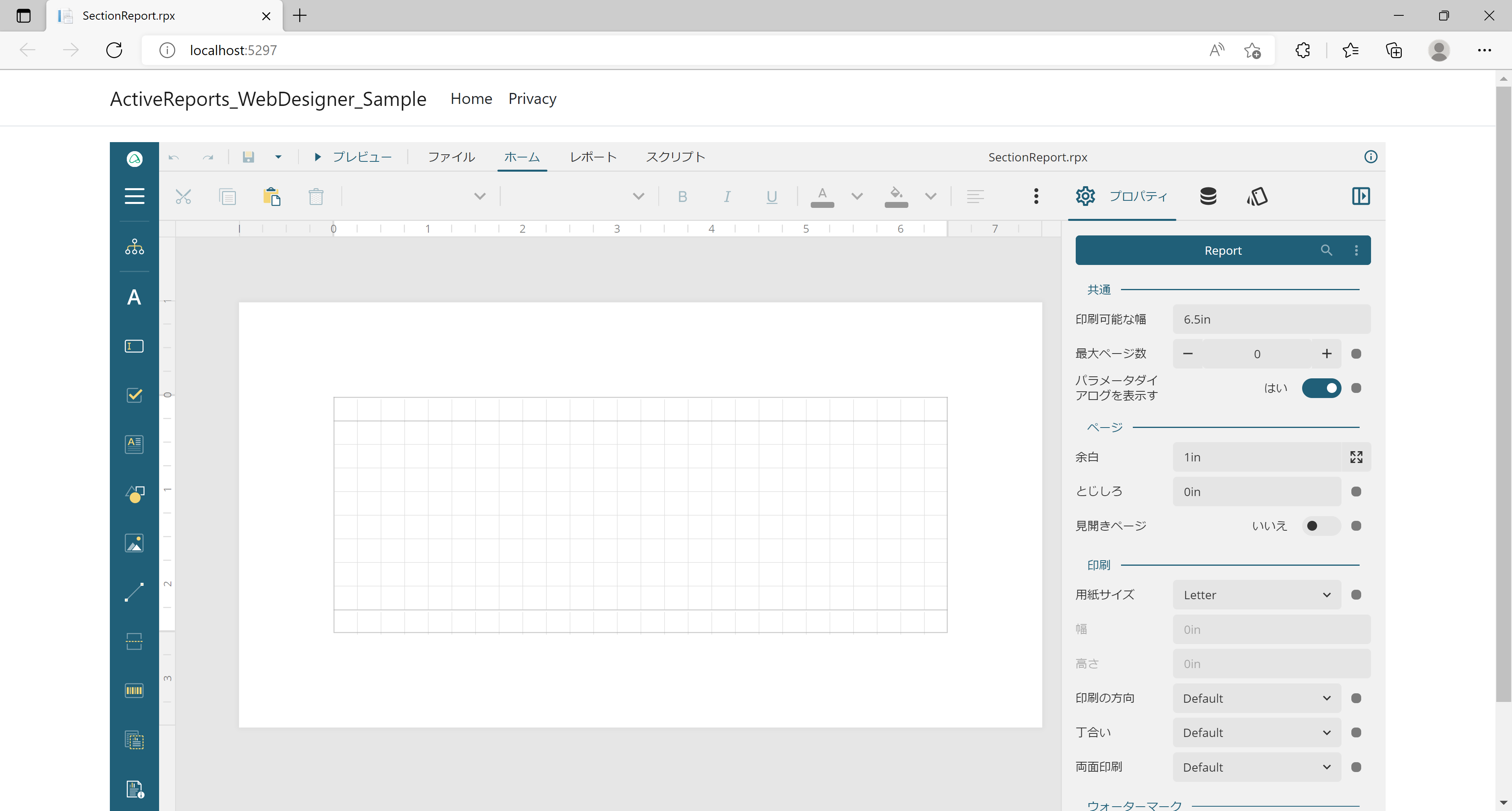
}以上でWebデザイナのベース部分の作成は完了です。アプリケーションを実行すると以下のようにWebデザイナが表示できます。

Webデザイナの基本機能
ここからはWebデザイナの基本的な機能の使い方を紹介していきます。レポートのプレビューなどの一部の機能は、使用にあたりあらかじめ設定の追加が必要になります。
レポートのプレビュー
Webデザイナコンポーネント自体にはレポートのプレビュー機能は付いておらず、「JSビューワ」の機能を使用してレポートのプレビューを実現します。
まずはミドルウェアにレポートサービスを追加します。プロジェクトを右クリックし「NuGet パッケージの管理」を選択し、表示されたNuGetパッケージマネージャの「参照」タブから「GrapeCity.ActiveReports.Aspnetcore.Viewer.ja」を検索しインストールします。

「Program.cs」を以下のように追記し、レポートサービスの設定を追加します。
using GrapeCity.ActiveReports.Aspnetcore.Viewer;
using GrapeCity.ActiveReports.Aspnetcore.Designer;
DirectoryInfo ResourcesRootDirectory =
new DirectoryInfo(Path.Combine(Directory.GetCurrentDirectory(), "resources" + Path.DirectorySeparatorChar));
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddReporting();
builder.Services.AddDesigner();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
}
app.UseReporting(config => config.UseFileStore(ResourcesRootDirectory));
app.UseDesigner(config => config.UseFileStore(ResourcesRootDirectory, false));
app.UseDefaultFiles();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();次に「ツール」⇒「コマンドライン」から「開発者用コマンド プロンプト」、または「開発者用 PowerShell」を開き、以下のコマンドを実行してJSビューワのライブラリをプロジェクトにインストールします。
今回は本記事の公開日(2022年10月25日)時点の最新版「16.1.0」を指定してインストールします。
npm install @grapecity/ar-viewer-ja@16.1.0Webデザイナコンポーネントのライブラリと同様に、ソリューションファイルと同じ階層の「node_modules」フォルダにインストールしたファイルが格納されるので、「node_modules\@grapecity\ar-viewer-ja\dist」フォルダから、以下の2つのファイルをそれぞれ「wwwroot\js」フォルダ、「wwwroot\css」フォルダにコピーします。
- jsViewer.min.js
- jsViewer.min.css
※ 上記のファイルは前述の手順の通りnpmから取得するほか、「ActiveReportsのインストールフォルダ\Deployment\JSViewer」フォルダからも取得可能です。
次に「Pages\index.cshtml」ファイルを以下のように書き換え、Webデザイナにプレビュー機能を組み込みます。
・・・(中略)・・・
</style>
<link rel="stylesheet" href="vendor/css/fonts-googleapis.css" type="text/css">
<link rel="stylesheet" href="css/web-designer.css" />
<link rel="stylesheet" href="css/jsViewer.min.css" />
<link rel="stylesheet" href="css/styles.css" />
</head>
<body>
<!-- デザイナ関連のjsファイル -->
<script src="js/web-designer.js"></script>
<script src="js/jsViewer.min.js"></script>
<script src="js/ja-resources.js"></script>
<div id="ar-web-designer" class="ar-web-designer">
<span class="ar-web-designer__loader"><b>ActiveReports Webデザイナ</b></span>
</div>
<script>
var viewer = null;
GrapeCity.ActiveReports.Designer.create('#ar-web-designer', {
preview: {
openViewer: (options) => {
if (viewer) {
viewer.openReport(options.documentInfo.id);
return;
}
viewer = GrapeCity.ActiveReports.JSViewer.create({
element: '#' + options.element,
renderFormat: 'svg',
reportService: {
url: 'api/reporting',
},
reportID: options.documentInfo.id,
settings: {
zoomType: 'FitPage',
},
});
}
}
});
</script>
</body>
</html>実行するとメニューバーに[プレビュー]の項目が表示され、クリックすると編集したレポートをプレビュー表示することができます。
レポートの読み込み
既定では空白のRDLレポートがデザイナに表示されますが、初回表示時に既存のレポートを読み込むにはdocumentプロパティを使用します。また、SP1でサポートが追加されたセクションレポートを使用する場合は、rpxプロパティも併せて設定します。
・・・(中略)・・・
GrapeCity.ActiveReports.Designer.create('#ar-web-designer', {
document: {
id: 'SectionReport.rpx',
type: { platform: 'rpx', type: 'report' },
},
rpx: { enabled: true },
preview: {
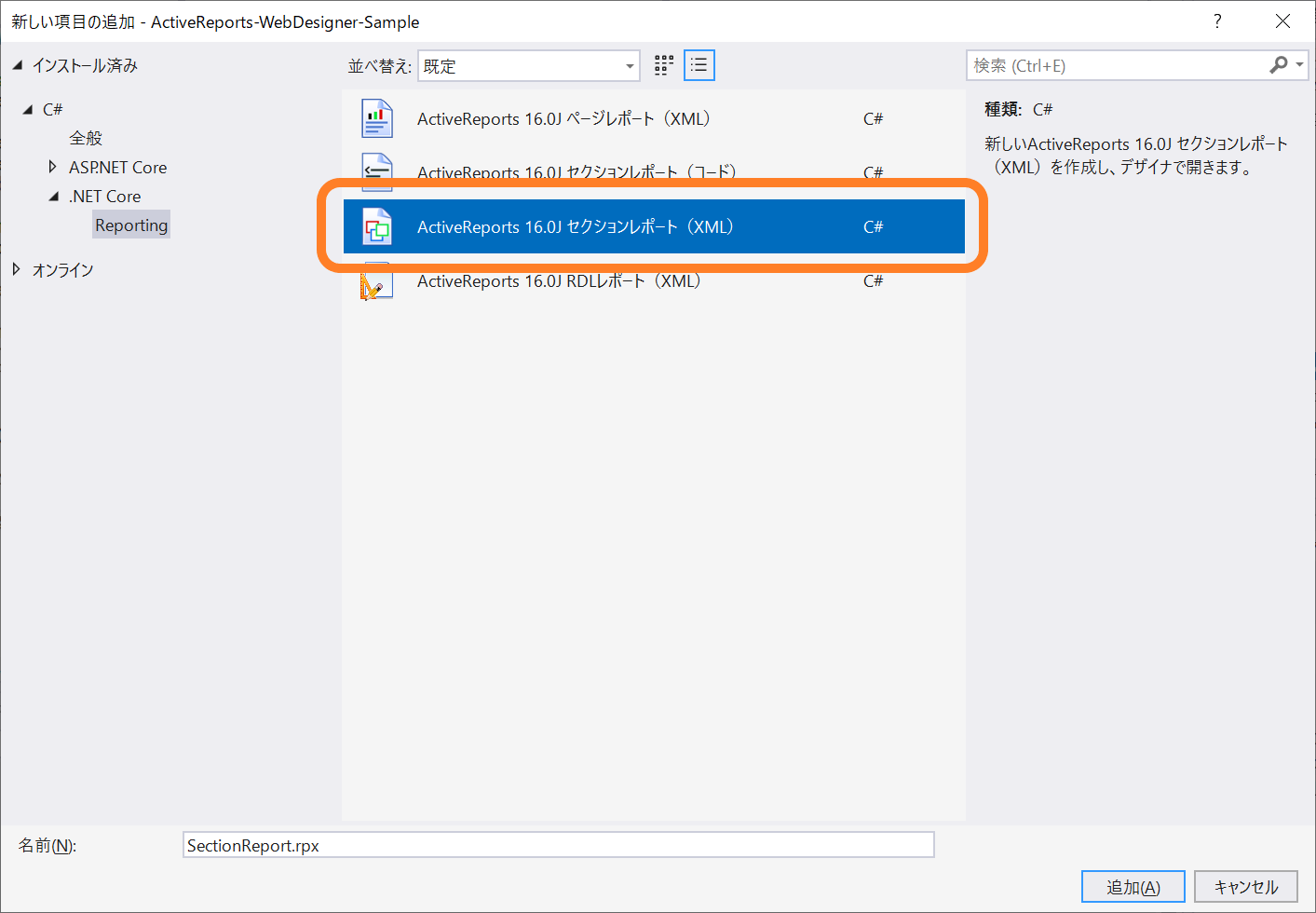
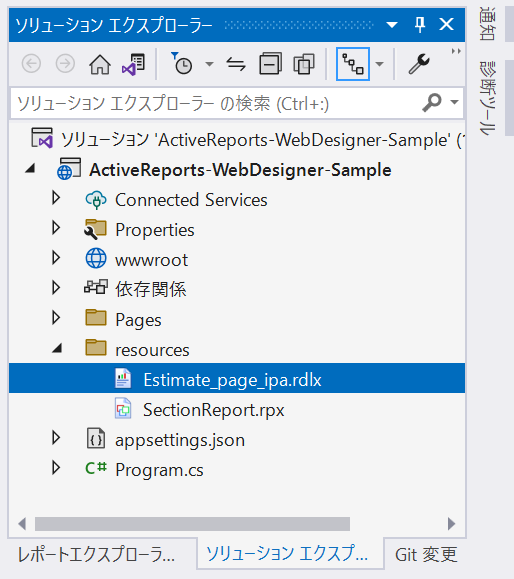
・・・(中略)・・・「resources」フォルダを右クリック⇒「追加」⇒「新しい項目」から「ActiveReports 16.0J セクションレポート(XML)」を選択し、上記コードで設定している「SectionReport.rpx」を「resources」フォルダに配置します。

実行するとデザイナが表示されたときに既定のRDLレポートではなく、documentプロパティで指定したセクションレポート(SectionReport.rpx)が表示されます。

さらにデザイナ上の[ファイル]メニューから「resources」フォルダにある任意のレポートファイルを選択して表示することもできます(本機能はプレビュー機能を追加することで有効になります)。こちらで公開しているサンプルレポートを「resources」フォルダにコピーして開いてみます。

レポートの保存
最後に今開いたレポートを編集して保存してみます。メニューバーの[保存]ボタンをクリックすることで現在の編集状態のレポートを保存することができます。保存したレポートを再度開いてみると、編集した結果がきちんと保存されていることがわかります。
さいごに
以上が「Webデザイナコンポーネント」の基本的な使い方でした。Webデザイナコンポーネントにはこの他にも様々なオプションが用意されているので詳しくは製品ヘルプをご覧ください。
「16.0J SP1」にはこの他にも多数の新機能がございますので、是非詳細をWebサイトでご確認ください。
製品の機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
