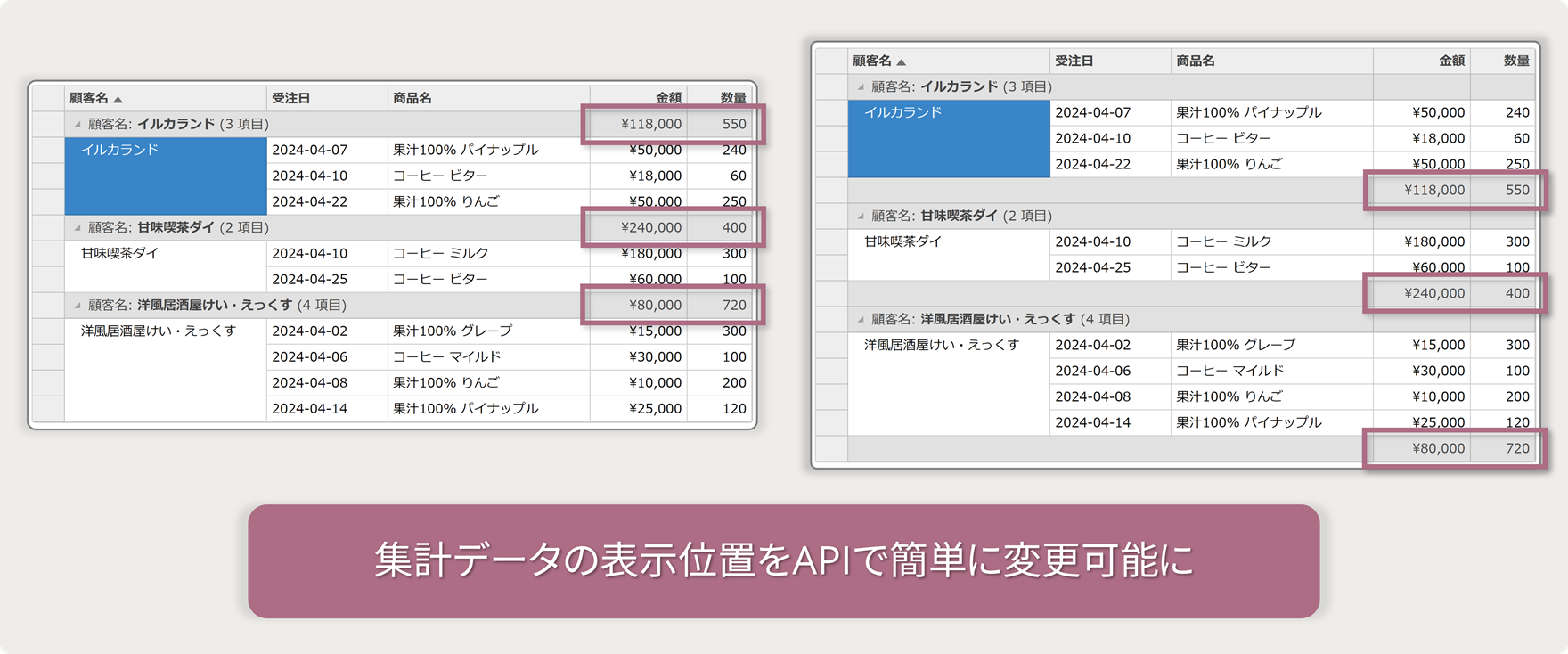
2024年5月15日にリリースされた「Wijmo(ウィジモ)」の最新バージョン「2024J v1」では、データグリッドコントロール「FlexGrid(フレックスグリッド)」でグループ化して集計したデータの表示位置をAPIで簡単に変更可能になりました。

今回は、FlexGridコントロールでデータをグループ化して集計する方法に加えて、上記新機能を使用して集計値の表示位置を変更する方法を詳しくご紹介します。
開発環境の準備
この記事では以下の開発環境を使用します。
今回作成するファイルは次の4つです。
| index.html | ページ本体。ページの要素としてFlexGridコントロールを配置します |
|---|---|
| app.js | FlexGridコントロールを作成するコードを記載します |
| data.js | FlexGridコントロールに連結するデータを記載します |
| styles.css | 各種ページ要素のスタイル定義を記載します |
Wijmoの参照設定
FlexGridコントロールの機能を使うために必要となるWijmoのモジュールなどへの参照設定は「index.html」で行います。また、FlexGridコントロールの各種設定を記載する「app.js」とデータを記載する「data.js」の参照もここに追加します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>FlexGrid - グループ集計データの表示位置変更</title>
<link rel="stylesheet" type="text/css" href="css/wijmo.min.css" />
<link rel="stylesheet" type="text/css" href="css/styles.css">
<script src="scripts/wijmo.min.js"></script>
<script src="scripts/wijmo.grid.min.js"></script>
<script src="scripts/cultures/wijmo.culture.ja.min.js"></script>
<script src="scripts/app.js"></script>
<script src="scripts/data.js"></script>
</head>
<body>
<div id="Wijmo_FlexGrid" class="grid"></div>
</body>
</html>また、ページ上の要素のスタイルを「styles.css」で定義します。
.grid {
width: 870px;
height: 600px;
}FlexGridでデータバインドを行う
それでは「app.js」と「data.js」に次のようなコードを記述し、FlexGridコントロールでデータバインドを行いデータを表示させます。今回はランダムなデータを指定した件数分生成する処理を実装しています。
※ ライセンスキーを設定しない場合トライアル版を示すメッセージが表示されます。ライセンスキーの入手や設定方法についてはこちらをご覧ください。
wijmo.setLicenseKey('ここにWijmoのライセンスキーを設定します');
document.addEventListener("DOMContentLoaded", function () {
let cv = new wijmo.collections.CollectionView();
cv.sourceCollection = getData(50);
let columnsdata = [
{ binding: '顧客名', header: '顧客名', width: 240},
{ binding: '受注日', header: '受注日', dataType: 'Date', format: 'yyyy/M/d', width: 150 },
{ binding: '商品名', header: '商品名', width: 220 },
{ binding: '金額', header: '金額', format: 'c', width: 120 },
{ binding: '数量', header: '数量', width: 80 },
];
let flexGrid = new wijmo.grid.FlexGrid('#Wijmo_FlexGrid', {
alternatingRowStep: 0,
autoGenerateColumns: false,
columns: columnsdata,
itemsSource: cv,
});
});function getData(count) {
const customers =
'洋風居酒屋けい・えっくす,イルカランド,寿ストアー,惣菜びみ,甘味喫茶ダイ,商店せんしょう,酒蔵でん,洋食ちくさ,大和マーケット'.split(
','
);
const reps =
'高橋 真紀,正門 恵子,東海 誠一,森上 偉久馬,松沢 彩子,田中 秀樹'.split(
','
);
const products =
'果汁100% グレープ,果汁100% オレンジ,果汁100% りんご,果汁100% パイナップル,果汁100% みかん,コーヒー マイルド,コーヒー ミルク,コーヒー ビター,コーヒー 無糖'.split(
','
);
let rnddata = [];
for (let i = 0; i < count; i++) {
let rnddate = new Date();
rnddate.setDate(rnddate.getDate() - Math.floor(Math.random() * 365));
rnddata.push({
顧客名: customers[Math.floor(Math.random() * customers.length)],
//担当者: reps[Math.floor(Math.random() * reps.length)],
受注日: rnddate,
商品名: products[Math.floor(Math.random() * products.length)],
金額: Math.floor(Math.random() * 5000),
数量: Math.floor(Math.random() * 2000),
});
}
return rnddata;
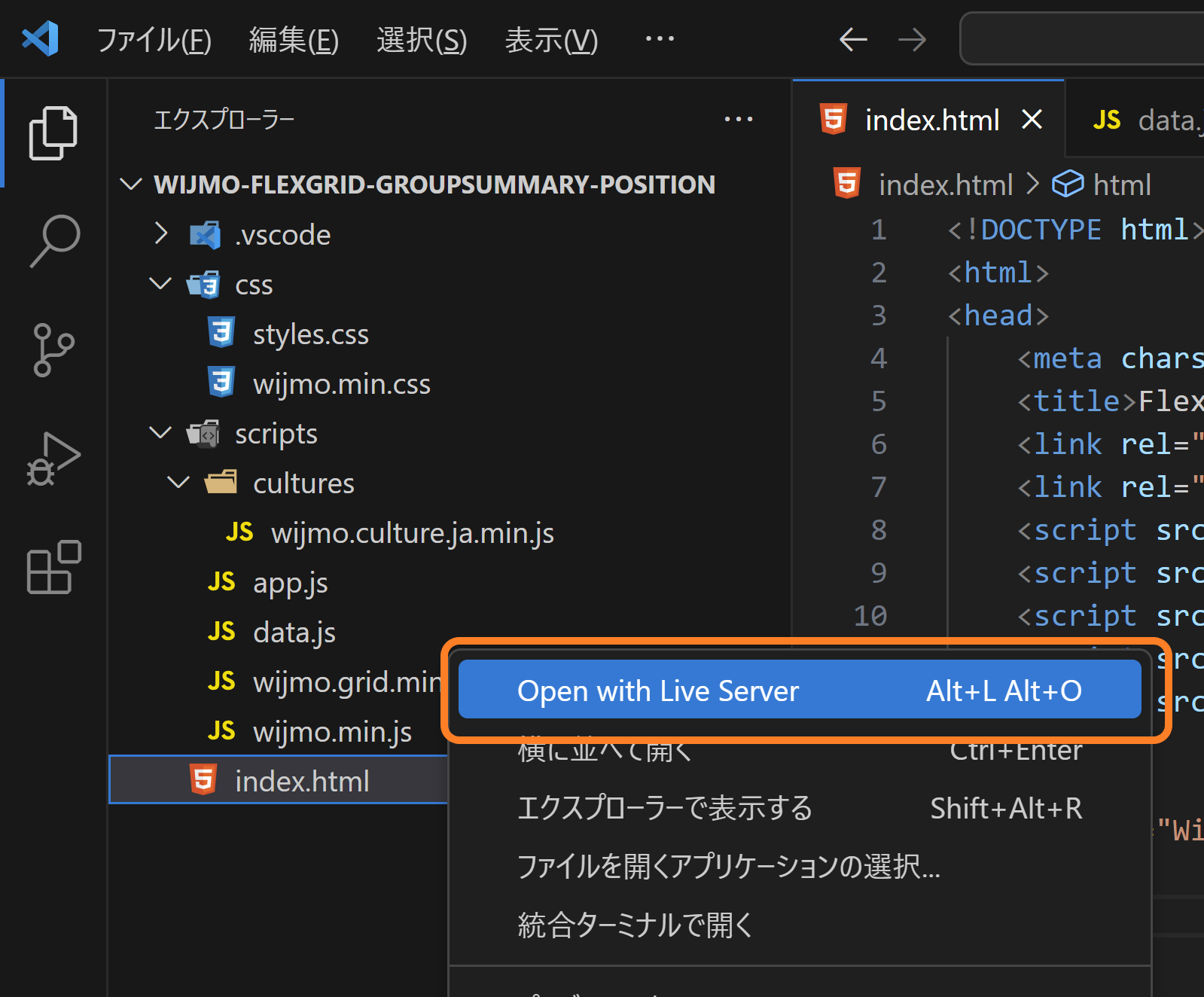
}これでFlexGridコントロールの生成とデータの連結ができました。Visual Studio Code上で「index.html」を右クリックし、「Open with Live Server」のメニューを実行し、開発サーバーでアプリケーションを実行します。

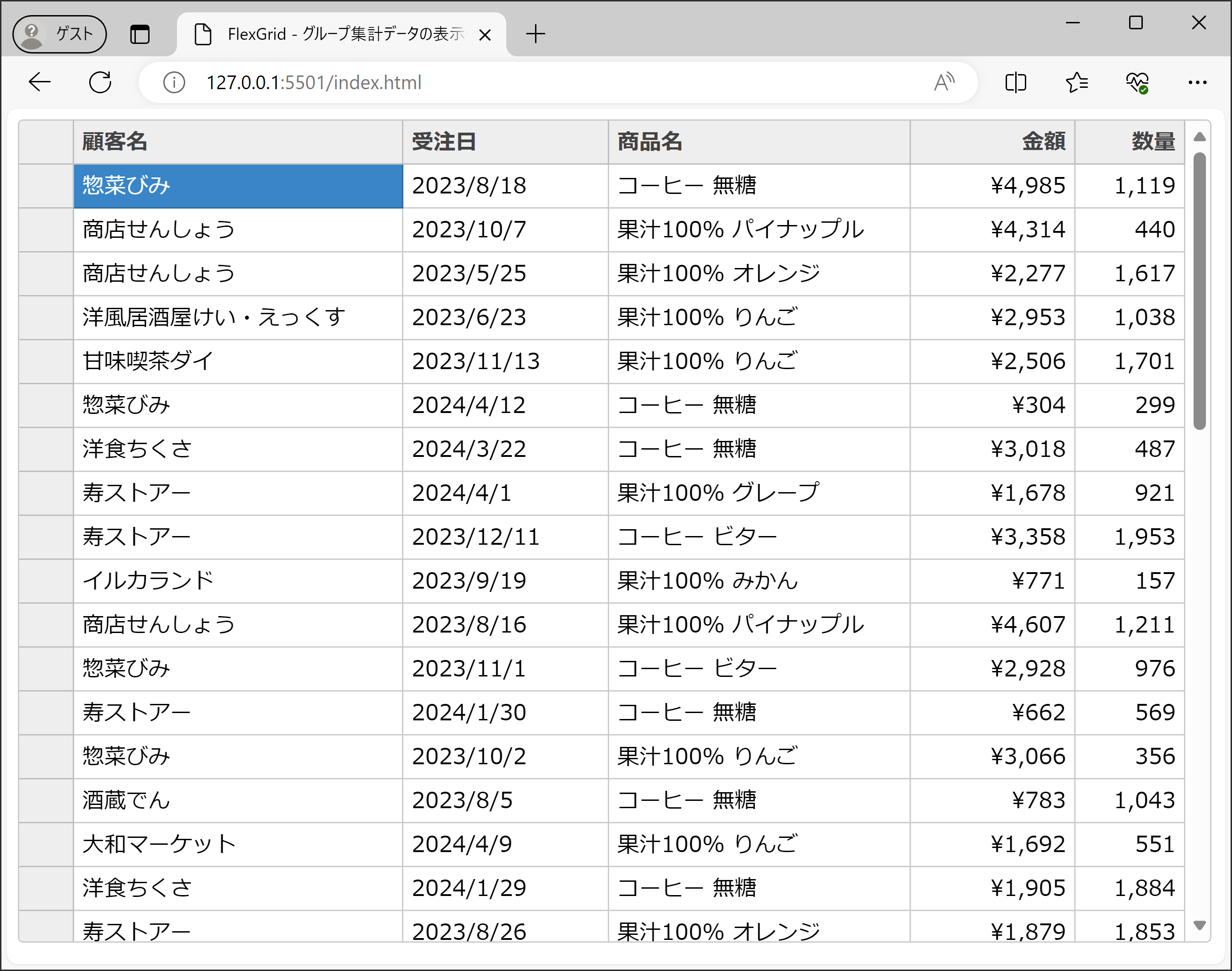
実行後、ブラウザ上にFlexGridが表示されます。

データをグループ化して表示
それでは次にグリッド上のデータをグループ化して表示してみましょう。
データをグループ化して表示するには、FlexGridとWijmoのデータ管理クラス「CollectionView」を組み合わせて使用します。CollectionViewの詳細については以下の記事をご覧ください。
CollectionViewのGroupDescriptionsプロパティにグループ化のキーとなる項目を設定します。今回は「顧客名」の項目でグループを作成し、加えてsortDescriptionsプロパティで同項目でソートします。
また、カラムの定義では「顧客名」の項目のallowMergingプロパティをtrueに設定し、自動マージを有効化します。あわせてFlexGridのallowMergingプロパティで結合する領域を指定します(今回はCellsに設定して通常のデータセル部分を結合します)。
さらに同じくカラムの定義で「金額」と「数量」の項目のaggregateプロパティをSumに設定し、グループヘッダにグループごとの集計データ(今回は各項目の合計)を表示するように設定します。
wijmo.setLicenseKey('ここにWijmoのライセンスキーを設定します');
document.addEventListener("DOMContentLoaded", function () {
let cv = new wijmo.collections.CollectionView();
cv.sourceCollection = getData(50);
let columnsdata = [
{ binding: '顧客名', header: '顧客名', width: 240, allowMerging: true },
{ binding: '受注日', header: '受注日', dataType: 'Date', format: 'yyyy/M/d', width: 150,},
{ binding: '商品名', header: '商品名', width: 220 },
{ binding: '金額', header: '金額', format: 'c', width: 120, aggregate: 'Sum' },
{ binding: '数量', header: '数量', width: 80, aggregate: 'Sum' },
];
let flexGrid = new wijmo.grid.FlexGrid('#Wijmo_FlexGrid', {
allowMerging: 'Cells',
alternatingRowStep: 0,
autoGenerateColumns: false,
columns: columnsdata,
itemsSource: cv,
});
cv.groupDescriptions.push(
new wijmo.collections.PropertyGroupDescription('顧客名', (item, name) => {
return item.顧客名;
})
);
cv.sortDescriptions.push(new wijmo.collections.SortDescription('顧客名', true));
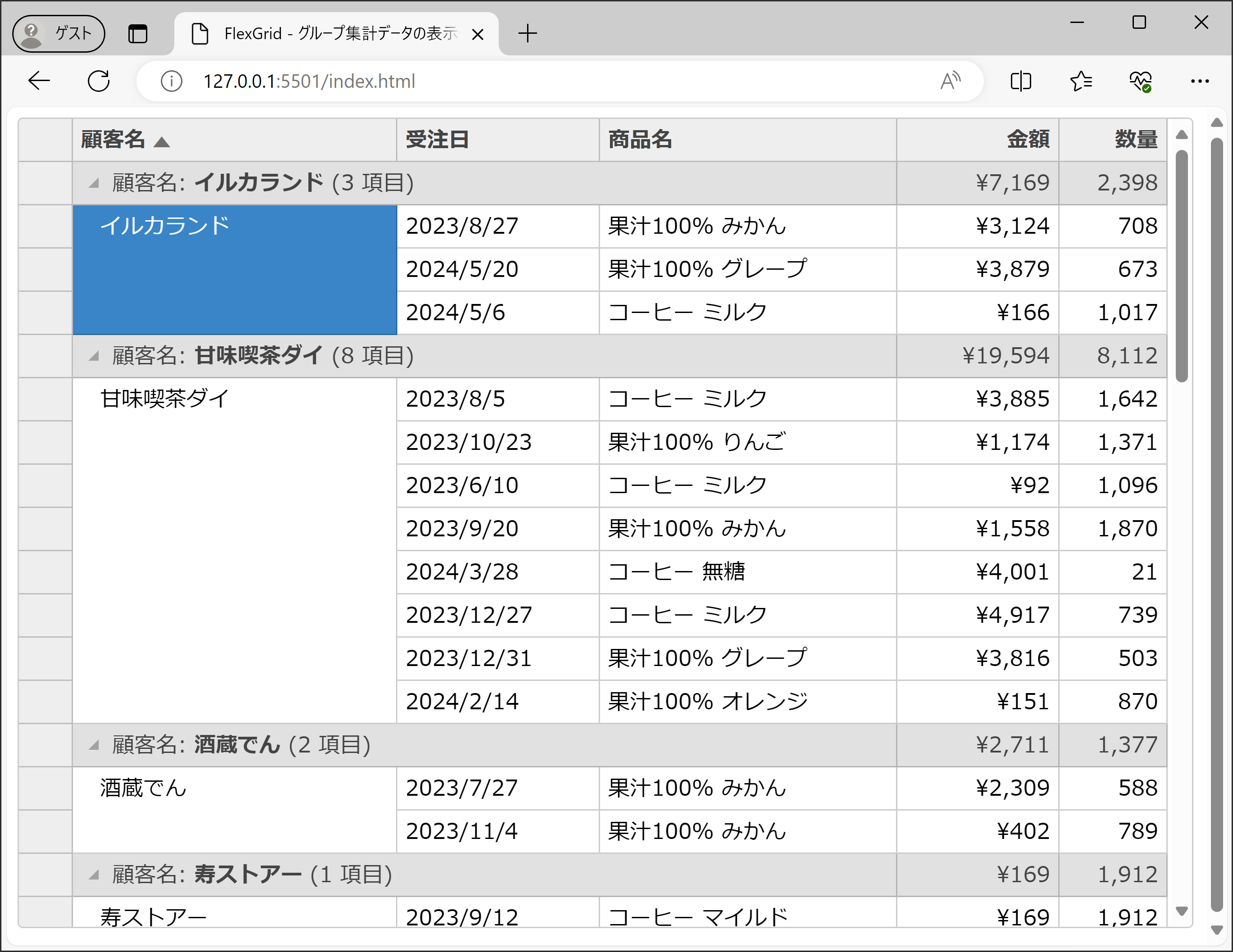
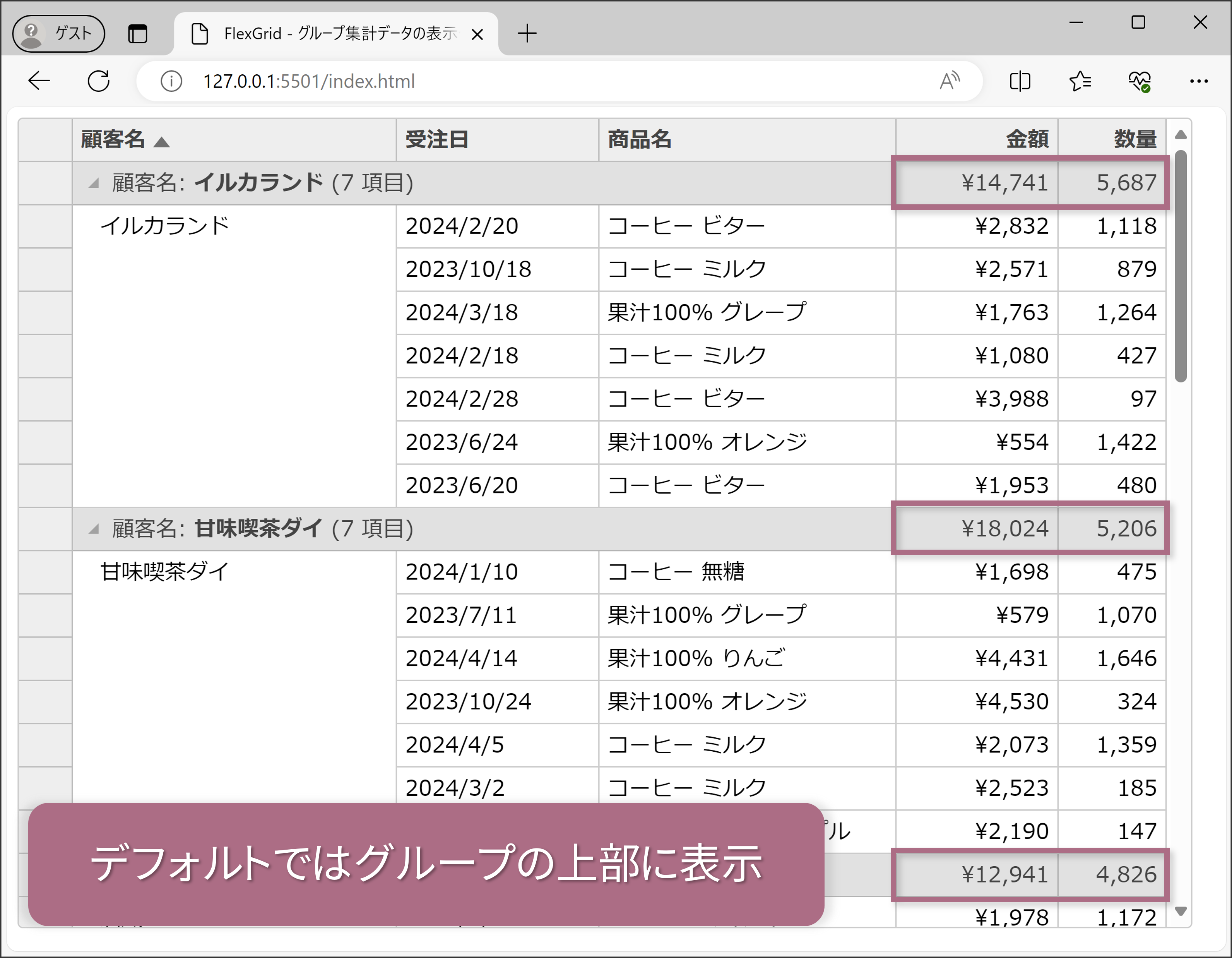
});上記コードを追加し再度実行すると、以下のようにバインドしたデータをグループ化し、各グループごとに集計した値を表示できます。

集計値の表示位置を変更する
ここまででFlexGridでグループ化したデータを集計することができましたが、デフォルトでは集計値はグループの上部に表示されます。

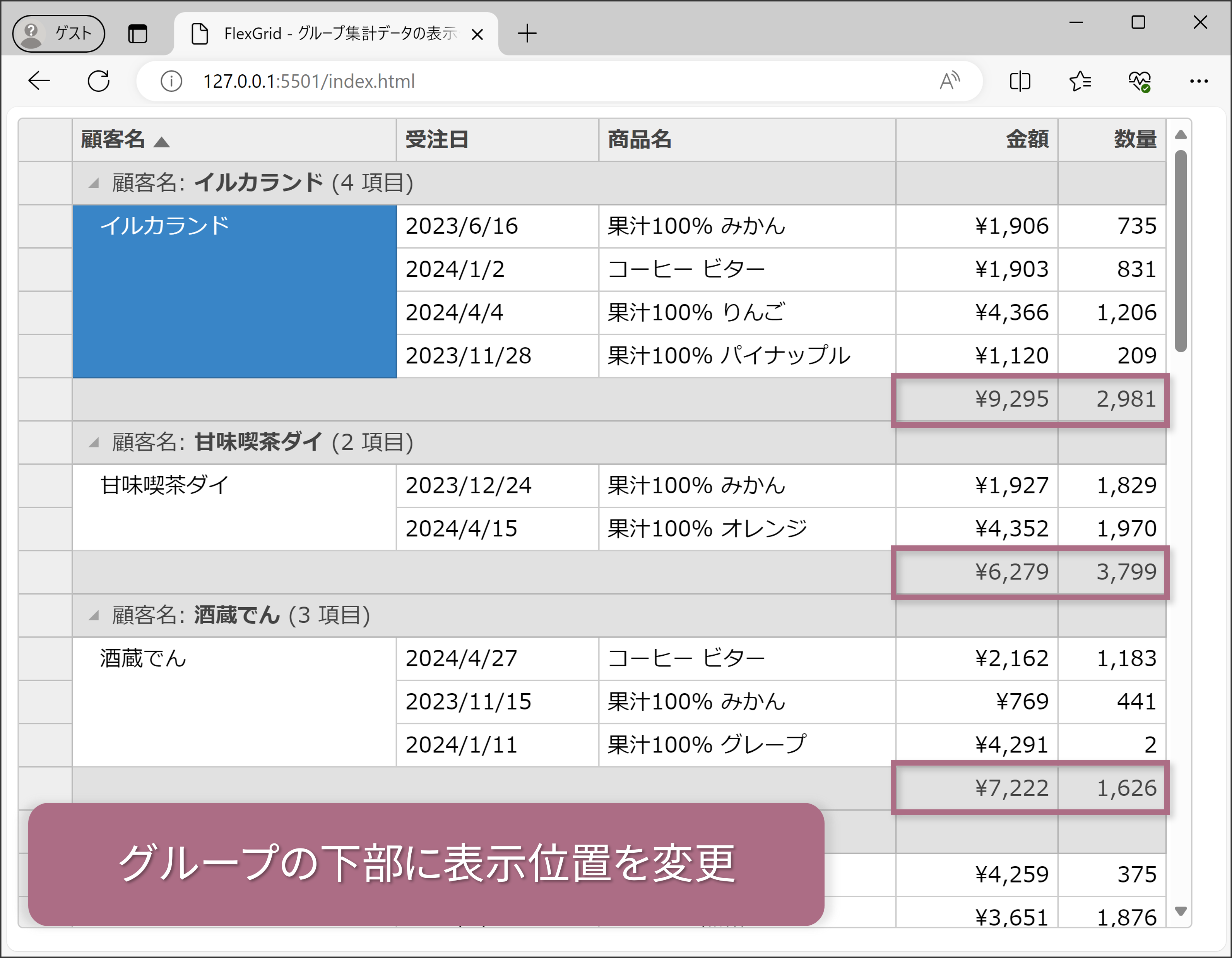
集計値の表示位置を変更するには、FlexGridのgroupSummaryPositionプロパティを使用します。設定するGroupSummaryPosition列挙体の値(デフォルトはTop)に応じて表示位置が変更されます。以下のようにBottomを指定すると表示位置をグループの下部に変更できます。
・・・(中略)・・・
flexGrid.groupSummaryPosition = wijmo.grid.GroupSummaryPosition.Bottom;
});

その際、グループを折りたたんだ場合もグループのヘッダ行とは別に集計行が表示されます。
groupSummaryPositionプロパティをAutoに設定すると、グループが展開状態の場合は集計行をグループの下部に表示し、グループが折りたたまれている場合は集計結果をグループ上部に表示する、というような動作に変更できます。
・・・(中略)・・・
flexGrid.groupSummaryPosition = wijmo.grid.GroupSummaryPosition.Auto;
});
今回ご紹介した各種設定は以下のデモアプリケーションでも確認できます(“Run Project”をクリックするとデモが起動します)。
さいごに
今回はWijmoの最新バージョン「2024J v1」で追加されたFlexGridでグループ化して集計したデータの表示位置を変更できるAPIの使い方をご紹介しました。
この他にもWijmoの各種コントロールの基本的な使い方や応用的な使い方の解説を連載記事として公開しています。こちらも是非ご覧ください。
製品サイトでは、Wijmoの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
